Le plugin de remplissage SVG : un moyen facile de remplir vos images SVG
Publié: 2023-02-22Si vous cherchez à remplir une image SVG à l'aide d'un plugin WordPress, il y a quelques choses que vous devez savoir. Tout d'abord, les images SVG peuvent être difficiles à utiliser car elles sont constituées de code. Cela signifie que lorsque vous essayez de télécharger une image SVG dans WordPress, elle peut ne pas s'afficher correctement. Il existe quelques plugins qui peuvent vous aider, mais nous vous recommandons d'utiliser le plugin SVG Fill. Il est facile à utiliser et vous aidera à remplir vos images SVG avec les couleurs que vous souhaitez. Pour utiliser le plugin SVG Fill, commencez par l'installer et l'activer. Ensuite, accédez à la page des paramètres et sélectionnez la couleur que vous souhaitez utiliser. Vous pouvez également sélectionner un niveau d'opacité et choisir si vous souhaitez appliquer la couleur à l'image entière ou seulement à une partie de celle-ci. Une fois que vous avez fait vos sélections, cliquez sur le bouton "Enregistrer les modifications" et le plugin fera son travail. Votre image SVG sera maintenant remplie avec la couleur que vous avez sélectionnée.
Le plugin WP SVG Images est simple à utiliser et léger, vous permettant de télécharger facilement et en toute sécurité des fichiers SVG dans votre médiathèque. ShortPixel offre un support SVG 24 heures sur 24 ici et ici. Vous pourrez redimensionner automatiquement chaque image téléchargée. Vous avez la possibilité de spécifier d'autres balises qui ne seront pas supprimées lors de la désinfection. Il est disponible en téléchargement gratuit sur le web. Ce plugin a été mis à disposition par un certain nombre de contributeurs. Bien que ce plugin aide à télécharger des fichiers SVG, rien n'est vérifié pour les liens vers les fichiers. J'en suis ravi. Mon site est principalement construit avec AJAX, JQuery, CSS et PHP.
Il existe plusieurs plug-ins jQuery SVG gratuits sur le marché, notamment Raphael-Vector Graphics, le panoramique et le zoom activés par le toucher, jQuery inline, iSVG et l'animation de chemin SVG.
L'élément img> suffira à embarquer un SVG dans un élément HTML ; référencez-le simplement dans l'attribut HTML comme d'habitude. Un attribut de hauteur ou de largeur doit être inclus dans un SVG s'il n'y a pas de rapport d'aspect inhérent.
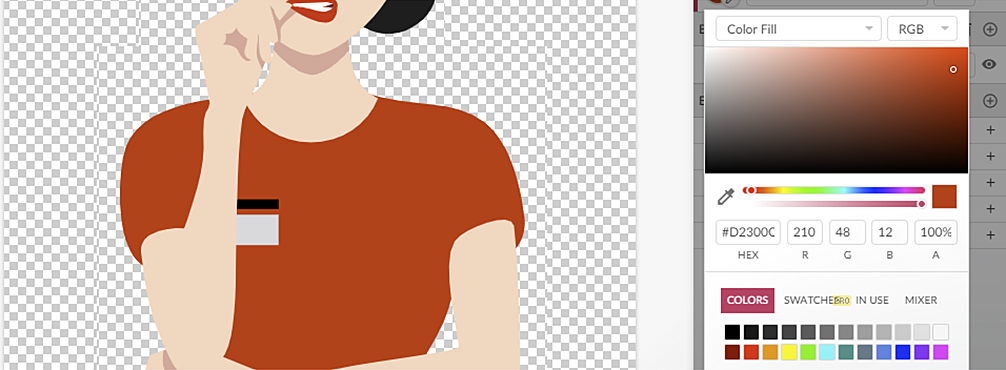
Comment changer la couleur d'une image SVG ?

Remplissez la propriété fill avec la balise svg , puis insérez fill-headings. Une couleur fixe utilisée n'est pas la même chose qu'un mot-clé (par exemple, currentColor). Une fois cette opération terminée, vous pouvez modifier la couleur à l'aide de CSS en définissant la propriété color de l'élément ou de son parent.
Les propriétés de remplissage dans SVG sont similaires à celles de CSS, vous permettant de colorer des illustrations dans un document tout comme vous pouvez colorer du texte dans un document avec la propriété color. Voici quelques conseils à retenir lors de l'utilisation du fill in SVG. En CSS, la propriété fill doit avoir une valeur entière, tout comme la propriété color. Vous pouvez utiliser le code hexadécimal #RRBBGG pour spécifier une couleur. Le deuxième avantage d'utiliser une couleur unie est qu'elle peut remplir plus d'espaces. Si vous souhaitez utiliser un dégradé, utilisez la propriété gradient au lieu de la propriété array. Enfin, gardez à l'esprit que le remplissage s'appliquera à toutes vos formes SVG , et pas seulement à la zone couverte par l'objet que vous remplissez. Par conséquent, si vous souhaitez remplir une partie d'une forme SVG tout en laissant le reste complètement transparent, vous devez utiliser la propriété stroke pour former une bordure autour de la partie.
Comment puis-je intégrer un fichier Svg dans mon site Web ?

Pour intégrer un fichier SVG dans votre site Web, vous devrez utiliser le code HTML ou des balises. Ces balises vous permettent d'intégrer un fichier image dans le code de votre site Web. La balise est utilisée pour spécifier l'emplacement du fichier, tandis que la balise est utilisée pour spécifier la taille du fichier.
Dois-je utiliser <image> au lieu de la balise <object> ? Quels sont leurs avantages et inconvénients ? Marquez et intégrez des polices à l'aide de Nano ainsi qu'à l'aide de Si vous ne pouvez pas compresser votre SVG à l'aide de la compression statique, utilisez Brotli pour le faire. En raison de la croissance des images sur nos sites Web, les problèmes d'affichage seront difficiles à détecter. Nos images seront ensuite affichées dans les résultats de recherche d'images grâce à notre méthode d'intégration. Si vous souhaitez intégrer SVG dans HTML, vous devez utiliser la balise >img>. Le meilleur moyen d'interactivité dans vos fichiers image est d'utiliser une balise contenant le <object>.
Si vous utilisez la balise >img> comme solution de secours, vous serez doublement bourré à moins que vous ne mettiez en cache vos images. Le SVG, qui est essentiellement un DOM, peut être géré à l'aide de scripts ou de CSS externes. Étant donné que les ID et les classes sont toujours encapsulés dans le fichier, il est simple de maintenir l'image à l'aide de balises d'objet. Vous devez vous assurer que les ID et les classes que vous intégrez dans votre code HTML en ligne sont uniques. Sauf dans le cas de modifications dynamiques de votre SVG effectuées en fonction de l'interaction de l'utilisateur, vous êtes exempté de l'exception. Dans la plupart des cas, nous ne recommandons pas le SVG en ligne , et la seule exception est lorsqu'une page est chargée à l'avance. Les iframes sont difficiles à maintenir, ne sont pas optimisés pour les moteurs de recherche et n'apparaissent pas dans les moteurs de recherche.
En utilisant SVG, vous pouvez créer des graphiques pour des sites Web, des brochures, des affiches et même des livres. Un fichier SVG est disponible sous deux formes : il peut s'agir d'un fichier simple et il peut être animé. Les graphiques vectoriels dans un fichier SVG peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité. En utilisant la balise svg>, un fichier SVG peut être intégré directement dans une page Web. La balise de chemin peut être utilisée pour dessiner des formes et des chemins. Les polygones, les cercles et les rectangles peuvent être créés à l'aide de la balise g, ainsi que des balises circle> et rect>. Vous pouvez également utiliser les balises line> et path> pour créer des lignes et des chemins. La balise de texte peut être utilisée pour ajouter du texte à vos graphiques. Vous pouvez utiliser les balises *polygon[/math] et *g[/math] pour créer des formes avec plusieurs couches de polygones. Vous pouvez appliquer un filtre à vos graphiques en utilisant la balise *filter. Un logiciel de graphisme vectoriel peut être utilisé pour modifier les fichiers SVG. Vous pouvez enregistrer vos fichiers SVG au format PDF ou PNG en les convertissant dans ces formats. Les fichiers SVG peuvent être utilisés pour générer des graphiques pour des sites Web, des brochures, des affiches et même des livres. Vous pouvez intégrer vos fichiers .svg directement dans une page Web en utilisant la balise *svg. Vous pouvez utiliser les balises paths/paths/g pour générer des formes et des chemins. Une forme de polygone peut également être composée de plusieurs balises de texte, telles que *text. La balise de filtre est un exemple de la façon d'ajouter un filtre à vos graphiques.
Comment utiliser Svg sur votre site Web
Il existe de nombreux formats de fichiers disponibles, mais SVG est l'un des plus polyvalents, vous permettant de créer des logos, des icônes et d'autres graphiques plats dans une variété de couleurs et de formes. La plupart des navigateurs modernes prennent en charge sva, mais les navigateurs plus anciens peuvent avoir du mal à le faire. En conséquence, certaines personnes peuvent découvrir que leur site Web ne fonctionne plus comme il le devrait. Vous pouvez insérer votre contenu SVG directement dans votre page HTML en utilisant le générateur de code intégré. De plus, un outil de conversion HTML peut être téléchargé et utilisé une fois le projet terminé pour convertir SVG. Vous pouvez utiliser des fichiers HTML pour créer des logos, des icônes et d'autres graphiques plats qui utilisent un jeu de couleurs plus propre et plus naturel. Il convient de noter que si la plupart des navigateurs modernes prennent en charge HTML, les navigateurs plus anciens ne le peuvent pas. Au lieu de HTML, vous pouvez utiliser SVG pour créer une preuve future pour votre site Web. De plus, SVG peut être intégré dans HTML, permettant l'édition HTML en cache, l'édition CSS et l'indexation pour une plus grande accessibilité.
Plugin SVG pour WordPress

Le plugin svg pour WordPress est un excellent moyen d'ajouter des graphiques vectoriels évolutifs à votre site Web. Avec ce plugin, vous pouvez facilement télécharger et gérer vos fichiers svg, et les insérer dans vos publications et pages. Le plugin comprend également un éditeur pratique, vous permettant ainsi de modifier facilement vos fichiers svg directement dans WordPress.
L'utilisation de graphiques vectoriels évolutifs (SVG) est de plus en plus courante dans la conception Web moderne. Le plugin suivant simplifie l'intégration de votre code de fichier SVG complet à l'aide d'une simple balise IMG. Lorsque vous utilisez ce plugin, vous remplacez dynamiquement tous les éléments contenant un SVG par le code réel de votre fichier lorsque vous ajoutez la classe style-svg à vos éléments IMG. Avec l'implémentation de la version 2.3.11, vous pouvez forcer tous les fichiers .svg à apparaître en ligne avec une seule case à cocher (voir ci-dessous). Vous pouvez maintenant choisir d'utiliser la version réduite ou développée du fichier JS après qu'il a été réduit ou développé. Si vous avez enregistré votre SVG en tant qu'image en vedette, vous remarquerez une case à cocher qui apparaît dans la méta-boîte de l'image en vedette. Cette version inclut un nouveau paramètre appelé Mode avancé.
Si vous le désactivez, vous perdrez la fonctionnalité avancée et le script supplémentaire. Vous devez modifier/ajouter du code au fichier de fonction de votre thème enfant avant qu'il puisse utiliser SVG dans le personnalisateur. Il s'agit d'un tutoriel très simple à suivre. Il ne prend que quelques lignes de code à utiliser et fonctionne parfaitement. Vous pouvez le télécharger si vous préférez. Vous pouvez utiliser les fichiers SVG comme exemple d'une image similaire si vous avez une médiathèque. Maintenant, il existe un paramètre qui nécessite que tous les fichiers .svg soient rendus en ligne.
C'est votre responsabilité. Si vous souhaitez ajouter votre propre fonctionnalité à Visual Composer, vous devez d'abord cocher la case. Attribuer une classe à une image.
Il existe quelques options pour éviter cela. En général, vous pouvez utiliser un plugin tel que SVG-Easy pour convertir les fichiers.V en balises HTML5, ou vous pouvez utiliser CanIUse.com pour vérifier si le fichier peut être utilisé en toute sécurité. Il est encore un peu risqué d'utiliser des fichiers SVG, alors soyez prudent.
Svg est un excellent choix pour les projets Web
SVG, un format Scalable Vector Graphics, peut être utilisé dans une variété d'applications, y compris la conception et le développement de sites Web, la conception de logos et l'emballage de produits. Parce que SVG est un format vectoriel, il peut être réduit ou agrandi sans perte de qualité. De plus, tous les navigateurs modernes prennent en charge SVG, ce qui en fait un excellent choix pour créer des sites Web.
Avant d'utiliser SVG dans votre projet WordPress, vous devez d'abord télécharger le fichier SVG sur votre site WordPress. Le bloc d'image que vous avez ajouté à l'éditeur de votre article doit inclure le fichier SVG. Avec la nouvelle version, le fichier SVG n'aura plus besoin d'être formaté pour être utilisé dans vos articles et pages. Un certain nombre d'utilisateurs ont commenté la facilité avec laquelle les graphiques vectoriels peuvent être utilisés pour les logos, les emballages de produits et d'autres éléments graphiques. Les graphiques vectoriels évolutifs (SVG) sont simples à créer grâce aux puissantes capacités de style d'Elementor.
Comment télécharger une image SVG dans WordPress sans plugin

Il existe plusieurs façons de télécharger des images SVG dans WordPress sans utiliser de plugin. Une façon consiste à télécharger l'image dans la médiathèque en allant dans Média > Ajouter nouveau. Une fois l'image téléchargée, vous pouvez ensuite l'insérer dans un article ou une page en cliquant sur le bouton Insérer un média. Une autre façon de télécharger des images SVG consiste à utiliser le plug-in WP File Manager. Ce plugin vous permet de télécharger des fichiers directement dans le tableau de bord WordPress. Une fois le plugin installé et activé, vous pouvez aller dans WP File Manager > Paramètres et activer le type de fichier SVG. Une fois cela fait, vous pouvez télécharger vos fichiers SVG en allant dans WP File Manager > Upload. Si vous souhaitez pouvoir télécharger des fichiers SVG dans l'éditeur WordPress, vous pouvez installer le plugin Safe SVG. Ce plugin vous permet de télécharger des fichiers SVG dans l'éditeur WordPress et fournit un moyen sûr de les afficher sur votre site Web.
Les graphiques vectoriels évolutifs (SVG), basés sur XML, sont fréquemment utilisés pour créer des images animées ou interactives. Parce qu'ils utilisent le balisage XML, leur utilisation peut constituer une menace pour la sécurité de n'importe quel site Web. Dans cet article, je vais vous montrer comment importer des fichiers sva dans WordPress. Parce qu'elle permet des restrictions, la possibilité de bloquer les SVG est très appréciée. Une variété de plugins permettent le téléchargement d'images SVG. Si vous rencontrez toujours une erreur lors du téléchargement sur WordPress, incluez cette balise dans le balisage XML : SVG. ht_message mstyle=info title= show_icon id=utf-8>

L'image SVG ne s'affiche pas dans WordPress
Il existe plusieurs raisons possibles pour lesquelles votre image SVG n'apparaît pas sur votre site WordPress. Tout d'abord, assurez-vous que vous utilisez le bon format de fichier. Les images SVG doivent être enregistrées en tant que fichiers .svg. Si votre image est enregistrée en tant que fichier .jpg ou .png, elle n'apparaîtra pas en tant qu'image SVG sur votre site. Deuxièmement, vérifiez si votre thème WordPress prend en charge les images SVG. Si votre thème ne prend pas en charge les images SVG, vous devrez ajouter le code suivant au fichier functions.php de votre thème : add_filter( 'wp_image_editors', 'change_graphic_lib' ); function change_graphic_lib($array) { return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' ); } Enfin, assurez-vous d'avoir installé la dernière version du plugin WordPress SVG Support . Ce plugin vous permettra d'afficher correctement les images SVG sur votre site WordPress.
Le plugin de support Svg ne fonctionne pas
Si vous rencontrez des difficultés pour faire fonctionner le plugin de support SVG, vous pouvez essayer plusieurs choses. Tout d'abord, assurez-vous que vous avez correctement installé le plugin. Ensuite, essayez de redémarrer votre navigateur. Si cela ne fonctionne pas, essayez de vider le cache de votre navigateur. Si vous rencontrez toujours des problèmes, vous pouvez essayer de réinstaller le plugin.
Dans le monde des graphiques de sites Web, il est largement admis que des images vectorielles peuvent être ajoutées au format HTML (graphiques vectoriels évolutifs). Lorsque vous téléchargez un fichier sva sur WordPress, WordPress ne le reconnaîtra pas. En installant un plugin, vous pouvez activer le support sur votre site WordPress. Il existe cependant des méthodes manuelles qui ne nécessitent aucun plugin pour activer le téléchargement SVG . En téléchargeant un fichier svg corrompu, vous pouvez provoquer l'effondrement de votre site Web. Vous pouvez utiliser l'un des plugins de sécurité mis à votre disposition afin d'éviter ce type de risque de sécurité dans WordPress. Comment télécharger un fichier svg sur WordPress ?
Méthode 1 : Utilisez le plugin de support SVG pour ajouter SVG à WordPress. Cette fonctionnalité vous permet de télécharger des fichiers SVG sécurisés et d'effectuer une stérilisation. Le plugin Safe SVG est la meilleure solution si vous ne voulez pas de messages invités. Code Snippets, un plugin de gestion de code, est une autre option pour insérer le code PHP dans WordPress. N'hésitez pas à faire part de vos préoccupations dans la section des commentaires. Ce tutoriel vous apprendra comment télécharger des svgs sur WordPress en toute sécurité.
Svg est la voie à suivre pour les logos, les illustrations et les icônes
Il existe plusieurs outils de dessin SVG alternatifs que vous pouvez utiliser sans craindre que votre navigateur ne puisse les prendre en charge. Quelle est la portée de sva? Vous pouvez faire une variété de choses avec svega. Les images, les illustrations et les icônes peuvent toutes être générées à l'aide de SVG. Il est également possible d'utiliser des diagrammes SVG et des organigrammes.
Svg en ligne WordPress
WordPress vous permet d'intégrer facilement des images SVG en ligne dans votre contenu. Le SVG en ligne est un code SVG qui est écrit directement dans votre code HTML. Cela signifie que vous pouvez intégrer des images SVG dans votre contenu sans avoir à les télécharger dans votre médiathèque WordPress.
Le SVG en ligne, comme son nom l'indique, est simplement un balisage présent dans une page Web. Viget a travaillé avec Dick's Sporting Goods pour créer Women's Fitness, un regard interactif sur les vêtements et accessoires de fitness pour femmes. J'ai eu une certaine expérience de l'utilisation de fichiers svg comme sources d'images et de polices d'icônes, mais c'était ma première occasion de creuser vraiment. Le cas d'utilisation le plus puissant est le HTML en ligne, qui est l'une de ses fonctionnalités les plus utiles. Backbone.js permet de surcharger cette ligne dans une application Backbone, telle que Women's Fitness :. La configuration des attributs 5.2 est une nouvelle fonctionnalité qui permet aux utilisateurs de sélectionner des attributs. Les transitions, transformations et animations CSS ne sont pas prises en charge par Internet Explorer sur les éléments SVG . Dans l'exemple suivant, les animations CSS sont utilisées pour transformer la rotation et les attributs tels que le trait et le remplissage.
WordPress Autoriser le téléchargement Svg
Oui, WordPress vous permet de télécharger des fichiers SVG. Vous pouvez les télécharger via la Médiathèque ou directement via l'éditeur. Une fois téléchargés, vous pouvez les utiliser comme n'importe quel autre fichier image.
XML est le format de fichier utilisé pour stocker les images vectorielles au format SVG standard ouvert. Il n'est pas aussi simple de télécharger des SVG dans votre bibliothèque multimédia WordPress que de télécharger des PNG ou des JPEG. Une image vectorielle est une collection de code, donc les SVG ne sont pas un format d'image courant comme les JPEG ou les PNG. Il est essentiel de s'assurer que votre source de SVG est fiable, ce qui signifie limiter l'accès afin que seul vous ou quelqu'un d'autre avec qui vous pouvez collaborer puisse les publier sur votre site WordPress. Avant de commencer à utiliser vos SVG, vous devez d'abord les désinfecter pour vous assurer qu'ils sont totalement sûrs. Il existe plusieurs plugins différents disponibles, gratuits et payants, en plus des gratuits. Si vous avez un fichier SVG sale, il peut contenir un code malveillant qui nuira à votre serveur ou aux visiteurs de votre site Web.
Une fois implémenté, vous ne verrez plus d'instances de ce code. Le site WordPress peut être utilisé pour télécharger vos SVG à l'aide d'un plugin. Si vous utilisez un constructeur de page pour votre site Web, vous voudrez peut-être envisager de l'utiliser pour télécharger des SVG. Si vous préférez, vous pouvez activer manuellement le support SVG sur WordPress en modifiant le fichier functions.php sur votre site. Étant donné que cette fonctionnalité nécessite des privilèges d'administrateur, nous vous recommandons de la tester d'abord sur un site de test/développement. Si vous n'êtes pas sûr de travailler avec du code, nous vous recommandons d'utiliser le plugin ou la méthode de création de page. Vous ne pouvez utiliser que des SVG épurés provenant de sources fiables et/ou de fichiers épurés.
Vous pouvez utiliser des fichiers SVG pour créer des logos, des icônes et des infographies pour votre site Web. WordPress ne prend pas en charge les SVG en tant que format de fichier natif en raison de la menace de cyberattaques. Ce guide vous explique comment utiliser en toute sécurité les SVG sur WordPress, en décrivant certaines techniques.
Puis-je télécharger Svg?
Lorsque vous utilisez la médiathèque, vous devriez pouvoir télécharger et même prévisualiser les images, comme vous le feriez pour un fichier JPEG ou PNG. Vous pouvez simplement télécharger vos SVG dans votre médiathèque, comme vous le feriez avec des JPEG et des PNG.
Comment puis-je télécharger Svg sur mon site Web ?
Vous pouvez utiliser la balise svg> /svg> pour écrire directement dans votre document HTML. L'image SVG peut être utilisée dans votre document HTML en l'ouvrant simplement dans un code VS ou un IDE et en copiant et collant le code à l'intérieur de l'élément *body. Vous devriez être en mesure de faire en sorte que votre page Web ressemble exactement à celle illustrée ci-dessous si vous faites tout correctement.
Plugin Svg sécurisé
Il existe plusieurs façons de s'assurer que les images SVG que vous utilisez sur votre site Web sont sûres. Une façon consiste à utiliser un plugin comme Safe SVG. Ce plugin analysera toutes les images SVG de votre site Web et supprimera tout code malveillant qui pourrait être présent. Cela aidera à protéger votre site Web contre toute attaque potentielle.
Il est rendu possible par les bibliothèques suivantes : https://github.com/darylldoyle/svg-sanitizer/. La facilité d'utilisation du plugin le rend simple à utiliser. Pendant le processus de téléchargement, il nettoie tous les SVG malformés ou malveillants qui ont pu être soumis, en s'assurant qu'ils sont correctement nettoyés lorsqu'ils arrivent dans votre médiathèque. SafeSVG, membre de la communauté open-source, est un type de logiciel de graphisme vectoriel. Vous pouvez facilement et rapidement ajouter ou supprimer des SVG nouveaux ou existants sans avoir à faire appel au développeur. Cette version a un changement mineur à la fois dans la version minimale de WordPress et dans la version minimale de PHP, qui est passée de 4.0 à 4.7 et de 5.6 à 7.0. Ce plugin a reçu 64 avis d'utilisateurs.
Prise en charge du mode avancé dans Svg
Pour activer le mode avancé, vous devez être administrateur et avoir activé l'option "Activer le mode avancé" dans la section "Paramètres" de votre navigateur. Vous pouvez télécharger des fichiers SVG sans limitation et les prévisualiser dans la médiathèque en utilisant cette méthode.
Plug-in Images Svg Wp
Il existe de nombreux excellents plugins pour ajouter des images SVG à votre site WordPress, mais mon préféré est le plugin WP SVG Images. Ce plugin vous permet d'ajouter facilement des images SVG à vos publications et pages, et elles ont fière allure sur tous les appareils. De plus, le plugin est constamment mis à jour avec de nouvelles fonctionnalités et améliorations.
Squarespace et Weebly sont tous deux disponibles, mais pas WordPress. Si vous téléchargez un fichier <svg> ou sva en ligne, l'image n'apparaîtra pas en tant qu'image dans le modèle en raison de votre CSS. Comme WordPress' Media Library Uploader rejette les types MIME, WordPress ne peut pas télécharger de fichiers. C'est quelque chose que vous devrez simplement implémenter avec un plugin. Comme il s'agit de la pierre angulaire de WordPress, il est théoriquement sûr de le maintenir en place si suffisamment de personnes l'utilisent. C'est une bonne idée de configurer un paramètre dans WordPress pour restreindre le téléchargement de SVG aux administrateurs. Si vous voulez être plus sérieux.
En ce qui concerne les problèmes de sécurité, un prochain plugin pour les problèmes de sécurité pourrait être utilisé à la place. Celui-ci n'a pas été mis à jour depuis des années, mais il désinfecte. Il génère et optimise les fichiers SVG au fur et à mesure que vous les téléchargez.
Fichiers SVG WordPress
WordPress est un système de gestion de contenu (CMS) qui permet aux utilisateurs de créer et de gérer un site Web ou un blog. L'une des fonctionnalités de WordPress est la possibilité de télécharger et d'utiliser des fichiers Scalable Vector Graphics (SVG).
SVG est un format de fichier pour les graphiques vectoriels en deux dimensions. Les graphiques vectoriels sont des images qui peuvent être redimensionnées sans perte de qualité. Cela les rend idéales pour une utilisation sur des sites Web et des blogs, où les images doivent souvent être redimensionnées pour s'adapter à différentes tailles d'écran.
WordPress facilite le téléchargement et l'utilisation de fichiers SVG. Cliquez simplement sur le bouton "Ajouter un média" lors de la création d'un article ou d'une page, puis sélectionnez l'onglet "Télécharger des fichiers". De là, vous pouvez faire glisser et déposer vos fichiers SVG dans la médiathèque. Une fois téléchargées, vous pouvez les insérer dans votre message ou votre page comme vous le feriez pour n'importe quelle autre image.
Si vous ne savez pas comment créer un fichier SVG, il existe un certain nombre d'outils en ligne qui peuvent vous aider, tels qu'Adobe Illustrator, Inkscape ou Sketch.
Il est également connu sous le nom de graphiques vectoriels évolutifs. Contrairement à d'autres formats d'image basés sur des pixels tels que JPEG, PNG et GIF, ces types d'images ne reposent pas sur des pixels. Les graphiques vectoriels sont des images dessinées mathématiquement similaires aux SVG. Par conséquent, chaque composant de l'image est composé de cartes bidimensionnelles qui définissent l'apparence de l'image. Étant donné que les fichiers SVG sont conçus pour ne pas être sécurisés, WordPress les considère comme dangereux. Étant donné que le navigateur doit analyser le balisage XML pour afficher le graphique vectoriel, il est vulnérable à une utilisation malveillante. Il est essentiel de s'assurer que les fichiers svg téléchargés sur votre site Web ne contiennent pas de code malveillant.
Les fichiers volumineux, tels que ceux répertoriés ci-dessus, sont généralement plus faciles à gérer avec un plugin. Les plugins Safe et Support SVG vous permettent de télécharger plus facilement des images dans votre médiathèque. Ces fichiers seront nettoyés avant d'être ajoutés à la médiathèque afin d'assurer leur sécurité. Lorsque vous souhaitez que vos graphiques soient aussi nets que possible et qu'ils soient beaux quel que soit l'écran sur lequel ils se trouvent, vous pouvez utiliser des SVG. Parce qu'une image peut être utilisée sur tous les écrans, elle peut accélérer le processus de conception lorsqu'il s'agit de sites Web réactifs. Le seul inconvénient est que les SVG posent un risque de sécurité important.
Ajouter des SVG à WordPress
WordPress, malgré le fait qu'il manque de support natif pour les fichiers SVG, peut être activé et sécurisé à l'aide de nos ressources de développement préférées. Téléchargez simplement le fichier et ajoutez le bloc d'image dans le cadre du processus de téléchargement. Il est désormais possible d'intégrer des SVG dans WordPress sans perte de qualité. Les fichiers PNG sont généralement plus volumineux et plus lents à parcourir et à installer sur votre ordinateur. Il existe cependant un risque de rendu SVG lent en raison de conceptions très détaillées.
