C'est ça! Vous avez ajouté avec succès des pages à votre barre de navigation dans WordPress
Publié: 2022-09-08En supposant que vous souhaitiez un article sur la façon d'ajouter des pages à une barre de navigation dans WordPress : L'ajout de pages à une barre de navigation dans WordPress est un processus simple qui peut être effectué en quelques étapes. Tout d'abord, connectez-vous à votre compte WordPress et accédez au tableau de bord. Deuxièmement, cliquez sur le lien "Pages" dans la barre latérale gauche. Troisièmement, cliquez sur le bouton "Ajouter un nouveau". Quatrièmement, entrez le titre de la page que vous souhaitez ajouter dans le champ "Ajouter une nouvelle page". Cinquièmement, entrez le contenu de la page dans l'éditeur. Sixièmement, cliquez sur le bouton "Publier". Septièmement, allez sur le lien "Apparence" dans la barre latérale de gauche et cliquez sur le lien "Menus". Huitièmement, sélectionnez les pages que vous souhaitez ajouter à la barre de navigation dans le menu déroulant "Pages". Neuvièmement, cliquez sur le bouton "Ajouter au menu". Dixièmement, cliquez sur le bouton "Enregistrer le menu".
Un menu de navigation peut être utilisé pour accéder aux sections importantes d'un site Web. Un site Web WordPress affiche généralement ces liens sous la forme d'une barre horizontale de liens en haut de chaque page. Dans ce didacticiel, nous vous guiderons tout au long du processus d'ajout d'un menu de navigation à WordPress. Si vous utilisez WordPress pour créer un blog, vous souhaiterez peut-être ajouter des catégories de blog en tant qu'option de menu déroulant. WPBeginner propose une grande variété de catégories pour cela, notamment des actualités, des thèmes, des didacticiels, etc. Après avoir sélectionné l'emplacement de la page où vous souhaitez afficher le menu, cliquez sur le bouton Enregistrer le menu. Les catégories que vous souhaitez ajouter au menu peuvent être sélectionnées et le bouton "Ajouter au menu" peut être cliqué.
En les faisant glisser et en les déposant, vous pouvez les éloigner davantage. Si vous cliquez sur la flèche vers le bas, n'importe quel élément de menu peut être modifié. L'ajout d'icônes de médias sociaux à votre menu est également une option viable. La meilleure façon d'ajouter un menu de navigation est d'aller dans Apparence. Depuis votre tableau de bord WordPress, vous pouvez modifier le contenu. L'éditeur complet du site est également accessible en cliquant sur le bouton "Personnaliser" du thème Twenty Twenty-Two. Vous pouvez également sélectionner l'option « Sélectionner le menu » si vous souhaitez modifier le menu ou en créer un nouveau.
Si vous avez un grand site, comme une boutique en ligne ou un site d'actualités, le menu de navigation est un excellent choix. Ce type de menu peut être trouvé sur des sites tels que Reuters, Buzzfeed et Starbucks. Vous pouvez mettre autant de menus que vous le souhaitez avec WordPress. Pour commencer à ajouter plusieurs menus à votre site Web, commencez par créer les menus présentés dans nos didacticiels.
Pouvez-vous ajouter des brouillons de pages au menu dans WordPress ?
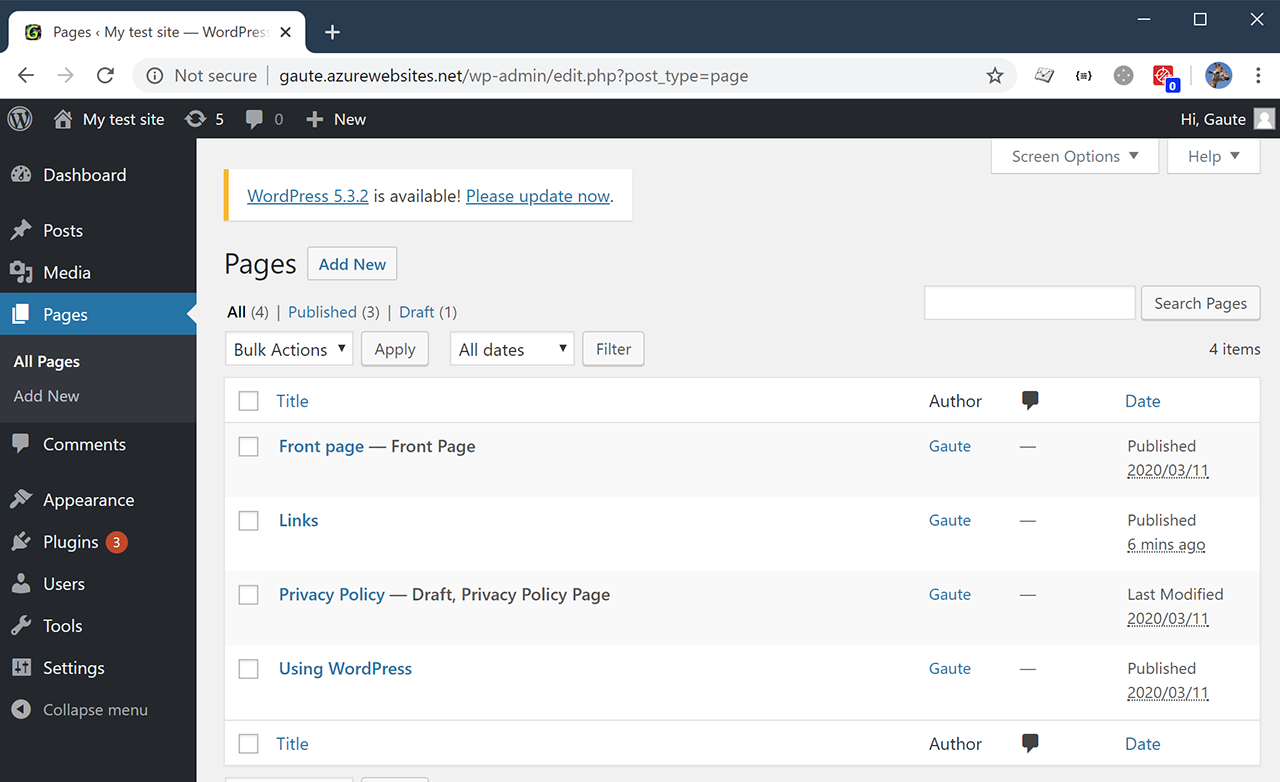
 Crédit : gautheggen.com
Crédit : gautheggen.comLorsque vous transformez une page publiée en page brouillon, WordPress ne la masque pas, mais il ne vous permet pas d'ajouter des pages brouillon aux menus. Oui c'est correct. Lorsque la page est laissée dans le menu, elle envoie les utilisateurs et les bots vers une page 404, une impasse.
Les utilisateurs de WordPress ne peuvent pas ajouter de brouillons de pages à leurs menus. Lorsque vous sélectionnez une page Publiée, puis passez à une page Brouillon, elle n'apparaît pas dans la zone en surbrillance. Il amène les utilisateurs à atteindre la fin de la page en la laissant dans le menu. Si vous avez une page 404, vos visiteurs ne pourront pas accéder à votre site Web. Le code doit être utilisé pour supprimer toute page ayant le statut de brouillon du menu du site Web. Une distinction claire peut être faite entre les pages 404 que les visiteurs recherchent et celles qui concernent les préoccupations des clients. Dans cet exemple, nous avons utilisé un rappel de filtre dans WP_nav_menu_objects pour rechercher post_status pour l'objet auquel l'élément de menu est destiné et le supprimer du menu si cet objet est défini sur brouillon.
Comment apporter des modifications à un brouillon sur votre site WordPress
Lorsque vous souhaitez apporter des modifications à un brouillon, cliquez d'abord sur le bouton "Publier" dans la zone Brouillon rapide. Vous pourrez enregistrer vos modifications et faire publier le brouillon une fois qu'elles auront été enregistrées.
Pour masquer un brouillon au public, cliquez sur le bouton "Privé" dans la boîte de brouillon rapide. Toutes les modifications seront cachées au public jusqu'à ce qu'un brouillon soit produit.
Comment ajouter une page à mon menu Elementor WordPress ?
 Crédit: powerpackelements.com
Crédit: powerpackelements.comL'étape suivante consiste à accéder à la section Pages. L'onglet Nouveau se trouve dans le coin gauche du tableau de bord. Vous pouvez apporter des modifications à l'élémentor en cliquant sur Modifier avec Elementor. Pour faire un menu, allez dans le menu Ajouter une section section et précisez la structure de la nouvelle section. Sélectionnez la structure de section souhaitée.

Créer un menu pleine page dans Elementor est aussi simple que quelques clics. La seule chose que vous devez faire est d'installer les plugins. Cette méthode vous fera gagner beaucoup de temps si vous êtes frustré par la façon d'utiliser le widget de menu tout en essayant de le faire bien paraître. La première étape consiste à ajouter votre logo et d'autres éléments au menu d'en-tête. Après avoir publié la popup, vous devrez passer à l'étape 3. La troisième étape consiste à ajouter l'action nécessaire pour compléter la page de menu Popup que vous avez créée précédemment. Une pile de pancakes apparaît en haut de l'étape 4 (cliquez sur l'icône Dynamic Tags). C'est tout ce qu'il nous reste.
Créer un menu personnalisé dans WordPress
Pour enregistrer votre élément de menu, entrez le titre et la description que vous venez de créer. Votre élément de menu doit apparaître comme suit : erreur 404 erreur 404 erreur 404 Il est essentiel de s'assurer que le titre et la description de l'élément de menu reflètent fidèlement le contenu de l'élément. Cliquez simplement sur le titre ou la description pour voir les champs d'édition qui lui sont associés. Il est simple d'ajouter un menu à votre site Web WordPress en quelques étapes simples. Les instructions simples suivantes vous permettront de créer un menu réactif et adapté aux mobiles que vous pourrez utiliser sur n'importe quel appareil. Il est essentiel de fournir une description claire de vos éléments de menu afin que vous puissiez être sûr qu'ils seront trouvés.
Menu de navigation WordPress
Un menu de navigation WordPress est un menu créé à partir d'un système de menus WordPress. Les menus de navigation sont généralement créés par un thème, mais peuvent également être créés par un plugin. Les menus de navigation WordPress sont composés d'un ou plusieurs éléments de menu WordPress, chacun pouvant avoir un titre, une URL et une cible.
Les propriétaires et les développeurs de sites peuvent créer des liens de menu personnalisés à l'aide de la fonction de menu de navigation de WordPress. Selon les besoins, il peut être ajouté au fichier functions.php et personnalisé pour afficher des éléments opérationnels et visuels spécifiques. Auparavant, créer les menus d'un thème WordPress à l'aide de l'option WP_nav_menu était la meilleure option. Si vous souhaitez ajouter un menu de navigation à votre site WordPress, vous devez d'abord entrer le code WP_nav_menu. Ce code se trouve sur la page d'administration de WordPress ou dans le fichier functions.php. D'autres options pour la création de menus incluent l'utilisation d'une page d'administration ou l'utilisation d'un plugin. UberMenu est un plugin de conception de menu réactif qui vous permet de créer des menus complexes à la demande.
La construction par glisser-déposer, une interface utilisateur intuitive et la possibilité de contrôler les éléments de menu clés tels que la transparence, les bordures et le rayon des coins font de Hero Mega Menu un puissant plugin WordPress pour enregistrer les menus du site . Le plugin de menu vertical WordPress le plus élégant jamais créé par la société SlickMenu. Touchy est destiné à être utilisé sur des appareils mobiles qui affichent de petits écrans. Il est léger et simple à utiliser, possède de nombreuses fonctionnalités et peut être ajouté à n'importe quel thème. Avec Touchy, vous pouvez créer le menu mobile parfait pour votre site Web.
Comment ajouter une page à un menu déroulant dans WordPress
Dans WP Admin, accédez à Apparence et basculez dans le menu déroulant. Les éléments du menu peuvent être réorganisés en les faisant glisser et en les déposant. Faites glisser un élément à droite de l'endroit où il doit être imbriqué, puis faites-le glisser vers la gauche pour l'annuler.
Si vous avez une barre ou un menu de navigation bien conçu, vos visiteurs pourront facilement naviguer sur le site. Comme vous l'avez peut-être remarqué, de nombreux types de menus de navigation sont disponibles sur Internet. En suivant les étapes de la procédure pas à pas suivante, nous vous montrerons comment utiliser les fonctionnalités natives de WordPress pour créer votre menu. Une fois que vous avez créé au moins un menu, vous pouvez y ajouter des éléments. Les pages, les publications et les URL personnalisées sont toutes disponibles. Vous pouvez également utiliser des classes CSS pour ajouter un style personnalisé à votre menu déroulant. Tout le contenu contenu dans cette catégorie sera affiché sur tout élément de menu créé en fonction de cette catégorie.
À l'étape 2, vous verrez le menu que vous avez sélectionné dans WordPress Customizer. Vous pourrez publier votre menu en cliquant sur le bouton Publier. Dans la quatrième étape, les éléments de menu peuvent être ajoutés, supprimés ou réorganisés. Vous pouvez créer un menu déroulant en direct en cliquant sur le cinquième lien.
