Composants de l'interface utilisateur Vue : 15 bibliothèques et kits
Publié: 2022-04-12- Quasar
- Conception Arco
- Vuetifier
- Vue Bootstrap
- buefy
- la grâce
- Vuetensils
- Interface utilisateur naïve
- Interface utilisateur Vuestic
- Interface utilisateur Varlet
- Oruga
- Interface utilisateur Wave
- Chakra UI Vue
- Fourmi Design Vue
- Vant
- Démarrer un nouveau projet avec une bibliothèque de composants
Comme nous l'avons vu dans le rapport annuel sur les frameworks frontaux, Vue.js conserve une solide position dans le top 3 en tant que framework JavaScript le plus populaire pour le développement Web. Et, en février 2022 - Evan You a annoncé que Vue passerait à Vue 3 comme version par défaut.
Ce tour d'horizon fait partie d'une série que j'ai faite pour divers frameworks. Notamment, ma collection de bibliothèques de composants CSS Tailwind, mais aussi mon examen des bibliothèques d'interface utilisateur React les plus performantes. L'approche pour Vue va être exactement la même.
Nous allons nous concentrer sur les bibliothèques qui sont à la fois en développement actif mais qui prennent également en charge la nouvelle version de Vue 3*. Je peux dire à l'avance que de nombreuses bibliothèques n'ont pas été retenues simplement parce qu'elles ont été mises à jour pour la dernière fois il y a plusieurs années. Cela n'a pas de sens de travailler avec une bibliothèque avec un support insuffisant, pour un framework qui évolue quotidiennement.
* Il y a quelques exceptions à cette règle. Certaines bibliothèques n'ont pas l'intention de mettre à jour vers Vue 3 mais sont toujours en développement actif. Et quelques-uns prévoient de mettre à jour à l'avenir, mais c'est un peu de travail du point de vue de la maintenance.
Quasar

Quasar est littéralement un cadre dans un cadre. C'est l'un des meilleurs choix pour les développeurs qui veulent des outils complets pour créer des interfaces utilisateur. La popularité découle en grande partie du fait que Quasar a un support intégré pour divers modes de construction.
Ainsi, que vous construisiez un SPA ou un PWA, ou une application mobile, vous n'avez pas besoin de transpirer pour commencer. Et, mieux encore, malgré le grand nombre de fonctionnalités - si vous créez un petit site Web personnel, Quasar ne mettra en file d'attente que les ressources nécessaires à ce projet.
Cela permet d'éviter de gonfler votre projet avec du code inutilisé. Et enfin, tout le code écrit dans Quasar est partagé en une seule base de code unifiée. Ainsi, si vous créez une application d'une seule page, vous pouvez également l'exporter facilement en tant qu'application mobile.
Conception Arco

Arco est un système de conception de niveau entreprise qui est populaire auprès des développeurs React.js. Cependant, Arco Design a également une version Vue.js. Et, contrairement aux bibliothèques d'interface utilisateur personnelles créées par des développeurs indépendants, Arco regorge de fonctionnalités et de fichiers de conception.
Ceux-ci comprenaient des fichiers Figma & Sketch pour chaque composant. Une bibliothèque d'icônes personnalisées et une collection de plus de 60 composants personnalisés disponibles en téléchargement instantané.
Avec toutes ces ressources, vous pouvez créer une maquette de conception en quelques minutes.
Vuetifier

Tout le monde aime le design matériel, n'est-ce pas ? La bibliothèque Vuetify UI est chargée de composants personnalisés basés sur la spécification Material Design. C'est aussi l'une des bibliothèques de la vieille école qui accompagne Vue.js depuis le début. Cela se reflète mieux dans ce que la bibliothèque a à offrir, et aussi dans la façon dont elle se compare aux autres bibliothèques.

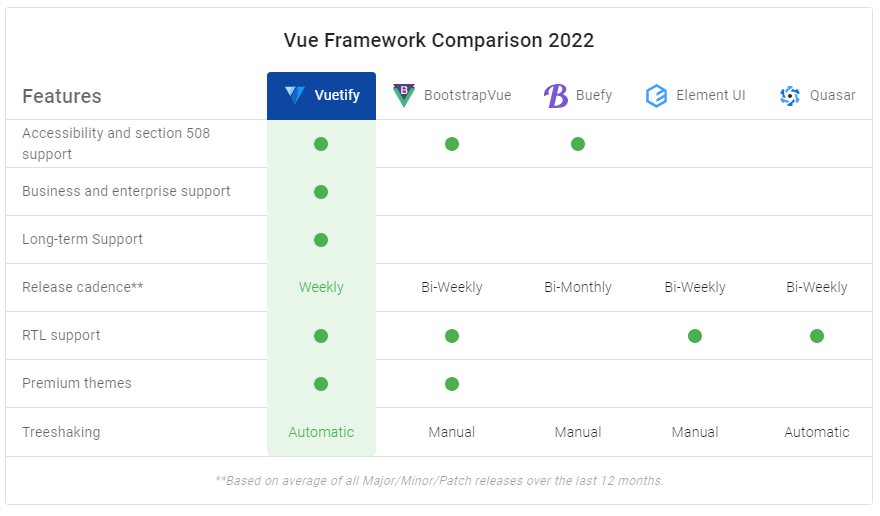
Sur la seule base de ce tableau de comparaison, nous pouvons voir que Vuetify met vraiment tout en œuvre pour s'assurer que les développeurs disposent de tous les meilleurs outils. Je peux également dire que le système de modèles est assez facile à apprendre. Tout comme vous apprendriez les classes utilitaires de Tailwind CSS.
Vue Bootstrap

La seule chose à noter à propos de cette bibliothèque est qu'elle est un peu lente avec les mises à jour. Comme expliqué dans ce problème GitHub, ils cherchent à intégrer de nouveaux responsables pour aider à mettre à jour la bibliothèque vers Bootstrap 5 avec prise en charge de Vue 3. Et je pense qu'ils le feront en temps voulu, donc je vais quand même inclure cela malgré ce que j'ai dit au début de l'article.
Comme pour tout le reste, cette bibliothèque de composants fait ce que vous attendez. Il s'agit d'une implémentation Bootstrap qui peut être utilisée avec le framework Vue.js. Il est optimisé pour l'accessibilité, et tous ses composants ont de nombreux exemples inclus dans la documentation.
Grâce au support modulaire, vous ne pouvez utiliser que ce dont vous avez besoin et ignorer le reste.
buefy

Bulma ne reçoit pas autant d'amour qu'elle le devrait. C'est l'un de ces frameworks CSS qui a réussi à rester en dehors de toutes les tendances et de la folie frontale. Mais, c'est néanmoins un très bon framework avec lequel travailler, et maintenant vous pouvez utiliser Bulma avec Vue via la bibliothèque Buefy. Il est facile à travailler et met l'accent sur une structure légère.
Si vous avez déjà travaillé avec Bulma, Buefy conserve tous les composants astucieux de l'interface utilisateur Bulma. De plus, vous obtenez un exemple de code préfabriqué pour chaque variation de composant. La documentation comprend également des liens vers CodePen afin que vous puissiez jouer avec les exemples sans lancer la bibliothèque vous-même.
Veuillez noter que Buefy est strictement une bibliothèque Vue 2 et n'a pas l'intention de mettre à jour vers Vue 3 car c'est trop de travail. Une alternative consiste à utiliser Oruga (également inclus dans ce tour d'horizon) qui a une directive Bulma disponible.
la grâce

Grace est un système de conception sur mesure. Il est implémenté à l'aide de TypeScript, SASS, Jest et Rollup pour le regroupement. Le projet est en plein développement et doit avoir sa documentation correctement mise à jour. Cependant, il semble que ce sera le cas car les responsables ont déjà commencé à ouvrir les problèmes GitHub pour ce cas spécifique.

Vuetensils

Si vous préférez utiliser des bibliothèques de composants comme points de départ tout en ayant la liberté de tout styliser vous-même, Vuetensils est un framework spécialement conçu à cet effet.
Il dispose d'une vaste bibliothèque de composants facilement disponibles, et vous pouvez également choisir ce dont vous avez besoin. La philosophie derrière le style est que, à la base, tout est minimisé pour éviter de bourrer votre projet avec des styles inutilisés.
Interface utilisateur naïve

Naive UI est une bibliothèque de composants Vue 3 avec optimisation des performances intégrée. Il est conçu pour les développeurs qui utilisent déjà TypeScript. Les composants ont une structure propre et couvrent pratiquement tous les scénarios imaginables.
Avec l'ajout de composants de mise en page prédéfinis, Naive UI est un candidat solide à utiliser pour les nouveaux projets de site Web. Vous pouvez également définir des configurations personnalisées à l'aide d'un thème global ou créer votre propre configuration étape par étape.
Interface utilisateur Vuestic

Vuestic est un cadre d'interface utilisateur Vue 3 élégant qui fournit plus de 50 composants réactifs, des fonctionnalités d'accessibilité intégrées et une prise en charge sur tous les principaux navigateurs : Web et mobile. Vous avez également accès à un modèle de tableau de bord d'administration personnalisé, vous permettant de lancer des projets conçus en tant que produits SaaS.
La conception des composants semble assez légère et n'impose pas de caractéristique stricte. En tant que tel, Vuestic UI devrait fonctionner sur tous les projets de tous les côtés du spectre.
Interface utilisateur Varlet

Varlet est la première bibliothèque d'interface utilisateur (sur deux) de cette liste qui est conçue comme un kit mobile.
Il est intégré à Material Design et couvre un large éventail de composants utilisés dans le développement d'applications mobiles. Varlet a un support persistant pour le rendu côté serveur.
Vous pouvez jouer avec les composants de la documentation. Cependant, la méthode recommandée pour les essayer serait d'utiliser VS Code ou WebStorm, pour lesquels les auteurs ont fourni une solution native de coloration syntaxique.
Le créateur de Vue (Evan You) est d'origine chinoise et a une corrélation directe avec le fait que de nombreuses personnes de pays comme la Chine, le Japon et la Corée préfèrent travailler avec Vue plutôt qu'avec d'autres frameworks. Cela signifie également que la communauté Vue est beaucoup plus active dans les pays de l'Est que dans des endroits comme les États-Unis - où React est considéré comme le framework numéro un.
Oruga

Oruga est une bibliothèque indépendante du framework de composants Vue UI. L'idée est que soit vous utilisez les composants fournis et les stylisez vous-même, soit vous utilisez un framework externe (tel que Bulma) pour construire au-dessus des composants existants.
Une caractéristique intéressante d'Orgua est que les composants ne sont pas de simples interfaces. Mais bon nombre d'entre eux sont également dotés de fonctionnalités supplémentaires. Dans les docs, vous aurez toutes les définitions Props nécessaires, mais aussi des noms de variables individuelles en CSS et SASS.
Interface utilisateur Wave

Wave UI est construit sur l'idée que les composants doivent être personnalisables à l'aide de CSS. Ainsi, même si le composant a un style personnalisé, vous pouvez remplacer les paramètres personnalisés avec CSS, sans avoir besoin de forcer une propriété particulière.
Le style de conception est assez modeste, bien que, pour certains, il puisse sembler minimal.
Wave UI est livré avec sa propre définition de mise en page. Ceci est disponible en tant que Spaces, mais aussi Flexbox et Grid. Les classes d'utilitaires sont assez faciles à suivre - la construction de structures complexes ne sera donc pas un problème.
Chakra UI Vue

Chakra UI est probablement mieux connue comme l'une des bibliothèques incontournables de React. Mais il a une version Vue. Ainsi, que vous soyez nouveau sur Chakra ou que vous l'ayez utilisé dans le passé, l'utilisation de la version Vue vous procurera exactement la même sensation.
La bibliothèque est surtout connue pour son approche stricte du développement Web accessible. Ceci est réalisé en s'assurant que chaque composant est compatible avec les directives WAI-ARIA.
Mais le domaine où Chakra se démarque le plus est la capacité à composer des composants. En d'autres termes, vous pouvez réutiliser des éléments de composant pour les fusionner. Cela vous permet d'obtenir une structure et un style de composant qui ne seraient pas possibles autrement.
Fourmi Design Vue

Ant Design est l'un des principaux systèmes de conception pour le développement Web moderne. Nous avons déjà couvert leurs offres dans un article précédent sur les bibliothèques React.
Mais, pour résumer - Ant Design se concentre sur la mise en œuvre d'une philosophie de conception plutôt que sur un ensemble de composants que vous branchez simplement dans un projet aléatoire. En tant que telle, cette bibliothèque que vous voudrez utiliser lorsque vous travaillerez sur un projet professionnel (au niveau de l'entreprise).
Tout, des directives à la philosophie des composants, est soigneusement expliqué dans leurs documents.
Vant

Vant est la deuxième (et dernière !) bibliothèque de composants conçue pour le développement mobile. Avec 20 000 étoiles sur GitHub, vous pouvez être assuré que c'est une bête absolue dans ce département.
Les composants sont conçus pour être aussi légers que possible, le composant moyen n'ayant qu'une taille de 1 Ko en fin de compte. Vant utilise TypeScript et dispose également de certains éléments de conception disponibles en tant qu'exportations pour Sketch ou Axure.
Les éléments d'esquisse peuvent également être importés dans Figma.
Si vous faites du développement mobile et travaillez avec Vue, Vant est probablement l'une des meilleures bibliothèques. La documentation est vaste et la possibilité de personnaliser la structure des composants signifie qu'elle convient à la fois aux projets SPA mais également aux projets PWA.
Démarrer un nouveau projet avec une bibliothèque de composants
Une grande partie du développement frontal est régie par des bibliothèques de composants. En fait, les frameworks les plus populaires implémentent tous une approche basée sur les composants. Et il est sûr de dire que Vue a été un premier choix pour beaucoup, en particulier les communautés de la région de l'Est.
Si vous avez déjà réalisé des projets de développement Web (en utilisant une pile moderne), il est assez facile de démarrer avec Vue.js. C'est aussi l'un des principaux avantages de l'utilisation du framework. Vous n'avez pas non plus besoin d'apprendre TypeScript, bien que Vue fonctionne assez bien avec.
