Thrive Architect vs Elementor : comparaison pratique
Publié: 2021-12-01Elementor est l'un des constructeurs de pages WordPress les plus populaires aujourd'hui, et pour cause. Il a aidé des millions de concepteurs et de développeurs Web à créer de superbes sites Web WordPress.
Mais Elementor n'est pas le seul joueur en ville . De nombreux développeurs et créateurs de contenu ne jurent que par Thrive Architect.
Bien sûr, choisir entre des constructeurs de pages géniaux comme ces deux-là n'est jamais facile. C'est pourquoi nous avons préparé cette revue Thrive Architect vs Elementor.
Nous allons vous aider à déterminer quel constructeur utiliser si vous souhaitez créer des sites Web spectaculaires sans avoir à écrire une seule ligne de code.
Es-tu prêt?
🛠️ Consultez la liste complète des constructeurs de pages WordPress ici ➡️
Thrive Architect contre Elementor : Présentation
Jetons un coup d'œil à ce que ces constructeurs de deux pages peuvent offrir.
Présentation de Thrive Architect

Thrive Architect a commencé sous le nom de Thrive Content Builder mais a depuis connu une refonte complète (et pour le mieux).
Il s'agit d'un plugin de création de pages qui cible principalement les spécialistes du marketing en ligne pour les aider à créer des pages de destination à fort taux de conversion.
Présentation d'Elementor
Elementor est un plugin de création de pages très populaire. En fait, il compte plus de 5 millions d'installations actives sur WordPress.org.

Il est assez similaire à Thrive Architect à bien des égards. Cependant, en raison de la popularité d'Elementor, il dispose d'une gamme beaucoup plus large de support tiers et d'une base d'utilisateurs plus large pour plaire.
En tant que tel, il a beaucoup plus de fonctionnalités par défaut.
Elementor vs Thrive Architect : Interface utilisateur
Thrive Architect et Elementor ont tous deux des interfaces utilisateur bien conçues qui permettent à presque tout le monde de créer facilement des pages Web impressionnantes, bien que Thrive Architect puisse être un peu complexe pour les débutants.
Jetons un coup d'œil aux différences d'interface utilisateur entre Thrive Architect et Elementor.
Interface utilisateur Thrive Architect
Tout d'abord, Thrive Architect. Malheureusement, la disposition de l'interface utilisateur du plugin semble être son plus gros inconvénient, surtout si vous êtes novice dans la création de thèmes et de pages.
La mise en page utilise deux barres latérales de chaque côté de l'interface. Celui de droite est mince. Il est principalement utilisé pour faire glisser et déposer des éléments dans le générateur, qui utilise l'édition frontale en direct.
Cependant, il contient également une section nommée "Panneau de style central". Ce panneau vous permet de personnaliser les polices, les couleurs et d'autres styles sur une page de destination spécifique par opposition à l'ensemble du site.
Par exemple, si vous souhaitez que tous les titres H3 de votre page de destination utilisent une police particulière, vous pouvez utiliser ce panneau pour appliquer une nouvelle police à tous les titres H3 en quelques clics simples. Cela n'affectera pas les autres titres H3 de votre site.
Thrive Themes appelle cette fonctionnalité "Smart Landing Pages", et elle est unique à Thrive Architect. Il n'y a pas d'équivalent dans Elementor.
La barre latérale gauche est beaucoup plus large car elle contient le panneau de configuration de l'élément ou de la partie de la page que vous souhaitez modifier.
Thrive Architect a également des barres supérieure et inférieure. Celui du bas comporte des boutons d'action rapide qui vous permettent de prévisualiser à quoi ressemblera votre page sur différents appareils.
La barre supérieure est réservée au fil d'Ariane, une autre caractéristique unique à Thrive Architect. Ils vous permettent de basculer rapidement entre les différentes parties d'un élément.
Chaque barre a son objectif, mais une fois assemblées, vous pouvez facilement voir à quel point elles font apparaître l'interface utilisateur du plugin.
Cela dit, tout n'est pas mauvais. Il faut juste un peu de temps pour s'y habituer. Une fois que vous l'avez fait, et avec de nombreux modèles et dispositions de colonnes parmi lesquels choisir, vous pouvez voir à quel point Thrive Architect est un choix solide pour créer des pages de destination .
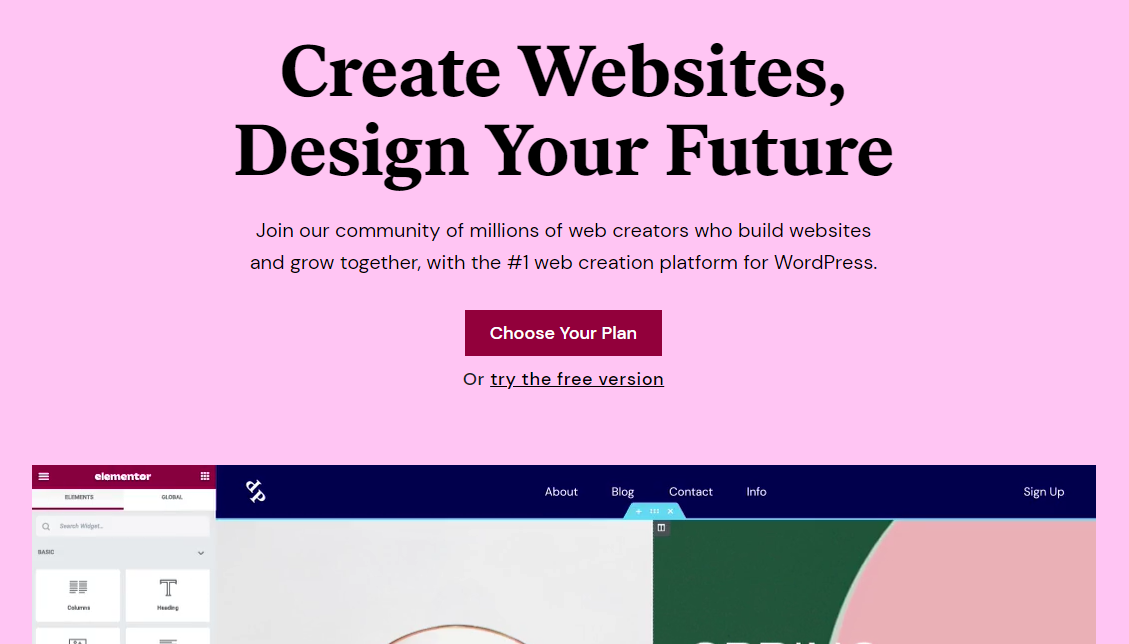
Interface utilisateur Elementor
L'interface utilisateur minimaliste d'Elementor est beaucoup plus intuitive, ce qui permet aux débutants de plonger plus facilement dès le départ.

Tout, y compris le glisser-déposer d'éléments et leur modification, est contrôlé à partir de la barre latérale unique de gauche. Le côté droit est entièrement réservé au constructeur lui-même.
Si vous souhaitez prévisualiser votre page sans l'interface utilisateur, masquez simplement la barre latérale.
Dans l'ensemble, avec de nombreuses options de personnalisation et une excellente navigation, le plugin de création de pages Elementor vous facilite la tâche .
Modèles : Thrive Architect et Elementor
Concevoir des sites Web ou des pages de destination à partir de zéro peut prendre beaucoup de temps. Heureusement, Thrive Architect et Elementor proposent de nombreux modèles prédéfinis que vous pouvez importer .
Parlons de la disponibilité des modèles entre Elementor et Thrive Architect.
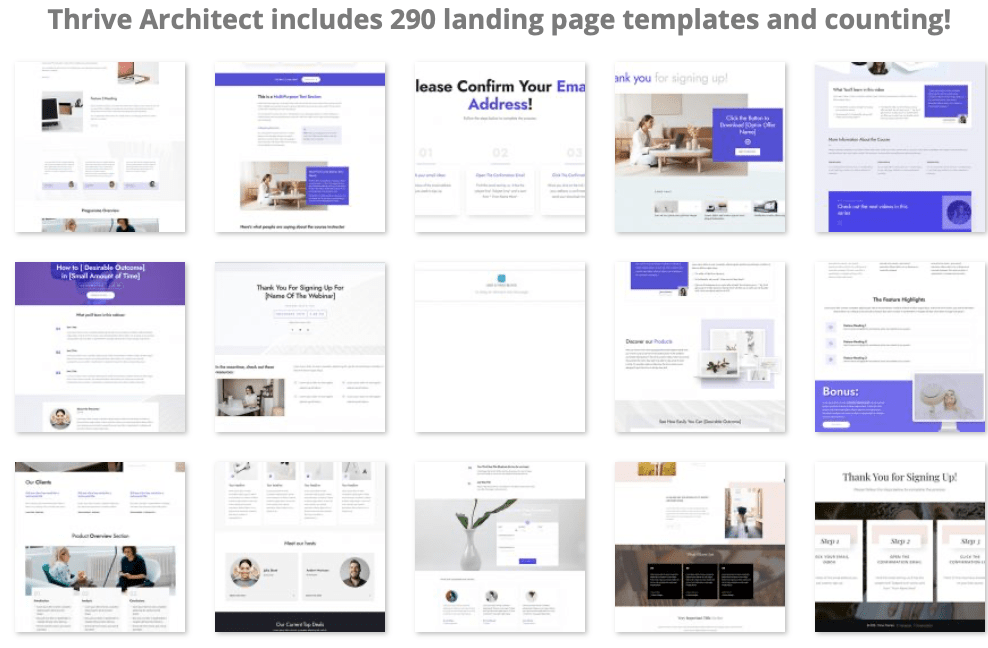
Modèles Thrive Architect

Étant donné que ce plugin est principalement conçu pour le marketing en ligne , de nombreux modèles Thrive sont axés sur les pages de webinaires, les cours en ligne, la génération de prospects et les pages de vente.
Cela dit, toutes les pages de destination Thrive (il existe plus de 300 modèles de page de destination Thrive Architect) sont facilement personnalisables afin que vous puissiez créer n'importe quel type de page que vous souhaitez.
⚡ Vérifiez aussi : Divi vs Elementor
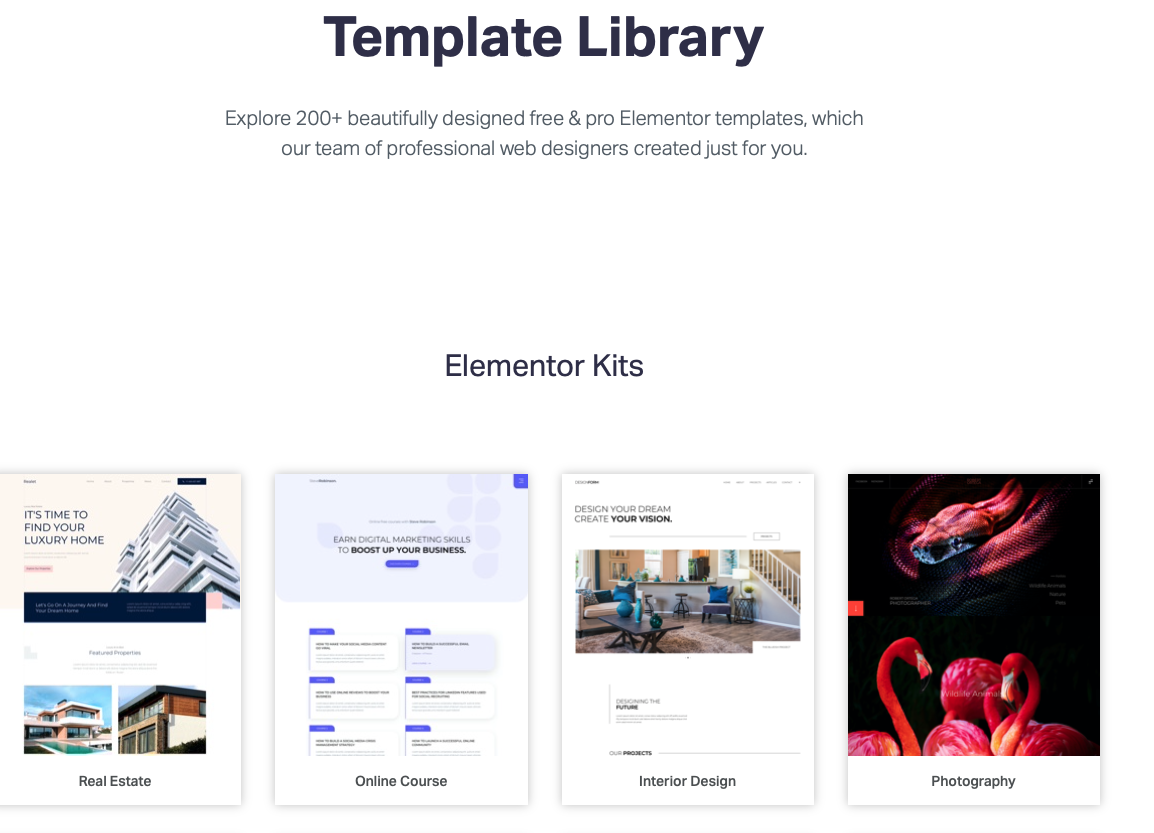
Modèles d'éléments

Elementor propose plus de 300 modèles de pages. Cependant, seuls 35+ sont disponibles dans la version gratuite. Vous devrez acheter Elementor Pro pour le reste.
Ce qui est génial avec Elementor, c'est qu'il existe des modèles de page de destination pour pratiquement tous les secteurs, des restaurants à l'immobilier et au-delà.
Comparaison des fonctionnalités clés
Comparons Elementor à Thrive Architect, fonctionnalité par fonctionnalité.
Générateur par glisser-déposer
Générateur de glisser-déposer Thrive Architect
Les pages de Thrive Architect sont divisées en sections, et ces sections sont divisées en colonnes. Les sections utilisent des mises en page à une seule colonne par défaut, mais il existe d'autres options que vous pouvez essayer.
Les colonnes viennent en rangées. Vous pouvez empiler des colonnes les unes sur les autres pour créer des lignes supplémentaires ou les imbriquer dans d'autres colonnes.
Dans tous les cas, ces colonnes sont l'endroit où vous glisserez et déposerez vos modules.
Générateur de glisser-déposer Elementor
Bien que ces produits aient des conceptions d'interface utilisateur différentes, leurs expériences de création de pages sont assez similaires.
Les pages Elementor sont divisées en sections, que vous pouvez remplir avec des colonnes de différentes tailles. Vous pouvez également empiler des colonnes pour créer des lignes et même imbriquer des colonnes les unes dans les autres.
Elementor propose 12 dispositions de colonnes , mais vous pouvez redimensionner les colonnes autant que vous le souhaitez si vous changez d'avis sur une disposition.
Blocs et modules
Blocs et modules Thrive Architect
En tant que plugin développé par une entreprise axée sur la conversion, Thrive Architect propose de nombreux modules de contenu conçus pour le marketing.
Les plus uniques sont les blocs Content Box et Content Reveal.
La zone de contenu est une zone vide que vous pouvez remplir avec du contenu/d'autres modules et une image/couleur d'arrière-plan. Vous pouvez également façonner et redimensionner la boîte comme vous le souhaitez.
C'est un moyen simple d'ajouter des avis aux articles de blog et aux pages de destination, entre autres.
Le bloc Content Reveal masque le contenu pendant une durée spécifiée. Il fonctionne avec n'importe lequel des modules de Thrive Architect.
Thrive Architect compte plus de 35 blocs et modules au total. La plupart sont des blocs de base que vous trouverez dans la plupart des autres constructeurs de pages, tels que le texte, l'en-tête, le tableau des prix, etc.
Blocs et modules Elementor
Elementor a plus de 90 modules de contenu . Plus d'une douzaine sont conçus pour WooCommerce uniquement, mais nous y reviendrons dans un instant.
Certains des modules les plus uniques du plugin incluent Animated Headline, Price List, Flip Box, Code Highlight, Lottie Widget et Hotspot.
En fait, alors que Thrive Architect et Elementor partagent de nombreux modules, Elementor brille par le nombre de modules interactifs avec lesquels il vous permet de travailler.
Par exemple, le widget Flip Box combine la puissance d'un appel à l'action avec une animation pour créer un élément amusant qui rendra toute page de destination plus vivante.
Cela fonctionne comme une carte recto-verso. Vous placez le contenu que vous voulez de chaque côté. Un visiteur verra d'abord la face A, et lorsqu'il interagira avec la carte, elle se retournera en utilisant le style d'animation que vous choisissez (il y en a six), révélant la face B.
🔔 Remarque :
La Flip Box est idéale pour les anecdotes, les faits amusants, les informations importantes et les demandes de prix.
Elementor Pro propose également de nombreux modules thématiques qui vous permettent de personnaliser les pages thématiques clés, notamment votre page 404, votre en-tête et votre pied de page, votre modèle de publication, etc.
Ces modules incluent le titre de la publication, le contenu de la publication, l'image en vedette, la barre de recherche, le titre de la page et plus encore.
Éléments globaux
Éléments globaux Thrive Architect
Thrive Architect a plusieurs façons d'appliquer le contenu et les styles à l'échelle mondiale. La plus grande méthode est la fonction Symboles.
Lorsque vous souhaitez enregistrer un élément que vous avez créé afin de pouvoir le réutiliser ailleurs, vous pouvez soit l'enregistrer en tant que modèle, soit l'enregistrer en tant que « symbole ». C'est simplement le terme que Thrive Themes a appliqué à leur fonctionnalité d'éléments globaux.
Thrive Architect a également des styles globaux, des couleurs globales et des champs globaux.
Les styles globaux fonctionnent avec des éléments spécifiques, tels que le bouton et la zone de contenu. Vous pouvez enregistrer des conceptions individuelles en tant que "styles", puis appliquer ces styles à de nouveaux boutons et zones de contenu.
Ceci est différent de la fonction Symboles car seuls les styles (couleur, ombre, taille, bordure, etc.) sont affectés globalement, pas le contenu.
Avec les couleurs globales , vous pouvez appliquer globalement une couleur spécifique à un élément pris en charge.
Global Fields vous permet de configurer des champs de données pour votre site, tels que l'adresse ou le numéro de téléphone de votre entreprise, puis de les contrôler globalement.
Cela fonctionne à l'opposé de la fonction Styles dans la mesure où seul le contenu des champs est affecté globalement, pas leurs styles.
Enfin, Thrive Architect permet de dissocier n'importe quel élément global du reste de votre collection.
Elementor Éléments globaux
Elementor a deux fonctionnalités globales : Global Widget et Global Site Settings.
Global Widget fonctionne main dans la main avec la bibliothèque de modèles d'Elementor dans la mesure où les modules que vous enregistrez dans votre bibliothèque de modèles peuvent être enregistrés en tant que widgets globaux.
Vous saurez qu'ils le sont lorsque vous les verrez dans l'onglet "Global" du constructeur du plugin. Bien entendu, vous pouvez également dissocier des éléments individuels d'autres éléments globaux.
Les paramètres globaux du site vous permettent de contrôler certains styles sur l'ensemble du site. Ceux-ci incluent les polices, les couleurs, les styles de thème, la mise en page et le CSS personnalisé.
Commercialisation
Fonctionnalités marketing de Thrive Architect
De nombreuses fonctionnalités marketing de Thrive Architect existent nativement dans le plugin. Ils incluent des modèles de page de destination axés sur la conversion et des modules pour les témoignages, les appels à l'action, les formulaires de génération de prospects et les comptes à rebours.
Le plugin s'intègre même à des dizaines d'outils et de services marketing.
Cependant, étant donné que Thrive Architect fait partie du programme d'adhésion Thrive Suite de Thrive Themes, vous aurez également accès à une poignée d'autres plugins lorsque vous l'achèterez.
Ceux-ci inclus:
- Thrive Leads, un plugin d'inscription aux e-mails.
- Thrive Optimize, un plugin qui vous permet de diviser les conceptions de pages de destination de test.
- Thrive Ovation, un plugin qui rend la collecte de témoignages beaucoup plus efficace.
- Thrive Ultimatum, un plugin de compte à rebours.
- Thrive Quiz Builder, un moyen facile de créer des quiz attrayants et à forte conversion sur votre site.
- Thrive Automator, un plugin d'automatisation qui permet d'automatiser les connexions entre différents plugins.
- Thrive Comments, le propre plug-in de commentaires de création de communauté de Thrive Themes.
Fonctionnalités marketing d'Elementor
Elementor est un enfant unique par opposition à la grande famille de plugins à laquelle appartient Thrive Architect, cependant, Elementor possède de nombreuses fonctionnalités marketing dont vous pouvez profiter.

Comme Thrive Architect, ils incluent principalement des modèles de page de destination, des intégrations marketing et des modules axés sur la conversion , tels que des boutons, des appels à l'action, des témoignages, des formulaires de génération de leads, etc.
Cependant, Elementor dispose également d'un générateur de pop-up disponible dans Elementor Pro.
Cette fonctionnalité est similaire au plugin Thrive Leads de Thrive Architect en ce sens qu'il existe plusieurs options de déclenchement parmi lesquelles choisir : au chargement de la page, au défilement, au clic, au défilement de l'élément, à l'intention de sortie et après l'inactivité.
commerce électronique
Fonctionnalités de commerce électronique Thrive Architect
Lorsque vous avez installé WooCommerce, vous remarquerez une nouvelle section dans l'éditeur de Thrive Architect pour les modules basés sur WooCommerce .
Ils incluent la boutique, les catégories de produits, le mini panier, les produits, la recherche de produits et plus encore.
Thrive Architect n'a pas beaucoup de fonctionnalités de commerce électronique au-delà de cela. Vous devrez utiliser Thrive Theme Builder pour cela, ce qui signifie que vous ne pourrez malheureusement pas utiliser de thèmes tiers.
Fonctionnalités de commerce électronique d'Elementor
Elementor propose plus de 20 modules WooCommerce .
C'est parce que son créateur de thème est tissé directement dans le plugin et peut être utilisé sur presque n'importe quel thème, vous permettant d'éditer des pages de produits.
Certains de ces modules présentent des informations clés sur les produits , telles que le prix du produit, le contenu du produit, le stock de produit et plus encore. Tout cela mis ensemble vous donne le pouvoir de créer vos propres conceptions de pages de produits.
Elementor propose également de nombreux kits de sites Web complets pour les magasins WooCommerce .
En ce qui concerne les magasins numériques, Easy Digital Downloads propose un pack de widgets pour Elementor développé par eux-mêmes.
⚡ Voir aussi : Divi vs Thrive Architect
Outils de développement (back-end)
Outils de développement Thrive Architect
Dans Thrive Architect, vous pouvez exporter n'importe quel modèle que vous créez et l'importer sur un autre site qui utilise ce plugin.
En tant que développeur, cela vous permet de créer votre propre bibliothèque de modèles de base à utiliser pour plusieurs projets clients.
Vous pouvez également ajouter des attributs CSS et HTML personnalisés aux pages et aux modules individuels.
Thrive Themes propose également une longue liste de crochets et d'outils similaires que vous pouvez utiliser pour ses produits.
Thrive Architect est même compatible avec les plugins de champs personnalisés comme Advanced Custom Fields.
🔔 Remarque :
Thrive Theme Builder vous permet de créer plus facilement des sites WordPress personnalisés avec moins (ou pas) de code.
Outils de développement Elementor
Elementor possède également toutes ces fonctionnalités, y compris une documentation complète sur l'utilisation des hooks, des actions et des filtres, ainsi que d'autres outils.
Vous pouvez même créer vos propres widgets personnalisés . Cette fonctionnalité à elle seule rend Elementor beaucoup plus étendu que Thrive Architect.
En définissant une structure de widget et une série de contrôles, vous pouvez créer n'importe quel type de widget pour n'importe quelle fonctionnalité dont vous ou votre client avez besoin.
Ceci est particulièrement utile si vous trouvez un widget particulier qui ne répond pas à vos besoins ou si vous avez besoin d'un widget pour un plugin qu'Elementor ne prend pas en charge de manière native.
La documentation d'Elementor contient également des instructions détaillées sur la façon de créer votre propre plugin pour le constructeur de pages si vous pensez que ce serait un moyen plus approprié d'étendre ses fonctionnalités.
Thrive Architect vs Elementor : Prix
Bien sûr, les prix peuvent avoir un impact énorme sur votre décision d'acheter un constructeur de pages, nous allons donc comparer les différences de prix entre Thrive Architect et Elementor dans cette section.
Tarification Thrive Architect
Combien coûte Thrive Architect ?
Thrive Architect ne peut pas être acheté seul, ce qui le rend beaucoup plus cher qu'Elementor si vous n'avez qu'un seul site Web.
Au lieu de cela, il fait partie du programme d'adhésion Thrive Suite de Thrive Themes, qui a trois plans :
- Trimestrielle - 90 $ / trois mois pour 25 sites Web
- Annuel - 228 $ / an pour 25 sites Web
- Agence - 588 $ / an pour 50 sites Web
Avec Thrive Suite, vous obtenez également Thrive Theme Builder, Thrive Leads, Thrive Quiz Builder, Thrive Optimize et cinq autres plugins.
Tous les plans sont livrés avec des mises à jour et une assistance illimitées, ainsi qu'une garantie de remboursement de 30 jours.
Même ainsi, s'il y a une bête noire que nous avons à propos des prix de Thrive Architect, c'est qu'il n'y a pas de version gratuite. Donc, si vous venez de démarrer votre activité en ligne et que vous n'avez pas beaucoup d'argent, ce n'est peut-être pas le bon constructeur de pages pour vous.
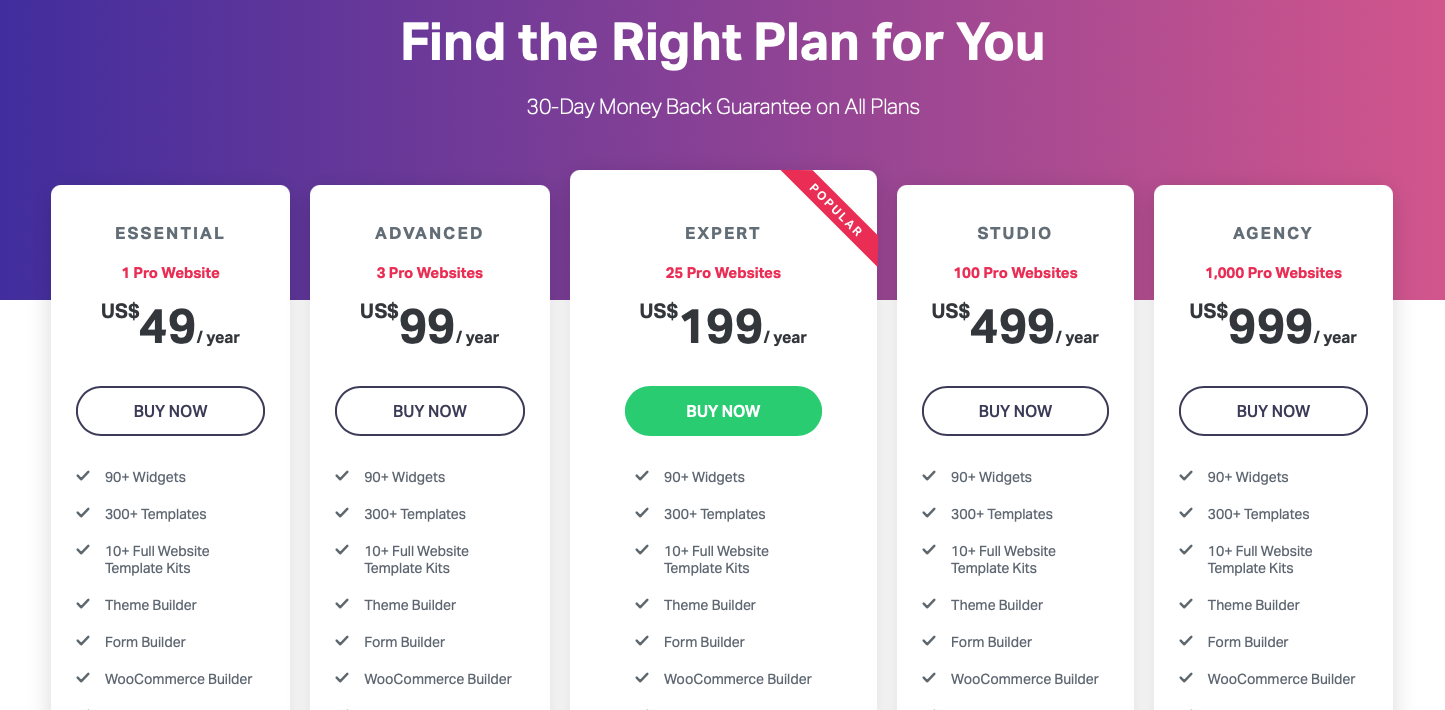
Tarification des éléments
Combien coûte Elementor ?

La version gratuite d'Elementor a des fonctionnalités limitées, et il y a cinq plans dans Elementor Pro :
- Essentiel – 49 $/an pour 1 site Web
- Avancé - 99 $ / an pour 3 sites Web
- Expert – 199 $/an pour 25 sites Web
- Studio – 499 $/an pour 100 sites Web
- Agence - 999 $ / an pour 1000 sites Web
Tous les plans avec une garantie de remboursement de 30 jours.
Ils incluent également les plus de 300 modèles de page, le générateur de thèmes d'Elementor, plus de 90 widgets de base et Pro et une prise en charge prioritaire.
De plus, les plans de premier plan offrent également une assistance VIP (l'assistance répond en moins de 30 minutes) et un profil dans le réseau d'experts d'Elementor (portail d'emploi privé pour les concepteurs et développeurs Web).
Avantages et inconvénients
Aucun constructeur de pages n'est parfait, et il en va de même pour ces deux-là.
Voyons les plus grands avantages et inconvénients de Thrive Architect vs Elementor.
Avantages et inconvénients de Thrive Architect
Avantages:
- Édition frontale en direct
- Fonctionne avec n'importe quel thème WordPress
- Fonctionnalités marketing avancées
- Plus de 300 modèles de pages prédéfinis
- Possède un puissant générateur de popup intégré
- Pages de destination intelligentes
- Générateur de thème prospère
- Personnalisation facile avec des couleurs globales
- Mises à jour et révisions constantes
- N'affecte pas négativement la vitesse du site
Les inconvénients:
- Une interface utilisateur complexe peut détourner les nouveaux utilisateurs
- Manque une version gratuite ou une démo gratuite au moins
- Il n'y a pas de support de chat en direct
- Pourrait avoir plus d'éléments de création de page
- Thrive Theme Builder ne fonctionne qu'avec les thèmes inclus
Avantages et inconvénients d'Elementor
Avantages:
- Édition frontale en direct
- Inclut une puissante édition en ligne
- Vous pouvez modifier n'importe quel thème avec le générateur de thème dans Elementor Pro
- Interface utilisateur conviviale et relativement facile à apprendre
- Fonctionne avec tous les thèmes WordPress
- Beaucoup d'options de personnalisation
- Inclut une version gratuite
- Plus de 300 modèles de pages prédéfinis
- Plus de 90 éléments de conception
- Plus de 100 kits Web
Les inconvénients:
- Trop d'options peuvent être trop pour les nouveaux utilisateurs
- Pas assez précis lors de l'affichage d'un aperçu en direct à partir d'un smartphone ou d'une tablette
- La création de widgets personnalisés peut être compliquée
- Le style personnalisé ne fonctionne parfois pas

Vitrine Elementor Pro
Voir les vrais sites Web construits avec Elementor Pro
Verdict final
Après avoir parcouru ce guide de comparaison complet d'Elementor vs Thrive Architect, nous pouvons conclure que les deux offrent d'excellentes fonctionnalités.
La seule différence majeure est que Thrive Architect est davantage orienté vers les spécialistes du marketing en ligne , c'est pourquoi il est livré avec une suite complète de produits axés sur la conversion.
Thrive Architect est-il meilleur qu'Elementor, ou est-ce l'inverse ?
Si vous avez besoin d'un puissant générateur de pages frontales optimisé pour la génération de prospects, Thrive Architect est plus logique. C'est parce qu'il fait partie de Thrive Suite, qui comprend Thrive Leads, Thrive Optimize et plus encore.
Si vous voulez économiser beaucoup d'argent et utiliser un éditeur plus intuitif pour les débutants, essayez Elementor.
Bien sûr, vous pouvez développer ce dont les deux constructeurs de pages sont capables avec des plugins tiers pour en tirer encore plus.
Qu'en penses-tu? Quel constructeur de page est le meilleur ? Aimez-vous ce que Thrive Architect a à offrir, ou Elementor est-il plus votre style ? Quels autres plugins WordPress de création de pages voudriez-vous que nous comparions ?
Faites-nous savoir dans les commentaires ci-dessous!
Elementor vs Thrive Architect – FAQ
🎨 Consultez la revue ultime d'Elementor ici ➡️
🔔 Vérifiez également :
- Castor Builder contre Elementor
- Divi contre Elementor
- Elementor contre Visual Composer
- Gutenberg contre Elementor
- Oxygène vs Elementor
- SiteOrigin contre Elementor
- Brizy contre Elementor
- Divi contre Thrive Architect