Les avantages et les inconvénients du SVG
Publié: 2022-12-17SVG (Scalable Vector Graphics) est un format d'image vectorielle qui a gagné en popularité ces dernières années. Contrairement aux formats d'image raster traditionnels tels que JPEG, PNG ou GIF, qui sont définis à l'aide d'une grille fixe de pixels, les images SVG sont définies à l'aide de formes géométriques, ce qui leur permet d'être mises à l'échelle à n'importe quelle taille sans perte de qualité. L'un des avantages de SVG est qu'il peut être facilement modifié et personnalisé à l'aide d'un logiciel d'édition vectorielle comme Adobe Illustrator ou Inkscape. Un autre avantage est que SVG étant un format vectoriel, il peut être facilement redimensionné pour différentes tailles d'écran et résolutions, ce qui le rend idéal pour la conception Web réactive. Malheureusement, tous les appareils mobiles ne prennent pas en charge les images SVG. Alors que tous les navigateurs modernes prennent en charge SVG, de nombreux navigateurs mobiles plus anciens ne le font pas. De plus, les appareils iOS ont eu un support limité pour SVG jusqu'à récemment. Cependant, il existe quelques solutions de contournement qui peuvent être utilisées pour afficher des images SVG sur des appareils plus anciens. Une option consiste à convertir l'image SVG au format PNG ou JPG à l'aide d'un programme d'édition de vecteurs comme Adobe Illustrator. Une autre option consiste à utiliser un convertisseur SVG vers PNG en ligne. Malgré la prise en charge limitée de SVG sur certains appareils mobiles, le format devient de plus en plus populaire en raison de ses nombreux avantages. Avec la prise en charge croissante des navigateurs Web et des programmes d'édition de vecteurs, il est probable que SVG devienne le format standard pour les images vectorielles.
En SVG, une forme géométrique est utilisée pour décrire des éléments graphiques. Les paramètres de couleur peuvent être utilisés pour mettre à l'échelle sans pixellisation dans ce programme. Bien qu'il ne soit pas possible d'installer Svg directement sur votre appareil Android, vous pouvez le télécharger. Il est simple de convertir des fichiers SVG vers d'autres formats tels que PNG ou PDF si vous n'aimez pas utiliser les applications Android pour les afficher. Le World Wide Web Consortium est en charge du développement du standard ouvert SVG. L'outil était à l'origine destiné à afficher et à manipuler des graphiques sur le Web. Parce qu'ils ne sont pas aussi sûrs à ouvrir sur les ordinateurs que sur les appareils Android, ils ne doivent pas être téléchargés.
Voici quelques façons de convertir des SVG vers d'autres formats. Pour Android, la meilleure option peut être d'utiliser PNG ou svg. Les fichiers PNG sont plus petits et plus faciles à mettre à l'échelle que leurs homologues plus grands. Si vous souhaitez utiliser de grandes images ou des icônes haute résolution, envisagez d'utiliser des graphiques s vo vo. Lorsque vous ajoutez un fichier SVG à une image, il est possible qu'il contienne du contenu malveillant, tel que des injections HTML ou des attaques de script intersite. Inkscape est l'un des éditeurs de graphiques vectoriels les plus polyvalents disponibles. Il est possible de télécharger gratuitement la version gratuite sur Internet. Le lien de téléchargement officiel d'Inkscape pour Android peut également être utilisé pour installer l'application. Certains outils, en revanche, ne fonctionneront pas tant qu'Apple n'aura pas publié iOS 7.x plus tard cette année.
Si un lecteur d'écran est conçu pour lire un SVG, il peut également le lire. Un SVG est un type d'identifiant qui peut être utilisé et lu par les lecteurs d'écran pour décrire ou mettre en évidence ce que l'image représente.
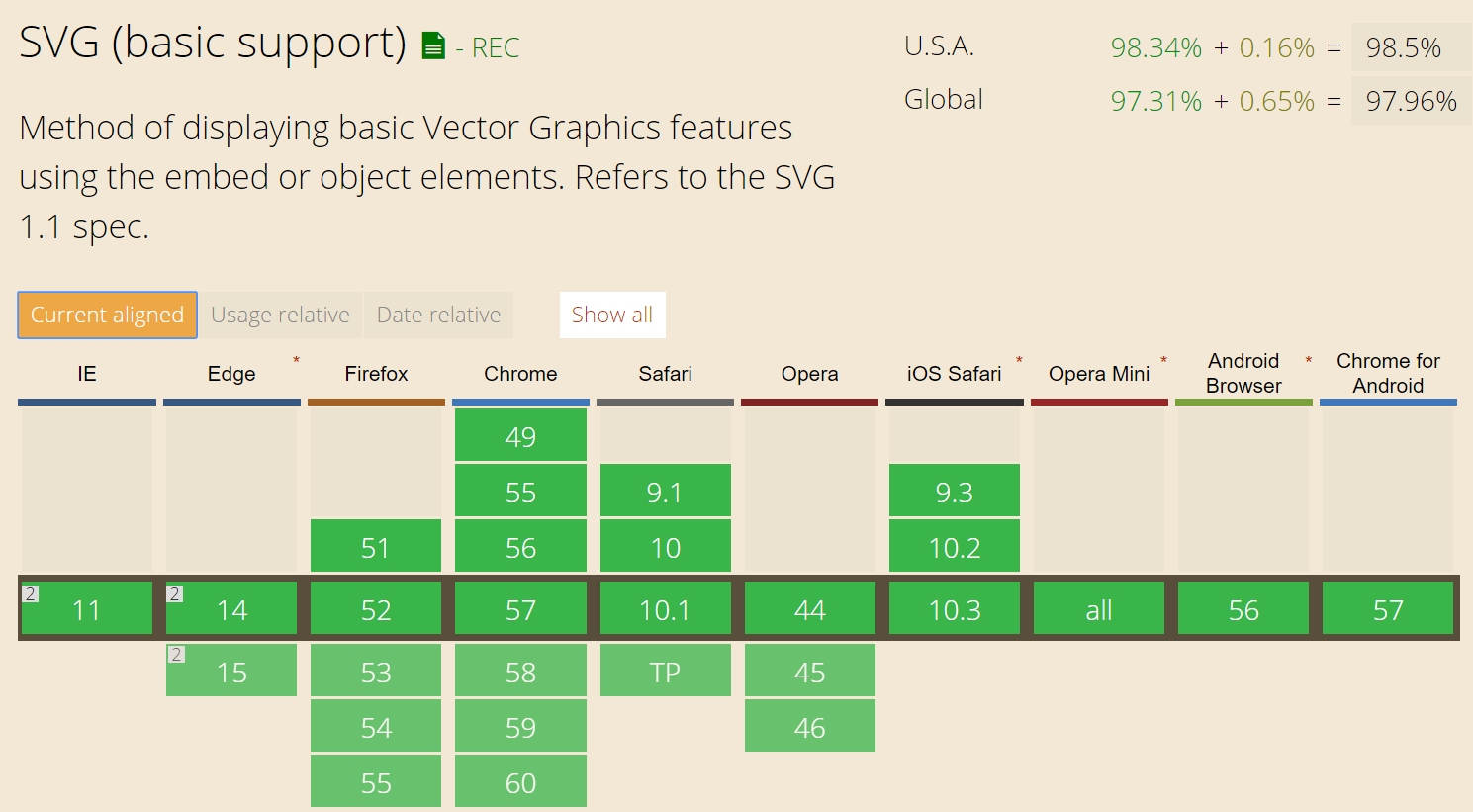
La page a été mise à jour pour la dernière fois le 24 novembre 2021. Internet Explorer, en plus des autres principaux navigateurs Web, prend en charge le protocole Scalable Vector Graphics (SVG). Un support est disponible pour une variété de logiciels d'édition d'images, y compris Inkscape, qui utilise SVG comme format natif (pour plus d'informations, rendez-vous sur cette page).
Android accepte-t-il Svg ?

Oui, Android accepte le SVG. Vous pouvez utiliser une application comme Adobe Illustrator pour créer vos propres images vectorielles, ou vous pouvez trouver des fichiers SVG prédéfinis en ligne. Une fois que vous avez un fichier SVG, vous pouvez utiliser une application comme Inkscape pour l'ouvrir et le modifier.
Il existe une excellente application pour regarder des fichiers svega appelée SVG Viewer . En sélectionnant la couleur d'arrière-plan et en faisant glisser le fichier SVG, vous pouvez le visualiser. Les fichiers .V peuvent être visualisés dans les navigateurs Web, les éditeurs de texte de base et les éditeurs graphiques haut de gamme.
Ios prend-il en charge les SVG ?

Oui, iOS prend en charge les SVG. En fait, iOS prend en charge les SVG depuis la version 3.2.
Apple a ajouté la prise en charge des ressources d'image Scalable Vector Graphics (SVG) à Xcode 12 pour iOS, macOS et iPad. Jusqu'à Xcode 12, les objets PDF étaient utilisés pour les ressources à échelle unique. Gagner du temps et éviter les erreurs potentielles est l'un des avantages de cette méthode, car elle peut être utilisée pour copier des éléments de tailles d'image @ 3x à @ 1x.
Prise en charge des ressources SVG sur les appareils mobiles
Il n'y a pas d'appareils iOS 13 et plus qui prennent en charge SVG, mais il peut être converti en PNG sur les appareils sous iOS 13. Il est couramment utilisé dans les applications Web et Android pour stocker des actifs. Il existe une prise en charge partielle de SVG sur les appareils mobiles dans les versions 3-4 du navigateur Android, mais pas dans les versions 2.1-2.3 du navigateur Android. Une fois compilés, les graphiques vectoriels dans Xcode sont convertis en un graphique vectoriel appelé png.
Svg est-il pris en charge sur mobile ?

Il n'y a pas de réponse définitive à cette question car cela dépend de l'appareil mobile spécifique en question. Certains appareils prennent en charge SVG, d'autres non. La meilleure façon de déterminer si un périphérique particulier prend en charge SVG est de consulter la documentation ou les spécifications de ce périphérique.
SVG, ou Scalable Vector Graphics , est une représentation XML des graphiques vectoriels. Vous pouvez rendre le même écran aussi beau sur un grand écran que sur un petit écran. Cet article décrit comment tirer parti des capacités de SVG et comment le faire fonctionner pour les applications mobiles. Parce que l'iPhone ne prend pas actuellement en charge SVG, c'est vraiment dommage. Les navigateurs de bureau, en revanche, ne permettent pas aux utilisateurs de faire un panoramique de l'image ou de zoomer sur l'image. Dans la plupart des cas, il est plus logique d'utiliser SVG dans une seule image que plusieurs connexions de vignettes à différentes sections d'un bitmap plus grand afin de transmettre une grande quantité d'informations. L'utilisation de la représentation SVG n'est parfois pas la meilleure façon de présenter une image.
La compression GZIP réduit la taille des fichiers SVG à un niveau acceptable. Un type MIME de document SVG est requis. En conséquence, la taille initiale du diagramme est définie ainsi que la boîte de visualisation. Si une image est au format GIF ou PNG, elle est souvent beaucoup plus compacte qu'une image au format JPEG ou un autre format d'un point de vue taille en octets. C'est un outil extrêmement utile pour les concepteurs de sites Web mobiles. Sur cette page, l'image est compressée à environ 8 Ko (compressée), ce qui la rend très efficace pour la consommation de bande passante mobile. La prise en charge des appareils est déjà largement disponible et s'améliore. Il y a quelques exceptions (Opera Mini et l'iPhone), mais les pionniers, les créateurs de goût et les premiers utilisateurs sont bien représentés.
Produits Adobe prenant en charge les fichiers SVG
Vous pouvez ouvrir des fichiers SVG dans Adobe Illustrator en utilisant ce programme, qui est disponible en téléchargement. Il existe également plusieurs autres programmes Adobe prenant en charge les fichiers SVG, tels que Photoshop, Photoshop Elements et InDesign. Adobe Animate est également compatible avec les fichiers SVG.

Les SVG sont-ils pris en charge par tous les navigateurs ?

Le SVG est largement pris en charge dans tous les navigateurs modernes. En outre, il existe de nombreuses façons de s'assurer que les anciens navigateurs peuvent afficher votre contenu SVG , y compris l'utilisation d'anciennes versions d'Internet Explorer et la fourniture de solutions de rechange pour les navigateurs non pris en charge.
Il n'existe actuellement aucun navigateur prenant en charge l'intégralité des spécifications, vous devrez donc examiner les fonctionnalités de chaque navigateur que vous souhaitez utiliser. Si vous ne dessinez que des formes de base et n'utilisez pas de fonctionnalités avancées (telles que des filtres, des animations, etc.), votre problème devrait disparaître. Il existe une matrice complète de compatibilité des navigateurs ici. Peu importe ce que vous utilisez pour chaque image : vous pouvez tout utiliser dans sva. De cette façon, vous pouvez tout couvrir sur un iPhone avec écran Retina. D'autres appareils sont en préparation à l'avenir. Vous ne pourrez peut-être pas l'utiliser si votre navigateur n'est pas pris en charge.
Vous pouvez économiser de l'argent en incluant une classe appelée "no-svg" et un PNG. Si vous souhaitez travailler avec des éléments, je vous recommande d'utiliser une bibliothèque JavaScript appelée Modernizr (qui détecte les images). Certaines fonctionnalités sont disponibles, par exemple. jQuery prend en charge à la fois Mac et Windows, et quelques lignes de jQuery sont nécessaires pour la prise en charge du navigateur.
Les développeurs peuvent utiliser l'interactivité graphique, un format graphique vectoriel, pour créer une large gamme d'applications. Chrome, Safari et Firefox prennent en charge SVG, mais pas Internet Explorer et Opera. Les développeurs doivent être conscients du fait que les anciens navigateurs ne prennent pas en charge le SVG en ligne . Des erreurs peuvent se produire si les sites Web n'incluent pas d'éléments SVG entièrement compatibles. De plus, il est essentiel que les développeurs sachent que les anciens navigateurs ne prennent pas en charge les PDF en ligne, ce qui pourrait entraîner des problèmes. Le format de fichier SVG gagne en popularité dans une variété de formats en raison de sa polyvalence et de sa puissance. Cependant, les navigateurs plus anciens ne prennent pas en charge le SVG en ligne, ce qui peut entraîner des problèmes de compatibilité. Il est essentiel que les développeurs gardent cela à l'esprit lorsqu'ils intègrent des éléments HTML dans des sites Web entièrement compatibles avec SVG.
Chrome offre le meilleur support Svg
Quel navigateur prend en charge SVG ? La prise en charge de base de SVG (de base) est entièrement prise en charge sur la version 4106 de Chrome, partiellement prise en charge sur la version Aucune de Chrome et non prise en charge sur les autres versions de Chrome. La prise en charge basique de SVG (par exemple) est disponible sur 3.2-16, mais elle n'est que partiellement prise en charge sur 3.1-5.1. En termes de prise en charge de SVG, Chrome a été le grand gagnant.
Comment ouvrir un fichier Svg sur un téléphone Android
Il existe plusieurs façons d'ouvrir un fichier SVG sur votre téléphone Android. Une façon consiste à utiliser une application de gestion de fichiers, comme Astro File Manager ou ES File Explorer. Une fois que vous avez installé l'une de ces applications, ouvrez-la et accédez au fichier SVG que vous souhaitez afficher. Appuyez sur le fichier et il devrait s'ouvrir dans l'application. Une autre façon d'ouvrir un fichier SVG consiste à utiliser une application de visualisation SVG dédiée , comme SVGTiny. Une fois que vous avez installé l'application, ouvrez-la et appuyez sur le bouton "Ouvrir le fichier". Choisissez le fichier SVG que vous souhaitez afficher et il devrait s'ouvrir dans l'application.
En utilisant des formats graphiques vectoriels tels que SVG, vous pouvez créer des illustrations, des logos et des icônes. Comme la résolution est indépendante, l'image peut être mise à l'échelle à n'importe quelle taille sans perte de qualité. Il existe plusieurs outils gratuits pour télécharger et convertir un fichier SVG en fichier JPG ou PNG disponibles en ligne. Vous pouvez décompresser un fichier SVG sur un iPhone en utilisant diverses méthodes. Dans certains cas, un programme tel qu'Inkscape peut être utilisé pour convertir le fichier en PNG. Parce qu'il peut être facilement redimensionné, c'est un format populaire pour les logos, les icônes et les illustrations.
En plus de créer des fichiers SVG dans Illustrator, vous pouvez également les ouvrir dans ce programme. Le fichier SVG peut être ouvert dans Illustrator et modifié à l'aide des outils de ce programme en double-cliquant simplement dessus.
Étant donné que les fichiers SVG peuvent être visualisés et modifiés dans n'importe quel navigateur majeur, vous pouvez facilement les visualiser et les modifier. Ces images peuvent également être visualisées dans un programme séparé si vous utilisez Illustrator pour les créer.
Fichiers SVG : 4 programmes capables de les ouvrir
Les fichiers SVG peuvent également être ouverts de la même manière que les fichiers PostScript, via des programmes tels qu'Adobe Illustrator, Photoshop, Photoshop Elements et InDesign.
Ios SVG
svg est un format graphique vectoriel qui peut être utilisé sur les appareils ios. Il est souvent utilisé pour les icônes et autres graphiques simples.
Le framework SVGKit pour Cocoa est utilisé pour créer un rendu de fichier SVG natif. Je ne suis pas du tout surpris par sa rapidité et sa puissance. Les trois méthodes les plus courantes pour l'installer sont via Carthage, CocoaPods ou manuellement. Plus d'informations peuvent être trouvées sur les versions wiki :. La version la plus récente du SVG-Kit-Demo est disponible sur http://www.seedpress.com/SVG-Kit-Demo-0.html#v3. Carthage peut être utilisé en saisissant ce qui suit dans votre Cartfile : Vous devez également mettre à niveau vers la version la plus récente (octobre 2018), si vous ne l'avez pas déjà fait. Notre script de construction crée automatiquement TOUTES les versions de la bibliothèque à la fois et les enregistre dans un seul fichier. L'API utilisée par iOS est presque identique à celle utilisée par Android.
Prise en charge de SVG dans Ios 13
iOS 13 inclut la prise en charge des fichiers svega dans l'application Fichiers. Vous pouvez désormais compresser des fichiers directement dans l'application et les utiliser dans vos projets sans avoir à télécharger ou à installer une application tierce. Vous pouvez également accéder aux fichiers à l'aide du constructeur de classe UIImage. Étant donné que le fichier SVG est entièrement compatible avec Safari 12, tout utilisateur qui visite votre page via Safari 12 le verra parfaitement.
Images SVG
Les images SVG sont des graphiques vectoriels qui peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité. Ils peuvent être utilisés sur des sites Web et dans des applications, et sont populaires auprès des concepteurs et des développeurs.
Découvrez pourquoi nous sommes un favori parmi des centaines de milliers de personnes en parcourant plus de 280 000 SVG. Nos SVG fonctionnent bien avec les logiciels de création populaires tels que Silhouette et CV. Il existe des conceptions de papercraft, des options de fabrication de cartes, des graphiques de t-shirts, des conceptions de panneaux en bois et bien plus encore. Vous pouvez enregistrer gratuitement des fichiers Svg pour Silhouette et Cricut. Vous pouvez également trouver de l'inspiration sur notre chaîne YouTube, où vous pouvez obtenir de superbes conceptions de fichiers coupés. Il est simple de se détendre et de créer simplement si vous avez le choix entre une gamme aussi variée de superbes designs, matériaux et formats d'artisanat.
Lorsque vous utilisez un appareil Android, l'onglet Graphiques du ruban peut être utilisé pour modifier des fichiers SVG. Des styles peuvent être ajoutés à votre fichier SVG en quelques secondes pour le rendre plus professionnel. Si vous travaillez avec des pixels et de la transparence, les PNG sont une meilleure option que les SVG.
Svg contre. Png : quel est le meilleur format ?
Les PNG conviennent aux graphiques simples, mais le SVG est le meilleur format pour les mises en page et les illustrations complexes. Ils peuvent également être utilisés à la fois sur des pages imprimées et sur des pages Web, car ils sont plus polyvalents.
