Les avantages et les inconvénients de l'utilisation de graphiques vectoriels évolutifs (SVG) sur votre site Web
Publié: 2022-11-28Il existe un certain nombre de raisons pour lesquelles vous pourriez vouloir utiliser des graphiques vectoriels évolutifs (SVG) sur votre site Web. Peut-être êtes-vous un graphiste qui souhaite présenter votre travail en ligne, ou peut-être avez-vous besoin d'afficher des diagrammes ou des graphiques complexes sur votre site. Quelle que soit la raison, vous serez ravi d'apprendre que Squarespace prend en charge les fichiers SVG. Dans cet article, nous verrons comment télécharger et utiliser des fichiers SVG sur votre site Web Squarespace. Nous aborderons également certains des avantages et des inconvénients de l'utilisation de ce format de fichier.
Pouvez-vous utiliser des fichiers SVG dans Squarespace ?

Squarespace prend en charge l'utilisation de sva. Pour ajouter un fichier SVG à un site Squarespace , vous devez d'abord le télécharger dans le panneau Actifs du site, puis l'insérer dans une publication ou une page. Le bouton "Ajouter des fichiers" peut être utilisé pour télécharger des fichiers SVG dans le panneau Actifs.
Pourquoi vous ne devriez pas utiliser Svg
Quand ne faut-il pas utiliser sva ? En raison de leur simplicité et de leur couleur, les graphiques HTML5 , tels que les logos et les icônes, sont mieux adaptés au SVG. Il y a moins de textures que sur les photographies, ce qui n'est pas idéal pour les graphiques avec beaucoup de textures détaillées. Parce qu'il manque de prise en charge dans les navigateurs plus anciens, ce n'est pas un bon choix pour les sites Web qui nécessitent des navigateurs plus anciens pour les afficher. Est-il possible d'utiliser le fichier sva ? La plupart des éditeurs de texte et des navigateurs Internet de base reconnaîtront ces fichiers comme des SVG. Les éditeurs graphiques avancés, tels que CorelDRAW, ne sont actuellement pas pris en charge.
Quel programme fonctionne avec les fichiers SVG ?
Tous les navigateurs populaires, y compris Google Chrome, Firefox, Internet Explorer et Opera, prennent en charge le rendu des images SVG. Les graphiques vectoriels peuvent également être créés avec des éditeurs de texte de base comme CorelDRAWCorelDRAWCorelDRAW, qui est un éditeur de graphiques vectoriels développé et commercialisé par Corel Corporation. Corel est également connu sous le nom de CorelDRAWCorelDRAW en plus de la suite graphique Corel, qui comprend l'éditeur d'images bitmap Corel Photo-Paint ainsi que d'autres programmes liés aux graphiques (voir ci-dessous).
L' application Inkscape est gratuite et open source, et elle dispose de capacités de dessin vectoriel de pointe. C'était le promoteur le plus important de SVG avant l'acquisition de Macromedia par Adobe. Java est utilisé pour créer Batik, qui prend en charge presque tout, y compris certaines fonctionnalités initialement prévues pour la version 1.2. ImageMagick est un outil de traitement d'image en ligne de commande bien connu. Parce qu'il est conçu pour les navigateurs modernes, svg inclut toutes les dernières fonctionnalités telles que le masquage, le découpage, le découpage de motifs et les images en dégradé complet. gnuplot et xfig, deux outils de traçage bien connus, exportent au format SVG. JSXGraph rendra les graphiques en utilisant VML, SVG et canvas.
Auparavant, les graphistes et les développeurs Web devaient choisir entre Illustrator et Inkscape pour générer des fichiers SVG. Adobe a également publié une mise à jour d'Illustrator qui permet aux utilisateurs d'enregistrer des fichiers aux formats JPEG et SVG. En d'autres termes, les fichiers peuvent être téléchargés et utilisés avec n'importe quel navigateur tant qu'ils sont compatibles avec ce navigateur. Un fichier SVG est de loin supérieur aux fichiers JPEG en termes d'avantages. L'un des avantages de leur utilisation est qu'ils sont beaucoup plus détaillés et ont une résolution plus élevée. Ils peuvent également être plus précis lors de l'affichage de texte et d'illustrations. Les fichiers SVG, en revanche, sont incompatibles avec presque tous les navigateurs. Seuls les navigateurs modernes, tels que Chrome, Firefox et Safari, peuvent les afficher correctement. La mise à jour d'Adobe sera extrêmement utile. Cela signifie que les graphistes et les développeurs Web peuvent désormais choisir entre deux excellents programmes qui permettent la création de fichiers SVG de haute qualité . Avec cette nouvelle fonctionnalité, les graphiques pour les sites Web et les applications sont désormais plus simples à créer.
Qu'est-ce qui ouvre le format de fichier Svg ?
Les utilisateurs de fichiers SVG peuvent parcourir les fichiers à l'aide de tous les navigateurs Web modernes. Chrome, Edge, Firefox et Safari ne sont que quelques exemples de plates-formes. Par conséquent, si vous n'avez pas de SVG et que vous ne pouvez pas l'ouvrir avec autre chose, ouvrez votre navigateur préféré, choisissez Fichier > Ouvrir et sélectionnez le fichier SVG que vous souhaitez voir. Vous pourrez le voir dans la fenêtre de votre navigateur.
Comment ouvrir un fichier Svg dans Illustrato
Comment ouvrir un fichier sva dans illustrator ?
Le fichier SVG peut être ouvert avec Illustrator. Il est simple d'enregistrer le fichier SVG dans un fichier PDF ou PNG en l'ouvrant dans Illustrator.
Comment puis-je intégrer un fichier Svg dans mon site Web ?

Si vous souhaitez inclure des images SVG directement dans le document HTML, vous pouvez le faire en utilisant le *svg Ouvrez l' image SVG dans votre code IDE ou VS préféré, copiez le code et collez-le dans le *body La démo ci-dessous montre comment pour créer une page Web identique à celle que vous êtes sur le point de créer.

Avec les dernières mises à jour du navigateur et de la technologie, avons-nous toujours besoin d'une balise <object> ou pouvons-nous utiliser <img> à la place ? Quels sont leurs avantages et inconvénients ? Marquez et intégrez des polices à l'aide de Nano à l'aide de la balise 'image'. Si possible, utilisez la compression statique et la compression avec Brotli pour compresser votre SVG. En raison du nombre croissant d'images sur nos sites Web, nous nous retrouverons avec des problèmes d'affichage difficiles à visualiser. En conséquence, nous pourrions voir nos images dans la recherche d'images grâce à la méthode d'intégration que nous utilisons. Pour intégrer SVG dans HTML, utilisez la balise >img> comme moyen le meilleur et le plus simple.
Si vous avez de l'interactivité dans vos images, vous pouvez ajouter de l'interactivité en utilisant une balise <object>. Si vous utilisez la balise comme solution de secours, les images seront chargées deux fois, à moins que vous ne les mettiez en cache. Les CSS externes, les polices et les scripts peuvent tous être utilisés pour gérer les dépendances sur un SVG, qui est essentiellement un DOM. Étant donné que les identifiants et les classes sont toujours encapsulés dans le fichier, il est simple de conserver les images SVG à l'aide de balises d'objet. Tous les identifiants et classes d'une intégration en ligne doivent être uniques. Étant donné que les interactions des utilisateurs avec votre SVG l'affectent de manière imprévisible, vous serez soumis à des modifications statiques. Dans la plupart des cas, le SVG en ligne n'est pas recommandé ; l'exception est lorsqu'une page est chargée automatiquement. Les iframes sont difficiles à maintenir, ne sont pas indexées par les moteurs de recherche et ne sont pas utilisées efficacement par le référencement.
Si votre SVG a une forme irrégulière ou est complexe, vous pouvez envisager d'utiliser l'élément svg> plutôt que l'élément . Il peut être utilisé pour spécifier un conteneur pour votre SVG, ainsi qu'une collection d'éléments pour définir les graphiques qui constitueront le SVG. Lors de la définition d'un seul élément graphique, vous pouvez également inclure l'élément svg, qui est utilisé pour définir une carte de la zone. HTML est une source d'images bien connue. En utilisant le code d'intégration HTML, vous pouvez facilement ajouter des graphiques à votre site Web. C'est aussi simple que de suivre les instructions de l'attribut src du *img. Si vous n'avez pas de rapport d'aspect inhérent, vous devrez inclure un attribut de hauteur ou de largeur afin de maintenir les bonnes proportions dans votre SVG. De plus, l'élément svg peut être utilisé pour définir un conteneur pour votre SVG, puis une collection d'éléments g peut être utilisée pour définir les éléments graphiques dans ce conteneur. Vous pourrez ainsi spécifier plus d'options pour la mise en page et l'apparence de votre SVG. La dernière option consiste à définir un seul élément graphique en tant qu'image cliquable avec l'élément *svg. Il permettra aux utilisateurs de charger une page différente ou d'ouvrir une boîte de dialogue en cliquant sur le graphique.
Comment utiliser Svg dans Squarespace
Inclure des graphiques vectoriels évolutifs (SVG) sur votre site Squarespace est un excellent moyen d'ajouter du contenu attrayant et interactif. Voici comment commencer :
Dans le menu principal, cliquez sur Pages.
Cliquez sur l'icône +, puis sur Page vierge.
Dans le panneau Paramètres de la page, sous Type de page, cliquez sur Standard.
Cliquez dans la zone de contenu de la page et choisissez Insertion > Image. La boîte de dialogue Insérer une image s'affiche.
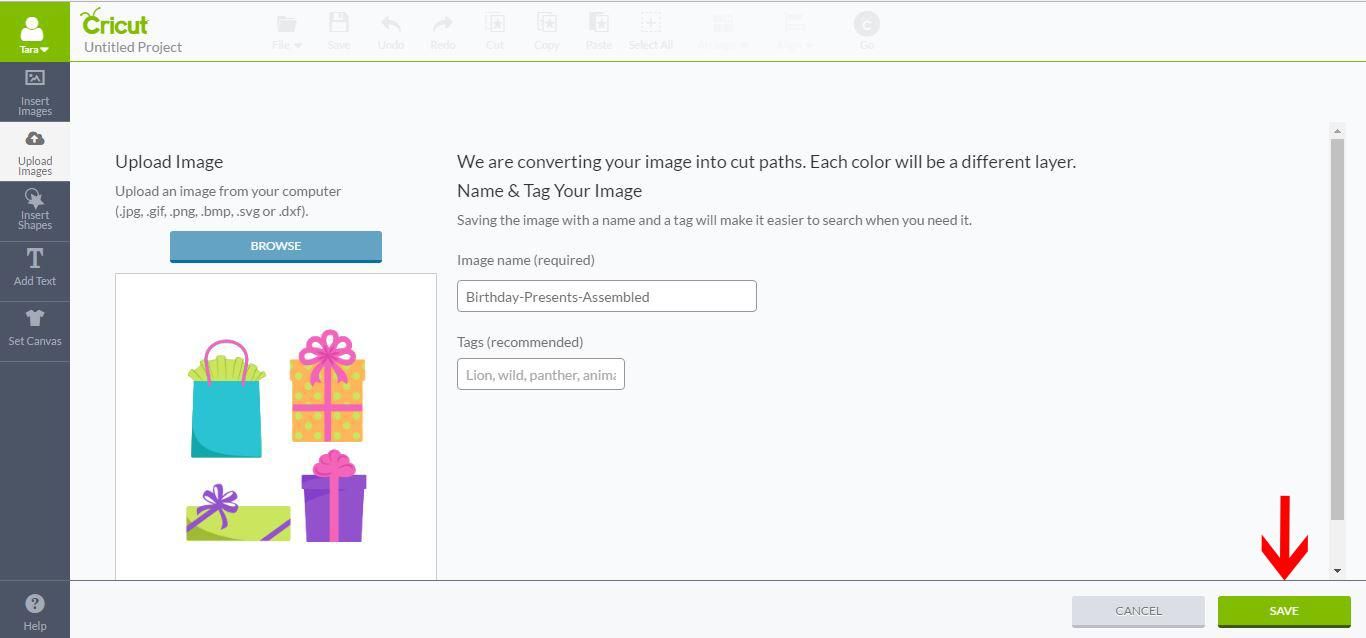
Cliquez sur Télécharger une image. La boîte de dialogue Télécharger l'image s'affiche.
Cliquez sur Choisir une image. Naviguez jusqu'au fichier SVG que vous souhaitez télécharger et sélectionnez-le, puis cliquez sur Ouvrir.
Une fois l'image ajoutée à la page, vous pouvez cliquer dessus et la faire glisser pour la repositionner. Pour modifier la taille du SVG, cliquez et faites glisser l'une des poignées d'angle.
Bibliothèque d'icônes Squarespace
La bibliothèque d'icônes Squarespace est une collection croissante d'icônes qui peuvent être utilisées pour ajouter un intérêt visuel à votre site Squarespace. Les icônes sont disponibles aux formats vectoriel et PNG et peuvent être utilisées pour des projets personnels et commerciaux.
En utilisant des icônes, vous pouvez exprimer visuellement votre site Web Squarespace. Cela est possible grâce à un certain nombre d'options, chacune avec son propre ensemble d'avantages et d'inconvénients. Certaines icônes peuvent être payantes, tandis que d'autres peuvent être soumises à des restrictions de propriété intellectuelle ou de marque.
Comment ajouter des icônes sociales personnalisées à votre site Squarespace
Des icônes sociales personnalisées sont ajoutées aux sites Squarespace dans le cadre de leur conception. Vous pouvez ajouter des icônes à Squarespace en utilisant la bibliothèque d'icônes. Voici quelques-unes des icônes que vous pouvez utiliser sur votre site Web. Cliquez simplement sur l'icône dans la bibliothèque, puis cliquez sur le bouton "Ajouter au site" pour l'ajouter à un site Web. L'ajout d'icônes à Squarespace avec du code HTML peut également être fait. L'option "CSS personnalisé" se trouve dans l'onglet Design de la page d'accueil. Ensuite, dans l'onglet "Fichiers", vous pouvez télécharger vos icônes. Cet article fournit des instructions étape par étape pour ajouter des icônes sociales à un site Squarespace.
