Deux façons de modifier votre code WordPress
Publié: 2022-09-05Si vous souhaitez modifier votre code WordPress , vous avez deux possibilités : utiliser un plugin ou modifier directement le code. Si vous n'êtes pas développeur, nous vous recommandons d'utiliser un plugin. Il existe de nombreux plugins disponibles qui vous permettront d'apporter des modifications à votre code WordPress sans avoir à modifier le code directement. Si vous êtes développeur, vous pouvez modifier directement votre code WordPress. Pour ce faire, vous devrez accéder à vos fichiers WordPress via FTP. Une fois que vous avez accès à vos fichiers WordPress, vous pouvez les modifier à l'aide d'un éditeur de texte.
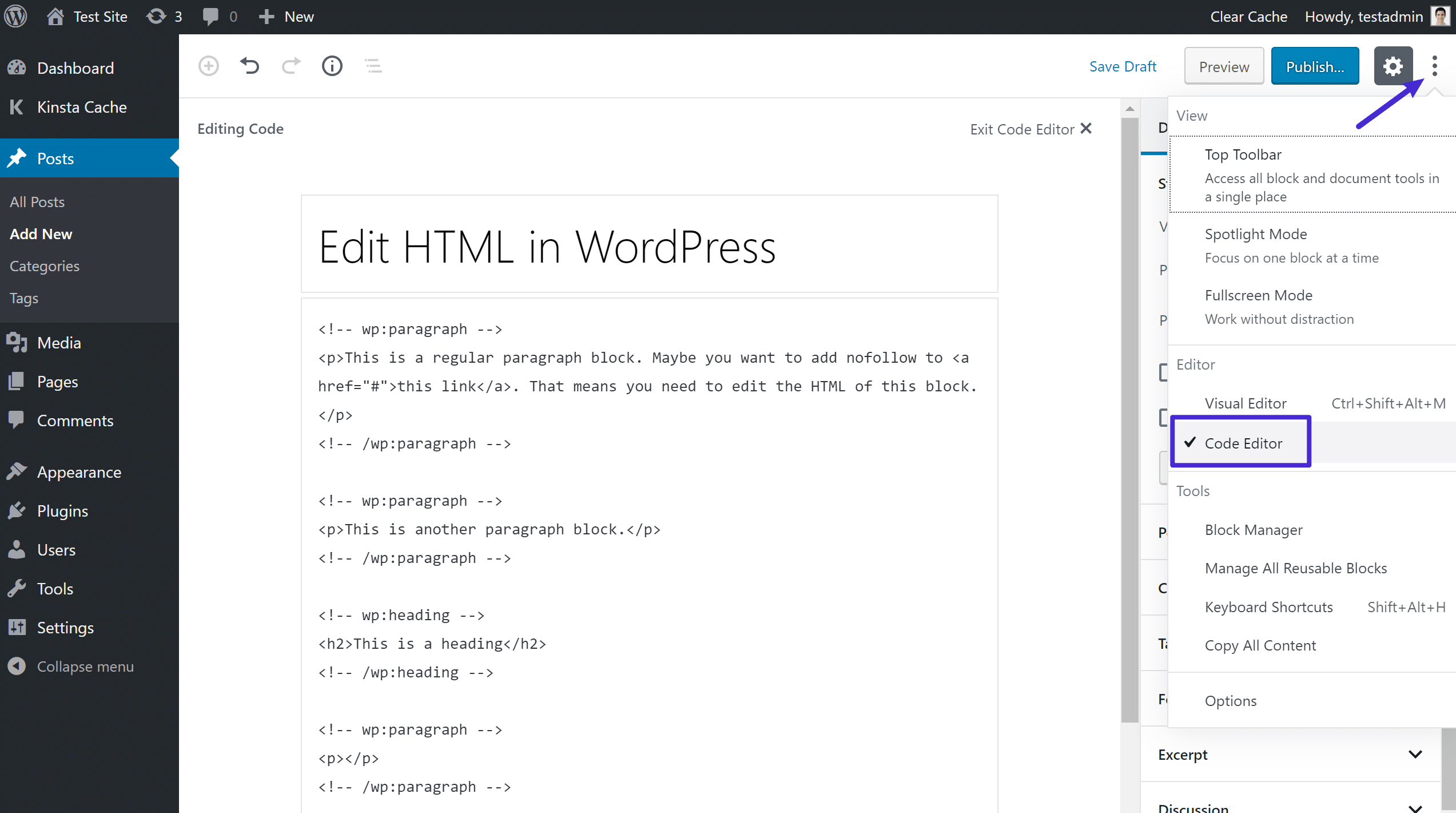
Vous pouvez gérer votre site Web sur WordPress, mais vous devrez laisser les non-codeurs le gérer à un moment donné. Le code WordPress peut être modifié de différentes manières, qui sont toutes sûres. Cette section vous fournit des instructions étape par étape pour modifier en toute sécurité le code dans WordPress. Si vous utilisez un thème WordPress classique, vous pouvez modifier le code HTML de l'intégralité de votre publication en accédant à l'onglet Texte : Comment modifier le code source. Si vous souhaitez modifier directement le code des fichiers de votre thème, utilisez un thème enfant plutôt qu'un thème parent. L' éditeur de code WordPress peut être utilisé pour modifier le code source d'un thème. En utilisant SFTP, vous pouvez également modifier les fichiers de thème.
La seule façon d'ajouter du CSS personnalisé à WordPress est d'utiliser un éditeur CSS personnalisé et un fichier SFTP. Ce n'est pas le cas avec le personnalisateur WordPress. Le nouvel éditeur de blocs et l'éditeur classique vous permettent d'éditer le code HTML directement dans les publications et les pages WordPress. Le CSS personnalisé ne doit pas être ajouté à votre thème en modifiant directement son code. Utiliser la zone CSS supplémentaire dans le personnalisateur WordPress ou un plugin comme Simple CSS serait préférable.
En cliquant avec le bouton droit sur le code HTML dans l'onglet "Éléments" et en sélectionnant "Modifier au format HTML", vous pouvez modifier directement le balisage d'une page Web qui sera rendu lorsque vous aurez terminé de le modifier.
Une fois connecté, vous pourrez apporter des modifications HTML, CSS, PHP et JS à vos fichiers source WordPress. Il est simple de cliquer avec le bouton droit de la souris sur n'importe quel fichier et de sélectionner Afficher/Modifier : une fois que vous avez apporté des modifications (n'effectuez pas d'écran blanc sur votre site Web), le fichier sera enregistré.
Pour afficher le code, modifiez simplement le message ou la page où vous souhaitez qu'il apparaisse. Ajoutez un nouveau bloc de code à votre article après l'avoir modifié en cliquant sur le lien d'édition de l'article sur l'écran d'édition de l'article. L'extrait de code est maintenant disponible pour être entré dans la zone de texte du bloc. Le bloc de code sera activé une fois que vous aurez enregistré votre article de blog et l'aurez affiché.
Avant de commencer, vous devez d'abord accéder aux plugins. Un éditeur de plugin est un outil logiciel utilisé pour éditer des fichiers de plugin. Sélectionnez le plugin que vous souhaitez modifier dans le menu déroulant qui indique "Sélectionner le plugin à modifier :". Vous pouvez ajouter le plugin à votre site directement depuis l'éditeur. Vous pouvez maintenant écrire du code sur la page. Si vous souhaitez enregistrer vos modifications, cliquez sur le bouton "Mettre à jour le fichier" une fois que vous avez terminé.
Comment modifier le code d'une page WordPress ?
Créez une nouvelle page ou publication dans votre tableau de bord WordPress et accédez-y pour apporter des modifications. Après avoir sélectionné un bloc, un menu apparaîtra à droite du bloc que vous souhaitez modifier. Pour accéder aux trois points, faites un clic droit sur l'image et sélectionnez-les. Après avoir cliqué sur "Modifier au format HTML", vous pourrez ajouter votre code.
Il est utile de savoir comment éditer du HTML dans WordPress, en plus d'une variété d'autres tâches. En conséquence, votre site Web est attaqué par un logiciel malveillant ou vous mettez à jour un plugin et il se bloque. Le code source de votre site Web WordPress est facilement accessible via une variété de méthodes. Comment obtenez-vous le code HTML pour votre site WordPress ? Bien que la modification de votre code HTML soit moins dangereuse que d'autres méthodes, il est toujours judicieux de créer une sauvegarde avant de continuer. Si vous utilisez l'éditeur classique de WordPress, tout ce que vous avez à faire est de passer de l'éditeur visuel à l'éditeur de texte en arrière-plan. En éditant le code source de votre thème WordPress , vous pouvez y accéder de deux manières.
Notre objectif est de vous guider pas à pas dans chacune de ces méthodes, en commençant par l'éditeur de thème WordPress. Si vous souhaitez modifier le contenu de votre barre latérale ou de votre pied de page WordPress, HTML peut être nécessaire. Si vous préférez apporter des modifications aux fichiers de votre thème à l'aide de l'éditeur WordPress, vous pouvez le faire en ligne. Dans l'éditeur de thème, vous pouvez accéder aux fichiers PHP, CSS, JavaScript et à tous les autres fichiers liés au développement qui composent votre thème. Cette méthode est un peu plus sûre que FTP, dont nous parlerons plus tard. Si vous créez votre propre JavaScript, vous pourrez l'utiliser dans WordPress. Vous pouvez également apporter des modifications à l'un d'entre eux directement à partir de l'éditeur de thème.
Selon la façon dont vous souhaitez utiliser le fichier JavaScript, il peut être trouvé dans la ligne de commande ou dans le répertoire dans lequel vous vous trouvez. L'éditeur intégré de Genesis Framework peut être utilisé pour ajouter des scripts d'en-tête et de pied de page. la fonctionnalité de plugin, d'autre part, vous permet d'utiliser la même fonctionnalité dans n'importe quel thème. Cela revient à modifier votre JavaScript pour ajouter du CSS à votre site WordPress. Il existe trois façons de procéder, selon l'ampleur du montage que vous comptez effectuer. Si vous souhaitez modifier le CSS de votre site WordPress, vous pouvez le faire en utilisant l' éditeur de thème WordPress ou le personnalisateur WordPress. Un plugin peut être utilisé pour changer le style et l'apparence de votre site WordPress.
CSS Hero est un excellent exemple d'outil gratuit qui simplifie la modification de tous les aspects de votre site Web sans modifier le thème. Vous pouvez utiliser un client FTP comme FileZilla pour accéder au code source de votre site Web. Sur la page Ajouter un compte FTP, entrez les informations suivantes. Il est maintenant temps de configurer votre compte FTP. Lorsque vous ne pouvez pas accéder à votre compte FTP, vous devrez peut-être consulter le FTP de votre hébergeur. En plus des articles et des guides, cela fournira une mine d'informations. Le plugin YellowPencil, qui est une offre freemium, est un puissant éditeur de style visuel.
Vous pouvez personnaliser rapidement et facilement l'apparence de votre site Web avec ce plugin d'éditeur de style WordPress CSS. Si vous utilisez un constructeur de page tel qu'Elementor ou Beaver Builder, Ultimate Tweaker est un excellent choix. Cette démo de plugins comprend un outil de minification HTML, une interface glisser-déposer, des icônes personnalisées, etc. FTP et l'éditeur de thèmes WordPress sont les meilleurs moyens d'accéder au code source de votre site Web WordPress. L'équipe WP Buffs fournit une assistance 24 heures sur 24 ainsi que des plans de soins pour répondre à tous vos besoins de maintenance et de personnalisation.
Le code PHP que vous choisissez affichera le script PHP utilisé par WordPress. WordPress affichera toutes les fonctions que le script appelle ainsi que les paramètres que WordPress transmet à ces fonctions.
Si vous souhaitez modifier le code WordPress sur votre ordinateur, vous pouvez utiliser un éditeur de texte brut pour le faire. Assurez-vous que le fichier se trouve dans le même répertoire que l'installation de WordPress.
Si vous souhaitez apporter des modifications au code WordPress sur le serveur, vous devez d'abord accéder au serveur sur lequel WordPress est installé et apporter les modifications.
Comment afficher le code HTML derrière WordPress
Bien que WordPress cache le code HTML, il vous est toujours accessible.
Pouvez-vous modifier le code dans WordPress ?
 1 crédit
1 créditVous pouvez personnaliser le code WordPress pour donner plus de contrôle à votre site en le modifiant pour personnaliser des fonctionnalités spécifiques. Les éditeurs de blocs et classiques vous permettent de modifier le code HTML pour des publications ou des pages individuelles. Si vous souhaitez apporter des modifications au code source de votre thème WordPress, utilisez un thème enfant.
Le code WordPress peut être modifié à l'aide de HTML, CSS, JavaScript et PHP. L'utilisation de l' éditeur HTML pour les publications et les pages WordPress est un processus simple. Le code HTML peut être ajouté, modifié et supprimé à l'aide de l'éditeur de texte. Les blocs peuvent être édités indépendamment les uns des autres à l'aide de l'éditeur Gutenberg. Vous pourrez modifier le code source dans votre thème WordPress. Chaque thème WordPress est livré avec un système de fichiers différent. Votre site Web contient des fichiers CSS, PHP et JavaScript.
Les trois principales méthodes d'édition du code source d'un thème sont via un plugin, un éditeur de thème ou un FTP. Vous pouvez modifier les tailles, les couleurs et d'autres détails des familles de polices en modifiant votre CSS. Chaque thème WordPress a deux fichiers, dont l'un est le contenu. Tous les fichiers se terminent par la lettre. Les fichiers CSS sont des extensions des noms de classe CSS. L'éditeur de thème se trouve dans Apparence. Il est possible d'utiliser un plugin si vous ne connaissez pas le CSS ou si vous voulez éviter complètement les codes.
Les plugins WordPress vous permettent d'ajouter des thèmes personnalisés qui restent sur le système même après avoir changé de thème. Le plugin Insert Headers and Footers, par exemple, vous permet d'insérer un code dans l'en-tête et le pied de page de votre site. Pour accéder à l'éditeur JavaScript, ouvrez la page ou la publication sur laquelle le code JS sera ajouté, puis cliquez sur le lien qui apparaît à côté du code JS. Les deux façons les plus courantes de modifier PHP dans WordPress sont via l' éditeur de code WP ou via le client FTP. L'éditeur de code est le moyen le plus pratique pour éditer vos fichiers PHP, car il est accessible via votre tableau de bord. Lorsque vous n'avez pas accès à votre tableau de bord WordPress, les clients FTP sont les plus utiles. WordPress comprend un certain nombre de fonctionnalités qui vous permettent de modifier HTML, CSS, JavaScript et PHP. Lorsque vous cliquez avec le bouton droit sur un fichier, il peut être modifié en sélectionnant Afficher/Modifier dans le menu des options. Après avoir modifié le code, vous pouvez l'enregistrer, puis le télécharger à nouveau sur votre serveur.
L'éditeur WordPress : un excellent moyen d'éditer des fichiers texte
À l'aide de l' éditeur WordPress , qui peut être utilisé pour modifier des fichiers HTML et XML sur votre ordinateur, vous pouvez apporter des modifications simples aux fichiers HTML et XML. Si vous choisissez d'apporter des modifications, vos modifications seront visibles par tous ceux qui visitent votre site Web, ainsi que par tous ceux qui téléchargent les fichiers.
Où puis-je modifier HTML dans WordPress ?
Afin de modifier le code HTML d'un site Web WordPress , vous devrez accéder aux fichiers du site Web via un gestionnaire de fichiers ou un client FTP. Une fois que vous avez accédé au fichier approprié, effectuez simplement les modifications souhaitées, puis enregistrez le fichier.
La capacité à éditer du HTML dans WordPress est une compétence essentielle que vous devez posséder. Le dépannage et la personnalisation avancée sont possibles si vous savez comment modifier le code. Il convient de laisser le code source WordPress seul pour la plupart, mais vous devrez peut-être le modifier dans certains cas. Pour modifier le code source de WordPress, utilisez le Bloc-notes ou Texte pour Mac comme éditeur de texte. Il est également nécessaire d'avoir un client FTP installé, tel que FileZilla ou Google Chrome, ainsi qu'un navigateur moderne. Pour modifier le code HTML, sélectionnez le widget que vous souhaitez modifier, puis apportez des modifications et enregistrez-le. Il est essentiel de sélectionner un thème WordPress qui inclut une mise en page, une couleur et une police spécifiques.

Si vous souhaitez conserver la mise en page du thème mais modifier la police, vous devrez peut-être modifier le PHP et le CSS. Ces documents peuvent être édités à l'aide d'un éditeur de code WordPress ou via un client FTP. Si vous souhaitez modifier le code source de WordPress, vous devez utiliser un client FTP. Vous ne devez pas utiliser ce logiciel, et si vous le faites, cela pourrait mettre votre site Web en danger. Voici quelques conseils si vous êtes sûr d'avoir les bonnes compétences et de savoir comment le faire. Avant de commencer, vous devez d'abord considérer vos objectifs, vos outils et votre temps.
Si vous n'avez pas le temps ou l'envie de coder, il existe plusieurs excellents constructeurs de pages Web qui pourront faire le travail pour vous. Wix et Weebly sont tous deux gratuits. Si vous préférez coder le HTML par vous-même, vous pouvez utiliser un simple éditeur de texte pour créer des pages Web. Les utilisateurs Windows et Mac peuvent utiliser l'application gratuite d' édition HTML Adobe Brackets. Le Bloc-notes et WordPad sont deux des éditeurs de texte les plus couramment utilisés dans Windows. ni l'un ni l'autre n'est gratuit. Vous pouvez trouver et modifier le fichier sur WP-content. Dès que vous ouvrez le fichier dans un éditeur de code, des modifications peuvent être apportées.
Comment désactiver l'onglet Html dans WordPress
Lors de la rédaction d'articles ou de pages sur wordpress, il n'y a aucun moyen de désactiver l'onglet HTML au-dessus de l'éditeur dans les paramètres utilisateur ou les options globales. Cependant, certains utilisateurs qui n'ont pas besoin de cet onglet pour l'utiliser peuvent souhaiter le désactiver à l'échelle internationale. Accédez au contenu WP et trouvez votre thème WordPress. Après l'avoir ouvert et apporté des modifications, vous pouvez utiliser un éditeur de code pour apporter les modifications nécessaires. Pour personnaliser votre modèle HTML, accédez à Appearance Editor dans votre tableau de bord WordPress et sélectionnez le thème enfant qui a été configuré pour vous. Vous pouvez mettre PHP dans un format index.html, function.html ou header.html.
Comment modifier le code source PHP
Les fichiers PHP peuvent être modifiés dans n'importe quel traitement de texte ou éditeur de texte, mais les traitements de texte ne prennent pas en charge l'édition du code de programmation. Des éditeurs de texte prenant en charge la coloration syntaxique, l'indentation automatique et l'achèvement des crochets sont également disponibles pour vous aider à modifier les fichiers PHP.
Modifier le code CSS dans WordPress
Pour modifier le code CSS dans WordPress, vous devrez accéder à l'éditeur sous Apparence dans la barre latérale gauche. Une fois dans l'éditeur, vous pourrez modifier le code CSS de votre site WordPress. Gardez à l'esprit que la modification de votre code CSS peut affecter l'apparence de votre site, c'est donc toujours une bonne idée de créer une sauvegarde avant d'apporter des modifications.
Ce didacticiel vous explique comment modifier votre CSS WordPress de différentes manières. Les méthodes incluent la modification du code à l'aide de l'option CSS supplémentaire, sa modification à partir de l'éditeur de thème et l'utilisation de plug-ins. Pour comprendre comment ajouter du CSS personnalisé à WordPress, vous devez d'abord comprendre que ce tutoriel ne constitue pas un tutoriel de codage CSS. Si votre thème inclut custom. CSS, il affichera votre code CSS personnalisé ; sinon, vous serez invité à le saisir. L'option Mettre à jour le fichier sera activée une fois le processus d'édition terminé, et vous devez appuyer dessus pour apporter les modifications nécessaires. Dans cette section, nous allons vous montrer comment modifier le CSS de WordPress à l'aide d'un plugin.
Vous pouvez ajouter ou modifier du code CSS WordPress personnalisé à l'aide d'un plugin. Vous pouvez supprimer le code CSS avec l'un des plugins supplémentaires disponibles à cet effet. Si vous sélectionnez l'option d'édition du thème du tableau de bord, vous pouvez toujours supprimer le CSS personnalisé, mais si vous sélectionnez l'option CSS personnalisé, vous devez sauvegarder le fichier.
Modification de CSS dans WordPress
Vous pouvez personnaliser votre CSS dans WordPress en utilisant le personnalisateur de thème intégré. Les fichiers CSS peuvent également être trouvés dans le dossier des thèmes, où vous pouvez rechercher le dossier avec les fichiers. Vous pouvez ensuite l'éditer avec un programme d'édition de texte que vous pouvez télécharger sur votre ordinateur. Après avoir modifié les fichiers CSS, sélectionnez Télécharger à partir du même répertoire où les fichiers ont été trouvés.
Code HTML WordPress
Dans l' éditeur de blocs WordPress , vous pouvez également modifier le code HTML d'un bloc spécifique en le modifiant. Sélectionnez un bloc existant dans votre contenu, puis appuyez sur le menu à trois points pour l'afficher. Après cela, cliquez sur l'option "Modifier au format HTML". En conséquence, le HTML d'un bloc sera affiché.
Les langages de balisage, également appelés HTML, sont un ensemble d'instructions que les navigateurs Web utilisent pour afficher le contenu de leurs pages. Lorsque l'édition HTML est requise, vous pouvez facilement résoudre les problèmes de personnalisation et de dépannage. Vous apprendrez à modifier le code HTML dans l'éditeur de code WordPress en utilisant différentes méthodes dans cet article. Dans l'éditeur de blocs WordPress, vous pouvez modifier le code HTML de chaque bloc dans un article de blog. Vous pouvez inclure un lien nofollow, modifier votre style de texte ou ajouter d'autres options de code. Pour accéder à l'éditeur de code, appuyez sur l'icône à trois points dans le coin supérieur droit de l'écran. L'éditeur de thème WordPress (éditeur de code) est un autre moyen de modifier le code HTML de votre site Web.
Cependant, nous vous recommandons de ne pas utiliser l'éditeur de thème pour modifier directement le code. Une autre option consiste à utiliser FTP, également connu sous le nom de protocole de transfert de fichiers. Vous pouvez utiliser le client FTP plutôt que l'éditeur de thème pour résoudre les problèmes. Ce plugin est simple à utiliser et vous permet d'ajouter rapidement du code à votre site WordPress. Avant d'apporter des modifications, vous devez d'abord télécharger et installer le fichier sur votre bureau. Après avoir modifié le code HTML, vous pouvez utiliser le nouveau fichier pour remplacer l'original. Dans les zones de corps et de pied de page, vous trouverez du code HTML que vous pouvez ajouter à votre site. Il est simple de sélectionner où une sortie de code particulière doit être produite avec WPCode. Vous trouverez plus d'informations sur la façon d'ajouter des codes d'en-tête et de pied de page à WordPress dans notre guide WordPress.
Comment modifier une page WordPress à partir du backend
En supposant que vous vous référiez à la façon de modifier des pages dans le back-end WordPress :
1. Connectez-vous à votre site WordPress
2. Dans la barre latérale gauche, survolez l'élément de menu Pages et cliquez sur Toutes les pages
3. Trouvez la page que vous souhaitez modifier et cliquez sur son titre
4. Effectuez vos modifications dans l'éditeur de page et cliquez sur le bouton Mettre à jour lorsque vous avez terminé
Éditeur de code WordPress
Il existe de nombreux éditeurs de code qui peuvent être utilisés pour le développement WordPress , mais ils ne sont pas tous créés de la même manière. Certains conviennent mieux aux débutants, tandis que d'autres s'adressent davantage aux utilisateurs avancés. L'éditeur de code WordPress est une excellente option pour ceux qui recherchent un juste milieu entre les deux extrêmes. Il offre une variété de fonctionnalités qui en font un excellent choix pour les utilisateurs débutants et avancés.
Les éditeurs de code avec compatibilité multiplateforme seront mieux adaptés pour Mac OS, Windows et Linux. L'utilisation des éditeurs de code Visual Studio Code, PhpStorm ou Sublime Text facilitera la modification de votre code WordPress. Vous pouvez comparer les applications et déterminer celle qui vous convient le mieux avant de décider laquelle utiliser.
Les avantages et les inconvénients de l'édito de Gutenberg
Malgré son manque de capacités visuelles, l'éditeur Gutenberg vous permet de créer des publications et des pages plus facilement que tout autre éditeur, grâce à sa mise en page basée sur des blocs. Dans ce cas, vous utilisez l'éditeur de blocs pour modifier le code HTML et l'exporter en tant que fichier .html. Si vous souhaitez conserver les modifications que vous avez apportées dans l'éditeur de blocs après avoir enregistré votre fichier.html, vous pouvez activer l'éditeur Gutenberg et continuer l'édition.
Lorsque vous cliquez sur un bloc dans la barre d'outils, vous verrez les points de suspension, ou les trois points, qui affichent une option Modifier au format HTML pour ce bloc. Si vous souhaitez modifier le style d'édition de votre article ou de votre page dans l'éditeur classique, sélectionnez les points de suspension ou les trois points dans la barre d'outils.
Comment éditer des fichiers PHP dans WordPress
Pour éditer des fichiers PHP dans WordPress, vous devrez accéder à votre site via FTP ou SFTP et naviguer vers le répertoire /wp-content/. À partir de là, vous pouvez modifier n'importe lequel des fichiers PHP qui composent votre site WordPress. Assurez-vous de créer une sauvegarde de votre site avant d'apporter des modifications, car même une petite erreur peut casser votre site.
Comment trouver le code HTML dans WordPress
Si vous souhaitez trouver le code HTML d'un élément spécifique sur un site WordPress, vous pouvez utiliser un outil d'inspection du navigateur. La plupart des navigateurs en ont un intégré, et ils fonctionnent tous de la même manière. Pour utiliser un outil d'inspection, faites un clic droit sur l'élément que vous souhaitez inspecter et sélectionnez "Inspecter" ou "Inspecter l'élément" dans le menu contextuel. Cela ouvrira l'outil d'inspection et vous pourrez voir le code HTML de cet élément.
Seuls les polices et le CSS peuvent être modifiés avec la mise à niveau Custom Design. Vous ne pouvez pas modifier le code HTML de la sortie du thème que vous utilisez. En utilisant les modules complémentaires CSS personnalisés, vous pouvez modifier des éléments tels que la couleur, la largeur et les arrière-plans de votre site Web. Dans tous les cas, textez simplement:.by-author pour indiquer uniquement l'auteur. Ce n'est pas actuellement visible pour moi lorsque je consulte Lisbon.com, mais on s'attend à ce qu'il en soit ainsi à l'avenir. Une page d'accueil statique peut être la seule alternative à cette solution de contournement.
Ajout d'extraits de code aux publications et aux pages WordPress
Les affichages de code peuvent être activés sur les publications et les pages WordPress.
WordPress, un système de gestion de contenu populaire, vous permet de créer un site Web à partir de zéro ou de mettre à jour un site existant. Pour afficher le code d'un article ou d'une page WordPress, vous pouvez simplement modifier l'article ou la page où vous souhaitez afficher le code, puis insérer un nouveau bloc de code dans l'article. Après avoir saisi l'extrait de code dans la zone de texte, enregistrez le billet de blog. Le bloc de code vous sera alors visible dans la section de prévisualisation.
