Utilisation de l'élément Image pour afficher des images SVG
Publié: 2022-12-12Si vous êtes comme la plupart des gens, vous pensez probablement aux graphiques vectoriels évolutifs (SVG) en tant que format d'affichage de graphiques vectoriels sur le Web. Mais saviez-vous que vous pouvez également utiliser SVG pour afficher des images bitmap ? Dans cet article, nous allons vous montrer comment utiliser l'élément "image" pour afficher des images SVG dans tous les principaux navigateurs, y compris Internet Explorer. Nous vous montrerons également comment utiliser des sprites SVG pour charger plusieurs images avec une seule requête HTTP et comment modifier dynamiquement la source de l'image à l'aide de JavaScript.
Lors de l'utilisation d'un SVG, une photo peut paraître superbe quelle que soit sa taille. Ils sont optimisés pour les moteurs de recherche, sont souvent plus petits que les autres formats et peuvent afficher une animation dynamique. Ce guide vous expliquera ce que sont ces fichiers, comment les utiliser et comment commencer à les utiliser pour créer des fichiers sva. Étant donné que les images raster ont une résolution fixe, l'augmentation de leur taille réduit la qualité de leurs images. Un format de fichier graphique vectoriel stocke un ensemble de points et de lignes entre eux. XML est un langage de balisage qui peut être utilisé pour baliser ces formats. Les fichiers XVG contiennent du code XML qui spécifie chacune des formes, des couleurs et du texte qui composent une image.
En tant que code XML, il n'est pas seulement agréable à regarder, il permet également beaucoup d'autres choses, y compris d'excellentes performances de site Web et d'application Web. La qualité d'un SVG peut être préservée, qu'il soit agrandi ou réduit à une taille qui ne nécessite pas une réduction significative de la qualité. Les images de toutes tailles et de tous types d'affichage apparaîtront toujours de la même manière sur un svanet. En raison de leur manque de détails, les images raster sont censées être plus petites que les SVG. L'apparence des SVG est un contrôle important pour les concepteurs et les développeurs. Le World Wide Web Consortium a développé un format de fichier qui a été utilisé pour normaliser les graphiques Web. Un SVG est un fichier texte qui permet aux programmeurs de comprendre rapidement et facilement le code XML.
Configurez les SVG pour qu'ils changent d'apparence à votre guise, grâce à la flexibilité de CSS et de JavaScript. les graphiques vectoriels peuvent être utiles dans une grande variété de situations. Un éditeur graphique est un excellent choix pour les créer car ils sont polyvalents, interactifs et faciles à utiliser. Étant donné que chaque programme a sa propre courbe d'apprentissage et ses propres limites, vous pouvez rencontrer des difficultés pour le terminer. Considérez quelques options et faites-vous une idée des outils disponibles avant de décider de payer ou de gratuité.
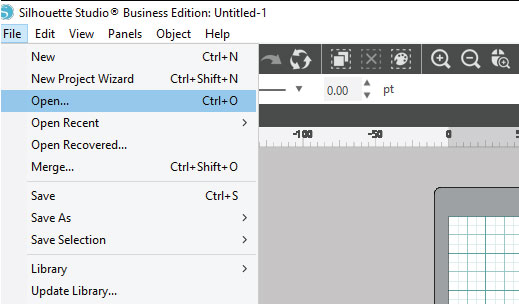
Cette méthode vous permet d'écrire des images sva directement dans le document HTML en utilisant la balise *svg>*/svg. Ouvrez l'image SVG dans un code VS ou votre IDE préféré et copiez le code, puis collez-le dans l'élément body> de votre document HTML. Votre page Web devrait ressembler exactement à celle illustrée ci-dessous si vous suivez toutes les étapes appropriées.
Lorsque vous utilisez SVG, il est généralement recommandé d'utiliser une image avec une URL, telle que *img src=image. Vous pouvez utiliser svg ">, une image d'arrière-plan CSS, ou les deux pour lier un fichier correctement et apparaître correctement dans votre navigateur, mais il peut ne pas s'afficher car votre serveur peut le servir avec un type de contenu différent.
Comment afficher les images dans le dossier Svg ?

Afin de visualiser les images dans un dossier svg , vous aurez besoin d'un programme capable d'ouvrir et de visualiser les fichiers svg. Tous les programmes ne peuvent pas le faire, vous devrez donc peut-être télécharger un programme spécifique comme Adobe Illustrator ou Inkscape afin de visualiser les images. Une fois que vous avez un programme capable d'ouvrir les fichiers svg, vous devriez pouvoir ouvrir le dossier et afficher les images comme n'importe quel autre fichier image.
Il s'agit d'un format basé sur XML qui décrit à quoi ressemblera une image graphique si elle est de taille vectorielle. C'est une méthode bien supérieure aux formats d'image basés sur la compression tels que JPG ou PNG. Si vous choisissez de réduire la taille d'un fichier SVG, aucune perte de qualité ne peut être encourue. Le format Scalable Vector Graphics (SVG) doit être pris en charge par tous les navigateurs modernes. Ce n'est pas quelque chose que Microsoft fournit par défaut, mais vous pouvez télécharger une extension qui le fait pour vous. Accédez à l'Explorateur de fichiers et sélectionnez le bouton Afficher SVG, puis le bouton Volet d'aperçu ou Grandes icônes. Si Paint est déjà installé, vous devriez pouvoir l'installer.
Lorsque vous avez installé NET, vous pouvez utiliser l'extension qui l'accompagne comme visualiseur SVG. Dans la version la plus récente de Microsoft Edge, un avertissement indiquant que l'application pourrait endommager votre appareil apparaît si vous cliquez sur le bouton de téléchargement. Tout fichier SVG téléchargé via cette route sera désormais ouvert à la visualisation. Si vous souhaitez envoyer un fichier image à quelqu'un sans visionneuse sva, vous devrez utiliser un logiciel tiers. En utilisant File Converter, un outil gratuit, open-source et léger, vous pouvez convertir. fichiers VSCA vers. JPG en quelques secondes. Le format d'image que vous souhaitez est également disponible, et vous pouvez choisir PDF ou tout autre.
Svg : le format de fichier polyvalent
En plus d'afficher des diagrammes, un format de fichier SVG peut être utilisé pour créer des graphiques 3D interactifs. Vous devez disposer des outils et paramètres nécessaires pour utiliser des fichiers SVG dans votre projet. Si vous les activez dans l'explorateur de fichiers, votre navigateur devrait les ouvrir automatiquement.

Comment ouvrir un fichier Svg avec des images ?

Il existe plusieurs façons d'ouvrir un fichier SVG avec des images. Une façon consiste à ouvrir le fichier dans un éditeur de texte et à rechercher le
Adobe Photoshop et Illustrator utilisent le format de fichier Scalable Vector Graphics (SVG). Étant donné que l'image est indépendante de la résolution, elle peut être réduite ou agrandie. Un fichier SVG peut être visualisé dans un navigateur Web tel que Chrome, Firefox ou Safari. Lorsque vous ouvrez une image dans Adobe Photoshop, elle est automatiquement convertie en un graphique bitmap en fonction de la taille de l'image. Si vous n'avez pas accès à Photoshop ou si vous souhaitez convertir un fichier SVG rapidement et facilement, un outil en ligne appelé Convertio peut vous aider.
Avec quoi ouvrir les fichiers Svg ?
Les images SVG peuvent être rendues par Google Chrome, Firefox, IE et Opera, ainsi que par tout autre navigateur populaire. Il existe de nombreux éditeurs de texte de base et éditeurs graphiques haut de gamme qui prennent en charge les fichiers SVG, en plus de ceux qui les prennent en charge.
Le Svg peut-il être converti en Jpeg ?
Pour effectuer cette étape, vous devez d'abord ajouter un fichier image SVG : faites-le glisser ou déposez-le, ou sélectionnez un fichier dans la zone blanche. Si vous devez convertir dans un format différent, cliquez sur le bouton Convertir après avoir sélectionné celui-ci. Le fichier résultant sera téléchargé dès que vous aurez terminé la conversion de l'image.
Comment puis-je obtenir Svg pour afficher les vignettes ?
Pour afficher les images miniatures SVG dans l'explorateur de fichiers, vous aurez besoin de l'utilitaire gratuit PowerToys de Microsoft, qui est disponible en téléchargement gratuit sur GitHub. La version la plus récente de l'application est généralement affichée en haut de la page de téléchargement. Après avoir installé "PowerToys", vous pourrez voir des images miniatures en utilisant l'extension de fichier.
Scalable Vector Graphics (SVG) est un type de fichier qui utilise du texte XML pour décrire comment les images doivent apparaître. En ouvrant le fichier dans l'un des navigateurs Web modernes, vous pouvez afficher et ouvrir un fichier SVG. Si vous n'avez pas installé Firefox ou Chrome, vous pouvez utiliser le navigateur intégré de Windows 10, Microsoft Edge. Microsoft PowerToys est un ensemble d'outils pour Windows 10 que les utilisateurs expérimentés peuvent utiliser pour améliorer leur expérience. L'un des outils de l'outil est l'explorateur de fichiers, qui vous permet de prévisualiser les fichiers SVG. Après avoir activé les options, redémarrez votre PC afin que les modifications soient visibles. Lorsque vous redémarrez l'ordinateur, vous pourrez voir la vignette des fichiers SVG dans l'explorateur de fichiers.
Les SVG peuvent-ils contenir des images ?
Si une image n'est pas trop détaillée, un fichier SVG sera enregistré plus efficacement qu'un format raster courant. Les fichiers vectoriels contiennent suffisamment d'informations pour afficher les vecteurs à n'importe quelle échelle, tandis que les fichiers bitmap nécessitent des fichiers plus volumineux pour les versions agrandies des images, qui utilisent plus d'espace de fichier.
Les fichiers SVG peuvent occuper beaucoup d'espace, alors assurez-vous qu'ils sont utilisés correctement. Si vous n'avez besoin de créer que quelques icônes ou logos, la meilleure option est d'utiliser un graphique vectoriel comme SVG, qui est plus pratique que JPG ou PNG. Cependant, si vous créez un tableau ou un graphique complexe, vous devriez probablement vous en tenir à un format plus traditionnel. Lorsque vous avez choisi un modèle, l'onglet Graphiques doit apparaître sur le ruban. Les styles, les calques et les formes se trouvent tous dans cet onglet. L'utilisation de styles est un excellent moyen de changer rapidement l'apparence de votre fichier SVG. L'onglet Styles est accessible en cliquant sur le bouton Styles dans le ruban ou en appuyant sur Ctrl S sur le clavier. Les styles peuvent être ajoutés, modifiés et supprimés. La superposition est le moyen le plus pratique d'organiser votre fichier SVG. Vous pouvez ajouter un calque en cliquant sur le bouton Ajouter un calque sur le ruban ou en appuyant sur Ctrl L, puis vous pouvez ajouter, modifier et supprimer des calques en cliquant sur cet onglet. Une forme simple peut être utilisée pour créer une illustration complexe. En cliquant sur le bouton Ajouter une forme sur le ruban ou en appuyant sur Ctrl S, vous pouvez ajouter, modifier et supprimer des formes de cet onglet.
Comment afficher les fichiers SVG sous forme de vignettes
Il n'y a pas de moyen définitif d'afficher les fichiers svg sous forme de vignettes. Cependant, de nombreux programmes de visualisation svg, tels que Inkscape ou Adobe Illustrator, fourniront cette fonctionnalité. De plus, il existe un certain nombre de visualiseurs svg en ligne , comme celui-ci, qui peuvent être utilisés pour afficher les fichiers svg sous forme de vignettes.
