Comparaison des 5 meilleurs plugins d'optimisation d'image WordPress [2022]
Publié: 2019-02-21Personne n'aime attendre, en particulier les visiteurs d'un site Web à chargement lent. Nous sommes en 2022 et les gens ne devraient pas être obligés de souffrir lorsqu'ils essaient de trouver des informations ou de faire des achats. S'ils n'obtiennent pas ce qu'ils veulent quand ils le veulent, ils seront plus susceptibles de rebondir que de convertir (c'est-à-dire quitter votre site Web sans acheter, lire ou faire ce que vous voulez qu'ils fassent). Il est temps que vous corrigiez cela avec un plugin d'optimisation d'image WordPress.
Dans cet article, nous allons vous montrer une comparaison des meilleurs plugins de compression d'image WordPress et de leurs fonctionnalités les plus remarquables. Commençons!
Table des matières
- Pourquoi avez-vous besoin d'un outil de compression d'image ?
- Introduction - Plugins d'optimisation d'image WordPress
- WordPress Image Compression – comparaison des résultats des plugins
- 1. CourtPixel
- ShortPixel : l'expérience globale
- ShortPixel : Résultats
- ShortPixel : intégration Cloudflare
- ShortPixel : le verdict
- 2. Optimole
- OptiMole : l'expérience globale
- OptiMole : Résultats
- OptiMole : le verdict
- Effet de chargement paresseux étonnant et esthétique
- Interface et configuration faciles à utiliser
- Ajuste les tailles d'image en fonction de la fenêtre d'affichage du visiteur pour les vitesses mobiles les plus rapides possibles.
- 100 % basé sur le cloud
- 3. Imaginez
- Imagify : l'expérience globale
- Imagify : Résultats
- Imagify : Verdict
- 4. WP Smush
- WP Smush : l'expérience globale
- WP Smush : Résultats
- WP Smush : le verdict
- 5. Compression WP
- WP Compress : l'expérience globale
- WP Compress : Résultats
- WP Compress : le verdict
- Mention honorable : TinyPNG
- Conclusion : Compression et optimisation des images WordPress.
Pourquoi avez-vous besoin d'un outil de compression d'image ?
Si votre site Web dépend fortement des images, une solution rapide pour accélérer votre site Web et économiser de l'espace de stockage en même temps consiste à commencer à optimiser vos images avec l'un des plugins que nous examinerons dans cet article…
Toujours pas convaincu ? Voici le TL; DR de la raison pour laquelle vous avez besoin de plugins de compression d'image WordPress :
- La diffusion d'images de taille de fichier inférieure peut réduire l'utilisation de la bande passante de votre site Web, ce qui (dans certains cas, en fonction de votre société d'hébergement) peut entraîner une facture d'hébergement moins chère à la fin du mois.
- Des temps de chargement de page plus rapides signifient que moins de visiteurs rebondissent avant d'interagir avec votre contenu ou d'acheter vos produits/services.
- Ne donnez pas aux moteurs de recherche une bonne raison de détester votre site Web et de le classer plus bas parmi d'autres sites Web similaires.
D'accord - si cela ne suffisait pas à vous convaincre, alors je ne sais pas ce qui le fera, mais c'est vous qui manquez, pas nous
Dans cet article, nous comparerons les 5 meilleurs plugins d'optimisation d'image WordPress pour vous aider à décider lequel vous devriez utiliser sur votre site Web.
Introduction - Plugins d'optimisation d'image WordPress
Juste avant de passer à notre analyse détaillée, voici le récapitulatif pour ceux d'entre vous qui n'ont pas le temps de rester pour tout le message.
| CourtPixel | OptiMole | Imaginer | WP Smush | Compresser WP | |
| Tarification | Gratuit ou à partir de 4,99 $/mois | Gratuit ou à partir de 19,08 $/mois | Gratuit ou à partir de 9,99 $/mois | Gratuit ou à partir de 6 $/mois | Gratuit ou à partir de 9 $/mois |
| Réduction | ~96 % | ~80 % | ~81 % | ~94 % | ~95 % |
Comparaison approfondie des cinq meilleurs plugins d'optimisation d'image
Notre première comparaison sera une approche basée sur les résultats.
Vous pensez peut-être que la plupart des plugins d'optimisation d'image WordPress entraîneront les mêmes réductions de taille de fichier (ou très similaires), mais voyons si c'est vraiment le cas.
La compression d'image peut être avec ou sans perte. La compression sans perte réduit la taille des fichiers en identifiant et en éliminant ce que l'on appelle les redondances statistiques , ce qui entraîne peu ou pas de perte de qualité.
D'autre part, la compression d'image avec perte réduit la taille des fichiers en supprimant à la fois les informations inutiles et les informations moins importantes, ce qui, dans certains cas, entraîne une réduction de la qualité d'image perçue.
Certains de ces plugins de compression d'image fournissent en fait un redimensionnement automatique de l'image qui est une autre méthode qui peut être utilisée pour réduire la taille de votre fichier image en plus de la compression réelle.
La compression réduit la taille du fichier en supprimant toutes les données d'image inutiles tandis que le redimensionnement réduit les dimensions de l'image que les visiteurs de votre site Web recevront, ce qui réduit encore plus la taille du fichier.
Donc, pour en faire une comparaison juste et efficace, nous allons en fait optimiser les deux images ci-dessous avec chacun des plugins pour voir comment ils fonctionnent. J'utilise les mêmes fichiers d'origine pour tester chaque plugin, ce qui, à mon avis, est un équilibre raisonnable entre les tests de résistance de ces plugins WordPress pour l'optimisation des images tout en utilisant un fichier d'une taille généralement téléchargée sur les sites Web WordPress.
Fichiers JPEG : comparaison des résultats d'optimisation

| Plugin d'optimisation d'image | Taille du fichier d'origine | Taille du fichier après optimisation | Réduction en pourcentage |
| CourtPixel | 4,3 Mo | 119 Ko | ~97 % |
| OptiMole | 4,3 Mo | 805 Ko | ~80 % |
| Imaginer | 4,3 Mo | 802 Ko | ~81 % |
| WP Smush | 4,3 Mo | 262 Ko | ~94 % |
| Compresser WP | 4,3 Mo | 217 Ko | ~95 % |
Lorsque nous commencerons à examiner en profondeur ces plugins, nous utiliserons les tests de compression d' image JPEG comme principal point de comparaison car il s'agit du format de fichier le plus courant.
Cependant, voici une comparaison pour ceux qui s'intéressent aux images PNG :
Fichiers PNG : comparaison des résultats d'optimisation

WordPress Image Compression – comparaison des résultats des plugins
| Plugin d'optimisation d'image | Taille du fichier d'origine | Taille du fichier après optimisation | Réduction en pourcentage |
| CourtPixel | 8,2 Mo | 417,21 Ko | ~95 % |
| OptiMole | 8,2 Mo | 2,5 Mo | ~70 % |
| Imaginer | 8,2 Mo | 1,5 Mo | ~82 % |
| WP Smush | 8,2 Mo | 1,2 Mo | ~85 % |
| Compresser WP | 8,2 Mo | 704 Ko | ~91 % |
1. CourtPixel

ShortPixel peut facilement être considéré comme le plugin d'optimisation et de compression d'image WordPress le plus populaire et le plus efficace actuellement disponible.
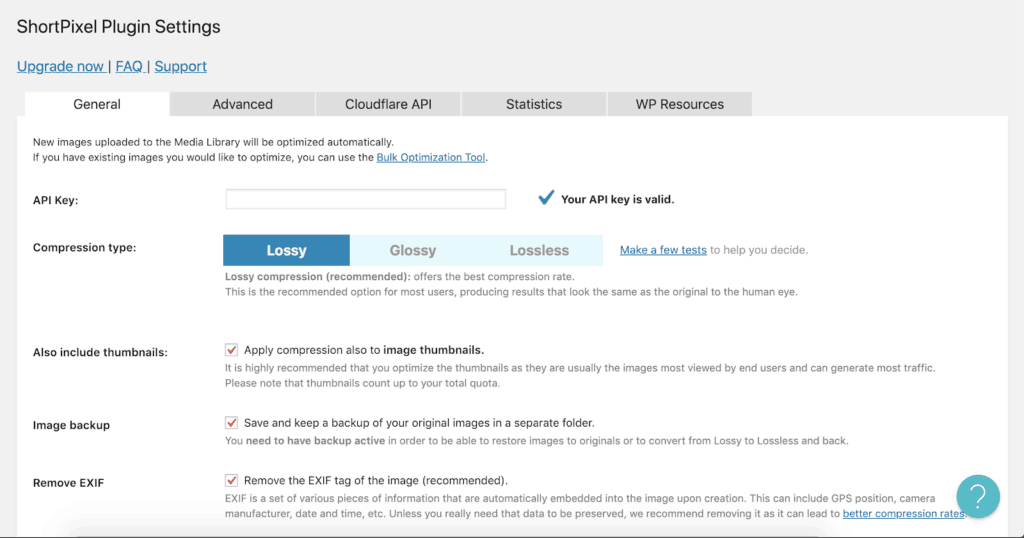
Voici quelques-unes des fonctionnalités les plus remarquables de ShortPixel :
- Prend en charge la compression avec et sans perte.
- Prend en charge les fichiers JPG, PNG, GIF et PDF.
- ShortPixel fonctionne également avec Shopify (pas seulement WordPress).
- Restaurez l'image d'origine à tout moment.
- Compressez l'intégralité de votre bibliothèque multimédia WordPress en un seul clic.
- Compresser automatiquement les images nouvellement téléchargées.
- Aucune limite de taille de fichier.
- Enregistrez et conservez une sauvegarde de vos images d'origine dans un dossier séparé.
- Possibilité d'optimiser toutes les images (images miniatures) ou uniquement l'image d'origine.
- Choisissez de conserver ou de supprimer la balise EXIF de l'image.
Comme vous l'avez peut-être déjà entendu, Modula a une intégration directe avec ShortPixel, ce qui signifie que tous les détenteurs de licences Basic, Duo et Pro bénéficient d'un accès gratuit à leur réseau de diffusion de contenu ultra-rapide et à la compression d'image à la volée - en savoir plus sur tout cela ici.
ShortPixel : l'expérience globale

Si vous souhaitez optimiser le reste des images de votre médiathèque WordPress ou si vous n'utilisez pas Modula et que vous n'avez donc pas accès à notre optimisation d'image à la volée, vous pouvez le faire en utilisant le plugin ShortPixel. Ce compresseur d'images est extrêmement convivial et vous offre jusqu'à 100 optimisations d'images gratuites par mois sans limitation de la taille des fichiers de ces images.
Mon expérience globale avec ShortPixel a été absolument fantastique, je ne pouvais pas vraiment demander plus. Et, en tant qu'équipe, nous aimons et approuvons évidemment ShortPixel, c'est pourquoi nous avons intégré l'optimisation d'image ShortPixel et le réseau de diffusion de contenu de StackPath dans une extension pour Modula Pro - notre super plugin de galerie WordPress. Il peut être intéressant de noter qu'il existe également d'autres plugins, tels que le plugin Autoptimize qui inclut commodément l'optimisation d'image à la volée de ShortPixel.
ShortPixel : Résultats
| Plugin d'optimisation d'image | Taille du fichier d'origine | Taille du fichier après optimisation | Réduction en pourcentage |
| CourtPixel | 4,3 Mo | 119,5 Ko | ~97 % |
Dans notre test de compression d'image JPEG, ShortPixel a surpassé tous les autres plug-ins de compression d'image que nous avons examinés dans cet article avec une incroyable réduction de 97 % de la taille du fichier. En seconde position, WP Compress a quand même réussi à compresser l'image à un incroyable 95%.
Et, mieux encore, dans notre test de compression d'images PNG, ShortPixel a également surpassé tous les autres plugins de cette comparaison. WPCompress est arrivé en deuxième position et n'était qu'à 4% derrière. Il convient de noter que ShortPixel dispose d'une méthode encore plus intelligente de compression des images pour votre site Web, qui consiste à les convertir d'images PNG en images JPEG, ce qui explique pourquoi ils peuvent produire des réductions plus importantes de la taille des fichiers.
Dans cet esprit, nous pouvons considérer ShortPixel comme le meilleur compresseur PNG et optimiseur JPEG.
ShortPixel : intégration Cloudflare
Vous n'utilisez pas Cloudflare ou vous ne savez pas ce que c'est ? Voici ce que vous devez savoir.
Cloudflare rend votre site Web plus rapide.
Cloudflare possède des centaines de centres de données dans le monde entier qu'il utilise pour servir vos sites Web à partir du serveur le plus proche du visiteur qui accède à votre site. Le contenu est poussé de ce que l'on appelle votre serveur d'origine vers le réseau de centres de données de Cloudflare dans le monde entier, de sorte que lorsqu'un visiteur tente d'accéder à votre site Web, la demande n'est pas acheminée directement vers votre serveur d'origine mais vers l'un des nombreux serveurs de Cloudflare.
Il y a deux raisons pour lesquelles cela vous profite - cela, d'une part, accélère évidemment le chargement de votre site Web, car le serveur de Cloudflare est statistiquement plus susceptible d'être situé à proximité de votre groupe démographique cible. Et, aussi parce que cela réduit la charge sur votre serveur d'origine. Il est assez probable que vous hébergez un site Web avec un hébergeur qui n'est pas le meilleur hébergement au monde et qui n'a donc pas de vCPU et de mémoire vraiment dédiés à votre site Web.
Si chaque visiteur qui tentait d'accéder à votre site y accédait à partir d'un serveur (votre serveur d'origine), cela accumulerait une charge massive par rapport à la répartition de la charge sur le vaste réseau de serveurs de Cloudflare situés dans le monde entier.
Cloudflare améliore la disponibilité de votre site Web
Avec la technologie Always Online de Cloudflare, votre site restera toujours en ligne même si votre serveur réel (d'origine) subit une sorte d'erreur. Comme nous l'avons mentionné précédemment, Cloudflare protège également votre site contre les temps d'arrêt en réduisant la quantité de charge/trafic qui atteint réellement votre serveur d'origine - ce faisant, en répartissant le trafic sur son vaste réseau de serveurs dans le monde entier.
Comment activer Cloudflare ?
Cloudflare peut facilement être activé en accédant à votre bureau d'enregistrement de domaine et en modifiant les serveurs de noms que Cloudflare vous aura attribués lors de votre inscription sur leur site Web. Ce faisant, Cloudflare reconnaîtra automatiquement votre domaine, copiera vos enregistrements de domaine existants et redirigera tout le trafic via leur réseau avant qu'il n'atteigne votre serveur périphérique. Mais ce processus pourrait bientôt devenir plus facile car vous avez peut-être entendu dire que Cloudflare annonce son propre registraire - quelque chose que je peux certainement dire que j'attends avec impatience.
ShortPixel : le verdict
- Prise en charge de Shopify (et d'autres frameworks PHP) ainsi que de WordPress
- Intégration Cloudflare étroite
- Prend en charge tous les types de fichiers
- Jusqu'à 100 images par mois (sans limite de taille) entièrement gratuites
ShortPixel est définitivement mon plugin d'optimisation d'image préféré et j'espère que j'ai pu l'exprimer dans cette revue. Leur plan gratuit comprend un total de 100 images par mois sans limite de taille de fichier, ce qui est un plan dont beaucoup de blogueurs à temps partiel ne sortiront jamais…
2. Optimole

Vous cherchez un optimiseur de photos gratuit ? Ensuite, OptiMole.
OptiMole est conçu par les développeurs de ThemeIsle et est une solution d'optimisation d'image tout-en-un pour les sites Web WordPress. Il est entièrement basé sur le cloud, ce qui signifie qu'il ne monopolisera aucun des précieux processeurs de votre serveur, ce qui ralentirait votre site Web pour vos visiteurs.
La grande chose à propos d'OptiMole est qu'il optimise également les images à la volée en fonction du navigateur et de la fenêtre d'affichage du visiteur afin qu'elles ne soient pas servies plus grandes qu'elles ne le devraient réellement.
Caractéristiques notables d'OptiMole :
- Optimisation d'image entièrement automatique.
- Diffuse des images de la bonne taille en fonction du navigateur et de la fenêtre d'affichage du visiteur.
- Diffuse des images via un réseau de diffusion de contenu extrêmement rapide.
- Utilise le chargement différé pour accélérer les temps de chargement des pages de votre site Web.
- Traitement 100 % basé sur le cloud (aucune utilisation/charge du processeur)
- Compatibilité avec les constructeurs de pages nouveaux et populaires
- Compressez automatiquement la qualité des images en fonction des vitesses de connexion Internet des visiteurs du site Web.
OptiMole : l'expérience globale
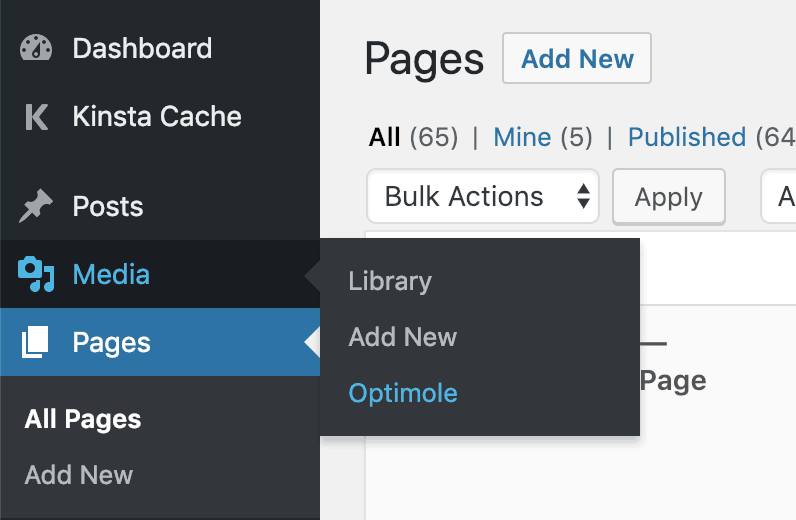
L'installation de l'OptiMole est vraiment aussi simple que possible. Installez le plugin, activez-le et entrez votre clé API lorsque vous vous dirigez vers Média > OptiMole dans votre tableau de bord d'administration WordPress.

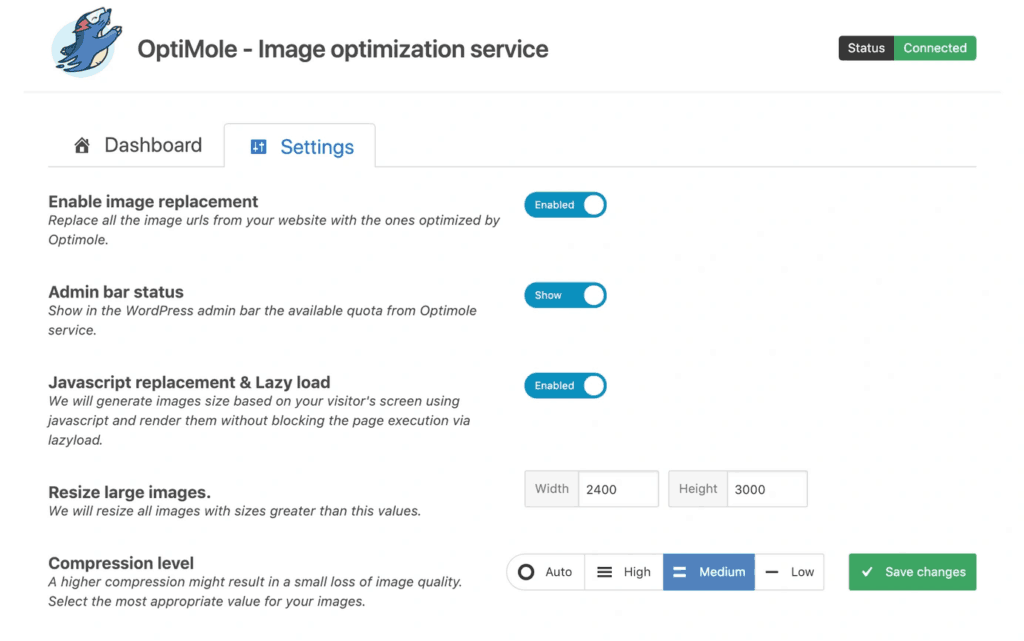
Vous serez ensuite redirigé directement vers les paramètres d'OptiMole dans lesquels vous pourrez personnaliser la façon dont vous souhaitez que le plugin gère l'optimisation et la compression de vos images.

Personnellement, je préfère l'expérience utilisateur OptiMole à l'un des autres plugins de cette liste. Il est extrêmement propre, mince et facile à utiliser. La zone d'administration est extrêmement esthétique et rend la configuration du plugin vraiment agréable et facile.
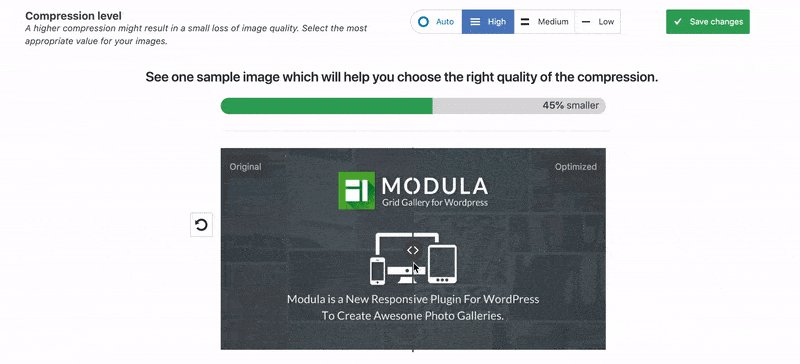
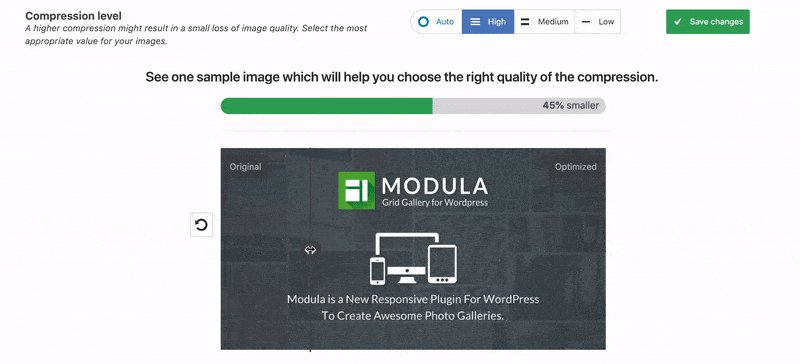
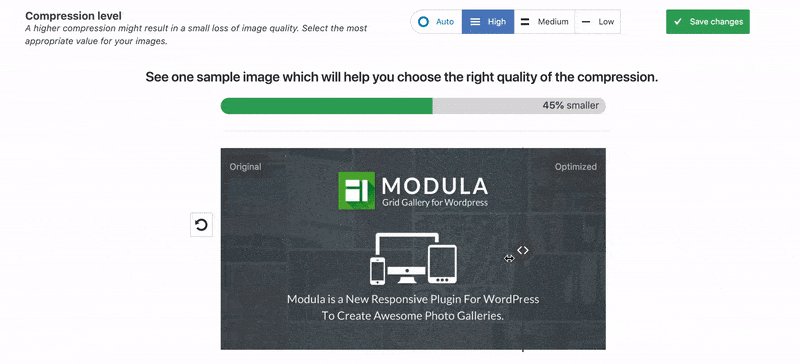
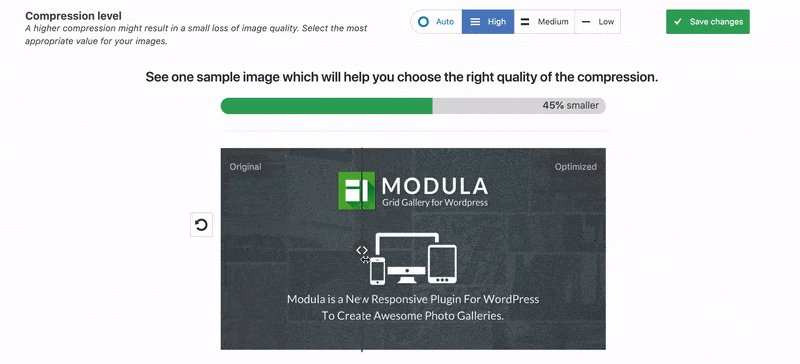
Au cas où vous n'êtes pas sûr du niveau de compression à choisir, OptiMole inclut en fait une démonstration vraiment soignée de ce à quoi ressemble un exemple/démo avant et après la compression avec chacun des niveaux afin que vous puissiez prendre une décision éclairée. C'est sans aucun doute l'un des meilleurs compresseurs d'images pour WordPress.
Voici à quoi cela ressemble :

Une chose que vous remarquerez peut-être lors de l'utilisation d'OptiMole est qu'il n'offre pas un moyen d'optimiser immédiatement une image de la bibliothèque multimédia WordPress. Ce n'est pas un gros problème, d'autant plus que le but du plugin est de tout gérer en coulisses sans que vous ayez à lever le petit doigt. Cependant, j'ai pensé que cela valait la peine d'être mentionné dans cette comparaison puisque les autres plugins d'optimisation d'image de cette liste offrent cette fonctionnalité.
OptiMole : Résultats
| Plugin d'optimisation d'image | Taille du fichier d'origine | Taille du fichier après optimisation | Réduction en pourcentage |
| OptiMole | 4,3 Mo | 805 Ko | ~80 % |
Dans notre test, OptiMole est arrivé à la dernière place à seulement 1% derrière Imagify (à venir), ce qui est intéressant, c'est le moins qu'on puisse dire. Une image de 4,3 Mo a été compressée jusqu'à 805 Ko, ce qui est très impressionnant étant donné qu'il n'y avait aucune différence visible notable entre les images optimisées et non optimisées. C'est quelque chose qui peut être extrêmement important pour de nombreux visiteurs et propriétaires de sites Web qui souhaitent rendre justice à leurs images.
À bien des égards, le simple fait d'utiliser les réductions de taille de fichier image ne permet pas une comparaison équitable. OptiMole permet à vos images de peser jusqu'à 80 % de moins et de les accélérer en utilisant une gamme de méthodes différentes tout en vous permettant de fournir des images superbes et de haute qualité aux visiteurs de votre site Web.

OptiMole : le verdict
Effet de chargement paresseux incroyable et esthétique
Le mécanisme de chargement paresseux OptiMole ne nécessite pas jQuery ou toute autre bibliothèque JavaScript gonflée, ce qui se traduit par des vitesses de site Web encore plus rapides.
Interface et configuration faciles à utiliser
Le plugin d'OptiMole est vraiment génial à utiliser et fait de l'optimisation et de la compression des images une réflexion après coup (comme il se doit) afin que vous puissiez vous concentrer sur la production de contenu.
Ajuste les tailles d'image en fonction de la fenêtre d'affichage du visiteur pour les vitesses mobiles les plus rapides possibles.
Tous les visiteurs verront des images qui ont été optimisées sur mesure pour s'adapter à leur écran spécifique - pour de meilleures performances et une meilleure expérience.
Si l'un des visiteurs de votre site Web utilise une connexion Internet de faible qualité, telle qu'une connexion de données 3G lors de l'utilisation d'un appareil mobile, OptiMole dégrade automatiquement la qualité de l'image en conséquence.
100 % basé sur le cloud
OptiMole ne monopolise pas la puissance de votre processeur, car il serait inutile d'optimiser les photos de manière à ralentir le site Web en raison de l'utilisation accrue du processeur.
S'il est important de pouvoir montrer un site Web à chargement rapide, d'avoir des visiteurs satisfaits du site Web et de plaire à Google, vous ne pouvez pas vraiment vous tromper avec OptiMole - tant que vous êtes prêt à payer le prix de 19,08 $/mois.
Compte tenu de la facilité d'utilisation du plug-in, des résultats de compression et du fait qu'OptiMole inclut également le réseau de diffusion de contenu ultra-rapide de Cloudfront et le meilleur chargement paresseux jamais proposé à ce prix, cela en vaut vraiment la peine.
3. Imaginez

L'équipe derrière le plugin Imagify est également l'équipe derrière le populaire (et sans doute le meilleur) plugin de mise en cache et d'optimisation de la vitesse WordPress, WP Rocket.
Comme vous vous en doutez, Imagify est un compresseur d'images en vrac et un réducteur de taille d'image gratuit.
Imagify propose trois types de compression différents et vous permet de choisir celui qui convient le mieux au type de site Web que vous gérez :
- Normal : Un algorithme de compression sans perte qui n'entraînera aucune perte de qualité d'image.
- Agressif : Un algorithme de compression avec perte qui entraînera une légère réduction de la qualité de l'image qui, la plupart du temps, peut ne pas être perceptible du tout ou vaut le sacrifice pour accélérer le chargement de votre site Web.
- Ultra : L'algorithme de compression le plus puissant (également avec perte, bien sûr) qui rend vos images aussi petites que possible.
L'avantage de choisir l'un des éléments ci-dessus est qu'avec la fonctionnalité de sauvegarde d'Imagify, vous pouvez toujours restaurer l'image d'origine, puis passer à un autre niveau de compression qui, selon vous, pourrait être plus approprié.
Voici quelques-unes des fonctionnalités les plus remarquables d'Imagify :
- Prend en charge les fichiers image JPG, WebP, GIF animés, JPEG et PNG.
- Optimisation des images à la volée.
- La prise en charge de PrestaShop, Magento, Shopify et Joomla sera également bientôt disponible.
Les images qui dépassent la limite de 5 Mo d'Imagify ne seront optimisées et redimensionnées que sur les comptes payants. Un compte gratuit vous permettra d'optimiser jusqu'à 25 Mo chaque mois.
Les forfaits payants commencent à 9,99 $/mois pour seulement 1 Go de données.
Imagify : l'expérience globale
Le plugin Imagify est assez facile à configurer et, comme pour les autres plugins, vous êtes invité à créer un compte gratuit pour obtenir votre clé API. Les options du plug-in restent simples et agréables, ce qui signifie qu'une fois que vous avez fini de choisir vos paramètres préférés, vous pouvez immédiatement commencer à optimiser et à accélérer votre site Web.
Tout comme avec OptiMole, ce plugin d'optimisation d'image vous permet de tester une image avec différents niveaux de compression sur l'outil de comparaison visuelle de leur site Web avant de prendre votre décision.
Imagify : Résultats
| Plugin d'optimisation d'image | Taille du fichier d'origine | Taille du fichier après optimisation | Réduction en pourcentage |
| Imaginer | 4,3 Mo | 802 Ko | ~81 % |
Dans notre test, Imagify a produit une image de taille presque identique par rapport à OptiMole. Si vous regardez attentivement le tableau ci-dessus, il semble qu'Imagify soit arrivé en tête avec seulement 1 %.
Tout comme nous l'avons dit pour OptiMole, le fait qu'Imagify ait pu compresser l'image de 81 % avec peu ou pas de différence notable est toujours très impressionnant.

Module de galerie Modula
Présentez vos photos optimisées dans de superbes galeries !
Imagify : Verdict
- Prise en charge de pratiquement toutes les plateformes imaginables (PrestaShop, Magento, Shopify et Joomla)
- Forte compression qui réduit considérablement la taille des fichiers.
- Paramètres et configuration faciles à utiliser .
Dans l'ensemble, Imagify est définitivement un autre optimiseur d'image WordPress préféré sur cette liste et il est sûr de dire que nous sommes entre de bonnes mains simplement parce qu'il est exploité par la même équipe derrière WP Rocket.
Malheureusement, Imagify est considérablement plus cher qu'OptiMole pour le même nombre d'images par mois, et si le prix est l'une de vos principales considérations, le gagnant clair en comparant Imagify et OptiMole pour vous est OptiMole.
4. WP Smush

Jetons un coup d'œil à WP Smush, qui est probablement le plugin de compression d'image le plus populaire pour WordPress. L'outil est développé par l'équipe de WPMU DEV et permet d'optimiser rapidement et très facilement les images au format JPG et PNG sur votre site WordPress.
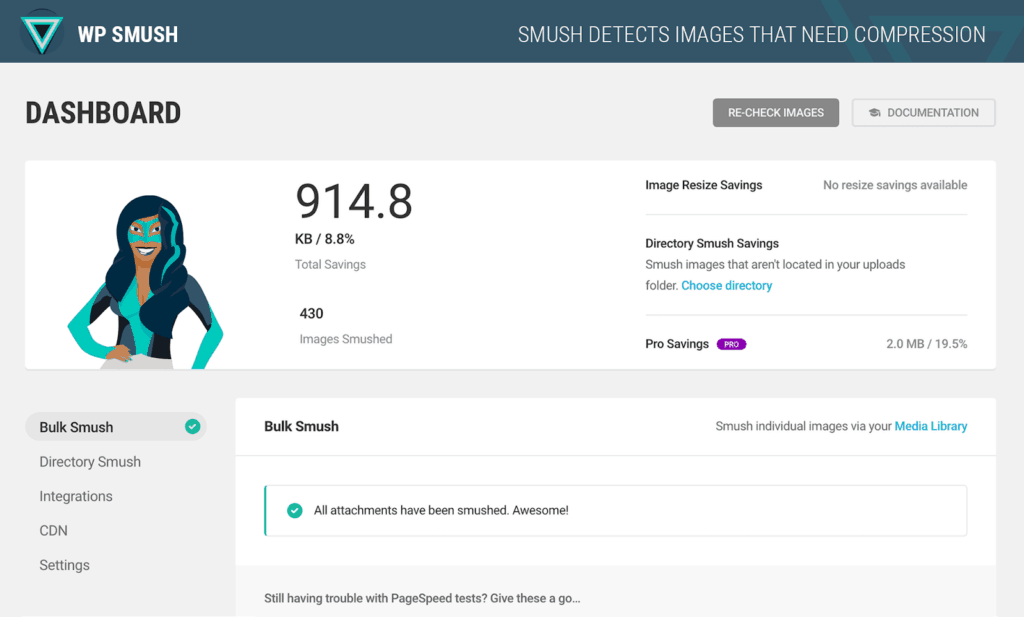
WP Smush : l'expérience globale
Le compresseur d'image gratuit est excellent, mais vous pouvez facilement passer à la version Pro qui offre une gamme plus large de fonctionnalités qui simplifient le processus d'optimisation de l'image. Cependant, gardez à l'esprit que cela nécessitera un abonnement WPMU DEV , qui, au cas où vous ne le sauriez pas déjà, coûte 15,83 $ par mois (bien qu'il soit également fourni avec de nombreux autres plugins utiles pour vos sites Web WordPress).

Comme c'est possible pour le prochain meilleur optimiseur d'images WordPress de cette liste, WP Compress, avec WP Smush, vous pouvez également optimiser les images directement à partir de la bibliothèque multimédia WordPress, ce qui est extrêmement pratique.

WP Smush : Résultats
| Plugin d'optimisation d'image | Taille du fichier d'origine | Taille du fichier après optimisation | Réduction en pourcentage |
| WP Smush | 4,3 Mo | 262 Ko | ~94 % |
Lors de notre test, la compression d'image de WP Smush a également entraîné des réductions massives de la taille du fichier. Il convient également de noter que lors de notre test d'optimisation PNG, WP Smush Pro a en fait converti l'image PNG que nous avons utilisée en un fichier WebP, qui est le nouveau format de nouvelle génération désormais recommandé par Google.
En savoir plus sur les avantages de diffuser des images dans des formats d'image nouvelle génération de Google.
ShortPixel, le premier plugin que nous avons examiné dans cet article, propose également des conversions vers des formats de fichiers plus récents tels que WebP.
WP Smush : le verdict
- Nécessite une adhésion à WPMU DEV qui coûte cher
- Votre adhésion à WPMU DEV comprendra toute une gamme d'autres plugins qui vous aideront à améliorer et à optimiser votre site Web afin que ce soit un gagnant-gagnant pour vous (mais pas pour votre portefeuille)
- Paramètres et configuration faciles à utiliser.
- WP Smush Pro est capable de convertir des images au format WebP
WP Smush est un très bon plugin d'optimisation d'image WordPress qui (tout comme les autres plugins de cette liste) permet d'accélérer très facilement votre site Web en compressant vos images.
Bien que vous puissiez être découragé par le prix, nous vous encourageons à jeter un autre regard sur tout ce que vous obtenez avec un abonnement WPMU DEV car vous pourriez finir par changer d'avis - vous obtenez vraiment beaucoup de plugins utiles et puissants et un accès à grand soutien.
5. Compression WP

WP Compress est un autre plugin d'optimisation d'image WordPress qui vaut vraiment la peine d'être inclus dans cette comparaison approfondie. C'est le seul plugin mentionné qui est livré avec un portail central de gestion de l'optimisation que vous pouvez utiliser pour gérer vos clés API et vos sites Web.
Le plugin WP Compress est destiné aux agences de conception/développement WordPress qui souhaitent en outre offrir à leurs clients l'optimisation d'image en tant que service (et les facturer en conséquence).
Le portail disponible sur https://app.wpcompress.com/ permet de voir très facilement combien d'images sont optimisées par chaque site Web (quotas de clients) et les réductions de taille de fichier moyennes résultant de la compression d'image de WP Compress.
Regardez les sites Web de vos clients se charger constamment plus rapidement, mieux se classer et mieux convertir, sans que vous ayez à lever le petit doigt.
WP Compress : l'expérience globale
Dans l'ensemble, WP Compress est le meilleur plugin d'optimisation d'image WordPress qui est livré avec une interface facile à utiliser comme vous vous en doutez. Comme il est conçu pour les propriétaires d'agences à offrir aux clients, le plugin peut essentiellement être configuré puis complètement ignoré par la suite car il gérera l'optimisation des images sur le pilote automatique.
Mais, si un client devait se rendre dans la médiathèque WordPress pour afficher les images qu'il a téléchargées sur son site Web, il peut voir les économies en pourcentage et en taille de fichier de l'optimisation WP Compress, comme indiqué ci-dessous :
Si pour une raison quelconque l'image n'était pas déjà optimisée, vous seriez en mesure de l'optimiser et si vous souhaitez restaurer l'image d'origine parce que vous préférez la servir en pleine résolution, vous pouvez toujours exclure une image de l'optimisation, ce qui signifie que WP Compress ignorera essentiellement cette image jusqu'à ce que vous choisissiez de l'optimiser à nouveau manuellement.
C'est certainement une fonctionnalité utile à avoir car il y a toujours quelques images sélectionnées que vous préféreriez vraiment servir en pleine résolution pour la meilleure expérience de visionnage, même si cela entraîne une légère réduction de la vitesse du site Web.
WP Compress : Résultats
| Plugin d'optimisation d'image | Taille du fichier d'origine | Taille du fichier après optimisation | Réduction en pourcentage |
| Compresser WP | 4,3 Mo | 217 Ko | ~95 % |
Lors de notre test, WP Compress est arrivé juste devant Imagify et OptiMole en réussissant à compresser l'image à 94%. Le plugin a été défini sur intelligent tandis que les autres plugins d'optimisation d'image WordPress de cette liste ont été définis respectivement sur leurs niveaux de compression les plus élevés.
Il a cependant surpassé tous les autres plugins de cette comparaison dans les tests d'optimisation PNG.
OptiMole est arrivé en première place à égalité avec Imagify (à venir), ce qui est absolument incroyable. Une image de 4,3 Mo a été compressée jusqu'à 102 Ko, ce qui est très impressionnant étant donné qu'il n'y a pas de différence visible notable entre les images optimisées et non optimisées.
WP Compress : le verdict
WP Compress est un excellent plugin d'optimisation d'image WordPress pour les agences de conception et de développement WordPress, et même s'il semble assez cher au début, ce n'est vraiment pas le cas.
Toutes les vignettes sont gratuites - vous obtenez donc un nombre incroyable de 1 000 images pour seulement 9 $ par mois.
J'aime vraiment ce compresseur photo gratuit car il fait vraiment de l'optimisation d'image une réflexion après coup - une fois que vous l'installez et choisissez vos paramètres, vous n'avez pas vraiment besoin de vous soucier et de perdre du temps à optimiser chaque image individuellement.
Mention honorable : TinyPNG

Lorsque nous écrivons des articles comme celui-ci, il est important pour nous de couvrir tous les angles possibles et d'essayer d'inclure autant de perspectives que possible.
Quelqu'un a recommandé que nous incluions également le plugin d'optimisation d'image TinyPNG WordPress car ils l'utilisent depuis plus de cinq ans maintenant et n'ont jamais eu de problèmes avec. Et, mieux encore, le plug-in Compresser les images JPEG et PNG de TinyPNG est entièrement gratuit.
Cela signifie qu'il pourrait non seulement être parfait pour ceux d'entre vous qui ont un budget limité, mais aussi être génial si vous ne recherchez pas toutes les fonctionnalités sophistiquées que certains des autres plugins offrent et que vous voulez juste un plugin d'optimisation d'image sans fioritures que vous n'utilisez pas. 't avoir à s'inquiéter.
En fin de compte, l'optimisation des images ne peut qu'aider votre site Web à se charger tellement plus rapidement qu'elle ne vous évitera pas un hébergement lent et de mauvaise qualité . Mais ne vous inquiétez pas, nous avons également un article sur l'hébergement pour les photographes sur notre blog rien que pour vous.
Conclusion : Compression et optimisation des images WordPress.
Dans un effort pour être aussi transparent que possible et vraiment promouvoir les produits que nous approuvons, passons en revue le flux de travail d'optimisation et de compression d'image que j'utilise pour m'assurer que mes sites Web se chargent aussi rapidement que possible.
Lorsque nous choisissons une image à ajouter à une publication ou à une page de notre site Web, nous nous assurons d'abord que nous avons le droit d'utiliser l'image que nous avons l'intention d'utiliser. Ensuite, nous le téléchargeons dans la plus haute résolution possible sans en prendre une capture d'écran .
Une fois prêt à télécharger l'image sur un site Web WordPress, la première chose que je fais est de les optimiser localement avec ImageOptim. Cela se traduit généralement par une réduction jusqu'à 80% de la taille du fichier seul, ce qui est tout simplement incroyable. Ensuite, une fois que nous les avons téléchargés sur notre site Web, nous laissons également l'addon Modula Speed Up opérer sa magie sur nos démos Modula (comme cette démo de galerie lightbox ).
En plus de cela, nous utilisons également Kinsta pour nous assurer que nous faisons vraiment tout ce que nous pouvons pour accélérer le chargement de notre site Web. Cela vient avec un réseau de diffusion de contenu intégré alimenté par KeyCDN qui diffuse des pages Web et des médias à partir de puissants serveurs de périphérie qui garantissent des vitesses rapides à l'échelle mondiale grâce à des points de présence distribués.
L'une des raisons pour lesquelles je suis personnellement un grand fan de ShortPixel est la prise en charge intégrée des formats d'image de nouvelle génération comme WebP.
ImageOptim est parfait si vous ne souhaitez pas ajouter un autre plugin WordPress à votre site Web. C'est aussi le meilleur moyen d'optimiser vos images localement avant même de les télécharger sur votre site Web.
Cependant, à en juger par mes propres expériences personnelles, ShortPixel est le meilleur de tous les plugins d'optimisation d'image wordpress, d'autant plus que le plan gratuit sera probablement suffisant pour la plupart des propriétaires de sites Web.
Et dans le cas où vous dirigez une agence de conception/développement WordPress, je peux aussi fortement recommander WP Compress . D'un autre côté, si vous vous souciez de satisfaire Google en servant des images dans des formats d'image de nouvelle génération, WP Smush (par WPMU DEV) est définitivement un plugin de compression d'image WordPress pour la photographie qui vaut le détour tant que vous êtes prêt à payer pour le prix exorbitant.
Compression avec perte pour des fichiers encore plus petits
Si vous activez la minification avec perte, vous obtiendrez les plus petites tailles de fichiers possibles et, par conséquent, les temps de chargement de site Web les plus rapides possibles. Par défaut, ImageOptim préserve la qualité d'image pour éviter de réduire la qualité de vos images. Mais, si vous êtes prêt à faire un petit sacrifice, l'option est toujours là. La compression avec perte d'ImageOptim fonctionne également pour les images GIF et PNG (pas seulement les JPEG).
Nous avons choisi de faire ce petit sacrifice de qualité d'image pour nous assurer de ne pas faire attendre les visiteurs du site Web (de rien)…
Nous espérons que nous vous avons facilité le choix de votre plugin d'optimisation d'image WordPress et économisé les visiteurs de votre site Web à partir d'un site Web à chargement lent !
