Meilleurs conseils sur la personnalisation d'un site Web WordPress + exemples de curseurs et tutoriels
Publié: 2021-01-31Bonjour gars! Ces jours-ci, je suis occupé à personnaliser un site Web WordPress pour une certaine clinique, et maintenant j'ai décidé de partager avec vous quelques conseils intéressants et utiles sur la personnalisation du site Web.
Bien sûr, je n'ai pas le droit de divulguer le nom de la clinique, je vais donc brouiller et biffer son logo et certains textes sur les clichés de cet article. Malgré cela, je suis tout à fait libre de partager les choses utiles sur la façon de créer une page d'accueil d'un site Web sympa à l'aide des options WordPress Customizer, ainsi que des possibilités illimitées apportées par Slider Revolution et le constructeur de pages WPBakery.
Alors, commençons !
J'ai un thème WP avec 5 variantes de page d'accueil, plusieurs types de mises en page pour À propos de nous et différentes pages de produits. Comme la fonctionnalité WooCommerce n'est pas requise pour ce site, j'ai utilisé uniquement des mises en page pour les pages d'accueil et à propos.

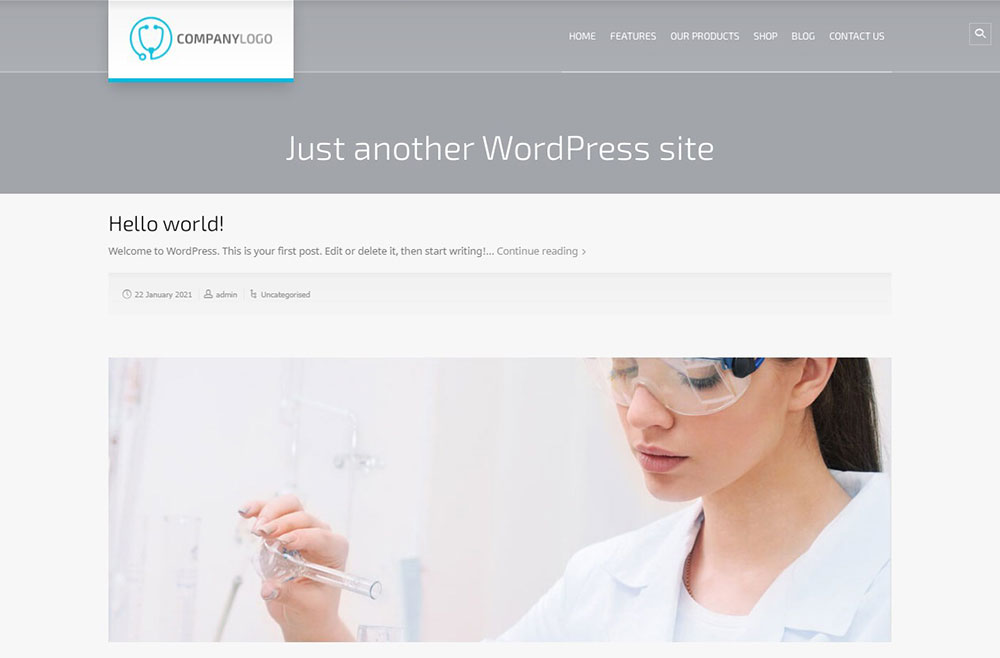
La toute première chose à faire est de choisir quelle page va être affichée comme page d'accueil. Par défaut, la page d'accueil du thème affichait les derniers articles du blog,


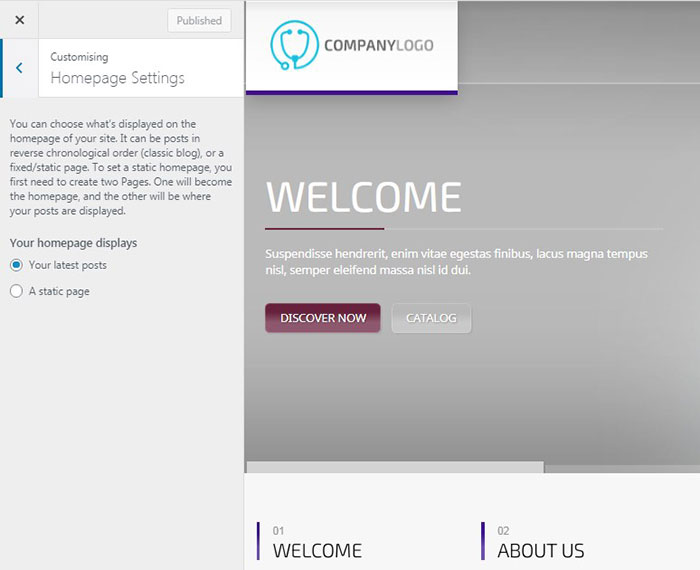
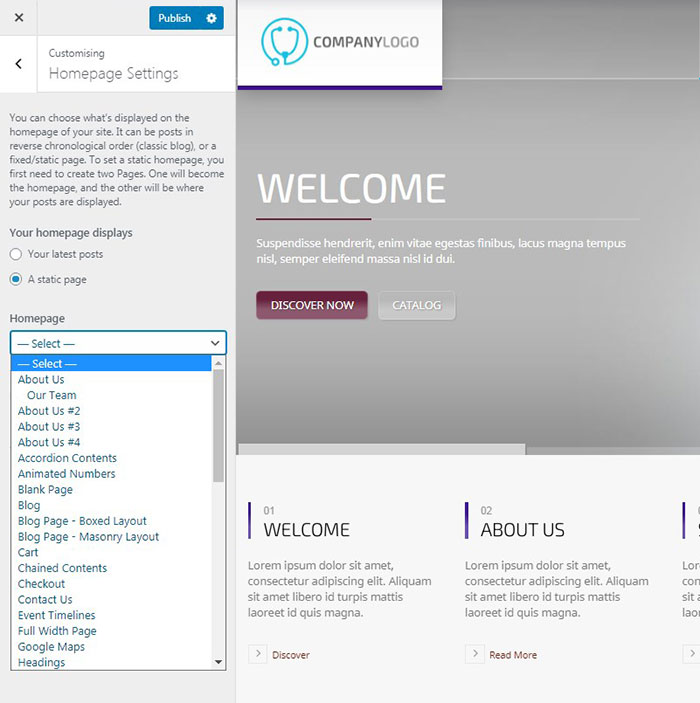
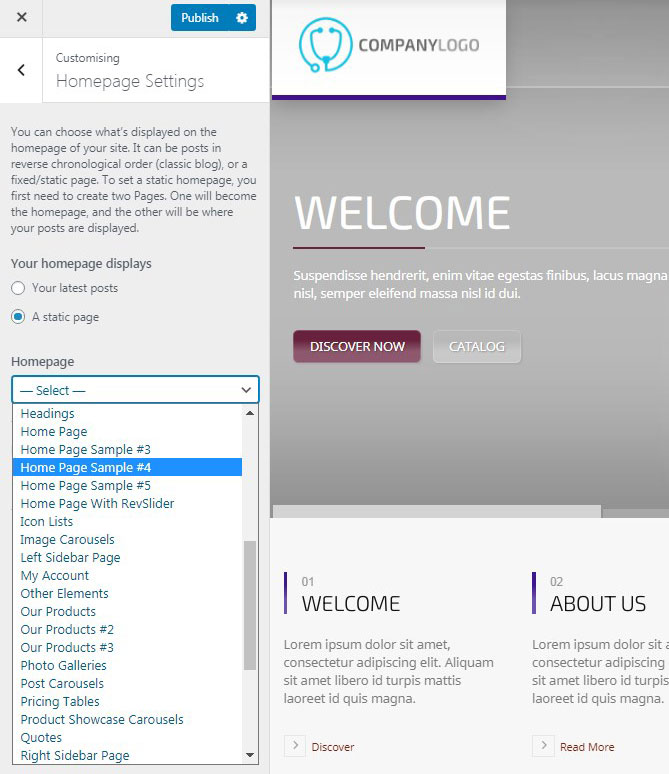
mais si vous voulez le remplacer par autre chose, vous devez aller dans les paramètres de la page d'accueil dans votre WP Customizer et choisir une "page statique" au lieu de "vos derniers messages", puis sélectionner la page requise à afficher dans le menu déroulant menu.

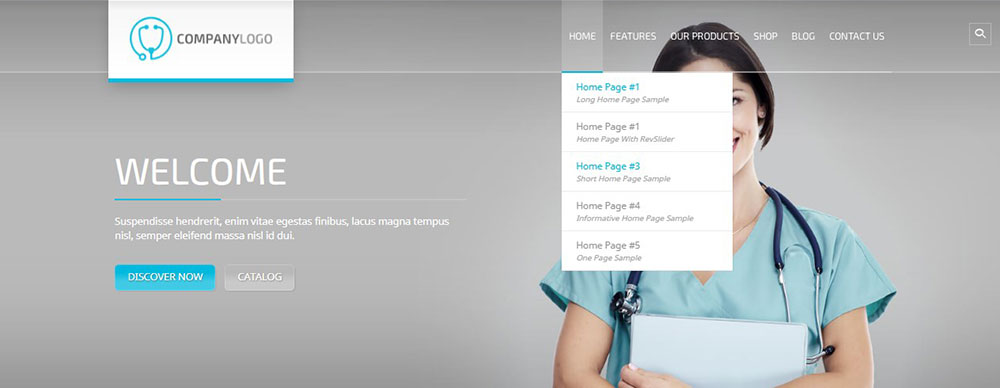
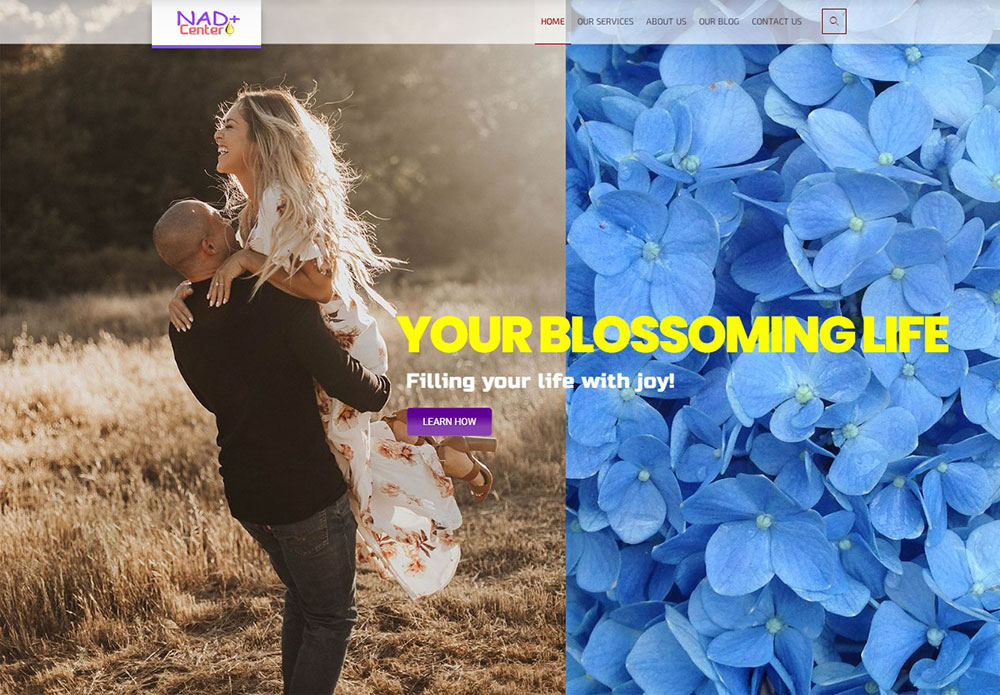
Le fait est que j'aime le curseur de la 4ème page d'accueil avec une fille glissant du bas et une légende glissant de gauche au centre, mais la structure de la page elle-même n'était pas aussi appropriée. J'ai donc décidé de créer une structure personnalisée sous le curseur choisi.

Je suis donc allé sur WP Customizer et j'ai sélectionné l'exemple de page d'accueil n ° 4 dans la liste déroulante du menu Page statique.

Maintenant, je peux changer le curseur et construire la structure de ma page d'accueil en utilisant les blocs du compositeur.
Options de révolution du curseur
Quel que soit le curseur par défaut que vous choisissez, vous pouvez modifier ses effets d'animation et ses transitions, modifier sa couleur, son arrière-plan, son texte, ses images et d'autres fonctionnalités.
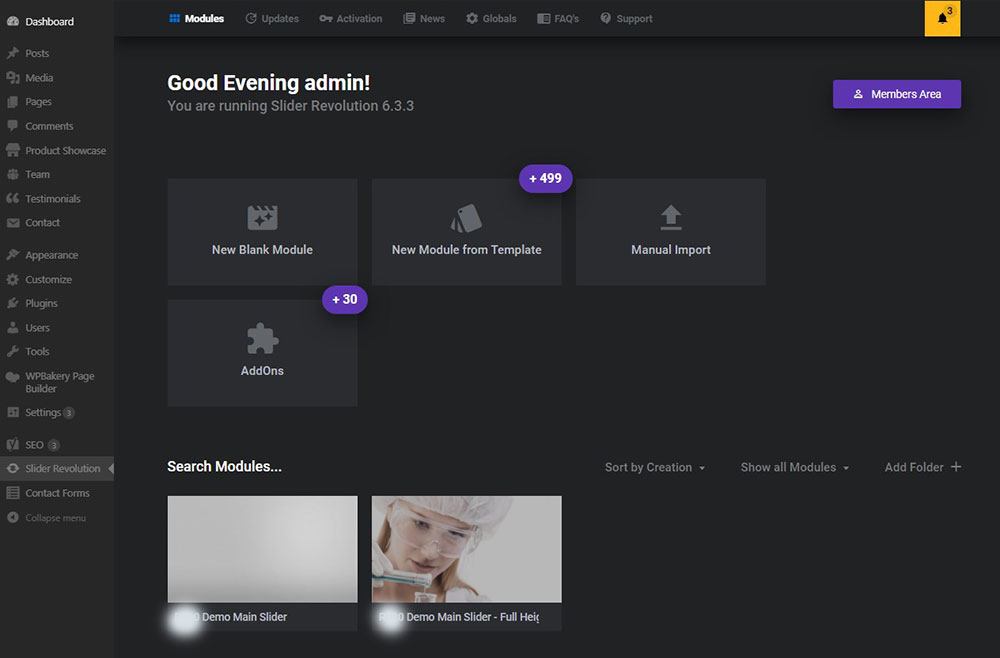
Pour modifier le curseur, accédez au menu Slider Revolution de votre tableau de bord WP et sélectionnez le curseur principal dans la section Modules. Vous pouvez également créer un nouveau module vierge au lieu d'utiliser les couches d'une démo prête à l'emploi proposée par votre thème WP actuellement actif.

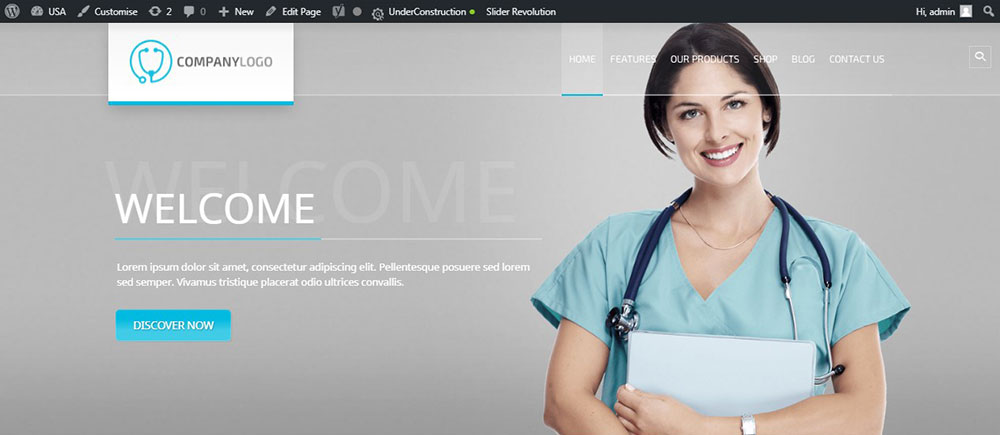
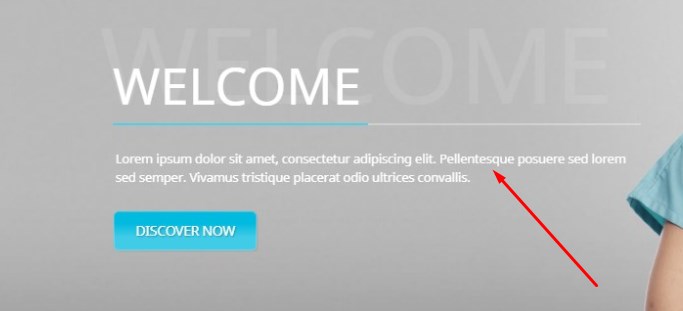
Voici à quoi ressemblait le curseur par défaut. Il comprenait le fond gris, une image, une inscription et son ombre ainsi qu'un bouton cliquable.

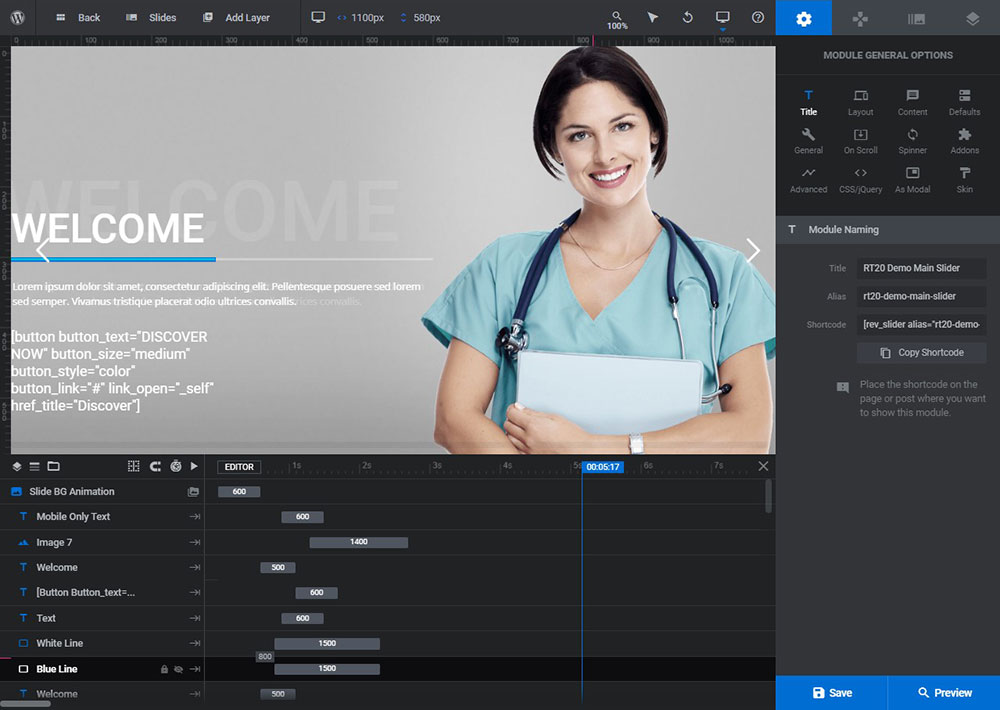
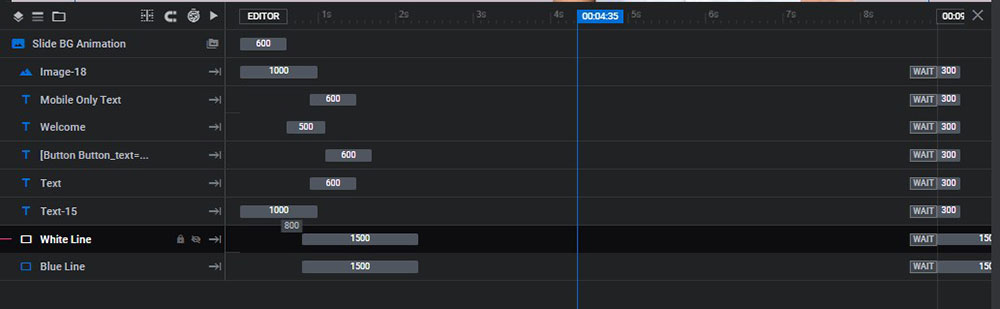
Voici ce qui est inclus dans la liste du curseur : les lignes bleues et blanches sont les lignes personnalisées qui peuvent être déplacées, remplacées, vous pouvez modifier leur couleur, leur largeur et leur longueur. Ils sont utilisés pour surligner et souligner le texte de la légende.

Vous pouvez régler le temps pour chaque élément pour les faire apparaître un par un dans un certain ordre, déplacez simplement le curseur près de chaque calque et réglez-le comme vous préférez.
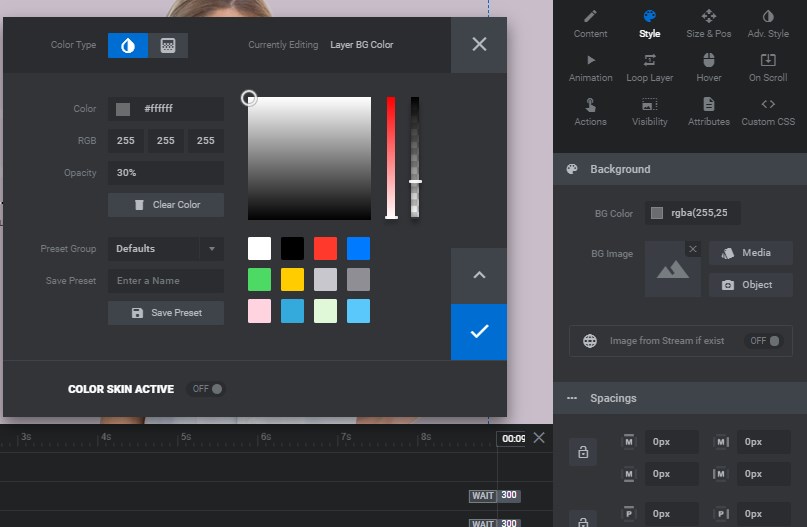
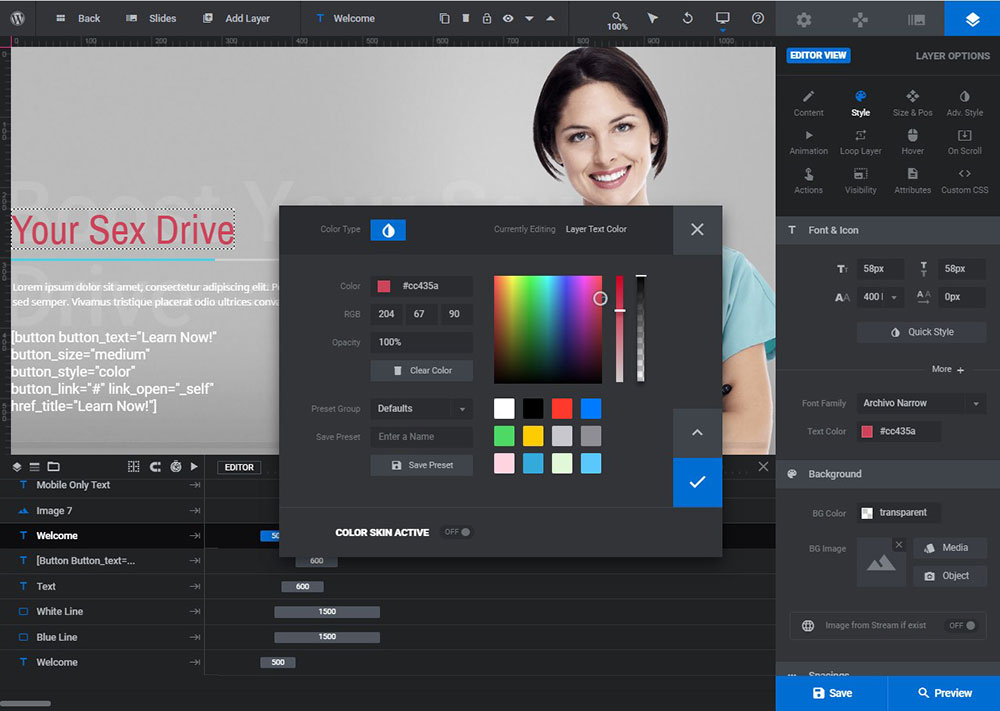
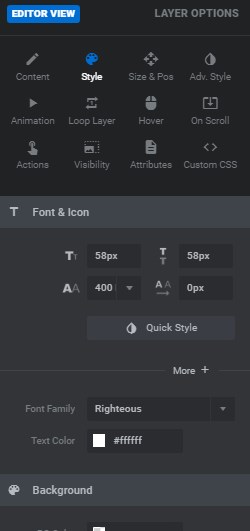
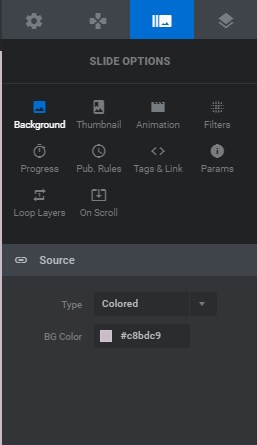
La couleur est modifiée dans Options de calque -> Style -> Arrière-plan -> Couleur BG. Dans la section style de l'éditeur d'options de calque de Revolution Slider, vous pouvez modifier les espacements, la bordure et d'autres options.

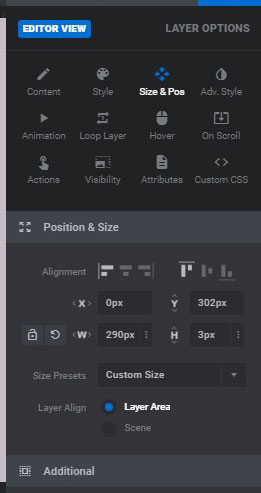
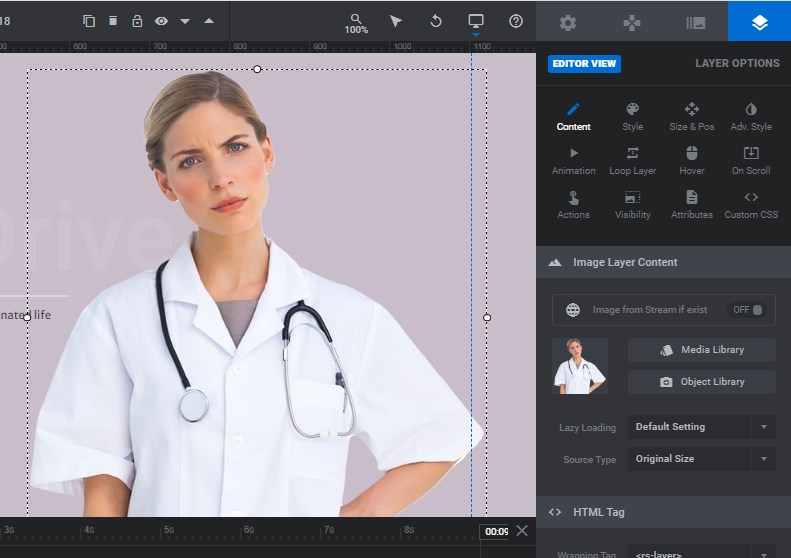
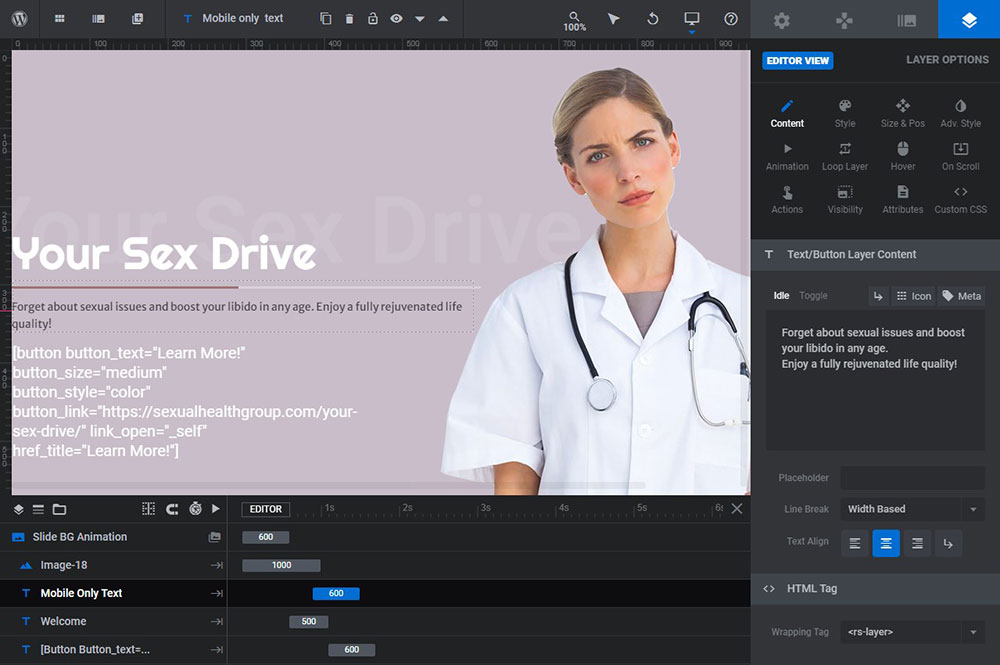
Les options de calque sont la zone principale qui comprend toutes les options que vous pouvez utiliser lors de la modification du curseur. Ici, vous pouvez modifier la position et la taille du calque de chaque diapositive et modifier tout ce dont je vais parler plus loin.

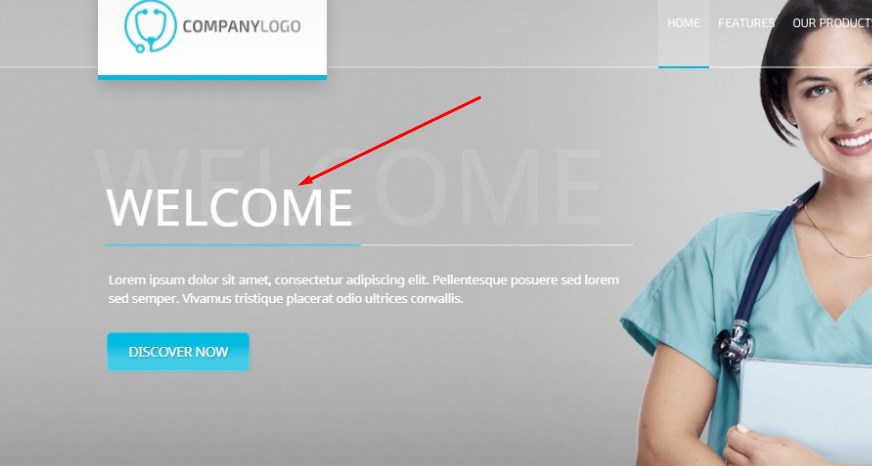
Donc, ici vous voyez le texte de bienvenue qui est la légende principale (le titre),

le texte - qui est la plus petite légende sous le titre,

le texte supplémentaire qui joue ici le rôle de l'ombre du titre,

et l'image qui est téléchargée sur le curseur en tant que calque séparé.

Bien sûr, vous pouvez modifier la couleur de chaque texte, le texte lui-même, les types de police du texte, etc. Vous pouvez glisser-déposer et remplacer vos textes, images et tout élément sur le curseur.

Les styles sont modifiés dans l'onglet Options de calque -> Style de Slider Revolution.

J'ai décidé de sélectionner l'arrière-plan coloré pour chaque diapositive séparément. J'ai donc trois diapositives différentes avec des images, des légendes et des arrière-plans différents. L'arrière-plan de chaque diapositive doit être sélectionné dans le menu Options des diapositives -> Arrière-plan de Slider Revolution.

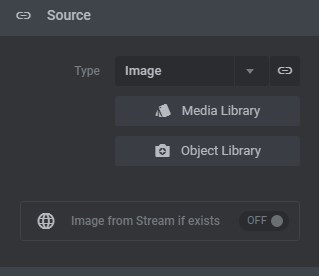
Vous pouvez sélectionner l'arrière-plan de l'image et télécharger n'importe quelle image personnalisée de la bibliothèque multimédia pour créer l'arrière-plan sous forme de texture, une photo standard ou toute autre image qui jouera le rôle de panneau de support sous votre texte de légende.

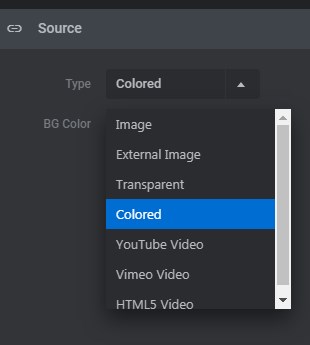
Revslider permet de sélectionner l'arrière-plan vidéo, l'arrière-plan transparent ou tout autre également.

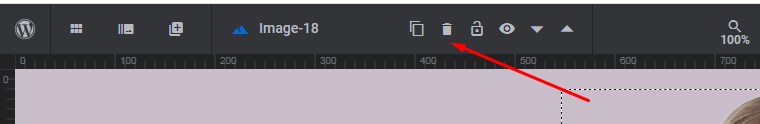
Après avoir choisi le fond coloré, j'ai téléchargé la nouvelle image au lieu de celle par défaut. Il vous suffit de cliquer sur l'image par défaut et d'appuyer sur le bouton "Supprimer" de votre clavier ou de sélectionner un calque requis et de cliquer sur l'icône de la corbeille dans le panneau ci-dessus du tableau de bord du curseur.

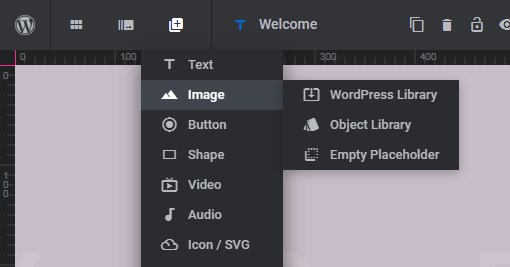
Après cela, cliquez sur l'icône plus dans le même panneau et choisissez un nouveau calque à ajouter.


S'il s'agit d'une image, sélectionnez la source à partir de laquelle vous souhaitez la télécharger. J'ai sélectionné la médiathèque et téléchargé une nouvelle image personnalisée avec un arrière-plan transparent au lieu de celui par défaut.

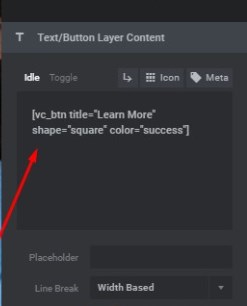
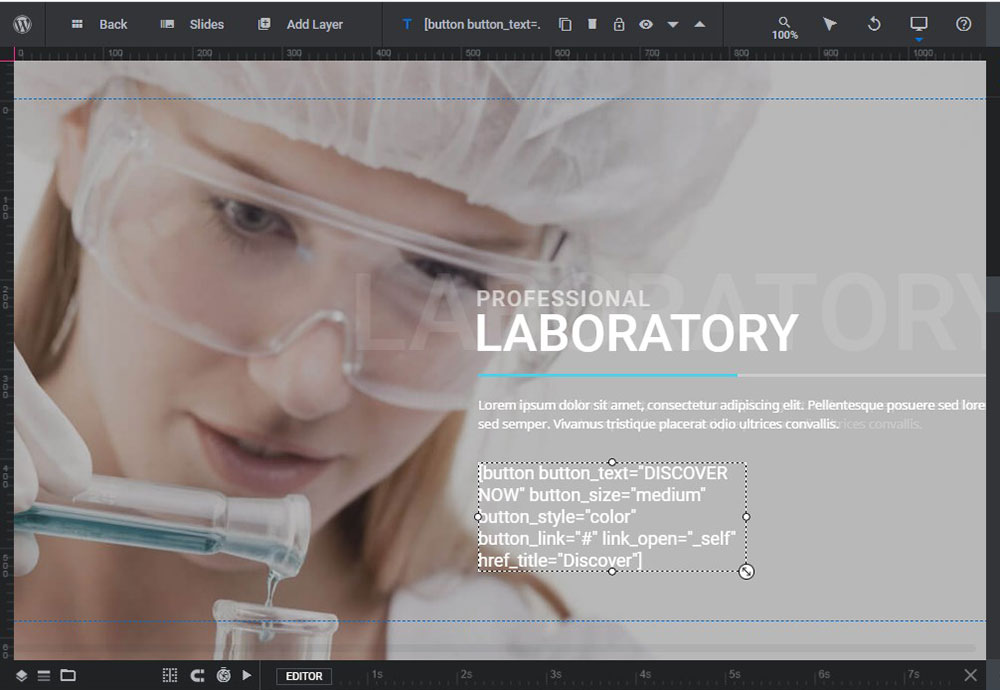
Bien sûr, vous pouvez facilement modifier le texte du bouton dans le calque correspondant et insérer le lien à la place du signe "#" pour rendre le bouton cliquable et le diriger vers une certaine page. Le bouton peut être créé séparément à l'aide d'un constructeur de page et inséré sous la forme d'un shortcode dans la section de contenu de la couche de boutons.

Votre shortcode peut apparaître différemment, par exemple, comme sur l'instantané ci-dessous. Cela dépend du module de bouton que vous choisissez dans une liste de blocs de création de pages et de la manière dont vous le personnalisez.

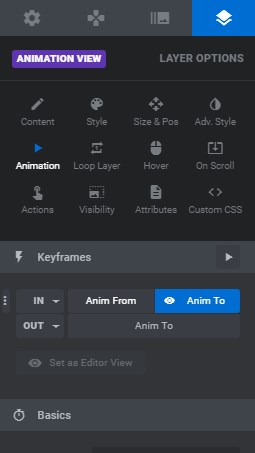
Vous pouvez sélectionner n'importe quelle animation pour chaque calque de curseur dans le menu Options de calque -> Animation, puis sélectionner l'onglet "Animer de" ou "Animer vers" pour choisir l'effet animé.

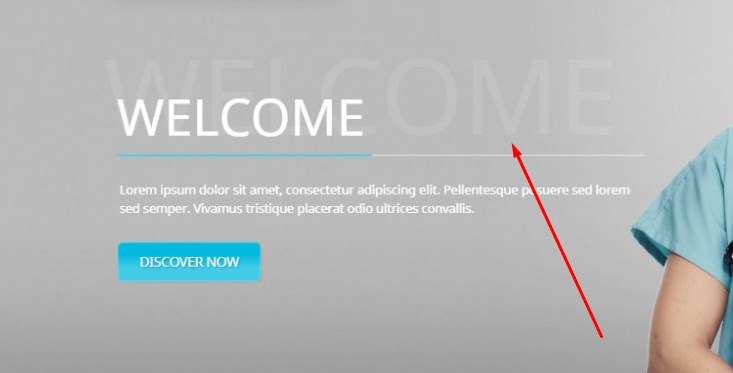
J'ai sélectionné l'effet de transition "longue diapositive à partir du bas" dans mon curseur pour faire apparaître l'image dans la diapositive de manière inattendue.

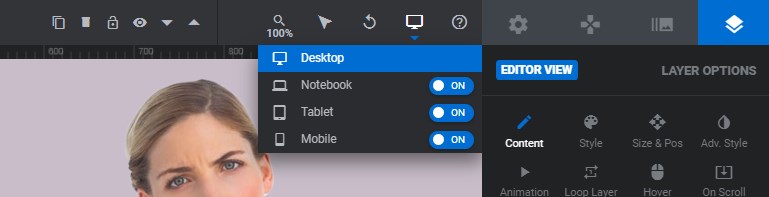
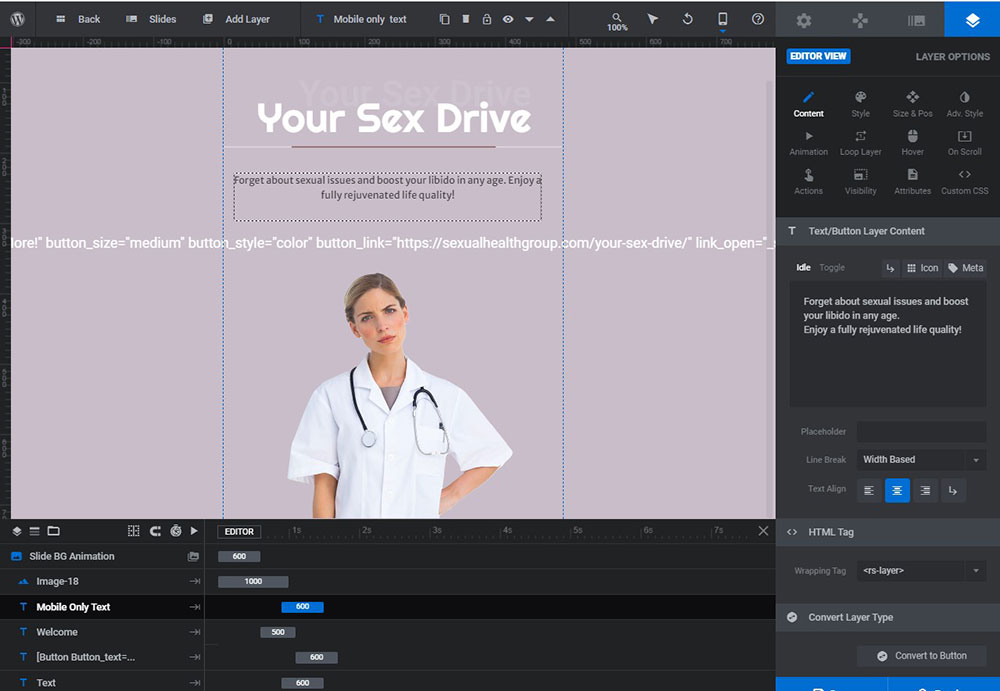
Vous devez également vérifier la réactivité de votre slider pour vous assurer qu'il s'affiche bien sur tous les appareils.

Il existe un texte uniquement mobile qui est édité séparément et spécialement pour la vue mobile de votre slider. Vous pouvez le créer vous-même ou choisir un thème WP prêt à l'emploi avec des couches uniquement mobiles dans le curseur de démonstration.

Sur la vue mobile, vous devez réorganiser votre image pour la rendre suffisamment belle sur l'écran vertical et étroit.

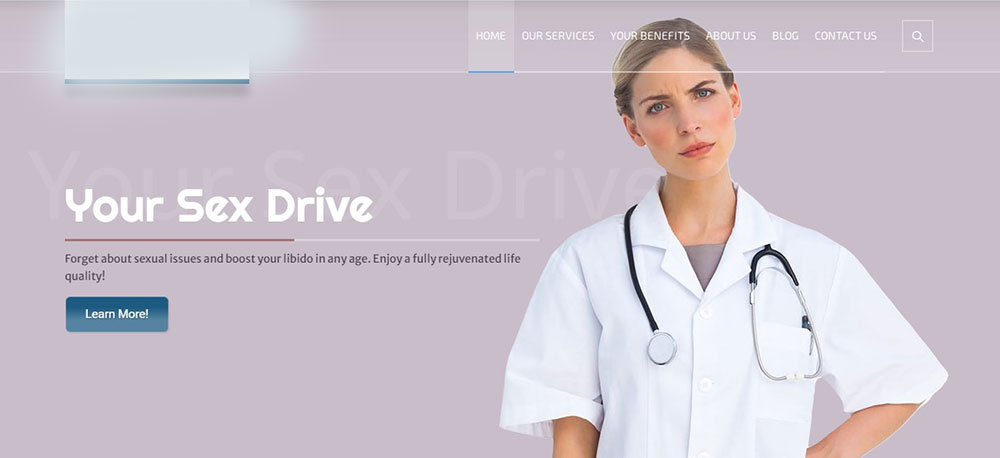
J'ai donc changé la police d'un texte de bienvenue, le texte lui-même et son ombre, ainsi que le texte de la légende, sa couleur et son style. J'ai changé la couleur d'une ligne bleue et en ai fait une ligne rouge, changé la couleur d'arrière-plan et téléchargé une image personnalisée. J'ai sélectionné l'animation pour mon image et mes légendes.

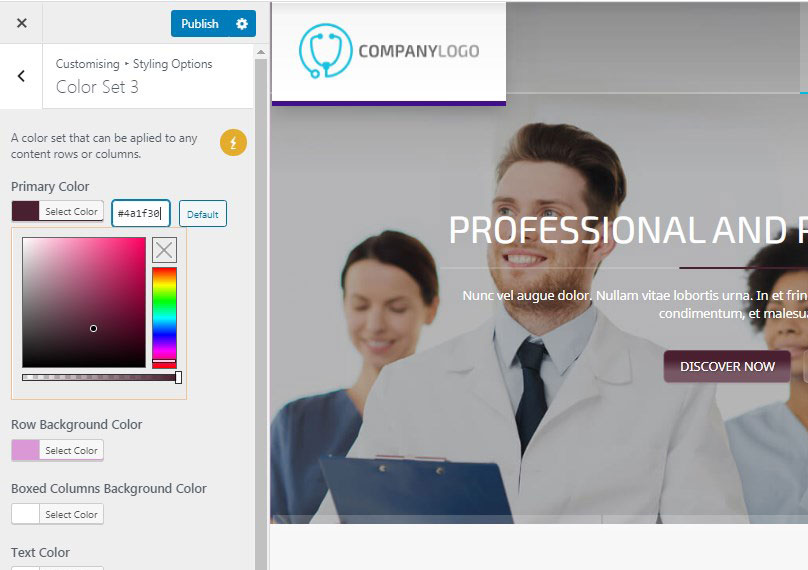
J'ai également modifié certaines options de style dans WP Customizer (Apparence -> Personnaliser) pour remplacer le jeu de couleurs du site Web qui a changé la couleur de tous ses boutons, polices et certains autres éléments.

J'ai également remplacé le logo standard par un logo personnalisé (mais cela n'a pas d'importance car je le floute ici), alors voici ce que j'ai :

Ce n'est que la première diapositive car je ne peux pas divulguer la conception globale et toutes les diapositives que j'ai créées, mais assurez-vous qu'elles sont excellentes grâce aux possibilités offertes par Revolution Slider et en particulier les «transitions de diapositives» qui m'ont aidé à créer cool effets.
Mise à jour avril 2021 !
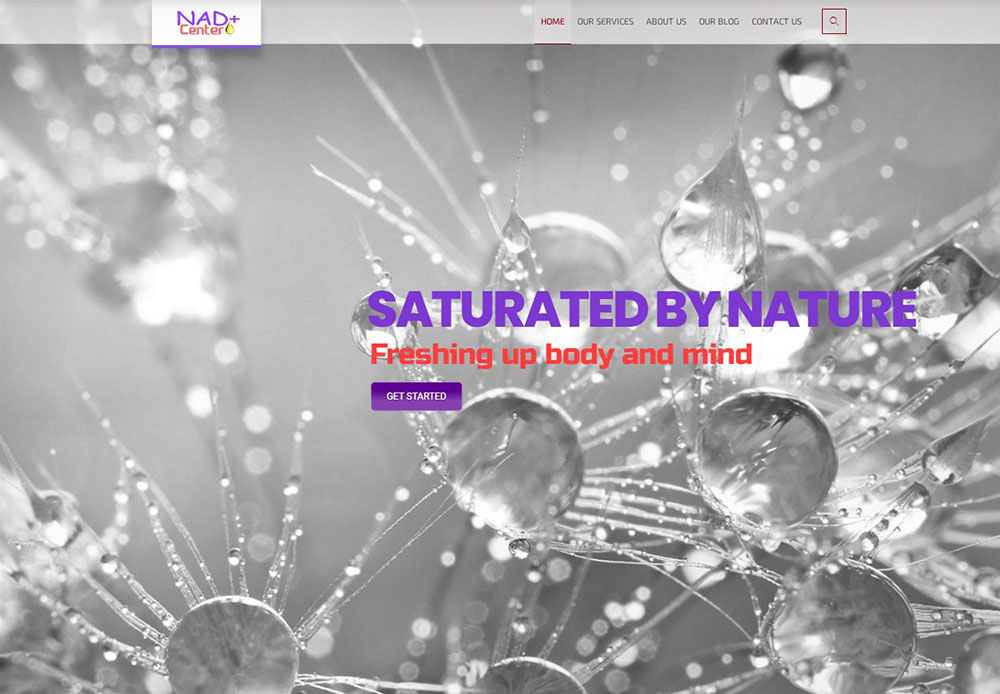
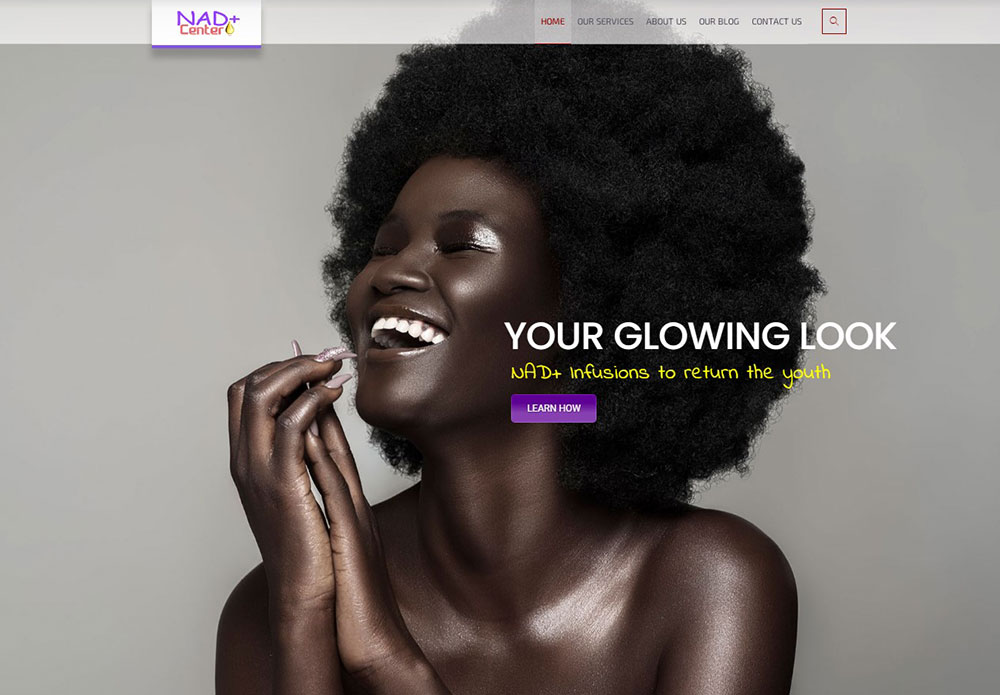
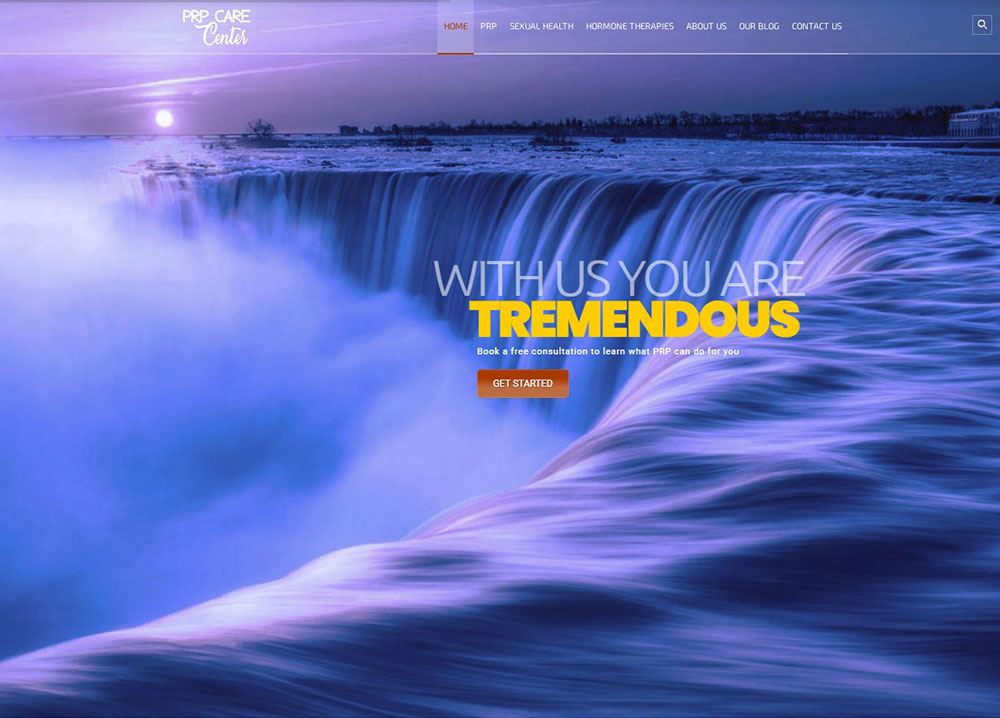
Maintenant, je suis tout à fait en mesure de partager d'autres exemples de curseurs que j'ai créés juste pour essayer les possibilités de Revolution Slider 6. Certains d'entre eux sont disponibles sur les sites en direct, certains d'entre eux sont supprimés ou seront supprimés des sites en direct dès que ils ne jouent qu'un rôle esthétique alors que certains propriétaires de sites Web ont besoin de plus de conversions et préfèrent remplacer les diapositives de l'en-tête par des images statiques ou des formulaires de contact. C'est pourquoi j'ai décidé de partager mes travaux avec vous ici même s'ils ne seront disponibles sur aucun site. Les voici:





Les instantanés ne montrent aucun effet ni aucune animation que j'ai utilisés ici, alors voici également une vidéo. Voici une de mes dernières réalisations :
Menu principal et structure des pages
Comme vous le voyez sur le curseur de la page d'accueil personnalisée, j'ai également reconstruit le menu standard et l'ai remplacé par un menu personnalisé. Voici l'un de mes anciens articles sur la création de menus WP. Cependant, il explique comment ajouter des éléments au menu à partir de la liste des pages.
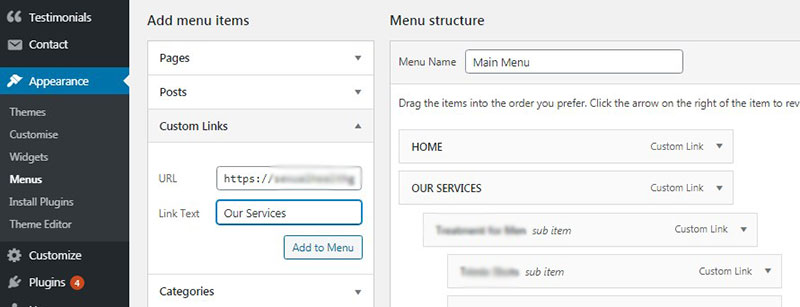
Sur ce site Web actuel, j'ai utilisé les liens personnalisés pour créer les menus principal et de pied de page. Il vous suffit de sélectionner l'onglet "Liens personnalisés" dans la section "Ajouter des éléments de menu", d'ajouter une URL et un texte de lien, puis de cliquer sur le bouton "Ajouter au menu". Si vous souhaitez créer des sous-éléments, il vous suffit de glisser-déposer vos éléments de menu et de les placer sous les éléments principaux du menu. Tout est facile !

Maintenant, j'ai décidé de changer la structure de page initiale de la démo de page d'accueil #4 que j'ai choisie comme page statique, et de la remplacer par une structure personnalisée.
Créer une structure de page est assez facile avec l'aide du constructeur de pages WPBakery ou du constructeur frontal Elementor. Ce thème particulier est basé sur celui de WPBakery.
Je suppose que vous savez probablement comment utiliser et déplacer les modules de ce constructeur, je vais donc vous le rappeler brièvement.
Comme vous le savez, le constructeur de pages WPBakery offre des options d'édition frontales et dorsales. Le thème suivant n'a que le backend mais les plus récents ont également des possibilités d'édition frontales.

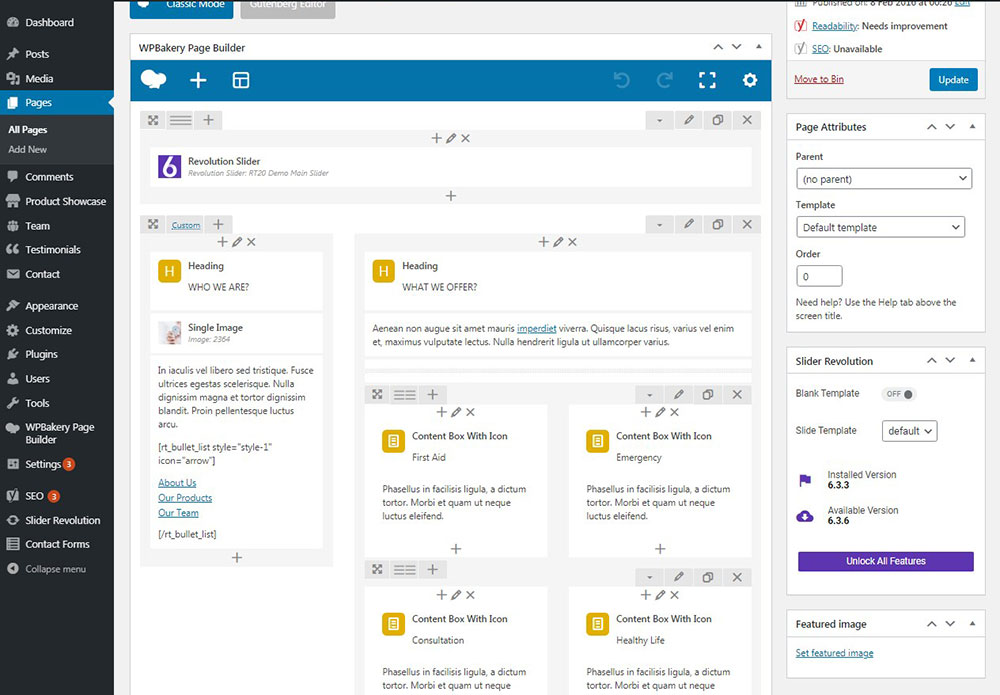
Voici ce qu'était la structure par défaut de la page d'accueil :

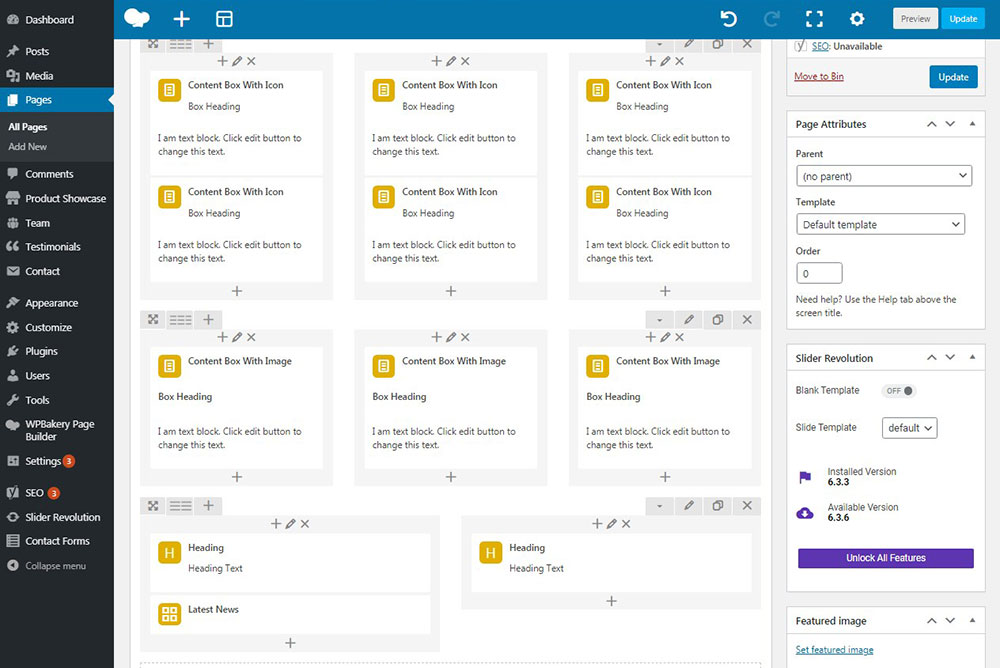
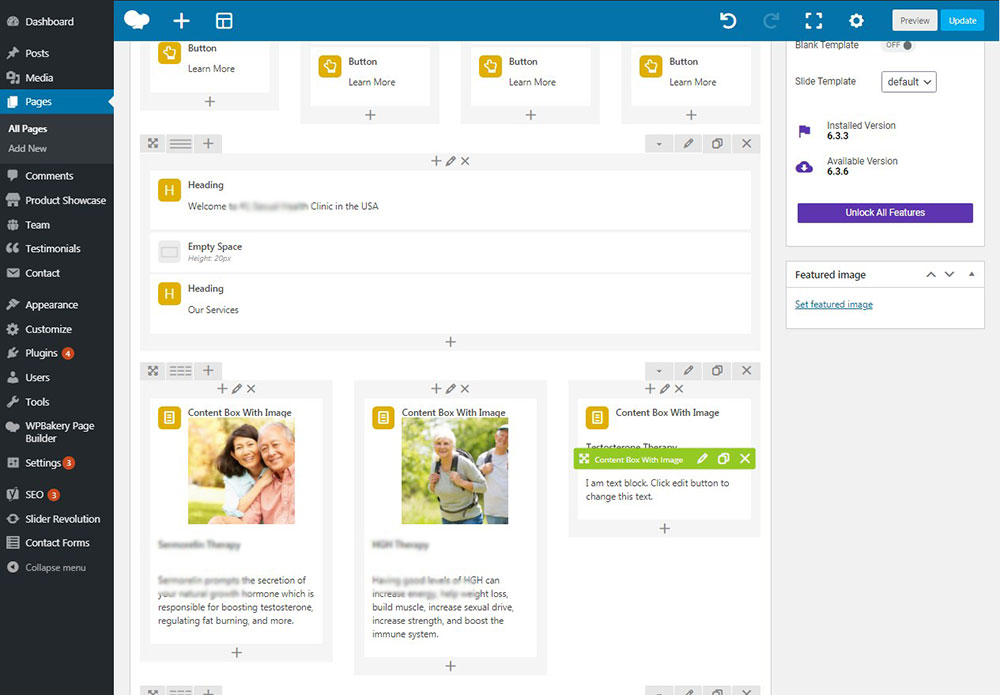
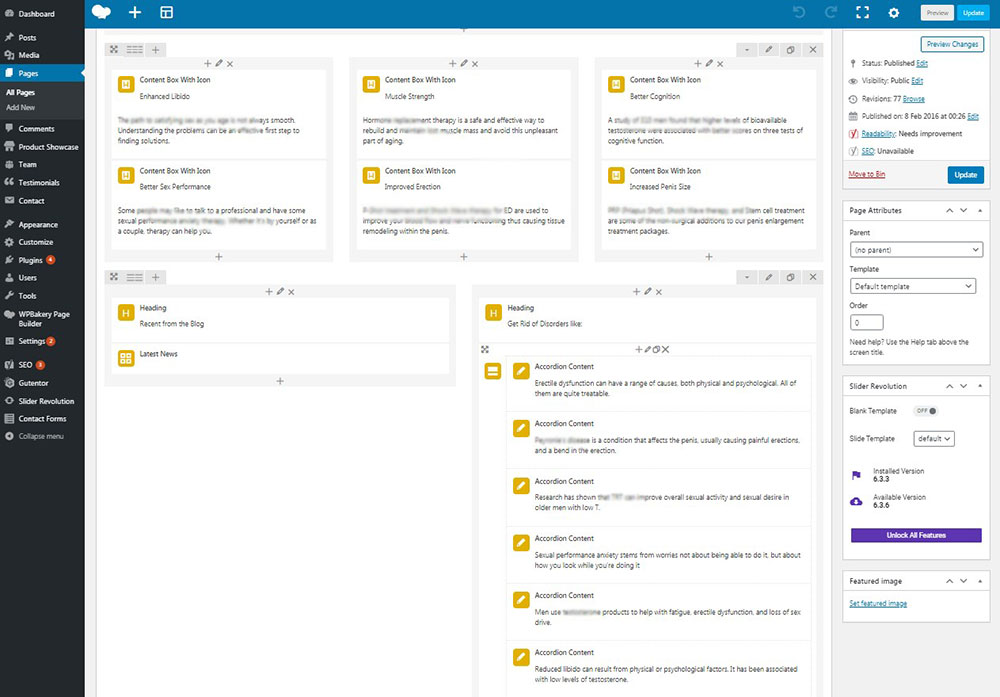
Et j'ai sélectionné différentes quantités d'en-têtes d'affilée, ajouté des zones de contenu avec des icônes et des zones de contenu avec des images ainsi que du contenu en accordéon et des carrousels de témoignages pour créer une structure de page personnalisée.

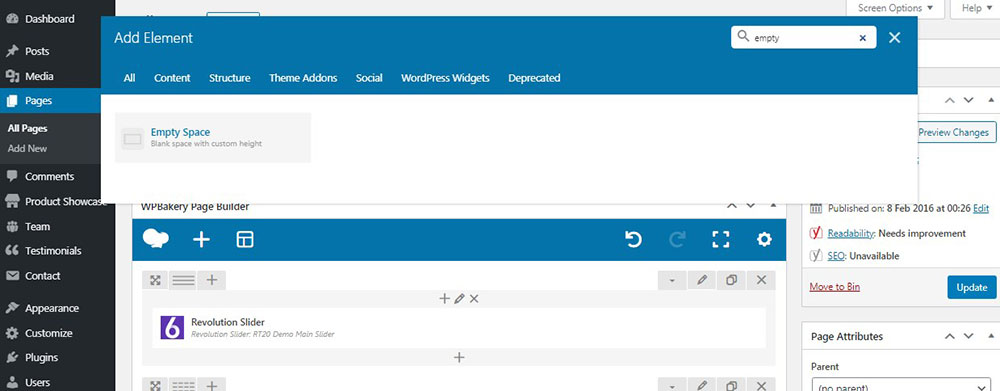
Ajouter un module, comme vous le savez, est une tâche assez simple : il vous suffit de cliquer sur l'édition avec le bouton 'Backend Editor',

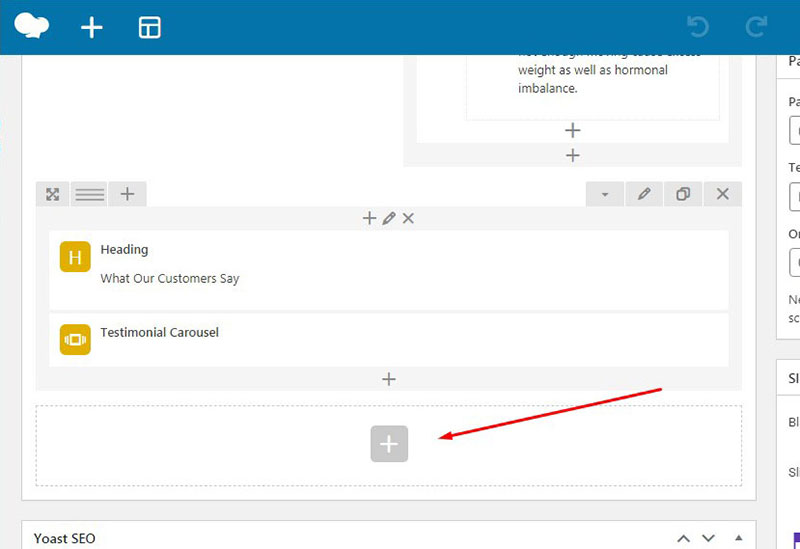
puis cliquez sur l'icône '+' sur la page pour ajouter un module de la liste. Après cela, vous pouvez commencer à modifier chaque module pour créer une structure pour votre page.


Si vous souhaitez revenir à l'éditeur WP, passez simplement en mode classique.

Une fois que vous avez ajouté un module, vous pouvez sélectionner le nombre de modules à placer dans une rangée en cliquant sur l'icône correspondante.

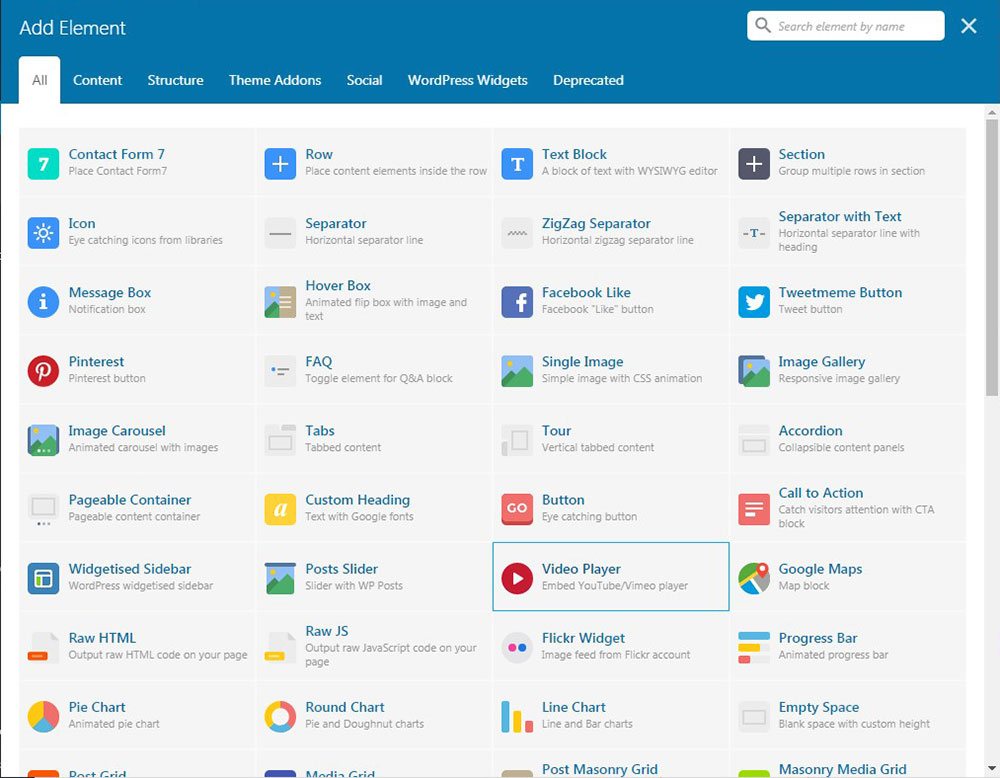
Vous pouvez facilement rechercher un module requis dans la liste des modules et choisir celui qui est nécessaire pour l'insérer dans la page.

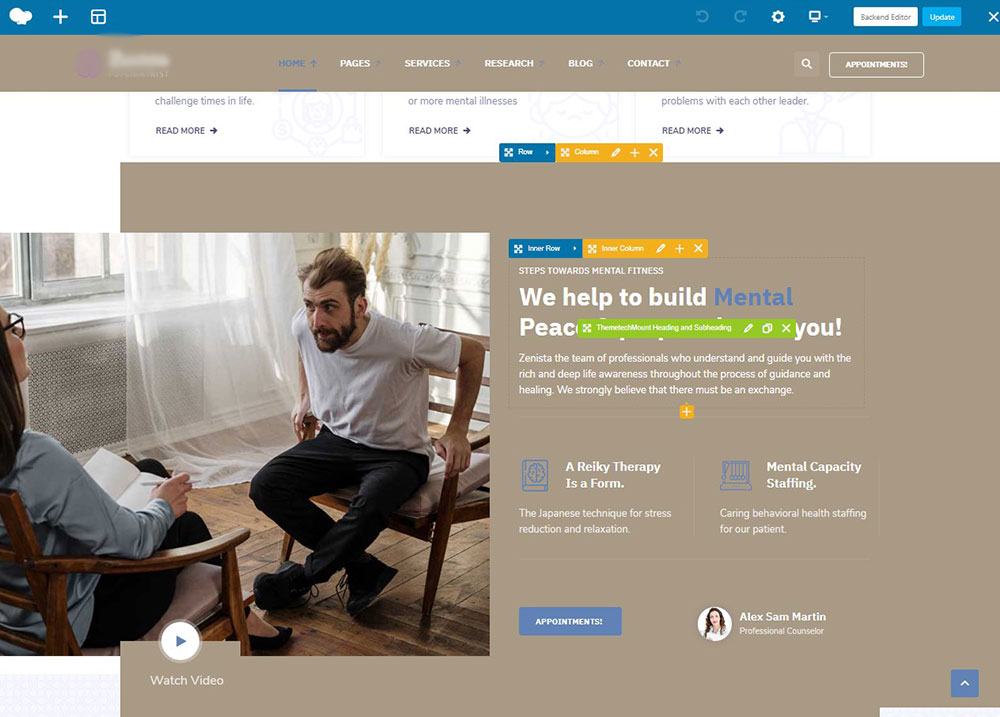
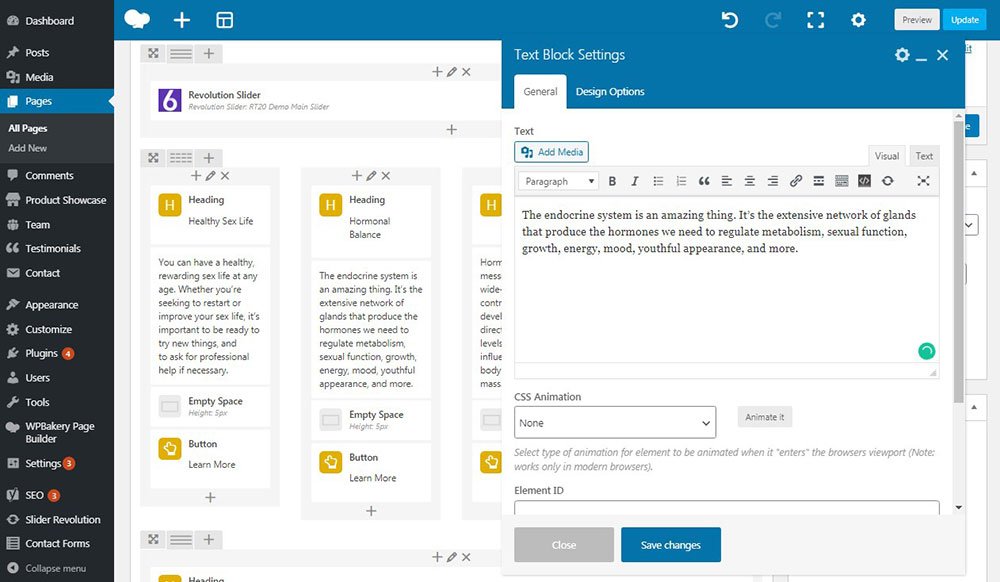
Une fois que vous avez ajouté un bloc, vous pouvez le modifier complètement dans l'éditeur contextuel,

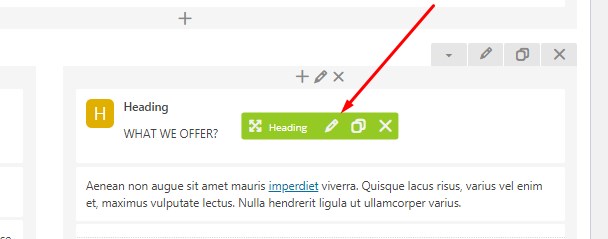
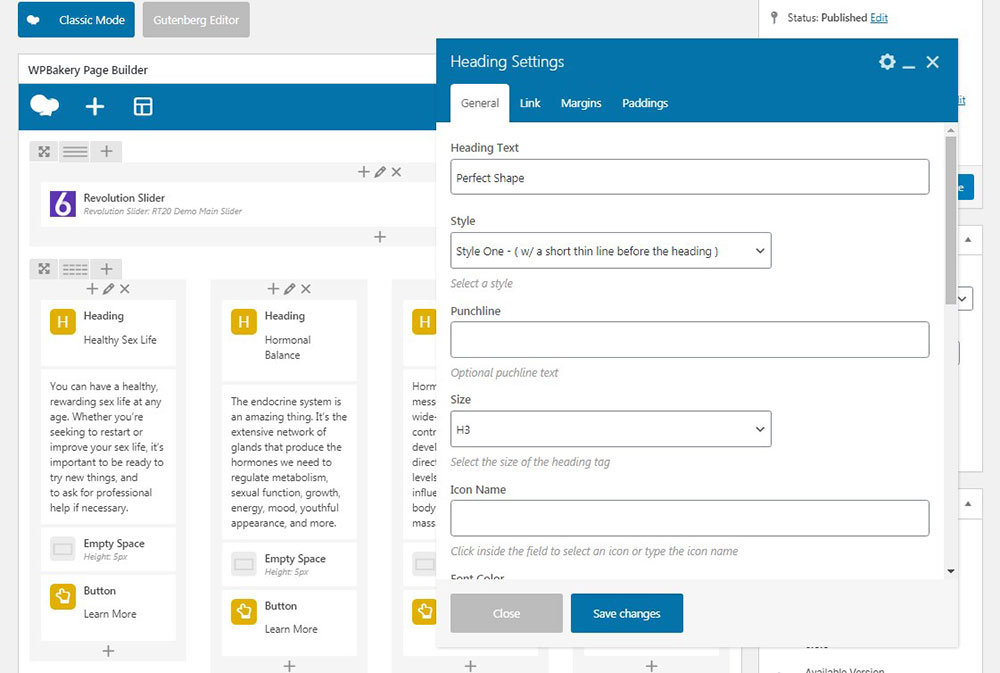
ou vous pouvez survoler le module souhaité et cliquer sur l'icône en forme de crayon sur le panneau vert des instruments pour modifier ce que vous souhaitez modifier dans votre module, ajouter des images, des liens, sélectionner la taille de la police, etc.


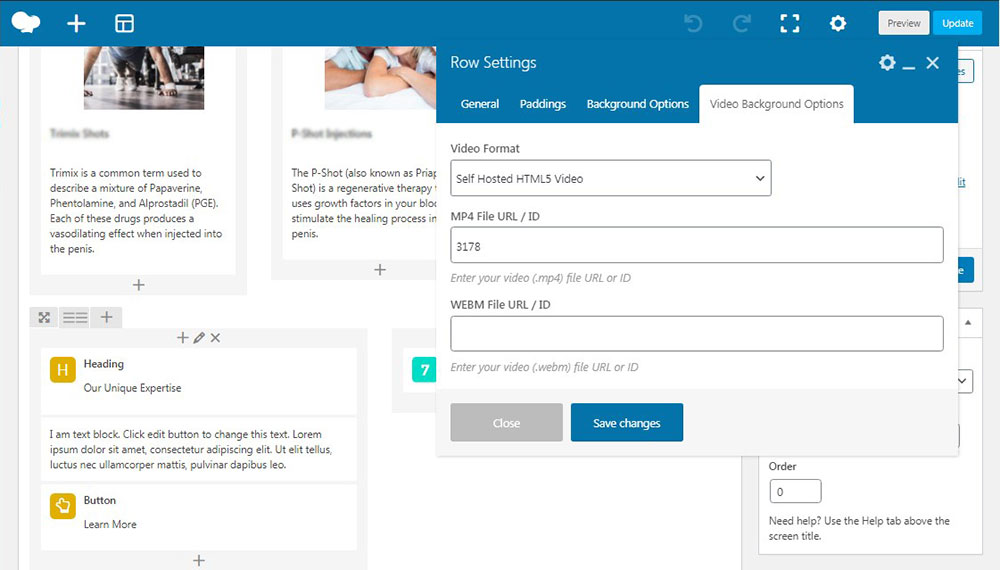
Si vous souhaitez mettre en évidence certaines lignes séparées avec des modules sur votre page, vous pouvez télécharger une image d'arrière-plan ou sélectionner une vidéo d'arrière-plan HTML5 au format mp4. Téléchargez simplement la vidéo dans votre médiathèque WordPress, puis insérez l'ID vidéo dans le champ correspondant dans l'onglet Options d'arrière-plan vidéo de la fenêtre contextuelle Paramètres de ligne.
Cliquez simplement sur la vidéo dans la médiathèque et elle s'ouvrira en tant que page ou publication séparée avec son URL unique, vous trouverez l'ID de publication dans la barre d'adresse. Au fait, vous pouvez trouver le guide sur la façon de trouver l'ID de publication ici.

Eh bien, comme vous l'avez compris, personnaliser la page Web avec le constructeur de pages WPBakery est un processus simple et agréable. Je vous en ai dit plus sur la personnalisation d'un site avec le constructeur de pages WPBakery ici.

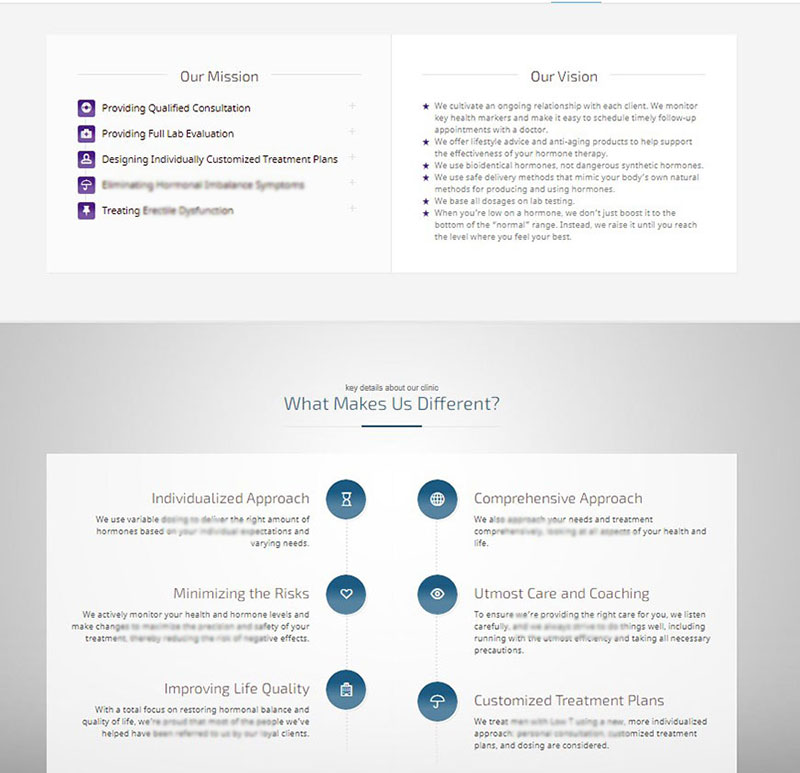
Il vous suffit d'ajouter le bloc souhaité, de le modifier et d'obtenir le résultat :
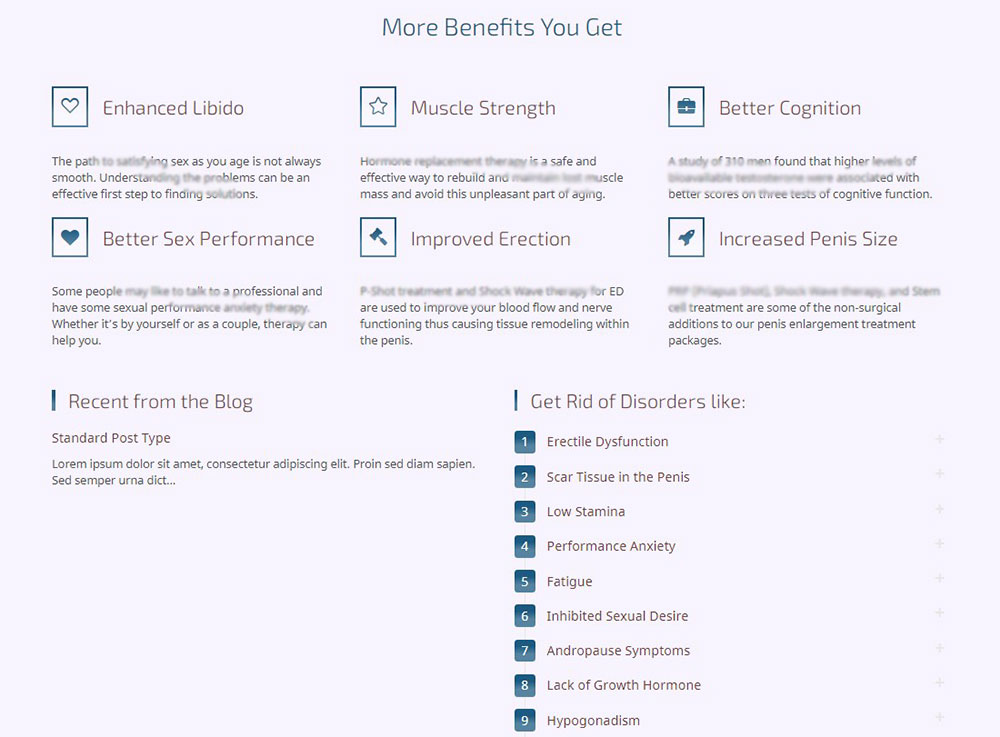
Boîtes avec icônes, titres et contenu en accordéon.


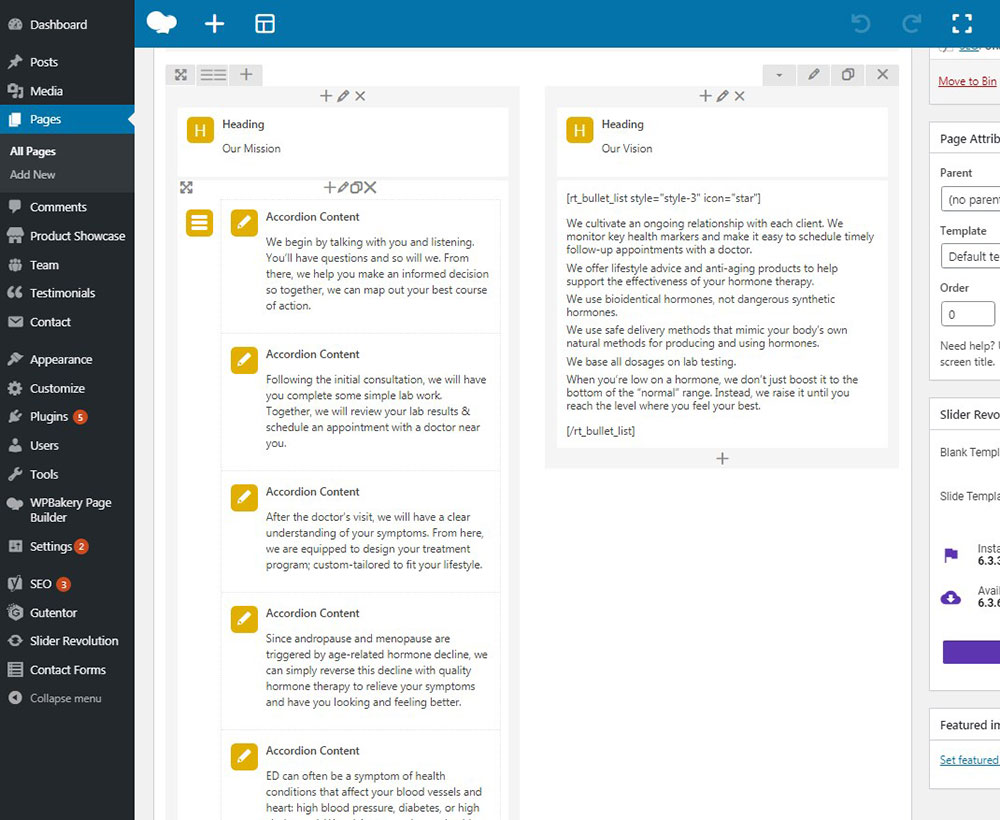
Contenu accordéon.

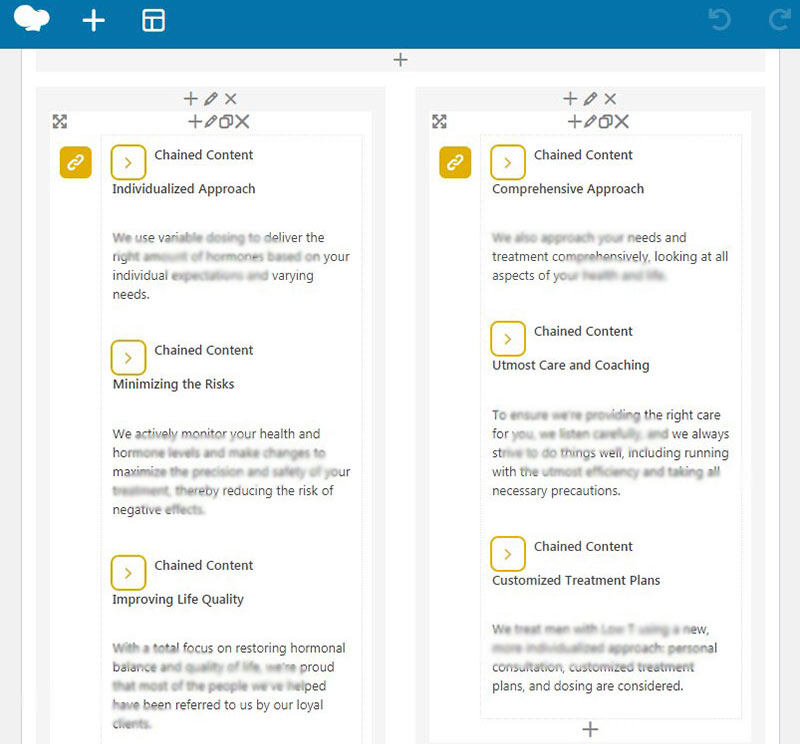
Contenu chaîné.


J'ai utilisé beaucoup de modules supplémentaires comme des carrousels d'images, des carrousels de témoignages et des comptes à rebours animés.
En fonction des options et des fonctionnalités du thème choisi, vous pourrez modifier le style, la palette de couleurs, le logo, le favicon de votre site Web, ajouter des widgets et des icônes de médias sociaux au pied de page et aux barres latérales, ainsi qu'utiliser de nombreuses autres options de personnalisation.
Alors maintenant, veuillez vérifier les tutoriels détaillés suivants que j'ai créés pour vous permettre de mieux comprendre les possibilités de WordPress lorsqu'il s'agit de personnaliser votre site Web.
Comment créer un compte à rebours animé dans WordPress

Comment ajouter facilement des formulaires sur votre site WordPress

Comment ajouter un rotateur de témoignage dans WordPress

Comment créer une chronologie d'événement attrayante dans WordPress

Comment gérer et personnaliser un thème WordPress

J'espère que ce tuto a été utile,
Mélanie H.
