Comment créer un en-tête collant transparent dans WordPress avec Elementor
Publié: 2021-12-03Les en-têtes collants peuvent être un excellent moyen d'améliorer la navigation de votre site Web. Mais que se passerait-il si vous pouviez créer un en- tête collant transparent et accrocheur dans WordPress sans aucun codage ? De cette façon, non seulement vous pouvez faciliter la navigation dans le contenu de votre site Web, mais vous pouvez également faire en sorte que la conception de votre site Web se démarque et soit plus interactive pour les visiteurs du site. Découvrez le tutoriel ci-dessous.

En utilisant le constructeur de sites Web Elementor , vous pouvez facilement créer des en-têtes collants attrayants. Mais si vous le souhaitez, vous pouvez aller plus loin et contrôler la transparence de votre en-tête collant dans Elementor lorsque les visiteurs du site parcourent le contenu de votre page. Cela peut permettre à votre site Web de se démarquer et d'étonner les visiteurs du site.
Les en-têtes collants transparents sont idéaux pour les longues pages
Un en-tête collant Elementor peut aider votre site Web WordPress à disposer d'un système de navigation plus convivial . Si votre site Web contient beaucoup de contenu, cet avantage vous sera utile. Un en-tête collant transparent Elementor est un moyen plus efficace et élégant de garantir à vos visiteurs une expérience agréable.
Meilleure solution d'en-tête pour les sites Web exploitables
Les en-têtes collants transparents Elementor fonctionnent mieux sur les sites Web exploitables, tels que les sites de commerce électronique ou de vente au détail, où le concepteur du site souhaite que l'utilisateur effectue une action spécifique tout en restant sur le site. Lorsqu'un en-tête collant transparent Elementor s'affiche lors de la navigation sur le site Web, les visiteurs trouveront pratique d'explorer davantage votre site Web WordPress.
De plus, comme l'en-tête est transparent, il ne bloquera pas la lisibilité de votre contenu. Apparemment, l'ajout d'un en-tête collant transparent Elementor réduira le taux de rebond de votre site Web et vous aidera à guider vos visiteurs.
Les en-têtes collants Elementor transparents améliorent la navigation sur le site
Lorsque vous utilisez un en-tête collant transparent Elementor sur votre site Web WordPress, cela encourage vos visiteurs à agir immédiatement. Il permet à vos visiteurs de gagner du temps lors de la recherche d'une option spécifique. Au lieu de disperser le logo de votre marque sur toute la page d'accueil, vous pouvez l'afficher élégamment sur votre en-tête collant transparent Elemenor , ce qui vous aidera à faire une première impression forte.
Comment créer facilement un en-tête collant transparent avec Elementor ?

Avoir un contrôle total sur l'en- tête Elementor est quelque chose que nous voulons tous. Un en-tête collant Elementor peut changer instantanément l'apparence générale du site Web WordPress. Lisez ce blog de didacticiel pour connaître deux manières différentes de configurer l'en-tête collant transparent Elementor sur votre site Web WordPress.
Méthode 1 :
Créer des sites Web à l'aide de l'un des meilleurs constructeurs de pages comme Elementor devient amusant car vous pouvez désormais avoir un contrôle total sur la section d'en-tête Elementor de votre site Web. La dernière version d'Elementor a inclus une nouvelle fonctionnalité introduisant l' en-tête collant Elementor pour rendre votre site Web WordPress plus attrayant. Plongeons-nous pour savoir comment créer un en-tête collant Elementor transparent et le personnaliser.
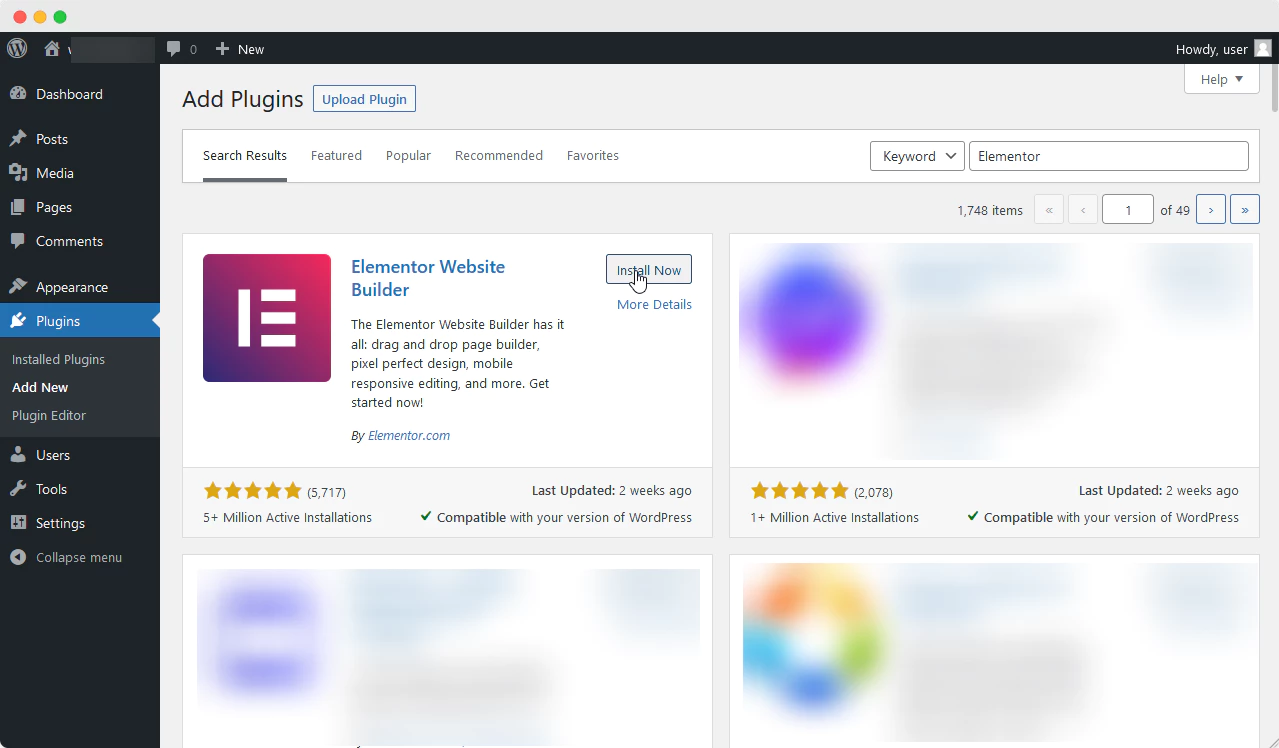
Étape 1 : Installez Elementor sur votre site WordPress
Si vous avez déjà Elementor sur votre site, vous devez installer et activer Elementor pour avoir un accès complet pour personnaliser votre en-tête Elementor. Vous avez besoin d'un constructeur de thème Elementor pour créer un en-tête. Theme Builder est disponible avec Elementor Pro .

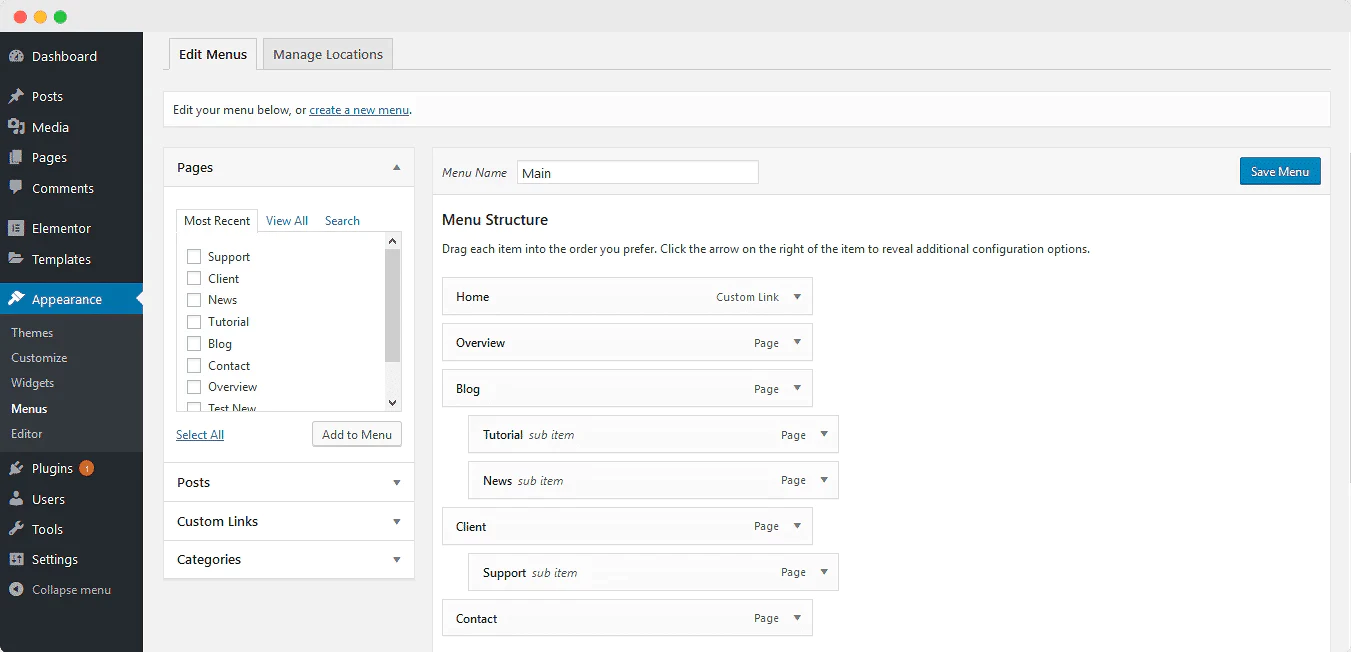
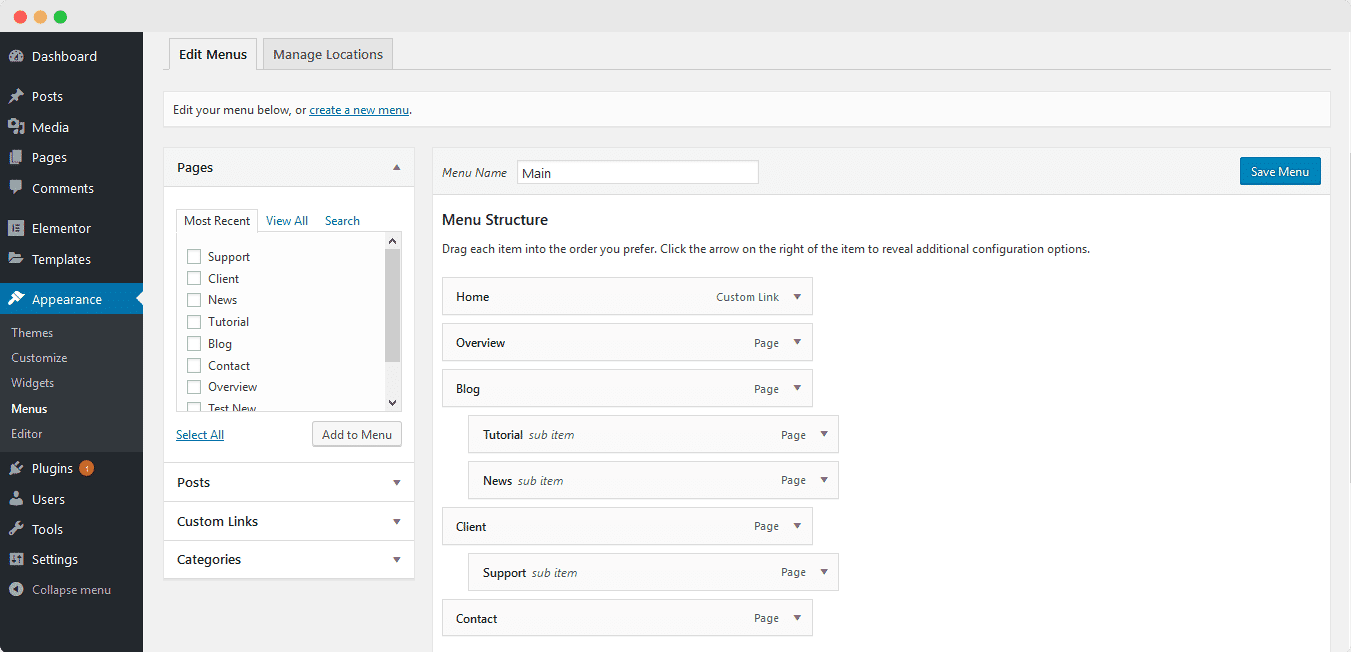
Étape 2 : Créer un menu pour votre site Web
Tout d'abord, vous pouvez créer un menu à partir de votre tableau de bord WordPress afin que le widget puisse l'apporter à votre éditeur de page Elementor. Vous pouvez accéder à WordPress admin → Apparence → Menus et créer les options que vous souhaitez voir sur votre en-tête Elementor. Vous pouvez donner un nom à votre en-tête Elementor, puis commencer à ajouter des éléments que vous souhaitez afficher.

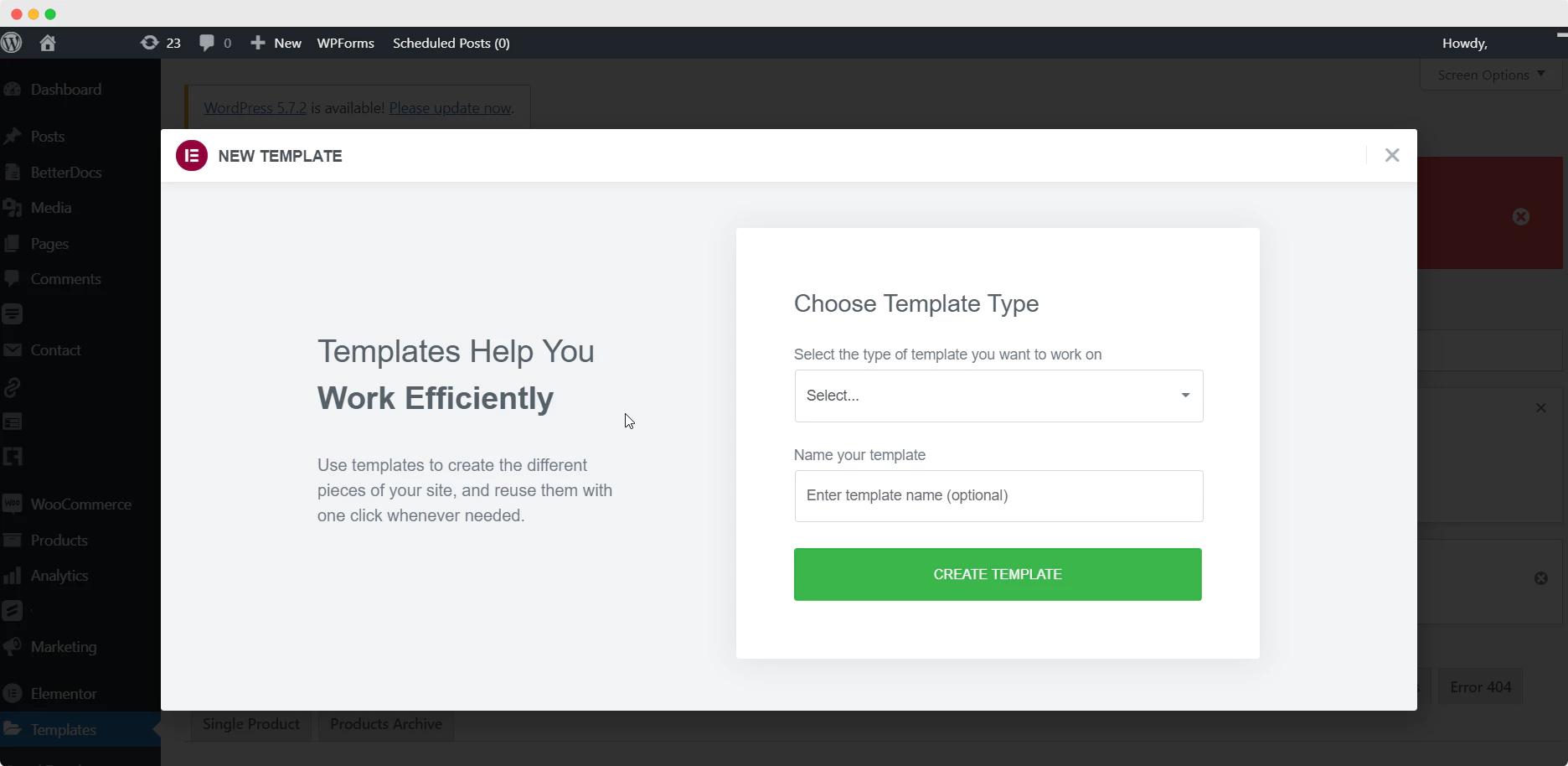
Étape 3 : Choisissez le modèle d'en-tête dans la bibliothèque de modèles Elementor
Ensuite, vous devez aller dans Modèles → Ajouter nouveau pour créer un nouveau modèle d'en-tête Elementor. Dans la fenêtre contextuelle, vous pouvez choisir le modèle d'en-tête Elementor dans la liste déroulante " Type de modèle " et donner un nom au modèle.

Étape 4 : Créez votre en-tête pour votre site Web WordPress
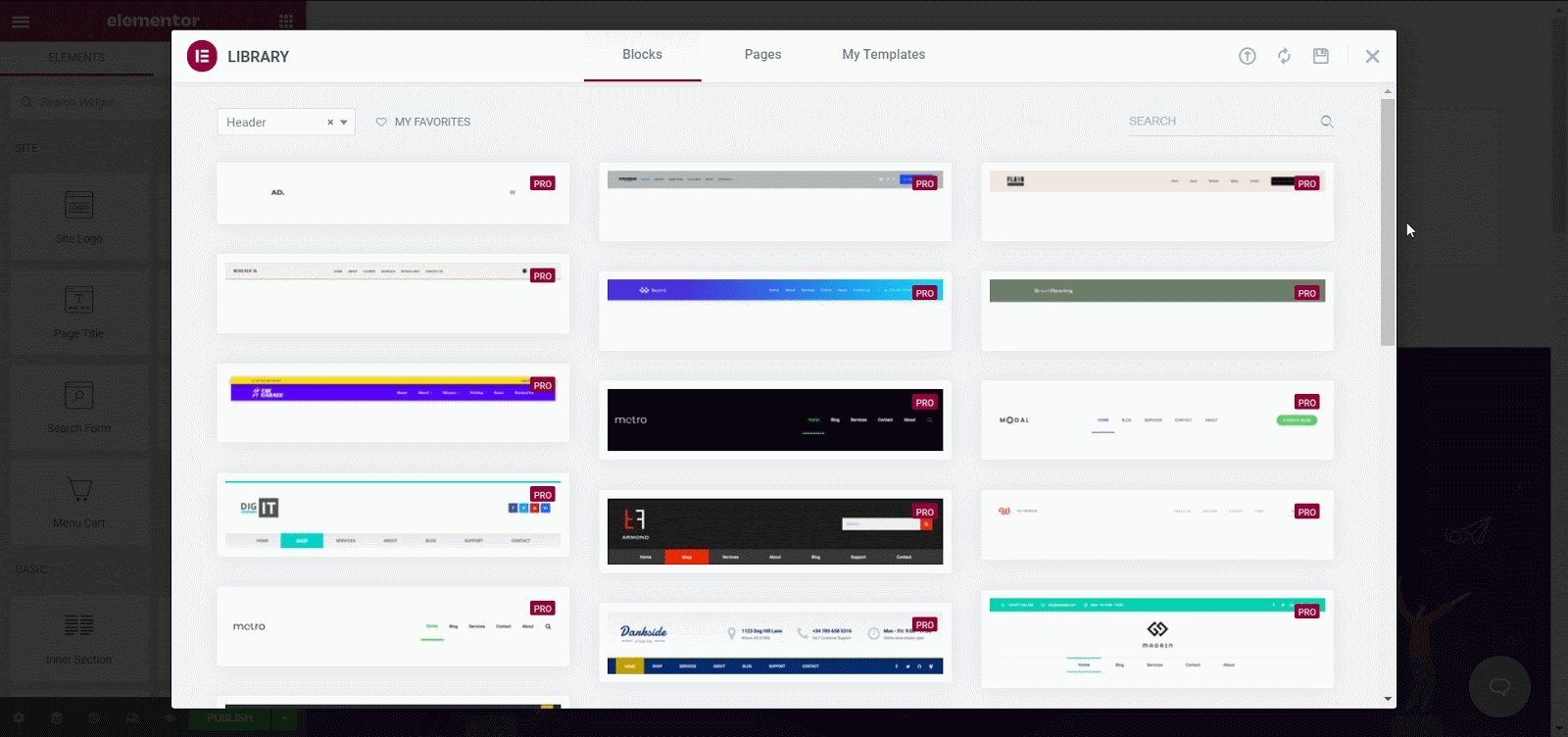
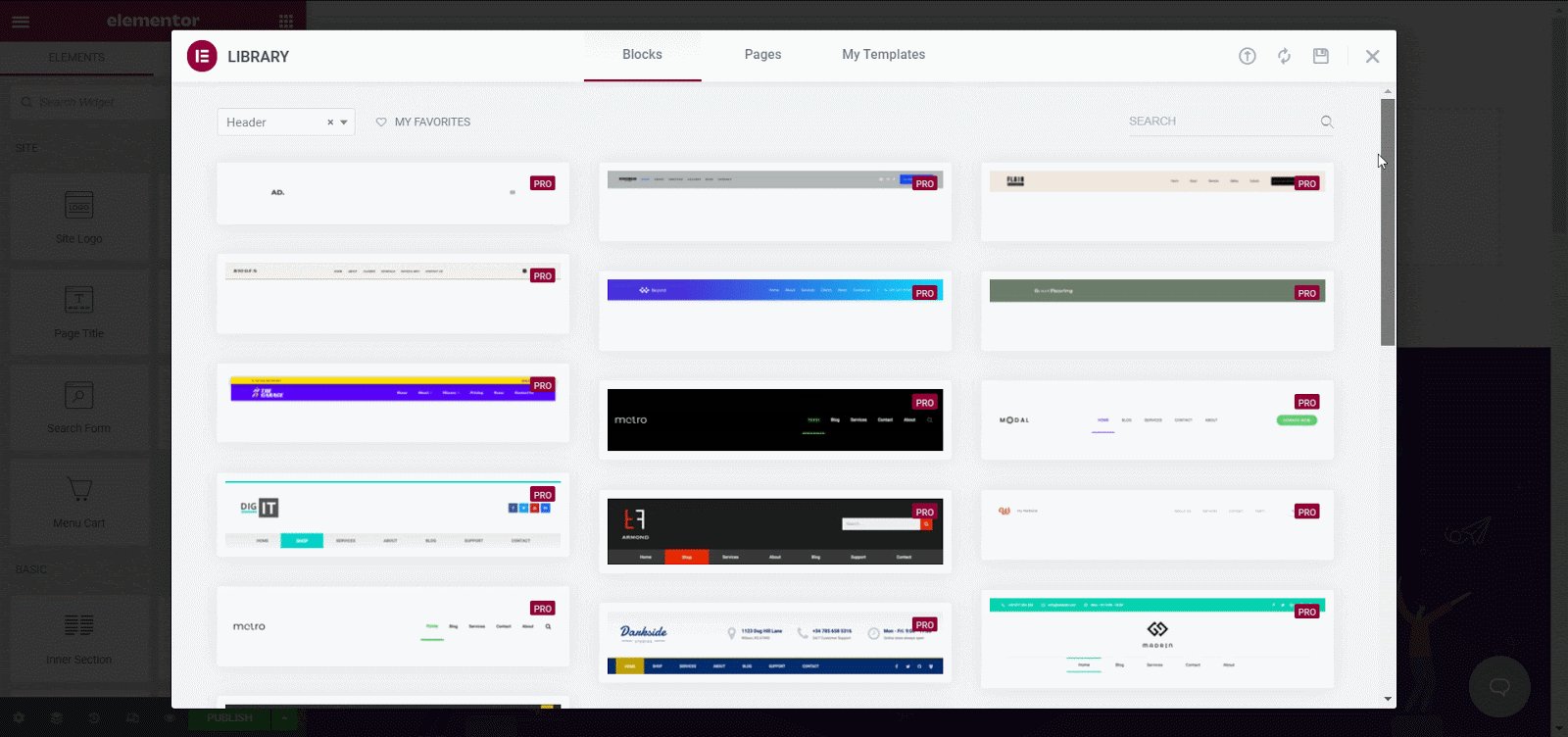
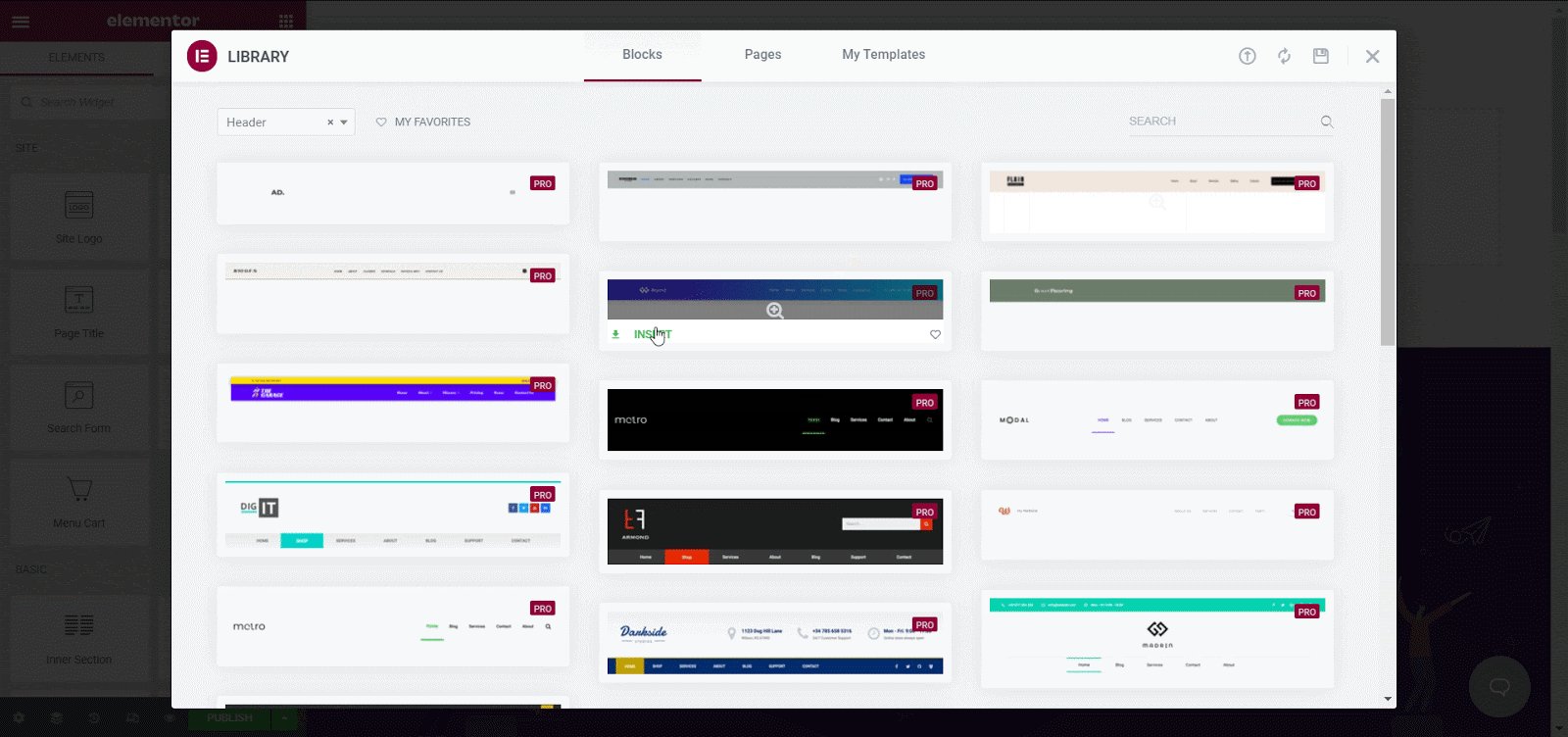
La bibliothèque de modèles Elementor apparaîtra dans une fenêtre contextuelle après avoir sélectionné un modèle d'en-tête Elementor. Vous pouvez parcourir tous les styles d'en-tête Elementor et insérer l'un d'entre eux dans notre site Web WordPress en les faisant défiler et en les prévisualisant. Gardez à l'esprit que vous devez sélectionner un en-tête Elementor totalement compatible avec votre site Web WordPress.

Étape 5 : Créer un en-tête transparent Elementor Sticky
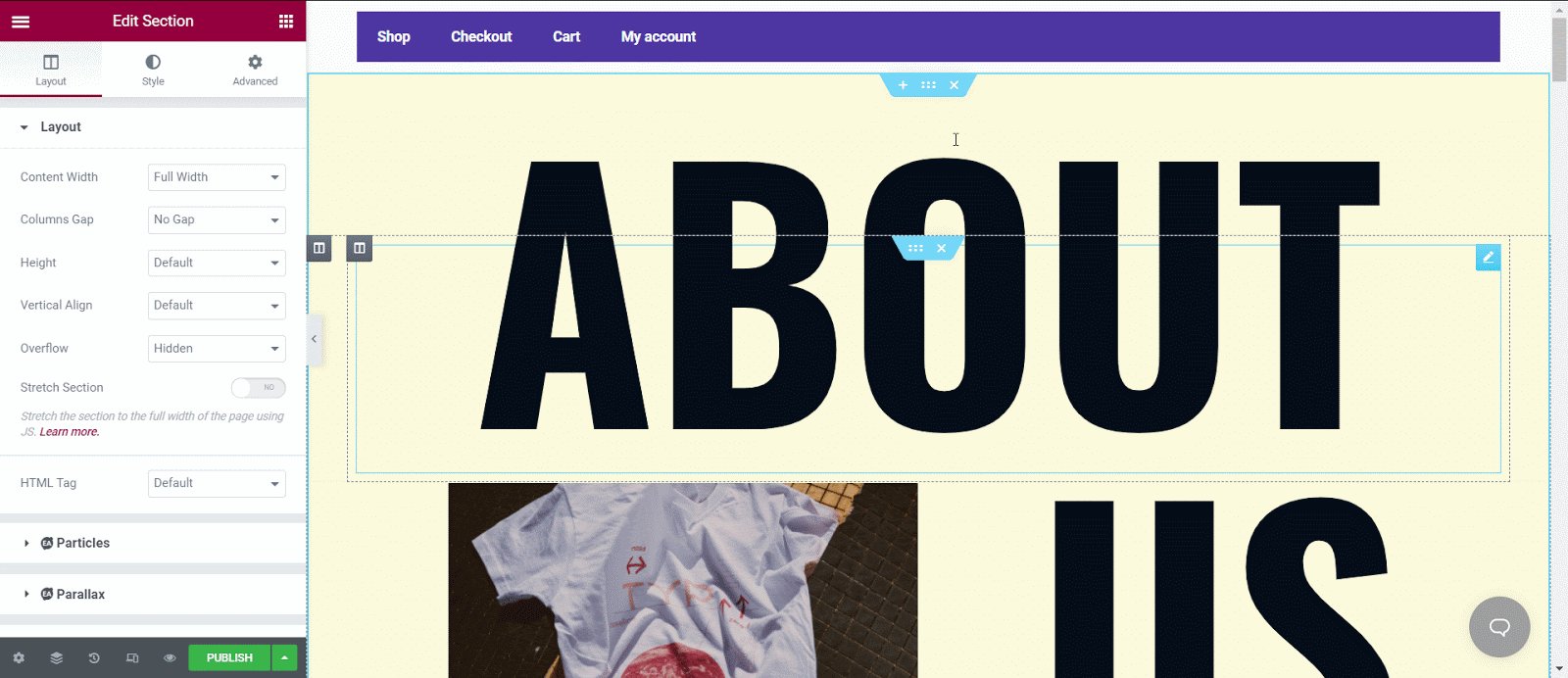
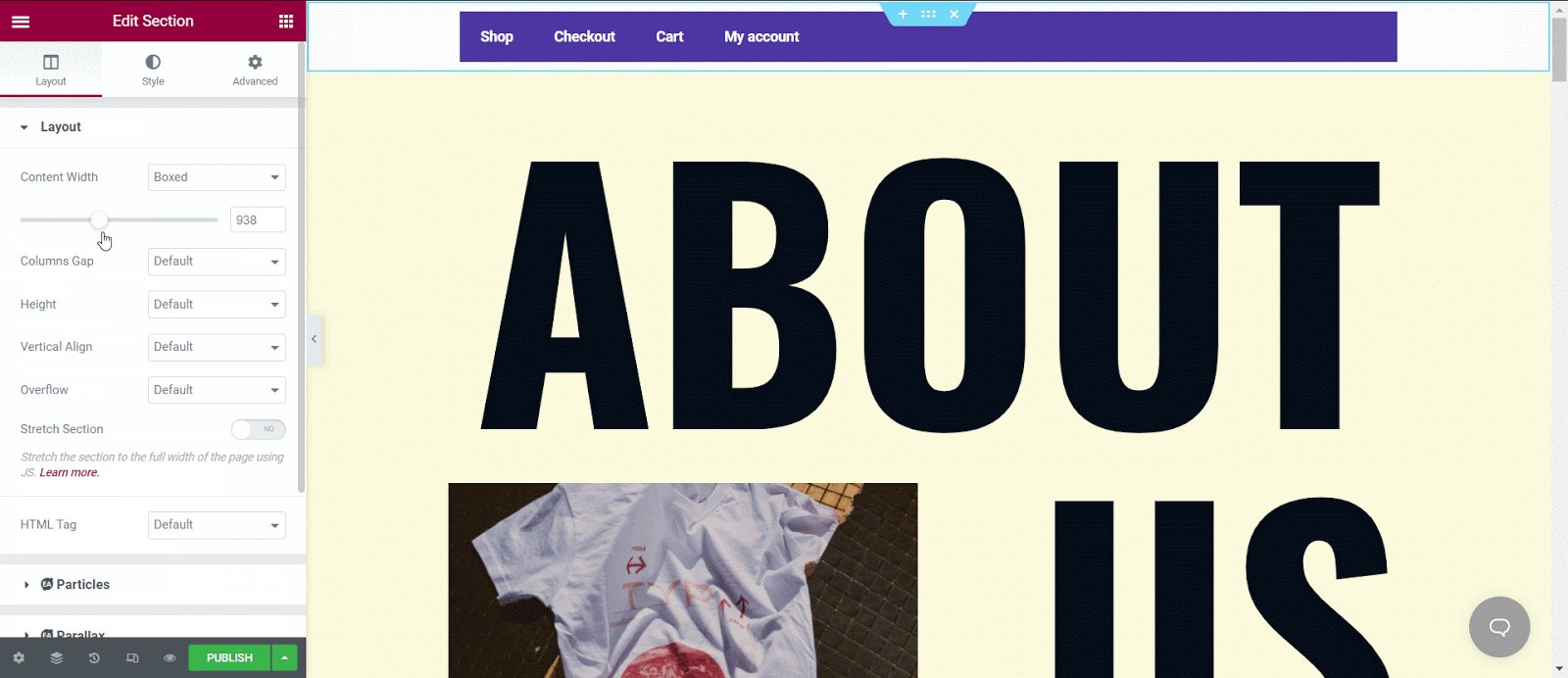
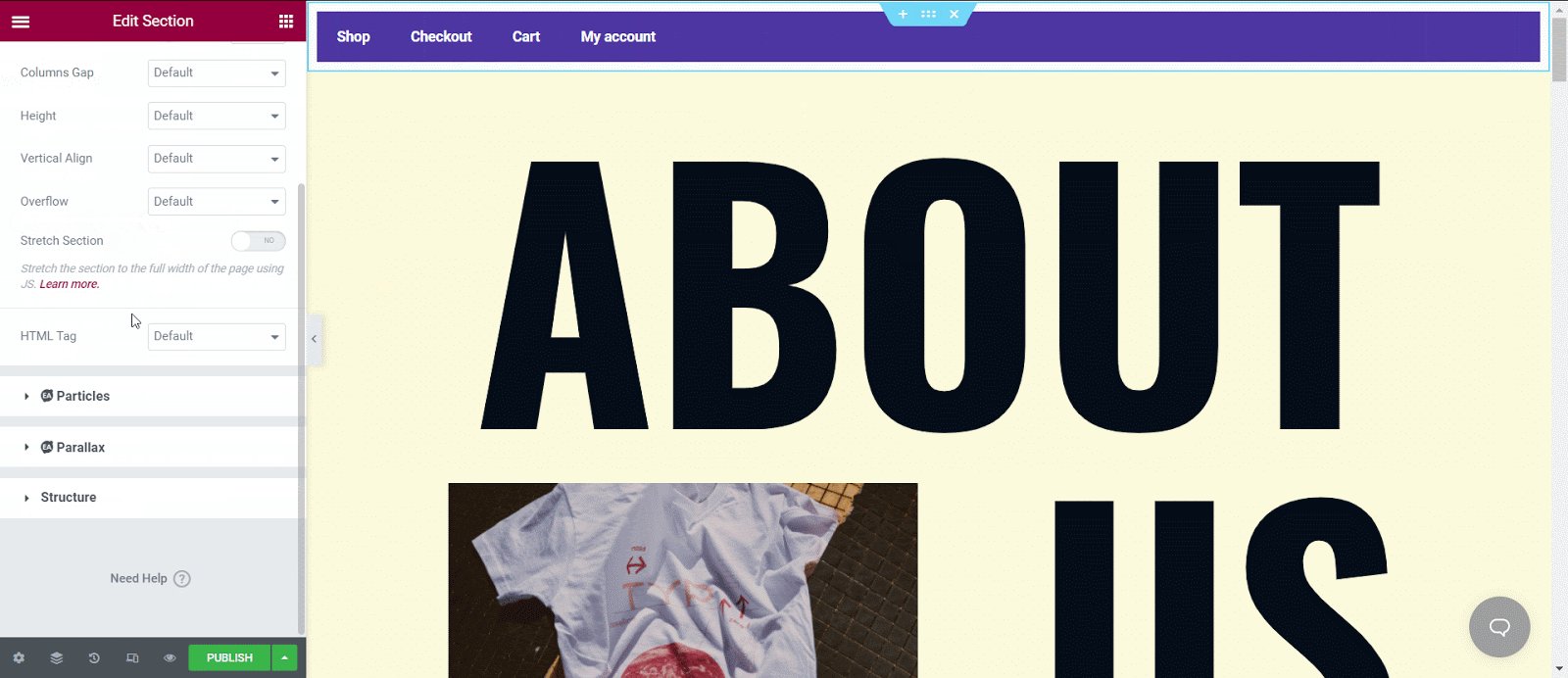
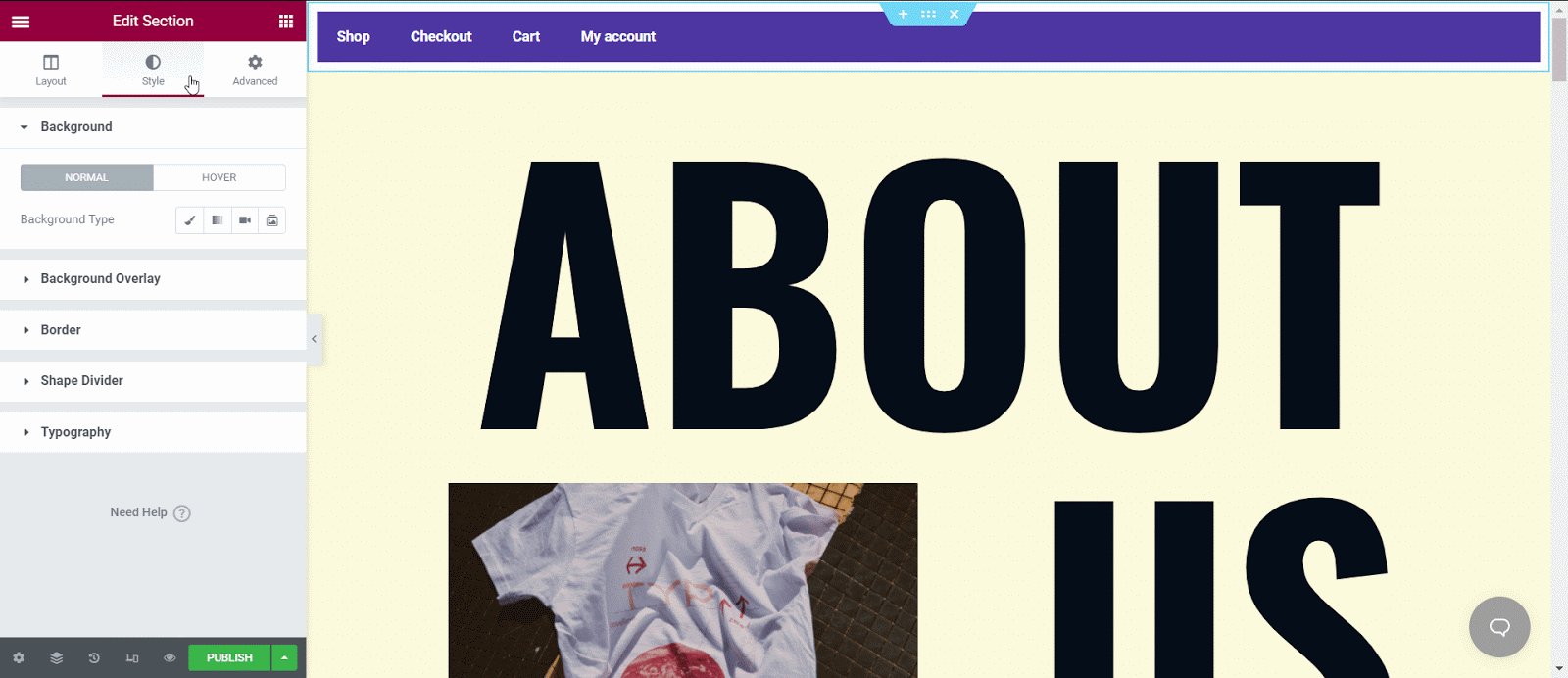
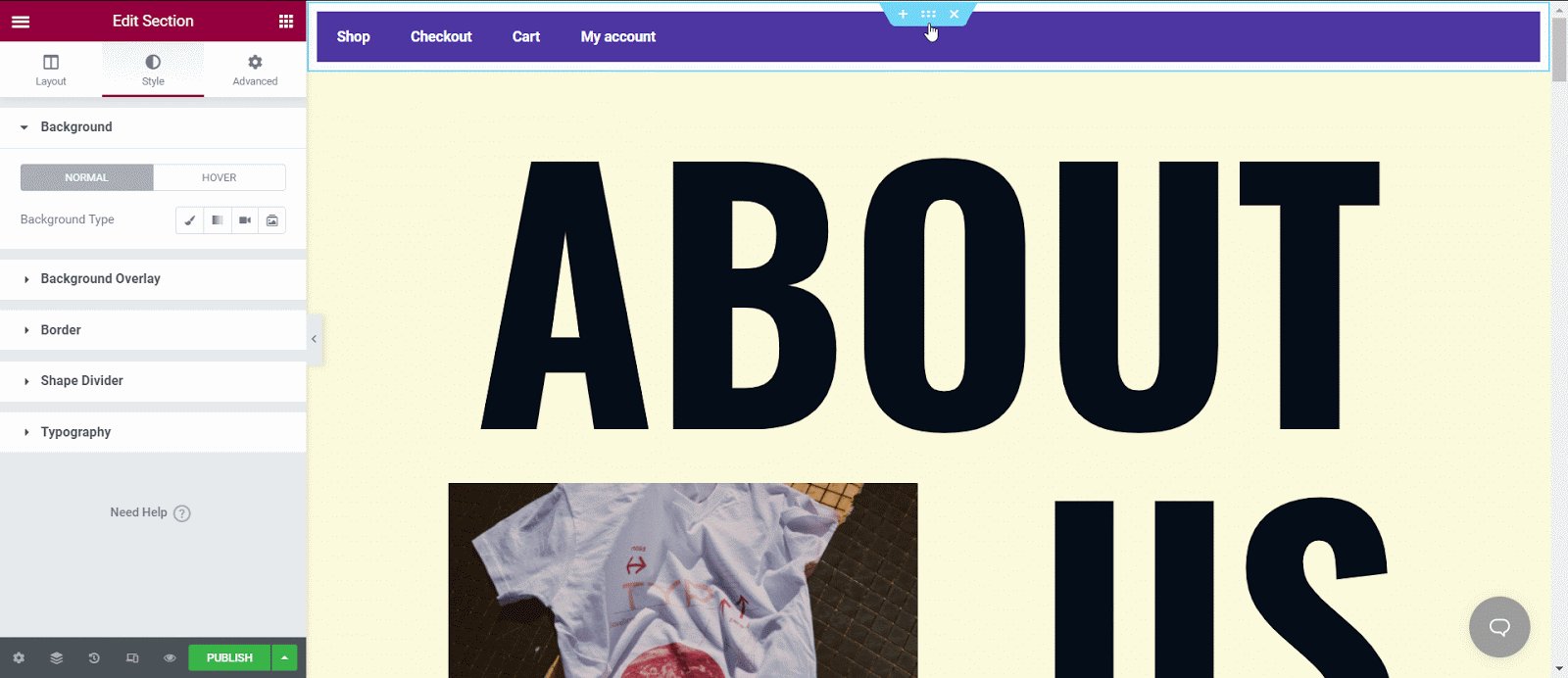
Cette partie consiste à configurer la façon dont vous pouvez rendre l'en-tête de votre site Web WordPress transparent. Vous devez cliquer sur l'option d'édition de l'en-tête Elementor. Vous pouvez modifier l'apparence générale à partir de l'onglet Disposition ou Style.

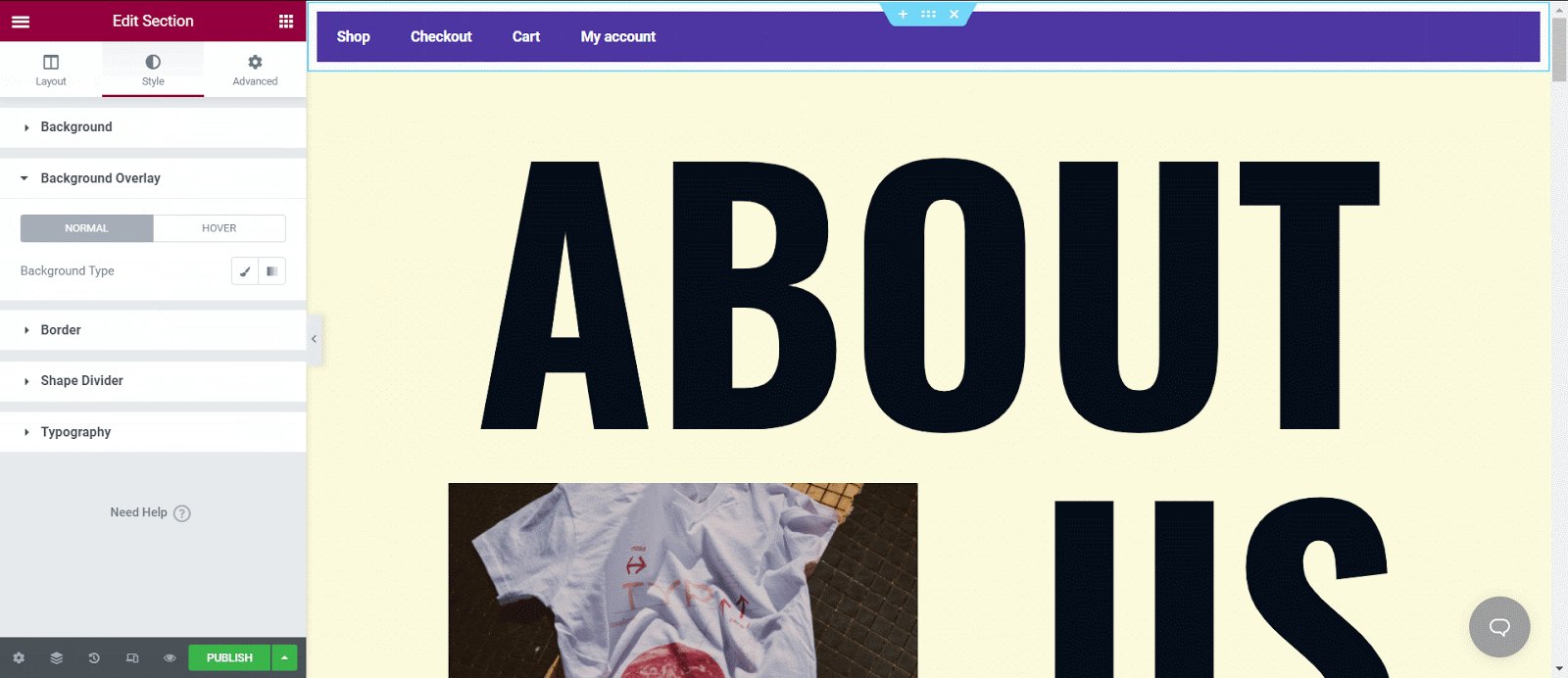
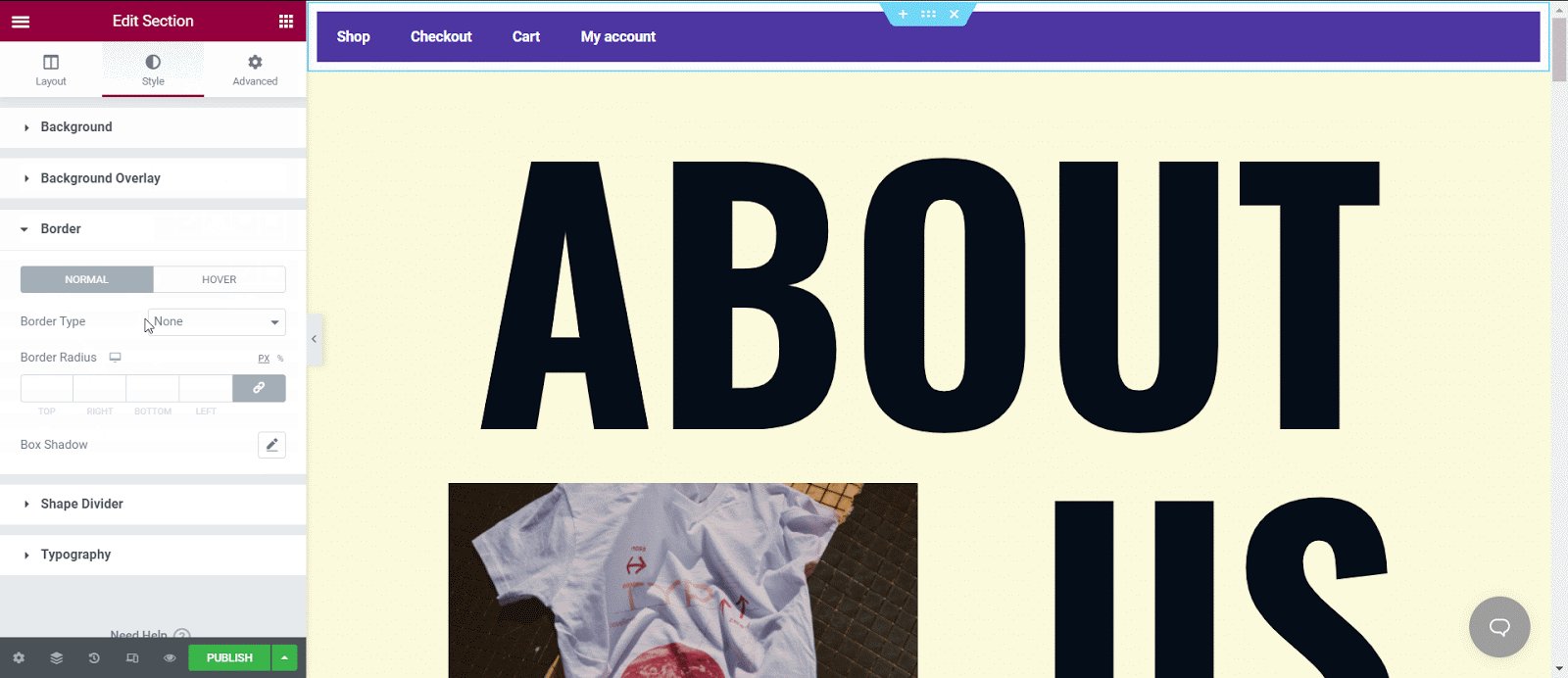
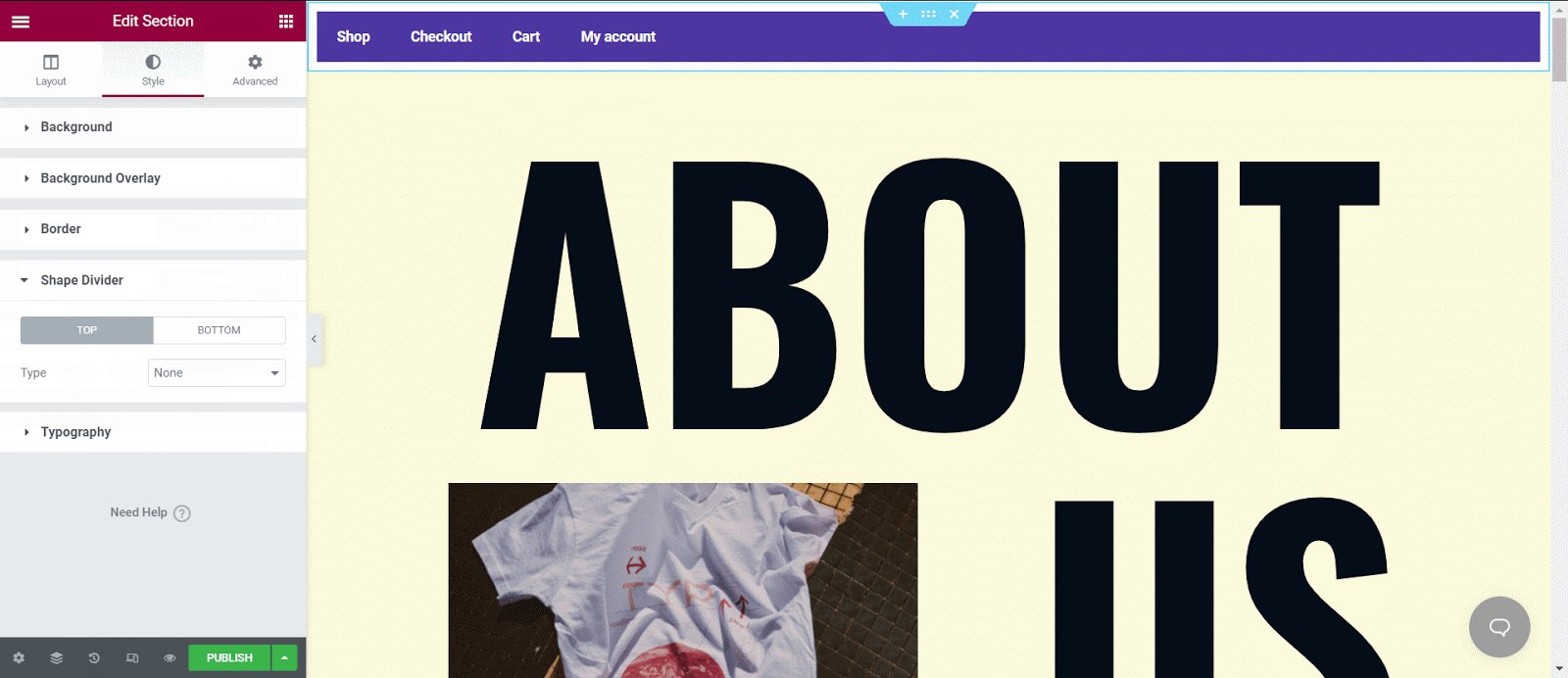
À partir de l' onglet "Style", vous pouvez modifier la couleur de l'arrière-plan. Vous pouvez tout changer à partir d'un seul endroit, de la typographie à la superposition d'arrière-plan, à la bordure ou au séparateur.


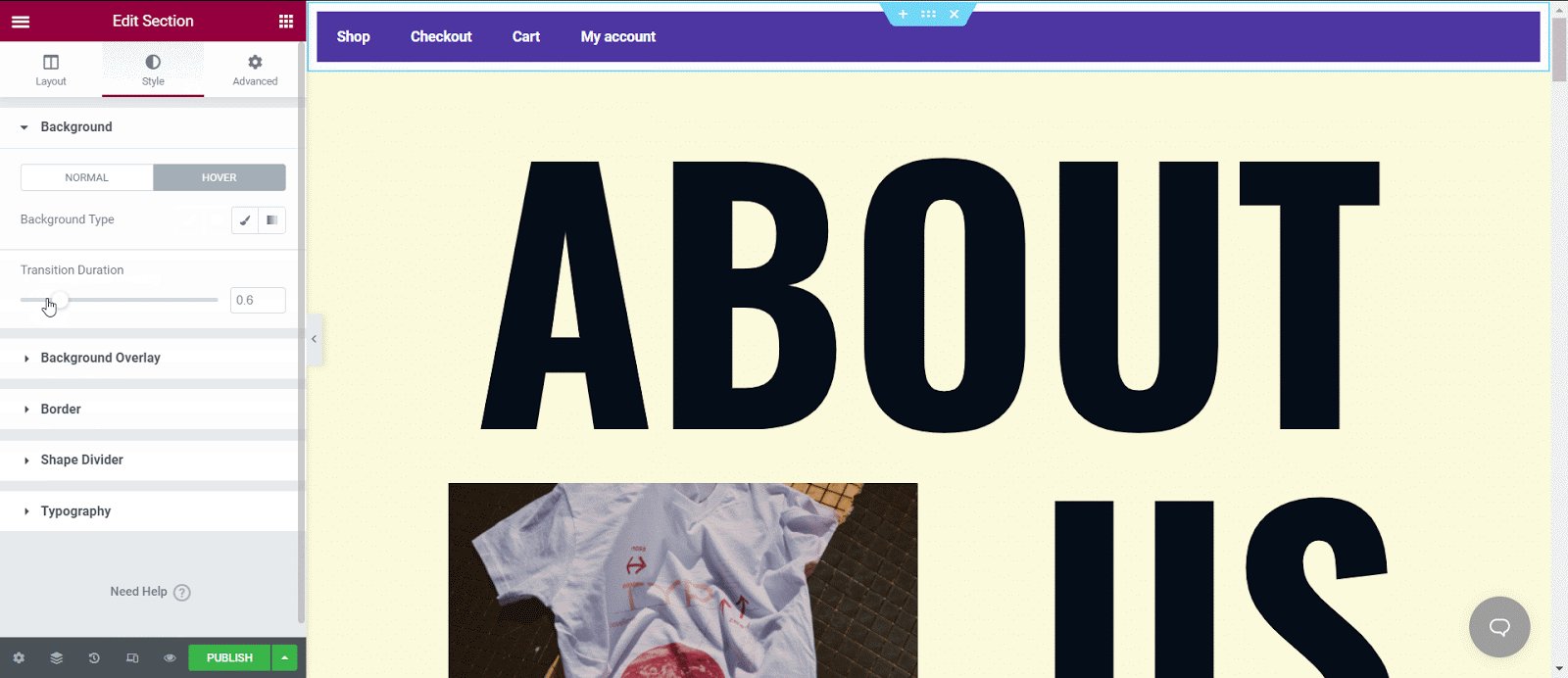
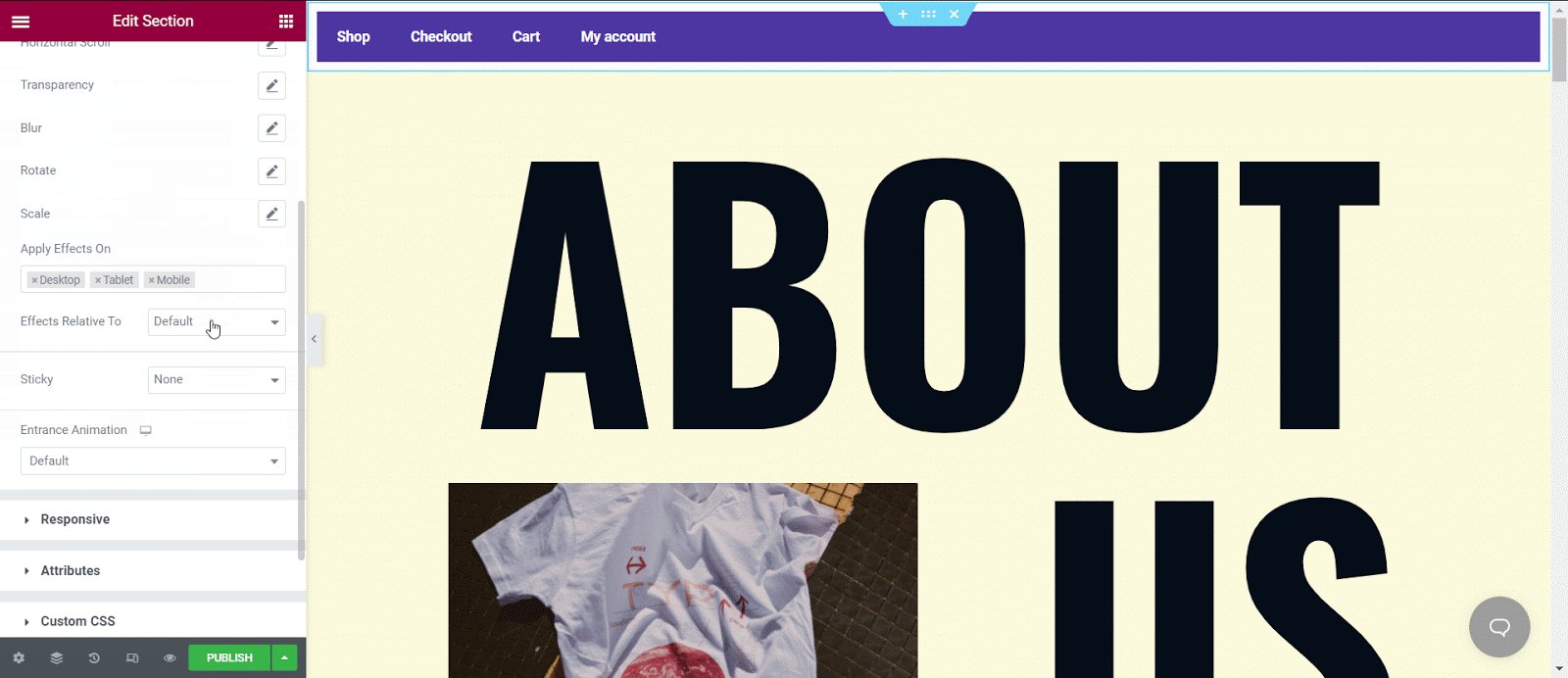
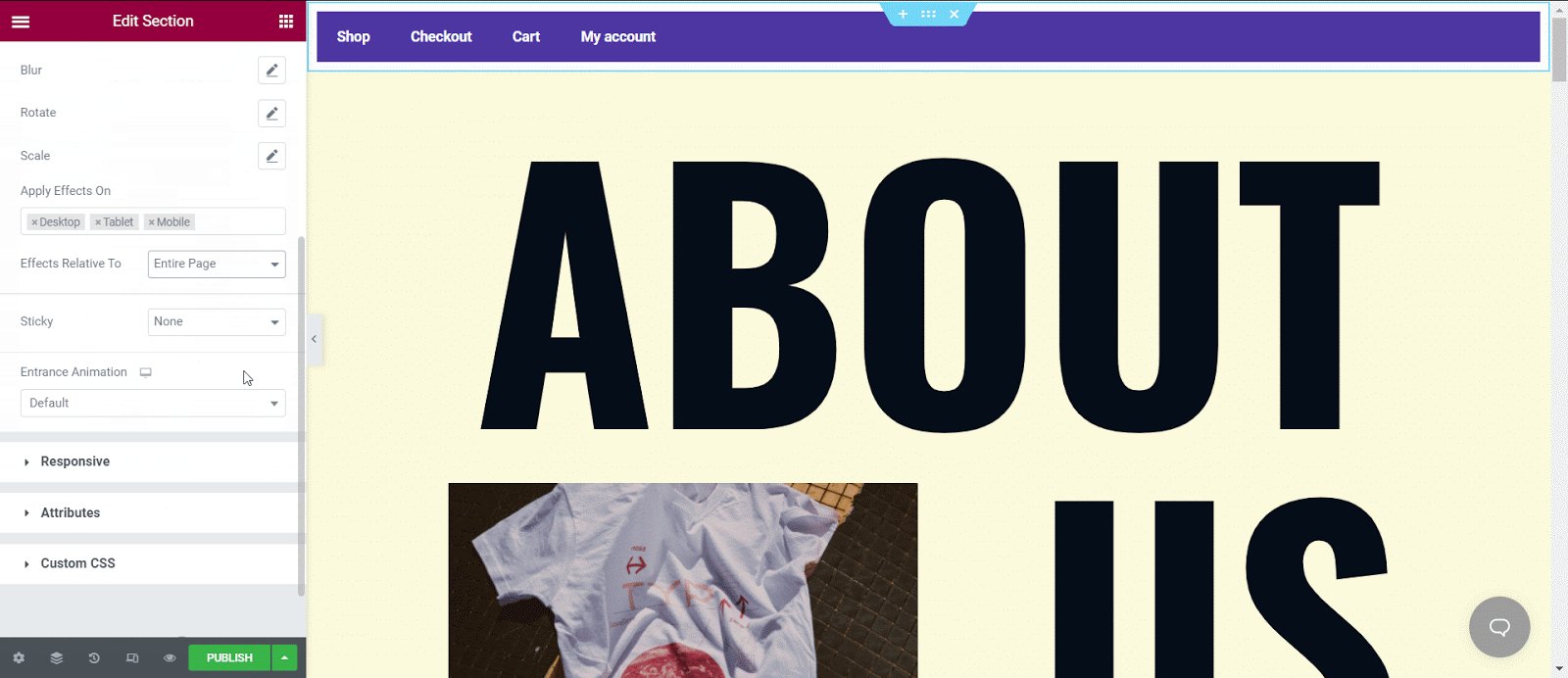
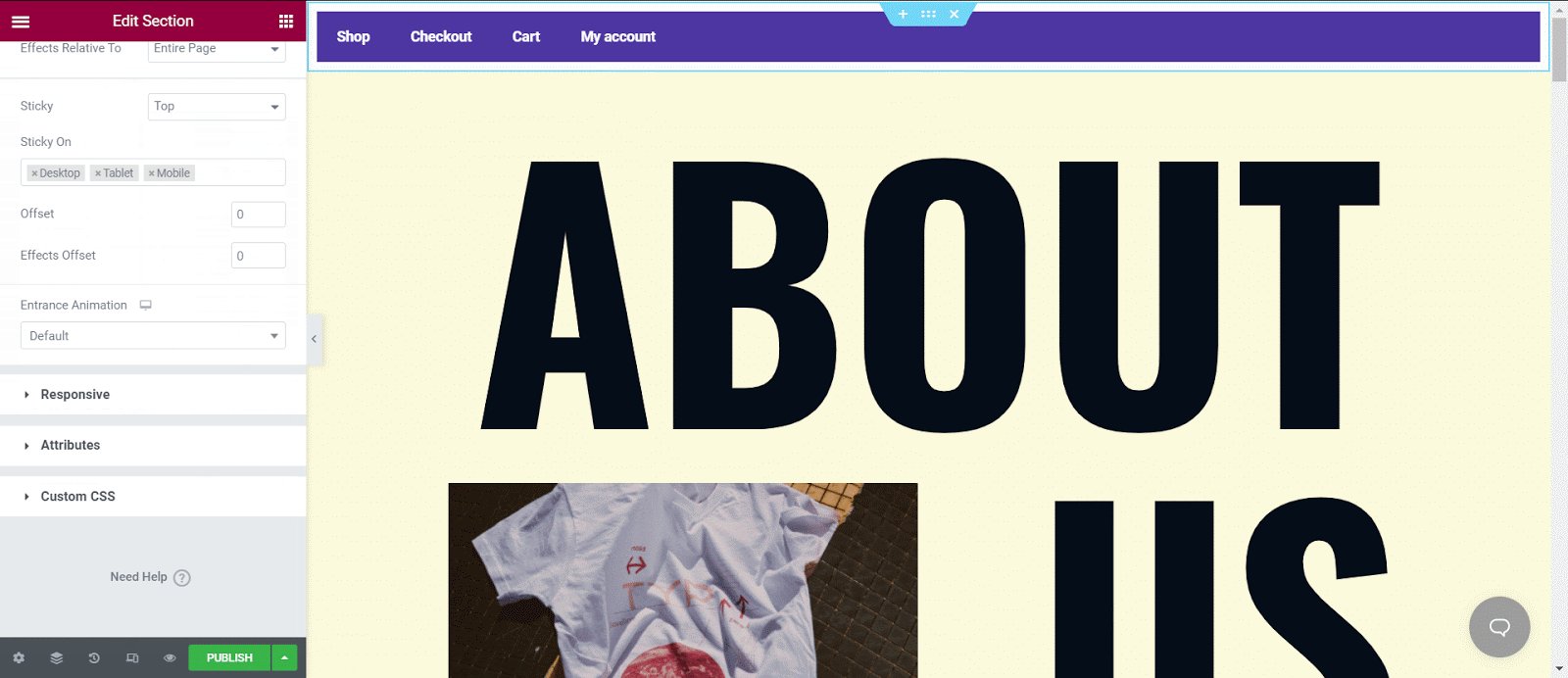
Ensuite, vous devez aller dans l' onglet "Avancé" pour créer un en-tête collant transparent. Pour commencer, allez dans la section " Effets de mouvement ", activez l'option collante, sélectionnez la position où elle sera collante et sélectionnez les appareils sur lesquels elle sera affichée. Modifiez également les paramètres des options de décalage.

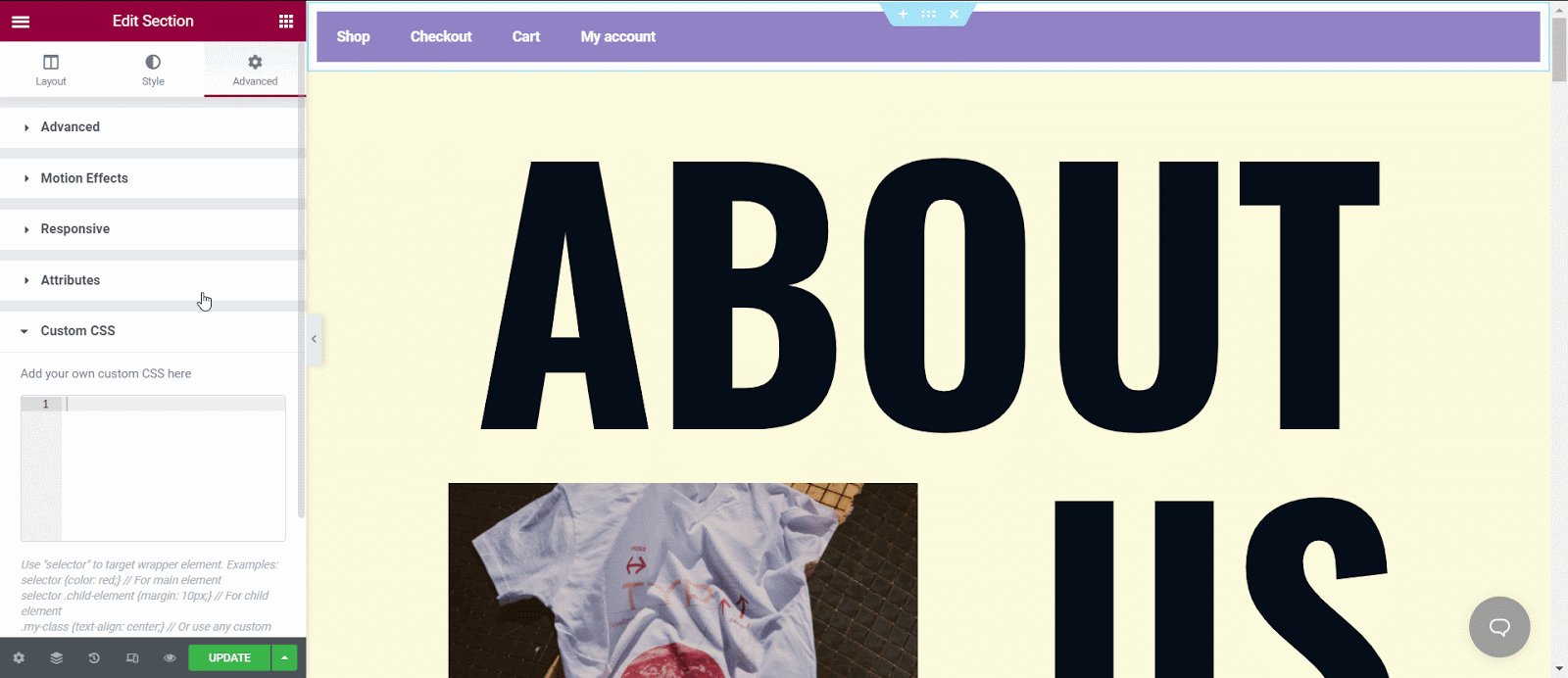
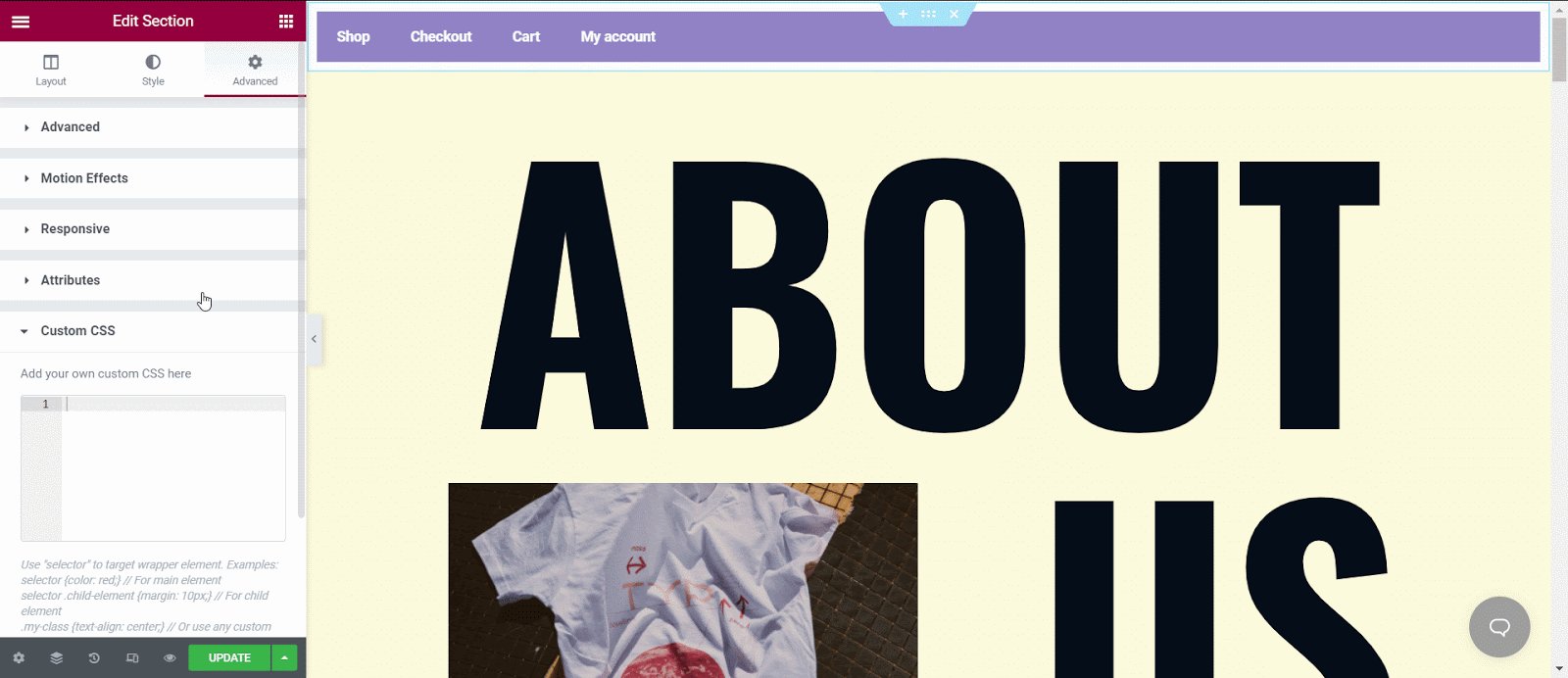
Parmi toutes les options, vous devez cliquer sur "CSS personnalisé" où vous trouverez une section vide. Vous pouvez maintenant ajouter votre propre CSS dans cette section. Nous avons utilisé un exemple de CSS ci-dessous avec un effet d'animation d'accélération, il modifie la couleur d'arrière-plan, la transparence et la hauteur de l'en-tête. Plus important encore, les options d'effets de décalage ne fonctionnent que lorsque le CSS personnalisé est appliqué.
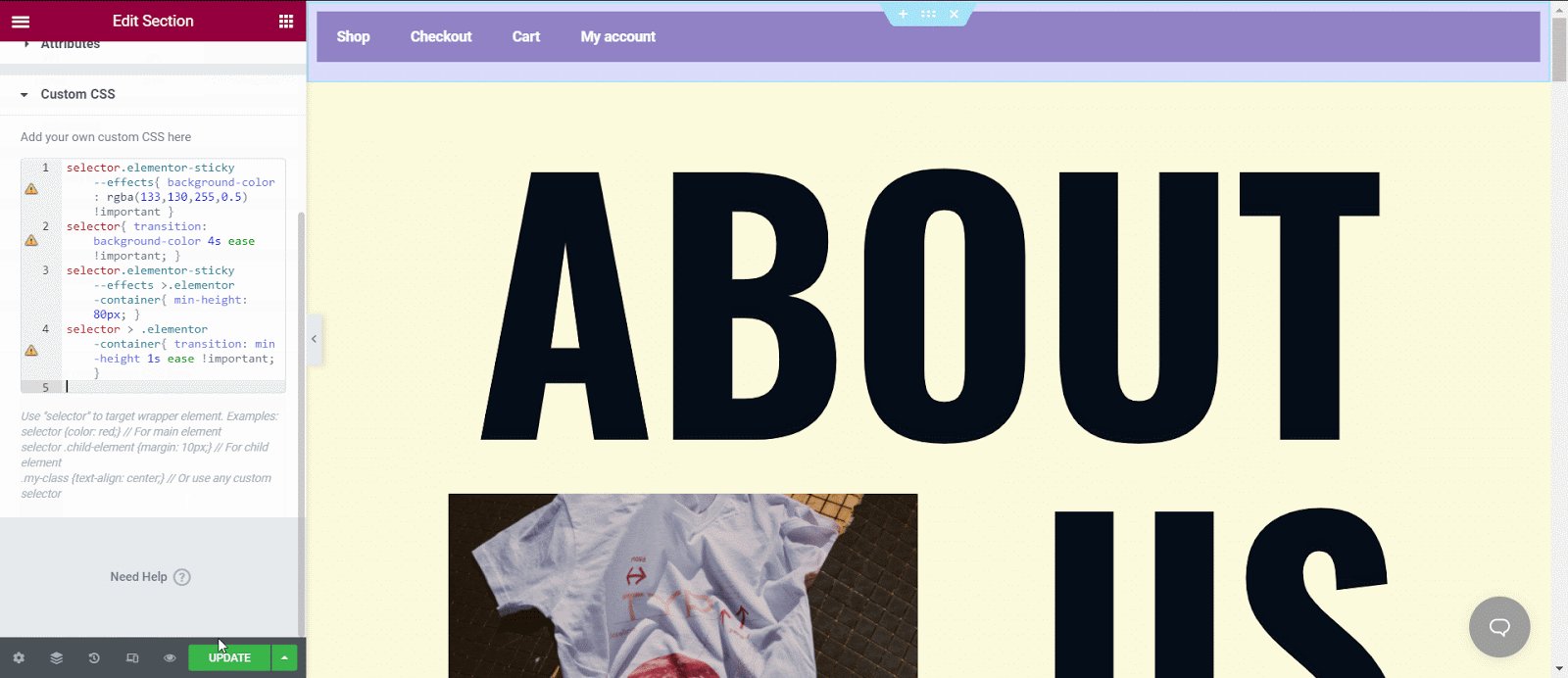
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s easy !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition : min-height 1s easy !important ; }
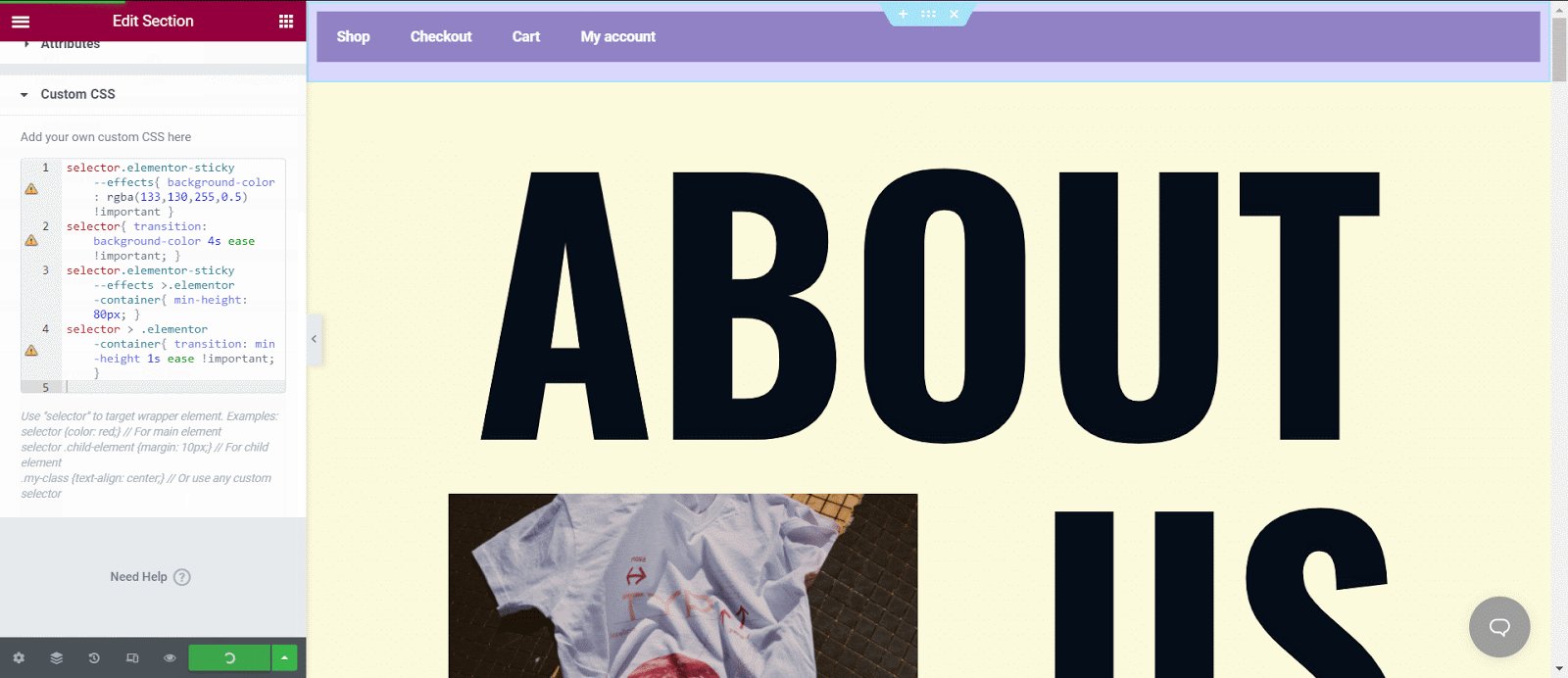
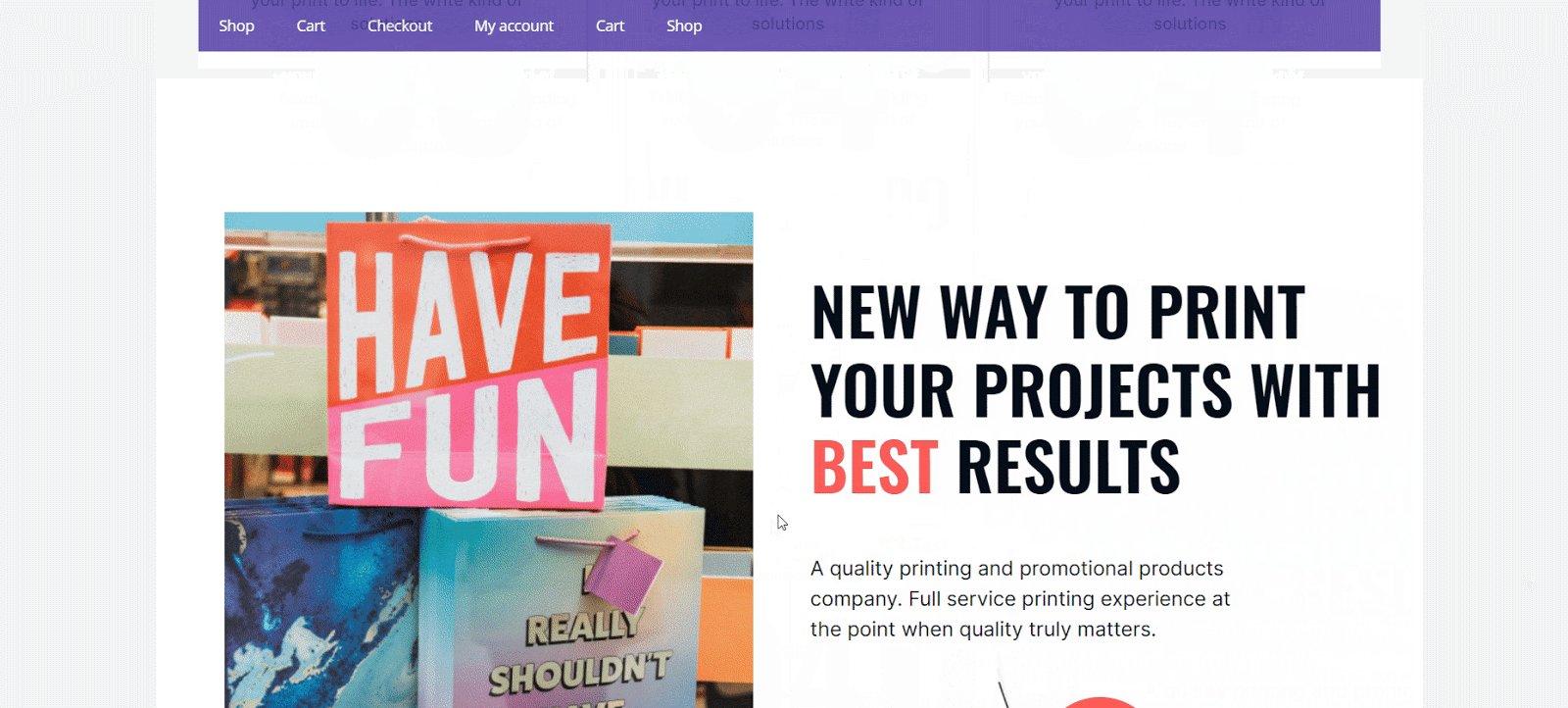
Vous pouvez coller ces codes dans la section CSS et cliquer sur "Publier" pour voir tous les changements.

Le résultat sera quelque chose comme ci-dessous. À partir d'autres options de personnalisation, vous pouvez modifier la couleur ou l'apparence générale en apportant des modifications. Découvrez comment l'en-tête de cette page est devenu transparent.

Méthode 2 :
Si vous ne souhaitez pas utiliser Elementor Theme Builder, une autre approche simple consiste à ajouter un en-tête transparent collant à WordPress. Mais si vous utilisez Essential Addons For Elementor , la bibliothèque de widgets la plus populaire avec plus d'un million d'utilisateurs actifs , vous pouvez inclure un grand nombre de widgets pour aider un site Web à se démarquer et à être aussi attrayant que possible. Passons en revue les éléments dont vous aurez besoin pour créer un en-tête collant Elementor transparent à l'aide du widget de menu simple Essential Addons .

Si vous souhaitez créer un en-tête collant Elementor sur votre site Web WordPress, vous devez installer la version gratuite d'Elementor et l'activer sur votre WordPress. Vous devrez également installer et activer Essential Addons for Elementor sur votre site WordPress si vous souhaitez utiliser le widget EA Simple Menu.
Étape 1 : Créer un menu à partir de votre tableau de bord WordPress
Tout d'abord, vous pouvez créer un menu à partir de votre tableau de bord WordPress afin que le widget puisse l'apporter à votre éditeur de page Elementor. Vous pouvez accéder à WordPress admin → Apparence → Menus et créer les options que vous souhaitez voir sur votre en-tête Elementor. Vous pouvez donner un nom à votre en-tête Elementor, puis commencer à ajouter des éléments que vous souhaitez afficher.

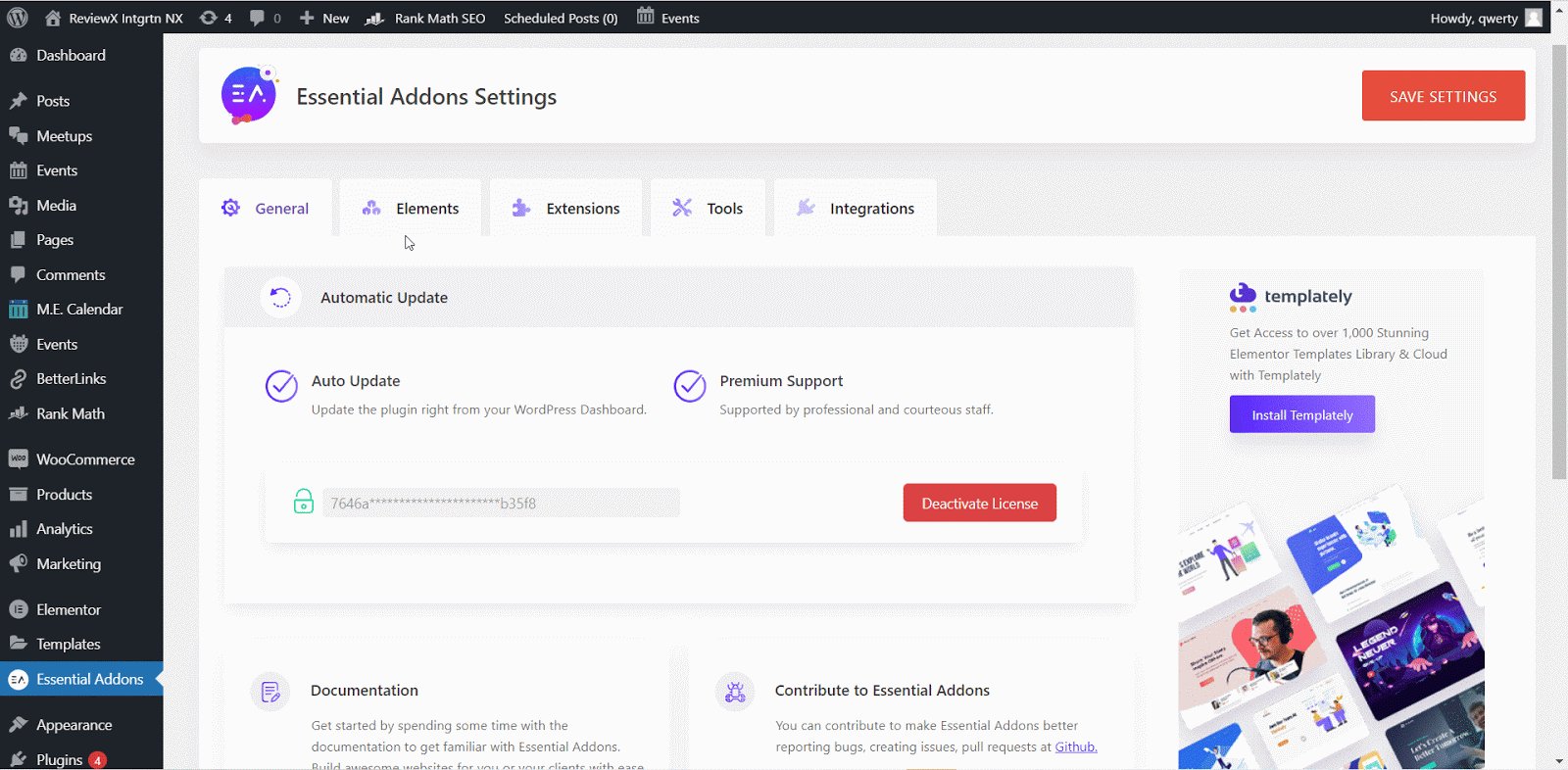
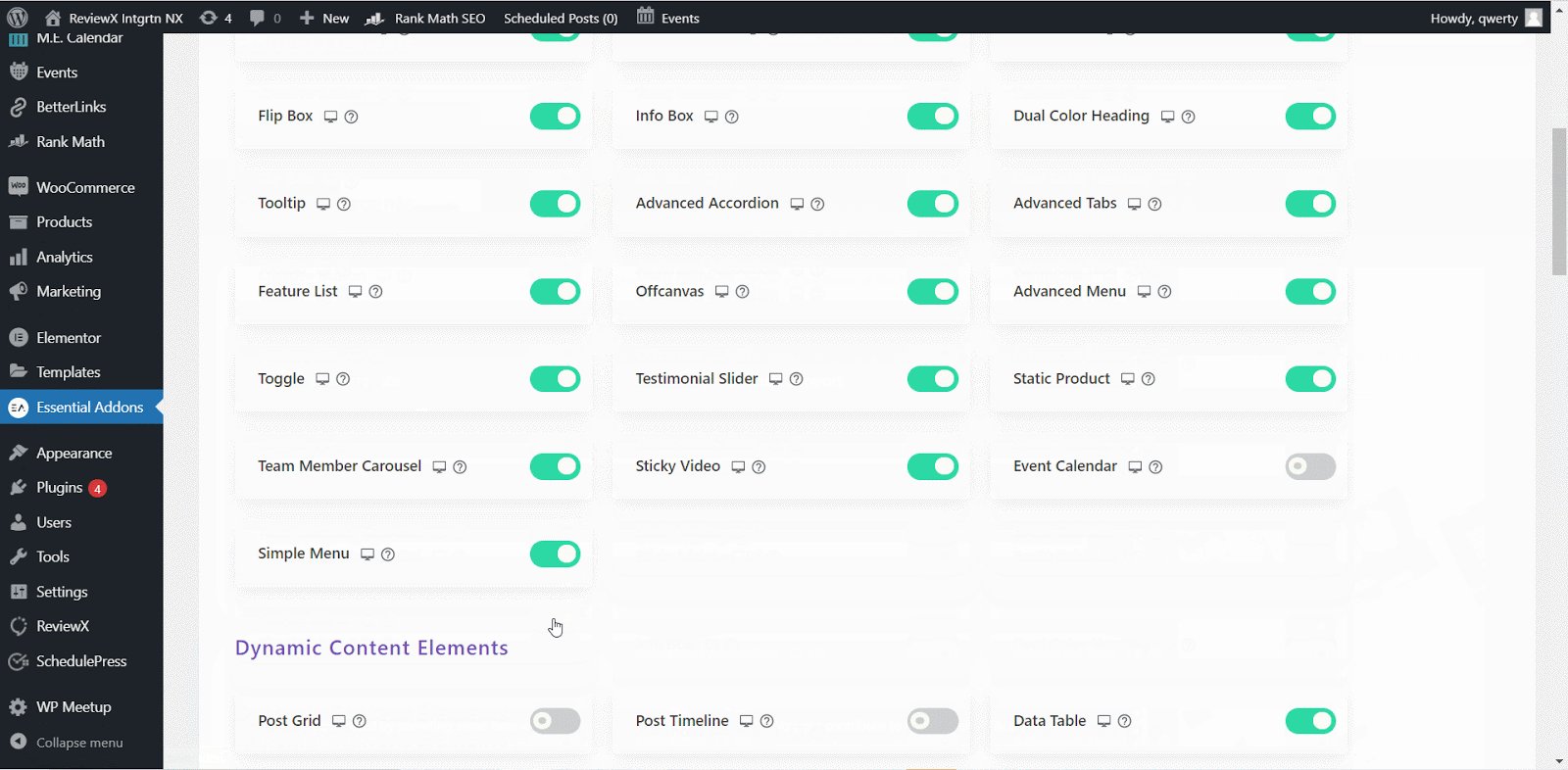
Étape 2 : Activer le widget de menu simple dans WordPress
Assurez-vous que le plugin Essential Addons est correctement installé et activé. Accédez à Essential Addons → Elements et activez le widget Menu simple . Après avoir activé l'option, assurez-vous d'enregistrer les modifications.

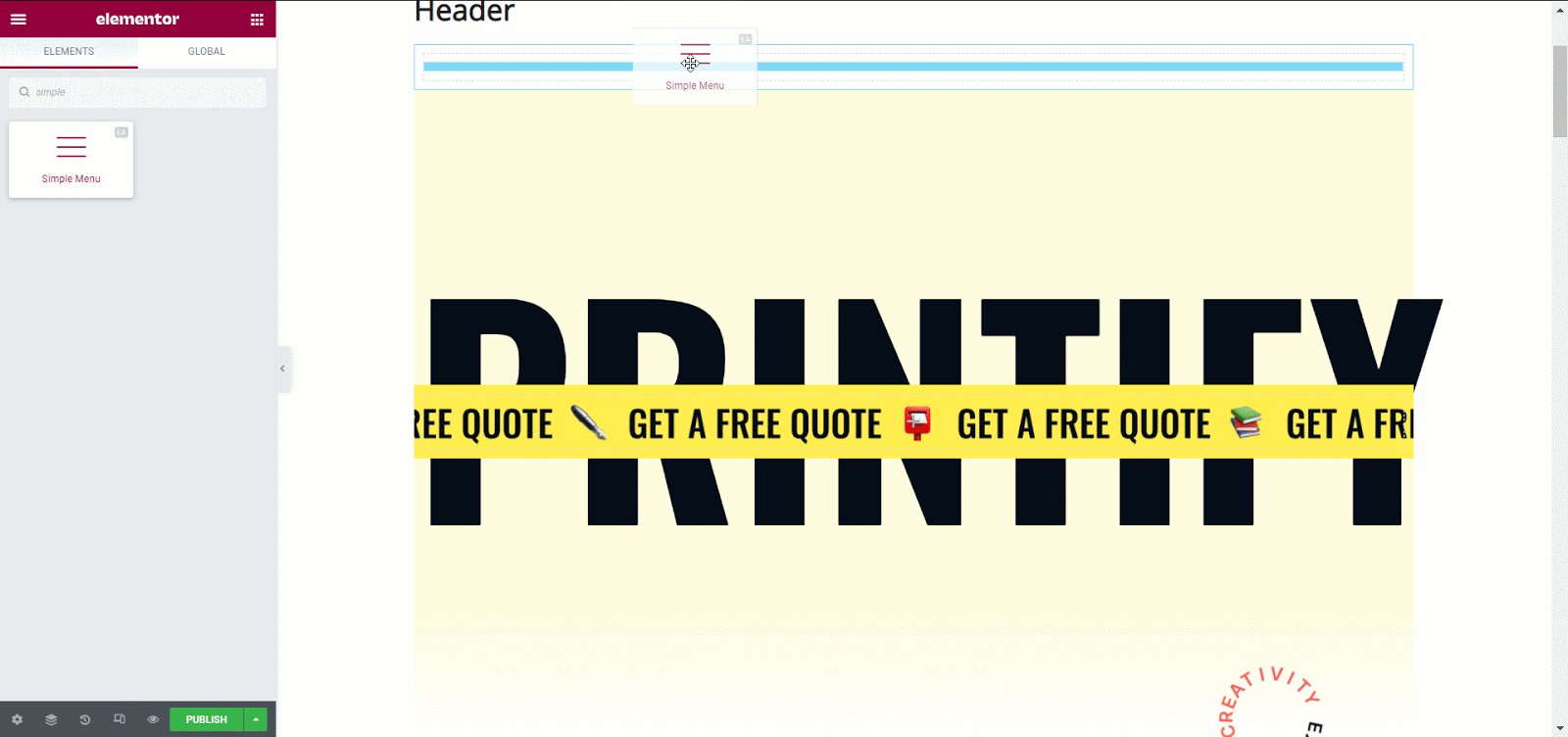
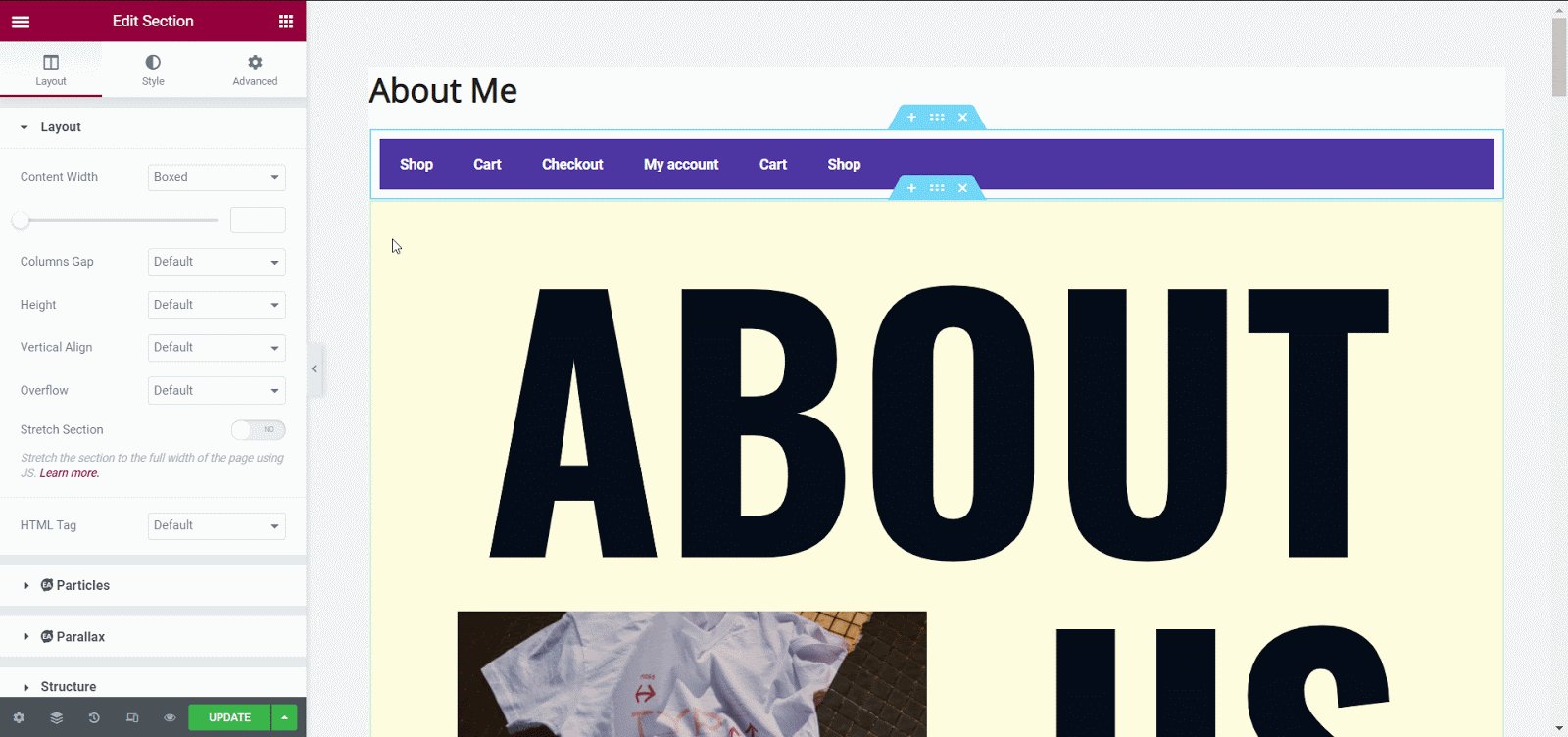
Vous devez maintenant accéder au constructeur Elementor et rechercher le widget " Menu simple ". Vous pouvez faire glisser et déposer le widget dans la section souhaitée et votre en-tête est ajouté instantanément.

Étape 3 : Créer un en-tête d'élément collant transparent
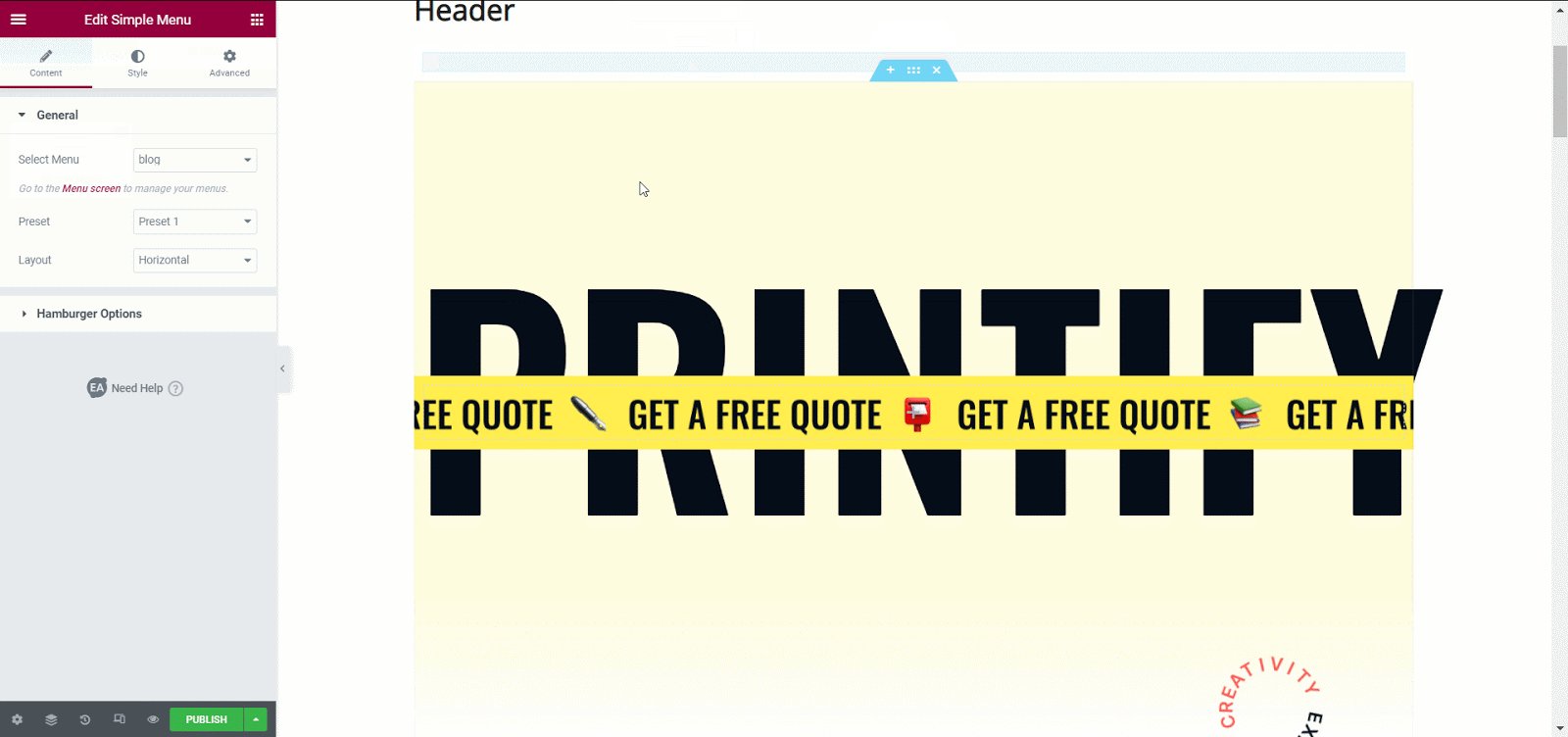
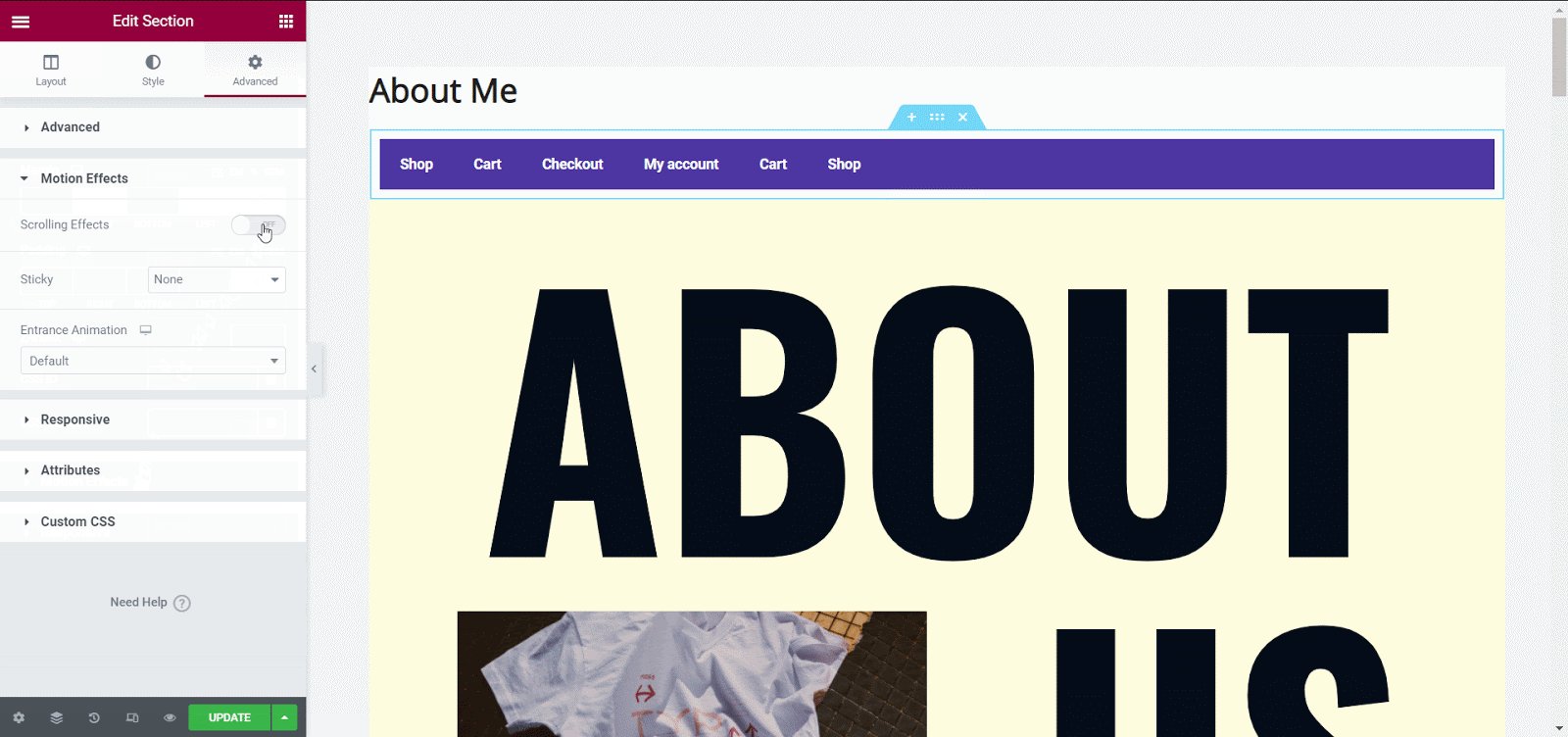
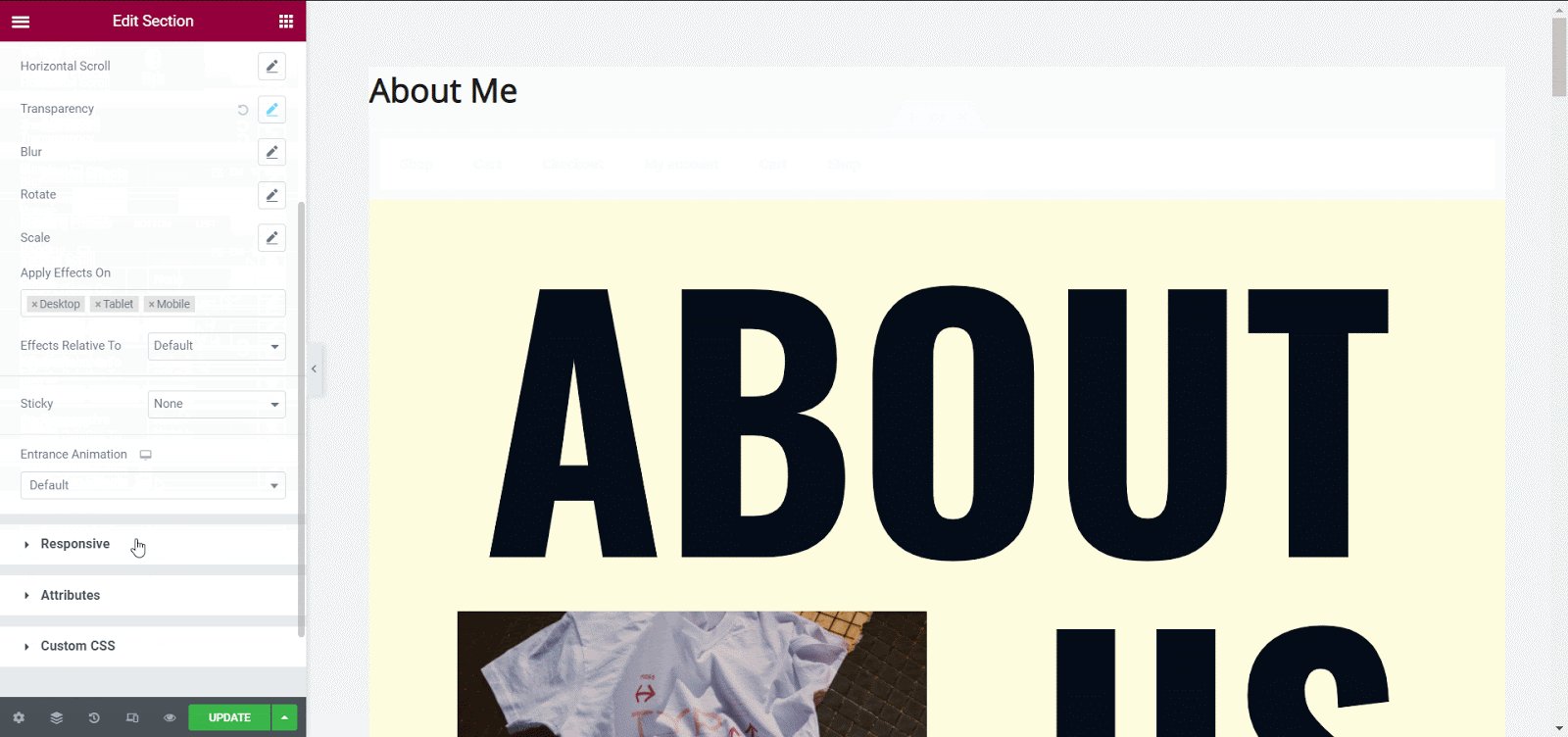
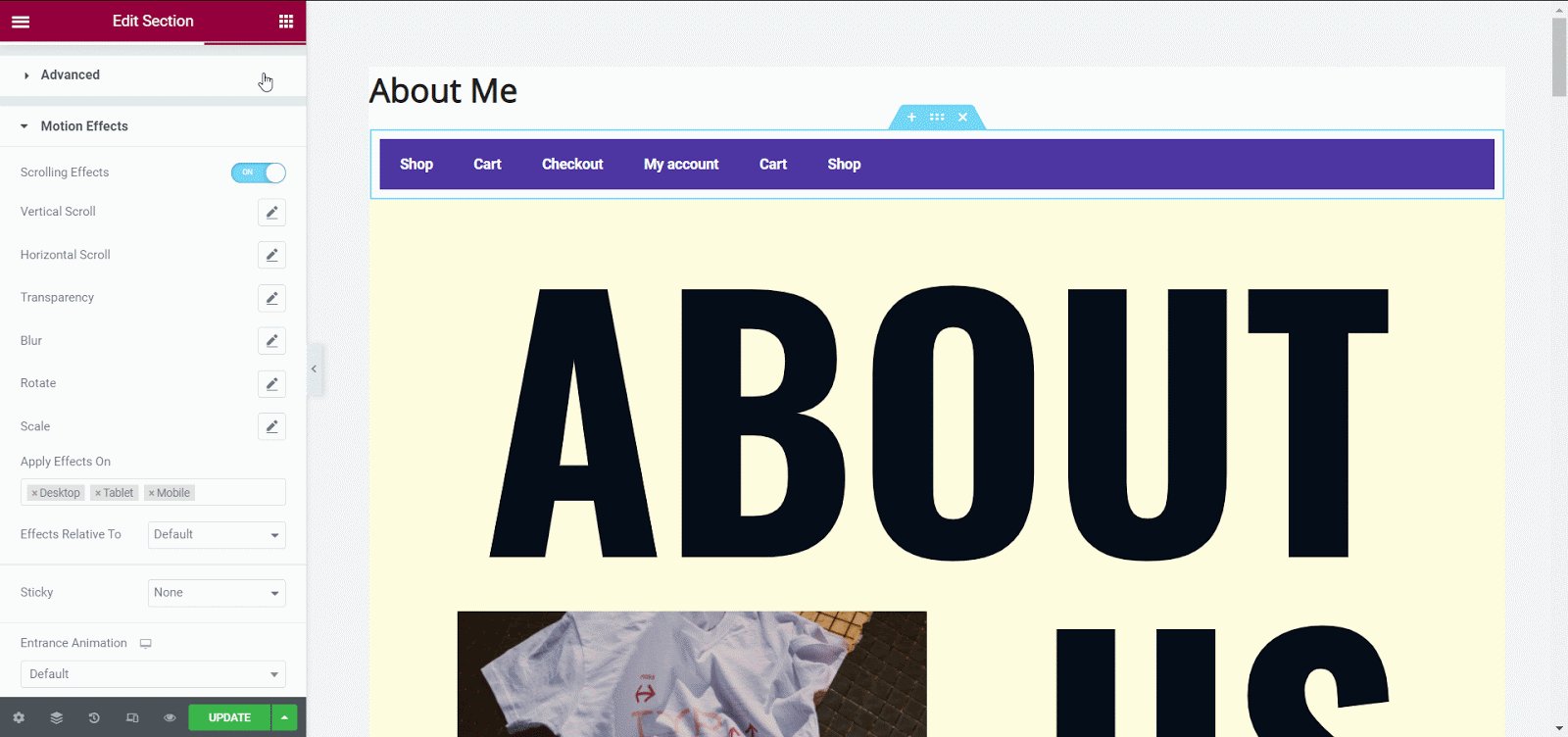
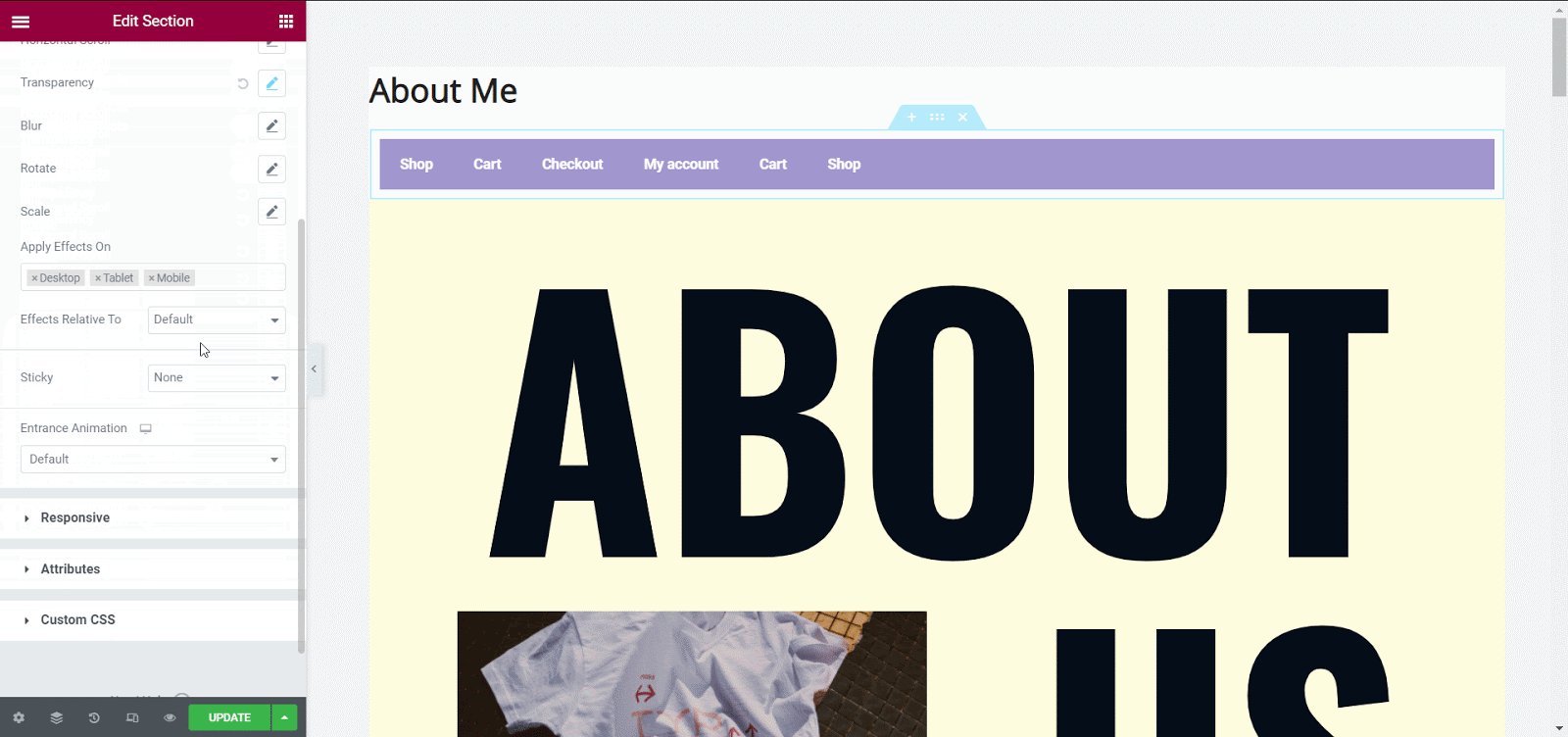
Vous pouvez maintenant configurer toutes les options d'édition pour le contenu de votre menu simple. Accédez à l' onglet "Avancé" et cliquez sur " Effets de mouvement ". De là, vous devez basculer l'option " Effet de défilement " et plus d'options seront affichées.

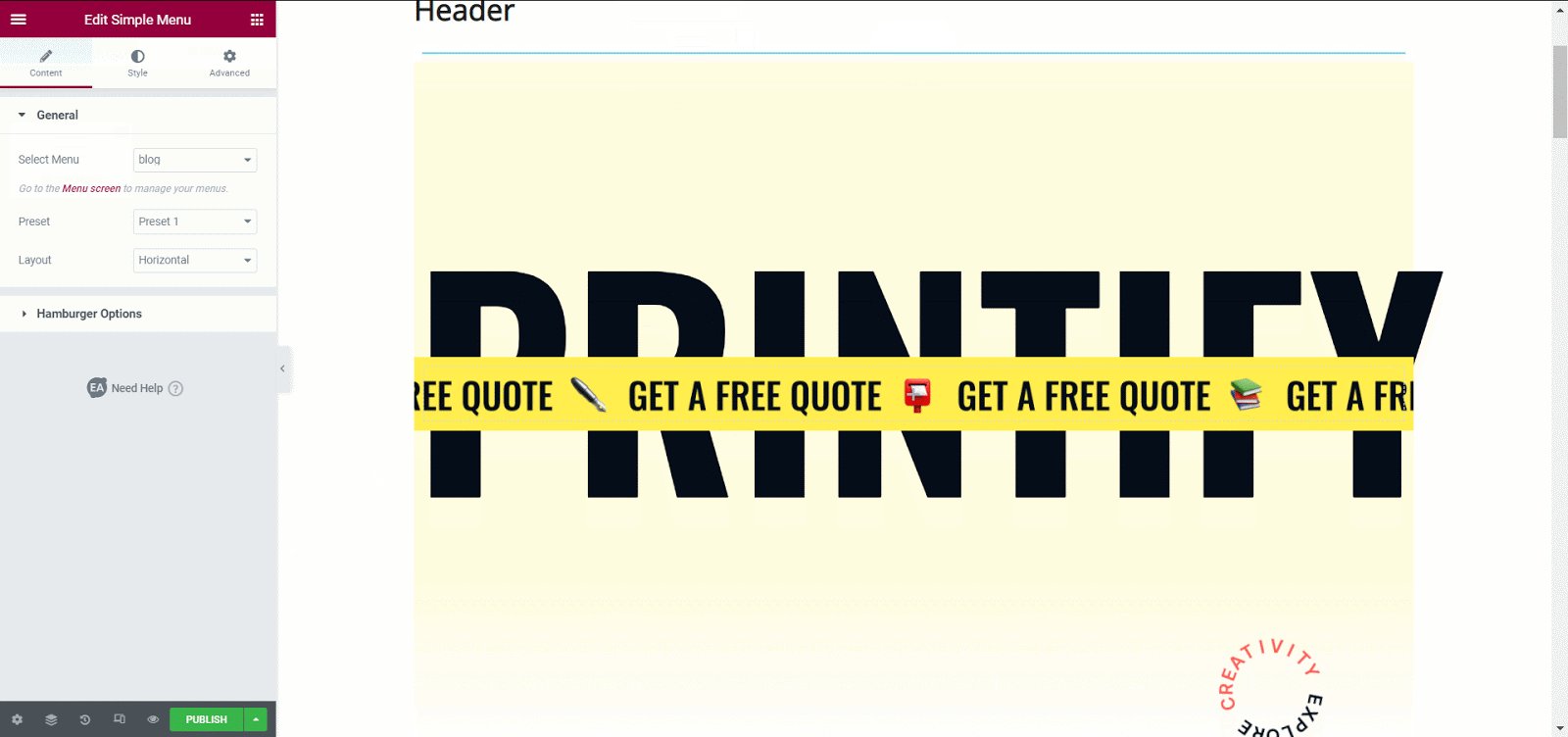
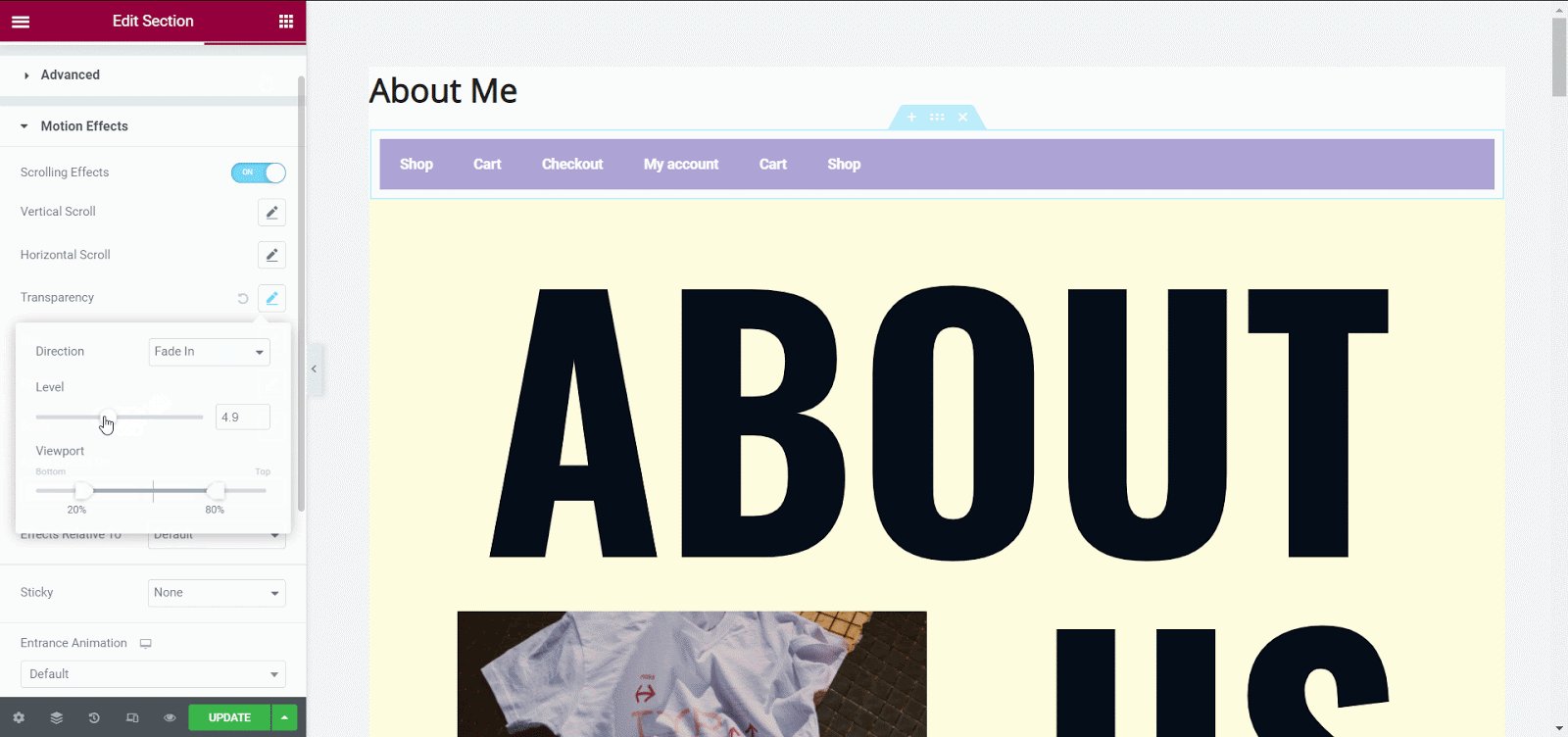
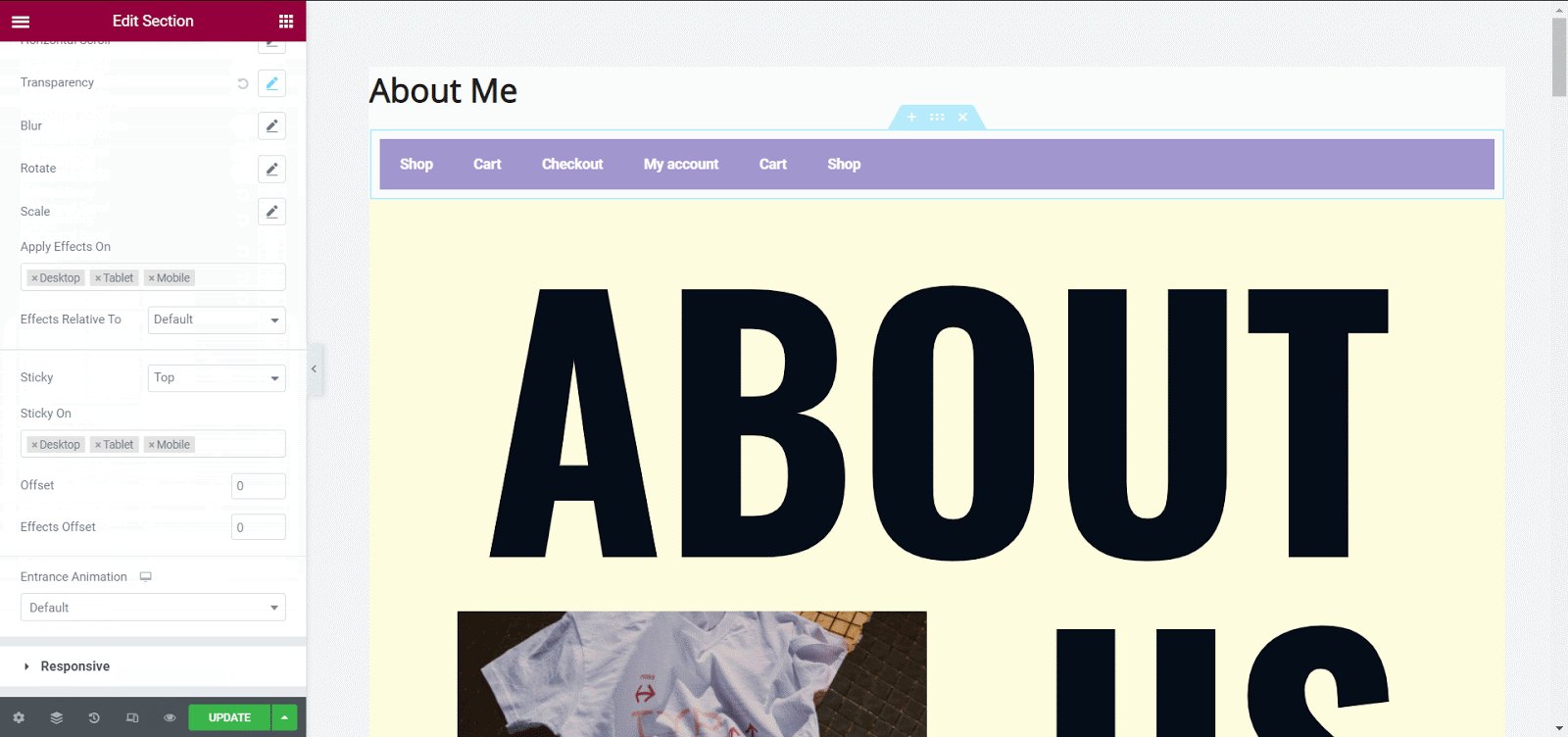
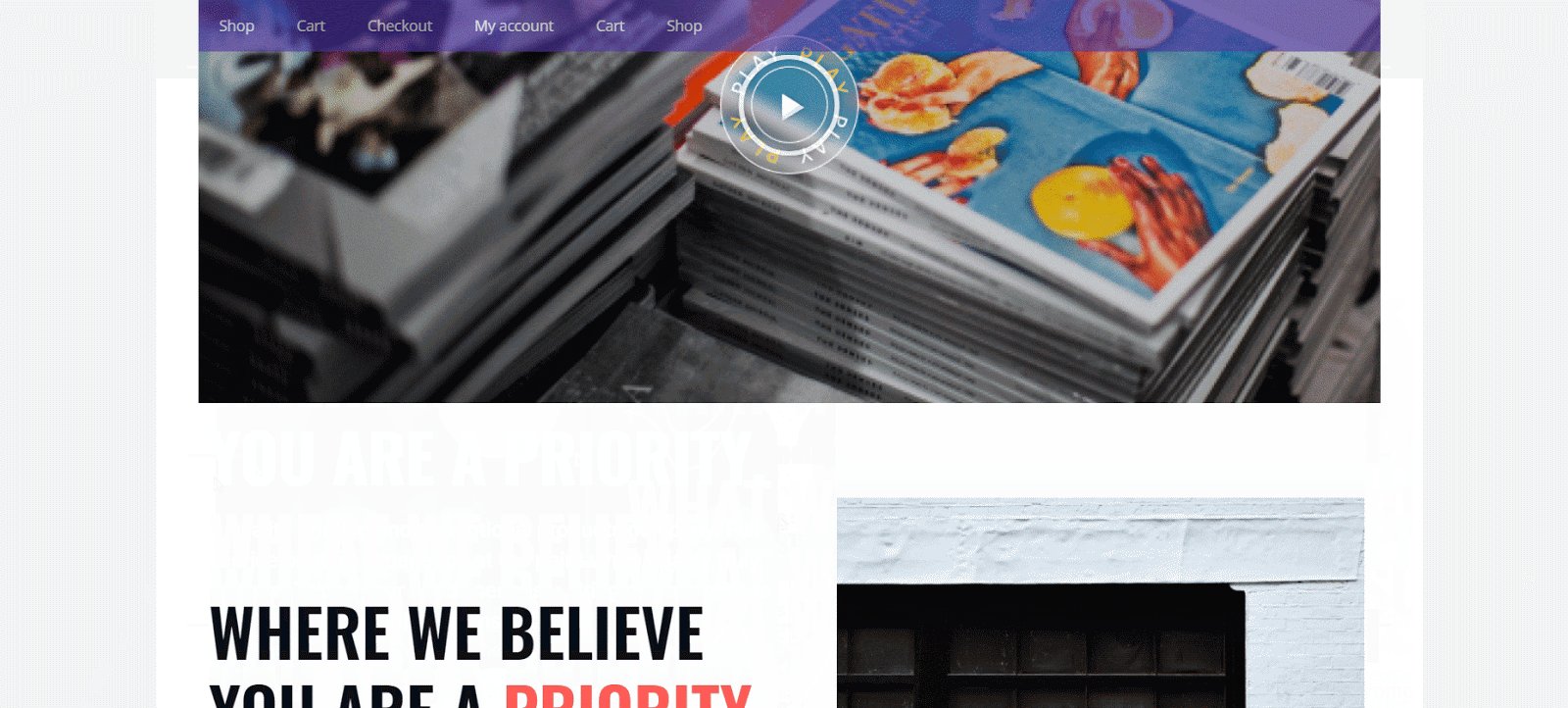
Réduisez la transparence dans l' option "Transparence" pour afficher les modifications en direct. Faites défiler jusqu'à l' option "Sticky" et sélectionnez "Top" .

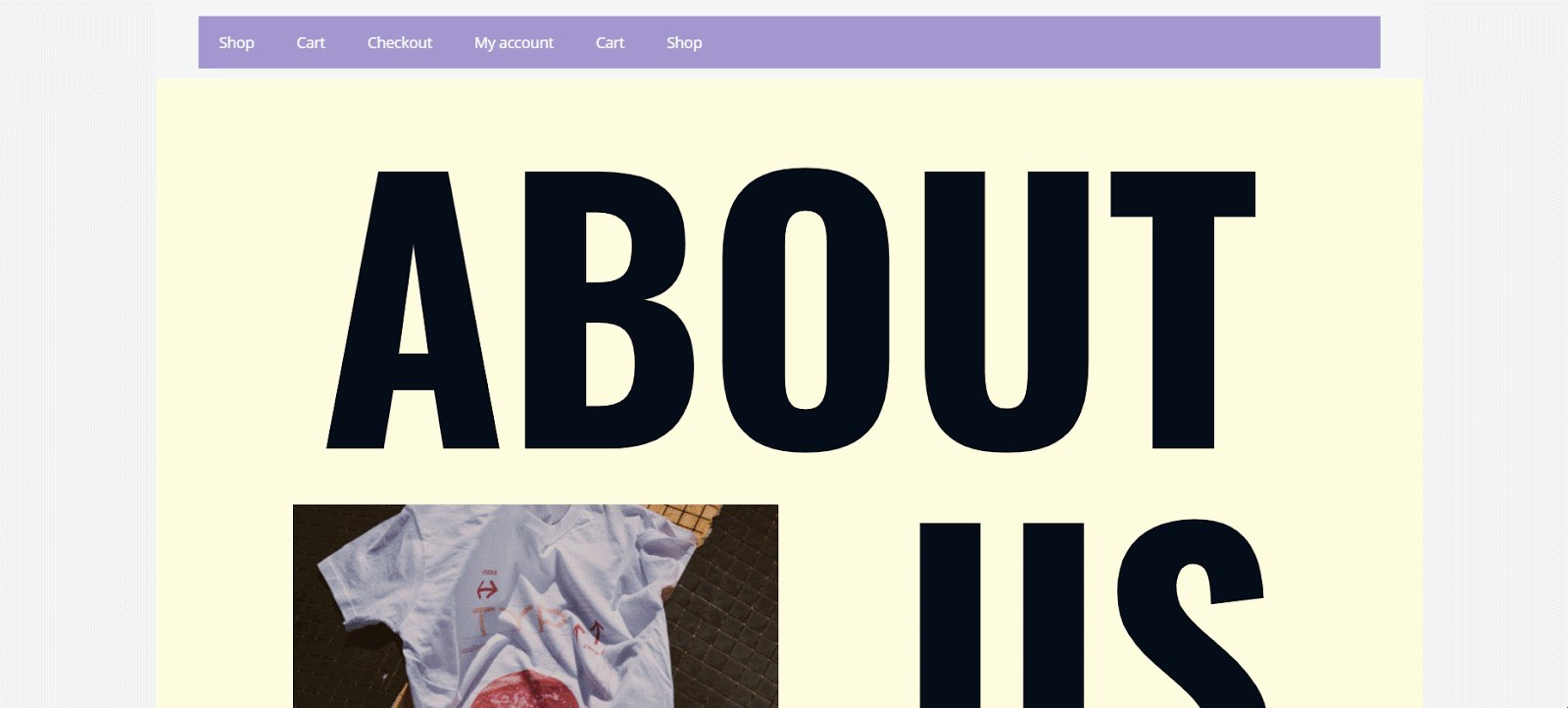
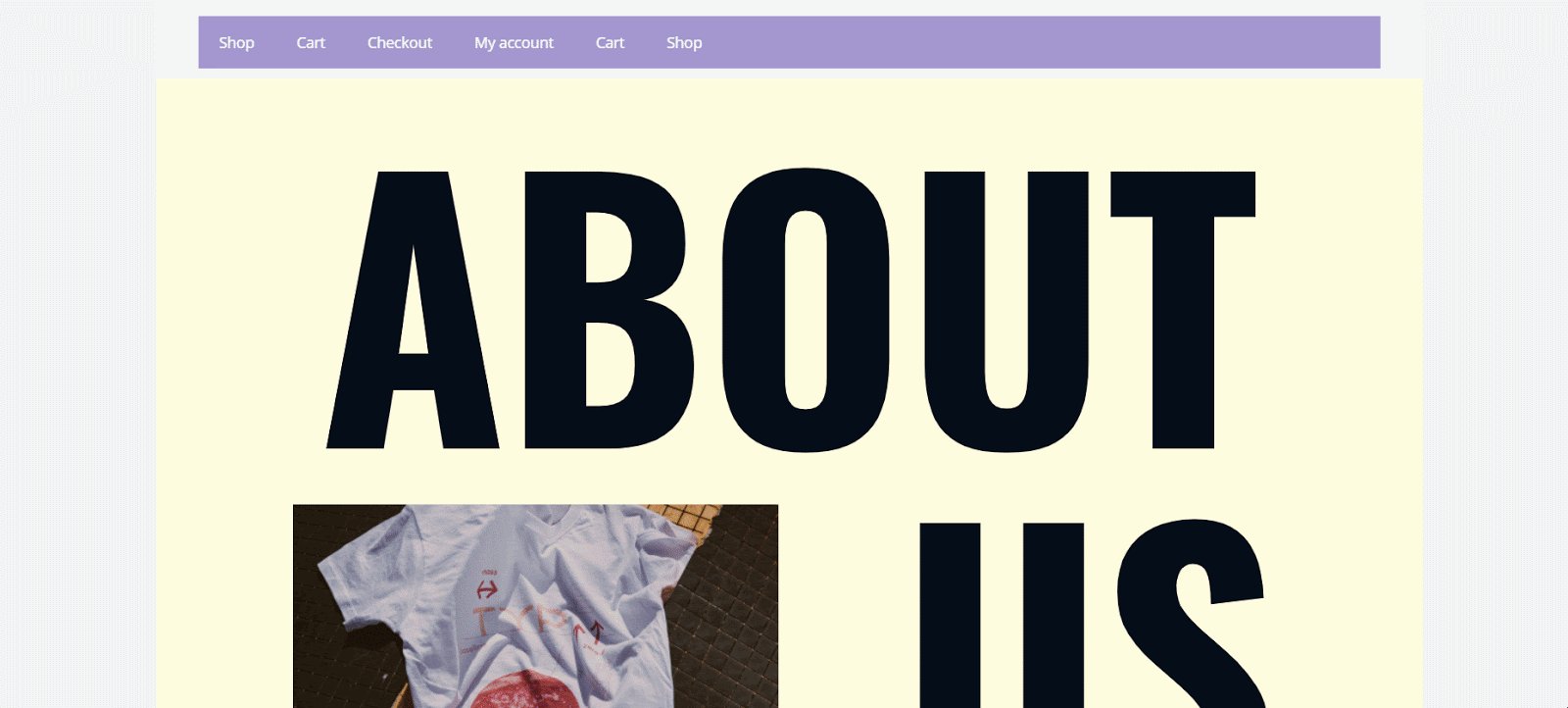
Consultez votre en -tête collant Elementor transparent après avoir publié la page. Vous pouvez facilement créer un en-tête collant transparent sur votre site Web WordPress en utilisant le plugin Essential Addon au lieu d'un plugin pro.

Créez votre en-tête collant transparent Elemnetor maintenant
Avoir un en-tête collant Elementor transparent sur un site Web WordPress est une approche élégante pour naviguer sur votre site Web. Cet en-tête collant est entièrement réactif et peut attirer des visiteurs instantanément. Si vous ne souhaitez pas opter pour Elementor Pro, vous pouvez toujours créer un en-tête collant Elementor en utilisant la version gratuite du plugin Essential Addons .
Si vous avez apprécié cet article, abonnez-vous à notre blog et rejoignez notre communauté pour entrer en contact avec les créateurs Web et les utilisateurs d'Elementor. Laissez votre précieux commentaire ci-dessous et restez connecté.
