Les avantages et les inconvénients d'Adobe InDesign contre Inkscape
Publié: 2023-01-16Adobe InDesign est une application logicielle de dessin vectoriel et d'illustration développée et commercialisée par Adobe Inc. Inkscape est un éditeur de graphiques vectoriels gratuit et open source. il peut être utilisé pour créer ou modifier des graphiques vectoriels tels que des illustrations, des diagrammes, des dessins au trait, des logos, des illustrations complexes et des animations. Inkscape et Adobe InDesign sont largement utilisés par les graphistes, les illustrateurs et les éditeurs. Cependant, il existe des différences importantes entre les deux applications logicielles. Inkscape est une application gratuite et open source, tandis qu'Adobe InDesign est une application logicielle commerciale. Inkscape est également disponible pour une gamme de systèmes d'exploitation, tandis qu'Adobe InDesign n'est disponible que pour Windows et macOS. En termes de fonctionnalités, Adobe InDesign propose un ensemble d'outils et de fonctionnalités plus complet qu'Inkscape. Cependant, Inkscape est généralement considéré comme plus convivial et plus facile à apprendre qu'Adobe InDesign. Alors, Adobe InDesign peut-il ouvrir les fichiers SVG d'Inkscape ? Oui, Adobe InDesign peut ouvrir et modifier les fichiers SVG d'Inkscape. Cependant, les fichiers SVG d'Inkscape peuvent ne pas conserver leur pleine fidélité lorsqu'ils sont ouverts dans Adobe InDesign.
Inkscape est-il compatible avec d'autres logiciels ? C'est un sujet qui devrait être discuté. Les vecteurs Inskape sont parfois utilisés comme fichiers emf, puis placés dans Indesign avant d'être exportés. Une autre bonne option consiste à utiliser l'enregistrement 0.46 au format PDF comme version de développement.
Le fichier SVG peut être importé dans Illustrator en sélectionnant Fichier > Importer > SVG dans le menu Fichier. Si vous préférez, vous pouvez utiliser le raccourci clavier Ctrl I sous MacOS ou Cmd I sous Windows. Le composant graphique vectoriel d'un fichier SVG doit être converti en celui-ci après son importation dans Illustrator.
les graphiques vectoriels ne sont pas pris en charge par InDesign. Si vous souhaitez utiliser les graphiques en tant qu'objet vectoriel, enregistrez-les en tant que fichier Adobe Illustrator (AI) plutôt que de les enregistrer au format SVG.
Étant donné que Photoshop est un éditeur de graphiques raster, de nombreuses personnes préfèrent créer et modifier des fichiers SVG dans Adobe Illustrator, un éditeur de graphiques vectoriels.
Illustrator peut importer Inkscape SVG et l'exporter, ce qui fonctionne généralement sans problème (il y a un problème à noter).
Pouvez-vous ouvrir des fichiers Svg dans Indesign ?
Adobe InDesign prend en charge l'importation et l'exportation de fichiers SVG animés. À l'aide du panneau de prévisualisation de l'interactivité EPUB, vous pouvez voir des animations SVG . Sous Windows, accédez à la section Interactivité et cliquez sur Aperçu de l'interactivité EPUB.
Scalable Vector Graphics (SVG) est un format de fichier vectoriel adapté au Web qui peut être utilisé pour créer des graphiques. Les formules mathématiques leur permettent d'afficher des images créées à l'aide de points et de lignes sur une grille. En conséquence, ils peuvent être considérablement agrandis sans rien perdre de leur qualité. Le code XML définit un SVG comme un texte littéral plutôt qu'une forme. Tous les principaux navigateurs prennent en charge l'ouverture d'un fichier SVG, y compris Chrome, Edge, Safari et Firefox. Pour ouvrir une image sur votre ordinateur, vous pouvez utiliser un programme intégré. Découvrez un certain nombre d'outils en ligne qui peuvent vous aider à incorporer des éléments mobiles dans vos graphiques Web.
Contrairement aux fichiers raster, les fichiers vectoriels sont des fichiers vectoriels, tandis que les fichiers PNG sont des fichiers raster. Ils ne perdront jamais leur résolution car ils manquent de pixels. Si vous étirez ou pressez trop un fichier PNG, il deviendra flou et pixélisé. En raison de la complexité des graphiques avec beaucoup de chemins et de points d'ancrage, ils auront besoin de beaucoup d'espace de stockage.
Si vous souhaitez créer un fichier graphique pouvant être utilisé dans divers programmes, un fichier sva est un bon choix. Vous pouvez ouvrir, modifier et enregistrer le fichier dans Illustrator avant de le placer dans InDesign. Il peut ensuite être modifié et enregistré en tant qu'objet vectoriel en direct à l'aide d'InDesign. Si vous avez besoin d'un fichier graphique qui ne peut être utilisé que dans Photoshop, évitez d'utiliser sva. Néanmoins, vous pouvez toujours ouvrir et afficher le contenu d'un fichier SVG dans Photoshop, et vous pouvez exporter le fichier sous forme d'image JPEG ou PNG.

Pourquoi mon image Illustrator semble pixélisée dans Indesign ?

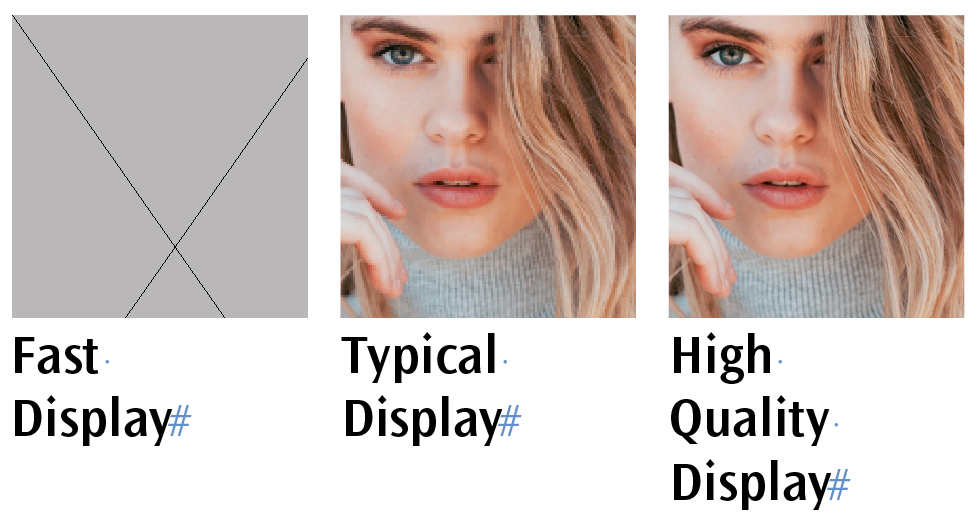
Il est possible que le lien soit rompu, mais si l'illustration a été simplement placée et ressemble à ceci, le paramètre Performances d'affichage est probablement défini sur Affichage typique plutôt que sur Affichage de haute qualité. Pour l'ajouter à votre liste, allez dans le menu Affichage et choisissez Performances d'affichage.
Indesign Importation Svg
Si vous cherchez à importer un fichier SVG dans InDesign, vous devez connaître certaines choses. Tout d'abord, InDesign prend en charge l'importation et l'exportation de fichiers SVG. Cependant, il y a certaines limites à garder à l'esprit. Par exemple, InDesign ne peut pas prendre en charge certaines fonctionnalités telles que l'animation ou l'interactivité. De plus, InDesign ne peut importer qu'une seule page à la fois à partir d'un fichier SVG. Pour importer un fichier SVG dans InDesign, ouvrez le fichier que vous souhaitez importer et sélectionnez le menu "Fichier". Ensuite, choisissez "Placer" et sélectionnez votre fichier SVG. Une fois votre fichier sélectionné, cliquez sur "Ouvrir" et il sera placé dans votre document InDesign .
Fichiers Svg, Jpg, Png ou transparents : lequel vous convient le mieux ?
Adobe Express vous permet de trouver facilement le type de fichier dont vous avez besoin en quelques minutes, qu'il s'agisse de fichiers svg, JPG, PNG ou même transparents. La même chose peut être dite à propos de la capacité d'Adobe InDesign à redimensionner les illustrations SVG. Si vous travaillez avec un cadre, vous pouvez réorganiser proportionnellement l'illustration en faisant glisser la poignée d'angle. Pour repositionner l'illustration, faites simplement glisser le Content Grabber autour du cadre, n'importe où dans son cadre.
Capacité d'importation SVG
La capacité d'importation svg est la possibilité de prendre un fichier au format svg et de le convertir dans un format utilisable pour un logiciel spécifique. Cela peut être fait avec un certain nombre de logiciels différents, mais le plus courant est Adobe Illustrator.
CEM d'Inkscape
Inkscape prend en charge de nombreuses fonctionnalités pour créer ou éditer des graphiques vectoriels, notamment des formes de base, du texte, des marqueurs, des courbes complexes, des images bitmap et des clones. Il prend également en charge les polices svg , ce qui signifie que le texte peut être entièrement consultable et évolutif. L'une des caractéristiques uniques d'Inkscape est sa capacité à tracer des images bitmap, permettant à l'utilisateur de les convertir en graphiques vectoriels.
Adobe Illustrator contre. Inkscape
Les EMF peuvent être créés et modifiés dans Adobe Illustrator, le programme le plus avancé et le plus efficace du marché. Les fichiers PDF, JPG, GIF et PNG, en plus de HTML et JavaScript, peuvent être visualisés dans Inkscape. Inkscape prend désormais en charge PostScript, Sketch, CorelDRAW et d'autres formats d'image propriétaires, ainsi que des extensions téléchargeables gratuites. Alternativement, vous pouvez ajouter de nouveaux formats de fichiers à la liste en installant des extensions Inkscape tierces . Si vous exportez dans un autre format, utilisez Enregistrer une copie pour enregistrer votre fichier original au format Inkscape SVG. Inkscape –shell peut être utilisé pour lancer la ligne de commande interactive. Les commandes en mode normal, telles que file-open:filename, ne spécifient pas toujours quand vous voulez ouvrir un fichier, et vous devez explicitement indiquer quand vous voulez le faire. svg; choisissez :RootflowID ; hauteur de la requête ; et enfin, entrez la hauteur de la requête ainsi que le RootflowID.
