Ces fonctionnalités font de SVG un format idéal pour créer des pages Web interactives et animées
Publié: 2023-01-08SVG est un format de fichier d'image graphique vectoriel qui prend en charge l'animation et l'interactivité. JSP est un langage de script de page Web qui peut être utilisé pour créer des pages Web dynamiques. Les deux peuvent être utilisés ensemble pour créer des pages Web interactives et animées. Les images SVG sont créées à l'aide d'un logiciel de dessin graphique vectoriel. Les images peuvent être créées à partir de zéro ou en utilisant des images et des graphiques existants. Une fois qu'une image SVG est créée, elle peut être enregistrée sous forme de fichier, puis téléchargée sur un serveur Web. Le fichier peut ensuite être intégré dans une page JSP à l'aide de la balise HTML img. Lorsqu'une image SVG est intégrée dans une page JSP, l'image peut être interactive. L'image peut être conçue pour répondre aux entrées de l'utilisateur telles que les clics de souris et les frappes au clavier. L'image peut également être animée. L'animation peut être créée en utilisant les éléments d'animation SMIL. Les images SVG peuvent être conçues pour répondre aux entrées de l'utilisateur et pour s'animer.
Comment utiliser Svg sur mon site Web ?

Pour utiliser un SVG sur votre site Web, vous devez avoir deux parties : un fichier SVG et du code pour l'intégrer dans votre page Web. Pour le fichier SVG, vous pouvez le créer vous-même à l'aide d'un éditeur graphique vectoriel comme Adobe Illustrator, ou vous pouvez en télécharger un à partir d'un site Web comme FreeSVG.org. Une fois que vous avez votre fichier SVG, vous pouvez l'intégrer dans votre page Web en utilisant le code ci-dessous : Cela affichera le fichier SVG sur votre page Web à la largeur et à la hauteur spécifiées. Vous pouvez également utiliser CSS pour styliser le SVG, comme tout autre élément de votre page Web.
Vous pouvez utiliser le même format d'image dans Adobe Illustrator que dans PNG ou JPG, qui est Scalable Vector Graphics (SVG). La seule façon de l'utiliser de cette manière est d'utiliser Google Chrome comme navigateur par défaut, et Internet Explorer 8 et Google Chrome comme navigateur par défaut, et Android comme navigateur par défaut. Une image d'arrière-plan est essentiellement une image qui peut être utilisée comme img. Le nom de classe no-svg est ajouté à l'élément HTML au cas où le navigateur ne le prend pas en charge. CSS est utilisé pour spécifier les éléments qui composent votre conception, comme tout autre élément HTML. De plus, vous pourrez leur fournir des noms de classe et accéder à des propriétés spéciales qui leur seront utiles. Si vous souhaitez utiliser une feuille de style en dehors du document, vous devez d'abord insérer un élément <style> dans le fichier SVG lui-même.
L'élément HTML sera barf et la page n'essaiera même pas de s'afficher. En réalité, les URL de données peuvent ne pas vous faire économiser de taille de fichier réelle, mais elles peuvent être plus efficaces car les données sont présentes à cet endroit. Si vous les basez dessus, l'outil de conversion en ligne Mobilefish.com est disponible gratuitement. Base64 n'est probablement pas le meilleur choix pour le travail. Cela est principalement dû à la langue maternelle. L'avantage d'utiliser SVG par rapport à base64 est qu'il gzips plus rapidement et est beaucoup plus répétitif que base64. Avec grunticon, il y a un dossier. Les fichiers SVG/PNG (généralement des icônes que vous dessinez dans une application comme Adobe Illustrator) sont ensuite convertis en CSS dans le navigateur. Les trois formats d'url de données, d'uls de données png et d'images png normales peuvent être utilisés.
En plus de votre page d'accueil, de votre page produit et de votre page À propos de nous, vous pouvez utiliser des images SVG sur n'importe quelle autre page de votre site Web. Ceux-ci sont non seulement extrêmement flatteurs, mais ils sont également très légers et peuvent être adaptés à n'importe quelle taille sans perte de qualité. Vous pouvez améliorer la qualité de vos images en utilisant sva. Il est léger et idéal pour les images qui peuvent être mises à l'échelle à n'importe quelle taille.
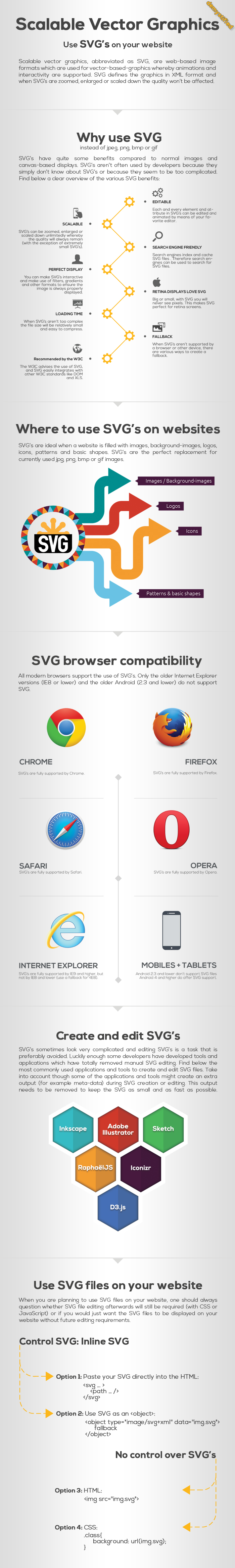
Pourquoi utiliser Svg ?
L'utilisation de ces types de graphiques, tels que les logos, les icônes et autres graphiques plats, peut être réalisée à moindre coût. Il peut également être utilisé pour créer des graphiques plus complexes tels que des diagrammes et des organigrammes. Les graphiques les plus courants qui peuvent être créés avec SVG sont les logos, les icônes et autres graphiques plats qui utilisent des couleurs et des formes plus simples. Bien que les anciens navigateurs ne puissent pas les exécuter correctement, la plupart des navigateurs modernes prennent en charge sVG.
Comment référencer un fichier Svg en HTML ?

Pour référencer un fichier SVG en HTML, vous pouvez utiliser la balise ou la balise. La balise est utilisée pour incorporer une image dans un document HTML. La balise est utilisée pour incorporer un objet dans un document HTML.
Il s'agit d'une représentation graphique de Scalable Vector Graphics (SVG). Le langage de balisage extensible (XML) ne peut être utilisé que pour écrire des graphiques vectoriels dans ce format, qui est unique à ce type de format d'image. L'utilisation d'une image sva est disponible de différentes manières en CSS et HTML. Dans ce didacticiel, nous allons passer en revue six méthodes différentes. Une image d'arrière-plan CSS utilisant un fichier sva. Cette méthode, qui s'apparente à l'ajout d'une image à un document HTML, s'effectue à l'aide de la balise <img>. Cette fois, nous utilisons CSS au lieu de HTML, et nous faisons un meilleur travail de personnalisation.
Vous pouvez utiliser un élément SVG si vous souhaitez créer une image pour une page Web. L'implémentation Scalable Vector Graphics (SVG) est prise en charge dans tous les navigateurs dotés de cette fonctionnalité. Une autre façon d'utiliser une photo en HTML et CSS consiste à utiliser l'élément HTML <embed> : >embedsrc=happy.svg” />. En raison du manque de plug-ins de navigateur dans les navigateurs modernes, s'appuyer sur >embed > n'est généralement pas une bonne idée.
Les graphiques vectoriels sont des fichiers numériques qui peuvent être réduits sans perte de qualité. En conséquence, vous pouvez créer des graphiques plus petits pouvant être utilisés sur des pages Web ou des documents imprimés.
Si vous souhaitez intégrer un graphique dans une page Web à l'aide de SVG, vous devez inclure le *svg
Pour intégrer un graphique dans un document à l'aide de svg, vous devez d'abord inclure l'élément *svg ainsi que l'emplacement du fichier.
7 raisons d'utiliser Svg
Il existe de nombreuses raisons pour lesquelles vous pourriez envisager d'utiliser SVG dans vos pages Web. Voici sept des plus importants. optimisation des mots-clés, des descriptions et des liens : vous pouvez ajouter des mots-clés, des descriptions et des liens directement au balisage, ce qui le rend convivial pour le référencement. Étant donné que les SVG peuvent être intégrés au HTML, ils peuvent être mis en cache et modifiés directement à l'aide de CSS. De ce fait, un grand nombre de personnes handicapées peuvent les utiliser. Parce que les SVG sont à l'épreuve du temps, ils continueront d'être bons et utiles pour les navigateurs et les appareils qui devraient sortir à l'avenir. Utilisez SVG pour cloner le document entier plutôt que de spécifier un fragment. L'utilisation de cette fonctionnalité facilite la création d'œuvres d'art uniques. Il est possible de créer des SVG personnalisés à l' aide de divers outils, tels que CSS. Vous pouvez concevoir vos propres designs qui se démarqueront de la foule.
Pouvez-vous intégrer Svg directement dans Html ?
Oui, vous pouvez intégrer une image SVG directement dans un document HTML. Vous pouvez également utiliser le HTML tag pour incorporer une image SVG dans un document HTML.
Notre corps a-t-il encore besoin de la balise <object> ou pouvons-nous utiliser <img> à la place ? Quels sont leurs avantages et inconvénients ? Marquez et intégrez des polices à l'aide de Nano dans le cadre de la création de votre image. Si possible, utilisez la compression statique et compressez votre SVG en utilisant Brotli. En raison du grand nombre d'images téléchargées sur nos sites Web, il sera difficile de déterminer laquelle d'entre elles s'affiche de manière incorrecte. Ainsi, lorsque nous intégrerons nos images dans les moteurs de recherche d'images, nous pourrons les répertorier. Vous devez utiliser la balise >img> comme méthode la plus efficace et la plus simple pour intégrer SVG dans HTML.
Si vous souhaitez interagir avec vos fichiers image, utilisez la balise <object>. Si vous incluez la balise >img> comme alternative, la page se chargera deux fois, que vous mettiez ou non en cache vos images. Parce que le SVG est le DOM, vous pouvez facilement gérer les dépendances en utilisant des scripts et des CSS externes, des polices et des scripts. Étant donné que les ID et les classes sont toujours encapsulés dans le fichier, il est simple de gérer les images SVG à l'aide de balises d'objet. Vous devez vous assurer que tous les ID et toutes les classes sont distincts avant d'intégrer en ligne. Si vous avez besoin de modifications dynamiques de votre SVG en fonction des interactions avec les utilisateurs, vous êtes le seul autorisé à le faire. Dans la plupart des cas, nous ne recommandons pas le SVG en ligne , à l'exception du préchargement des pages. Une Iframe est difficile à maintenir, n'apparaît pas dans les moteurs de recherche et a un impact négatif sur le référencement.

Étant donné que HTML5 prend directement en charge les balises HTML, aucun plug-in n'est requis pour les utiliser dans votre document HTML5. Les résultats sont que vous pouvez utiliser toute la puissance de s vogu dans vos documents HTML5 sans avoir à télécharger ou installer de logiciel supplémentaire. Cette illustration vous montre comment faire une ellipse SVG. La balise ellipse doit être incluse dans votre document HTML5 afin de créer une ellipse. Vous devez également spécifier les coordonnées du centre de l'ellipse (coordonnées x et y), ainsi que sa hauteur et sa largeur. **ellipse X=100′ cy=100′ rx=50′ ry=50′ fill =#fff' Il existe également des attributs que vous pouvez ajouter à l'apparence de l'ellipse avec la balise ellipse. Les attributs de remplissage et de trait peuvent être utilisés pour spécifier la couleur de l'ellipse et la largeur du trait de l'ellipse. La couleur est un dégradé radial. Ensuite, dans votre document HTML5, vous devez inclure la balise radialGradient. Avec cette balise, vous pouvez générer un dégradé radial SVG. L'utilisation du dégradé radial est un moyen simple de produire des effets graphiques complexes. radialGradient Xx = 50x = rx = 100x ry = 100x gradientUnits pour l'espace utilisateur lors de l'utilisation 100 %. Gradient linéaire. Enfin, vous devez inclure le linearGradient. En utilisant cette balise, vous pouvez générer un dégradé linéaire sur sva. Des effets graphiques simples peuvent être créés avec quelques lignes de code en utilisant un dégradé linéaire. Unité de gradient linéaire x1 = 50 % y1 = 50 % x2 = 100 % gradientUnits%27userSpaceOnUse% EndPoint. Ces balises vous permettent de créer rapidement et facilement des effets graphiques complexes avec très peu de code. Plus d'informations sur l'utilisation de SVG dans les documents HTML5 peuvent être trouvées dans les ressources suivantes : svg-tags.html5sec.com/html5-svg-tags/directly-
Pourquoi devriez-vous utiliser Svgs sur votre site Web
Optimisé pour le référencement, vous pouvez ajouter des mots-clés, des descriptions et des liens directement au balisage à l'aide de ces outils.
HTML permet l'ajout de SVG, ce qui signifie qu'ils peuvent être mis en cache, modifiés directement avec CSS et indexables pour une meilleure accessibilité.
Ils donnent une indication de ce que l'avenir nous réserve.
Le HTML peut être facilement converti dans ce format.
Il est sûr à utiliser chaque fois que vous vous connectez.
Comment utiliser les fichiers SVG
Pour utiliser un fichier SVG, vous avez besoin d'un visualiseur ou d'un éditeur prenant en charge la norme SVG . La plupart des navigateurs Web prennent en charge SVG, et de nombreuses applications de dessin vectoriel populaires prennent également en charge la norme.
Un graphique vectoriel peut être réduit ou agrandi à l'aide d'une plate-forme graphique vectorielle telle que sva. Le format de fichier SVG vous permet de découper vos motifs avec une machine Silhouette ou Cricut. En utilisant cette méthode, vous pouvez créer des motifs thermocollants. L'une de mes façons préférées d'utiliser les fichiers coupés consiste à utiliser des fichiers vg. Le vinyle de transfert thermique s'applique également aux sacs fourre-tout, aux bannières en tissu et à tout ce qui est en tissu. Le vinyle imperméable permanent est mieux utilisé lors de l'application de vinyle sur quelque chose qui sera mouillé.
Pour utiliser SVG dans CSS, vous pouvez le faire de deux manières. Pour inclure des fichiers SVG , utilisez un URI de données de votre choix : *br est une contraction de ' La largeur de ce document est de 100 pouces. La hauteur est de 100px. . Vous pouvez générer des fichiers SVG avec encodeURIComponent() en utilisant encodeURIComponent. Pour cette taille, j'ai utilisé une largeur de 100px. Hauteur : 100 x 100 pixels ; largeur : 100 %. Pour utiliser SVGComponent dans tous les navigateurs modernes, vous devez l'encoder avec encodeURI() si vous le souhaitez.
Pourquoi utiliseriez-vous un fichier Svg ?
Les vecteurs dans les fichiers SVG peuvent être affichés dans n'importe quelle taille, tandis que les bitmaps doivent contenir des fichiers plus volumineux pour les images à l'échelle, qui consomment plus d'espace de fichier. Étant donné que les fichiers plus petits se chargent plus rapidement dans les navigateurs, cela améliore les performances des pages pour les sites Web.
Les avantages de Svg sur Jpg
JPG est un excellent outil pour les images de haute qualité qui ne nécessitent pas beaucoup de détails ou de résolution. Il est préférable de l'utiliser pour créer des logos, des icônes et d'autres graphiques utilisant des couleurs et des formes simples. Dans de nombreux cas, les navigateurs plus anciens peuvent ne pas prendre en charge SVG, mais la plupart des navigateurs modernes le font.
Pouvez-vous convertir Svg en Jpg ?
Vous pouvez utiliser CloudConvert pour pixelliser et convertir vos fichiers vectoriels. Il existe un certain nombre d'autres formats de fichiers que nous prenons en charge, notamment.JPG,.PDF et.EPS. Il existe des options pour contrôler la résolution, la qualité et la taille du fichier.
Quel est le meilleur – Jpeg ou Svg ?
Cela dépend de vos préférences personnelles, et c'est toujours le cas. Le format d'image JPEG est beaucoup plus petit et plus facile à modifier, tandis que le format d'image SVG vous permet de télécharger directement des textes.
Utiliser Svg à partir de l'URL
SVG (Scalable Vector Graphics) est un format d'image vectorielle qui permet aux utilisateurs de redimensionner les images à n'importe quelle taille sans perte de qualité. Les images SVG peuvent être créées dans n'importe quel logiciel d'édition de vecteurs, tel qu'Adobe Illustrator, puis exportées sous forme de fichier SVG.
Les fichiers SVG peuvent être importés dans la plupart des navigateurs Web et peuvent être utilisés comme images d'arrière-plan, logos ou illustrations. Lorsque vous utilisez un fichier SVG à partir d'une URL, assurez-vous de vérifier le type de fichier et de choisir le type de fichier correct pour votre projet.
Les
C'est un outil puissant pour référencer des éléments dans un document SVG en utilisant l'élément "use". La valeur de l'attribut href peut être définie comme une URL ou un fragment. Lorsque des éléments sont utilisés dans le même document, ils peuvent être référencés. Cependant, les références à l'attribut href d'un élément d'animation SVG sont interdites. Cet attribut doit être utilisé plutôt que l'URL qui fait référence à un autre document afin d'utiliser l'URL. Pour utiliser une URL d'élément ou de fragment dans un document, vous devez d'abord définir l'attribut.VGScriptScriptURL.
Images SVG
Les images SVG sont des graphiques vectoriels qui peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité. Ils sont généralement utilisés pour les logos, les icônes et les illustrations.
Les fichiers SVG (Scalable Vector Graphics) sont compatibles avec le Web et peuvent être téléchargés. Une grille peut être utilisée pour stocker des images basées sur des points et des lignes. Cela signifie qu'ils peuvent être considérablement réduits tout en conservant leur qualité. Le code XML, qui est utilisé pour stocker toute information textuelle sous forme de texte littéral, permet de créer des SVG. Google et d'autres moteurs de recherche peuvent les lire pour déterminer quels mots sont appropriés pour quels termes de recherche. Vous pouvez ouvrir un fichier svega dans n'importe lequel des principaux navigateurs, y compris Chrome, Edge, Safari et Firefox. Vous pouvez faire la même chose avec un programme intégré sur votre ordinateur si vous souhaitez ouvrir une image.
Il est essentiel de comprendre les avantages et les inconvénients de l'enregistrement d'images dans ce format de fichier avant de le faire. Contrairement aux fichiers vectoriels, les PNG sont des fichiers raster. Comme l'image ne contient aucun pixel, elle aura toujours la même résolution. Un fichier SVG a une taille spécifique en fonction de la quantité de données d'image qu'il contient. Le nombre de chemins et de points d'ancrage dans les graphiques complexes nécessite plus d'espace de stockage que dans les conceptions plus simples.
Les icônes, logos et autres graphiques qui nécessitent une résolution cohérente sur divers appareils sont souvent rendus dans des fichiers .VNG. Un fichier SVG est essentiellement une série de coordonnées qu'un navigateur Web utilise pour afficher une image. Le fichier Scalable Vector Graphics (SVG) est le type de fichier le plus courant, mais il existe quelques autres types. Comme les fichiers SVG ne sont qu'une série de coordonnées, ils peuvent être chargés plus rapidement que les images. Comme le fichier image n'a pas besoin d'être chargé avec une requête HTTP, un code SVG peut être chargé beaucoup plus rapidement. Parce qu'ils sont plus rapides à charger que les fichiers image, les fichiers SVG peuvent être mis à l'échelle pour être utilisés sur divers appareils.
SVG
Un svg est un type de graphique vectoriel. Les graphiques vectoriels sont constitués de lignes et de courbes définies par des objets mathématiques appelés vecteurs, qui peuvent être mis à l'échelle et redimensionnés sans perte de qualité. Cela les rend idéales pour une utilisation sur le Web, où les images peuvent être redimensionnées pour s'adapter à différentes tailles d'écran.
La longue attente de la prise en charge des fichiers SVG par Adobe Illustrator est enfin terminée. Il est simple de créer des illustrations, des logos et des graphiques à partir de zéro avec un simple fichier SVG , mais il est difficile à afficher dans les navigateurs Web. Bien que les images .JPG et .VNG soient généralement meilleures pour les photographies détaillées, seuls les navigateurs modernes les prennent en charge. Si vous avez besoin de créer des photos numériques de haute qualité, le meilleur outil pour le travail est Illustrator.
