L'icône en forme d'œil du thème Divi : votre guide pour une édition de page rapide et facile
Publié: 2022-11-12Le thème Divi pour WordPress comporte une icône en forme d'œil dans le coin supérieur droit de l'écran. Cette icône peut être utilisée pour localiser rapidement et facilement un élément spécifique sur une page. Lorsque vous cliquez dessus, l'icône en forme d'œil fait apparaître un menu d'options qui vous permettent de sélectionner l'élément sur lequel vous souhaitez vous concentrer. Cela peut être extrêmement utile lorsque vous essayez d'apporter des modifications à une zone spécifique d'une page ou lorsque vous essayez de résoudre un problème.
Depuis la page Options du thème Divi de votre tableau de bord WordPress, vous pouvez sélectionner votre propre image de logo. Sélectionnez les options du thème Divi dans le menu Divi du tableau de bord WordPress. Le champ « Logo » se trouve dans les options du thème sous l'onglet Général > Général.
Où est Visual Builder dans Divi ?

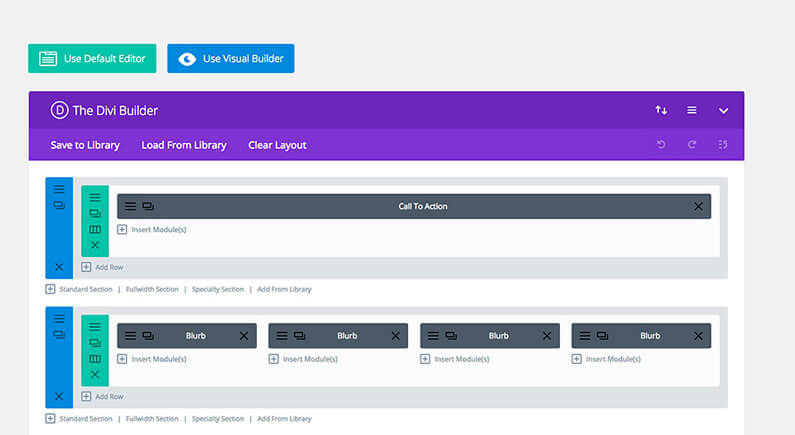
Visual Builder est situé dans la section Divi Builder du panneau d'administration de WordPress. Pour accéder à Visual Builder, il suffit de cliquer sur l'onglet Divi Builder puis de cliquer sur le bouton Visual Builder.
Divi Builder se décline en deux variétés : le constructeur back-end standard et le constructeur visuel frontal. Les éléments de contenu et les paramètres de conception sont les mêmes pour les deux plates-formes, et vous pouvez également créer les mêmes types de sites Web en utilisant les deux. Ce tutoriel se concentrera principalement sur le constructeur visuel. Les sections, lignes et modules de Divi font tous partie d'un site Web. Les sections sont la première chose qui vient à l'esprit lors de la création de grands groupes de contenu sur une page. Les modules peuvent être placés à l'intérieur des sections et vous pouvez mettre autant de lignes que vous le souhaitez dans une section. Le contenu de votre site Web est la base.
Chaque module peut être configuré dans n'importe quelle largeur de colonne et est entièrement réactif. Il existe plus de 40 éléments différents dans Divi que vous pouvez utiliser pour concevoir votre site Web. Le texte, les images et les boutons, ainsi que des modules plus avancés tels que les curseurs et les galeries de portfolio, font partie des modules de base. Les modules peuvent être ajoutés dans les rangées, et les rangées peuvent contenir un maximum de six modules à la fois. Sélectionnez l'icône d'engrenage pour ouvrir les paramètres de votre page. À la suite de cette action, vous pourrez accéder à une variété d'options. La couleur et le texte d'une page peuvent être ajustés en fonction des paramètres.
Si vous préférez une expérience plus avancée, vous pouvez y accéder dans l'onglet Avancé. Lorsque vous visitez cette page, vous pouvez modifier la visibilité en fonction de l'appareil et appliquer un CSS personnalisé. Plus vous en ajouterez à la Divi Library , plus il vous sera facile de créer de nouveaux sites web. Si vous souhaitez enregistrer un élément dans la bibliothèque, vous pouvez le faire en le survolant et en sélectionnant l'icône de la bibliothèque qui apparaît lorsque vous survolez un élément dans la barre des paramètres de la page. La puissance de Divi sera étendue grâce à l'ajout de plus de modules, de thèmes enfants et de mises en page.
Le Divi Builder : un outil puissant qui vous permet de créer à peu près n'importe quel type de site Web.
Que vous construisiez un blog, un site de commerce électronique, un site de réseautage social ou tout autre type de site Web, Divi Builder est un excellent outil pour le faire. La fonctionnalité la plus puissante de Divi est le Visual Builder, un constructeur de page par glisser-déposer qui peut être utilisé pour créer presque n'importe quel type de site Web, en combinant et en organisant des éléments de contenu. Les sections, les lignes et les modules sont les trois blocs de construction du générateur. Le Visual Builder est accessible en l'activant à partir de votre liste de pages, en faisant glisser et en déposant la page que vous souhaitez modifier, puis en sélectionnant un titre sous le titre de la page. Après cela, sélectionnez l'option "Modifier dans Visual Builder". Lorsque vous avez chargé le Visual Builder, apportez des modifications à la page et enregistrez-la. Si vous remarquez que le Divi Builder n'est pas visible, cela peut être dû à un bug dans Options du thème - Builder - Intégration du type de publication. Lorsque vous ajoutez une nouvelle page ou une nouvelle publication, puis ouvrez les options de l'écran, la Divi Builder Box ne sera pas disponible.
Divi est-il livré avec des icônes ?

Des icônes peuvent désormais être ajoutées à votre page sans avoir à les associer à du texte grâce au module Blurb. Ce nouveau module d'icônes est entièrement personnalisable, grâce à tous les paramètres de conception que les utilisateurs de Divi connaissent bien.
Vous pouvez créer une variété d'icônes différentes pour votre site Web à l'aide du module d'icônes Divi. Le jeu d'icônes natif de Divi peut être utilisé conjointement avec le jeu d'icônes Font Awesome, ou vous pouvez sélectionner des centaines d'autres icônes à partir de ce jeu. Chaque module Divi créé par Elegant Themes peut être utilisé gratuitement dans le cadre de votre abonnement Divi. Il comprend une grande variété d'éléments de contenu natifs qui peuvent être utilisés pour créer presque n'importe quel type de site Web. Le Divi Marketplace est un endroit idéal pour rechercher encore plus de modules ; il existe de nombreux modules gratuits et commerciaux disponibles, ainsi qu'une bibliothèque complète. Consultez notre documentation destinée aux développeurs pour en savoir plus sur la création de vos propres modules.

Pourquoi Divi est le thème WordPress le plus populaire
Divi est un thème WordPress populaire car il est livré avec des modèles de contenu de haute qualité et Divi Builder, qui vous permet de créer des conceptions de sites WordPress personnalisées. Divi est un thème polyvalent qui peut être utilisé pour créer une variété de sites Web, y compris des sites personnels et commerciaux. Il est également populaire en raison des nombreuses fonctionnalités qu'il offre, ainsi que de sa facilité d'utilisation.
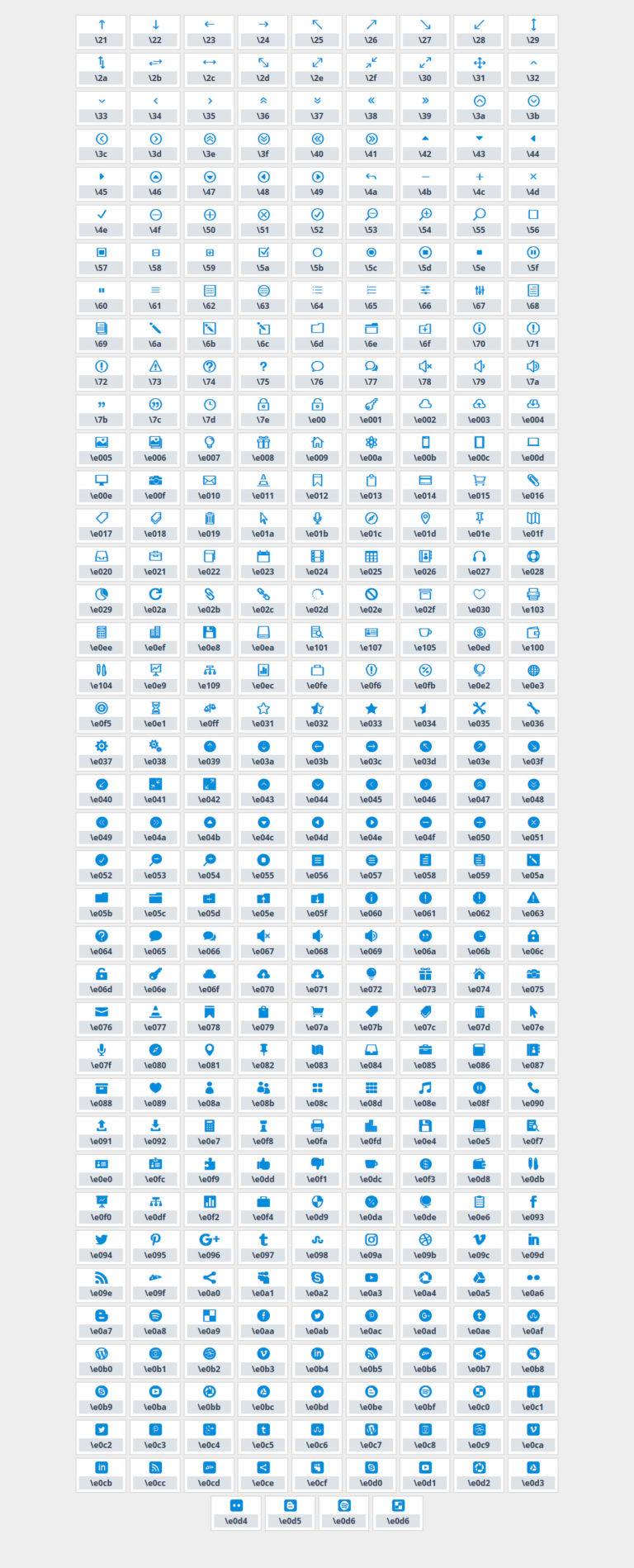
Codes des icônes Divi

Les codes d'icônes Divi sont un ensemble de codes qui peuvent être utilisés pour créer des icônes sur votre site Web. Ces codes peuvent être utilisés pour créer des icônes pour les médias sociaux, les informations de contact et à d'autres fins. Les codes des icônes Divi sont faciles à utiliser et se trouvent dans la bibliothèque Divi.
Liste des icônes dans Divi
Une liste d'icônes est un excellent moyen de présenter une série d'icônes de manière propre et organisée. Le module de liste d'icônes Divi vous permet d'ajouter facilement une liste d'icônes avec des liens vers n'importe quelle page ou publication sur votre site Web.
Le module de liste d'icônes peut être utilisé pour créer une liste avec plusieurs éléments, chacun avec sa propre icône. Vous pouvez faire beaucoup avec ce module, y compris créer des menus de restaurant et des tableaux de prix. Avec le large éventail de paramètres de conception disponibles chez Divi, ce module est entièrement personnalisable. Des modules comme celui-ci sont accessibles dans le constructeur visuel de Divi une fois que vous avez installé le plugin WordPress gratuit. D'autres modules Divi peuvent être achetés via Divi Marketplace. La communauté a créé un certain nombre d'éléments de contenu gratuits à utiliser sur votre site Web.
Icônes Divi Pro Options du thème Divi
Les options de thème Divi Icons Pro Divi sont un excellent moyen d'ajouter des icônes à votre site Web Divi . Avec cette option, vous pouvez télécharger vos propres icônes ou choisir parmi une variété d'icônes prédéfinies. Vous pouvez également contrôler la taille, la couleur et la position de vos icônes. C'est un excellent moyen d'ajouter un peu de personnalité à votre site Web.
Menus Divi
Un menu Divi est un type de menu qui est créé à l'aide du Divi Page Builder . Ce constructeur de pages est un plugin WordPress qui vous permet de créer des pages et des publications personnalisées par glisser-déposer. Le menu Divi est un excellent moyen de créer un menu personnalisé pour votre site Web. Vous pouvez ajouter des éléments à votre menu, modifier l'ordre de vos éléments et même créer des sous-menus.
Avec le module de menu, vous pouvez créer un menu de navigation disponible n'importe où sur votre site Web. Créez une barre de navigation et utilisez-la dans votre modèle d'en-tête Divi. Il s'agit d'un module standard fourni avec Divi. Si vous souscrivez à un abonnement avec Elegant Themes, vous recevrez un module Divi gratuit . Les éléments de contenu natifs de Divi peuvent être utilisés pour créer presque n'importe quel type de site Web, y compris les blogs et les médias sociaux. Parcourez le Divi Marketplace, qui contient de nombreux modules gratuits et commerciaux créés par la communauté, si vous souhaitez ajouter encore plus de modules. Si vous souhaitez apprendre à créer vos propres modules, veuillez vous référer à notre documentation développeur.
Qu'est-ce qu'un menu Divi ?
Le module Divi d'Elegant Themes simplifie l'inclusion d'un menu de navigation sur votre site Web. Pour créer votre propre barre de navigation, utilisez le modèle d'en-tête Divi. Divi facilite la création de tout votre site Web, de haut en bas. Nous avons une démo de module que vous pouvez voir dès maintenant.
Les modules Divi sont parfaits pour créer des mises en page personnalisées
Les modules Divi fonctionnent bien pour créer des mises en page personnalisées pour votre site Web. Ils peuvent également être utilisés pour ajouter du nouveau contenu ou remplacer une section existante de votre site Web par un nouveau look. En utilisant Divi, vous pouvez créer la mise en page de votre choix.
Pourquoi Divi est-il si populaire ?
Ce que nous proposons ici, ce sont des modèles de contenu de haute qualité. Les deux fonctionnalités les plus importantes de Divi sont sa bibliothèque de modèles et son constructeur de pages. L' outil Divi Builder est idéal pour créer une conception de site Web WordPress personnalisée à partir de zéro.
Divi Vs Elementor : quel est le meilleur pour créer votre site Web ?
Si vous souhaitez faire glisser ou déposer n'importe quel élément dans la barre latérale, Elementor est plus convivial que Divi, car il a une barre latérale fixe et peut être utilisé pour faire glisser ou déposer n'importe quoi dedans. Divi, en revanche, est plus personnalisable, permet plus d'options de conception et est plus difficile à utiliser, mais il est plus flexible. Divi n'est pas la meilleure option pour un développeur Web débutant à la recherche d'un moyen simple et peu coûteux de créer un site Web. Cependant, si vous voulez un créateur de site Web plus personnalisable et avancé, Elementor est votre meilleur pari.
