Le guide ultime pour suivre la soumission des formulaires avec Facebook Pixel
Publié: 2022-02-12La publicité sur les réseaux sociaux, en particulier Facebook, apporte à chaque propriétaire d'entreprise une foule d'avantages pour améliorer le comportement d'achat des visiteurs. Il vous permet de tester et de définir votre cible publicitaire en peu de temps. Plus que cela, avec la naissance de Facebook Pixel, vous pouvez facilement mesurer les conversions à partir de soumissions de formulaires ou de paiement sur votre site Web.
Reality souligne que le suivi de la soumission des formulaires avec Facebook Pixel s'avère un moyen magnifique d'optimiser vos campagnes publicitaires sur cette plateforme. Il vous aide non seulement à accéder à une grande quantité de données pertinentes, mais également à augmenter vos ventes.
Dans cet article, nous expliquerons Facebook Pixel, son fonctionnement et un guide étape par étape pour ajouter cet outil à votre site. Nous vous expliquerons également comment suivre la soumission des formulaires avec Facebook Pixel.
- Qu'est-ce que Facebook Pixel et comment ça marche ?
- Comment configurer Facebook Pixel
- Comment suivre la soumission d'un formulaire avec Facebook Pixel
Qu'est-ce que Facebook Pixel et comment ça marche ?
Facebook Pixel est juste un peu de code que vous placez sur votre site Web. Pour être plus clair, il est similaire à Google Analytics car il suit le trafic et les conversions des publicités Facebook et Instagram. Les données tirées de l'analyse aideront à créer des publics cibles et à recibler ceux qui ont déjà interagi avec vos pages Web.

Par exemple, les utilisateurs visitent votre site Web pour effectuer un achat, lire votre contenu ou cliquer sur des publicités. Facebook Pixel suivra toutes leurs activités en déposant des cookies et en les liant à vos publicités Facebook. Cela vous aide à rester en contact avec vos anciens clients, ce que l'on appelle le reciblage.
Ce sont toutes les informations de base sur Facebook Pixel. Plongeons-nous dans le processus suivant pour installer Facebook Pixel sur votre site.
Comment configurer Facebook Pixel sur votre site
Le processus d'installation de Facebook Pixel passe essentiellement par 4 étapes :
Étape 1 : créer un pixel Facebook
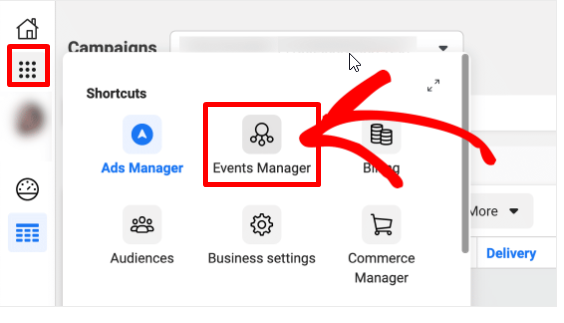
Accédez à votre gestionnaire d'événements Facebook en cliquant sur l'icône avec 9 points dans la barre latérale gauche.

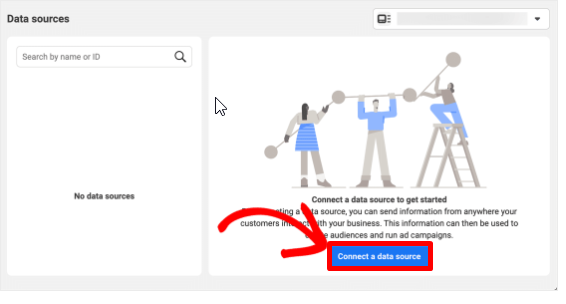
Continuez à cliquer sur Collecter vers les sources de données .

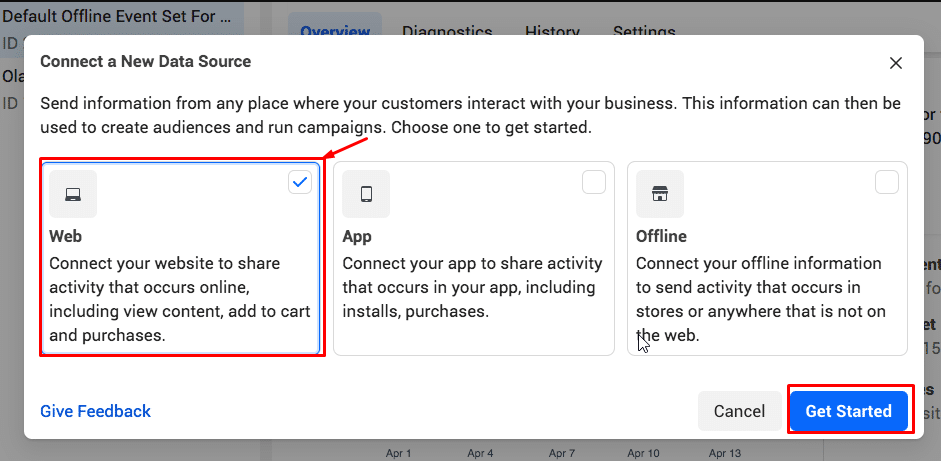
Ensuite, choisissez Web et continuez avec Get Started .

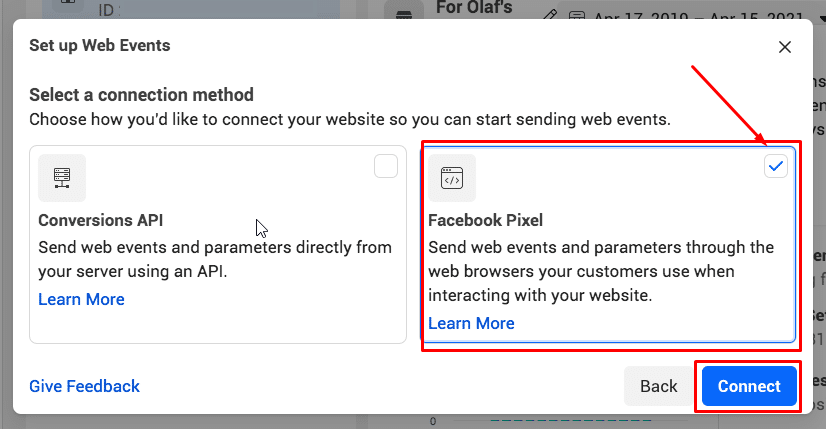
Passez à la configuration des événements Web , vous devez sélectionner Facebook Pixel et cliquer sur Connecter .

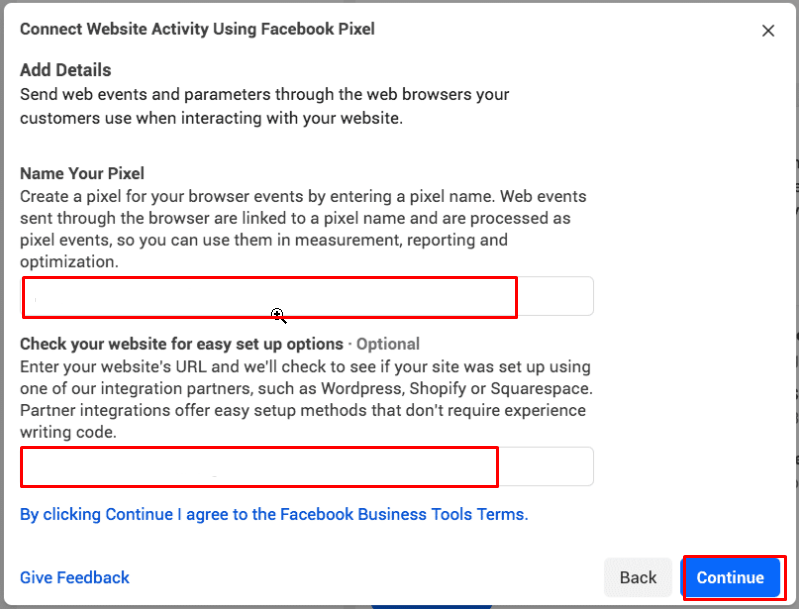
Lorsque vous connectez l'activité du site Web à l'aide de Facebook Pixel, vous devez ajouter des détails sur les événements Web et les paramètres utilisés pour interagir avec vos pages. Votre nom de pixel et l'URL de votre site Web sont également requis avant de cliquer sur Continuer.

N'oubliez pas qu'avec chaque compte publicitaire, vous ne pouvez créer qu'un seul code de pixel. Votre nom de pixel doit symboliser votre entreprise, pas votre campagne actuelle.
Étape 2 : Installez Facebook Pixel Code sur votre site
Il est temps d'ajouter le code Facebook Pixel à votre site Web, ce pixel collectera des données à partir de vos pages Web.
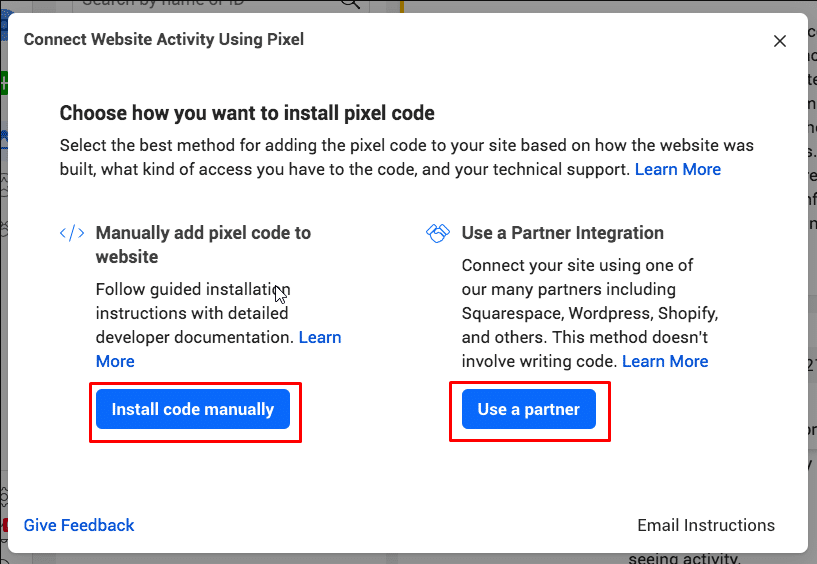
Il existe 2 options pour installer le code pixel sur les plates-formes de site Web que vous utilisez.
- Pour ceux qui utilisent l'une des intégrations de partenaires de Facebook telles que WordPress, Shopify, SquareSpace, cliquez sur Utiliser un partenaire.
- Si vous externalisez une équipe de développeurs, cliquez sur Instruction par e-mail pour leur envoyer ce dont ils ont besoin pour installer le code pixel. Ou vous devez installer le code manuellement.
Toutes les options incluent des étapes détaillées pour connecter facilement votre Facebook Pixel.

Étape 3 : Créer des événements Facebook Pixel
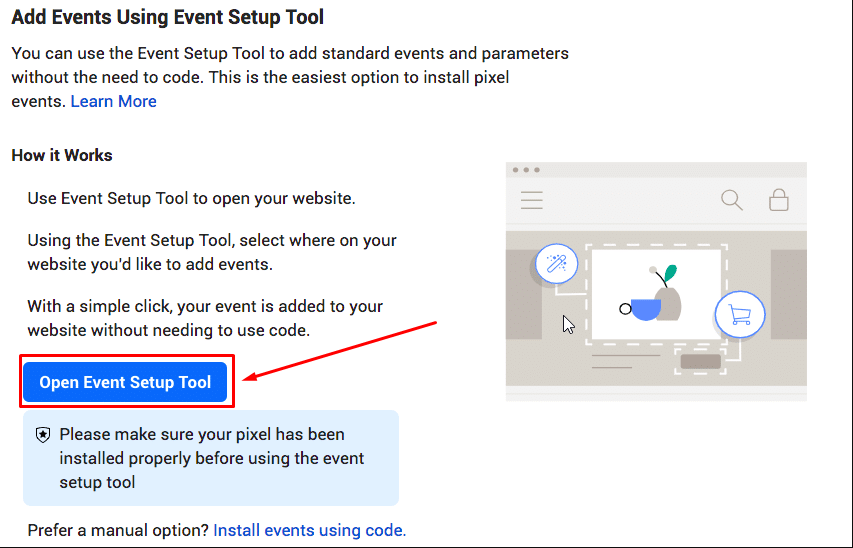
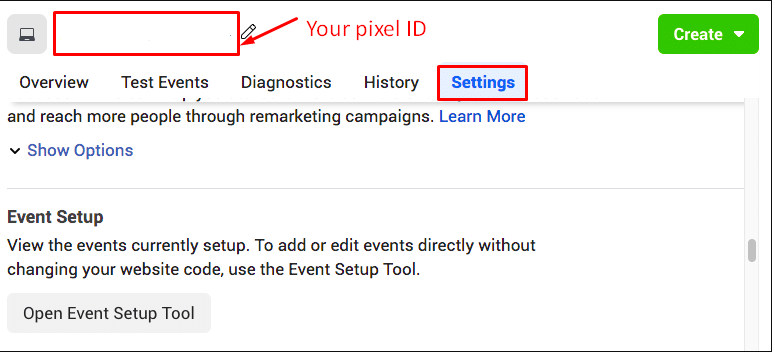
Tout d'abord, accédez à l' outil Open Event Setup Tool .

Après avoir sélectionné votre Facebook Pixel ID, cliquez sur Ouvrir l'outil de configuration d'événement dans la section Paramètres .

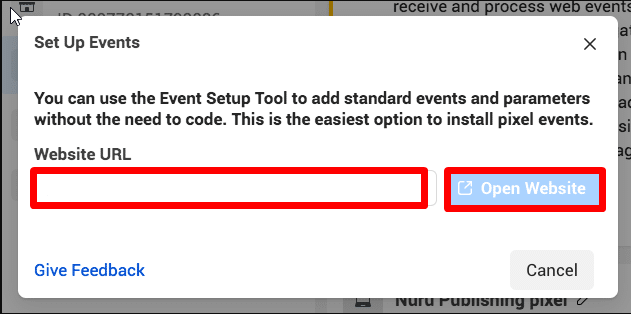
Ensuite, déposez l'URL de votre site Web dans le champ vide et appuyez sur Ouvrir le site Web .

Maintenant, vous recevrez une liste d'événements suggérés de Facebook. Dans chaque événement, vous pouvez sélectionner Ignorer ou Confirmer en fonction de vos demandes.
Étape 4 : Assurez-vous que votre pixel peut fonctionner correctement avec "Facebook Pixel Helper"
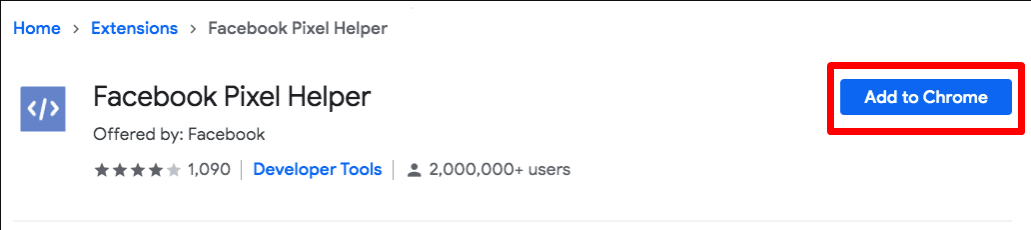
Pour confirmer si votre Facebook Pixel fonctionne correctement ou non, vous devez avoir installé l'extension Facebook Pixel Helper sur votre site Web. Gardez à l'esprit que ce plugin d'extension n'est disponible que pour Chrome.

Ensuite, dirigez-vous vers la page où vous avez l'intention d'ajouter le pixel Facebook. Une fenêtre contextuelle indique le nombre de pixels trouvés sur le site. Sinon, vous recevrez un avis d'erreur et vous devrez résoudre ce problème.
Comment suivre la soumission d'un formulaire avec Facebook Pixel
Dans ce processus, votre compte Facebook doit être de niveau professionnel et vous devez désactiver votre bloqueur de publicités.
Après avoir installé Facebook Pixel, suivez les instructions ci-dessous pour suivre la soumission du formulaire avec Facebook Pixel.

Étape 1 : Télécharger le plugin WPForms
Tout d'abord, achetez le plugin WPForms. C'est le constructeur de formulaires WordPress le plus puissant et vous permet de créer n'importe quel formulaire sans aucune connaissance en codage.
Une fois que vous avez terminé l'installation de ce plugin, vous devez ajouter un formulaire de contact à WordPress.
Étape 2 : Créer une page de remerciement pour la soumission du formulaire
Une page de remerciement accompagnée d'un court message s'affichera pour les utilisateurs tant qu'ils soumettront leurs formulaires. Sur cette base, Facebook Pixel surveillera plus facilement les performances de votre formulaire.
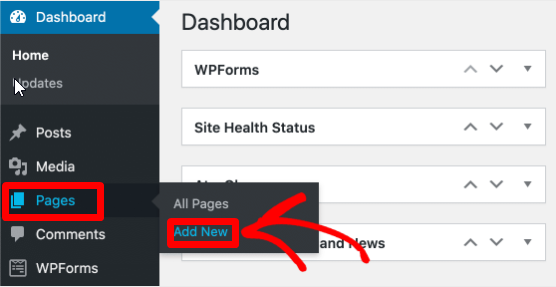
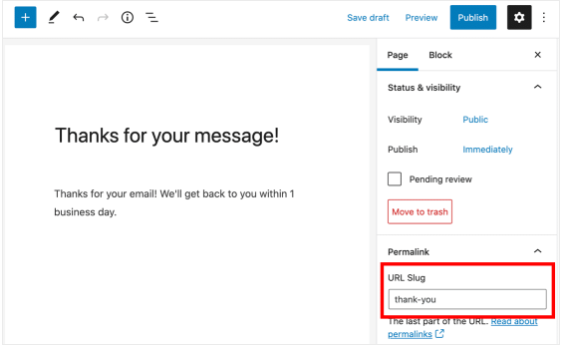
Pour créer une nouvelle page, accédez à Pages et cliquez sur Ajouter nouveau.

Ensuite, remplissez votre boîte de slug d'URL avec un texte unique, merci comme exemple exceptionnel. Il faut le faire pour que Facebook Pixel analyse cette page plus tard.

Vous devez masquer cette page afin que personne ne puisse la trouver sur les moteurs de recherche. Cette action empêchera vos visiteurs d'atterrir sur cette page sans soumettre votre formulaire.
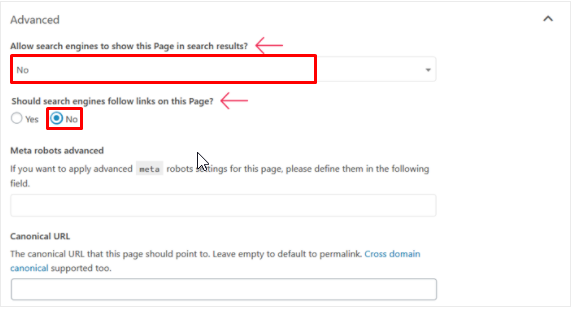
Maintenant, ajustons certains paramètres d'index pour nous assurer que cette page ne sera pas repérée par les robots des moteurs de recherche.
C'est si simple de cacher votre page dans Yoast SEO. Cliquez simplement sur Avancé dans la méta-boîte Yoast SEO et basculez deux options sur Non .

Enregistrez vos paramètres et votre page de remerciement n'apparaîtra plus sur aucun moteur de recherche. Dans le même ordre d'idées, Facebook Pixel ne surveille une visite sur votre site que si elle provient d'une soumission de formulaire.
Gardez à l'esprit que votre nouvelle page de remerciement ne doit pas être couverte dans les menus de navigation.
Maintenant, passez à la création d'une page de confirmation de formulaire.
Étape 3 : Créez votre page de confirmation de formulaire
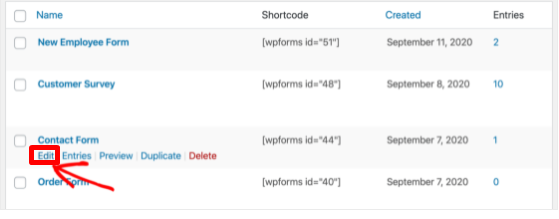
Pour que votre page de remerciement fonctionne bien, faites défiler jusqu'à votre formulaire de contact dans la barre latérale. Ensuite, sélectionnez Modifier sous le formulaire de contact que vous avez déjà créé.

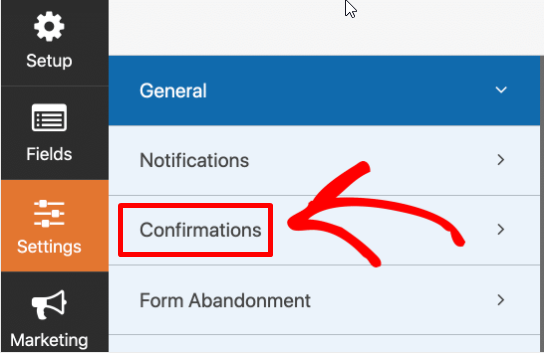
Ensuite, allez dans Paramètres sur le côté gauche, choisissez Confirmations .

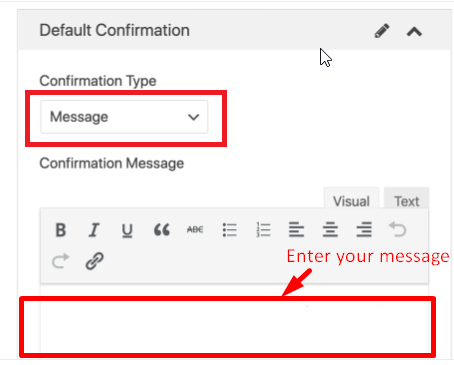
Il est temps de changer votre type de confirmation en Message. Cela affichera une boîte dans laquelle vous pourrez taper votre note.

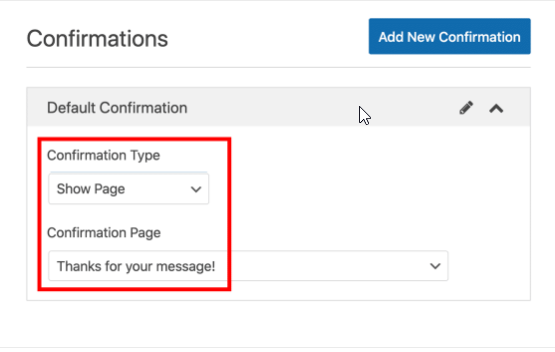
Lorsque la première liste déroulante apparaît, choisissez Afficher la page pour le type de confirmation . Sélectionnez le nom de la page de confirmation et appuyez sur Enregistrer .

Étape 4 : Vérifiez votre pixel de suivi
Dès que vous activez Facebook Pixel sur votre site, votre pixel commencera automatiquement à capturer les événements Facebook. Il transmettra ensuite les données à Facebook.
Pour que Facebook Pixel fonctionne avec précision, vous devez tester votre pixel de suivi. En plus de Facebook Pixel Helper, nous vous montrerons une alternative pour vérifier si le code Pixel fonctionne.
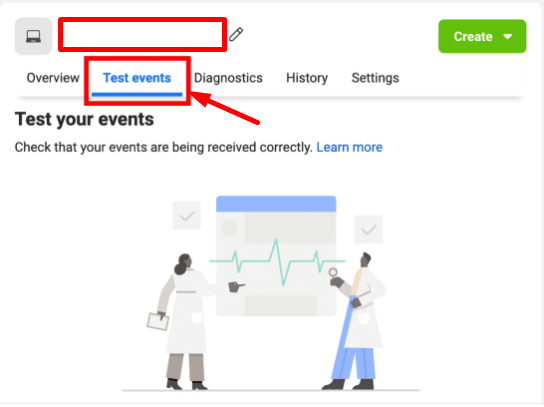
Dans la section Ouvrir l'outil de configuration des événements, sélectionnez Tester les événements ici pour essayer votre pixel de suivi.

Lorsque vous le parcourez sur un autre onglet, vous pourrez examiner chaque page vue pour vous assurer que le code fonctionne toujours. Une fois cela fait, vous devez ajouter votre conversion personnalisée pour suivre les données de votre page de remerciement.
Étape 5 : Ajouter une nouvelle conversion personnalisée
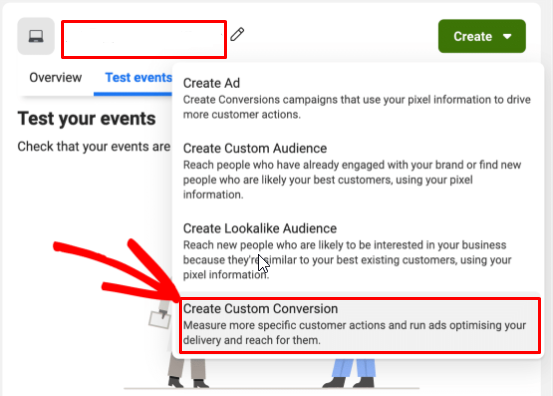
Tout d'abord, appuyez sur Créer en haut et sélectionnez Créer une conversion personnalisée dans la fenêtre déroulante.

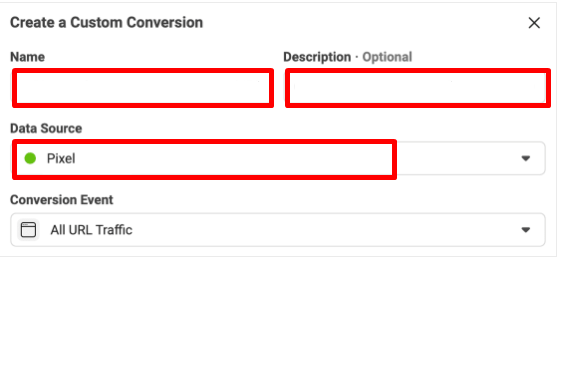
Vous devez fournir quelques informations pour créer une conversion personnalisée :
- En termes de Nom , vous devez entrer celui qui est unique et que vous identifiez facilement dans les rapports de données.
- La description est facultative, mais elle est nécessaire pour suivre efficacement les envois multiples de formulaires.
- Sélectionnez Pixel pour la source de données.
- Dans l'événement de conversion, choisissons Tout le trafic URL.

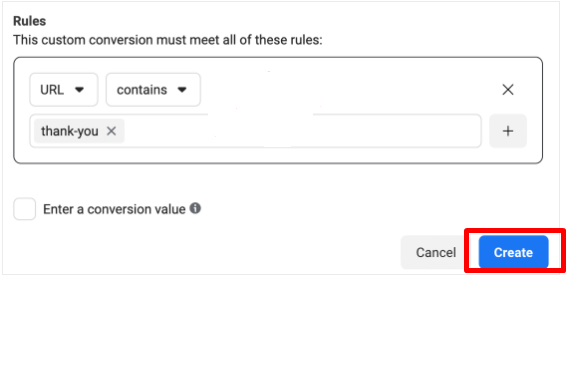
N'oubliez pas de modifier les règles en URL et contient pour correspondre à l'ensemble de votre site. Se référant à Entrez une valeur de conversion , il est principalement utilisé pour les niches de commerce électronique.

Ça c'est fait! Appuyez sur Créer pour suivre immédiatement vos soumissions de formulaire avec votre nouveau pixel Facebook !
Prêt à surveiller la soumission des formulaires avec Facebook Pixel ?
Dans l'ensemble, le Facebook Pixel rendra la publicité sur Facebook beaucoup plus efficace. Non seulement vous saurez exactement à qui vous avez l'intention de faire de la publicité, mais vous aurez également une meilleure compréhension de vos campagnes publicitaires.
Vous obtenez maintenant le pixel Facebook intégré à votre site Web afin que vous puissiez commencer à suivre les soumissions de formulaires ainsi que les conversions. Cela peut aider à générer des audiences personnalisées pour la plupart des événements standard. En dehors de cela, Facebook Pixel peut vous aider à trouver plus de clients intéressés par vos produits.
N'hésitez pas à laisser votre commentaire si vous avez besoin de plus d'aide sur la façon de suivre la soumission du formulaire avec Facebook Pixel de notre part.
