Les avantages et les inconvénients de l'utilisation de fichiers PNG
Publié: 2023-01-11En ce qui concerne les formats de fichiers image , certains sont plus largement utilisés que d'autres. L'un d'entre eux est le format de fichier PNG. Les fichiers PNG sont souvent utilisés à la place des fichiers SVG pour plusieurs raisons. Premièrement, ils peuvent être ouverts et modifiés avec une gamme de logiciels plus large que les fichiers SVG. Deuxièmement, ils ont tendance à avoir une taille de fichier plus petite que les fichiers SVG. Enfin, ils prennent en charge la transparence, ce qui peut être pratique pour créer des logos ou d'autres graphiques avec des arrière-plans transparents.
Les graphiques vectoriels, également appelés graphiques bitmap, sont des formats d'image spéciaux utilisés dans SVG. Par conséquent, il est compatible avec les animations, la transparence et les effets de dégradé. Le format d'image PNG est utilisé pour les images de haute qualité. WordPress ne prend pas en charge le format SVG au moment de la rédaction. Le plugin, en revanche, peut le faire pour vous. Il est simple d'ajouter des icônes SVG à n'importe quelle page de votre site Web en suivant quelques étapes simples. Pour télécharger une icône, vous devez d'abord installer puis activer le plugin Safe svg. Dans le cadre de ce plugin, vous pouvez désinfecter les SVG WordPress. Vous pouvez également activer le mode avancé si vous souhaitez ajouter des paramètres CSS supplémentaires, tels que l'animation.
Convertissez des images nng en fichiers sva avec ce guide étape par étape simple. Pour commencer, sélectionnez une image au format PNG (Portable Network Graphics) ou JPG sur votre ordinateur. Il est nécessaire de sélectionner le nombre de palettes pour générer votre fichier vectoriel de sortie. La troisième étape consiste à configurer l'option de simplification pour lisser la sortie.
Il fait référence aux graphiques vectoriels évolutifs (SVG). Les graphiques PNG sont le type de graphiques portables. Cette image est créée en utilisant le format vectoriel.
Pour commencer, téléchargez et installez le plugin SVG Support (disponible gratuitement). Lorsque vous activez les fichiers svg, ils sont tout aussi simples à télécharger dans votre médiathèque que n'importe quel autre fichier. Vous pouvez limiter le nombre de fichiers SVG téléchargés vers les administrateurs en accédant à la page des paramètres d'administration "Paramètres".
Par rapport aux PNG, qui sont plus volumineux et plus lents, les fichiers SVG sont beaucoup plus petits et n'auront aucun effet sur les performances de votre ordinateur ou de votre site Web. Même dans ce cas, des conceptions très détaillées peuvent allonger le temps de chargement du fichier.sva. Parce qu'il s'agit d'un format de fichier vectoriel, la taille d'un SVG peut être réduite ou augmentée sans perte de qualité.
Pouvez-vous utiliser Png au lieu de Svg ?

Il n'y a pas de réponse définitive, car cela dépend de vos besoins spécifiques. En général, cependant, PNG est meilleur pour les images avec des couleurs limitées, tandis que SVG est meilleur pour les images vectorielles et les images avec de nombreuses couleurs.
Photoshop et d'autres logiciels d'édition vous permettent de sélectionner de nombreux formats de fichiers, et vous ne pourrez peut-être pas toujours faire la différence entre eux. Lorsque les fichiers XML sont lus et traités par un navigateur, ils se transforment en images vectorielles. Un fichier basé sur un algorithme mathématique est destiné à redimensionner les images à l'infini sans entraîner de perte de qualité. Dans un éditeur de photos tel que Photoshop, vous pouvez facilement modifier les fichiers PNG. Dans Photoshop, vous utilisez la fonction d'édition d'images raster pour les transformer en vecteurs. Malgré le fait qu'un fichier puisse apparaître dans n'importe quelle taille, il peut être flou ou perdre en qualité. Comme les fichiers SVG ne contiennent pas de pixels, ils sont moins détaillés que les fichiers PNG.
La taille de votre fichier SVG peut être considérablement augmentée, mais il ne fournira pas le même niveau de détail qu'un fichier PNG. Plus de données dans un fichier augmentent la difficulté de le charger par les navigateurs. Par rapport aux autres types de formats de fichiers image, les fichiers PNG ont une gamme de couleurs beaucoup plus large.
Nous vous aiderons de toutes les manières possibles après le téléchargement de votre image. Nous le convertirons en un fichier svg, qui est un excellent format pour les logos, les icônes et les graphiques simples. En raison de la netteté des fichiers SVG, ils ne ralentiront pas votre site Web autant que les fichiers PNG, qui sont beaucoup plus volumineux.
Créer un nouveau fichier à partir d'une image existante dans Cricut
Vous pouvez utiliser la commande Fichier - Exporter dans l'interface principale du programme pour créer un nouveau fichier PNG optimisé à partir d'un fichier existant pour un projet que vous souhaitez utiliser. 2. Créer un nouveau fichier à partir d'un fichier existant : Si vous avez un fichier image, vous pouvez utiliser le
Vous pouvez exporter un fichier existant au format PNG à l'aide de la commande Fichier> Exporter dans l'interface principale de Cricut. Si vous avez un fichier image que vous souhaitez utiliser pour un projet, vous pouvez l'exporter en utilisant Fichier > Exporter.
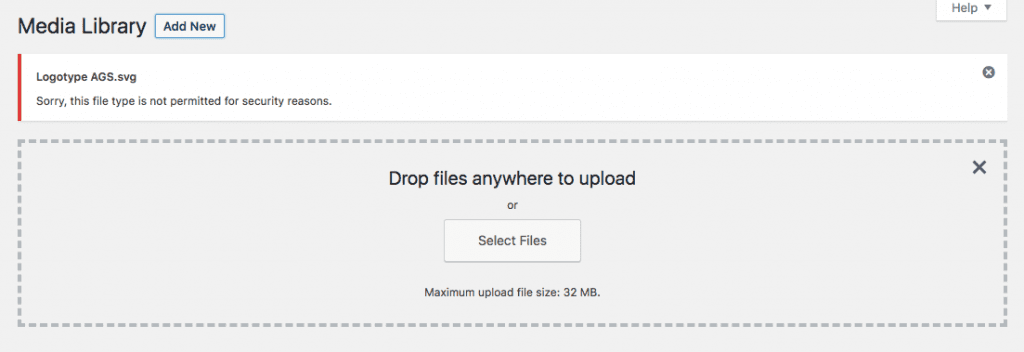
Pourquoi le Svg n'est-il pas autorisé dans WordPress ?

SVG (Scalable Vector Graphics) est un format d'image vectorielle largement pris en charge par les navigateurs Web modernes. Cependant, en raison des risques de sécurité associés à l'autorisation d'exécuter du code non fiable sur une page Web, WordPress n'autorise pas le téléchargement de fichiers SVG par défaut.
Les images bidimensionnelles peuvent être affichées sur les pages WordPress à l'aide de fichiers SVG (Scalable Vector Graphics). Quelques modifications mineures entraîneront l'optimisation de certains de vos logos et autres graphiques utilisant ce type de fichier. Parce qu'ils sont extrêmement évolutifs, vous pouvez ajuster la taille selon vos besoins sans perdre la qualité de l'image. Étant donné que WordPress ne prend pas en charge les SVG prêts à l'emploi, vous devrez travailler plus dur pour les inclure dans votre site Web. Vous apprendrez à ajouter des SVG à votre site Web avec un plugin et dans un processus manuel. Il est recommandé que les administrateurs n'aient accès qu'aux téléchargements SVG . Une approche plus sécurisée consiste à "désinfecter" vos fichiers avant de les télécharger.
À l'étape 1, vous devrez modifier le fichier functions.php sur votre site Web WordPress pour activer la méthode suivante de configuration des SVG. La deuxième étape consiste à ajouter un extrait de code au balisage de votre fonction pour télécharger une image à partir de votre site. Si vous voulez être plus pratique, vous pouvez activer manuellement les SVG sur votre site WordPress. Assurez-vous que les fichiers SVG sont activés et sécurisés pour votre site. La troisième étape consiste à afficher et à interagir avec les SVG comme vous le feriez avec d'autres types de fichiers image. Vous pouvez garder un œil attentif sur ces fichiers en suivant ces étapes.

Si vous créez un site Web ou une application Web, il est conseillé d'utiliser des fichiers SVG. Comme les fichiers SVG sont des vecteurs, ils peuvent être mis à l'échelle sans perte de qualité. Ceci est particulièrement utile si vous créez un site Web qui doit être beau et fonctionner correctement sur toutes les tailles d'écran et tous les appareils. C'est une bonne idée d'envisager d'utiliser des fichiers sva pour plusieurs raisons. Ce sont des graphiques vectoriels évolutifs, ce qui signifie qu'ils peuvent être agrandis ou réduits sans perte de qualité d'image. Par conséquent, si vous créez un site Web ou une application Web pour un large public, vous pouvez le rendre aussi simple que possible. Deuxièmement, la majorité des navigateurs modernes prennent en charge le format de fichier SVG . Par conséquent, vous n'avez pas à vous soucier des problèmes de compatibilité si vous les utilisez dans votre projet Web. Les fichiers SVG sont à la fois simples et efficaces. En quelques étapes simples, vous pouvez facilement les créer et les modifier avec l'un des outils logiciels disponibles. Si vous souhaitez utiliser des fichiers SVG dans votre prochain projet, vous devriez les essayer.
L'image SVG ne s'affiche pas ? Vérifiez le type MIME de votre serveur
Vous pouvez déterminer s'il s'agit d'un problème en examinant la racine du document de votre serveur (généralement/) et en recherchant un fichier appelé Type MIME. Par exemple, une image sur mon serveur peut avoir le type MIME « image/ svg xml ». Si ce fichier existe, le serveur sert correctement le fichier SVG avec le type de contenu approprié.
Dois-je utiliser Png ou Svg sur le site Web ?
Il n'y a pas de réponse définitive à cette question – cela dépend de vos besoins et préférences spécifiques. Les fichiers PNG sont généralement plus petits que les fichiers SVG, ils peuvent donc être une meilleure option pour les sites Web qui nécessitent des temps de chargement plus rapides. Cependant, les fichiers SVG offrent plus de flexibilité en ce qui concerne la mise à l'échelle et la personnalisation des images, ils peuvent donc être un meilleur choix pour les sites Web qui nécessitent des graphiques plus complexes. En fin de compte, le meilleur format à utiliser pour votre site Web dépendra de vos besoins individuels.
Les PNG sont des fichiers basés sur des graphiques raster. Avec l'utilisation de ces applications, 16 millions de couleurs peuvent être traitées, les résolutions peuvent être améliorées, la compression peut être réduite et la transparence peut être améliorée. Des graphiques basés sur des systèmes vectoriels peuvent être créés à l'aide d'un réseau mathématique complexe de lignes, de points, de formes et d'algorithmes. Vous découvrirez ce qui les distingue. La compression des fichiers SVG est réalisée grâce à une compression sans perte, ce qui signifie qu'ils sont compressibles en fichiers de plus petite taille sans frais pour votre définition, vos détails ou votre qualité. Parce qu'il s'agit de fichiers vectoriels, vous pouvez les augmenter ou les réduire sans perte de qualité. Parce que les PNG et les SVG sont transparents, ils sont idéaux pour créer des logos et des graphiques en ligne.
Étant donné qu'il existe plusieurs excellents fichiers vectoriels disponibles pour l'impression, vous devez choisir celui qui correspond le mieux à votre document. Les PDF sont le format vectoriel le plus polyvalent pour l'impression régulière. Un PNG est une extension de fichier qui est en phase avec la prochaine génération de GIF. Il n'y a aucune limite à la taille d'un fichier vectoriel, y compris un fichier .sva.
En ce qui concerne les fichiers image, il y a quelques types principaux auxquels il faut penser : JPEG, PNG et .VG. Alors que les JPEG sont généralement meilleurs pour les photos qui manquent de lignes ou de texte nets, les PNG sont généralement meilleurs pour les photos qui ont des lignes ou du texte nets. Si vous ne souhaitez enregistrer que dans quelques couleurs, .VGL est la meilleure option, mais les JPEG sont généralement la meilleure option si vous souhaitez enregistrer dans une taille spécifique.
Comment changer Svg dans WordPress ?
Pour changer un SVG dans WordPress, vous devez d'abord télécharger et installer le plugin SVG Support. Une fois que vous avez installé et activé le plugin, vous pouvez simplement télécharger votre fichier SVG dans la médiathèque. Après avoir téléchargé le fichier, vous pouvez l'insérer dans votre message ou votre page en utilisant le shortcode fourni par le plugin.
Il est de plus en plus populaire sur le Web d'utiliser des graphiques vectoriels (Scalable Vector Graphics) pour les logos et les icônes. Bien qu'il soit courant que les images ressemblent aux autres, les SVG sont fondamentalement différents des JPG et des PNG. Si votre site Web contient des fichiers de code, ils peuvent présenter un risque pour la sécurité. Ils ne fonctionnent pas nativement avec WordPress ou de nombreux autres systèmes de gestion de contenu. Vous pourrez déposer des fichiers SVG dans votre médiathèque et les voir en action une fois le plugin installé et activé. Si vous ne souhaitez pas utiliser de plugin, vous pouvez inclure du code dans le fichier function.php. Dans cet article, nous allons vous montrer comment préparer votre fichier dans Adobe Illustrator et l'exporter vers une page WordPress qui utilise CSS pour apporter des modifications.
Une seule couche sera utilisée pour préparer votre fichier en tant que forme et une exportation sera utilisée pour l'exporter. Les éléments peuvent être regroupés pour résoudre ce problème, mais l'avantage de nommer vos calques séparés s'estompera à l'avenir au fur et à mesure des modifications CSS. Votre SVG occupera tout l'espace entre les éléments dans lesquels il se trouve actuellement. Si l'image est grande, elle remplira toute la page de votre message. Si vous souhaitez obtenir un contrôle maximal plus tard, vous pouvez utiliser un bloc HTML au lieu de votre code SVG . Vous pouvez gagner du temps et de l'espace en n'ayant pas à créer plusieurs fichiers, et il est également efficace pour éliminer le nombre de fichiers.
Une fois que vous avez choisi votre SVG, vous pouvez commencer à le modifier en cliquant sur Modifier. Ouvrez ensuite l' éditeur SVG . Pour changer la couleur d'un objet dans votre SVG, chargez-le d'abord en tant qu'image, puis modifiez-le à l'aide de CSS ou de Javascript.
