Top 20 des tutoriels CSS3 pour améliorer vos compétences en développement Web
Publié: 2022-05-06Les feuilles de style en cascade (CSS) deviennent plus qu'un simple langage pour styliser le Web. Il se transforme lentement en un langage entièrement capable de gérer les aspects de conception dynamiques. À bien des égards, CSS peut remplacer le HTML et le JavaScript traditionnels pour assurer l'interactivité et l'autodépendance des bibliothèques externes et des extraits de code. Tous les styles que nous voyons sur le Web aujourd'hui sont directement via CSS. Alors que la norme continue de croître et de s'améliorer, rester au courant des choses est plus important que jamais. Les navigateurs Web ont rendu le CSS, un peu comme le HTML, ce qui peut parfois signifier que les anciens navigateurs ne sont pas capables de prendre en charge de nouvelles fonctionnalités.
Ces dernières années, il est devenu plus facile de se lancer dans le développement Web frontal et la conception Web. Nous voyons beaucoup plus de tutoriels, de guides et de cours auxquels s'inscrire. Mais en fin de compte, cela revient à la volonté de travailler avec des compétences nouvellement acquises et de les appliquer dans des projets réels. CSS est l'un de ces langages de script qui obligent l'utilisateur à utiliser des modèles et des options de mise en page spécifiques à appliquer à des langages tels que JavaScript et HTML. Lors de la création d'un nouveau site Web avec HTML et CSS, il est préférable de travailler étape par étape pour appliquer pleinement ce qui est appris.
Aujourd'hui, notre objectif est de couvrir les didacticiels CSS3 les plus importants et les plus modernes des principaux développeurs et concepteurs frontaux. Tous les tutoriels ici sont basés sur les dernières normes pour vous aider à devenir une meilleure conception Web. À la fin de l'article, nous mentionnerons également quelques ressources d'apprentissage CSS3 pour un apprentissage plus approfondi. Comme tout langage de programmation, pour mieux comprendre quelque chose, nous devons nous permettre de faire du codage répétitif, soit via une plateforme dynamique en ligne, soit au sein de nos éditeurs de code personnels.
Modification d'images en CSS

L'utilisation d'images dans la conception Web est tout à fait logique, mais l'histoire devient plus technique que cela. Bien qu'il soit amusant d'utiliser des photos de votre choix dans vos conceptions Web, il y a parfois des choses que nous devons prendre en compte. La taille du fichier image est-elle appropriée pour notre projet ? Pouvons-nous ajouter des filtres via CSS plutôt que via des applications externes comme Photoshop ? Que pouvons-nous faire avec CSS pour améliorer l'apparence de nos photos ? Una Kravets nous emmène dans un voyage de 15 minutes. Elle y parle de l'édition d'images CSS et de la façon dont nous pouvons transformer CSS pour qu'il agisse davantage comme une plate-forme logicielle d'édition d'images autonome, plutôt que comme un simple moyen de manipuler les aspects de conception.
Utilisation du CSS moderne pour créer une grille d'image réactive

Continuant avec le sujet des images, nous avons ici George Martsoukos. Il présente un didacticiel simple et léger sur l'utilisation des fonctions CSS3 modernes pour créer des grilles d'images réactives. Les grilles d'images (ou parfois appelées galeries) consistent à afficher du contenu visuel dans le contexte d'une grille. Ces types de grilles deviennent utiles pour ceux qui partagent leurs photographies ou utilisent une grille d'images pour élargir les éléments de leur portefeuille. Dans ce didacticiel, George nous explique comment s'assurer que les grilles que nous créons seront également réactives aux applications de bureau et mobiles.
Notes de rappel CSS

Les notes et les guides de style sont la force motrice de nombreux concepteurs de sites Web. Nous devons nous rappeler de mettre de côté nos ressources de notes préférées pour une référence future plus facile. Et en ce qui concerne CSS3, les CSS Refresh Notes font partie des favoris de la communauté GitHub ; des centaines d'étoiles et de nombreuses contributions de la communauté sur la manière d'étendre cette ressource pour qu'elle soit la meilleure qui soit. CSS Refresh Notes se concentre sur les aspects les plus cruciaux du développement CSS3. Il permet également aux concepteurs d'accéder rapidement aux notes de référence pour la plupart des fonctionnalités CSS3. Qu'il s'agisse de positionnement ou de sélecteurs pour lesquels vous avez besoin d'aide, peut-être de requêtes multimédias pour une conception réactive ou de la meilleure façon d'utiliser SVG dans vos modèles de conception CSS3, ces notes vous seront utiles même si vous ne le pensez pas.
Variables : l'épine dorsale de l'architecture CSS

Ces dernières années, les préprocesseurs ont pris leur envol, des frameworks simples et des ensembles d'outils qui permettent aux concepteurs d'étendre les fonctionnalités CSS3 de base avec des mixins, des fonctions et des variables. Vous vous attendez généralement à voir le type de fonctionnalités dans un langage de programmation codé en dur comme JavaScript. On peut dire que tout le monde devrait maîtriser CSS3 pour coder sans utiliser de préprocesseurs en douceur. Pourtant, des choses comme le temps de développement restent importantes. Les variables aident à utiliser CSS3 dans un environnement plus dynamique. C'est pourquoi Karen Menezes a rassemblé l'un des contenus les plus complets que vous puissiez trouver sur ce sujet.
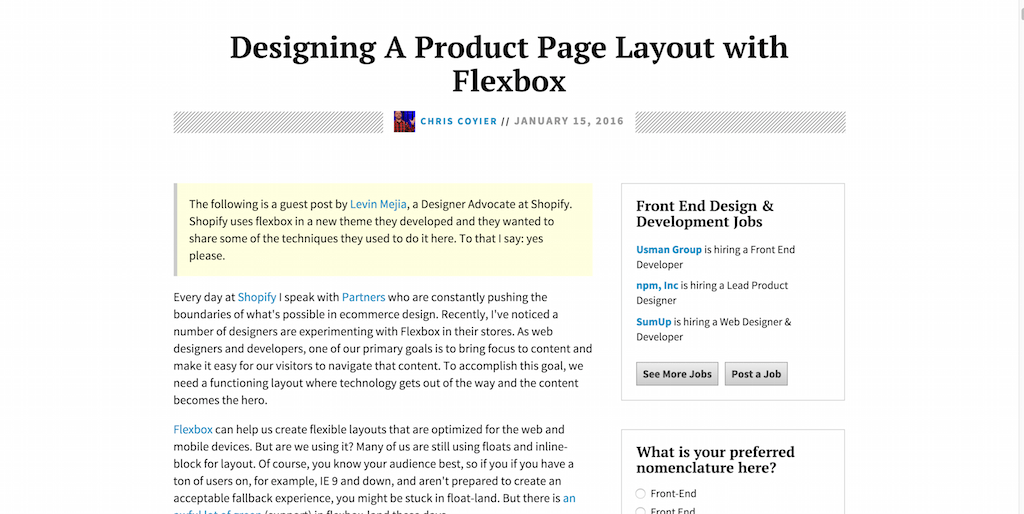
Concevoir une présentation de page produit avec Flexbox

Flexbox est un nouveau mode de mise en page CSS3 visant à aider les concepteurs à optimiser au mieux leurs conceptions pour divers appareils. La nouvelle fonction est encore assez nouvelle et étrangère à beaucoup, mais l'utilisation de Flexbox devient de plus en plus populaire dans des domaines comme le commerce électronique. Ce didacticiel CSS3 provient de l'équipe de Shopify, où ils expliquent comment ils ont réussi à créer l'un de leurs nouveaux modèles Shopify avec l'aide de Flexbox, ce que le processus a pris et à quoi ressemblait le résultat final. Connaissant la réputation de Shopify sur le marché du commerce électronique et se livrant au didacticiel nous-mêmes, cela pourrait être l'un des guides les plus pratiques pour vous aider à mieux comprendre Flexbox et comment vous pouvez commencer à l'utiliser dans vos propres conceptions Web.
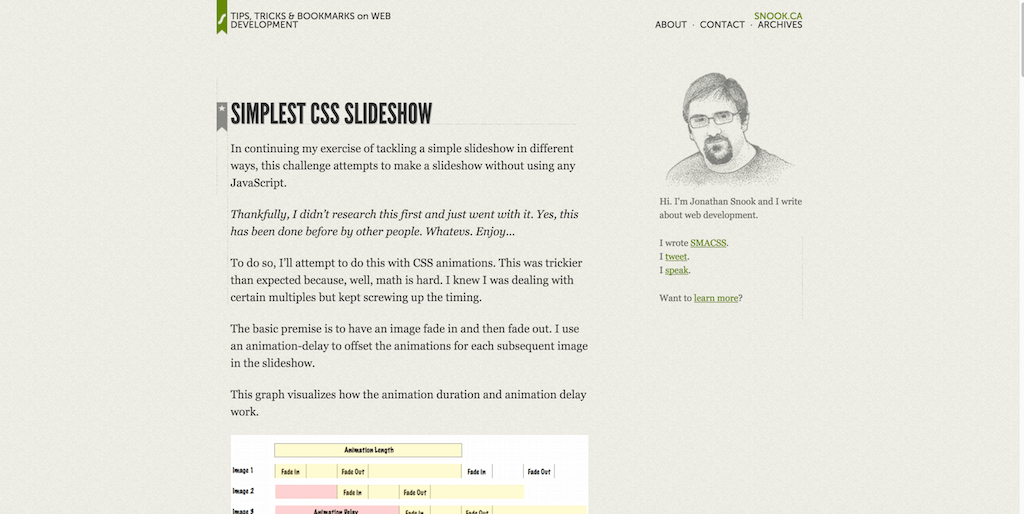
Diaporama CSS le plus simple

Un diaporama avec CSS3 ? Cela doit être impossible ! Ces concepts sont généralement destinés à des langages tels que JavaScript ou jQuery. Ces langages facilitent la création de contenu dynamique lors de vos déplacements. Mais qu'en est-il de CSS3 ? Jonathan Snook ne nous promet rien de nouveau, il nous donne plutôt un exemple de la façon dont nous pouvons utiliser les effets d'animation CSS3 pour créer des expériences de diaporama sans avoir à utiliser de ressources externes, comme JavaScript par exemple. Son petit tutoriel d'introduction aux animations CSS3 est l'exemple parfait de la façon dont la créativité l'emporte sur le doute.
Modules CSS — Résoudre les défis du CSS à grande échelle

CSS se développera inévitablement au-delà de ses limites actuelles, tout comme JavaScript l'a fait. En repensant au passé très ancien de CSS, nous avons parcouru un long chemin depuis la capacité de manipuler les couleurs et l'apparence des éléments. De nos jours, CSS fournit une boîte à outils beaucoup plus complexe pour les développeurs qui souhaitent résider dans un seul langage pour faire tout leur tâches de développement. Les modules CSS sont destinés à aider les développeurs à mieux aligner leur code CSS qui peut ensuite être mis à l'échelle lorsque l'application ou le projet commence à devenir incontrôlable. Dans ce magnifique tutoriel, Tom Cornilliac nous explique comment combiner différentes feuilles de style et les utiliser comme modules pour nos projets que nous lançons via des frameworks comme React. Qui savait que l'importation de feuilles de style et l'accès à leurs fonctions prédéfinies seraient faciles.
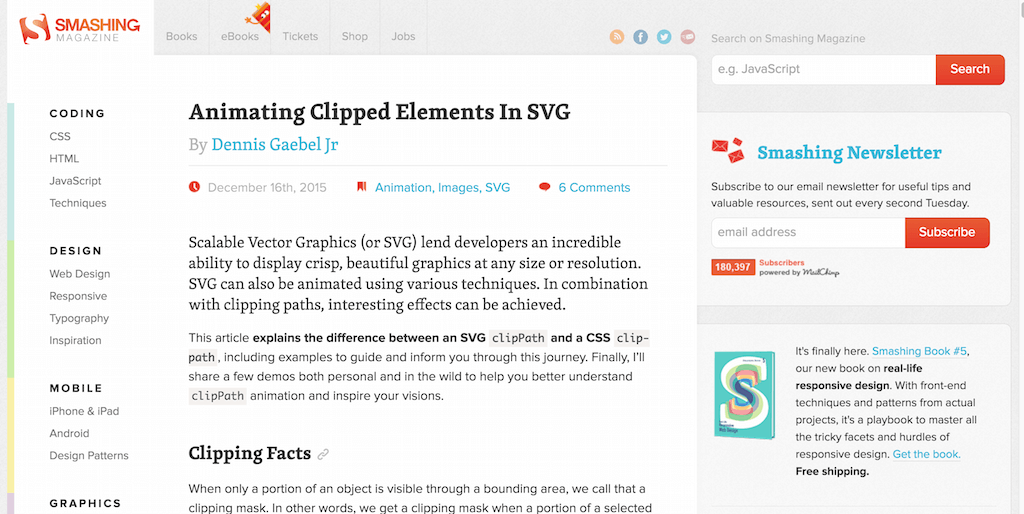
Animation d'éléments découpés en SVG

Les animations SVG et CSS3 font partie des sujets les plus en vogue dans le développement Web. C'est grâce au fait que nous commençons à nous éloigner de la nécessité d'utiliser des images et des fichiers d'animation lourds pour afficher notre contenu, et à la place, les concepteurs apprennent à imiter ces animations exactes en utilisant des langues natives pour le navigateur. Dennis Gaebel Jr nous donne un aperçu de l'utilisation de l'écrêtage CSS pour obtenir des effets d'animation époustouflants et de l'utilisation de visuels vectoriels époustouflants.
CSS expressif

Expressif est un terme inventé dans la communauté des développeurs depuis un certain temps. C'est un terme vaguement emprunté au concept d'expressivité dans les langages de programmation. Un langage de programmation est généralement considéré comme expressif s'il vous permet d'exprimer naturellement vos pensées dans un code facile à comprendre. Généralement, « expressif » n'est pas quelque chose de nouveau. Les développeurs en ont parlé pendant des années auparavant. Pourtant, chaque fois qu'une nouvelle fonctionnalité est publiée dans la nature, il faut un certain temps aux développeurs et en particulier aux concepteurs pour s'adapter à leur flux de travail expressif, de sorte que parfois les projets peuvent devenir désordonnés et pris dans trop de fonctions essayant de fonctionner toutes en même temps. Expressive est l'approche légère de l'écriture de code qui fonctionne bien, a une belle apparence et est facile à entretenir. Utilisez-le comme guide de style et n'oubliez pas d'exprimer votre gratitude à l'auteur ; Jean Polacek.

Animation en conception réactive

Comme nous l'avons déjà appris tout au long de l'article, les animations et le responsive sont deux sujets très brûlants pour les concepteurs, et combiner les deux devient de plus en plus intéressant pour ceux qui souhaitent véritablement tester les limites des capacités de développement Web modernes. Val Head a publié un article très perspicace sur l'utilisation des animations CSS3 dans les conceptions Web réactives et sur la meilleure façon de présenter ces animations là où elles ne perdent pas leur valeur. Occupe l'article avec plusieurs démonstrations de vitrine d'autres sites Web à succès qui ont établi leurs animations sur des appareils de bureau et mobiles.
Pourquoi je suis enthousiasmé par les variables CSS natives

Les propriétés personnalisées CSS, également connues sous le nom de variables, aident les développeurs CSS3 à accélérer le processus de développement CSS3 en activant la fonctionnalité dynamique. Les préprocesseurs font cela depuis un moment maintenant. Beaucoup se sont déjà adaptés à l'idée d'utiliser un préprocesseur en permanence. Pourtant, inévitablement, toutes ces fonctionnalités (disponibles dans la norme) se retrouveront dans les navigateurs modernes. Rien de mieux que de développer en environnement natif, sans avoir à se soucier de la maintenance et de la fiabilité des logiciels externes. Ingénieur Google, Philip Walton a pris son temps précieux pour mettre en place un travail très perspicace sur la nouvelle fonctionnalité CSS, et pourquoi la communauté devrait adopter un tel changement, et ne pas se soucier de choses stupides comme l'apparence de la syntaxe.
Animation du cœur de Twitter en CSS complet

Twitter a été partout dans l'actualité, et pour de nombreuses bonnes raisons. L'une de ces raisons était que Twitter a décidé de remplacer le bouton "Favoris" par une icône "Amour". Il s'agit d'une décision audacieuse mais nécessaire pour établir une atmosphère plus communautaire autour du site. L'annonce a été faite sur l'un des comptes officiels de Twitter, via une image GIF animée. Il présentait une animation cool "heart splash" accompagnée de texte. Nicolas Escoffier, un designer, était intéressé à voir s'il serait capable de hacker une animation similaire en utilisant uniquement du CSS3 pur, et devinez quoi — il a réussi, et la communauté ne pouvait pas être plus heureuse !
Sérieusement, utilisez des polices d'icônes

SVG rend le Web meilleur. Même si les développeurs doivent tenir compte du fait que beaucoup naviguent encore sur le Web à partir de versions obsolètes de systèmes d'exploitation mobiles, et une telle compréhension oblige le développeur à travailler très dur pour que les choses fonctionnent. D'autres apprennent encore les polices d'icônes. Mais cette fonctionnalité devient très populaire sur les marchés des développeurs modernes où les développeurs souhaitent créer des expériences fluides et agréables avec lesquelles travailler.
Agrandissement du produit CSS — sans JavaScript

Dans le commerce électronique, le zoom avant et le grossissement permettent aux clients de zoomer plus près du produit et d'explorer ses aspects les moins visibles. C'est un effet cool à avoir, mais pour beaucoup, c'est essentiel au succès de leur entreprise. Michael Weaver est un hacker CSS3 qui a eu l'idée de créer un widget de grossissement sans utiliser de code JavaScript, un exploit qu'il a accompli. Désormais, n'importe qui peut parcourir son code et créer des widgets similaires sur ses sites.
Tableaux vraiment réactifs utilisant CSS3 Flexbox

Les tableaux nous aident à aligner nos informations de manière plus conviviale. Parfois, un élément de table bien stylé n'apparaît même pas comme tel. Mais avec l'extensibilité de jQuery, HTML5 et JavaScript, nous pouvons faire en sorte que nos tableaux agissent plus comme des documents Excel qu'autre chose. Vasan Subramanian a publié un tutoriel approfondi sur l'utilisation de la fonctionnalité Flexbox de CSS3 pour créer des tableaux époustouflants et réactifs pour votre prochain projet de site Web ou d'application.
Optimiser la livraison CSS

Le dernier tutoriel CSS3 sera entièrement consacré à la vitesse et à la façon de mieux coder nos feuilles de style pour au moins garantir une augmentation de la vitesse au-delà de l'ordinaire. Optimize CSS Delivery est un guide de style technique qui montre comment écrire du code CSS natif sans compromettre aucune ressource. Écrire du CSS devrait être amusant, c'est le sujet de ce tutoriel.
Ressources d'apprentissage pour CSS3 moderne
Sans une base appropriée, apprendre à partir de didacticiels peut parfois sembler assez intimidant. C'est logique, un didacticiel ne peut couvrir qu'un sujet particulier avant qu'il ne s'essouffle, les didacticiels sont destinés à ceux qui ont déjà construit quelque chose et souhaitent étendre ces projets avec de nouvelles fonctionnalités, des concepts intéressants et d'autres possibilités inspirées par la communauté. Et pour vous aider à mieux comprendre les tutoriels CSS3 dont nous avons parlé dans le post, nous allons lister quelques ressources vraiment géniales et gratuites pour apprendre CSS3 (moderne aussi) en ligne.
Le tutoriel CSS3 complet

Encore une fois, nous soulignons la nécessité de présenter des ressources didactiques qui vous aideront à tout apprendre sur CSS. Cette ressource est un tutoriel CSS3 complet qui parle des fonctionnalités CSS3 et de leurs utilisations dans le monde réel. Ce didacticiel décrit en détail les sélecteurs, les sélecteurs avancés, les modèles de boîtes, les textes et les polices, ainsi que d'autres fonctionnalités, avec une tonne d'exemples avec lesquels vous pouvez commencer à jouer. Toute personne débutant dans le développement CSS pourra rapidement réaliser ses progrès à partir de quelques projets simples.
Tutoriel CSS

W3Schools est la maison du développement front-end pour débutants. Cette ressource a aidé des millions et des millions de développeurs à mieux comprendre certaines parties de HTML et CSS. Il propose également un contenu d'apprentissage gratuit que vous ne trouverez nulle part ailleurs. W3Schools est le lieu d'apprentissage CSS idéal pour ceux qui sont vraiment inexpérimentés avec le Web et qui souhaitent se familiariser assez rapidement.
HTML et CSS

Vous ne pouvez pas apprendre CSS3 ou HTML5 à partir de zéro et ne pas essayer Codecademy. Même la section des témoignages regorge de critiques sur la façon dont les gens ont pu trouver des emplois formidables et bien rémunérés après avoir terminé leur apprentissage avec Codecademy. De nombreux sites de didacticiels enseignent la syntaxe directe via des exemples de code. D'un autre côté, Codecademy vous "oblige" à jouer avec le code. Cela se fait par le biais de tâches directes et interactives assignées par les personnes derrière chaque cours d'apprentissage. Ces plates-formes sont devenues très populaires et sont désormais disponibles pour presque tous les langages de programmation. Une façon très efficace d'apprendre, sans aucun doute.
Apprendre la mise en page CSS

Nous avons déjà appris dans cet article plus tôt que la mise en page est la base de CSS3. Mais maintenant, il est temps de prendre ce concept pour un tour. Prenons un exemple futuriste du fonctionnement des propriétés de mise en page CSS3 et de ce que nous pouvons en faire. Accordez-vous quelques jours pour terminer ce tutoriel. Après cela, vous serez à un niveau intermédiaire solide de compréhension des propriétés de mise en page et de leur utilisation.
CSS – Apprendre le Web

Mozilla Developer Network reste l'une des principales sources pour tout ce qui concerne HTML5, CSS3 et JavaScript. Entièrement axé sur la communauté, le MDN propose des guides de style pour toutes les langues mentionnées, de la manière la plus adaptée à votre rythme d'apprentissage et à votre compréhension globale de CSS3 en premier lieu.
