Les raisons pour lesquelles Inkscape n'a pas de fonction de prévisualisation pour les fichiers SVG
Publié: 2022-12-23Inkscape est un éditeur de graphiques vectoriels qui existe depuis plus d'une décennie. Il est utilisé par les designers et les illustrateurs pour créer des illustrations vectorielles, des logos et des icônes. Bien qu'Inkscape soit un programme puissant, il n'a pas de fonction de prévisualisation pour les fichiers SVG. Il y a plusieurs raisons pour lesquelles Inkscape n'a pas de fonction de prévisualisation pour les fichiers SVG. L'une des raisons est qu'Inkscape est avant tout un programme de conception et non un programme de visualisation ou d'édition d'images. les aperçus encombraient l'interface et la rendaient plus difficile à utiliser à des fins de conception. Une autre raison est que les fichiers SVG peuvent être assez complexes et que les outils d'édition vectorielle d'Inkscape ne sont pas bien adaptés pour les prévisualiser. La prévisualisation d'un fichier SVG nécessiterait qu'Inkscape rende le fichier, ce qui prendrait beaucoup de ressources et pourrait ralentir le programme. Enfin, il existe plusieurs façons de visualiser les fichiers SVG sans utiliser Inkscape. De nombreux navigateurs Web peuvent afficher des fichiers SVG, et il existe également des visualiseurs SVG autonomes. Pour les concepteurs et les illustrateurs qui ont besoin de prévisualiser leur travail, ces autres options sont généralement plus pratiques que d'utiliser Inkscape.
Comment afficher l'aperçu Svg ?

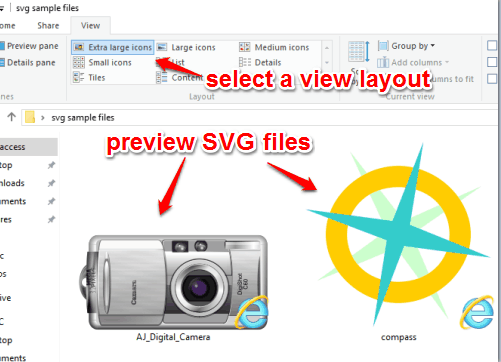
La bascule des paramètres dans l'Explorateur de fichiers vous permettra de prévisualiser le SVG. Vous devez avoir Afficher dans l'explorateur de fichiers pour activer le volet de prévisualisation. Avant de pouvoir afficher les aperçus miniatures , vous devez redémarrer votre ordinateur.
Les aperçus des fichiers svg ne sont actuellement pas disponibles dans l'explorateur de fichiers depuis janvier 2021, selon Microsoft. GitHub dispose désormais d'un ensemble d'utilitaires open source officiels que vous pouvez utiliser pour y parvenir. Les modules complémentaires de l'explorateur de fichiers inclus dans cet ensemble d'utilitaires facilitent l'utilisation de ces fonctionnalités utiles. Une introduction moderne à JavaScript est un regard bien organisé, engageant et bien écrit sur JavaScript d'un point de vue de programmation complet, avec des exemples et des diagrammes. Malgré sa nature fictive, The Phoenix Project: A Novel about IT, DevOps, and Helping Your Business Win vous laissera des informations précieuses.
Adobe a interrompu la prise en charge de SVG Viewer en 2009. En conséquence, de nombreuses personnes n'ont pas pu afficher les fichiers SVG sur leurs navigateurs. Les images SVG peuvent désormais être affichées dans Google Chrome, Firefox, Internet Explorer, Opera et tous les autres navigateurs populaires. Les fichiers SVG sont également compatibles avec les éditeurs de texte de base et les éditeurs graphiques haut de gamme tels que CorelDRAW. Bien que la visionneuse SVG d'Adobe ne soit plus disponible, vous pouvez toujours afficher les fichiers SVG avec des outils tiers tels que Google Chrome, Firefox, IE, Opera et CorelDRAW. Tout le monde peut créer et partager des fichiers SVG.
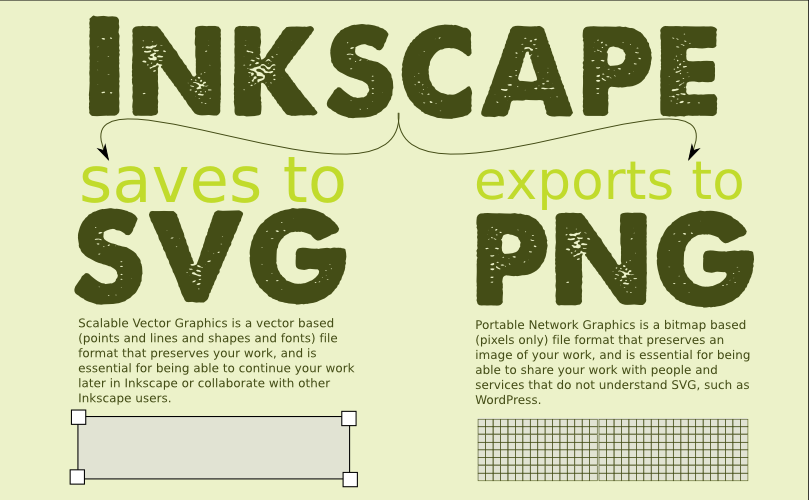
Quelle est la différence entre Inkscape Svg et Plain Svg ?

En général, Inkscape SVG se comporte de la même manière que SVG ordinaire, avec quelques commandes supplémentaires (dans des espaces de noms séparés) ajoutées, que les outils InkVG utilisent pour suivre leur travail.
Inkscape vous permet de sérialiser vos graphiques dans une variété de formats de fichiers. Les détails de l'image sont capturés dans Inkscape SVG, y compris les concepts qui ne sont pas pris en charge par la norme. Le SVG optimisé ne contient que les parties nécessaires au rendu. Ce format effectue des optimisations en combinant des définitions communes dans des éléments de niveau supérieur. XLink a été proposé dans les versions 1.1 et 1.2 de SVG. Cette fonctionnalité n'est pas prise en charge par Inkscape (version 0.92) dans la version 0.92. Dans le cas d'un texte d'une seule ligne, vous devez utiliser la syntaxe la plus simple. Vous pouvez également corriger manuellement le fichier en le modifiant à l'aide d'éditeurs XML ou de texte.
Inkscape fonctionne-t-il avec les fichiers SVG ?

Comment Inkscape implémente-t-il SVG ? Inkscape prétend être un éditeur SVG entièrement conforme, conçu pour respecter les normes les plus strictes. En mars 2015, le projet du groupe de travail SVG pour SVG 2.0 inclut la prise en charge du rendu des propriétés SVG non standard, bien qu'il ne soit pas encore officiellement pris en charge par la norme.
Il existe un programme gratuit appelé Inkscape que vous pouvez télécharger et utiliser pour créer un fichier SVG. Convertissez simplement n'importe quel fichier image au format graphique vectoriel évolutif (SVG) et enregistrez-le en tant que coupe Silhouette. Il y a tellement de choses à faire ici que vous ne pouvez pas penser à une limite. Comme suit, après avoir lancé SCAL, vous pourrez sélectionner une image. À l'étape 4, appuyez sur Alt B dans la boîte de dialogue qui apparaît, puis sur Mettre à jour (ou Maj Alt B) pour tracer Bitmap (ou Maj Alt B pour tracer Bitmap). La boîte de dialogue se fermera dès que vous cliquerez dessus. L'étape 5 consiste à déplacer le X rouge de l'image tracée au centre de l'écran et à le supprimer. Assurez-vous que votre fichier est enregistré. Vous pouvez maintenant couper le papier comme bon vous semble.
Malgré ses défauts, SVG est un format de fichier qui peut être utilisé à diverses fins. Le format est moins largement utilisé que d'autres types de formats standard, mais il est plus difficile à télécharger et à obtenir correctement sur les navigateurs et appareils plus anciens. Cependant, si vous recherchez un moyen simple de créer des animations et des conceptions transparentes, SVG est un excellent choix.
Windows 10 prend-il en charge les fichiers SVG ?
L'installation de l' extension SVG Explorer vous permet d'afficher des images miniatures SVG dans l'explorateur de fichiers Windows 10. Il sera plus facile de parcourir et de prévisualiser les fichiers SVG dans Windows pour les personnes qui en ont beaucoup.

Les graphiques vectoriels évolutifs (SVG) sont un excellent moyen d'ajouter des visuels de haute qualité et facilement évolutifs. Microsoft Edge a amélioré les fonctionnalités de SVG en prenant en charge de nouvelles fonctionnalités. Ce nouvel élément, baptisé foreignObject, est désormais disponible dans Microsoft Edge et permet d'insérer le contenu d'un espace de noms XML différent dans un espace de noms SVG . Avec une prise en charge complète des modes de fusion de Microsoft Edge, vous pouvez utiliser la fonctionnalité en tant qu'utilisateur natif. Les éléments HTML, ainsi que le code sva, sont généralement traités à l'aide de l'élément foreignObject. Les valeurs normales, multipliées, tramées, superposées, assombries et éclaircies sont désormais développées dans un nouveau mode de fusion. Pour plus d'informations sur les propriétés de foreignObject, visitez la page de référence de l'API de foreignObjects.
Si vous ne souhaitez pas utiliser un programme qui prend en charge SVG, vous pouvez choisir un autre programme qui le fait dans le menu déroulant Ouvrir avec de l'Explorateur de fichiers. Si vous souhaitez ouvrir le fichier SVG, vous pouvez le sélectionner dans le menu déroulant Ouvrir avec de Microsoft Word.
PowerToys est un excellent outil à utiliser lorsque vous avez besoin d'aide pour une tâche simple. Lorsque vous le lancez, la fonctionnalité de vignette est activée et le logiciel est gratuit. Parce que les fichiers SVG peuvent être ouverts via une variété de programmes différents, avoir accès à PowerToys est toujours un plus.
Svg – Le format de fichier polyvalent pour Microsoft Edge
Il peut être utilisé à diverses fins, y compris les graphiques et les logos, et est un format de fichier polyvalent. Il est désormais possible de visualiser et de modifier des fichiers SVG dans la plupart des navigateurs si vous êtes capable de les ouvrir. Avec Microsoft Edge, vous pouvez ajouter de nouvelles fonctionnalités telles que des animations et des transitions à votre présentation. Par conséquent, si vous utilisez Microsoft Edge, vous pouvez être assuré que vos fichiers SVG seront correctement gérés et auront fière allure dans votre navigateur.
L'aperçu d'Inkscape ne fonctionne pas
Si vous rencontrez des difficultés pour faire fonctionner les aperçus d'Inkscape , vous pouvez essayer plusieurs choses. Tout d'abord, assurez-vous que la dernière version d'Inkscape est installée. Si vous rencontrez toujours des problèmes, essayez de redémarrer votre ordinateur. Si cela ne fonctionne pas, essayez de désinstaller et de réinstaller Inkscape.
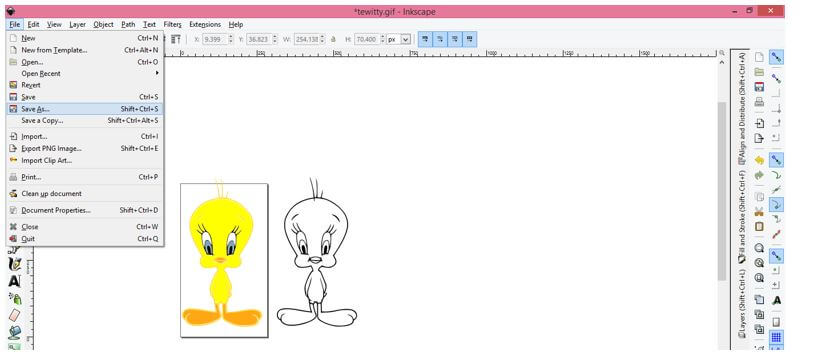
Comment tracer une image dans Inkscape
Il y a plusieurs façons de tracer une image dans Inkscape : *br Vous pouvez soit exporter soit charger l'image à tracer. Après avoir sélectionné Chemin, vous pouvez tracer un bitmap.
Vous pouvez également utiliser le raccourci Maj Alt B pour rechercher l'image.
Vous pouvez également modifier le paramètre de coupure de la luminosité en plus d'ajuster le processus de traçage.
Si vous avez tracé l'image, elle sera enregistrée en tant que fichier bitmap.
Inkscape Svg ne s'affiche pas
Si vous rencontrez des problèmes avec les SVG d'Inkscape qui ne s'affichent pas correctement, vous pouvez vérifier certaines choses. Tout d'abord, assurez-vous que vous utilisez le bon format de fichier - Inkscape ne prend en charge que le format SVG. Si votre fichier est dans un autre format, vous devrez le convertir en SVG. Vous pouvez également vérifier les préférences d'Inkscape pour voir s'il existe une option pour "désactiver l'affichage des images bitmap".
Quelles sont les causes des fichiers sva qui ne fonctionnent pas correctement ? Veuillez inclure un échantillon (ou des échantillons) de votre fichier dans le corps. Si vous avez une bonne solution, merci de la poster ici. Vous remarquerez peut-être des images de tête dans votre fichier, selon qu'elles y sont intégrées ou simplement liées. Aimerez-vous la grille sur votre site Web? Après avoir testé le SVG intégré dans un site Web, je suis à peu près sûr de pouvoir le convertir en PNG avec un contenu très dense. Certaines machines affichent simplement une police serif au lieu des polices normales, probablement parce qu'elles n'ont pas de police installée. Pourquoi est-ce que je marque ma réponse avec "résolu" dans le post ? C'est le seul sujet sur cette page où il semble être courant.
Pourquoi ne puis-je pas voir mon texte dans Inkscape ?
À moins qu'il n'y ait une couleur de remplissage et de trait définie, que le canal alpha de la couleur de remplissage et de trait ait été réduit à zéro, ou que la transparence de l'objet ait été réduite, vous ne pourrez peut-être pas voir vos objets dans Inkscape.
Boîte de dialogue ancrable des objets d'Inkscape : un guide pratique
Inkscape est capable de dessiner des diagrammes, des illustrations et des graphiques. Il peut être utilisé pour créer des logos et des icônes en plus des logos et des icônes. Un dessin peut être créé dans Inkscape à l'aide de la boîte de dialogue ancrable Objets.
Les objets peuvent être trouvés dans Menu : Objet. La boîte de dialogue Calques sur les stéroïdes peut être utilisée à bon escient, tout comme la boîte de dialogue Calques sur les stéroïdes. La barre de commandes se trouve au-dessus du canevas dans la vue par défaut.
Les dessins peuvent être réalisés à l'aide d'une variété d'objets qui peuvent être trouvés dans la boîte de dialogue ancrable Objets. Ces objets constituent le rectangle, l'ellipse, le chemin et l'étoile. Des carrés, des cercles et d'autres formes sont créés à l'aide du rectangle. Les objets Alipse sont utilisés pour créer des cercles et d'autres formes. À l'aide de l'objet Path, vous pouvez dessiner des lignes et des courbes. Les objets étoiles sont utilisés pour créer des étoiles et d'autres formes de formes.
Dans la boîte de dialogue ancrable Objets, vous pouvez choisir parmi une variété d'objets texte pouvant être utilisés pour créer du texte. L'objet Texte est le type le plus courant. À l'aide de l'objet Texte, un dessin peut être créé pour inclure du texte. Dans le dessin, plusieurs polices sont disponibles et peuvent être utilisées pour créer du texte qui apparaît dans le dessin. L'objet Texte peut également être utilisé pour créer du texte qui apparaît lorsque différentes couleurs sont appliquées au dessin.
La boîte de dialogue ancrable Objets vous permet de créer des formes. Les trois formes les plus courantes sont les cercles, les carrés et les triangles. L'objet Circle crée des cercles dans une grille. Vous pouvez dessiner des carrés à l'aide de l'objet Square. Les triangles sont formés à l'aide d'un objet triangle.
