Les différentes façons de créer un 'x' en SVG
Publié: 2023-01-28La création d'un 'x' en SVG peut se faire de différentes manières. La méthode la plus courante consiste à créer deux lignes diagonales qui se croisent au milieu. Ceci peut être accompli en utilisant l'élément 'line'.
Une autre méthode consiste à utiliser l'élément 'path'. Cela permet une plus grande flexibilité dans la conception du 'x'. L'élément 'path' peut être utilisé pour créer n'importe quelle forme, pas seulement un 'x'.
L'élément 'rect' peut également être utilisé pour créer un 'x'. Cette méthode n'est pas aussi courante, mais elle peut être utilisée si les autres méthodes ne produisent pas les résultats souhaités.
Comment dessiner une ligne horizontale en Svg ?

Pour tracer une ligne horizontale en SVG, vous devrez utiliser l'élément 'line'. Cet élément prend quatre attributs : x1, y1, x2 et y2. Ces attributs déterminent les points de départ et d'arrivée de la ligne. Les valeurs 'x' représentent le positionnement horizontal de la ligne, tandis que les valeurs 'y' représentent le positionnement vertical. Ainsi, pour créer une ligne horizontale, vous devez définir les attributs 'x1' et 'x2' sur la même valeur, et les attributs 'y1' et 'y2' sur des valeurs différentes.
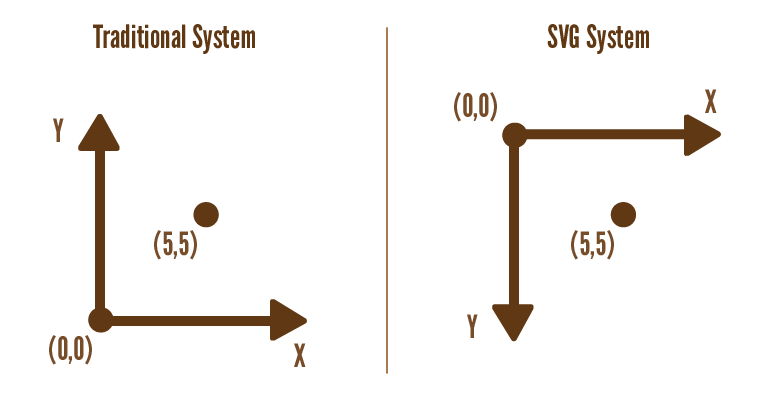
Comment fonctionnent les coordonnées Svg ?

Tous les éléments de SVG utilisent un système de coordonnées ou un système de grille similaire à celui utilisé par canvas (et de nombreuses autres routines de dessin sur ordinateur). Par conséquent, le point (0,0) ou point d'origine d'un document est le coin le plus à gauche de celui-ci.
Qu'est-ce qu'une Viewbox Svg ?
Les vues, telles que définies par l'attribut viewBox, définissent la position et la dimension d'une fenêtre SVG dans l'espace utilisateur. Pour déterminer la valeur d'un attribut viewBox, les quatre nombres répertoriés ci-dessous sont utilisés : min-x, min-y, min-height, etc.
Qu'est-ce que la balise de chemin dans Svg ?

Un chemin est l'élément de base en SVG qui définit une forme. Un chemin peut être créé en utilisant l'élément 'path'. Un chemin est défini par un attribut 'd' qui contient une série de commandes et de paramètres dans le mini-langage SVG Path . Ces commandes et paramètres permettent un grand contrôle sur les formes créées.
Pathtags : l'élément signature du géocaching
path> peut être utilisé pour créer une variété de formes, y compris des lignes, des courbes, des arcs, etc. Des formes simples peuvent être formées en combinant plusieurs lignes droites ou courbes. Des formes complexes composées uniquement de lignes droites peuvent être produites sous forme de Polyline S. Les pathtags, qui sont de petites pièces (1 pouce de diamètre) laissées comme éléments de signature par les géocacheurs, sont un type de pièce. Alors que le dessin sur la face de la pièce est personnalisé, le dessin sur le côté avec un numéro de série et un dessin générique l'est. Les pathtags et les geocoins ont trois caractéristiques distinctes, mais ils sont souvent confondus. Les pathtags sont d'abord utilisés pour des raisons de sécurité plutôt que pour dissimuler un emplacement secret sous terre. Il existe également une conception générique de l'autre côté des pathtags, et chaque pathtag a un numéro de série. La troisième option est d'avoir votre propre design sur la face du pathtag, tandis que l'autre option est de n'avoir aucun design de l'autre côté.
Code Svg à l'icône Svg
Une icône svg est un petit graphique qui peut être utilisé pour représenter un fichier, un dossier, un programme ou un site Web. Ils sont généralement enregistrés au format . svg et peuvent être ouverts dans n'importe quel programme d'édition de vecteurs. Pour créer une icône svg, vous devrez créer un fichier d'une largeur et d'une hauteur de 64 pixels. L'icône doit être enregistrée en tant que fichier .svg et placée dans le répertoire racine de votre site Web.
Dans Inkscape, vous devez créer un chemin pour votre texte afin de générer un texte SVG . Sélectionnez simplement votre texte, puis cliquez sur "chemin" dans la barre de menu supérieure, puis sélectionnez "objet vers chemin" dans le menu déroulant. Ce faisant, vous pourrez définir un chemin pour votre texte. Vous pouvez modifier la lettre de chacun de vos caractères de texte dans le menu déroulant. Le type de texte peut être modifié en plus de la police, de la couleur et de la taille. En plus de modifier le texte dans ces cadres, vous pouvez ajouter des cadres de texte à votre texte. Si vous souhaitez utiliser un autre programme pour générer un fichier texte, vous pouvez l'enregistrer en tant que fichier « texte svg ». La façon la plus simple de le faire est d'appuyer sur le bouton "enregistrer sous" dans la barre de menu supérieure, puis de sélectionner "texte svg" dans la liste des types de fichiers. Un fichier SVG, comme un fichier texte normal, est enregistré dans un format spécifique et n'est pas identique à un fichier texte normal. D'autres programmes qui utilisent ce format incluent les fichiers .VG, qui peuvent être affichés et modifiés. Vous devez enregistrer votre fichier texte en tant que fichier "svg" afin qu'il puisse être utilisé dans un autre programme.
Comment puis-je obtenir le code Svg pour une icône ?
Lorsque vous cliquez sur une illustration, vous verrez un code HTML en ligne que vous pouvez copier sur votre icône SVG. Le code peut être copié et collé dans un nouveau fichier. Vous pouvez également utiliser des logiciels comme Illustrator ou Codemagic pour créer vos propres SVG.
Les nombreux avantages des fichiers SVG
En plus d'être enregistrés sous forme d'images, la plupart des fichiers SVG sont utilisés pour mettre en page des pages Web et d'autres applications. Parce qu'ils sont relativement légers, ils sont fréquemment utilisés pour les graphiques sur le Web, quel que soit le navigateur ou la plate-forme sur lesquels ils se trouvent.
En plus de l'inclinaison et de la mosaïque, il existe un certain nombre d'autres fonctionnalités graphiques vectorielles qui ne se trouvent pas dans d'autres formats. Ceci est idéal pour les graphiques qui doivent apparaître différents dans diverses résolutions ou orientations.
Parce qu'il existe de nombreux outils différents pour créer et éditer des fichiers SVG, c'est un moyen simple et économique pour les concepteurs de créer des graphiques de haute qualité.
Comment utiliser les icônes Svg en HTML ?
Lors de l'écriture d' images SVG , l'élément suivant est utilisé : la balise *svg/*/svg. Pour ce faire, ouvrez une image SVG dans le code VS ou un IDE et copiez le code dans l'élément body de votre document HTML. Si tout s'est déroulé comme prévu, la page de votre site Web devrait ressembler exactement à celle de gauche.

Les fichiers Svg peuvent-ils être utilisés comme icônes ?
Parce qu'il s'agit de graphiques vectoriels, les graphiques vectoriels évolutifs (SVG) sont généralement le meilleur choix pour une utilisation en tant qu'icônes sur votre site Web. Avec les graphiques vectoriels, la qualité de vos graphiques peut être adaptée à n'importe quelle taille sans la perdre. Parce que les fichiers sont petits et bien compressés, votre site Web ne sera pas ralenti par eux.
Devez-vous utiliser Svg ou Png pour vos graphiques Web ?
La meilleure utilisation des graphiques SVG est pour les logos, les icônes et autres graphiques plats qui utilisent des couleurs et des formes simples. Parce que SVG est basé sur des données vectorielles, il est incapable de gérer des images avec des détails et des textures complexes comme celles des photographies. Cependant, les navigateurs plus anciens peuvent ne pas être compatibles avec SVG, et la plupart des navigateurs modernes le prennent en charge. Si vous utilisez Internet Explorer 8 ou une version ultérieure et que vous n'avez pas besoin de prendre en charge les SVG, les PNG devraient suffire. Sinon, vous devez utiliser sva.
Dois-je utiliser Svg ou icône ?
Les icônes peuvent être sélectionnées avec les conseils suivants. Si cela ne vous dérange pas de modifier le style de nombreuses icônes, il peut être facile d'utiliser des polices d'icônes. Parce que les SVG sont moins sujets aux erreurs lors de la personnalisation ou de l'animation, ils sont mieux adaptés. Vous devez en être conscient car vous devez avoir un contrôle total sur la couleur, les transitions fluides et les animations des différentes parties d'icônes.
3 raisons d'utiliser des icônes Svg dans vos conceptions Web
C'est parce qu'elles sont si attrayantes pour l'utilisateur que les icônes SVG sont très demandées. Ils sont extrêmement évolutifs. Par conséquent, même si votre icône est petite, elle sera toujours belle sur un grand écran. Ils sont également relativement simples à mettre à jour. Après avoir modifié le texte, l'icône sera automatiquement mise à jour. Enfin, ils font d'excellentes pièces de superposition. Il est possible de les utiliser dans des projets personnels et commerciaux sans crédit. Si vous débutez avec les icônes SVG, c'est le moment de commencer. C'est un excellent moyen d'ajouter de la personnalité à votre site Web, et ils ont toujours fière allure.
Ligne SVG
Les lignes SVG sont utilisées pour créer des graphiques linéaires vectoriels sur le Web. Ils sont définis par un point de départ et d'arrivée et peuvent être stylisés avec CSS.
Chemin Vs. La ligne
Quelle est la différence entre chemin et ligne ?
Par conséquent, le chemin est plus puissant car il peut être utilisé pour créer de grandes formes composées uniquement de lignes droites. Une connexion linéaire est le moyen le plus simple de connecter deux points.
Texte SVG
Un texte svg est un élément de texte qui peut être ajouté à une image svg. Le texte peut être stylisé à l'aide de CSS et il peut être positionné n'importe où dans l'image svg.
L'élément HTML text> est extrêmement puissant et adaptable, ce qui le rend idéal pour une utilisation avec tout type de graphiques textuels. Il peut s'agir d'un dégradé, d'un motif, d'un chemin de détourage, d'un masque et d'un filtre de la même manière que tout autre élément graphique SVG. Un élément de texte ne sera pas rendu s'il n'est pas inclus dans le SVG qu'il contient. De plus, l'utilisation de l'élément *text] en SVG est simple. Ajoutez simplement un élément rect> pour que le résultat souhaité devienne réalité. Reportez-vous aux rubriques Dessiner un rectangle et Dessiner du texte pour en savoir plus sur les éléments rect> et text>.
L'élément 'tspan' n'est pas rendu sous forme de chaîne de texte. Les éléments de texte et de chemin de texte
Il est possible de changer l'élément 'text'. Étant donné que 'textPath' définit un chemin utilisé pour générer la chaîne de texte, il n'est pas modifiable. Le texte peut être rendu comme une seule unité tant qu'il est défini comme une étendue avec l'élément 'tspan'.
Le chiffre 2 doit être barré. La propriété textContent spécifie quels éléments restituent le texte spécifié par les éléments 'text' et 'textPath'. La valeur de la propriété textContent est une chaîne de caractères.
Les éléments 'text' et 'textPath' transforment le contenu textuel de l'élément en une chaîne. La propriété textContent de l'élément spécifie ce qui est écrit.
Code SVG croisé
Le « code svg croisé » fait référence à un code qui peut être utilisé pour créer un symbole de croix à l'aide de graphiques vectoriels évolutifs (SVG). Ce code peut être utilisé pour créer un symbole de croix qui peut être placé sur une page Web ou un document. Le symbole de la croix peut être personnalisé à l'aide du code et peut apparaître dans différentes couleurs et tailles.
Utilisation de l'attribut Stroke pour définir la couleur de la bordure autour du rectangle
L'attribut fill est utilisé pour l'attribut fill, qui spécifie la couleur de l'intérieur du rectangle. Lorsque nous utilisons l'attribut stroke, nous pouvons également modifier la couleur de la bordure autour du rectangle.
Générateur de chemin SVG
Un chemin SVG est un outil puissant pour créer des formes et des dessins complexes. Le SVG Path Generator est un outil pour créer ces chemins. Il s'agit d'un outil en ligne gratuit qui vous permet de créer et de télécharger des chemins SVG .
Chemins vers le succès avec Svg
Vous pouvez l'utiliser pour créer presque n'importe quel type d'illustration ou de graphique en utilisant le format graphique vectoriel. En plus des illustrations statiques ou des graphiques interactifs, il peut être utilisé pour générer du contenu généré par l'utilisateur. En raison de sa nature basée sur XML, il est actuellement disponible en tant qu'éditeur de texte basé sur XML et est également accessible via n'importe quel navigateur Web.
L'élément path> est l'une des fonctionnalités les plus puissantes de SVG. En un mot, cette fonction vous permet de créer des lignes, des courbes et des arcs en utilisant n'importe quel type de SVG. Un chemin est une série de lignes droites ou de lignes courbes qui peuvent être complexes. Une seule ligne de code peut créer facilement des formes complexes.
En général, path> est utilisé pour faire apparaître du texte le long d'un chemin spécifique. Ceci peut être accompli en utilisant l'élément *textPath. Lorsque vous définissez textPath sur le chemin ou la forme de base sur laquelle le texte apparaîtra, il générera une URL qui peut être utilisée pour spécifier le chemin ou la forme de base sur laquelle il apparaîtra. Les images et autres fichiers peuvent également être rendus avec textPath.
Il simplifie la conception de graphiques complexes qui peuvent être facilement modifiés et affichés dans n'importe quel navigateur Web avec l'option *textPath*. L'utilisation de SVG est un moyen simple et efficace d'obtenir les résultats dont vous avez besoin.
