L'API WordPress Web Fonts est arrivée
Publié: 2022-03-02Le voyage vers une API de polices Web dans WordPress a été une montagne russe d'émotions pour les développeurs. Après avoir été retiré de la version WordPress 5.9, il a été déplacé vers le projet Gutenberg, où il pourrait être construit avec des fonctionnalités connexes qui en dépendaient.
L'API a été fusionnée dans le plugin Gutenberg et devrait atterrir dans la version 12.8. Les auteurs de thèmes qui souhaitent le tester peuvent cloner la version de développement du plugin ou télécharger la version nocturne de Gutenberg Times.
Jono Alderson a ouvert le ticket d'origine pour une API de polices Web en février 2019. Cependant, ce n'est qu'à la fin de 2021 qu'il a obtenu une masse de support et de développement. Selon la plupart des témoignages, l'API semblait prête à être livrée avec WordPress 5.9. Cependant, il a été mis en attente par Andrew Ozz, l'un des principaux développeurs de WordPress.
Ce n'était pas une décision populaire, mais c'était peut-être la meilleure direction. L'API était limitée car elle ne prenait pas encore en charge theme.json . Être uniquement disponible via PHP signifiait que les auteurs de thèmes auraient principalement fait ce qu'ils ont toujours fait - déployer leur propre solution. Ce n'était pas le retard pour son dévoilement, mais ce sera probablement le cas d'utilisation le plus courant de l'API.
Alors que beaucoup voulaient voir cette fonctionnalité débarquer dans WordPress 5.9, les mois supplémentaires lui ont donné le temps d'évoluer vers une API plus propre qui s'intègre au site et aux éditeurs de contenu.
Les auteurs de thèmes peuvent désormais définir des définitions de font-face aux côtés de leurs familles correspondantes dans les fichiers theme.json , et WordPress chargera automatiquement le CSS @font-face nécessaire dans l'éditeur et sur le front-end. J'ai testé cela de manière approfondie et je n'ai rencontré aucun problème.
L'inconvénient potentiel est que la fonctionnalité n'est livrée qu'avec la prise en charge d'un fournisseur local, ce qui signifie que les polices doivent être regroupées avec le thème. Un fournisseur Google Fonts faisait partie de l'implémentation d'origine, mais a ensuite été supprimé.
Ozz donne plus de détails dans un ticket précédent, mais sa recommandation était d'abandonner la prise en charge de Google Fonts pour le moment :
Ajoutez la prise en charge uniquement pour les polices locales pour le moment. Si WordPress décide ultérieurement d'inclure la prise en charge du CDN de Google, la mise en œuvre devra tenir compte des lois et des restrictions sur la confidentialité du Web et être liée à une éventuelle API de consentement de l'utilisateur, etc.
Article connexe : Un tribunal allemand inflige une amende au propriétaire du site Web pour avoir enfreint le RGPD en utilisant des polices hébergées par Google
Ari Stathopoulos, l'un des développeurs de l'API des polices Web, a expliqué que le regroupement d'une solution dans le noyau qui écrit les fichiers de police directement sur le serveur améliorerait la confidentialité :
Au lieu de le supprimer, peut-être pourrions-nous les implémenter correctement, en appliquant des polices Web hébergées localement pour améliorer les performances et la confidentialité ? De cette façon, nous donnerions un bon exemple, et nous verrions une amélioration significative des performances et de la confidentialité dans l'écosystème WP, car les thèmes et plugins qui utilisent actuellement les polices Google, les polices Adobe et ainsi de suite commenceront à adopter l'API.
Pour l'instant, il semble que les polices locales soient officiellement prises en charge, mais les auteurs de thèmes et de plugins doivent enregistrer des fournisseurs personnalisés. L'une des craintes liées à l'absence de prise en charge de Google Fonts est qu'il y aura de nombreuses solutions concurrentes dans la nature au lieu d'un seul fournisseur solide sur lequel tout le monde peut compter. Plus les développeurs construisent leurs propres roues, plus les différentes implémentations sont susceptibles d'être livrées avec des bogues ou des problèmes de sécurité.

Automattic a déjà un projet de correctif pour un fournisseur Google pour Jetpack. En supposant que cela soit intégré au plug-in, il entrera sans aucun doute en conflit avec un thème ultérieur qui enregistre son propre ID de fournisseur google .
Seule la prise en charge des polices locales pourrait également créer des tailles de téléchargement de thème plus importantes. Pour de nombreux thèmes, cela ne devrait pas être un problème. Un, deux ou trois packages de polices sont raisonnables. Cependant, si les variations de style globales deviennent populaires, nous pourrions voir des thèmes qui proposent des dizaines de polices pour couvrir plusieurs conceptions pré-emballées. Cela conduira rapidement à des fichiers de thème gonflés et, combinés à suffisamment d'images, les auteurs de thèmes peuvent atteindre la limite de 10 Mo pour la soumission au répertoire. Cela ressemble un peu au problème de demain, mais c'est quelque chose auquel il faut commencer à penser aujourd'hui.
Il reste encore quelques problèmes à résoudre autour de l'API. Cependant, le faire passer au début du cycle de publication de WordPress 6.0 donnera à chacun le temps de le tester et d'aider à l'améliorer.
Test des polices groupées
Il existe deux méthodes pour enregistrer des polices Web avec WordPress. Pour les auteurs de thèmes, la solution la plus simple est de les définir via leurs fichiers theme.json . C'est la méthode que je vais couvrir ci-dessous puisque le fichier est standard depuis WordPress 5.8. Il y a un exemple PHP dans le ticket de demande d'extraction.
Les clés et les valeurs de theme.json correspondent principalement à la règle CSS @font-face . Les auteurs de thèmes devraient le réviser s'il y a longtemps qu'ils ne l'ont pas utilisé.
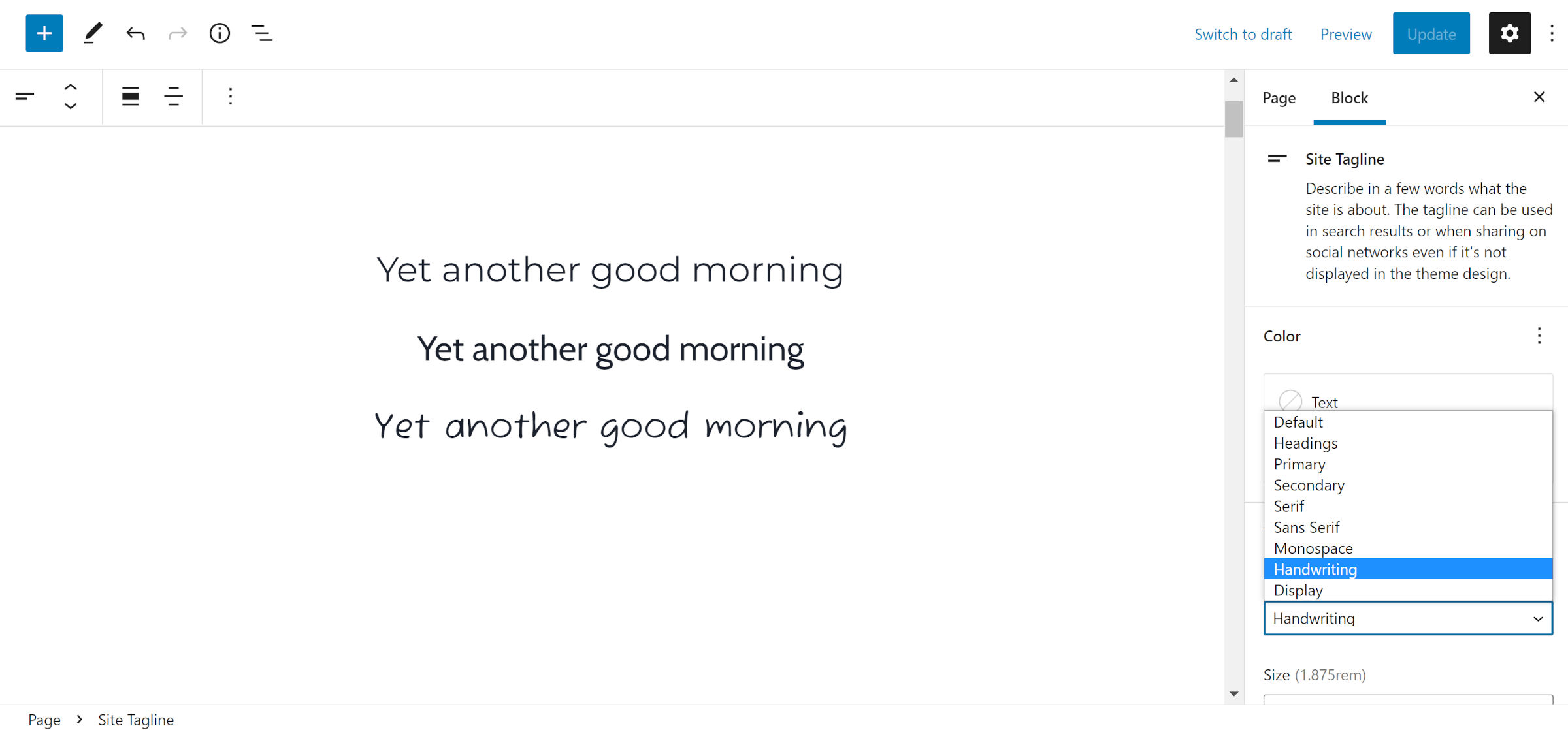
Pour les tests, j'ai enregistré trois polices Web via mon thème, et la capture d'écran suivante les montre en action dans l'éditeur :

Les polices Web doivent être enregistrées sous settings.typography.fontFamily dans le cadre d'une définition de famille de polices spécifique. Voici une copie du code que je teste dans l'un de mes thèmes en utilisant la police Cabin :
{ "settings": { "typography": { "fontFamilies": [ { "fontFamily": "\"Cabin\", sans-serif", "slug": "primary", "name": "Primary", "fontFace": [ { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "normal", "src": [ "file:./public/fonts/cabin/Cabin-VariableFont_wdth,wght.ttf" ] }, { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "italic", "src": [ "file:./public/fonts/cabin/Cabin-Italic-VariableFont_wdth,wght.ttf" ] } ] } ] } } } Notez que file:./public/fonts/*.ttf est relatif au dossier du thème. Les auteurs de thèmes doivent ajuster cela pour s'adapter à leur structure de thème.
