5 règles intemporelles pour créer des applications Web intuitives
Publié: 2019-11-08
Que vous développiez une application mobile, un site Web ou une application Web, l'interface utilisateur et l'expérience utilisateur sont les éléments clés qui définissent le succès de votre produit. Toute l'action se déroule dans l'interface du produit. Vos clients comptent sur l'interface utilisateur pour traiter les informations qu'ils voient et pour profiter pleinement de votre produit.
Par conséquent, l'expérience utilisateur perçue par vos clients est directement proportionnelle à l'interface utilisateur de votre produit. Nous savons tous qu'une bonne interface utilisateur englobe des fonctionnalités sans faille, des performances élevées et, bien sûr, un design esthétique.
Si une application Web difficile à utiliser, n'est pas intuitive et n'ajoute aucune valeur à vos visiteurs, vous vous rendrez vite compte que vous n'obtenez pas les résultats escomptés. Donc, si vous souhaitez engager pleinement vos visiteurs et offrir une expérience d'application Web immersive, vous devrez vous assurer qu'elle dispose d'une interface utilisateur sans faille.
Vous vous demandez ce qui rend une interface utilisateur parfaite :
Clarté:
L'interface utilisateur est propre et exempte de toute ambiguïté. Les utilisateurs peuvent facilement interagir avec sans faire d'erreur.
Réactivité :
Le produit a une bonne vitesse et ne se sent pas lent. Il fournit également des commentaires aux interactions des utilisateurs pour montrer que les données de l'utilisateur sont traitées avec succès.
Familiarité:
La familiarité est quelque chose qui vous donne l'impression d'avoir déjà rencontré ce produit. Même si vos utilisateurs n'ont jamais expérimenté votre application auparavant, vous pouvez toujours vous familiariser avec l'interface utilisateur. Par exemple, utiliser les barres de menu hamburger et d'autres icônes de navigation familières.
Esthétique:
Une bonne interface utilisateur vise à offrir une bonne expérience utilisateur. Rendre votre interface utilisateur belle et attrayante offrira une expérience agréable à vos utilisateurs et ils auront tendance à passer plus de temps à interagir avec votre application.
Efficacité:
Comme disait mon professeur d'anglais, "Le temps c'est de l'argent et de l'argent que nous n'avons pas". Lorsque les utilisateurs optent pour votre technologie, ils s'attendent à faire leur travail avec moins de temps et d'efforts. Une bonne interface utilisateur ajoute de la valeur à votre vie quotidienne et est efficace.
Ci-dessous, j'ai rassemblé quelques conseils que vous pouvez suivre pour concevoir une meilleure interface utilisateur. Certains de ces conseils peuvent sembler assez évidents, mais nous avons parfois tendance à les négliger.
5 conseils pour concevoir l'interface utilisateur des applications Web
Ne perturbez pas la familiarité
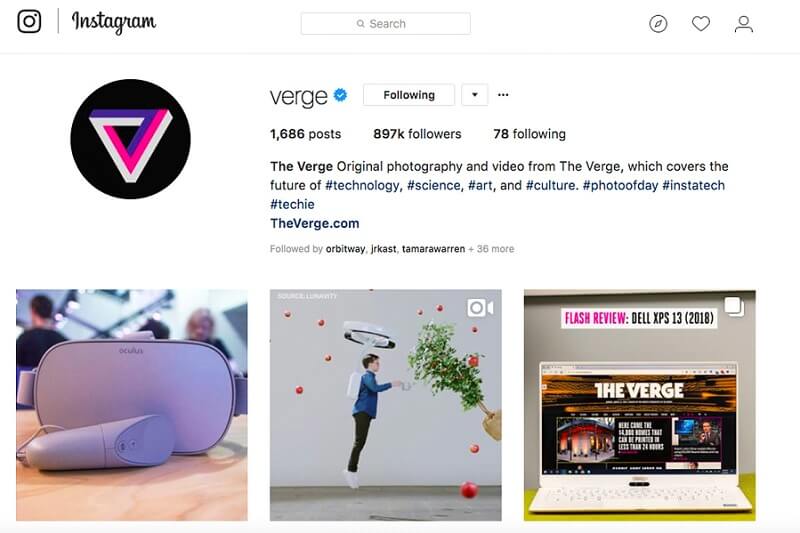
Prenons l'exemple d'Instagram. Nous sommes tous habitués aux fonctionnalités actuelles et aux éléments de l'application. Mais supposons que son application Web ait un logo entièrement différent, ou peut-être qu'au lieu d'appuyer deux fois pour aimer un message, vous deviez effectuer un autre geste. Ne serait-ce pas gênant ?
Personnellement, je ne serais pas disposé à apprendre un tout nouvel ensemble de gestes et de fonctionnalités. En fait, la majorité des utilisateurs abandonneront complètement l'application Web.

C'est la raison pour laquelle tous les systèmes d'exploitation anciens et à venir utilisent des icônes d'application pour permettre aux utilisateurs d'accéder à leurs applications. Ils auraient pu facilement échanger contre une autre forme d'éléments d'interface utilisateur, mais ils ont choisi de ne pas le faire. Cela signifierait que les utilisateurs devraient apprendre un tout nouvel ensemble de gestes chaque fois qu'ils passeraient à un nouvel appareil. Cela entraînerait une mauvaise expérience utilisateur et des clients mécontents.
Ainsi, lorsque vous commencez à concevoir l'interface utilisateur de vos applications Web, essayez d'adopter des modèles de conception familiers, tels que :
- Couleurs familières (telles que le rouge pour mettre en évidence les erreurs et les alertes)
- Icônes familières (telles que l'icône d'enveloppe pour indiquer quand un utilisateur reçoit un message)
- Procédures de navigation familières (par exemple, navigation dans le menu latéral)
Moins est plus
J'ai rencontré de nombreuses startups de développement d'applications et des débutants qui font tout leur possible pour créer une application mobile exceptionnelle. Ils s'assurent que chaque élément de conception et chaque étape de développement sont exécutés sans faille. Ils remplissent l'application avec un contenu détaillé et de multiples fonctionnalités. Mais selon vous, que se passe-t-il lorsque vous ajoutez trop de fonctionnalités et de contenu dans une application Web ? Il devient lent.
Si vous regardez en arrière les facteurs qui font une bonne interface utilisateur, vous constaterez que la « vitesse » est l'un de ces facteurs. Donc, si votre site Web semble encombré et qu'il se charge plus lentement qu'une tortue, personne ne sera intéressé par l'utilisation de votre application Web.

Donc, chaque fois que vous pensez que ce serait une bonne idée d'ajouter un autre bouton ou une fonctionnalité, demandez-vous, « est-ce vraiment nécessaire ? »

Si votre application fonctionne bien sans l'élément, épargnez-vous des efforts inutiles.
Fournir une réponse
Imaginez ceci, vous tapez un message à envoyer à votre ami, après avoir fini de taper, vous appuyez sur le bouton d'envoi. Mais vous n'obtenez aucune confirmation que l'action a été effectuée. Aucun texte ne vous indique que votre message a été "envoyé" ou qu'il a "échoué". J'appelle ces types de boutons et d'onglets "sans réponse". Ne redoutez-vous pas les boutons qui ne font rien ?
Il y a quelques jours, j'étais tombé sur ce site, j'aimais beaucoup leur blog, alors j'ai décidé de contacter leur éditeur. Je suis allé sur leur 'page des auteurs contributeurs' et j'ai commencé à remplir le formulaire (pour présenter mon idée). J'ai dit le sujet sur lequel je voulais écrire, ainsi que son résumé ainsi que ma biographie. Après avoir terminé, j'ai appuyé sur le bouton "envoyer". Mais rien ne s'est passé, j'ai encore frappé (mais pas de réponse). Alors là, j'étais assis à me demander si mon pitch avait été envoyé ou échoué. Je n'en avais aucune idée. J'étais vraiment frustré.
Si vous souhaitez éviter que cela ne se produise, assurez-vous que votre interface utilisateur est réactive et que ses éléments fournissent des commentaires. Voici comment procéder :

- Utiliser des animations : vous pouvez utiliser des animations comme retour visuel. Avec des animations, vous pouvez montrer à vos utilisateurs si une certaine tâche a été accomplie ou non. Par exemple, les bascules, les interrupteurs (vert/rouge) et les coches ou croix.
- Texte : pour éviter que les utilisateurs n'appuient plusieurs fois sur le même bouton, dites-leur plutôt ce qui se passe. Vous pouvez afficher du contenu tel que "chargement", "envoi" ou "veuillez patienter".
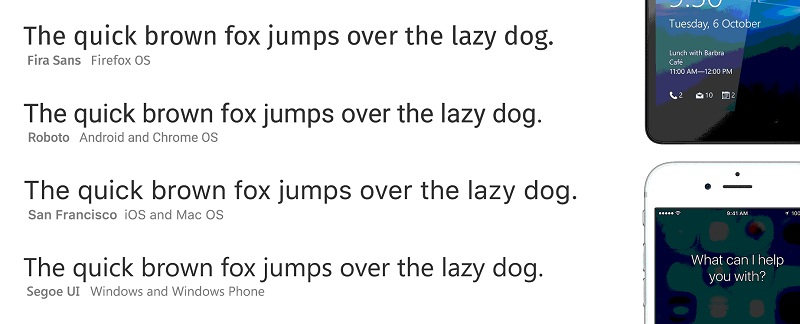
Utilisation des polices système
Je dirais que "l'utilisation des polices système" est une autre façon de développer un sentiment de familiarité. Les utilisateurs seront beaucoup plus à l'aise avec votre application Web si elle peut être optimisée pour correspondre à leur système d'exploitation. Cela peut être fait en concevant et en implémentant différents onglets, boutons et menus pour des plates-formes individuelles. Une autre stratégie très simple mais efficace serait d'utiliser les "polices préférées du système", ces polices sont différentes pour différents systèmes d'exploitation.

La mise en œuvre de cette stratégie contribuera grandement à améliorer l'expérience utilisateur de vos visiteurs. L'utilisation des polices système est une chose que vous ne devriez jamais omettre de votre interface utilisateur.
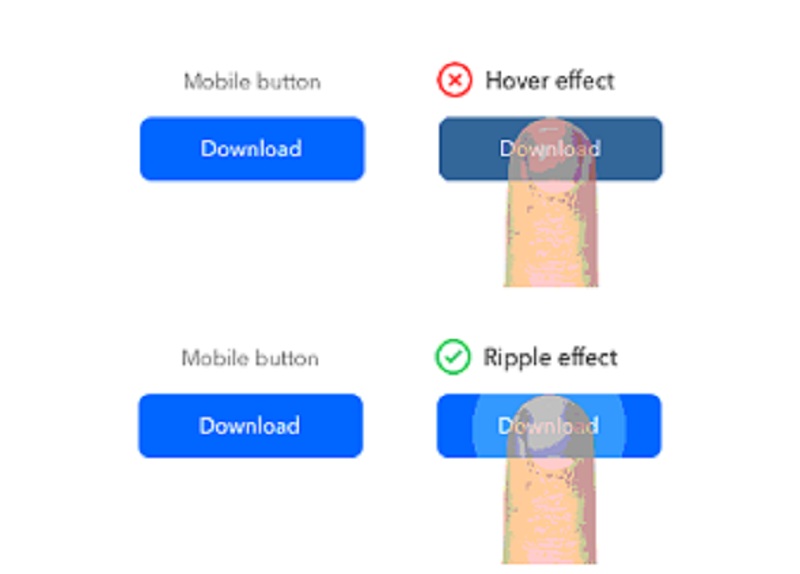
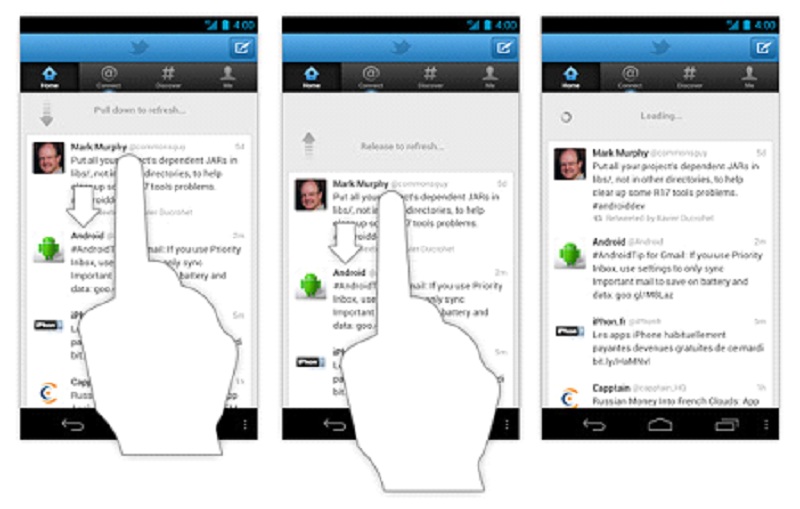
Interactions tactiles sans faille
Si vous voulez faire un effort supplémentaire et vraiment impressionner vos visiteurs, je vous suggère d'utiliser des interactions tactiles avancées. Des interactions tactiles sans faille peuvent offrir une expérience utilisateur exceptionnelle et améliorer votre interface utilisateur d'un jalon. Cependant, ils sont très difficiles à mettre en œuvre. Des gestes tels que "glisser pour rejeter" et "tirer pour actualiser" sont vraiment engageants, mais seulement s'ils fonctionnent comme prévu.

Une fois que vous avez intégré ces interactions tactiles sur vos applications Web, assurez-vous qu'elles fonctionnent parfaitement sur de vrais appareils.
Autres techniques pour concevoir une interface utilisateur intemporelle pour vos applications Web
- Utilisez des espaces blancs dans la conception de votre application Web. Cela ajoutera de la clarté et fournira une interface utilisateur propre.
- Utilisez des couleurs pour transmettre efficacement votre message à vos visiteurs. C'est ce qu'on appelle aussi le « codage couleur ».
- Utilisez des animations dans l'interface utilisateur. Des animations peuvent être utilisées dans les commandes et les widgets pour offrir une expérience utilisateur plus attrayante.
- Utilisez toujours des icônes claires à comprendre et familières. Par exemple, une loupe pour la fonctionnalité 'recherche'.
- Rendez votre interface responsive en utilisant des indicateurs de chargement.
Emballer:
La société de développement d'applications Web personnalisées est le besoin croissant de l'heure. Ils permettent aux entreprises et aux développeurs d'offrir une meilleure expérience Web à leurs visiteurs sur leurs smartphones. Avec l'aide des conseils mentionnés ci-dessus, vous pouvez créer une application Web intuitive qui offre une expérience utilisateur incroyable.
Biographie de l'auteur :
Zubair Hassan est un expert en marketing numérique. Il adore travailler pour des entreprises qui ont besoin de ses compétences dans le domaine du marketing pour commercialiser leurs produits et se démarquer. Il peut vous proposer des outils et des stratégies pour que vous puissiez entrer en contact avec vos clients et pouvoir communiquer avec eux via toutes les plateformes de médias sociaux populaires de votre choix. Veuillez le contacter pour plus de détails sur la façon dont il peut vous aider dans vos aspirations numériques.
