5 conseils pour utiliser les images plus efficacement dans WordPress
Publié: 2018-07-23Les images jouent un rôle important dans l'apparence générale de votre site Web. Cela signifie que vous devez porter une attention particulière aux graphiques que vous choisissez. De plus, votre choix de formats de fichiers peut avoir un impact sur les performances de votre site, ce qui rend votre approche des images d'autant plus importante.
Puisque vous utilisez WordPress, vous disposez heureusement de plusieurs avantages lorsqu'il s'agit d'utiliser efficacement les images. Par exemple, la plateforme vous propose de nombreux outils pour optimiser la taille des fichiers de vos images, ainsi que des fonctionnalités intégrées de redimensionnement et de recadrage. Il n'est pas difficile d'ajouter à votre site des images attrayantes, tout en ne ralentissant pas indûment vos pages.
Dans cet article, nous allons vous présenter cinq conseils pour vous aider à utiliser les images plus efficacement dans WordPress. Nous expliquerons pourquoi chacun est important et discuterons de la façon de le mettre en action. Mettons-nous au travail!
1. Évitez d'utiliser des images de stock gratuites

Comme vous le savez probablement, vous ne pouvez pas simplement utiliser n'importe quelle image que vous trouvez en ligne sur votre site Web. Si vous souhaitez afficher une image sur l'une de vos pages, il doit s'agir de quelque chose que vous avez créé, photographié, capturé ou que vous avez l'autorisation expresse d'utiliser.
Ces restrictions obligent de nombreuses personnes à utiliser des images libres de droits. Il s'agit d'un terme fourre-tout pour les graphiques que vous pouvez utiliser gratuitement, en raison de la manière dont ils sont sous licence. Le problème est qu'il existe des milliards de sites Web en ligne, et pas autant d'images gratuites disponibles. Cela signifie que de nombreux sites réutilisent les mêmes options populaires, ce qui peut leur donner un aspect peu professionnel ou fade.
Un autre problème est que les images gratuites ont tendance à être très génériques. Vous pouvez voir un exemple de ce genre de photos au début de cette section. Lorsque vous utilisez des images sur votre site, elles doivent toujours être pertinentes d'une manière ou d'une autre par rapport à votre contenu, afin qu'elles soutiennent ce contenu et fournissent un contexte. Ceci est difficile à réaliser avec des graphiques gratuits.
Dans la plupart des cas, vous voudrez utiliser une ou plusieurs des approches suivantes au lieu de recourir à des images d'archive :
- Créez vos propres graphiques à l'aide d'outils en ligne simples.
- Utilisez vos propres captures d'écran et photographies, tant qu'elles sont pertinentes par rapport au contenu de votre site Web.
- Incluez d'autres types d'aides visuelles et de médias, tels que des listes, des tableaux et des infographies.
Bien sûr, toutes ces techniques impliquent un travail supplémentaire. Dans cet esprit, si vous n'avez vraiment pas d'autre choix que d'utiliser des images gratuites, nous vous recommandons de rechercher les options les moins génériques que vous puissiez trouver et de vous assurer qu'elles sont directement liées au texte de votre page ou de votre publication.
Même dans ce cas, vous voudrez peut-être jouer un peu avec ces images. Par exemple, vous pouvez recadrer des photos pour mettre en évidence des sections spécifiques ou utiliser des filtres pour leur donner un tout nouveau look. Assurez-vous simplement que les autorisations des images vous permettent d'effectuer ces types de modifications.
2. Utilisez des graphiques qui partagent un style similaire tout au long de votre blog
L'une des erreurs les plus courantes que les gens commettent lors de la conception de leurs sites Web consiste à utiliser des styles différents sur chaque page. Par exemple, vous ne voudrez généralement pas changer de palette de couleurs ou changer les polices que vous utilisez d'une page à l'autre. Ces types d'incohérences peuvent donner l'impression que votre site Web a été créé à la hâte ou sans trop de soin.
Le même conseil s'applique en ce qui concerne les images. Imaginez, par exemple, que votre page d'accueil utilise un certain nombre d'images aux couleurs pastel :

Ce serait alors choquant si vous passiez aux dessins faits à la main sur une autre page (sans raison particulière de le faire) :

Les images de votre site Web doivent conserver un style cohérent, facile à reconnaître et à maîtriser pour vos visiteurs. Après tout, les images sont un élément essentiel de votre marque visuelle, aux côtés des couleurs que vous utilisez, de vos polices, etc.
Voici quelques conseils pour vous aider à choisir les bonnes images :
- Essayez d'utiliser des images qui partagent une palette de couleurs similaire.
- Recherchez des graphiques qui traitent de thèmes similaires, tels que la technologie, les articles vintage ou tout autre sujet sur lequel votre site Web se concentre.
- Envisagez d'utiliser des filtres spécifiques pour toutes vos images, afin qu'elles partagent un style visuel unique.
Lorsque les gens visitent votre site Web et voient les images que vous utilisez, ils devraient repartir avec le sentiment que chacune a été choisie à dessein. Vous pouvez jouer un peu avec cette "règle" si vous pensez qu'une image spécifique ou un détournement de votre style général profitera à votre site. Sinon, essayez de toujours vous en tenir à un seul style en matière de médias visuels.
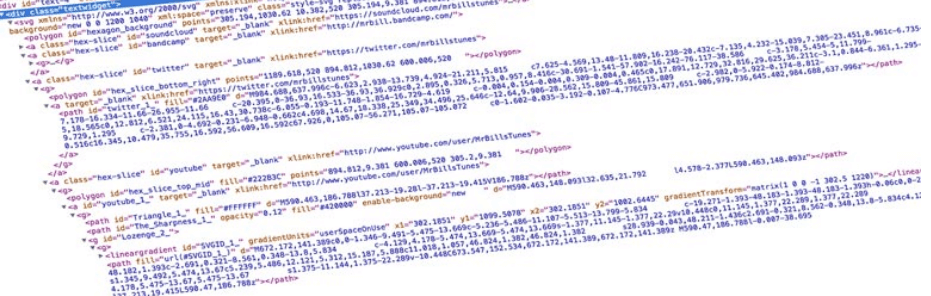
3. Essayez les graphiques vectoriels évolutifs (SVG)
Les SVG sont un type de format d'image qui n'attire pas beaucoup l'attention. Dans la plupart des cas, les gens s'appuient sur des formats qu'ils connaissent mieux, comme les PNG et les JPEG. Ces deux options sont excellentes pour les images en ligne, mais elles ont leurs inconvénients.
Par exemple, plus une image est de haute qualité, plus elle « pèsera ». Cela peut affecter négativement vos temps de chargement, ce qui est important car les pages lentes ont tendance à effrayer les visiteurs. De plus, vous devez vous assurer que les images que vous choisissez s'affichent bien sur les appareils mobiles, ce qui peut être difficile lorsque vous utilisez des fichiers PNG ou JPEG.

En matière d'évolutivité, les SVG remportent haut la main la course aux images. Comme il s'agit d'un format d'image vectoriel, les SVG peuvent s'adapter à n'importe quelle résolution souhaitée avec une qualité parfaite. Mieux encore, ils ont tendance à être très légers (ce qui signifie de meilleures vitesses de page), et vous pouvez les animer en utilisant CSS et JavaScript.
Le seul inconvénient des SVG est que le format n'est pas idéal lorsqu'il s'agit d'afficher des images complexes avec des tonnes de détails (comme des photographies). Cependant, il est parfait pour les logos, les icônes et les éléments de conception similaires.
De plus, WordPress ne vous permet pas de télécharger des SVG sur votre site par défaut. Vous devrez ajouter cette fonctionnalité avec un plugin, tel que SVG Support :

Tout ce que fait ce plugin est d'ajouter des fichiers SVG à la liste des formats que WordPress vous permet de télécharger dans sa médiathèque. Il vous suffit d'installer et d'activer le plugin, et c'est tout ! Vous pouvez télécharger vos premiers SVG immédiatement et les ajouter à vos pages et publications.
4. Définissez des tailles standard pour les images de vos articles de blog
L'un des moyens les plus simples de rendre vos articles de blog plus cohérents et professionnels consiste à définir une résolution standard pour toutes les images que vous y utilisez. Par exemple, les images que vous voyez dans nos publications ont des résolutions de 1200 x 676 (à quelques exceptions délibérées). C'est assez grand pour que les images puissent s'agrandir sur des écrans plus grands sans pixelliser, mais elles sont toujours claires sur des appareils plus petits.
De plus, les articles de blog ont une bien meilleure apparence lorsque vous utilisez des images qui correspondent précisément à la largeur de vos paragraphes. Voici un exemple rapide :

En revanche, voici à quoi cela ressemble lorsque vous utilisez une image bien trop petite pour couvrir toute la largeur de la colonne de texte :

Cette image semble déplacée. Ne pas faire attention à la largeur de vos images peut donner à vos publications un aspect peu professionnel. Sur votre propre site Web, vous voudrez expérimenter plusieurs résolutions et tailles jusqu'à ce que vous trouviez un format qui convient à tous les types d'appareils.
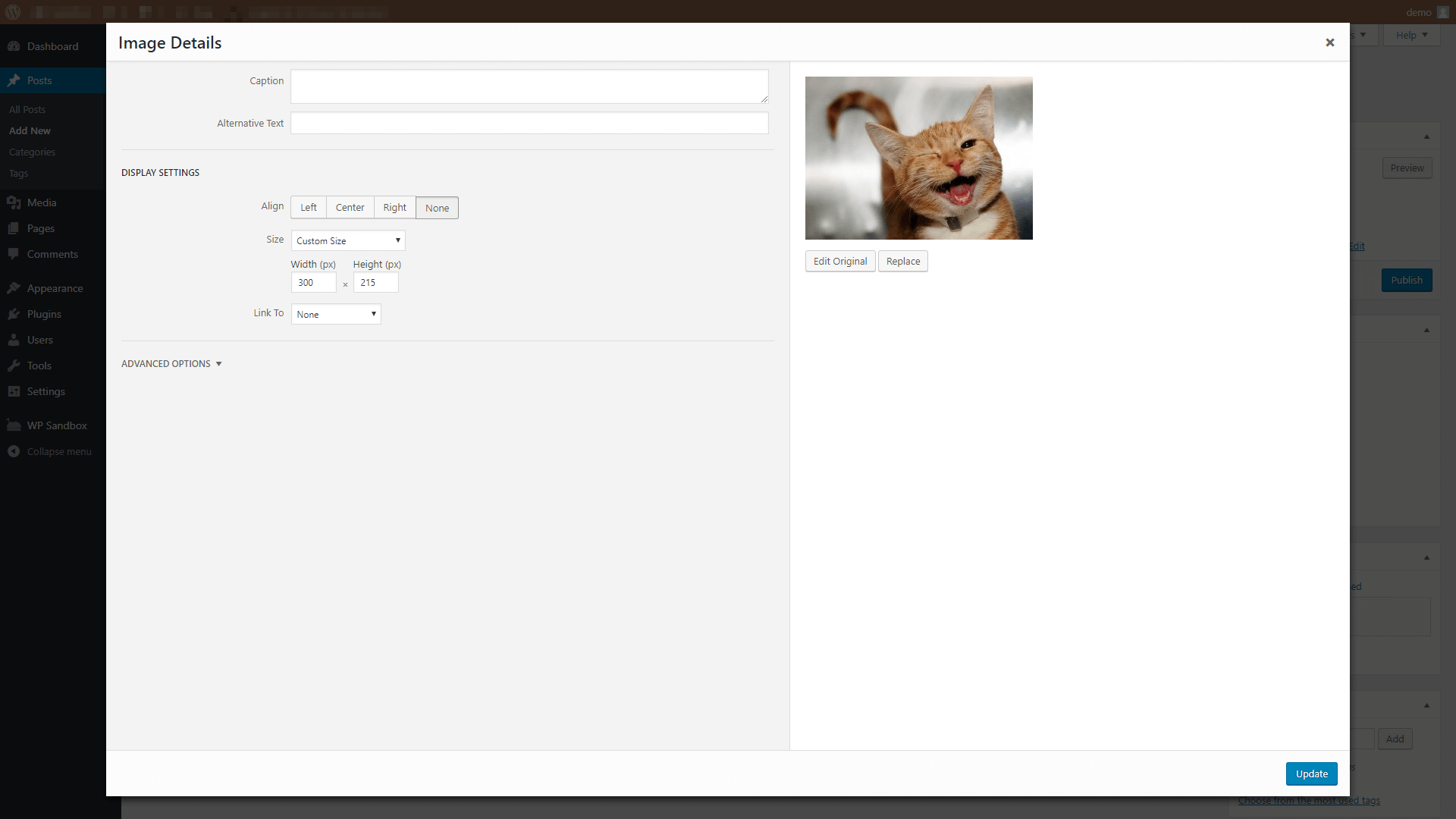
De plus, n'oubliez pas que vous pouvez redimensionner les images dans WordPress si nécessaire. Pour ce faire, cliquez sur n'importe quelle image d'un article ou d'une page et choisissez l'option Modifier . Ensuite, recherchez le paramètre Taille et choisissez Taille personnalisée :

Cela vous permettra de redimensionner votre image à la taille souhaitée (dans des limites raisonnables).
D'après notre expérience, WordPress est assez fiable lorsqu'il s'agit de redimensionner des images sans affecter leur qualité. Cependant, vous pouvez également le faire en utilisant une application de conception graphique (telle que Photoshop), si vous vous sentez plus à l'aise avec cette approche.
5. Optimisez vos images pour de meilleures performances
En général, vous souhaiterez utiliser les images de la plus haute qualité que vous puissiez trouver sur votre site Web. Après tout, personne ne veut voir des photos floues ou pixélisées. Cependant, ces images de haute qualité ont un énorme inconvénient - elles ont tendance à peser beaucoup (c'est-à-dire que la taille des fichiers est généralement assez importante).
Plus vous utilisez d'images sur une page, plus vos visiteurs doivent charger de données lorsqu'ils y accèdent. Cela signifie que le chargement de cette page prendra plus de temps et, comme nous en avons discuté précédemment, la plupart des gens n'aiment pas attendre longtemps pour voir votre site. Cela peut également devenir un problème si vous utilisez moins d'images, mais elles sont très lourdes.
Heureusement, vous n'avez pas à dire adieu aux images de votre site Web afin de réduire les temps de chargement. Au lieu de cela, vous pouvez compresser ou optimiser ces images afin qu'elles ne prennent pas autant de temps à se charger. Mieux encore, vous pouvez généralement le faire sans compromettre leur qualité.
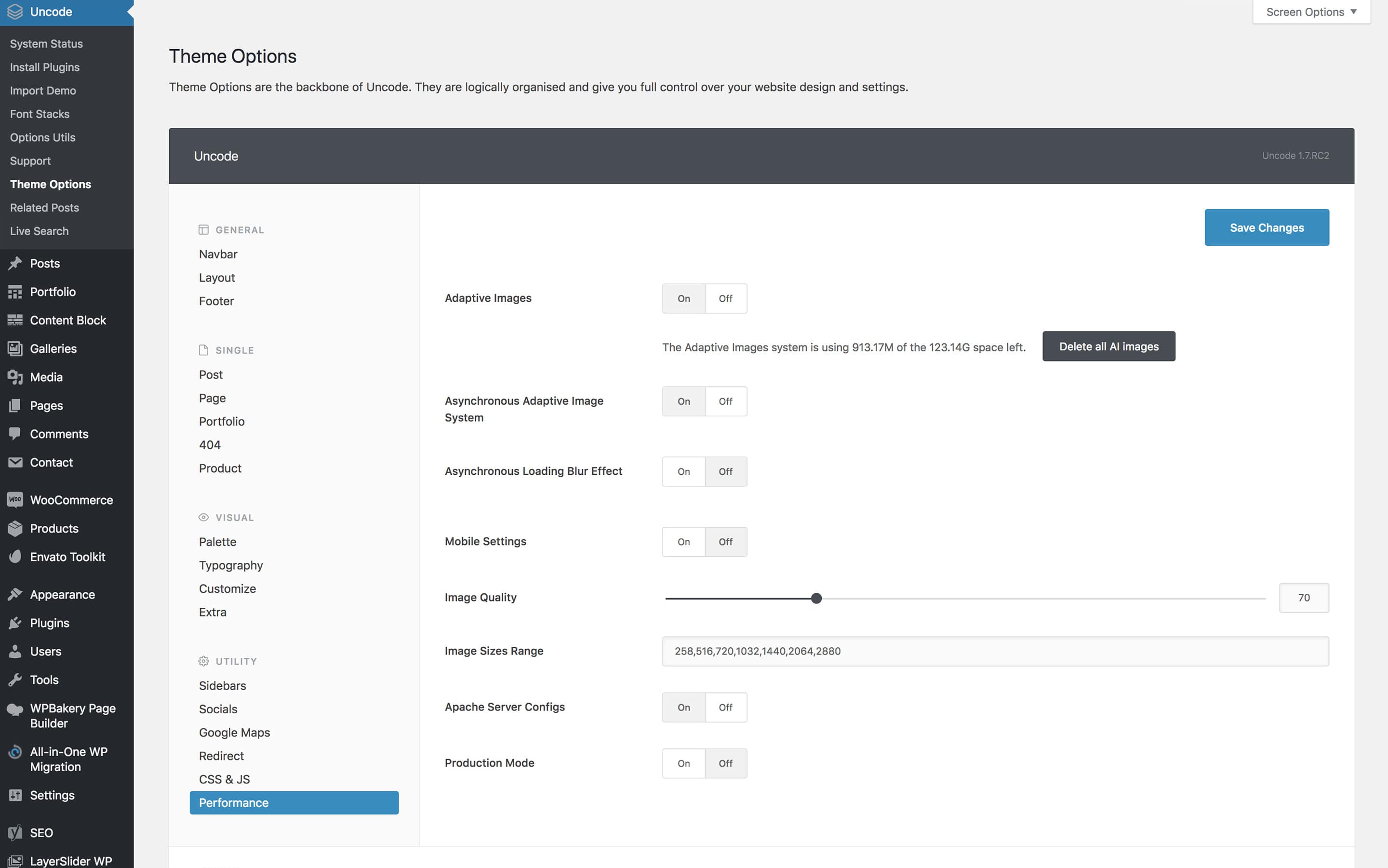
Il existe de nombreux outils que vous pouvez utiliser pour optimiser les images de votre site Web. Cependant, si vous êtes un utilisateur Uncode, vous pouvez profiter de la fonction "images adaptatives" intégrée à notre thème :

Cela vous permet de télécharger vos images en pleine qualité. Ensuite, la fonction crée automatiquement différentes copies de ces images à plusieurs résolutions. Lorsqu'une personne visite votre site Web, Uncode recherchera la version optimale de votre image en fonction de son appareil et de la taille de son écran. C'est un excellent moyen de réduire les temps de chargement et d'améliorer l'expérience utilisateur.
Conclusion
Les images sont l'un des éléments les plus importants de votre site Web. Il y a de fortes chances que vous utilisiez plusieurs images sur chaque page de votre site, et elles doivent toutes être de la plus haute qualité si vous voulez impressionner vos visiteurs. Cependant, l'utilisation efficace des images nécessite plus que le simple choix des plus beaux graphismes.
Voici cinq conseils rapides pour vous aider à bien utiliser les images sur votre site WordPress :
- Évitez d'utiliser des images gratuites lorsque cela est possible.
- Utilisez des images d'un style similaire sur l'ensemble de votre site Web.
- Essayez les SVG.
- Définissez des tailles standard pour les images de vos articles de blog.
- Optimisez vos images pour de meilleures performances.
Vous avez des questions sur la façon d'utiliser les images pour améliorer votre site WordPress ? Parlons d'eux dans la section des commentaires ci-dessous!
Crédit image : Pixabay.
