Les 20 meilleurs outils Web pour les concepteurs Web réactifs
Publié: 2022-03-17La conception Web réactive (RWD), bien qu'il s'agisse d'un concept facile à saisir pour la plupart des webmasters et développeurs aujourd'hui, nécessite toujours une compréhension concise des fonctions de base que les navigateurs utilisent pour rendre la conception réactive pour l'affichage, et ignorer ces fonctions peut conduire au développement de sites Web réactifs mal codés qui entraveront l'expérience utilisateur et causeront des problèmes de performances du site Web. Outre HTML5, qui a aidé à définir la direction de la conception Web réactive, les développeurs ont également besoin d'une grande compréhension de CSS3 sans laquelle la conception réactive n'est tout simplement pas possible. Les requêtes multimédias, par exemple, constituent la solution autonome permettant de définir des éléments de contenu particuliers pour des tailles et des types d'écran d'appareil particuliers. Mais même dans ce cas, ce type de fonctions ne touche que la pointe de l'iceberg de tout ce dont le design réactif est capable.
Le mobile-friendly est un autre sujet sensible qui va sans aucun doute reconstruire et réorganiser la perception du responsive design. Il y a une indication claire que le mobile lui-même évolue vers une approche plus spécifique de l'affichage du contenu, qui se présente sous la forme d'applications et de cadres mobiles. Tous ces concepts de croissance nécessitent une enquête approfondie sur l'avenir du design et sur la manière dont vos tactiques actuelles peuvent être modifiées pour une croissance future.
Avec la compréhension de l'orientation de la conception Web, nous avons compilé une liste d'outils de conception Web réactifs vraiment pratiques et pratiques qui s'intégreront parfaitement dans votre boîte à outils existante, certains d'entre eux auront sûrement déjà trouvé leur chemin vers votre cœur, mais certains pourraient être complètement nouveaux pour vous. Des frameworks frontaux directs aux outils de test mobiles, en passant par de nombreuses ressources inspirantes sur les modèles de conception qui vous aideront à créer des sites Web meilleurs, plus réactifs et plus attrayants à partir de maintenant, prenez une tasse de thé et commencez votre excursion dans ce tour d'horizon stellaire.
Amorcer

Commencer par créer un site Web frontal n'a jamais été aussi pratique. Des frameworks comme Bootstrap font du processus d'amorçage d'un site Web d'entreprise fonctionnel une tâche vraiment facile. Et puisque Bootstrap suit les dernières normes Web, toutes les fonctionnalités sont également compatibles avec la conception réactive. Ce qui fait le succès de Bootstrap est fortement attribué à sa vaste collection de composants, prenez la conception standard de la grille Bootstrap et appliquez-lui l'un des composants gratuits pour démarrer rapidement un site Web moderne.
Des composants tels que des boutons qui peuvent être personnalisés dans les formes, les couleurs et les tailles, et des barres de navigation que vous pouvez vous-même modifier pour les intégrer aux fonctionnalités JavaScript personnalisées. Les navigateurs ont également fait un bond très loin dans le futur pour prendre en charge la conception réactive, par exemple - l'intégration de vidéos ou d'images peut être configurée pour se redimensionner automatiquement en fonction de la taille de l'appareil auquel vos visiteurs accèdent. Cela rend l'expérience utilisateur moderne, fluide et fiable. Dans l'ensemble, Bootstrap est le cadre qui vous aidera à créer un site Web, puis vous pourrez aller de l'avant avec de nombreux autres outils de conception réactifs que nous mentionnerons pour étendre encore l'expérience.
Flux Web

Flexbox est peut-être la fonctionnalité la plus discutée de la conception et du développement Web modernes, et a suscité d'innombrables sujets écrits par des développeurs chevronnés au cours de la dernière année seulement. Définition de base de Flexbox - un outil de mise en page robuste qui résout les problèmes courants rencontrés dans la conception Web réactive. Qu'est-ce que Webflow ? Il s'agit d'une plate-forme qui intègre la conception Flexbox dans un constructeur visuel, économise des heures de développement et opte pour une interface utilisateur simple avec laquelle vous pouvez créer des mises en page réactives.
Bref, pourquoi Flexbox ? Une partie de la raison pour laquelle Flexbox est si populaire est qu'il résout des problèmes de conception complexes qui, autrement, nécessiteraient des modèles de conception improductifs. Pour vous donner un aperçu de base de Flexbox, vous pouvez créer efficacement des modèles de conception complexes avec seulement quelques lignes de code. Par exemple, créer des éléments modaux alignés de manière égale qui restent alignés malgré les tailles de police que vous utilisez pour les titres ou les sous-titres. Avec Flexbox, vous pouvez créer des mises en page telles que des aperçus de fonctionnalités ou des avis de clients et les aligner afin qu'ils offrent une expérience utilisateur remarquable. Même des choses banales comme les tableaux de prix que vous comptiez sur le CSS3 natif pour vous aider à décrire, peuvent désormais être intégrées dans vos conceptions à l'aide des fonctionnalités Flexbox de Webflow. Des grilles de sites Web complètes peuvent être créées pour accélérer la vitesse à laquelle un site Web se concrétise.
UIPatterns

En tant que concepteur Web, il est impossible d'échapper aux modèles d'interface utilisateur qui régissent tant de sites Web, d'applications et d'outils que nous utilisons quotidiennement. Imaginez à quoi ressemblerait le monde numérique si nous ne nous appuyions pas sur des modèles d'interface utilisateur courants. Ce serait un monde fou et déformé. Mais, grâce à l'évolution de la conception et à la compréhension de la façon dont les modèles se répètent dans les fonctionnalités courantes, il est possible d'en savoir plus sur les différents modèles d'interface utilisateur qui régissent des catégories telles que les formulaires, la gestion des données, la gestion du contenu, la mise en page, la navigation et les pages d'écran utilisateur.
Il s'agit d'une vaste gamme d'écrans de conception qui peuvent être recréés en utilisant votre propre style de conception, mais en suivant les conseils des modèles d'interface utilisateur courants pour atteindre un équilibre. Et ce sont aussi les catégories couvertes par UI Patterns. Chaque catégorie comporte un certain nombre d'exemples de modèles qui affichent la façon dont chaque catégorie de conception peut être modifiée pour refléter les modèles d'interface utilisateur standard, qui ont tous été jugés les plus favorables par l'utilisateur numérique moyen. Les modèles de conception que vous trouverez sur cette page peuvent être appliqués aux applications natives et mobiles. La conception réactive était une question de convivialité dès le départ, la gestion d'une seule mise en page pour plusieurs appareils est une tâche lourde en soi, mais les modèles aident à égaliser les tâches problématiques en vous permettant d'appliquer un seul modèle à plusieurs conceptions.
Imaginer

Les images sont un autre sujet très favorable dans la conception réactive. Après tout, vous ne voudriez pas servir exactement la même image aux visiteurs provenant de tablettes ou de leurs smartphones. La résolution de l'appareil sera toujours différente, et bien que les fonctionnalités CSS3 existent pour maintenir une sorte d'équilibre entre les tailles et les types d'images que différents appareils téléchargent, l'amélioration de la qualité de l'image et de leur taille est toujours un sujet très important. Bien sûr, HTTP/2 va apporter de grands changements aux développeurs du monde entier, mais les 5 prochaines années seront encore assez difficiles pour le Web.
HTTP Archive rapporte qu'en 2010 - en moyenne, la taille d'une seule page Web était d'environ 700 Ko, alors qu'en 2016 - ce nombre est passé à 2,2 Mo ! Et la majorité de ces mégaoctets est occupée par du contenu visuel ; images. Alors... vous devez vous demander, est-ce que je compromet les performances de mes pages à cause de décisions irresponsables en termes d'optimisation d'image ? C'est là que vous pouvez en savoir plus sur Imagify, un service/plate-forme qui veut en quelque sorte répondre à cette question pour vous et vous donner les bons outils pour continuer avec l'optimisation des images, en tant que processus entièrement automatisé.
Un plugin WordPress est mis à disposition afin que vous puissiez optimiser à la volée tous vos téléchargements existants et futurs. À moins que vous ne vous penchiez directement sur le problème, il peut souvent sembler que ce n'est pas du tout un problème, mais si des entreprises comme Google encouragent les utilisateurs à améliorer les performances de leur site Web en échange d'un meilleur classement... vous savez qu'il n'y a pas de retour en arrière.
JsTips

JavaScript est fréquemment utilisé dans le développement frontal. Pensez à des frameworks comme React, Angular, Meteor, Node.js et des bibliothèques JavaScript natives qui se connectent à peu près au reste du Web. jQuery est la seule bibliothèque que vous utiliserez assez fréquemment si vous êtes passionné par les fonctionnalités de conception réactive sophistiquées, et la seule façon de vous améliorer en JS est d'écrire plus de code. Dans ce cas, les conseils peuvent être extrêmement utiles pour apprendre de nouvelles choses, pour mieux comprendre les modèles et pour garder votre cerveau frais et à flot avec les derniers événements en JavaScript. Alors... installez JsTips sur votre smartphone.
Une application simple et élégante qui vous délivrera quotidiennement une nouvelle astuce JavaScript. Parfois, les conseils parleront de choses que vous connaissez déjà au fond de votre esprit, mais le plus souvent, vous rencontrerez des choses créatives, futuristes et tout simplement excitantes à essayer et à travailler. La seule critique sur l'App Store suggère que l'application manque de certaines fonctionnalités de conception de base, mais en tant que codeur - vous obtenez ce dont vous avez le plus envie, les morceaux charnus d'exemples de code et la définition de code afin que vous puissiez sauter sur cet éditeur de code et branchez loin.
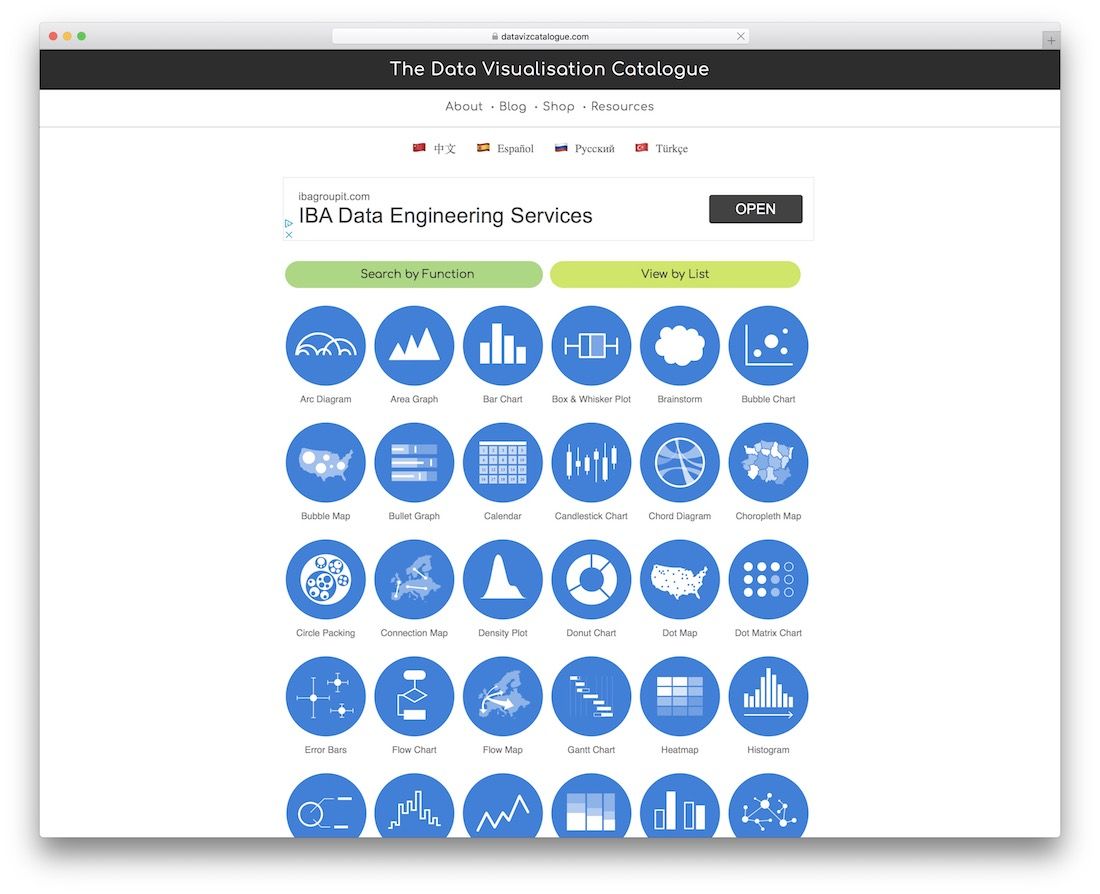
Le catalogue de visualisation de données

Le truc avec la conception réactive, c'est que vous pouvez travailler toute la journée et toute la nuit pour perfectionner la mise en page que vous recherchez, mais même une fois la mise en page terminée - il y a plus de travail à faire, et cela se résume généralement à la façon dont vous pouvez intégrer contenu interactif et dynamique dans vos conceptions. Bien sûr, WordPress a facilité le branchement du contenu avec des plugins passionnants qui répondent quelque peu à l'appareil réactif, mais les sites Web vraiment réactifs natifs sont un cookie beaucoup plus difficile à casser, et l'une des choses que vous trouvez le plus dans le contenu est les graphiques, des graphiques et d'autres visualisations de données qui décrivent l'histoire à travers des chiffres. Le New York Times est un excellent exemple de la façon dont un site Web réactif aura besoin d'un ensemble d'outils réactifs pour créer des visualisations dynamiques des derniers résultats électoraux.
C'est pourquoi nous partageons plus d'informations sur le catalogue de visualisation de données - une merveilleuse collection de modèles et de fonctions de visualisation de données qui ont chacun une page unique, une description unique, un aperçu de ce à quoi le graphique/graphique/visualisation va ressembler, et le plus important - une recommandation des derniers outils les plus stables pouvant être utilisés pour recréer un tel diagramme ou une telle visualisation. Beaucoup de travail a été consacré à ce projet, et ce serait une idée assez ignorante d'éviter de l'utiliser pour vous aider à mieux comprendre la visualisation de données réactive. De nombreux exemples sont disponibles, tels que des diagrammes en arc, des graphiques en aires, des graphiques à barres, des nuages de remue-méninges, des graphiques à bulles et des cartes, des graphiques de bulletin, des calendriers, des cartes de connexion, des cartes de flux, des histogrammes, des graphiques linéaires, des tracés en spirale et d'innombrables autres des façons créatives d'afficher vos données, sur un site Web réactif.
Artisanat par InVision LABS

Craft est un nouvel outil d'InVision Labs, une plate-forme logicielle de conception de premier plan et très réputée qui a contribué à façonner le paysage de la conception Web depuis de nombreuses années déjà. Avec la sortie de Craft, il semble qu'InVision veuille garder cet enregistrement intact, et ils le feront très probablement. Craft est un outil de conception d'écran pas comme les autres. C'est intuitif, c'est intelligent, ça peut accomplir des tâches difficiles, et c'est très réactif aux besoins de l'utilisateur.
Créez des prototypes d'application dynamiques qui utilisent des données réelles (fournies par vous ou générées sur mesure) pour créer une expérience de prototype d'application unique. La fonctionnalité de bibliothèque est capable d'ajouter de nouveaux éléments de conception passionnants à vos écrans via la fonctionnalité cloud, donc que vous souhaitiez extraire des données d'un site Web en direct ou les télécharger par vous-même, Craft Library est la fonctionnalité à utiliser. Il est peu probable que nous voyions bientôt un concurrent à un tel système, donc apprendre Craft dès maintenant pourrait signifier que vous seriez plus adapté aux nouvelles fonctionnalités qu'il prévoit de publier à l'avenir.
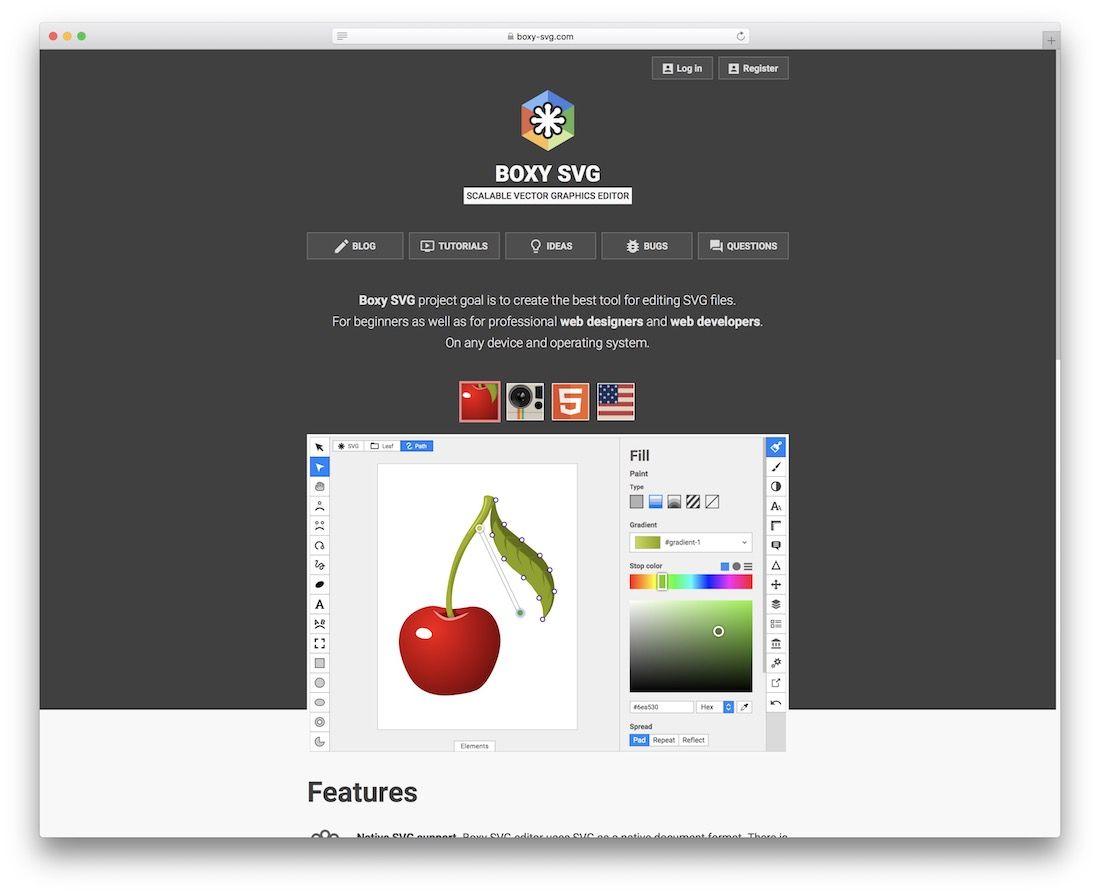
Éditeur SVG carré

Boxy est un nouveau type de façon de manipuler des graphiques vectoriels directement dans le navigateur. Jusqu'à présent, les graphistes dépendaient fortement de l'utilisation d'outils tels que Sketch et Adobe Illustrator pour effectuer des tâches courantes axées sur les graphiques vectoriels, mais avec Boxy SVG, vous pouvez désormais créer des illustrations, des icônes, des bannières, des maquettes, des graphiques, des boutons et d'autres éléments personnalisés. Éléments SVG directement depuis votre navigateur préféré. C'est étonnamment fonctionnel, et certainement utile. Les SVG sont déjà l'avenir des conceptions réactives, et des outils comme Boxy veilleront à ce que cela reste ainsi. Les avantages de l'intégration de graphiques SVG dans vos conceptions sont inestimables. Ils sont impeccablement utiles pour les performances, l'évolutivité et une belle expérience utilisateur.

UXPin

Si vous avez une idée de conception Web, vous pouvez la réaliser avec l'UXPin incroyable et flexible. C'est une solution qui ne connaît pas vraiment de limites. En fait, votre imagination est la seule limite que vous avez, alors lâchez-vous et créez le chef-d'œuvre exact que vous recherchez. Avec UXPin, vous pouvez faire des choses simples et compliquées une réalité plus tôt que tard.
Que vous mettiez en place un prototype ou un projet complet, encore une fois, il n'y a pas de limites pour UXPin, car vous pouvez l'utiliser pour n'importe quoi.
Quant aux fonctionnalités, il va sans dire qu'elles sont très nombreuses. Des bibliothèques intégrées, comme Material Design et Bootstrap, à l'importation HTML, des tonnes de composants, des éléments de formulaire interactifs et des outils de dessin vectoriel, tout cela et bien plus encore est ce que vous obtenez avec UXPin. Préparez-vous pour une différence immédiate avec l'impressionnant UXPin maintenant.
Test adapté aux mobiles (par Google)

De nos jours, il est de la plus haute importance que votre site Web ou votre blog soit entièrement compatible avec tous les appareils. En bref, votre page doit être prête pour le mobile. Si vous souhaitez vérifier la flexibilité de votre site, vous feriez mieux de ne pas manquer d'essayer le propre test d'adaptation aux mobiles de Google. Bien qu'il fasse partie de la Search Console, vous pouvez également tester des choses même si vous n'avez pas de compte.
Pour examiner la fluidité de la mise en page de votre site Web ou de votre blog, vous ajoutez soit votre URL, soit même du code. Une fois que vous avez appuyé sur le bouton de test, Mobile-Friendly Test s'occupera de tout le reste. Après avoir analysé la page, Mobile-Friendly Test fournira alors le résultat, ainsi que s'il y a des erreurs et ainsi de suite.
CrossBrowserTesting

De la même manière que pour tester votre site Web pour les appareils mobiles, vous devez voir dans quelle mesure il est compatible avec différents navigateurs Web. Pour votre chance, au lieu de tout faire manuellement, vous pouvez bénéficier de CrossBrowserTesting. Avec de nombreux navigateurs de bureau et mobiles, le logiciel vous aidera à optimiser votre page pour tous les navigateurs populaires. Pour en comprendre l'essentiel, vous pouvez même regarder les présentations disponibles et voir tout ce qui est possible avec le remarquable CrossBrowserTesting.
L'outil est disponible en trois packages différents, garantissant que les développeurs Web et les équipes trouvent la solution adaptée à leurs besoins. Gardez à l'esprit que vous pouvez commencer un essai sans risque et découvrir cette puissante solution de première main. Certaines des fonctionnalités contiennent des tests manuels et automatiques, du débogage, des captures d'écran, des appareils réels, des tests parallèles et des intégrations CI, pour n'en nommer que quelques-unes.
Atomique

Atomic fait deux choses : il vous aide à créer une interface à l'aide de fichiers de conception existants (PS ou Sketch) et il vous aide à prototyper ces conceptions avec des animations personnalisées. Créez des applications personnalisées sans les limitations des types d'appareils et voyez comment ces conceptions interagissent sur plusieurs plates-formes. Un moteur optimisé pour les mouvements vous permettra de créer des mouvements animés qui enrichiront l'interface utilisateur de votre application avec une touche moderne. Pour chacune de vos conceptions, vous pouvez obtenir une URL personnalisée que vous pouvez partager avec votre équipe de conception ou avec des personnes qui utilisent différents appareils, et voir comment le prototype de l'application interagit avec elles.
Vous voyez, ce qu'Atomic essaie de faire ici, c'est de donner aux développeurs et bien sûr aux concepteurs, une chance de se faciliter la tâche en termes de construction de prototypes qui fonctionneraient sur tous les principaux appareils. Coder une telle conception individuellement prendrait un temps insensé, mais en utilisant Atomic - ce processus est réduit à une seule conception qui fonctionne aussi bien sur toutes les plates-formes sur lesquelles il est essayé. Atomic enregistre votre historique de conception et enregistre les actions que vous avez entreprises afin que vous puissiez revenir à une révision particulière à tout moment. Les membres de l'équipe peuvent être invités à collaborer ensemble sur des conceptions, et une fonction de rétroaction existe pour recueillir directement les commentaires en cas de besoin.
Origami

Nous ne cacherons pas que bon nombre de ces outils, sont en fait destinés au prototypage d'interfaces de conception, et en particulier d'interfaces utilisateur. Il semble que la porte du marché se soit ouverte ces dernières années, et maintenant des entreprises comme Google et Facebook emboîtent le pas pour répondre aux besoins des graphistes professionnels. Origami est une bibliothèque de prototypage de conception créée par Facebook.
Origami a déjà été utilisé sur des plates-formes populaires telles qu'Instagram et Facebook Messenger, et désormais, toute personne ayant accès à leur boîte à outils de développement aura la possibilité de recréer certains de ces modèles d'interface célèbres à l'aide d'Origami. Les composants modernes sont ce qui rend le back-end d'Origami si favorable. Les éléments de défilement, de balayage et de tapotement ont tous été soigneusement conçus et fabriqués pour refléter les possibilités de la technologie de pointe. Origami, en tant qu'application native, vous permettra d'importer vos conceptions Sketch directement dans Origami afin que vous puissiez prévisualiser à quoi ressembleraient vos conceptions en direct dans le navigateur. Et oui, Origami fonctionne également pour le prototypage de bureau. À bien des égards, c'est un outil universel.
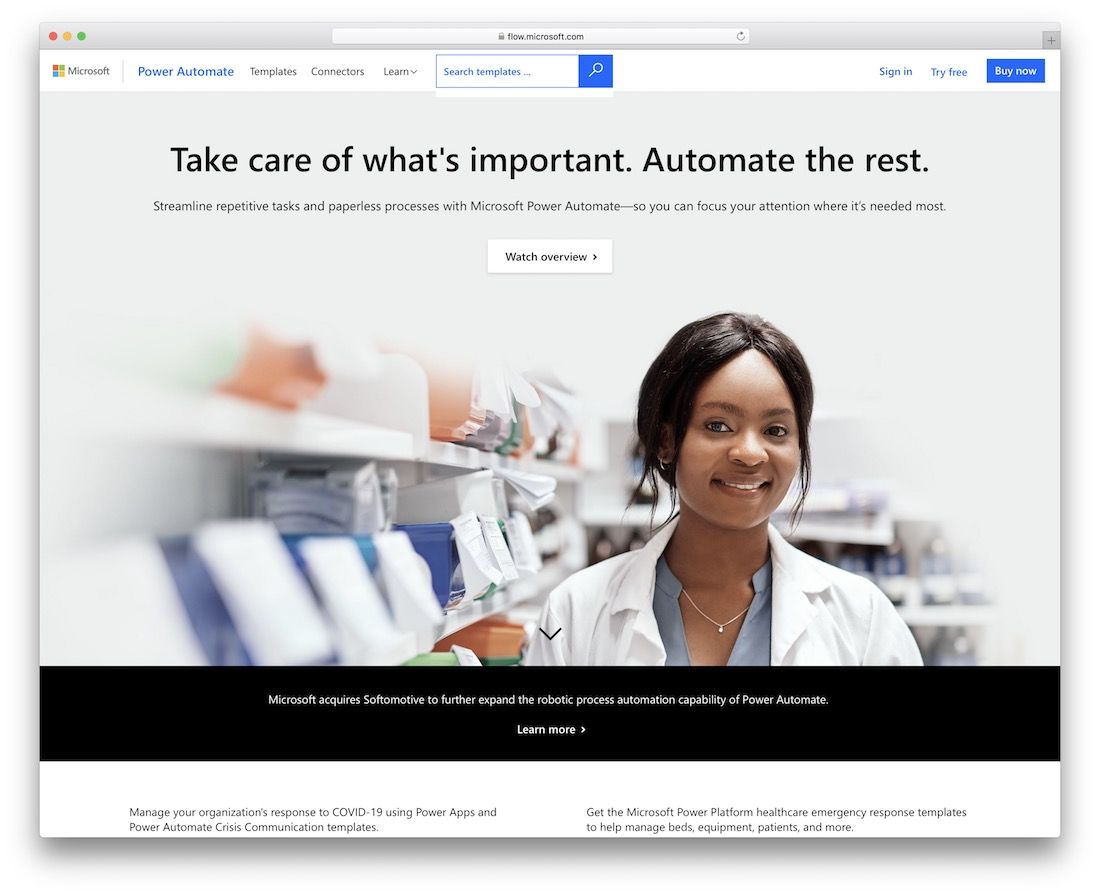
Flux Microsoft

Avec Microsoft Flow, nous entrons dans un développement de conception au niveau de l'entreprise. Flow permet de créer des flux de travail capables d'effectuer automatiquement plusieurs tâches pour le compte de votre propre processus de développement. Pourquoi cela serait-il utile en design ? Eh bien, d'une part, cela aide à synchroniser les données sur de nombreux appareils. Deuxièmement, il dispose d'un système de notifications soigné que vous pouvez utiliser pour configurer des alertes et plus encore. De cette façon, votre équipe et vos résultats restent intacts lorsqu'il s'agit d'être au courant de ce qui se passe dans l'ensemble de la structure de conception.
Ce qui rend également Flow si attrayant, c'est la quantité de services auxquels il peut se connecter - Twitter, Dropbox, Slack, GitHub, Google Drive, pour n'en nommer que quelques-uns. Il existe plus de 30 intégrations de services facilement disponibles depuis la rédaction de cet article. Et ce n'est pas ça non plus. Les modèles personnalisés aideront à expliquer comment Flow peut devenir un complément utile à votre flux de travail de conception existant ou à votre développement - nous ne jugerons pas. Chaque modèle est conçu dans un but précis, comme vous envoyer un SMS lorsque votre patron vous envoie un e-mail, ajouter des prospects Twitter au CRM ou sauvegarder vos fichiers. Ces modèles ne sont que la pointe de l'iceberg et sont destinés à vous inspirer pour créer des flux personnalisés en fonction des processus exacts dont vous avez besoin.
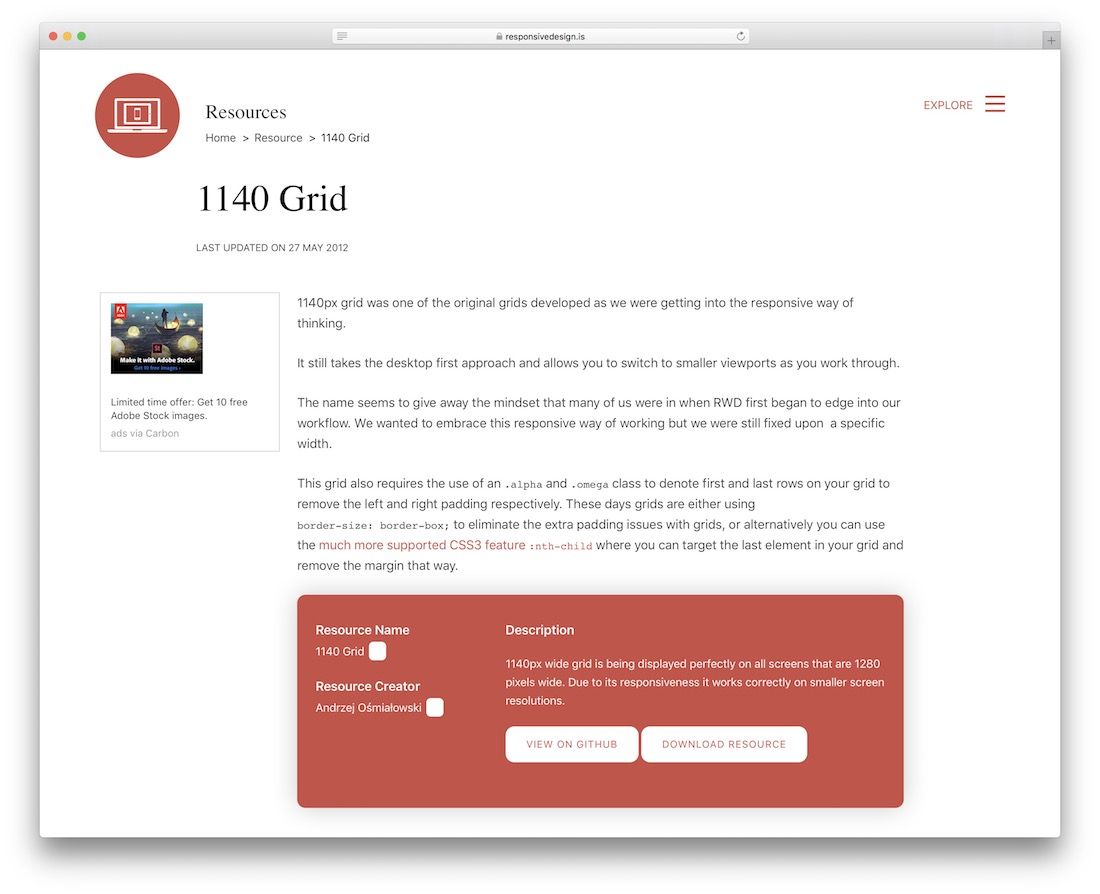
Grille 1140

Les développeurs uniquement mobiles n'aimeront pas l'admettre, mais l'approche axée sur le bureau reste le meilleur moyen de réduire une conception pour l'adapter à différents types d'appareils. Les développeurs ont construit 1140 grilles réactives pour les écrans de 1280 pixels de largeur, avec la possibilité de rétrograder gracieusement pour les écrans plus petits. Malheureusement, le site Web d'origine est désormais obsolète, mais tous les fichiers open source disponibles sont toujours sur GitHub, et une documentation est disponible pour vous aider à créer votre premier site Web de grille CSS.
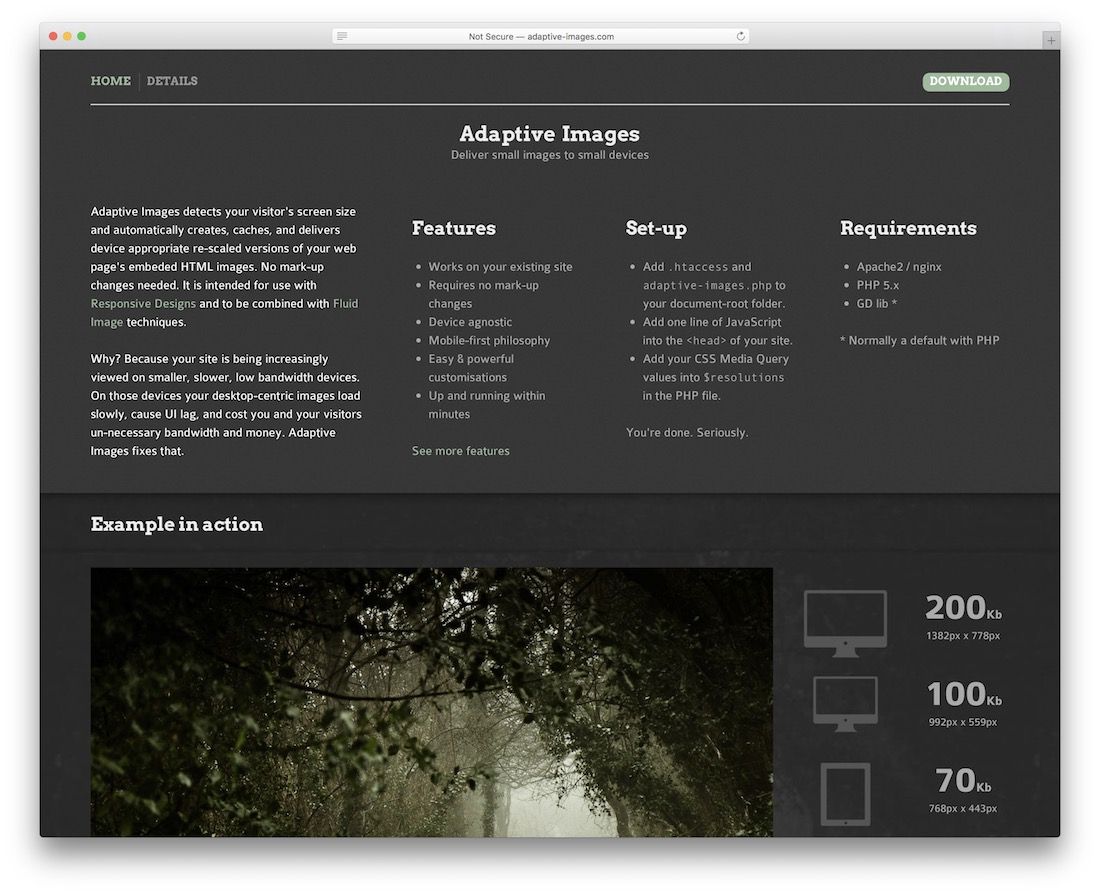
Images adaptatives

Nous avons déjà appris pas mal de choses sur les images responsives ; le plus important étant le fait que les images doivent être optimisées pour tous les types d'appareils et minimisées pour offrir la meilleure expérience utilisateur possible, sans les frais de performances du site Web. Imaginez à quel point le Web serait plus rapide si chaque site Web commençait à fournir à ses visiteurs un contenu visuel optimisé en termes de performances ?
Le trafic Web global chuterait d'une quantité stupéfiante, mais à moins que cela ne soit appliqué de manière native, nous ne verrons pas un changement comme celui-ci se produire pendant encore longtemps. Cependant, des alternatives existent. L'un d'eux est les images adaptatives. L'algorithme Adaptive Images est capable de détecter le type d'appareil avec lequel un utilisateur accède à vos pages et de fournir à cet utilisateur une image plus spécifiquement conçue qui répondrait aux exigences d'un appareil dont la taille d'écran est beaucoup plus petite. Adaptive Images se distingue car il s'intègre de manière transparente aux systèmes de gestion de contenu populaires, sans provoquer de rupture de pages. Donc, en substance, il n'y a pas beaucoup de raisons de NE PAS utiliser les images adaptatives.
FitVids

Les médias (fichiers, photos, musique, vidéos, etc.) sont ce qui ralentit le plus le Web. Nous n'avons malheureusement pas appris à gérer de grandes quantités de données pour offrir à l'utilisateur une expérience de navigation qui refléterait une fonctionnalité minimaliste. La bande passante n'est pas encore gratuite. Et cela peut certainement être coûteux dans les pays en développement. Chris Coyier, qui dirige CSS-Tricks, n'a pas réfléchi à deux fois lorsqu'il a décidé de redonner à la communauté des développeurs, avec FitVids - une bibliothèque jQuery fluide pour effectuer une intégration vidéo transparente dans vos sites Web réactifs. Il est crucial de fournir ces expériences point à point aux utilisateurs. De cette façon, ils ne remettront jamais en question la qualité de la plateforme sur laquelle ils naviguent.
Wirefy

Wirefy remplit le rôle de passer d'une esquisse de conception à une mise en œuvre complète du prototype. Pour obtenir le résultat souhaité, il doit y avoir un moyen de rassembler rapidement les éléments de l'interface utilisateur. C'est là que Wirefy s'intègre le mieux. Wirefy est la couche sur laquelle vous pouvez construire. Prenez la mise en page et gérez-la selon vos propres besoins. Qu'il s'agisse de supprimer des composants ou de gérer les capacités de style. Inutile de mentionner que la construction d'un prototype avec lequel un client peut réellement interagir vous donnera un nombre raisonnable de "points supplémentaires" pour l'effort.
Ajuster le texte

Le texte ou la typographie, si vous le souhaitez, joue un rôle important dans les conceptions réactives. Tout d'abord, vous devez obtenir la bonne mise en page, mais vous ne pouvez pas oublier d'aligner votre typographie. Cela reflétera les mêmes qualités sur tous les appareils et supports qui accèdent à votre contenu. Semblable à FitVids, c'est là qu'intervient FitText. C'est une simple bibliothèque jQuery pour mettre à l'échelle vos titres qui correspondront à la taille d'un élément parent. De cette façon, vos titres importants resteront toujours sous les projecteurs, entièrement alignés sur les normes modernes de conception Web.
Responsinateur

L'époque où vous deviez vérifier la compatibilité d'une conception de site Web via plusieurs appareils physiques est révolue depuis longtemps. En effet, de tels moments existaient. Mais en raison de l'évolution des logiciels, vous pouvez désormais vérifier la réactivité d'un site Web sur un grand nombre d'appareils. Vous pouvez le faire en saisissant simplement l'URL de votre site Web dans un outil tel que Responsinator. C'est vraiment un exploit remarquable de la technologie de conception et vous fera gagner beaucoup de temps dans le processus de conception. Vous pouvez maintenant charger votre site Web et le tester sur les appareils intelligents les plus populaires et les plus modernes. Maintenant, vous pourrez voir si à tout moment, vous pouvez apporter des améliorations à votre site.
Comment était-ce pour un bon rafraîchissement de la mémoire et de la compréhension ? Nous avons couvert des outils vraiment époustouflants, mais le marché des outils de conception réactifs se développe avec le temps. Parfois, il ne s'agit pas seulement des outils qui nous donnent des conseils de code directs ou d'un cadre avec lequel travailler. Les outils qui nous inspirent pour rendre nos applications et notre site Web plus réactifs en matière de design. L'expérience utilisateur passe toujours en premier, et il n'y a pas de meilleur moyen d'améliorer l'expérience utilisateur qu'en améliorant l'interface utilisateur. C'est la chose même qui devient l'expérience de ce que vous construisez. Avez-vous trouvé de nouvelles idées dans cette liste ? Nous serions ravis que vous les partagiez avec nous, toujours inspirant de lire ce que les autres proposent !
