Le guide simple pour créer un e-mail HTML [+ Modèles gratuits]
Publié: 2023-08-02Lorsque vous créez un e-mail à l'aide d'un outil de glisser-déposer ou basé sur un module, vous générez en fait un e-mail HTML.

Il existe deux principaux types d'e-mails que vous pouvez envoyer et recevoir : les e-mails en texte brut (ils ressemblent exactement à ce à quoi ils ressemblent : tout e-mail contenant simplement du texte ancien sans mise en forme) et les e-mails HTML, qui sont formatés et stylisés en utilisant HTML et en ligne. CSS.
Les e-mails HTML sont faciles à repérer : la plupart des e-mails marketing multimédia stylisés dans votre boîte de réception sont des e-mails HTML.

En tant que spécialiste du marketing, vous avez probablement comparé les e-mails HTML aux e-mails en texte brut et réalisé que chaque type présente des avantages différents. Les e-mails HTML ne sont pas intrinsèquement meilleurs que les e-mails en texte brut, et dans différentes situations, les deux types peuvent faire partie d'un programme de marketing par e-mail réussi.
Voici à quoi ressemble un HTML sur le front-end. Cliquez sur le bouton HTML pour voir le code derrière celui-ci.
Consultez le modèle d'e-mail Pen HTML de HubSpot par Christina Perricone (@hubspot) sur CodePen.
Dans cet article, nous expliquerons comment vous pouvez commencer à créer des e-mails HTML, quel que soit votre niveau d'expérience et votre aisance en codage, et partagerons quelques modèles gratuits que vous pouvez utiliser. Allons-y.
Comment créer un e-mail HTML
Bonne nouvelle : vous n'avez en fait pas besoin de savoir coder pour créer un e-mail HTML.
La plupart des outils qui créent et envoient des e-mails (comme HubSpot) proposent des modèles HTML préformatés et prêts à l'emploi qui vous permettent de concevoir des e-mails sans jamais avoir besoin d'accéder au code réel sur le back-end.
Au fur et à mesure que vous apportez des modifications dans l'éditeur de courrier électronique, ces modifications seront automatiquement codées dans le produit final. Les outils de création d'e-mails comme celui-ci sont une option idéale si vous n'avez pas de concepteur d'e-mails dans votre équipe, mais que vous souhaitez tout de même envoyer des e-mails marketing de qualité professionnelle.
Conseil de pro : Besoin d'aide concernant le contenu de votre e-mail ? L'assistant de campagne de HubSpot peut créer un premier brouillon personnalisé en quelques clics, afin que vous puissiez revenir à la partie amusante.
Vous souhaitez toujours créer un e-mail HTML à partir de zéro ?
Si vous êtes à l'aise avec HTML et souhaitez contrôler plus directement le code de vos e-mails, la plupart des outils de messagerie vous permettront d'importer directement des fichiers HTML pour les utiliser comme modèles d'e-mails personnalisés.
Il existe une grande variété de modèles d'e-mails HTML gratuits disponibles sur le Web (dont certains que nous partagerons ci-dessous), et si vous connaissez bien les fichiers HTML, il est généralement assez simple d'adapter le modèle à l'outil de création d'e-mails de votre choix.
Pour créer un e-mail HTML entièrement à partir de zéro, vous devez avoir une connaissance avancée du HTML (ou travailler avec un développeur qui le possède). Ce guide offre un aperçu solide du codage d’un e-mail HTML de base. Étant donné que le processus de création d'un e-mail HTML à partir de zéro peut être assez complexe, nous vous recommandons de travailler avec un développeur ou d'utiliser plutôt un modèle d'e-mail HTML prédéfini.
Vous développez un e-mail HTML spécifiquement pour HubSpot ?
Si vous développez un modèle d'e-mail HTML spécifiquement destiné à être utilisé dans HubSpot, vous devez vous assurer d'inclure les jetons HubL requis (ceux-ci garantissent que vos e-mails peuvent être personnalisés et sont conformes aux lois CAN-SPAM). Vous pouvez trouver un guide complet sur le codage des modèles d'e-mail HTML spécifiques à HubSpot ici. Ou bien, utilisez simplement notre simple éditeur de courrier électronique indiquant ce que vous voyez est ce que vous obtenez.
Meilleures pratiques en matière de courrier électronique HTML
- Assurez-vous que votre e-mail HTML s'adapte à différentes tailles d'écran et appareils.
- Assurez-vous que votre style fonctionne dans différents clients de messagerie.
- Soyez conscient du temps de chargement de vos e-mails HTML.
- Planifiez (autant que vous le pouvez) les incohérences des utilisateurs finaux.
- Effectuez des tests approfondis.
Maintenant que vous comprenez les bases du développement d’un e-mail HTML, passons en revue quelques bonnes pratiques importantes que vous devez garder à l’esprit. Quelle que soit la méthode que vous envisagez d'utiliser pour créer des e-mails HTML, ces bonnes pratiques contribueront à améliorer la conception, l'expérience utilisateur et la délivrabilité de vos e-mails.
1. Assurez-vous que votre e-mail HTML s'adapte à différentes tailles d'écran et appareils.
L'apparence de votre courrier électronique dans la boîte de réception d'un utilisateur dépend d'une grande variété de facteurs différents.
L’un des facteurs les plus importants et les plus évidents est la taille de l’écran de l’appareil sur lequel la vidéo est visualisée. Un e-mail qui semble superbe et bien formaté sur un ordinateur de bureau peut facilement se transformer en un enchevêtrement de texte et d'images illisibles et superposés lorsqu'il est affiché sur l'écran d'un smartphone.
Pour garantir que vos e-mails HTML ressemblent à ce que vous souhaitez sur un large éventail de tailles d'écran, la meilleure chose à faire est de garder votre mise en page simple et directe. Lorsque vous commencez à ajouter des éléments plus complexes comme plusieurs colonnes et images flottantes, il devient plus difficile de traduire le format de votre e-mail pour différentes tailles d'écran.
Si vous décidez de développer une mise en page plus complexe, assurez-vous de réfléchir activement à la manière dont les éléments seront réorganisés pour s'adapter à différentes tailles d'écran. Par exemple, si votre e-mail s'affiche sous forme de plusieurs colonnes sur un ordinateur, cette même structure ne fonctionnera pas sur mobile : vous devrez utiliser des requêtes multimédias pour définir la manière dont les éléments seront affichés sur différentes tailles d'écran.
N'oubliez pas que développer des e-mails HTML véritablement réactifs va au-delà de la structure et du format de votre message. Pensez à la façon dont l'expérience utilisateur globale de votre courrier électronique sera perçue sur différents appareils. Assurez-vous que vos choix de polices sont aussi lisibles sur mobile que sur ordinateur, et utilisez des boutons ou des CTA adaptés aux mobiles à la place du texte avec lien hypertexte (avez-vous déjà essayé d'appuyer sur une petite ligne de texte avec lien hypertexte sur mobile ? Ce n'est pas très facile. ).
Vous pouvez trouver notre guide plus détaillé sur les meilleures pratiques en matière de messagerie mobile ici.
2. Assurez-vous que votre style fonctionne dans différents clients de messagerie.
Un autre facteur important qui a un impact considérable sur la façon dont vos e-mails HTML apparaissent dans les boîtes de réception de vos abonnés est le client de messagerie qu'ils utilisent pour ouvrir le message. Chaque client de messagerie charge les e-mails de manière légèrement différente, donc un e-mail qui apparaît d'une certaine manière dans Gmail aura probablement un aspect différent dans Outlook.
Heureusement, si vous savez comment les clients de messagerie les plus populaires chargent des éléments HTML et CSS particuliers, vous pouvez créer une expérience assez cohérente dans les boîtes de réception des différents utilisateurs. Il s'agit de savoir quelles balises non prises en charge éviter et de s'adapter en conséquence. Ce guide complet explique comment les clients de messagerie les plus populaires (y compris Gmail et plusieurs versions d'Outlook) prennent en charge et restituent différents éléments de style.
Vous pouvez également consulter un article que nous avons écrit sur l'optimisation des e-mails pour différents clients de messagerie.
3. Soyez conscient du temps de chargement de vos e-mails HTML.
Le temps de chargement de votre e-mail pourrait très bien faire la différence entre gagner un nouveau client et perdre un abonné frustré. Bien qu'il puisse être tentant de profiter de toutes les différentes options de style et opportunités d'incorporer des visuels qu'offrent les e-mails HTML, cela n'a aucune importance si votre e-mail prend trop de temps à charger.
Lorsque vous concevez votre e-mail HTML, restez conscient du temps de chargement de votre e-mail, surtout si quelqu'un, par exemple, ouvre votre message lors de son trajet matinal en métro avec une connexion de données faible. Voici quelques petites mesures que vous pouvez prendre et qui contribueront grandement à améliorer le temps de chargement.
Utilisez les images avec parcimonie.
De cette façon, vous renforcerez le message que vous souhaitez transmettre aux abonnés. Utilisez toujours un compresseur d'image (comme Compressor.io) pour réduire autant que possible la taille du fichier. La plupart des compresseurs d'images peuvent réduire considérablement la taille du fichier d'une image sans compromettre la qualité. Cette étape supplémentaire ne nuira donc pas à l'intégrité visuelle de votre courrier électronique.
Utilisez des polices Web standard.
Les polices personnalisées sont idéales pour pimenter une page de destination, mais elles peuvent ajouter une couche de complexité superflue lorsqu'elles sont ajoutées à un e-mail. Comme nous l'avons mentionné ci-dessus, tous les clients de messagerie gèrent les éléments de style différemment, et cela s'étend particulièrement aux polices. Pour être sûr, utilisez des polices Web standard et vérifiez que le client de messagerie utilisé par la plupart de vos abonnés prend en charge une police particulière.
Essayez un minificateur HTML.
Un minificateur HTML (comme minifycode.com et smallseotools.com) supprime automatiquement le code qui n'est pas nécessaire dans un fichier HTML. Les éléments répétitifs et supplémentaires seront supprimés, mais le rendu réel de votre e-mail doit rester le même (testez-le toujours !). Chaque ligne de code a un impact sur le temps de chargement d'un e-mail, donc prendre le temps de supprimer le code indésirable peut avoir un effet positif sur le temps de chargement.
Gardez votre message concentré sur un seul objectif.
La meilleure façon de réduire le temps de chargement des e-mails est de réduire la quantité de contenu que vous ajoutez à chacun de vos envois d'e-mails. Cela peut sembler évident, mais trop de spécialistes du marketing essaient d’insérer trop de contenu dans leurs e-mails. Non seulement cela conduit à une expérience utilisateur rebutante (personne ne veut lire un roman sous forme de courrier électronique), mais cela peut également faire exploser votre temps de chargement et amener les utilisateurs à abandonner votre courrier électronique. Restez simple et vos utilisateurs vous remercieront.
4. Planifiez (autant que vous le pouvez) les incohérences des utilisateurs finaux.
La taille de l'écran et le client de messagerie ne sont pas les seuls facteurs qui peuvent modifier la façon dont votre courrier électronique HTML s'affiche dans les boîtes de réception de vos abonnés. Des éléments tels que la version de leur client de messagerie, leur système d'exploitation, leurs paramètres utilisateur uniques, leur logiciel de sécurité et le chargement automatique ou non des images peuvent tous avoir un impact sur le chargement de votre courrier électronique.
Comme vous pouvez probablement le deviner grâce à cette longue liste de facteurs, essayer de les résoudre tous (à chaque fois que vous envoyez un e-mail) suffirait probablement à vous faire jeter votre ordinateur à travers la pièce.
Mais vous n’êtes pas obligé d’être complètement impuissant face à ces variables : il vous suffit de faire un peu de planification préalable.
Pensez à créer une version de page Web de votre e-mail.
C'est un peu comme si vous donniez à votre courrier électronique un bouton de sécurité. Si, pour une raison quelconque – en raison de l'un des nombreux facteurs évoqués ci-dessus – votre e-mail conçu avec amour s'affiche comme un désordre absolu lorsqu'un abonné l'ouvre, il aura au moins la possibilité de cliquer sur « Afficher en tant que page Web » et de voir l'e-mail comme vous vouliez que ce soit le cas.
Étant donné que les éléments de style s'affichent de manière beaucoup plus cohérente dans les navigateurs Web que dans les clients de messagerie, vous pourrez avoir beaucoup plus de contrôle sur la version de la page Web de votre message. Dans HubSpot, vous pouvez activer une option qui générera automatiquement une version de page Web.

Créez une version en texte brut de votre e-mail.
Une version en texte brut est exactement ce à quoi cela ressemble : une version alternative de votre e-mail HTML qui s'affiche en texte entièrement brut. L'ajout d'une version en texte brut de votre e-mail HTML est important car certains clients de messagerie et paramètres utilisateur ne peuvent pas (ou choisissent de ne pas) charger du HTML.
Si tel est le cas, le client recherchera une version alternative en texte brut de votre e-mail HTML à charger pour l'utilisateur. S'il n'en existe pas, cela pourrait signaler au serveur de messagerie du destinataire que votre message est du spam ou potentiellement dangereux.
La plupart des outils de messagerie comme HubSpot fournissent automatiquement une version en texte brut qui s'affiche si le serveur de messagerie d'un destinataire l'exige, mais si vous codez un e-mail HTML à partir de zéro, vous devrez créer quelque chose appelé un message MIME en plusieurs parties.
Un message MIME en plusieurs parties est un e-mail contenant à la fois une version en texte brut et une version HTML du même e-mail. Si le client de messagerie ou le système de sécurité d'un destinataire n'autorise pas les e-mails HTML, la version en texte brut sera affichée. Il s'agit d'un processus qui nécessite une connaissance avancée du codage, nous vous recommandons donc de travailler avec un développeur.
Assurez-vous que votre e-mail a toujours du sens si les images ne se chargent pas.
Certains utilisateurs ont désactivé le chargement automatique des images, ce qui signifie qu'ils verront votre e-mail sans images lorsqu'ils l'ouvriront. Pour cette raison, ne comptez pas entièrement sur les images pour faire passer le sens de votre message et ajoutez toujours du texte alternatif aux images que vous incluez. Le texte alternatif se chargera même lorsque les images ne le seront pas, afin que vos abonnés puissent avoir une idée générale de ce que incluent les visuels.
5. Effectuez des tests approfondis.
Enfin, vous devrez tester votre courrier électronique HTML à chaque étape de développement pour vous assurer qu'il fonctionne sur différents clients de messagerie, systèmes d'exploitation et types d'appareils. N'attendez pas la toute fin du processus pour tester votre messagerie : tester pendant que vous travaillez est le meilleur moyen de détecter les incohérences entre les différents clients de messagerie et de vous assurer que vous créez l'expérience la plus cohérente possible pour vos destinataires.
Certains outils de messagerie (comme HubSpot) proposent des tests intégrés à l'application dans leurs générateurs de messagerie pour faciliter le processus. Si vous travaillez à partir de zéro, vous pouvez utiliser un outil tel que HTML Email Check ou PreviewMyEmail pour avoir une meilleure idée de l'apparence de votre courrier électronique dans différents clients et appareils de messagerie.
Modèles d'e-mails HTML simples et gratuits
Il existe une quantité impressionnante de modèles de courrier électronique HTML disponibles sur le Web, et ils varient en qualité, en réactivité et en prix. Nous avons rassemblé une sélection de modèles d'e-mails HTML gratuits qui offrent une expérience utilisateur réactive. Assurez-vous de lire les termes et conditions de chaque modèle individuel avant utilisation.
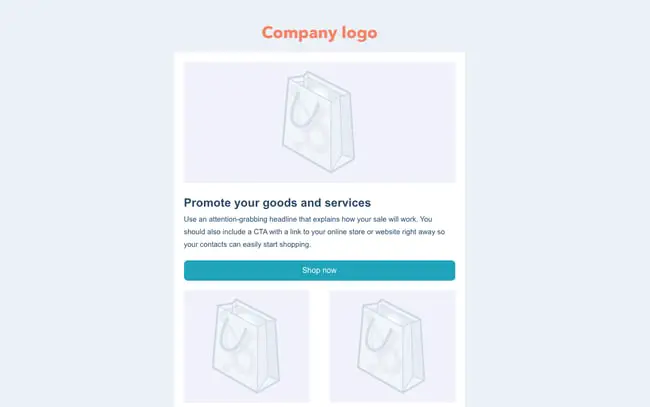
1. Modèle d'e-mail HTML de promotion de produit par HubSpot

Que vous lanciez un nouveau produit ou que vous fassiez simplement la promotion de vos offres existantes, ce modèle d'e-mail est un excellent point de départ. Inclus dans la version gratuite de l'outil de messagerie de Marketing Hub, ce modèle offre de nombreuses possibilités de personnalisation. Vous pouvez facilement ajouter des images, du texte et des boutons dans un éditeur intuitif par glisser-déposer. Vous pouvez également être sûr que les modèles que vous concevez seront entièrement réactifs sur n'importe quel appareil.
Le principal avantage de l'utilisation de ce modèle est qu'il est fourni avec tous les autres outils du Marketing Hub. De plus, vous avez le choix entre d’autres modèles – vous n’êtes pas obligé de vous limiter à cette option. L'éditeur de courrier électronique par glisser-déposer est un autre avantage fantastique.
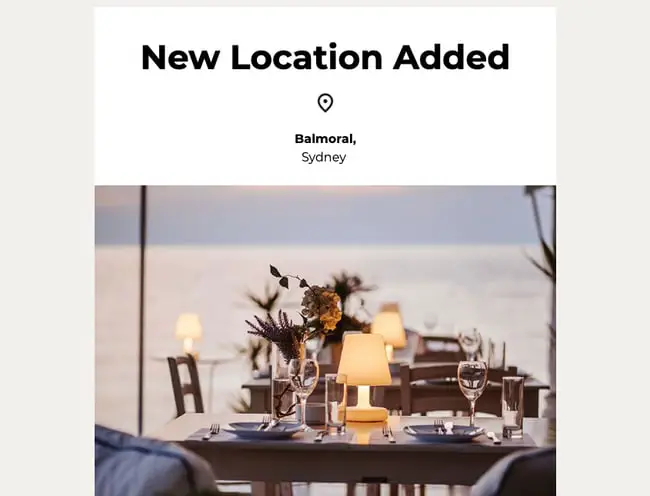
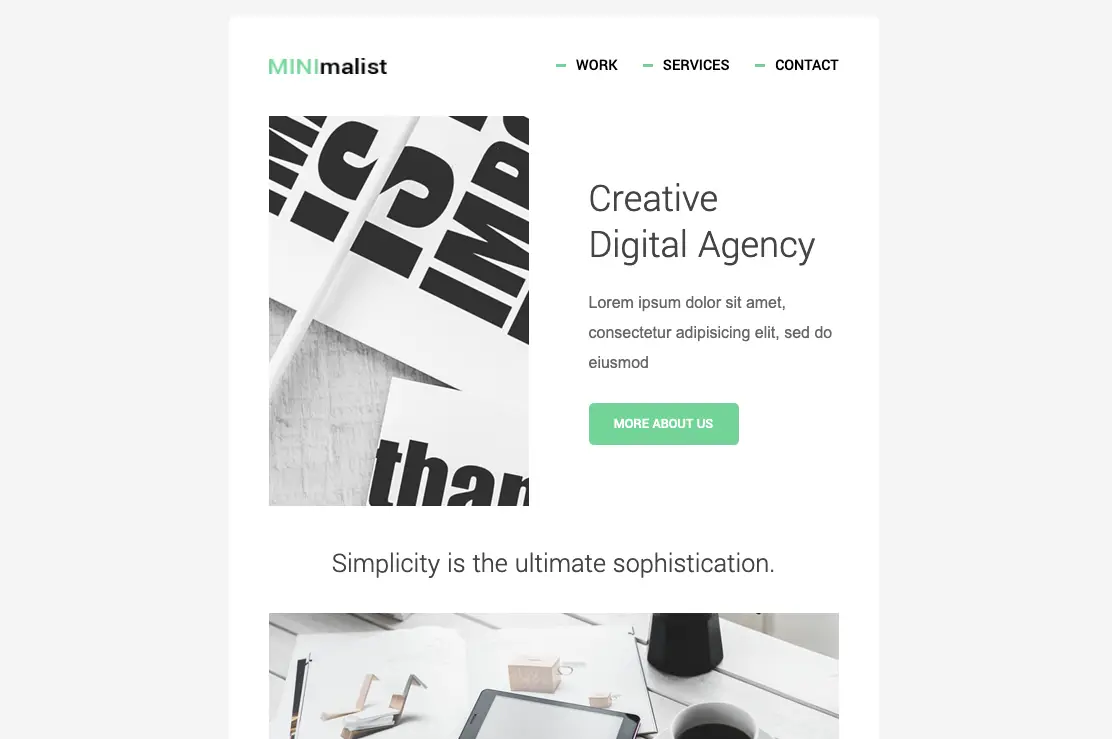
2. Modèle d'e-mail HTML d'actualités de l'entreprise par Campaign Monitor
 Si vous envisagez d'envoyer des nouvelles de l'entreprise à vos clients, c'est un excellent modèle à utiliser. Il est riche en images, ce qui en fait un choix idéal pour les marques de mode ou contemporaines. De plus, il est lié à l'outil de messagerie de Campaign Monitor, qui commence à 10 euros par mois (il existe également un essai gratuit).
Si vous envisagez d'envoyer des nouvelles de l'entreprise à vos clients, c'est un excellent modèle à utiliser. Il est riche en images, ce qui en fait un choix idéal pour les marques de mode ou contemporaines. De plus, il est lié à l'outil de messagerie de Campaign Monitor, qui commence à 10 euros par mois (il existe également un essai gratuit).
Personnellement, j’aime le fait que ce modèle moderne soit si sophistiqué et minimal. La palette de couleurs subtile et la conception simple en font une option polyvalente pour de nombreux secteurs et objectifs, et elle a été testée sur différents clients et appareils de messagerie pour garantir une expérience utilisateur cohérente sur toutes les plateformes.
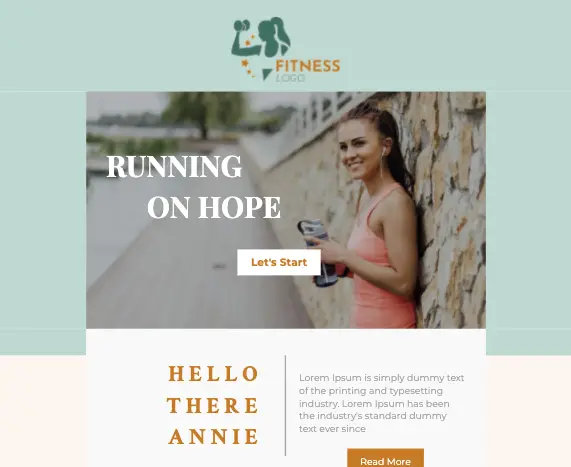
3. Modèle d'e-mail HTML de bienvenue par Unlayer
 Unlayer est un outil de marketing par e-mail qui se concentre principalement sur la conception des e-mails. Son éditeur glisser-déposer facilite l'édition de ses modèles. J'aime le modèle ci-dessus en raison de sa structure et de sa personnalisation.
Unlayer est un outil de marketing par e-mail qui se concentre principalement sur la conception des e-mails. Son éditeur glisser-déposer facilite l'édition de ses modèles. J'aime le modèle ci-dessus en raison de sa structure et de sa personnalisation.
Bien que ce modèle ait été conçu pour une entreprise de fitness, vous pouvez facilement l'adapter à votre propre usage. Ce modèle épuré et discret est un excellent moyen d'afficher le contenu créé par votre équipe et de connecter les abonnés à vos produits ou articles de blog les plus récents. La conception comprend deux colonnes entièrement réactives avec plusieurs options de couleurs et un espace en haut pour mettre en évidence un appel à l'action.
4. Modèle d'e-mail HTML de bienvenue minimaliste par MailBakery

Preuve que parfois moins c'est vraiment plus, cette conception simple et entièrement réactive tire le meilleur parti des espaces et reste fermement concentrée sur vos mots et vos éléments visuels. Sans distractions de conception, votre contenu peut vraiment briller, sur n'importe quel appareil.
Ce modèle est disponible sur la boutique de modèles d'e-mails MailBakery. Je l'adore parce que vous pouvez simplement le télécharger et le télécharger sur votre outil préféré, alors que d'autres modèles nécessitent que vous utilisiez leur logiciel pour accéder à leurs modèles. Je le recommanderais si vous êtes à l'aise avec la manipulation des fichiers HTML et si vous connaissez le processus de téléchargement de votre outil.
5. Modèles d'e-mails HTML gratuits de Bee Free

Je n'ai pas pu choisir un modèle à présenter sur le marché Bee Free, j'ai donc décidé de recommander l'intégralité de sa bibliothèque à la place. Cette collection de modèles open source gratuits est entièrement réactive et testée sur les clients de messagerie les plus populaires. Vous pouvez les modifier et les développer sur la plateforme Bee Free, puis exporter le fichier HTML sur votre lecteur local et le télécharger sur votre outil de marketing par e-mail préféré.
Il s'agit d'une option idéale si vous souhaitez un point de départ plus stylé et raffiné, tout en souhaitant pouvoir personnaliser le design pour l'adapter aux besoins de votre entreprise. Chaque modèle est disponible dans plusieurs formats à des fins marketing différentes, comme les e-mails transactionnels, la collecte NPS et le réengagement des abonnés par e-mail.
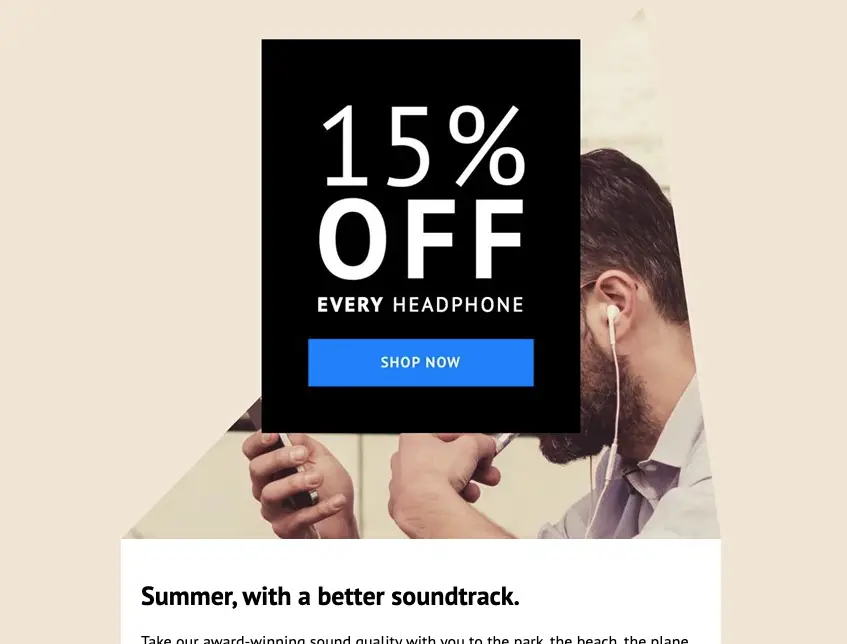
6. Modèle d'e-mail HTML de vente en magasin par Campaign Monitor

Ce design élégant et réactif de Campaign Monitor serait parfait pour envoyer un code de réduction, mais il pourrait également servir de moyen élégant de présenter vos derniers produits aux abonnés par courrier électronique. J'aime son CTA clair et accrocheur, ainsi que son espace pour inclure plus d'informations.
Ce modèle est gratuit à utiliser, à condition de vous inscrire sur la plateforme Campaign Monitor. Cela vaut également la peine de consulter la bibliothèque complète de modèles d'e-mails réactifs de Campaign Monitor.
7. Modèle d'e-mail HTML élégant par ActiveCampaign 
Ce modèle d'e-mail d'ActiveCampaign est moderne et optimisé, parfait pour présenter votre entreprise ou vos produits. Sa section héros comprend suffisamment d'espace pour une image et un appel à l'action, et plus bas, vous pouvez inviter vos lecteurs à consulter plus de produits, vous donnant ainsi une seconde chance de les convertir.
Pour utiliser ce modèle d'e-mail HTML gratuit, vous devrez vous inscrire pour un essai gratuit d'ActiveCampaign. Son outil de messagerie commence à 49 $/mois et comprend 3 postes, ce qui fait de ce modèle un choix idéal si votre équipe de marketing par e-mail comprend plusieurs personnes.
8. Modèle d'e-mail HTML d'excuses par Stripo Email
 Ce n'est jamais amusant de ne pas répondre aux attentes d'un client, mais c'est encore moins amusant de le laisser dans le noir. Ce modèle d'e-mail HTML gratuit de Stripo, un outil de messagerie, vous permet de présenter des excuses succinctes. Le joli dessin animé est un plus, mais vous pouvez toujours remplacer l'image.
Ce n'est jamais amusant de ne pas répondre aux attentes d'un client, mais c'est encore moins amusant de le laisser dans le noir. Ce modèle d'e-mail HTML gratuit de Stripo, un outil de messagerie, vous permet de présenter des excuses succinctes. Le joli dessin animé est un plus, mais vous pouvez toujours remplacer l'image.
J'aime particulièrement le fait que ce modèle vous permette de demander des commentaires directement dans l'e-mail. Cela permet au destinataire de vous dire facilement et simplement ce qu'il pense de son interaction avec votre entreprise jusqu'à présent.
Pour utiliser ce modèle, il vous suffit de vous inscrire au niveau gratuit de Stripo, qui vous permet 4 exportations d'e-mails.
9. Modèle d'e-mail HTML gratuit Hero Image par ZURB

ZURB est un fournisseur de modèles d'e-mails qui a créé une série de modèles d'e-mails gratuits que tout le monde peut télécharger. Celui-ci comprend un titre clair, une image de héros et un appel à l'action surligné en bleu. J'aime le fait qu'il ait une barre latérale pour inclure des liens supplémentaires. C'est une bonne solution pour les marques dépendantes des newsletters.
Vous souhaiterez personnaliser fortement ce modèle avec les couleurs et les polices de votre marque pour qu'il ressemble davantage à « vous ». Sinon, c'est une fantastique option indépendante de l'outil. Téléchargez simplement le modèle et téléchargez-le dans votre logiciel de marketing par e-mail préféré.
10. Modèle d'e-mail HTML de réinitialisation de mot de passe par Foundation Framework
 Un e-mail de réinitialisation de mot de passe n'a pas besoin d'être élaboré, et ce modèle d'e-mail HTML de Foundation Framework (également connu sous le nom de ZURB) coche toutes les cases. Il vous laisse un espace pour inclure votre logo ou un joli graphique et un texte d'espace réservé que vous pouvez laisser tel quel si vous le souhaitez.
Un e-mail de réinitialisation de mot de passe n'a pas besoin d'être élaboré, et ce modèle d'e-mail HTML de Foundation Framework (également connu sous le nom de ZURB) coche toutes les cases. Il vous laisse un espace pour inclure votre logo ou un joli graphique et un texte d'espace réservé que vous pouvez laisser tel quel si vous le souhaitez.
J'aime particulièrement ce modèle car il a déjà l'air si beau sans le personnaliser. Tout ce dont vous avez besoin est de changer la couleur du bouton en l’une des couleurs de votre marque, et vous serez prêt. De plus, vous pouvez l'utiliser avec n'importe quel outil.
Créez des e-mails HTML pour augmenter votre nombre d'abonnés
Les e-mails HTML sont un moyen attrayant de partager ce qui se passe dans votre entreprise et d'inciter les abonnés à revenir pour en savoir plus. Grâce aux conseils et aux modèles que nous avons partagés, vous êtes sur la bonne voie pour créer de superbes e-mails HTML sans écrire une seule ligne de code.
Note de l'éditeur : cet article a été initialement publié en juin 2019 et a été mis à jour par souci d'exhaustivité.