10 astuces CSS utiles pour les développeurs frontaux
Publié: 2022-03-08- Hacker WordPress avec CSS
- Comment utiliser ces astuces CSS
- Effet de frappe pour le texte
- Ombre pour les images transparentes
- Définir un curseur personnalisé
- Info-bulle simple utilisant attr()
- Liste de contrôle en CSS pur
- Styliser les éléments avec :is() et :where()
- Liste déroulante accordéon utilisant des images clés
- Barre latérale de l'effet de survol
- Lettre lettrine utilisant la première lettre
- Ajouter une icône avant les boutons en utilisant ::before
CSS est en assez bon état en ce moment. Les nouvelles fonctionnalités introduites contribuent à solidifier CSS en tant que véritable langage de script. Nous savons qu'une ébauche de proposition a été faite pour introduire les déclarations @when et @else . Bien qu'il ne soit pas disponible pour le moment, il crée un précédent pour la possibilité future d'écrire une logique conditionnelle à l'aide de CSS.
Michelle Barker a écrit un article pour Smashing Magazine sur les fonctionnalités CSS à venir. Découvrez-le si vous n'aviez pas encore eu le temps de vous rattraper !
D'après mon expérience, il est assez facile d'ignorer les fonctionnalités existantes à moins que vous ne vérifiiez constamment les mises à jour. Des propriétés comme is() et where() mais aussi attr() existent depuis un certain temps, mais sont facilement éclipsées par le potentiel des frameworks modernes.
Hacker WordPress avec CSS
Mon inspiration pour cet article vient directement de mon expérience de travail quotidien avec WordPress. J'utilise WordPress depuis plus de 10 ans. Et pendant ce temps, j'ai dû écrire plus de 10 000 lignes de CSS pour personnaliser diverses conceptions de thèmes.
Mais, plus précisément, j'utilise CSS pour surmonter le besoin de plugins. La façon dont WordPress fonctionne est que vous devez utiliser un plugin pour presque tout. À moins que vous ne connaissiez un peu le CSS, bien sûr. Vous voulez afficher une info-bulle ? Obtenez un plug-in. Vous souhaitez ajouter une icône à un bouton ? Obtenez un plug-in.
Vous avez eu l'idée.
Comment utiliser ces astuces CSS
La seule exigence est que vous connaissiez un peu CSS et HTML. J'ai fourni des exemples de modèles que vous pouvez importer directement dans vos projets.
Vous pouvez utiliser ce modèle et l'enregistrer sous index.html :
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>Effet de frappe pour le texte

Les conceptions Web deviennent de plus en plus créatives à la minute. Et avec l'aide des fonctionnalités d'animation CSS, vous pouvez rendre vos pages Web vivantes. Dans cet exemple, nous utilisons les propriétés animation et @keyframes pour obtenir un effet de machine à écrire.
Plus précisément, pour cette démo, nous implémentons la propriété steps() pour segmenter notre animation de texte. Tout d'abord, vous devez spécifier le nombre de steps() qui dans notre cas est la longueur en caractères du texte que nous souhaitons animer.
Et, deuxièmement, nous utilisons @keyframes pour déclarer quand l'animation va commencer. Par exemple, si vous écrivez un autre mot après "Effet de frappe pour le texte" , l'animation ne fonctionnera pas à moins que vous ne changiez le nombre d' steps() dans l'extrait CSS.
Cela dit, cet effet n'est pas particulièrement nouveau. Cependant, la plupart des développeurs affluent vers les bibliothèques JavaScript malgré le fait que le même résultat peut être obtenu en utilisant CSS.
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } Ombre pour les images transparentes

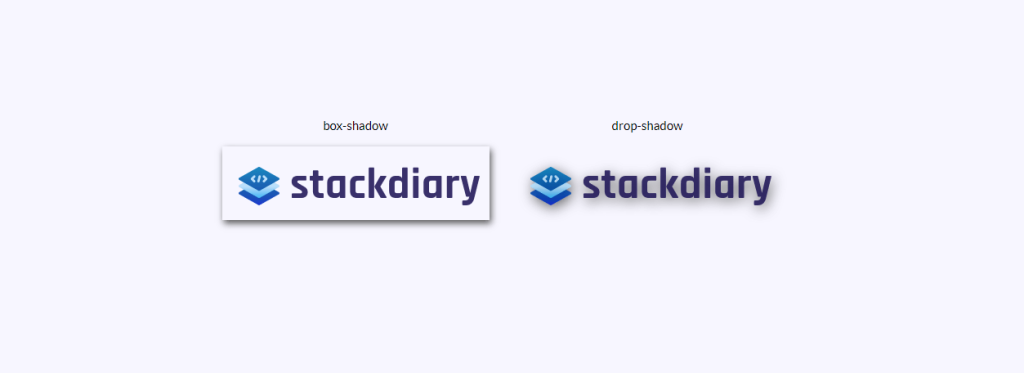
Avez-vous déjà essayé d'ajouter une box-shadow à une image transparente uniquement pour donner l'impression que vous avez ajouté une bordure ? Je pense que nous sommes tous passés par là. La solution pour ajouter des effets d'ombre aux images transparentes consiste à utiliser drop-shadow .
La façon dont cela fonctionne est que la propriété drop-shadow suit les canaux alpha de l'image donnée. Ainsi, l'ombre est basée sur la forme à l'intérieur de l'image plutôt que d'être affichée à l'extérieur de celle-ci.
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }Définir un curseur personnalisé

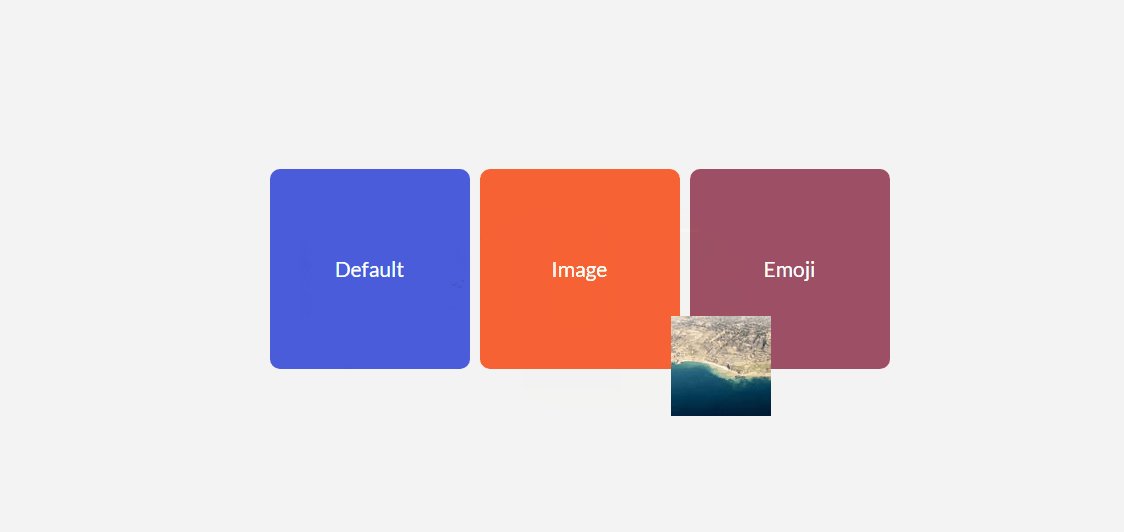
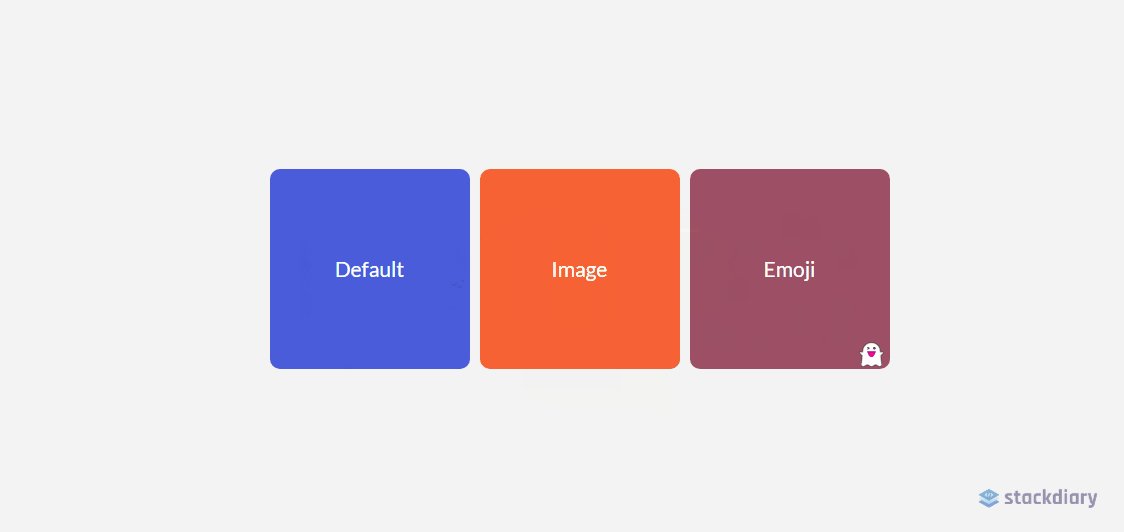
Il est peu probable que vous ayez jamais besoin de forcer vos visiteurs dans un curseur unique. Du moins, pas à des fins UX générales. Cependant, une chose à noter à propos de la propriété du cursor est qu'elle vous permet d'afficher des images. C'est l'équivalent d'afficher une info-bulle mais au format photo.
Certains cas d'utilisation incluent la possibilité de comparer deux photos différentes sans avoir à rendre ces photos dans la fenêtre d'affichage. Par exemple, la propriété du curseur peut être utilisée pour économiser de l'espace dans vos conceptions. Puisque vous pouvez verrouiller le curseur personnalisé sur un élément div spécifique, il n'interférera pas avec les éléments en dehors de celui-ci.
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }Info-bulle simple utilisant attr()

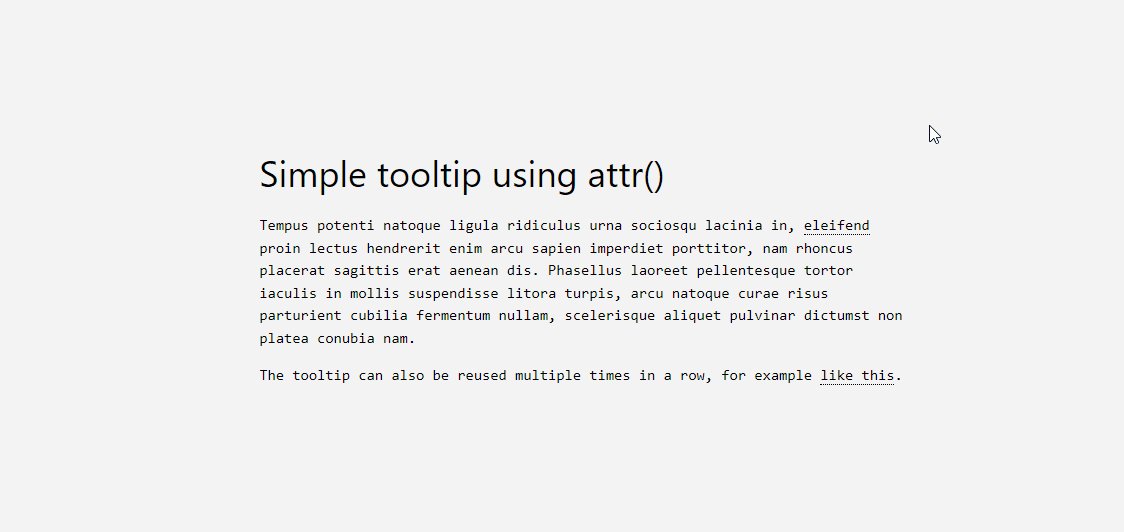
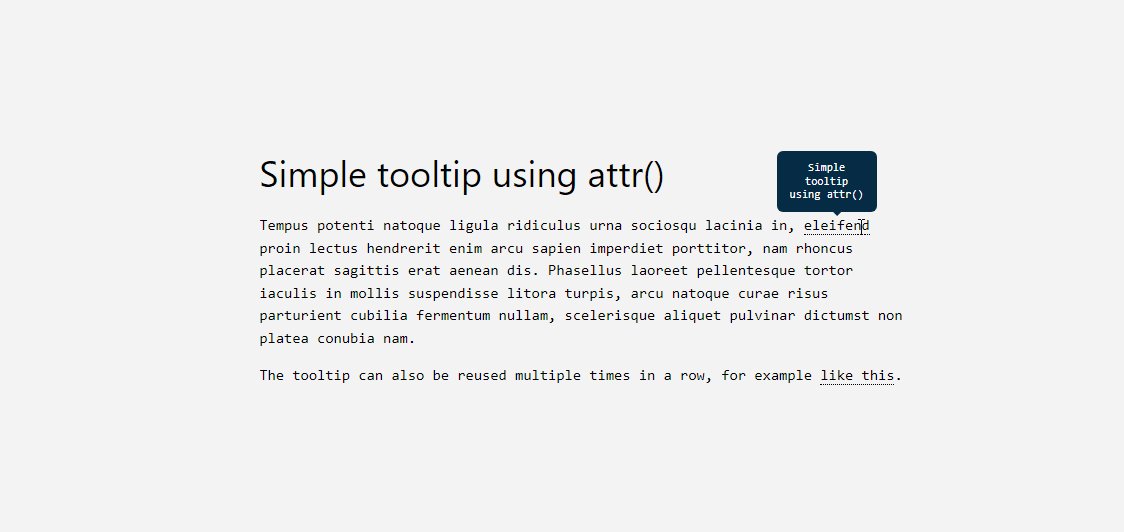
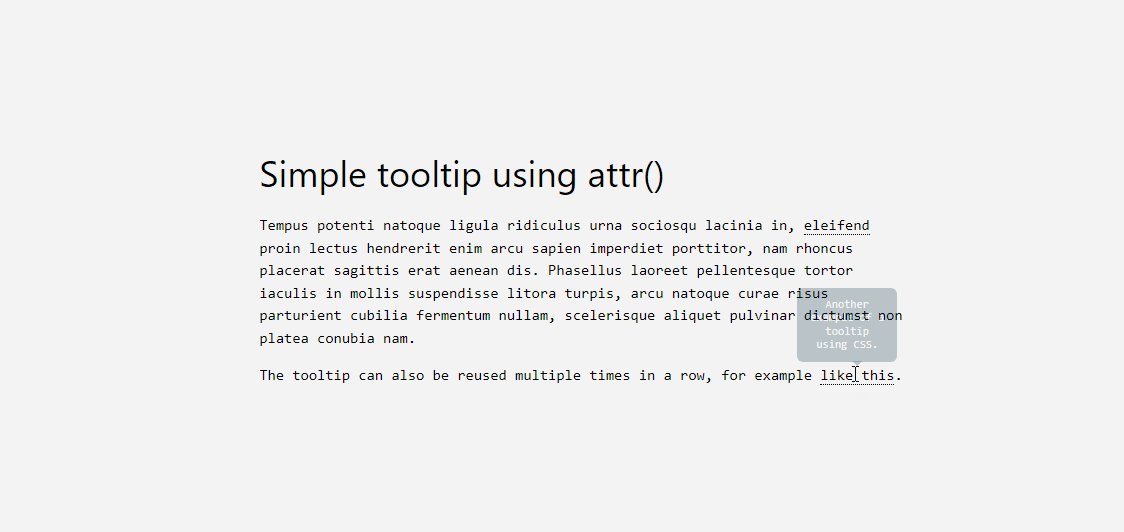
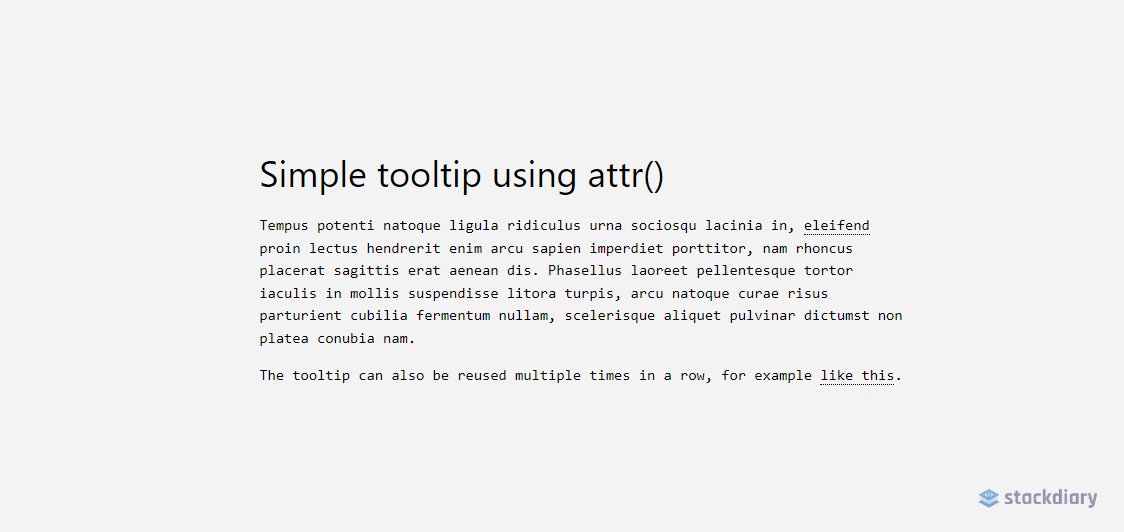
La propriété attr() est l'une de mes découvertes récentes préférées. Je voulais ajouter une fonction d'info-bulle à mon blog WordPress, mais cela nécessiterait l'utilisation d'un plugin qui ajoute un gonflement inutile à mon site. Heureusement, cela peut être contourné en utilisant attr() .
La façon dont cela fonctionne est assez simple, laissez-moi vous expliquer le code ci-dessous:
- Nous utilisons la
tooltip classpour spécifier quel élément va être l'info-bulle. Vous pouvez le styliser comme vous le souhaitez, mais pour les besoins de la démonstration, nous utilisons undotted border-bottom. - Ensuite, nous créons un pseudo-élément
:beforequi contiendra une fonction content attr() et sa spécification. Dans ce cas, nous l'appelons tooltip-data. - Et enfin, nous créons une pseudo-classe :hover qui définira l'
opacity to 1chaque fois que quelqu'un survolera l'info-bulle elle-même.
De plus, vous devez inclure un style personnalisé. En fonction des données de votre info-bulle, vous devrez peut-être ajuster la largeur mais aussi la marge. Et une fois que vous avez tout configuré, vous pouvez réutiliser la classe tooltip-data attr() dans n'importe quelle partie de votre conception.
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }Liste de contrôle en CSS pur

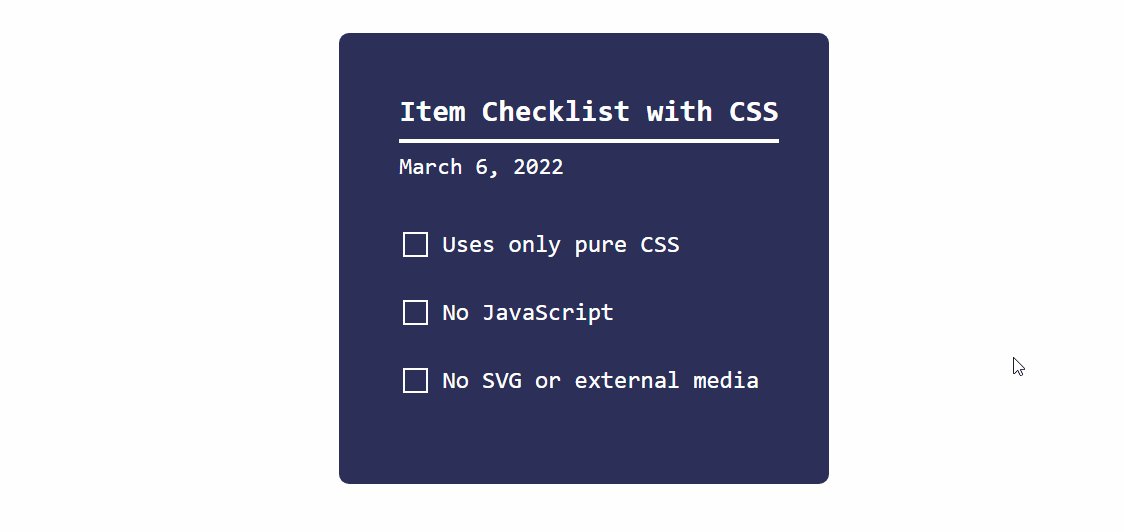
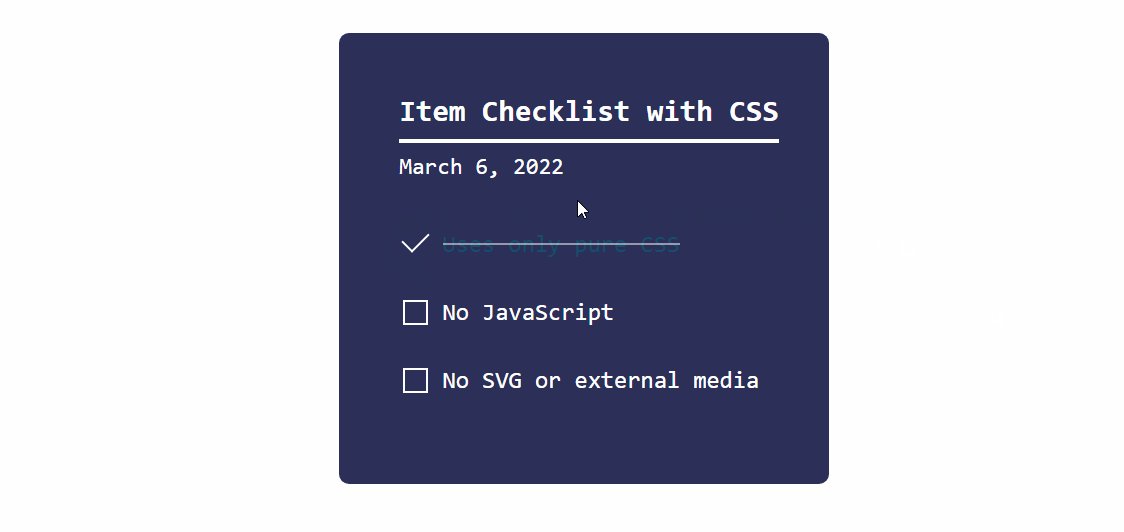
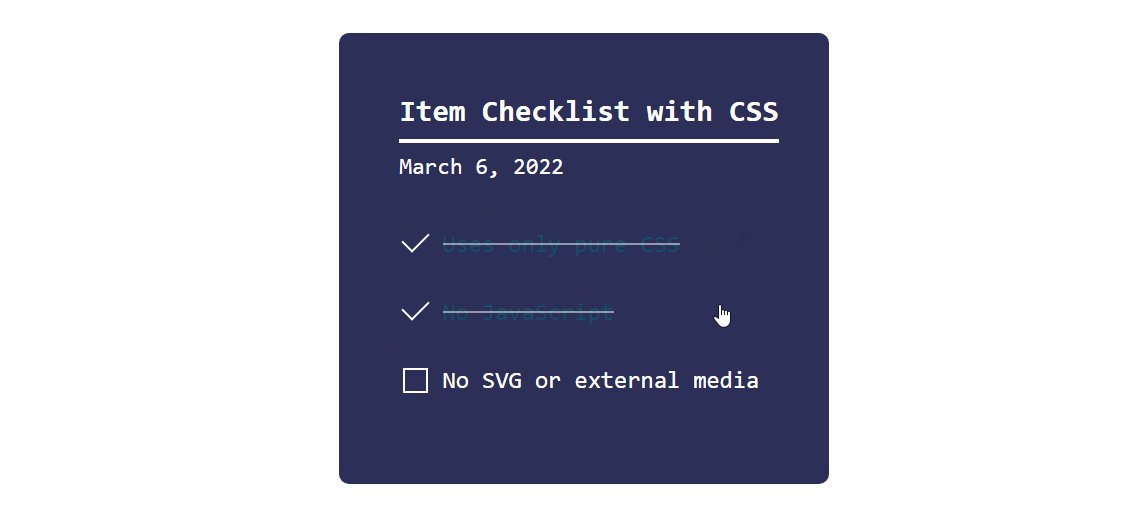
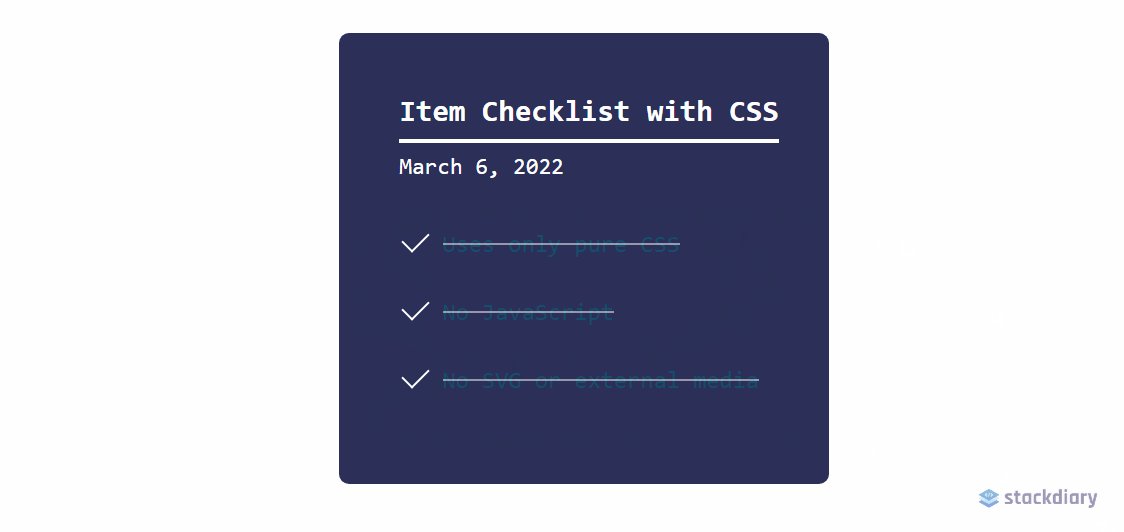
Comme je l'ai mentionné au début de l'article, le CSS mûrit à un rythme soutenu. Et cette démo d'une liste de contrôle dynamique en est un excellent exemple.

La façon dont cela fonctionne est que nous utilisons le type d'entrée checkbox avec la pseudo-classe :checked . Et utilisez la propriété transform pour changer l'état chaque fois que la spécification :checked renvoie true.
Vous pouvez réaliser diverses choses avec cette approche. Par exemple, basculer le contenu masqué lorsqu'un utilisateur clique sur une case à cocher spécifique. Cela fonctionne avec des types d'entrée tels que radio et checkbox , mais peut également être appliqué aux éléments <option> et <select> .
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }Styliser les éléments avec :is() et :where()

L'un des modes de fonctionnement des frameworks CSS modernes consiste à utiliser des conditional logic selectors . En d'autres termes, les propriétés :is() et :where() peuvent être utilisées pour styliser une variété d'éléments de conception à la fois. Mais, plus important encore, vous pouvez utiliser ces propriétés pour interroger des éléments que vous auriez autrement à spécifier individuellement.
L'extrait CSS ci-dessous comprend une variété d'exemples. J'ai ajouté des commentaires pour expliquer ce que fait chaque requête. Vous pouvez en savoir plus sur MDN : :is() & :where().
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }Liste déroulante accordéon utilisant des images clés

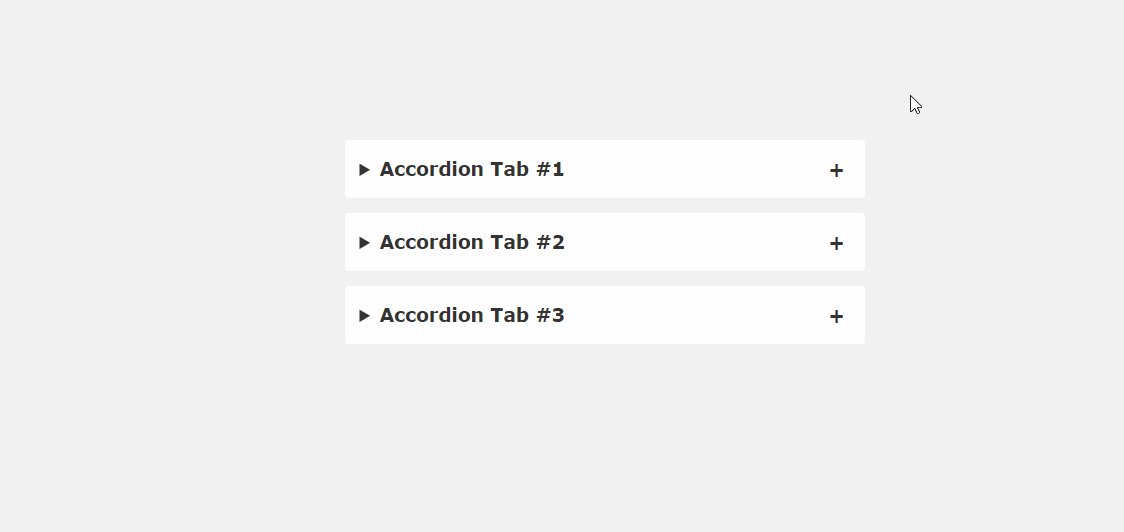
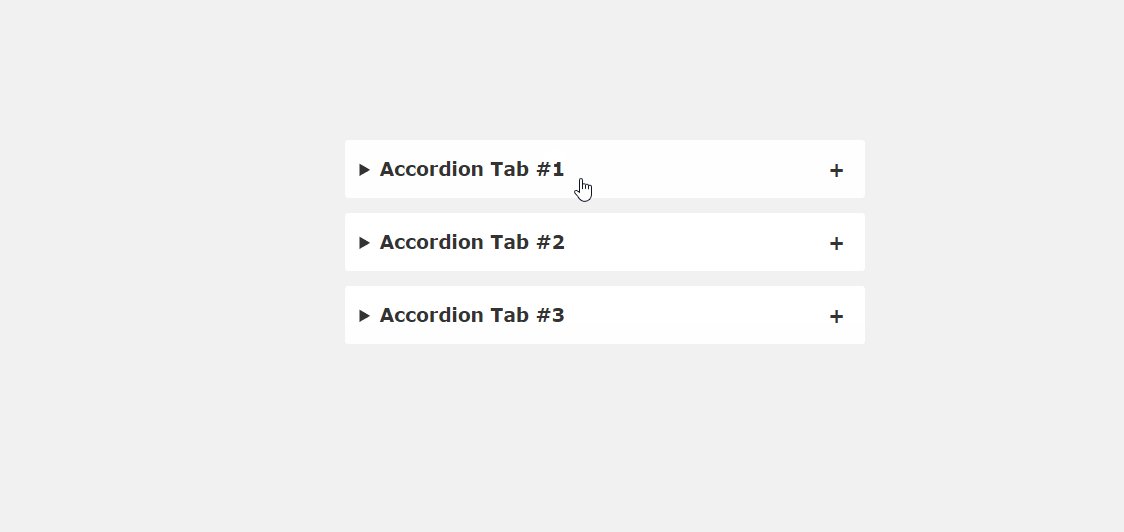
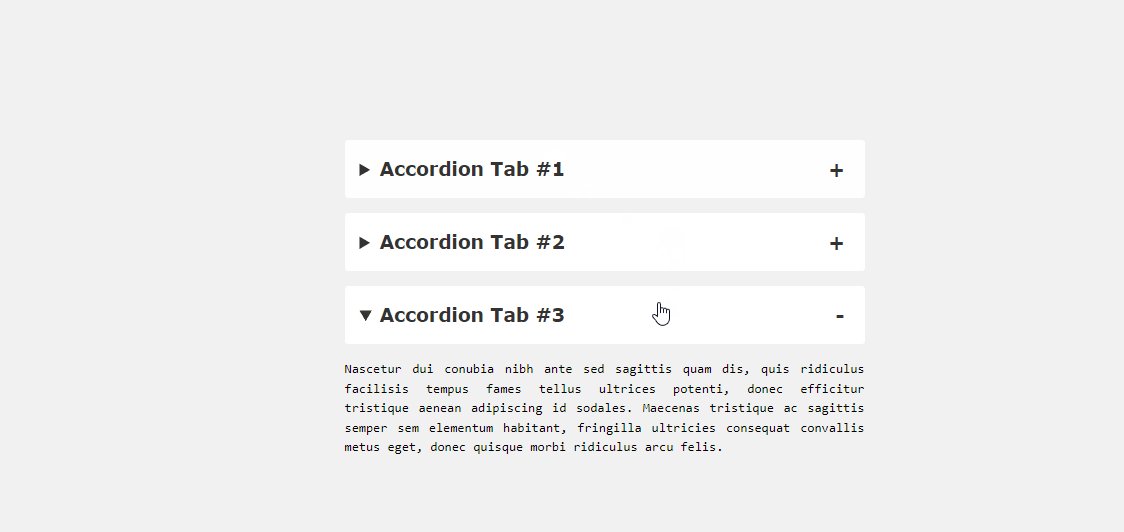
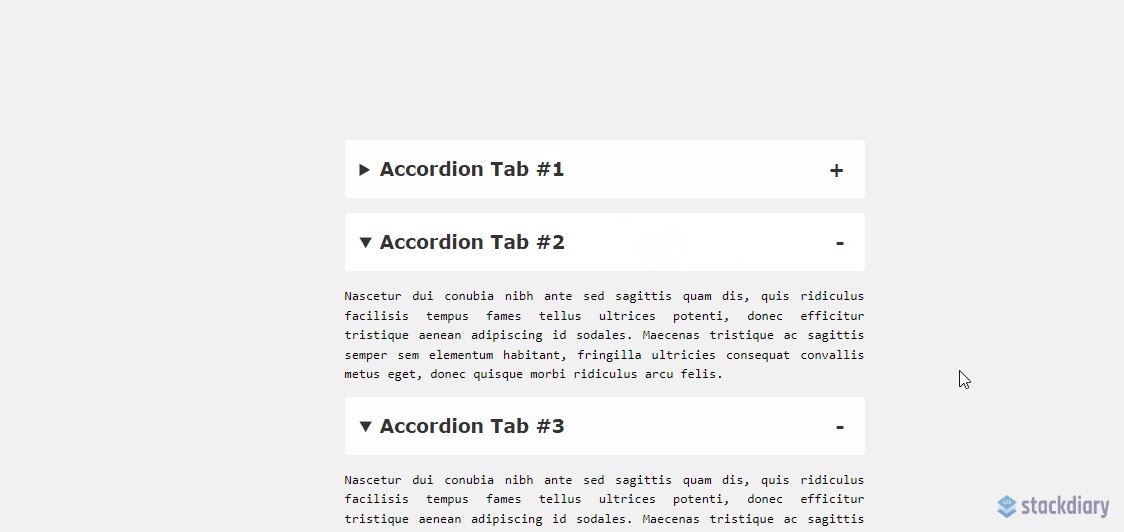
Le problème avec les bibliothèques JavaScript (jQuery, Cash, etc.) est que vous devez généralement charger la bibliothèque entière même pour les fonctions à petite échelle. Heureusement, de nombreuses astuces CSS que nous avons examinées jusqu'à présent contournent cette exigence. Comme c'est le cas avec cet extrait d'accordéon.
Si vous regardez attentivement les tendances actuelles en matière de conception de sites Web, il ne vous faudra pas longtemps pour trouver des accordéons sur les pages de destination. C'est un moyen si simple de condenser du contenu qui, autrement, occuperait de l'espace de conception. FAQ, caractéristiques du produit, conseils d'utilisation - de nombreux types d'informations peuvent être placés dans un accordéon. Et cet extrait en présente la mise en œuvre en CSS pur.
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }Barre latérale de l'effet de survol

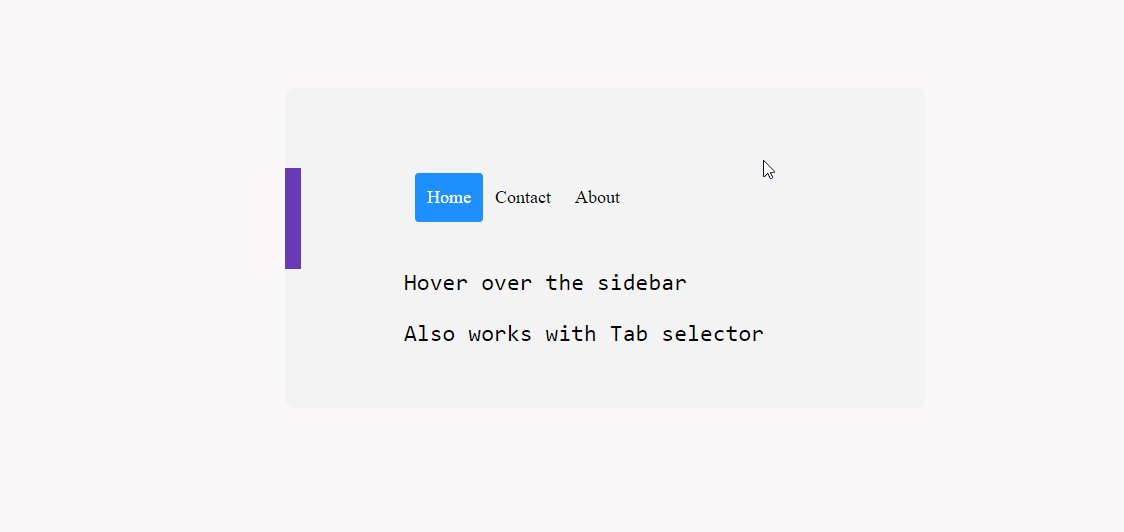
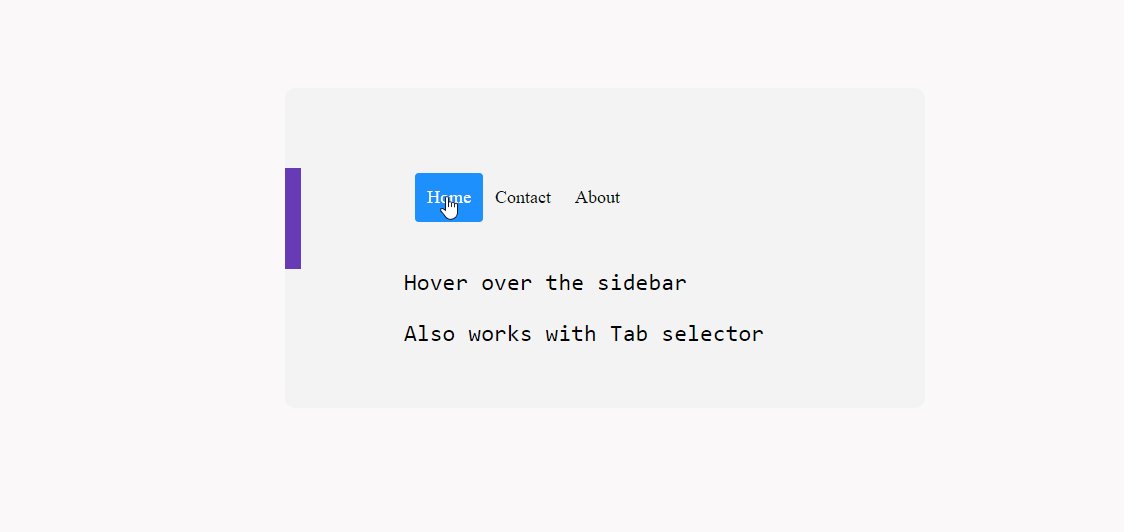
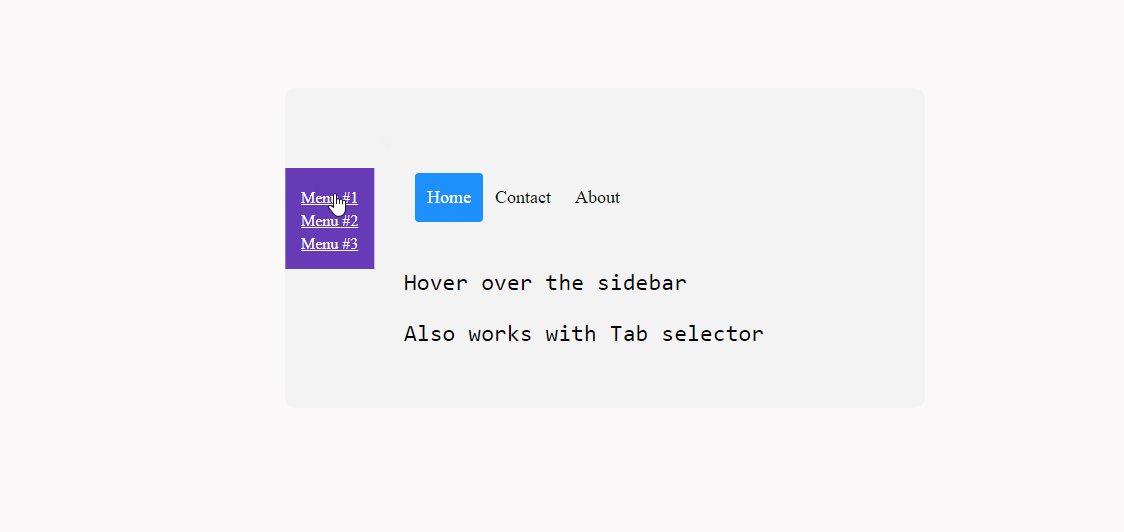
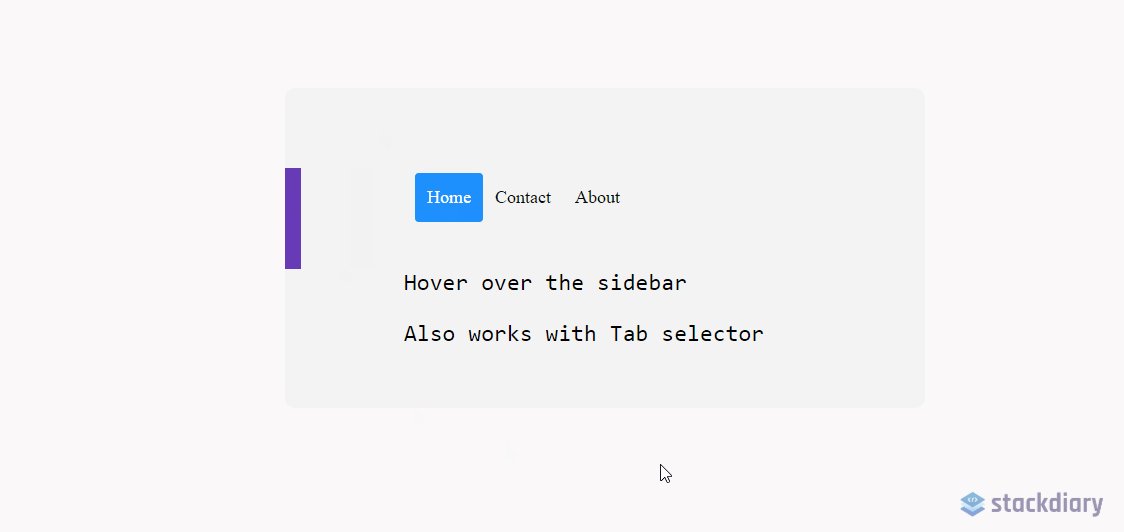
Est-il possible d'implémenter une barre latérale dynamique à effet de survol avec CSS ? Absolument. Encore une fois, cela est largement possible grâce à des propriétés comme transform et :hover .
En ce qui concerne la compatibilité, je l'ai essayé sur différentes configurations mobiles et cela semblait très bien fonctionner. Cependant, cela pourrait mieux fonctionner sur le bureau car les écrans mobiles peuvent sembler à l'étroit.
En pratique, cette approche devrait très bien fonctionner avec la position: sticky; pour créer un effet de barre latérale collante.
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }Lettre lettrine utilisant la première lettre

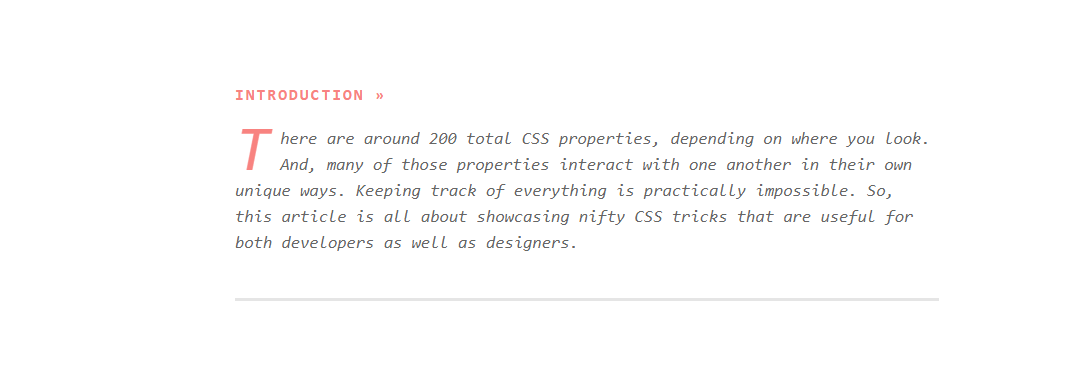
En CSS, il est possible de sélectionner certains éléments first-of-type . Et, dans cet exemple, nous ciblons la pseudo-classe ::first-letter pour créer un effet lettrine. La bonne chose à propos de cette classe est qu'elle nous donne la liberté de styliser la lettre comme nous le souhaitons. En tant que tel, vous pouvez ajuster l'apparence de la lettrine en fonction de votre conception.
En parlant de cette propriété, vous pouvez réaliser un certain nombre de choses avec elle. Tant qu'un certain élément apparaît sur la page pour la première fois, il peut être stylisé individuellement à l'aide first-of-type . Mais, comme indiqué dans l'extrait ci-dessous, vous pouvez également l'utiliser pour cibler plusieurs éléments bien qu'ils soient apparus auparavant.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */Vous pouvez également expérimenter avec la propriété line-height pour aligner correctement la lettrine avec votre conteneur.
Ajouter une icône avant les boutons en utilisant ::before

L'un de mes objectifs en lançant ce blog était d'essayer d'être plus créatif dans la façon dont j'affiche le contenu. Et, parce que j'écris des listes et divers résumés, je voulais m'assurer qu'ils aient une touche personnelle. Je ne suis ni la première ni la dernière personne à créer un blog comme celui-ci, mais je pense que les éléments de conception personnalisés peuvent faire beaucoup.
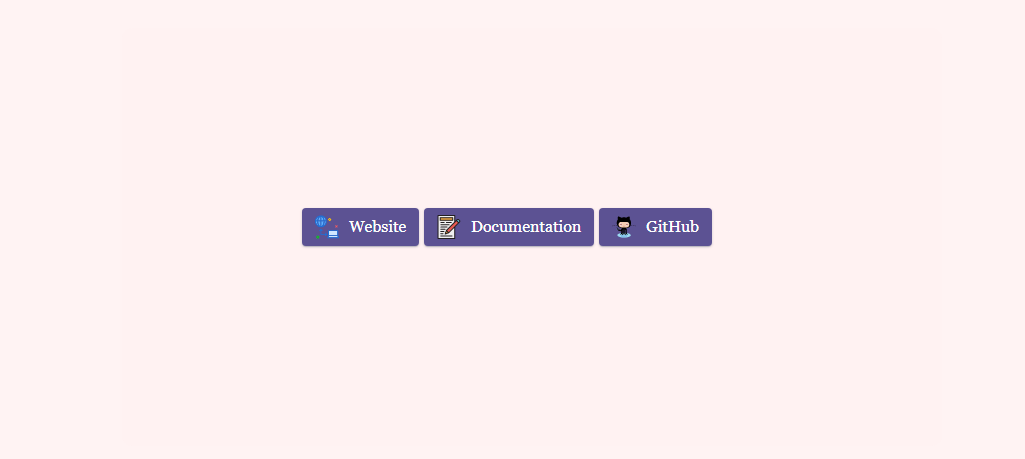
Et, dans ce cas, chaque fois que je me connecte à des ressources externes, j'utilise des boutons avec un style personnalisé qui leur est ajouté. Plus précisément, les boutons avec une icône ajoutée. Vous pouvez trouver de nombreux "générateurs de boutons" avec une simple recherche sur Google, mais j'étais surtout intéressé par une solution universelle que je peux réutiliser quand je le souhaite.
Donc, pour atteindre mon objectif, j'ai créé une classe personnalisée :before pour le bouton spécifique. Juste pour clarifier, le content:"\0000a0"; dans cet extrait est échappé Unicode pour .
Vous pouvez ajuster la taille de l'icône en modifiant les propriétés de largeur et de hauteur pour refléter la taille du bouton que vous essayez de styliser.
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }Plus que tout, ces trucs et astuces CSS mettent en évidence le potentiel de ne pas avoir besoin de JavaScript pour certaines fonctionnalités de conception. Et, ce qui est bien, c'est que vous pouvez implémenter ces astuces dans n'importe quelle conception. Ces exemples peuvent être mélangés pour obtenir encore plus de liberté de conception créative.
Si vous aimez jouer avec CSS, consultez ma page dédiée aux animations CSS. C'est encore un travail en cours, mais j'ajoute lentement de plus en plus d'exemples d'animation. De plus, j'ai récemment mis en place un guide sur la façon de centrer les éléments en CSS.
