Top 12 des curseurs jQuery Image & Gallery gratuits 2022
Publié: 2022-08-04Les développeurs et les concepteurs recherchent continuellement le meilleur moyen possible de combiner des informations visibles telles que des vidéos et des images en ligne dans les conceptions de sites Web, sans compromettre la connaissance des consommateurs et le rythme de chargement des pages Web. C'est une approche ardue de faire ces intégrations sans avoir besoin de l'aide de plugins externes et de bibliothèques JavaScript. Le remède le plus prometteur que nous ayons observé dans les années modernes a été les curseurs d'impression et de galerie jQuery. Ces instruments permettent de manipuler des articles visibles de manière compacte et efficace. Avec une petite activation de systèmes tels que PHP, Ajax et JavaScript, nous pouvons acquérir un avantage total sur ces plugins jQuery pour créer des widgets matériels visibles clairs et fluides qui aideront tout développeur et concepteur à réaliser les plans de site Web envisagés de manière transparente.
Google Research a également été assez préoccupant pour les constructeurs qui souhaitent utiliser les plugins d'articles visuels jQuery. C'est pour la raison qu'il faut normalement un type particulier de plugin pour être totalement compatible avec les derniers critères de recherche, et pour que le contenu écrit visible soit indexé dans la position initiale.
De nombreux sliders/diaporamas sont également parfaitement adaptés à vos installations WordPress. Ils donnent également des plugins individuels pour cette intégration. Nous sommes ouverts aux suggestions d'intégration de curseurs jQuery supplémentaires dans cet enregistrement. Nous attendrons avec impatience vos conseils dans les commentaires !

En entrant sur la page d'accueil de Swiper, cela ressemble à l'expérience d'Ionic Framework, et pour des raisons supérieures. Swiper est l'ingrédient par défaut pour les capacités de curseur dans le cadre ionique. C'est aussi le curseur par défaut pour Framework7. Swiper est un curseur tactile gratuit pour les équipements mobiles. Il utilise des effets de transition optimisés pour le matériel et ressemble à une intégration indigène dans vos tâches iOS, Android, Windows Home et Desktop. Swiper complétera les applications cellulaires, les réseaux mobiles et les sites Web cellulaires.
De plus, Swiper utilise une disposition flexible à la mode comme structure de diapositives. Cela résout un grand nombre de défis et permet de gagner du temps avec les calculs de dimensions. Ces types de structure vous permettent également de configurer la grille Slides en appliquant du CSS pur. Swiper est également livré avec une API extrêmement abondante pour créer votre pagination, vos boutons de navigation, vos résultats de parallaxe et bien d'autres encore.

Les widgets et applications de présentation sont normalement créés en utilisant des langages de programmation indigènes comme applications spécifiques. Mais cette fois, le plugin Presentation Slideshow utilise complètement jQuery et nous apporte un plugin sensible qui ressemblera à un logiciel natif. Bien que les présentations courantes bénéficient des fonctionnalités du clavier pour la navigation, cette bibliothèque tire parti de la conversation au clavier et à la souris pour toute l'échelle d'interaction. La base de code pour celui-ci est assez simple. Par conséquent, le style ne sera pas vraiment un problème. Présenté par Claudia Romano au nom de CodyHouse.

Un peu de JavaScript, un peu de HTML5 et une touche de CSS3 sont ce qui rend ce slider simple. John Urbank partage son plan d'un curseur jQuery très simple sur CodePen. C'est un site internet permettant aux développeurs et designers de partager leurs créations porte d'entrée pour la découverte, l'optimisation et l'utilisation standard. La démo par défaut ne montre qu'une option de curseur de texte. Mais, avec quelques modifications, tout individu peut contenir du contenu visuel comme des images et des clips vidéo.

Vous pouvez toujours aller plus loin et embellir votre projet avec un curseur percutant. Heureusement, vous n'avez pas besoin de développer des problèmes à partir de zéro. Vous n'avez même pas besoin d'investir un centime, car tous les curseurs de galerie d'impression distincts basés sur jQuery que nous avons ici sont absolument gratuits. Certes, cela intègre Sequence.js. Mais vous pouvez utiliser l'outil pour d'autres besoins, comme les affichages, les bannières et bien plus encore. En bref, si vous recherchez une application dépendante de l'action, Sequence.js l'est.
Sequence.js est absolument polyvalent et extensible, fonctionnant sur tous les produits et navigateurs Web populaires. De plus, il prend également en charge le contact et les transitions en douceur. Un grand merci aux thèmes prêts à l'emploi et à plus de 30 solutions et choix, vous pouvez facilement adapter Sequence.js à vos besoins.

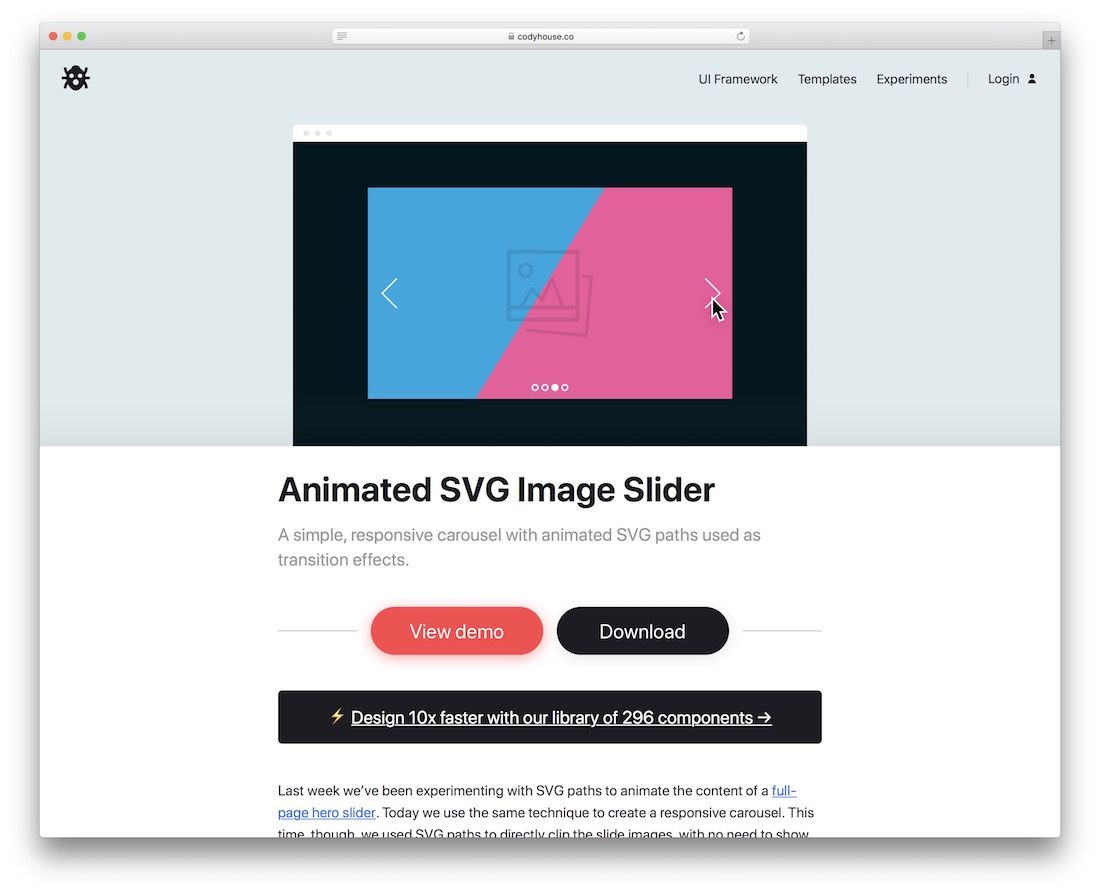
L'équipe de CodyHouse est au meilleur de son sport en ce qui concerne les plugins jQuery modernes et réactifs. Créez de superbes curseurs jQuery et décidez d'utiliser 3 résultats SVG différents pour la transition de photos d'une à l'autre. Un autre développement propose un curseur d'image SVG animé qui tire parti d'une approche de glissement d'image traditionnelle, amplifiant les effets de changement de SVG. Si vous avez des problèmes avec celui-ci pour travailler, la section des commentaires sur CodyHouse est un bon endroit pour commencer votre recherche pour une réponse.


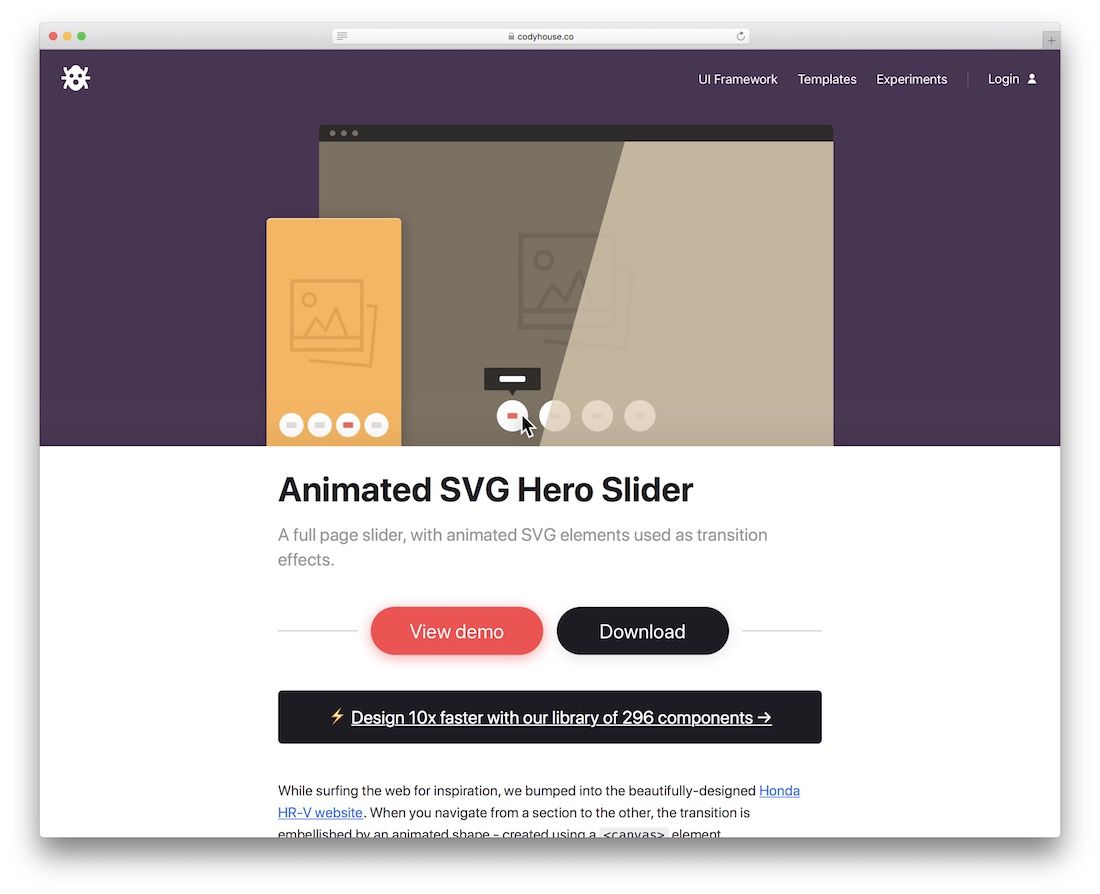
CodyHouse s'efforce de rendre l'idéal du savoir-faire Web contemporain. Nous sommes déjà la 3e mention de ces gars dans notre liste, nous examinons un superbe curseur jQuery optimisé SVG supplémentaire qui utilise l'animation pour créer de beaux effets de curseur. Celui-ci fera un excellent travail pour les applications et les tâches de site Web qui doivent avoir des sélections complètes de curseurs de page Web pour les pages Web du World Wide Web ou du contenu écrit par vous-même. Le webmaster peut spécifier différents produits de site Web et les publier sur le site d'entrée lors de la mise en ligne. Ensuite, la personne peut simplement rechercher par les éléments en amplifiant une influence de page Web glissante.

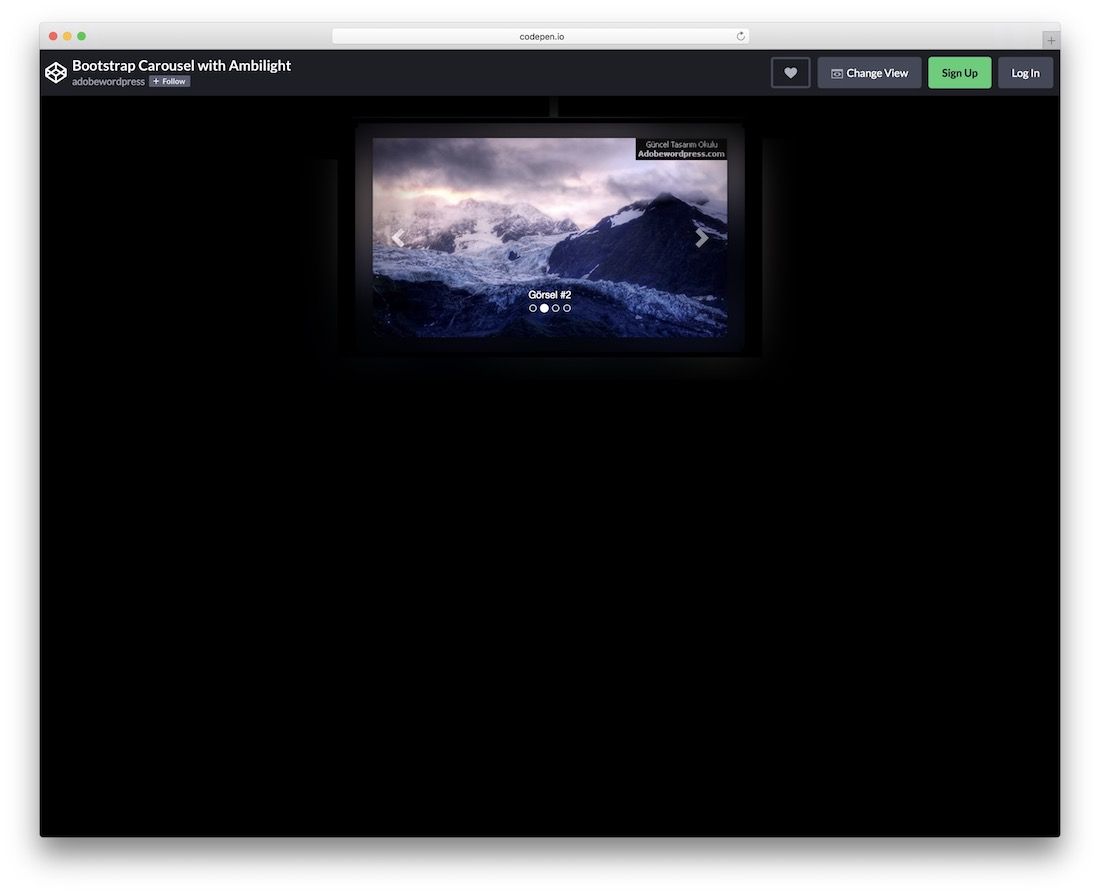
Bootstrap n'a pas été un identifiant récurrent dans notre liste de curseurs jQuery. Continuez, les hommes d'Adobe WordPress brisent cette barrière en fournissant un plugin de curseur spécial qui utilise un résultat Ambilight pour rendre l'expérience de travail du curseur beaucoup plus privée et attrayante pour un personnage et une foule particuliers. Le curseur est absolument réactif et utilise une minuterie modifiable et automatisée pour basculer en fonction des éléments de curseur spécifiés.

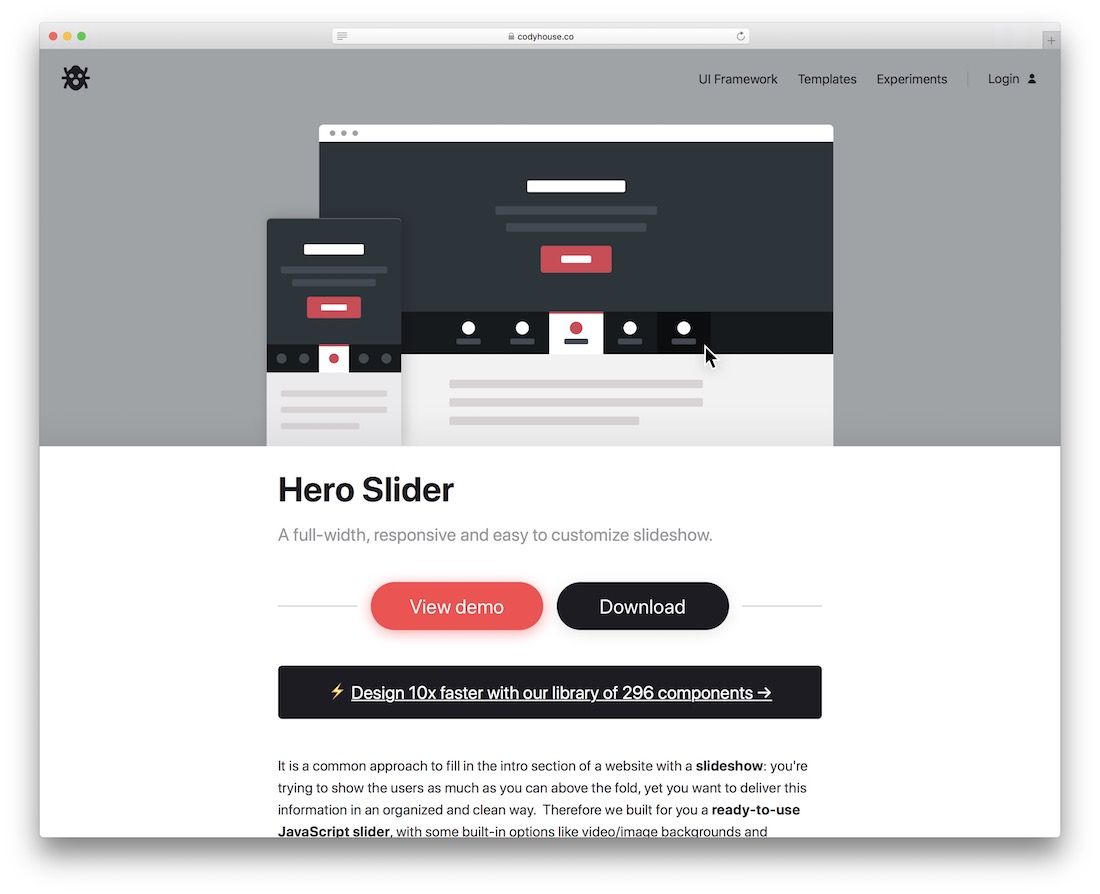
Le dernier plugin de CodyHouse sur notre liste passe par Hero Slider très simple. Ce curseur prêt à l'emploi est doté de fonctionnalités telles que les arrière-plans d'images et de clips vidéo. Il viendra également avec la possibilité d'aligner le texte selon différentes méthodes. Plutôt que de travailler avec des icônes de navigation très simples, il utilise des boutons qui améliorent l'engagement global du curseur. Les boutons offrent la possibilité d'insérer du texte pour aider les utilisateurs à mieux comprendre le futur contenu. Ceci, en échange, les encourage à tourner entièrement le curseur.

Le Super Easy Slider a été conçu avec un seul objectif en tête : la simplicité. Alors que de nombreux curseurs semblent être gonflés de caractéristiques et d'alternatives extensibles, le curseur super simple ne cible qu'un seul facteur. Il s'agit de donner à ses utilisateurs finaux la possibilité d'afficher du contenu glissant sur l'écran sans la graisse corporelle supplémentaire. Présentez vos articles visuels avec les moyens d'incorporer des titres pour chaque élément d'information pour un taux d'engagement élevé.

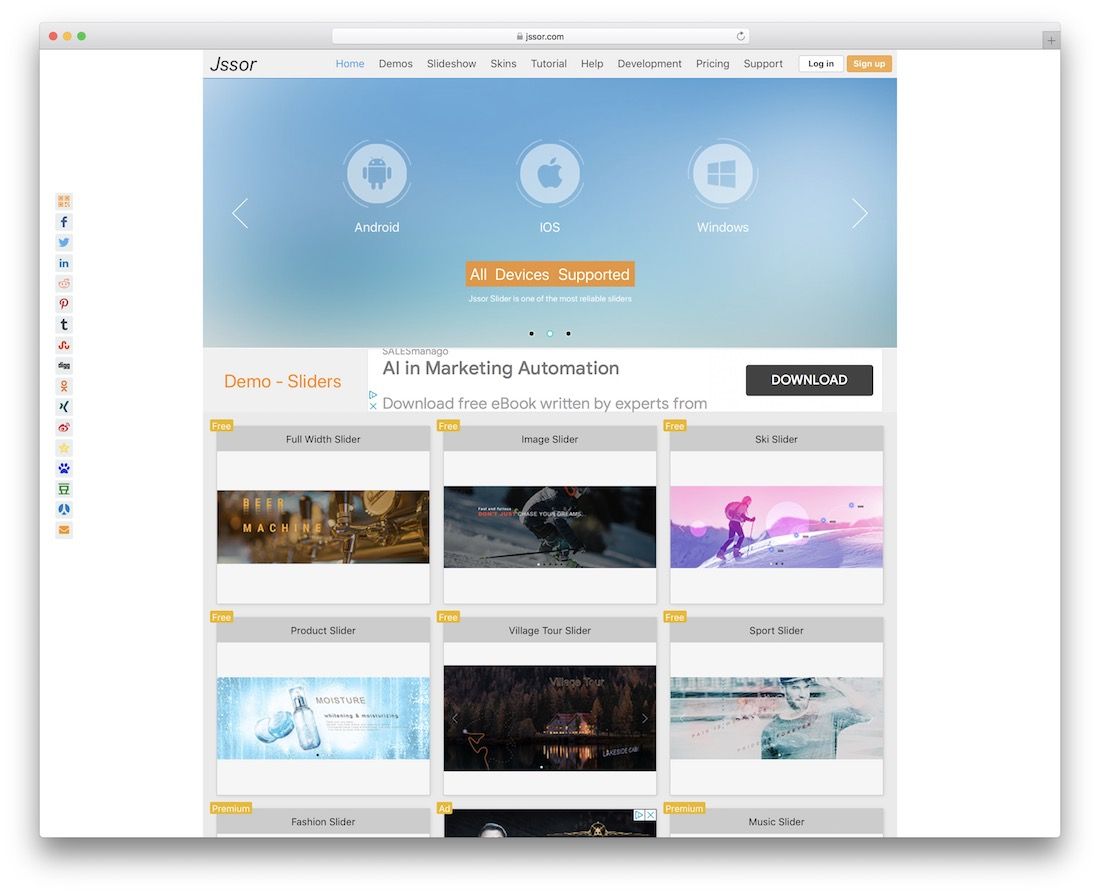
Jssor est probablement la bibliothèque de curseurs jQuery la plus ancienne et la plus riche de cette liste. Avec environ 400 effets de diapositives parmi lesquels choisir les légendes, Jssor a tendance à simplifier la création de diapositives réactives et optimisées pour les cellules pour chaque scénario potentiel individuel possible. Vous pouvez l'utiliser pour le glissement d'articles et le glissement de fmage. Il existe à la fois des variantes jQuery et non jQuery proposées pour les projets à grande échelle. Vous pouvez utiliser Jssor dans le monde réel à l'aide de plus de 30 illustrations de démonstration uniques proposées par la documentation. Il permet à ses employés de gagner du temps et de la productivité au fur et à mesure.

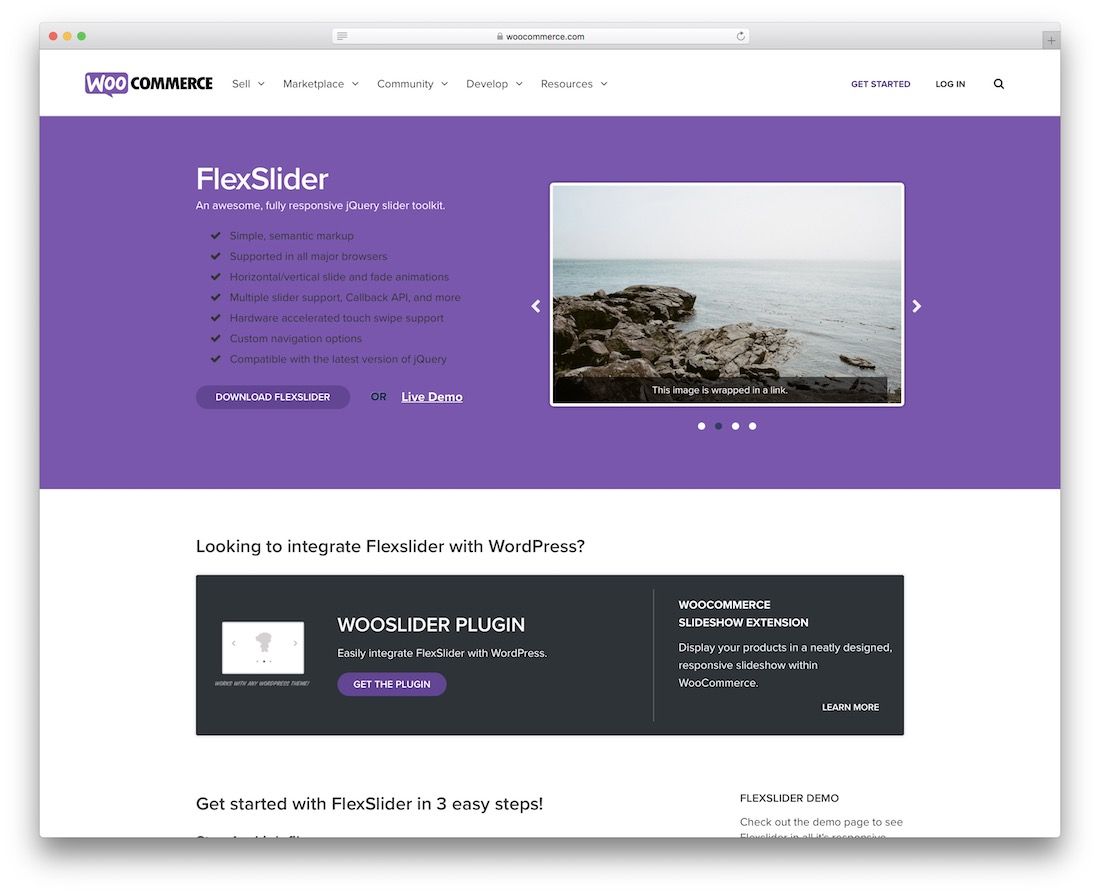
WooCommerce est un nom de maison dans la communauté locale WordPress, et FlexSlider atteint un élan tout aussi significatif que son produit ou service le plus important, WooCommerce. FlexSlider fonctionne en utilisant une tactique de balisage de base et sémantique pour faciliter la combinaison des développeurs dans leurs tâches et applications. L'accélération des composants permet des résultats de balayage et de toucher fluides. Il y a une tonne d'informations d'assistance dans la documentation. Vous pouvez simplement choisir d'utiliser FlexSlider sur votre site de blog WordPress au moyen d'un plugin séparé. Vous ne découvrirez pas un curseur de galerie jQuery beaucoup plus actuel que cela, nous pouvons en témoigner.
Plusieurs plugins de galerie WordPress utilisent FlexSlider principalement en raison des liens profonds entre ce plugin et la communauté locale WordPress.

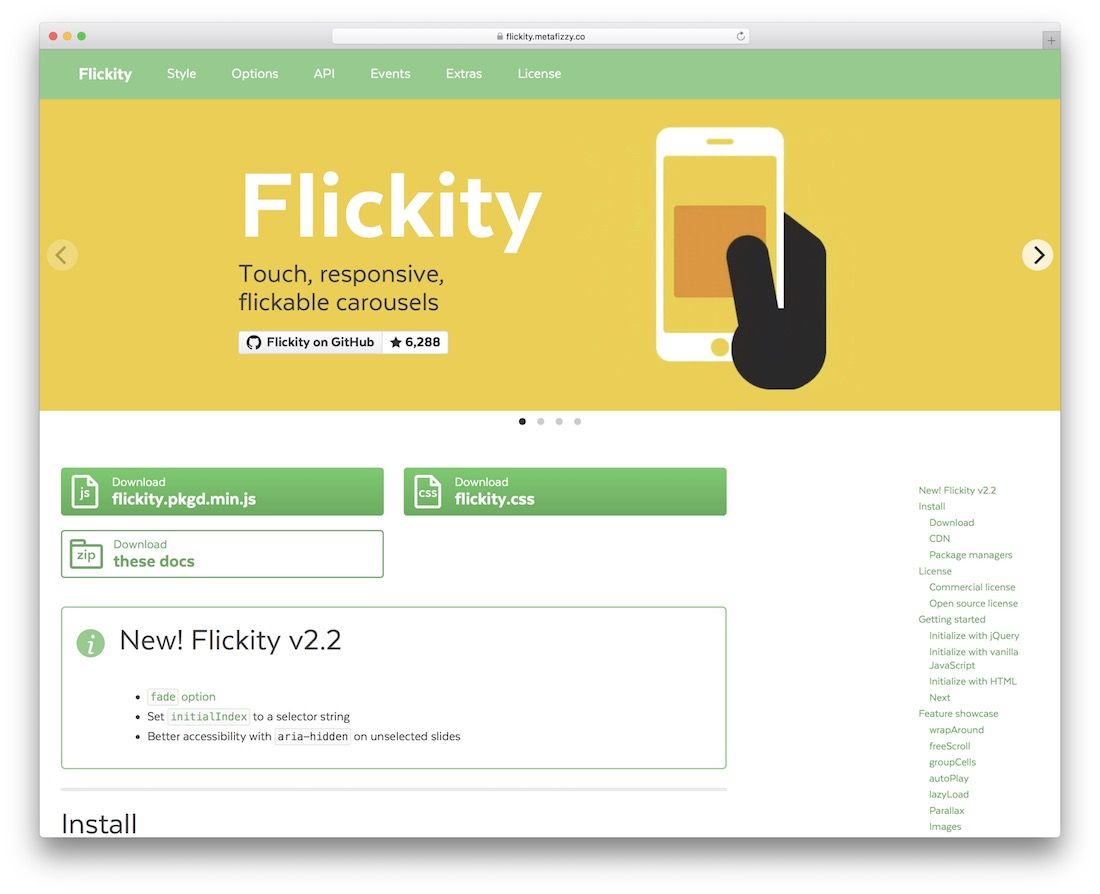
Flickity est une galerie Web et mobile cliquable, absolument réactive et cliquable pour le développeur moderne. Adaptés à la création de diaporamas et de galeries à grande échelle, les possibilités de conception et de style modernes de Flickity sont ce qui incite les constructeurs à revenir pour beaucoup plus.
Faites-nous savoir si vous avez aimé le post.
