Trois façons de changer l'en-tête dans le thème Astra WordPress
Publié: 2022-10-18Si vous souhaitez modifier l'en-tête dans Astra Theme WordPress, vous pouvez le faire de trois manières. La première consiste à accéder à Apparence> En-tête. Vous trouverez ici la possibilité de modifier l'image d'en-tête. Vous pouvez également modifier le texte de l'en-tête et le slogan à partir d'ici. La deuxième façon de changer l'en-tête dans Astra Theme WordPress consiste à accéder au Customizer. Dans l'outil de personnalisation, vous trouverez la possibilité de modifier l'image d'en-tête dans la section Image d'en-tête. La troisième façon de changer l'en-tête dans Astra Theme WordPress consiste à installer un plugin. Il existe de nombreux plugins disponibles qui peuvent vous aider à changer l'en-tête. L'un des plugins les plus populaires est le plugin Header Image Plus. Ce plugin vous permet de modifier l'image d'en-tête, le texte d'en-tête et le slogan à partir du tableau de bord WordPress.
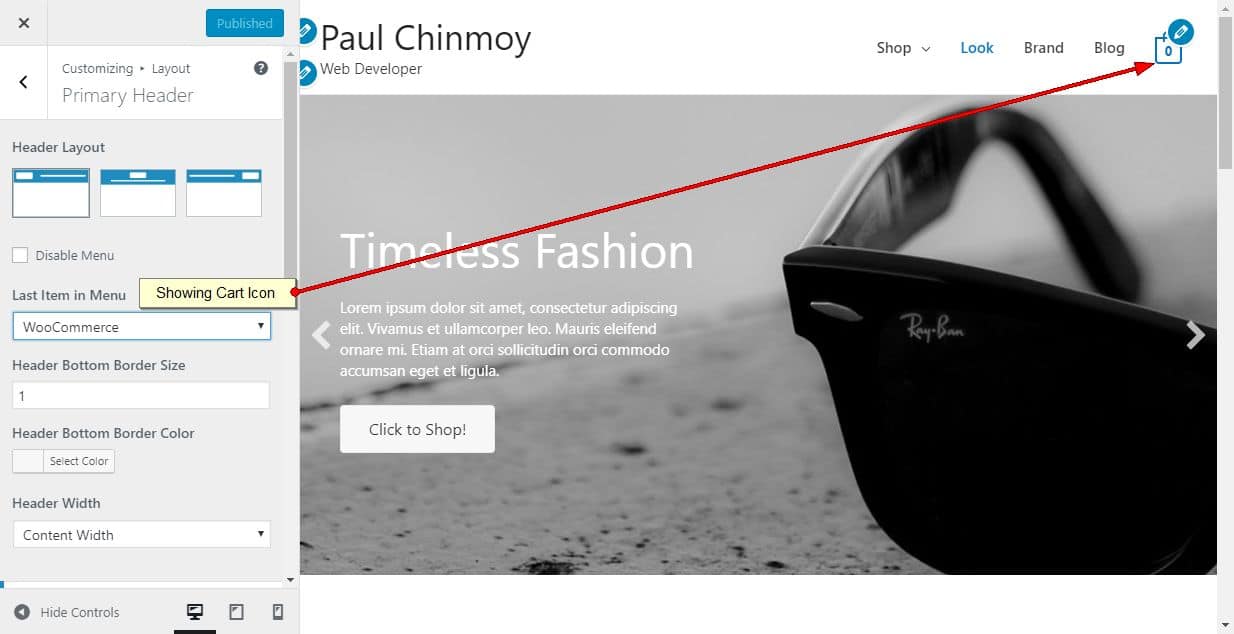
Le plugin Astra Pro Addon inclut cette fonctionnalité dans son package premium. Pour utiliser ces fonctionnalités Pro, vous devez d'abord installer le thème et l'addon Astra. Un bon point de départ serait une zone de titre de page/en-tête de page basée sur le fil d'Ariane avec une couleur et une image d'arrière-plan. Assurez-vous que l'en- tête de votre site est du même style que l'en-tête de votre page. Si vous activez cette option, la couleur d'arrière-plan (si définie) sera utilisée comme superposition. Le menu principal sera en haut de l'écran. Si vous souhaitez modifier les couleurs actuelles du menu pour l'en-tête du site, vous pouvez utiliser ces options.
Le Pageheader doit être fusionné avec le Siteheader. Si vous choisissez cette option, l'en-tête de la page sera fusionné avec l'en-tête du site actuel. Nous avons ajouté de nouvelles options de couleur active de lien et de couleur de sous-menu à Astra Pro v2.0.0. Les options Couleur d'arrière-plan, Lien / Couleur du texte et Lien actif / Couleur du survol sont toutes définies ici. Si vous utilisez le générateur d'en-tête de pied de page, vous ne pourrez pas ajouter cette option (disponible uniquement avec les versions 3.0 ou supérieures du thème Astra ). Ajoutez un widget à l'en-tête avec Apparence, Personnaliser et Widgets, respectivement. Vous pouvez inclure un bouton d'appel à l'action, un numéro de contact, une adresse e-mail et d'autres informations. L'élément de menu personnalisé sera affiché séparément sur les appareils réactifs. Si la section d'en-tête Au-dessus et/ou En-dessous est activée, vous pouvez personnaliser ces sections à l'aide de l'Addon.
Code d'en-tête du thème Astra

Le thème Astra est un excellent choix pour ceux qui recherchent un design simple et épuré. Le code de l'en-tête est très bien organisé et facile à suivre. Le thème Astra est un excellent choix pour ceux qui recherchent un design simple et épuré.
Vous pouvez utiliser une variété d'options de conception pour créer un en-tête de page Astra qui donnera à votre site Web une apparence distinctive. Dans cette leçon, nous passerons en revue chacune des différentes conceptions et discuterons de la manière de les réaliser. Après avoir activé le module Pageheaders, vous serez invité à créer un nouvel en-tête de page. Vous avez trois options pour votre mise en page : centré, en ligne ou sans en-tête de page. Vous pouvez également utiliser notre en-tête de page personnalisé et fusionner l'en-tête du site en un seul emplacement pour le rendre plus visible. En expérimentant les paramètres de base, vous pouvez créer quelques en-têtes uniques pour votre site Web. Lorsque vous combinez l'en-tête du site et l'en-tête de la page, il existe de nombreuses options pour personnaliser le menu principal. L' en-tête fusionné contient des options de personnalisation supplémentaires pour votre menu principal. Les fils d'Ariane peuvent être affichés dans l'en-tête de votre site grâce au paramètre Afficher les fils d'Ariane.
Comment modifier l'en-tête Astra avec Elementor

Tableau de bord - Apparence - En-tête Elementor Étape 3 - Cliquez sur "Mettre à jour" pour enregistrer la boîte de dialogue Rôles d'utilisateur.
Le thème Astra est livré avec le Header Footer Builder, qui est inclus dans la version 3.0.0.0. Étant donné que l'en-tête et le pied de page sont des parties distinctes de votre site Web, ils peuvent être modifiés séparément du reste. Astra est compatible avec Elementor gratuit ainsi qu'Elementor Pro et Theme Builder. Le thème Astra est livré avec un générateur d'en-tête de pied de page déjà inclus et prêt à l'emploi. Elementor est une bonne alternative pour créer votre en-tête et votre pied de page. Elementor vous fournira une intégration transparente entre votre backend et le contenu d'Astra. Nous vous montrerons comment inclure l'en-tête Elementor pour l'ensemble de votre site Web en vous montrant comment le faire.

La première étape consiste à accéder au tableau de bord. L'étape suivante consiste à sélectionner un type d'élément : pied de page ou en-tête. La troisième étape consiste à ajouter les règles d'affichage. Sélectionnez l'option "Afficher sur" dans le menu "Site Web entier", puis sélectionnez l'option Rôles d'utilisateur dans le menu "Tous les rôles". Ces options garantissent que l'en-tête ou le pied de page de toutes les pages et publications de votre site Web est présent. Si vous incluez un en-tête ou un pied de page dans Elementor Pro ou Theme Builder, il peut être désactivé de la même manière - en supprimant les conditions d'affichage. Si vous souhaitez modifier un élément, accédez au tableau de bord et choisissez un en-tête ou un pied de page dans le menu Theme Builder. Vous pouvez également supprimer un élément ou désactiver complètement le plugin dans ce cas.
Le générateur d'en-tête Astra ne s'affiche pas

Si vous rencontrez des problèmes avec l'Astra Header Builder qui n'apparaît pas, vous pouvez vérifier certaines choses. Tout d'abord, assurez-vous que vous utilisez la dernière version du thème. Deuxièmement, vérifiez si le générateur d'en-tête est activé dans les options de thème. Si c'est le cas, essayez de le désactiver puis de le réactiver. Enfin, si tout le reste échoue, vous pouvez essayer de réinitialiser les paramètres de Header Builder.
Thème d'en-tête transparent pour WordPress
L' option Activer l'en-tête transparent se trouve dans Apparence. Il y aura une autre option pour afficher l'en-tête transparent après avoir sélectionné cette option sur la page d'accueil uniquement. En désactivant cela, vous pouvez rendre l'en-tête transparent sur toutes les pages du site.
Qu'est-ce qu'un en-tête transparent ?
Lors de la conception d'une page Web, les en-têtes transparents sont très utiles. Selon la capture d'écran suivante, une transparence d'en-tête signifie que la zone de contenu de la page est fusionnée dans l'en-tête et que l'image ou la vidéo d'arrière-plan de la ligne de contenu est ajoutée en tant qu'arrière-plan de l'en-tête.
Comment rendre mon en-tête non transparent dans WordPress ?
Si vous activez complètement l'en-tête transparent, nous n'avons pas la possibilité de le faire. Les paramètres de personnalisation vous permettent de modifier les paramètres globaux de votre site Web. L'en-tête transparent doit être désactivé à partir du personnalisateur et activé à partir des paramètres méta individuels des pages sur lesquelles il doit apparaître.
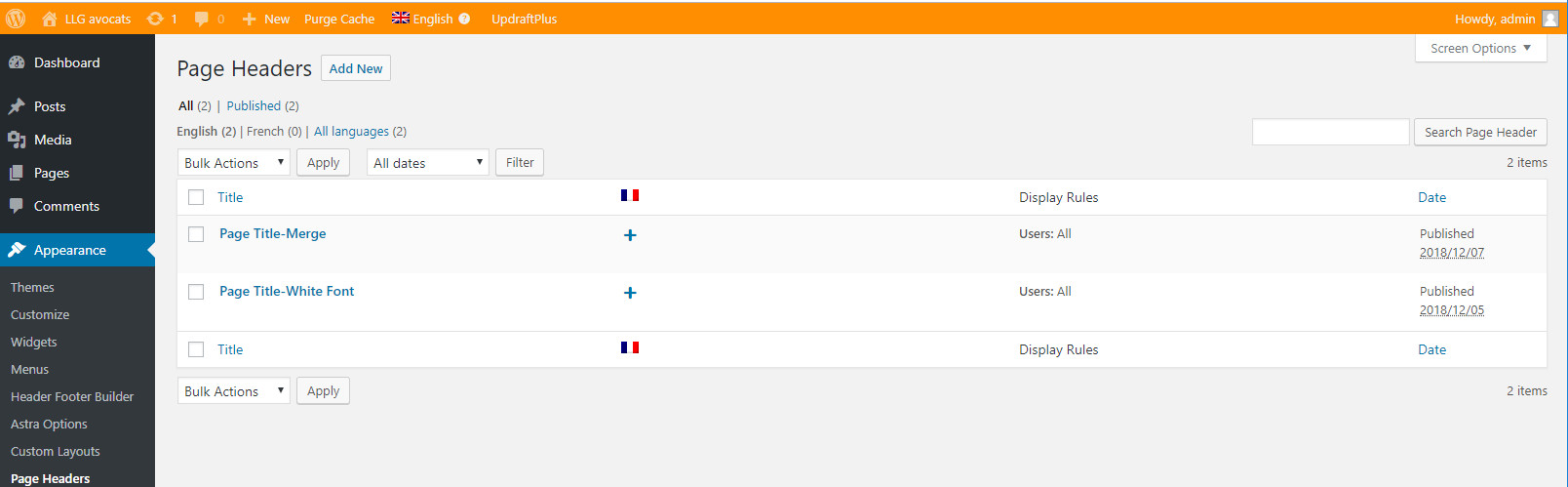
Module complémentaire d'en-têtes de page
L'addon Page Headers pour WordPress vous permet d'ajouter facilement des en-têtes personnalisés à vos pages. C'est idéal pour ajouter le logo de votre entreprise ou une autre image de marque à vos pages, ou pour ajouter une image d'arrière-plan personnalisée. L'addon vous permet également de changer facilement la couleur de vos en-têtes et d'ajouter un menu personnalisé à vos pages.
Pourquoi les en-têtes HTTP sont importants pour surveiller le trafic Web
Les en-têtes HTTP sont utilisés pour surveiller et déboguer le trafic Web. Ils contiennent des informations telles que le type de navigateur, l'URL et le type de contenu, en plus des données de diagnostic. Les étapes suivantes vous amèneront à la page d'en-têtes HTTP du navigateur Chrome : *br>. Dans Chrome, accédez à une URL, cliquez avec le bouton droit de la souris et sélectionnez Inspecter pour afficher les outils de développement. Dans l'onglet Réseau, vous pouvez trouver tous les ordinateurs de votre réseau. Lorsque vous rechargez la page, sélectionnez une requête HTTP dans le panneau de gauche et les en-têtes HTTP apparaîtront dans le panneau de droite.
L'outil ModHeader peut être utilisé pour modifier les en-têtes HTTP d'une requête ou d'une réponse. ModHeader reçoit au moins quatre étoiles de la boutique en ligne de Chrome à chaque mise à jour et est utilisé par environ 550 000+ utilisateurs.
