Comprendre les liens sortants : rel=nofollow, sponsorisé et ugc
Publié: 2020-04-04
Si vous publiez des liens sponsorisés ou affiliés, il y a de fortes chances que vous connaissiez rel="nofollow" . C'est la balise que vous ajoutez aux liens vers vos publications pour indiquer à Google que vous êtes payé pour mettre ce lien sur votre blog.
Ou du moins… ça l'était.
Google a récemment introduit des valeurs plus spécifiques que vous pouvez ajouter à votre rel afin de savoir exactement de quel type de lien il s'agit.
Voici ce que nous allons couvrir ici :
- Comment fonctionne l'
rel? - Différentes valeurs pour l'
rel-
rel="sponsored" -
rel="ugc" -
rel="nofollow"
-
- Comment ajouter des attributs et des valeurs
relà mes liens sur WordPress ?- Automatiquement avec des liens savoureux
- Manuellement dans l'éditeur Gutenberg
- Utilisation des options Yoast dans l'éditeur Gutenberg
- Manuellement dans l'éditeur classique
- Plus de questions sur les liens sortants :
- Je vois
rel="noopener noreferrer"(ou une autre valeurrel) dans mon lien. - Que se passe-t-il si mes anciens liens sont tous marqués juste
rel="nofollow"?
- Je vois
Comment fonctionne l' rel ?
Envie d'un rafraichissement ? Faisons le.
Bien que l'ajout d'un lien sur un blog soit généralement aussi simple que de mettre en surbrillance le texte que vous souhaitez lier, de cliquer sur un bouton et de coller le lien, cette action entoure en fait le texte lié dans un code comme celui-ci :
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
La balise <a> définit un lien et vous pouvez personnaliser cette balise <a> avec différents styles ou attributs. L'un d'eux est rel .
rel signifie relation, et lorsque vous ajoutez la balise rel à vos liens, vous dites à Google : "Hé, il existe une sorte de relation entre mon blog et cette ressource vers laquelle je crée un lien".
Mais vous ne pouvez pas simplement taper rel et vous attendre à ce que Google le comprenne ; vous devez attribuer une valeur à votre rel comme ceci :
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
Pendant très longtemps, rel="nofollow" était la façon dont vous disiez à Google que vous aviez un lien payant sur votre page. Mais, comme on dit toujours, "les temps changent" et il existe maintenant plusieurs façons de définir vos liens payants.
Une chose importante à noter : tous les liens n'ont pas besoin de valeurs rel . Mais il y a certaines circonstances où il est logique d'inclure un rel …
Différentes valeurs pour l'attribut rel
Selon Google, il existe trois valeurs principales pour l' rel :
Lien sortant rel="sponsored"
Comme vous pouvez probablement le deviner, vous devez utiliser la valeur sponsored lorsque le lien est une publicité ou un lien sponsorisé.
Une autre façon d'y penser : si vous êtes payé pour le lien sur votre site à quelque titre que ce soit - qu'il s'agisse d'un lien sponsorisé, d'un lien d'affiliation ou d'un autre lien payant - vous devez ajouter le rel="sponsored" à votre lien.
Alors disons que je suis un affilié WP Tasty. Je peux parler de WP Tasty sur mon site, mais je devrai ajouter de manière appropriée une valeur rel à ce lien. Cela pourrait ressembler à ceci :
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
Si simple!
Selon Google, vous pouvez toujours utiliser rel="nofollow" pour des liens payants comme celui-ci, mais ils disent que sponsored est "préféré". C'est un gros problème car vous pouvez en fait être pénalisé pour ne pas avoir marqué ces liens comme des liens payants.
Lien sortant rel="ugc"
Celui-ci est un peu moins simple, mais vous n'aurez probablement pas trop à vous en soucier. UGC signifie User-Generated Content, et vous utiliserez rel="ugc" sur les liens dans la section des commentaires de votre site ou si votre site a un forum.
Voici un exemple tiré de Pinch of Yum :

Chaque fois que quelqu'un laisse un commentaire sur Pinch of Yum et sur de nombreux autres blogs, il peut laisser un lien vers son propre site. Cette valeur 'ugc' simplement à Google : "Ce lien est dans un commentaire, et il ne doit pas contribuer au PageRank du commentateur ou être exploré et indexé."
Votre thème devrait appliquer cette balise automatiquement, et si vous n'êtes pas sûr, vous pouvez contacter votre développeur de thème.
Encore une fois, nous avons un petit avertissement ici : Google indique que vous pouvez supprimer l' rel="ugc" des contributeurs dignes de confiance pour les récompenser et les reconnaître et pour transmettre un peu de "jus de lien" à cette personne. Mais nous ne pensons pas qu'il soit logique de s'inquiéter à ce sujet, en particulier en termes de commentaires.
Lien sortant rel="nofollow"
La valeur rel OG !
Maintenant, les recommandations de Google pour rel=“nofollow” sont les suivantes (lol) :

"Utilisez la valeur
nofollowlorsque d'autres valeurs ne s'appliquent pas et que vous préférez que Google n'associe pas votre site à votre site ou n'explore pas la page liée à partir de celui-ci."
Prenons un exemple…
Supposons que vous écriviez sur une marque que vous aimez, mais que vous ne soyez pas payé pour les liens vers son site. Vous pouvez créer un lien vers cette marque et inclure rel="nofollow" afin que votre mention ne contribue pas au PageRank de leur site Web.
Une dernière remarque avant de conclure cette section : vous pouvez combiner ces valeurs. Par exemple, rel="nofollow sponsored" est valide. Vous voudrez peut-être combiner ces valeurs pour une rétrocompatibilité, car les nouvelles valeurs sponsored et ugc peuvent ne pas encore être acceptées sur tous les moteurs de recherche.
La mise à jour du 1er mars 2020
Google vient d' annoncer un autre changement à ce rel fun !
Selon Moz, Google traite désormais ces valeurs rel comme des "indices", ce qui signifie qu'ils peuvent choisir d'utiliser la valeur sponsored , ugc ou rel comme un "indice" et l' utiliser réellement pour le PageRank, l'exploration et/ou l'indexation dans certains cas. cas.
Dans la plupart des cas, cependant, Google continuera d'ignorer ces liens .
Comment ajouter des attributs et des valeurs rel à mes liens sur WordPress ?
Au bon vieux temps, il y avait une simple case que vous pouviez cocher pour ajouter rel="nofollow" à vos liens payants et l'appeler un jour.
Maintenant que l' rel est un peu plus personnalisable, il vous reste encore quelques étapes à franchir.
Automatiquement avec des liens savoureux
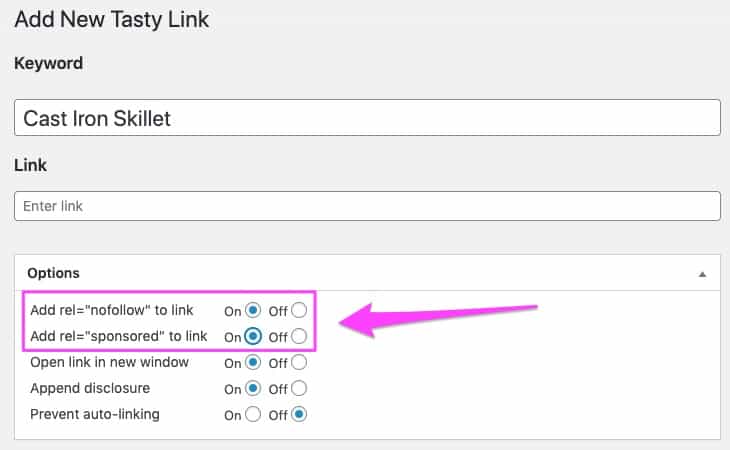
Si vous utilisez Tasty Links pour gérer vos liens d'affiliation, nous simplifions les choses. Lorsque vous créez un nouveau lien, vous verrez les options pour ajouter rel = "nofollow" et rel = "sponsorisé". Sélectionnez simplement les options qui conviennent le mieux à votre lien de produit.

Manuellement dans l'éditeur Gutenberg
Dans le nouvel éditeur de publication de blocs de WordPress, vous pouvez ajouter une balise rel en :
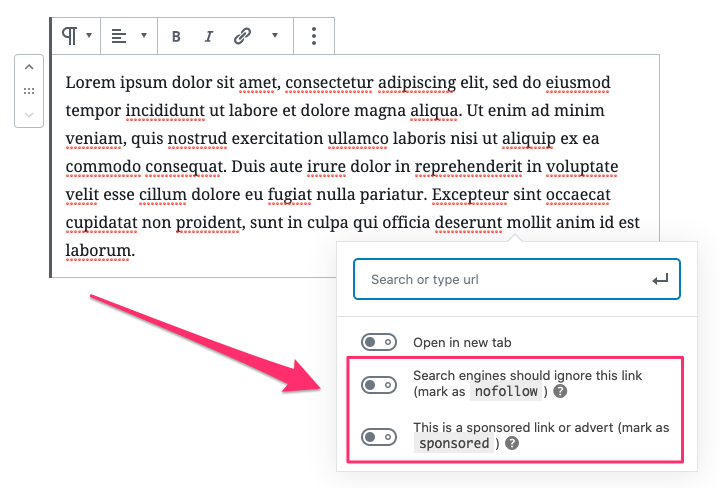
- Ajouter un lien à l'aide du bouton de lien
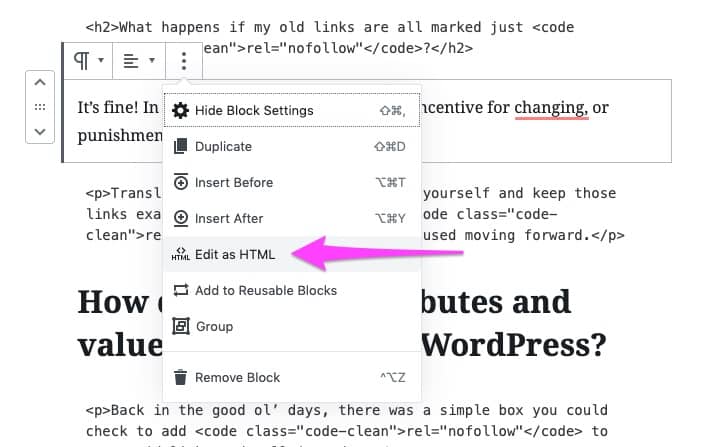
- En cliquant sur le bouton Plus d'options pour le bloc dans lequel se trouve votre lien
- Cliquez sur "Modifier au format HTML"
- Ajout de votre attribut et valeur
rel - Facultatif : Revenez au bloc visuel en cliquant à nouveau sur le bouton Plus d'options et en cliquant sur "Modifier visuellement".

Utilisation des options Yoast dans l'éditeur Gutenberg
Si vous utilisez Yoast sur votre site, vous remarquerez des options pour ajouter des attributs "nofollow" et "sponsored" lors de l'ajout de nouveaux liens à vos publications. Il suffit de les activer et vous êtes prêt à partir. Trop facile!

Manuellement dans l'éditeur classique
Vous utilisez toujours l'éditeur classique ? Pas de soucis!
- Ajoutez le lien à l'aide du bouton de lien
- Passez à l'onglet Texte
- Trouvez votre lien
- Ajoutez votre
relet vos valeurs - Facultatif : Revenez à l'éditeur visuel en cliquant sur l'onglet Visuel
Plus de questions sur les liens sortants
Que se passe-t-il si mes anciens liens sont tous marqués juste rel="nofollow" ?
C'est bon! En fait, dit Moz, "Google n'offre aucune incitation à changer, ni aucune punition pour ne pas changer."
Traduction : vous pouvez vous faciliter la tâche et conserver ces liens exactement tels qu'ils sont. Ces nouvelles valeurs rel ne devraient être utilisées qu'à l'avenir.
Je vois rel="noopener noreferrer" (ou une autre valeur rel ) dans ma balise <a> . Qu'est-ce qui se passe avec ça?
Excellente question. L' rel peut en fait avoir beaucoup de valeurs différentes, "noopener noreferrer" en est un exemple.
Ces valeurs ajoutent une protection supplémentaire de la vie privée et des informations à vos liens, mais le fond de tout cela concerne un autre article de blog.
Vous n'aurez probablement pas besoin de jouer avec ces autres valeurs (en fait, WordPress peut les ajouter automatiquement pour vous !), mais s'il y a une valeur rel spécifique sur laquelle vous souhaitez en savoir plus, faites-le nous savoir dans les commentaires.
Et c'est un enveloppement sur les liens sortants! J'espère que vous avez tout ce dont vous avez besoin pour régler vos liens, mais si vous avez des questions persistantes, n'hésitez pas à nous contacter dans les commentaires. Nous sommes toujours heureux de vous aider !
Intéressé par les liens savoureux?
Si vous avez eu l'idée d'essayer Tasty Links, la facilité de mise à jour des liens sortants pourrait bien vous inciter à appuyer sur la gâchette ! Nous sommes toujours à la recherche de nouvelles façons d'améliorer Tasty Links, et vous pouvez être sûr que nous continuerons à vous soutenir dans votre parcours de blogging.
Jetez un œil à tout ce que Tasty Links a à offrir ici : https://www.wptasty.com/tasty-links
N'oubliez pas non plus notre garantie satisfait ou remboursé de 15 jours ! Essayer Tasty Links est sans risque, et nous pensons que vous l'aimerez vraiment !
