5 des dernières tendances de conception Web à utiliser sur votre site WordPress
Publié: 2018-07-05La conception Web est en constante évolution. Un site Web qui avait l'air incroyable il y a quelques années peut sembler daté à quelqu'un qui le visite aujourd'hui. Cependant, si vous ne suivez pas les dernières tendances, il peut être difficile de savoir quand il est temps de mettre à jour la conception de votre site.
Heureusement, ce problème peut être résolu avec un peu de recherche. Ensuite, une fois que vous avez une idée de ce que vous voulez, il est facile de mettre à jour vos conceptions Web à l'aide de WordPress. Dans la plupart des cas, le simple fait de choisir le bon thème peut vous aider grandement à mettre en œuvre vos modifications.
Dans cet article, nous allons expliquer pourquoi vous devriez envisager de repenser votre site Web WordPress. Ensuite, nous discuterons de cinq des dernières tendances en matière de conception de sites Web, expliquerons quels sont leurs avantages et vous fournirons quelques conseils sur la façon de les mettre en œuvre. Nous allons jeter un coup d'oeil!
Pourquoi vous pourriez avoir besoin de repenser votre site Web WordPress
Il y a beaucoup de raisons pour lesquelles il est logique de rafraîchir votre site Web de temps en temps. Dans certains cas, votre site peut même justifier une refonte complète. Certaines des raisons les plus courantes incluent:
- Vous cherchez à générer plus de conversions. Si vous êtes comme nous, vous ne faites pas confiance aux sites Web qui semblent obsolètes. La confiance joue un rôle important lorsqu'il s'agit de dépenser de l'argent en ligne, il est donc essentiel que votre site apparaisse moderne et professionnel.
- Vous souhaitez améliorer l'expérience utilisateur. La refonte d'un site Web n'est pas qu'une question d'apparence. Une conception plus rationalisée peut contribuer à améliorer l'expérience utilisateur globale et donner envie à vos visiteurs de rester plus longtemps.
- Vous voulez mettre de nouvelles compétences à profit. Dans de nombreux cas, lorsque vous créez votre premier site Web, vous ne savez pas grand-chose de ce que vous faites. Une fois que vous avez un peu d'expérience, il peut être judicieux de revoir la conception de votre site et de voir si vous pouvez l'améliorer.
Ce sont tous des arguments très pratiques. Cependant, nous ne devrions pas ignorer l'élément subjectif ici. Si vous n'êtes pas satisfait de l'apparence de votre site Web, c'est toute l'excuse dont vous avez besoin pour une refonte. Vous devez simplement vous assurer que les modifications que vous apportez améliorent également l'expérience globale de vos utilisateurs.
Bien sûr, de nombreuses personnes retardent la refonte de leurs sites Web, car cela peut sembler beaucoup de travail. Même les petits sites ont tendance à avoir plusieurs pages, et vous devrez toutes les retravailler pour que votre conception reste cohérente. Cependant, en tant qu'utilisateur de WordPress, vous avez un avantage, car il existe des outils qui peuvent vous faciliter la vie lors de la création de nouvelles pages et de leur refonte.
Notre propre thème Uncode, par exemple, comprend un constructeur de page dédié qui utilise des modules pour vous aider à créer des sites Web plus efficacement. Avec ce thème, vous pourrez personnaliser chaque page pour qu'elle ressemble à peu près comme vous le souhaitez. De plus, il propose également une large collection de modèles modernes que vous pouvez utiliser pour lancer vos conceptions.
L'avantage d'utiliser l'un de nos modèles pour commencer est que nous suivons les dernières tendances en matière de conception de sites Web. Cela signifie que votre site aura l'air moderne sans effort, et tout ce que vous aurez à faire est d'ajouter quelques touches personnelles. Cependant, c'est toujours une bonne idée de rester informé de ce qui se passe dans le monde de la conception Web, si vous voulez maximiser vos chances de succès.
5 des dernières tendances de conception Web à utiliser sur votre site Web WordPress
Commencer à travailler sur une nouvelle conception Web est toujours un peu intimidant. Vous ne savez jamais vraiment comment toutes les pièces vont s'emboîter jusqu'à ce que tout soit terminé. C'est pourquoi s'inspirer d'autres conceptions peut être si efficace - vous voyez quelque chose que vous aimez et vous essayez de le reproduire, en ajoutant vos propres ajustements dans le processus.
Dans cet esprit, voici cinq de nos tendances actuelles préférées en matière de conception de sites Web, pour faire couler votre propre créativité !
1. Dispositions asymétriques
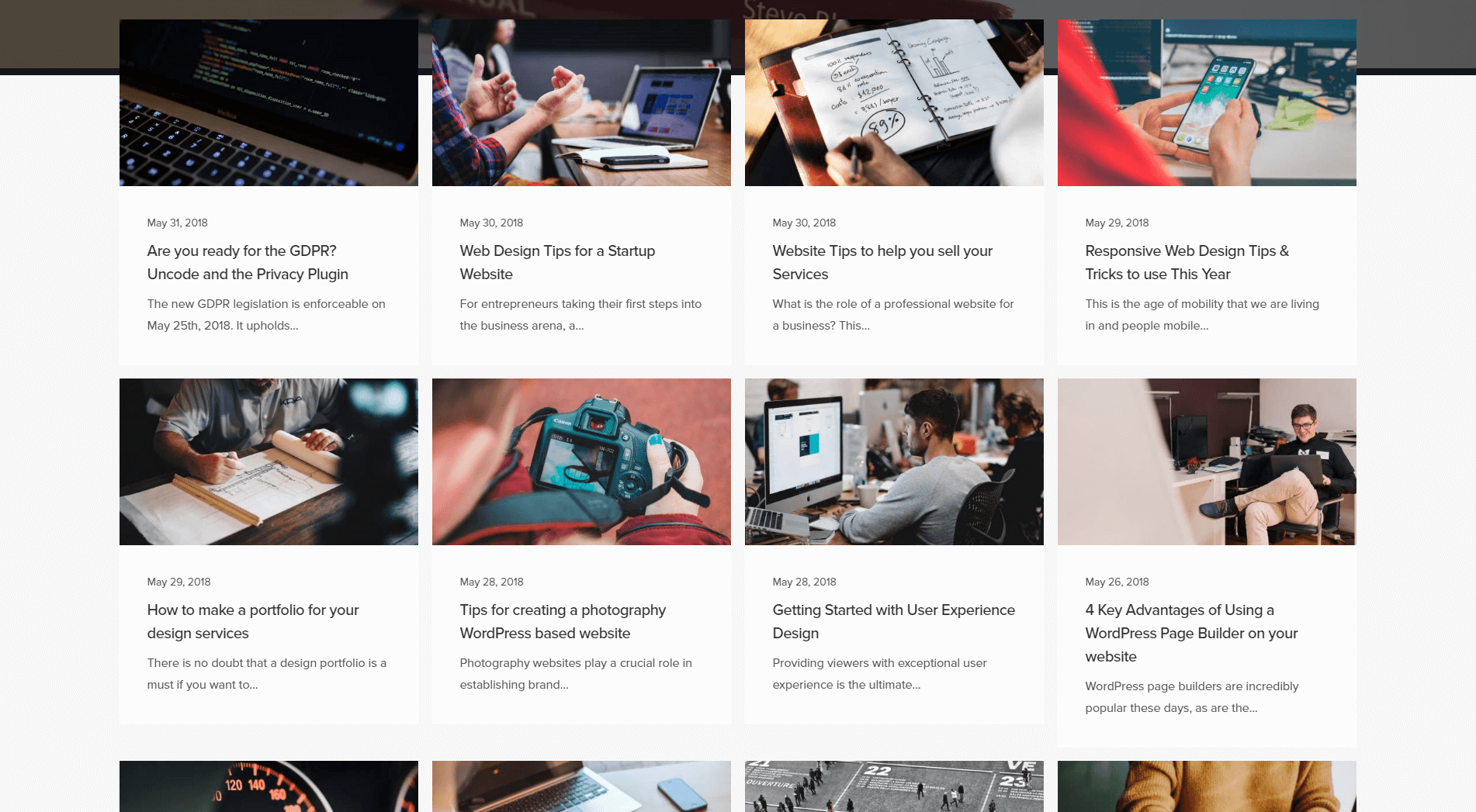
Si vous faites attention, vous remarquerez que de nombreux sites Web utilisent des conceptions assez symétriques pour leurs mises en page. Prenez notre blog, par exemple – nous utilisons une grille symétrique pour donner un poids égal à chaque article. L'objectif, dans ce cas, est de s'assurer que chaque élément reçoit une part similaire d'attention des visiteurs :

Il existe, bien sûr, d'autres facteurs qui peuvent affecter les articles qui se démarquent, tels que leurs titres et leurs images en vedette. Cependant, le fait est que votre mise en page donne le ton à la façon dont les gens sont encouragés à parcourir votre site Web.
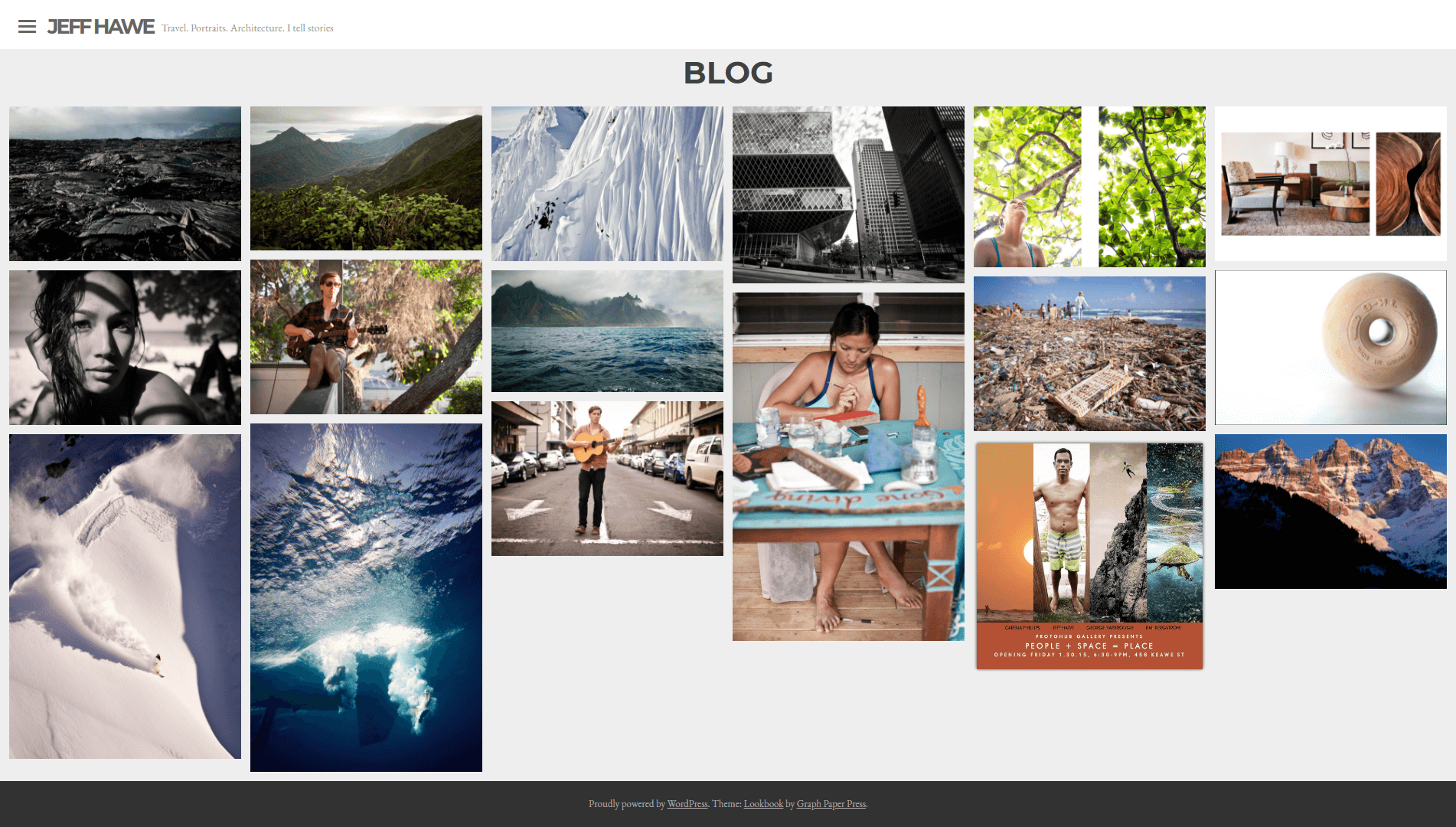
Voyons maintenant un exemple de blog qui utilise une mise en page plus asymétrique :

Il s'agit également d'une mise en page basée sur une grille, mais certains éléments ont reçu plus de poids que d'autres. Une mise en page asymétrique est une technique simple qui vous permet d'attirer l'attention de vos visiteurs sur des sections spécifiques. Par exemple, si vous publiez un article que vous souhaitez mettre en avant, les grilles asymétriques sont un moyen idéal pour le faire.
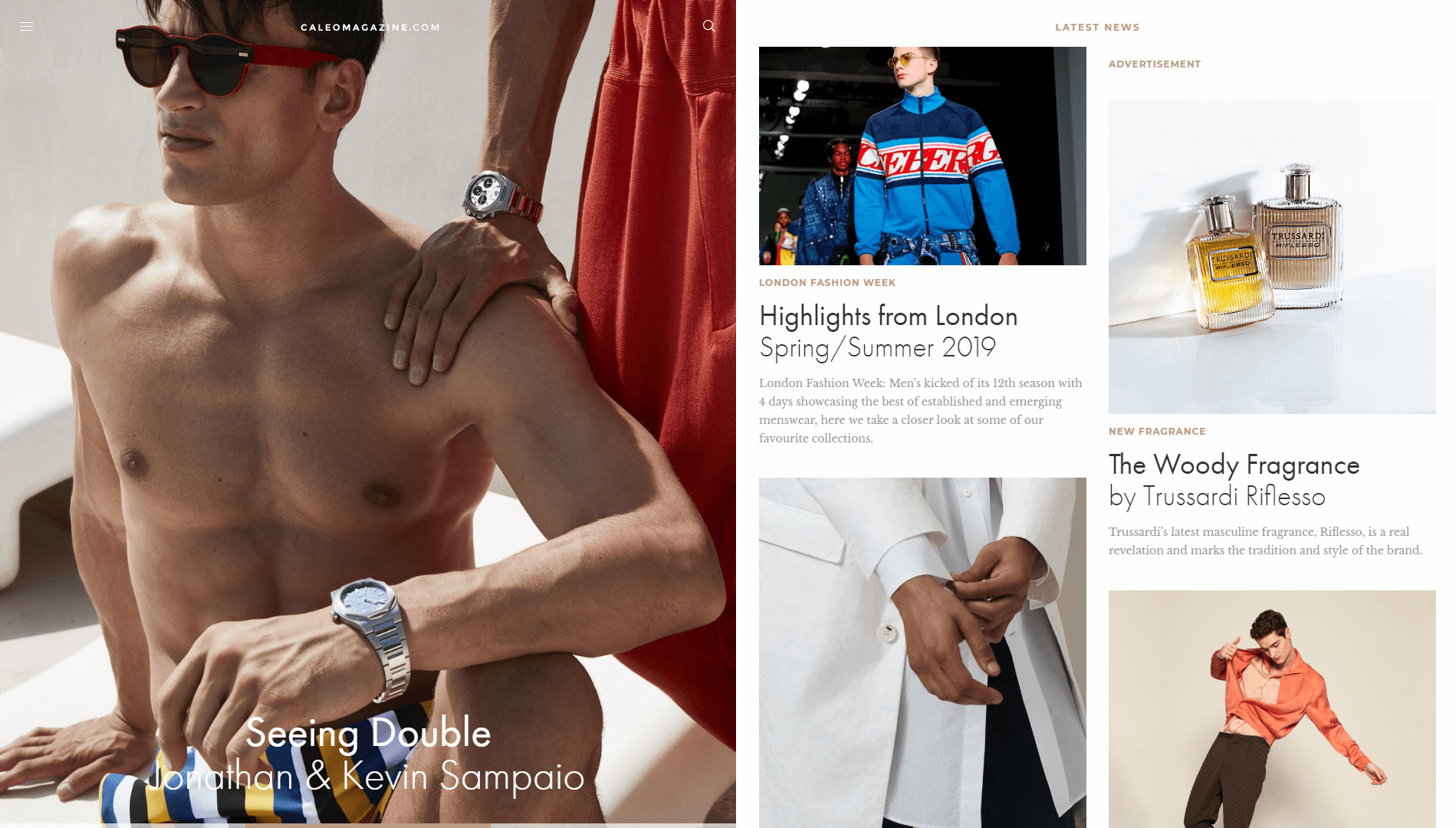
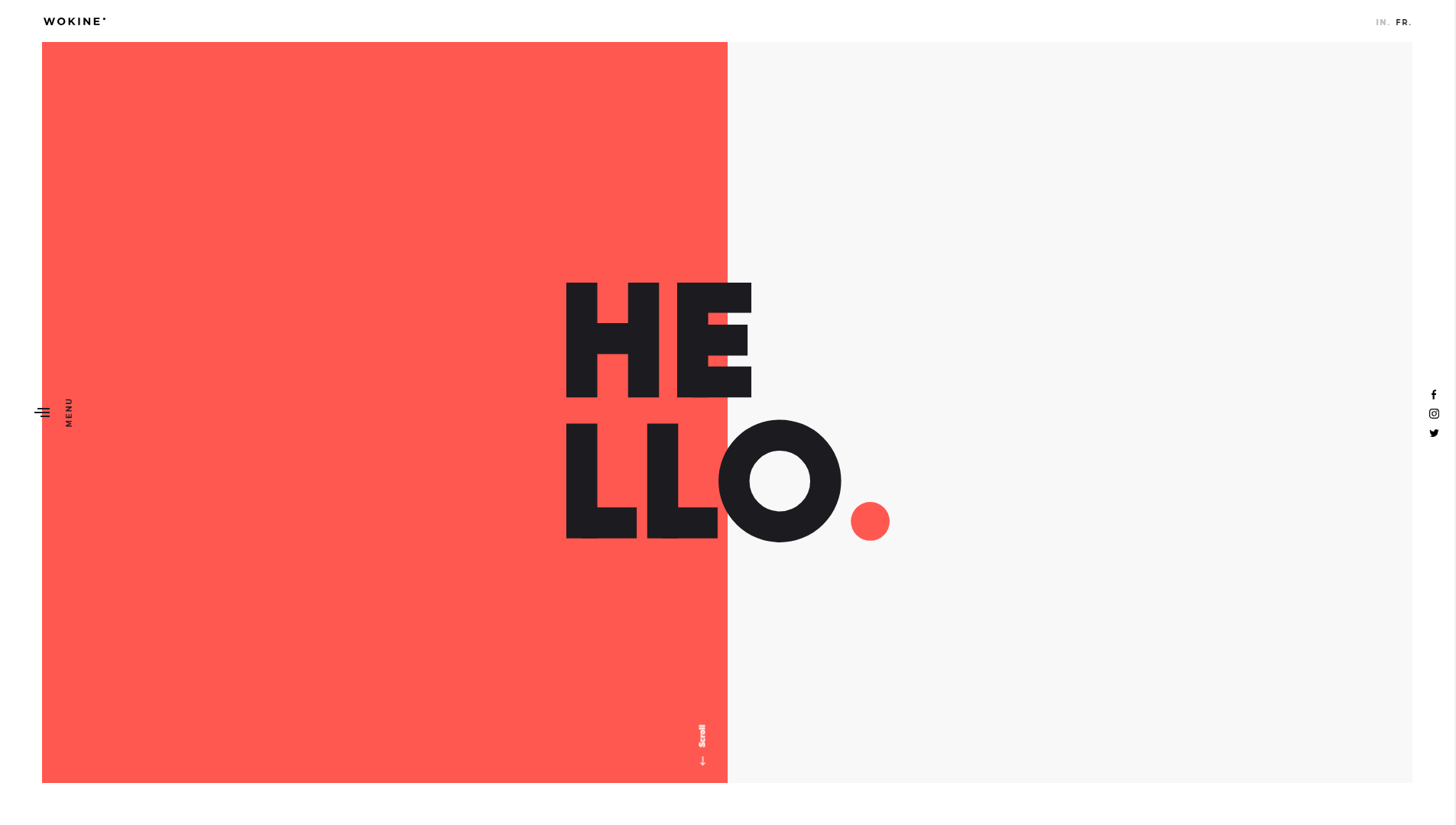
Cependant, il existe de nombreuses autres façons d'implémenter des mises en page asymétriques, même si vous n'utilisez pas de grilles. Prenez ce site Web, par exemple :

À première vue, cela semble aléatoire car il n'utilise pas de mise en page standard. Cependant, vous pouvez voir que chaque élément a reçu une taille différente, ce qui aide votre cerveau à lui attribuer un niveau d'importance. C'est à cela que sert le design asymétrique : utiliser la hiérarchie visuelle pour mettre en évidence ce qui compte.
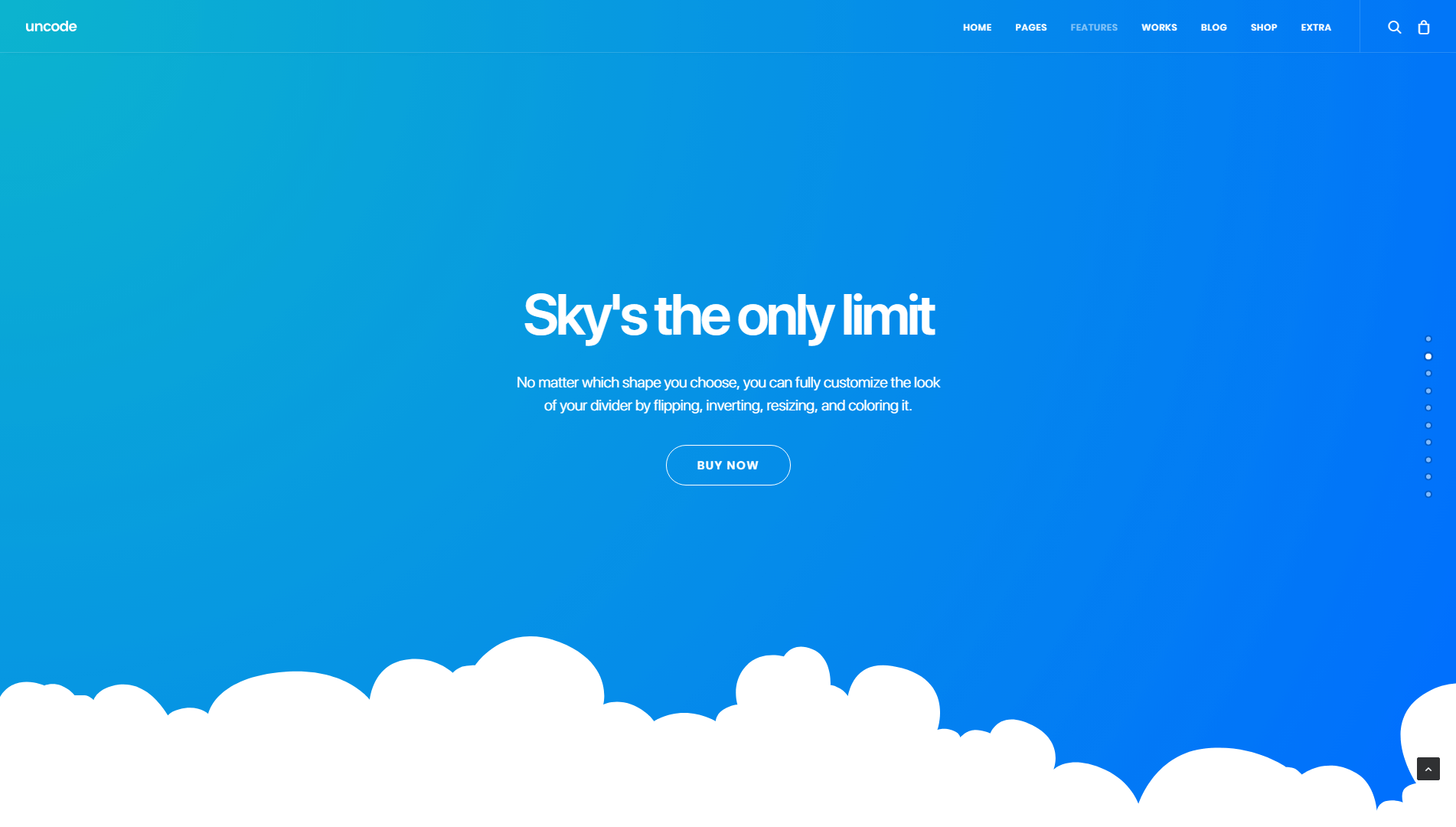
Si vous souhaitez expérimenter ce type de conception, Uncode fournit plusieurs outils pour vous aider à démarrer. Par exemple, vous pouvez utiliser des galeries de maçonnerie pour implémenter des conceptions de grille asymétriques. Il existe également une fonctionnalité appelée Shape Dividers , qui vous offre une large gamme de séparateurs que vous pouvez utiliser pour diviser les sections de manière créative :

De nombreux séparateurs parmi lesquels vous pouvez choisir sont de conception asymétrique. Par exemple, vous pouvez utiliser des séparateurs et des diagonales basés sur le cloud, qui permettent tous deux de passer de bonnes vacances par rapport aux grilles classiques.
2. Palettes de couleurs inhabituelles
La plupart des sites Web utilisent les couleurs de manière très « sûre ». Prenez des agrafes telles que Facebook et Twitter, par exemple. Ils se concentrent tous les deux sur des tons de bleu, de blanc et de noir. Ces couleurs fonctionnent bien ensemble, mais la combinaison n'a rien d'extraordinaire :

La raison pour laquelle de nombreux sites Web s'en tiennent à des palettes de couleurs familières est qu'ils souhaitent répondre aux besoins du plus grand nombre d'utilisateurs possible. Cependant, vous avez le choix entre des combinaisons de couleurs presque infinies, et il n'y a aucune raison pour que vous ne puissiez pas vous amuser avec elles tout en conservant la convivialité.

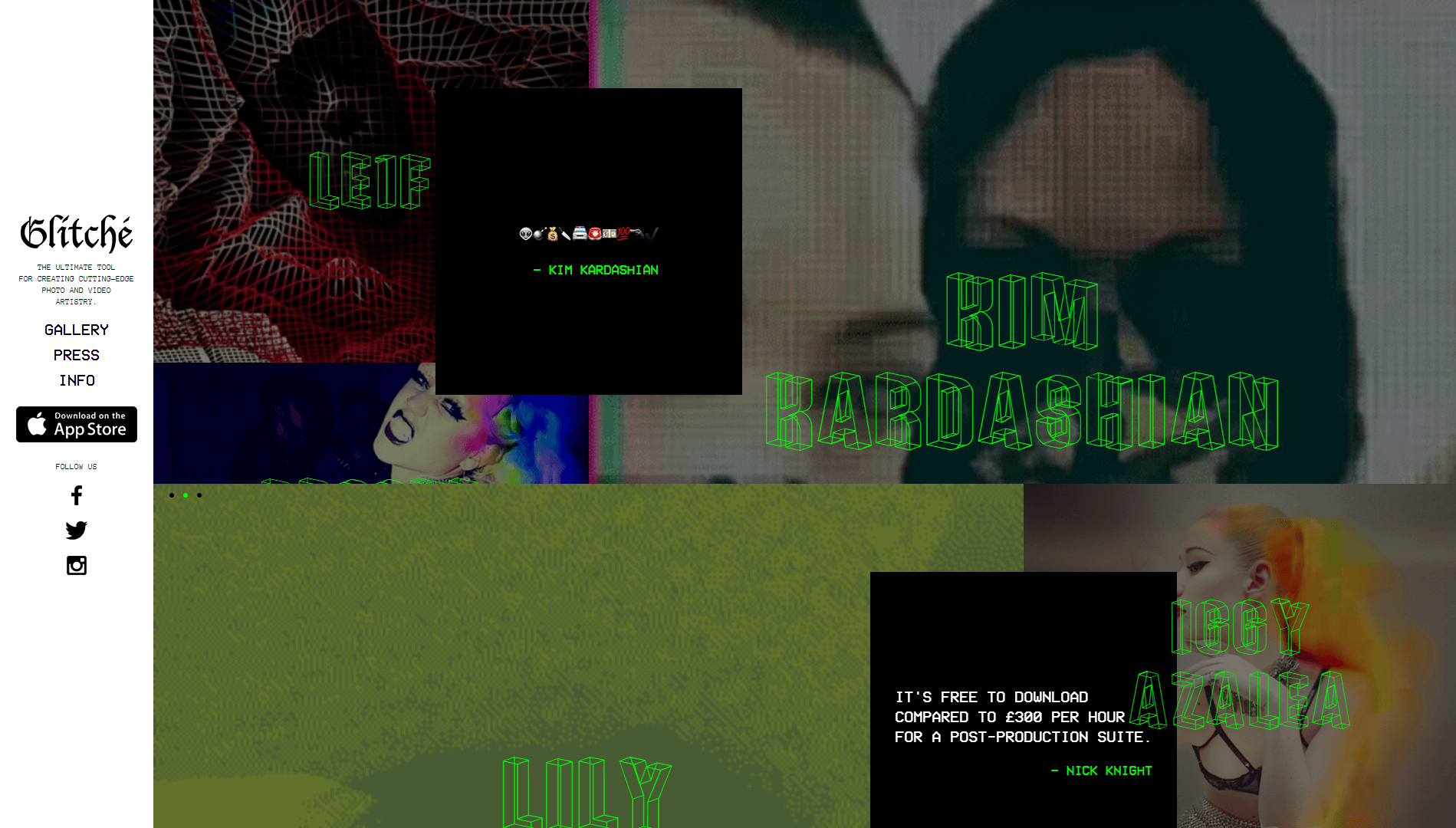
Une tendance qui gagne du terrain est l'utilisation de palettes de couleurs saturées, comme dans l'exemple ci-dessous :

Sur cette page, vous pouvez voir des tons de rouge, de noir et de blanc cassé. Le rouge vole la vedette, bien sûr, et la teinte particulière est suffisamment inhabituelle pour un site Web pour qu'elle vous attire automatiquement l'attention. Cependant, une fois que vous regardez au-delà des choix de couleurs, vous remarquerez que la conception reste fidèle aux fondamentaux, afin de garder tout utilisable.
Par exemple, les liens et le texte sont en blanc, ce qui offre un joli contraste qui les rend faciles à repérer :

Dans l'ensemble, c'est un excellent exemple de la façon dont des palettes de couleurs inhabituelles peuvent vous aider à pimenter les choses sans trop d'effort. Un endroit intelligent pour commencer consiste à utiliser une roue chromatique pour créer une palette de couleurs complémentaire. Ensuite, essayez de changer une seule de ces couleurs et choisissez un ton auquel vos visiteurs ne s'attendent pas.
Après cela, tout ce que vous avez à faire est d'ajouter les nouvelles couleurs au design de votre site. Heureusement, Uncode vous permet de personnaliser entièrement les couleurs que vous utilisez dans les modules individuels, ainsi que sur l'ensemble de votre site.
3. Typographie créative
Tout comme pour les couleurs, beaucoup de gens jouent la sécurité lors du choix des polices pour leurs sites Web. Il est facile de supposer que les polices n'ont pas beaucoup d'importance, en plus de rendre votre texte facile à lire.
Cependant, les polices sont comme n'importe quel autre élément de votre site Web. Ils aident à attirer l'attention, à créer une identité visuelle, etc. C'est une bonne idée de jouer avec différentes options, afin d'obtenir un look unique.
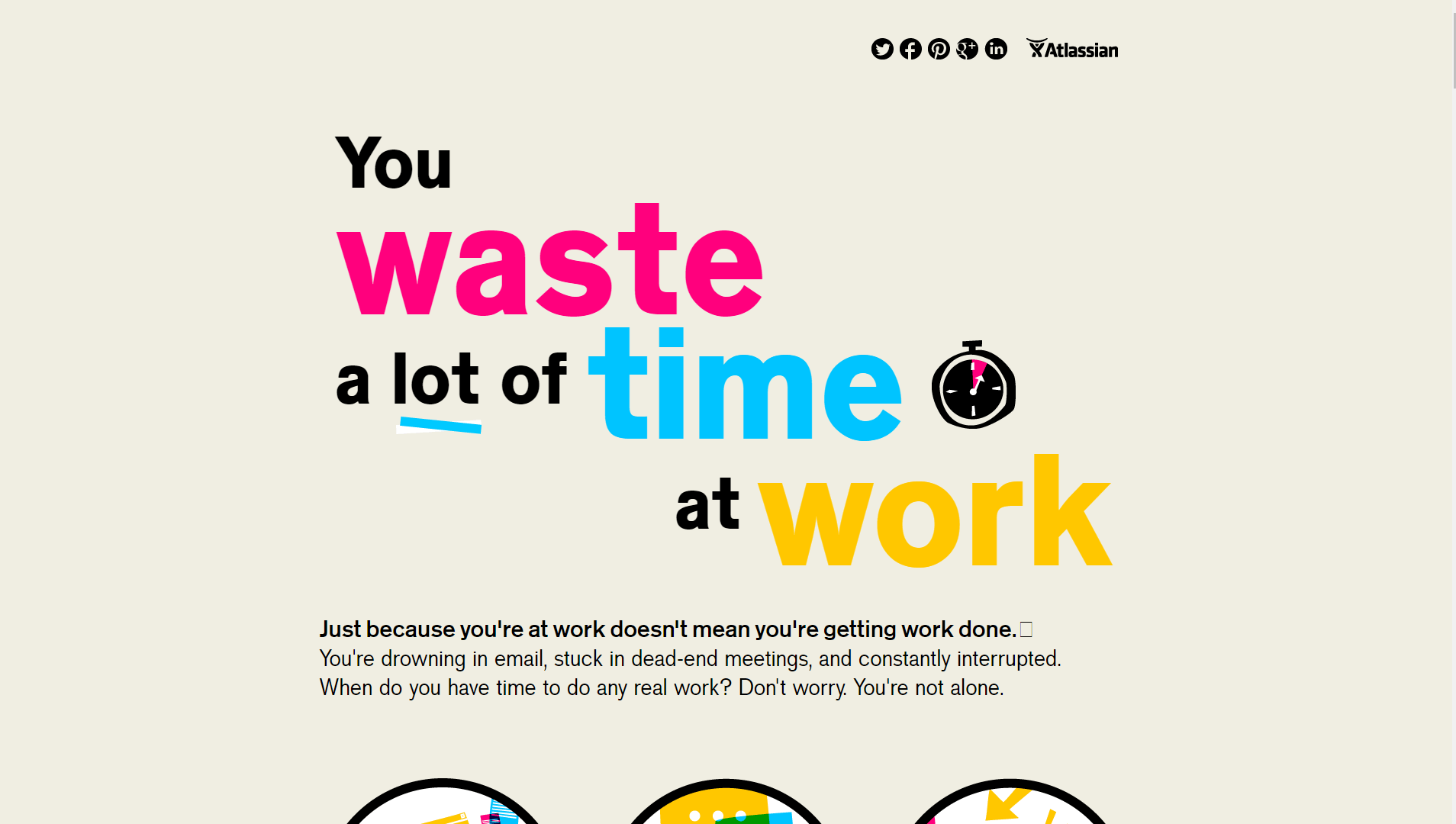
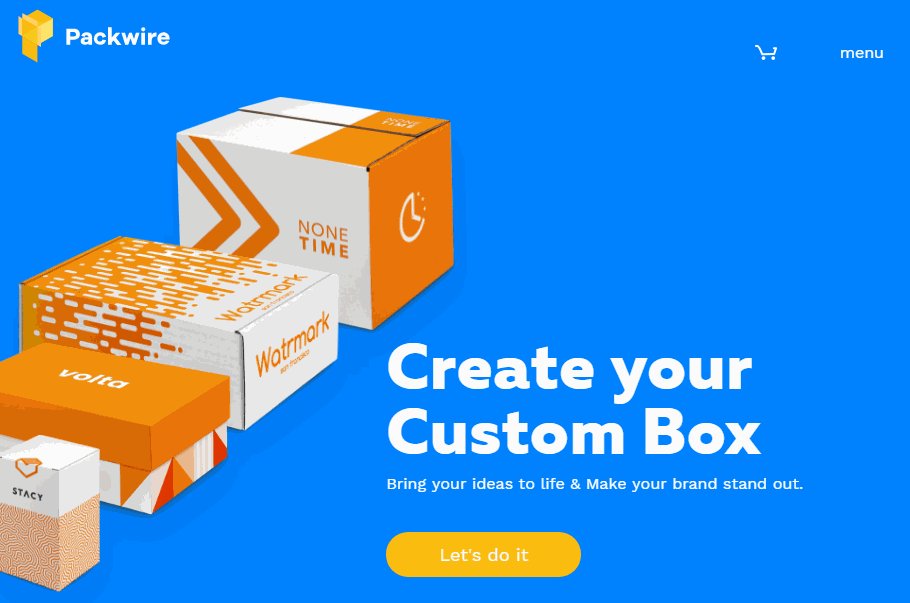
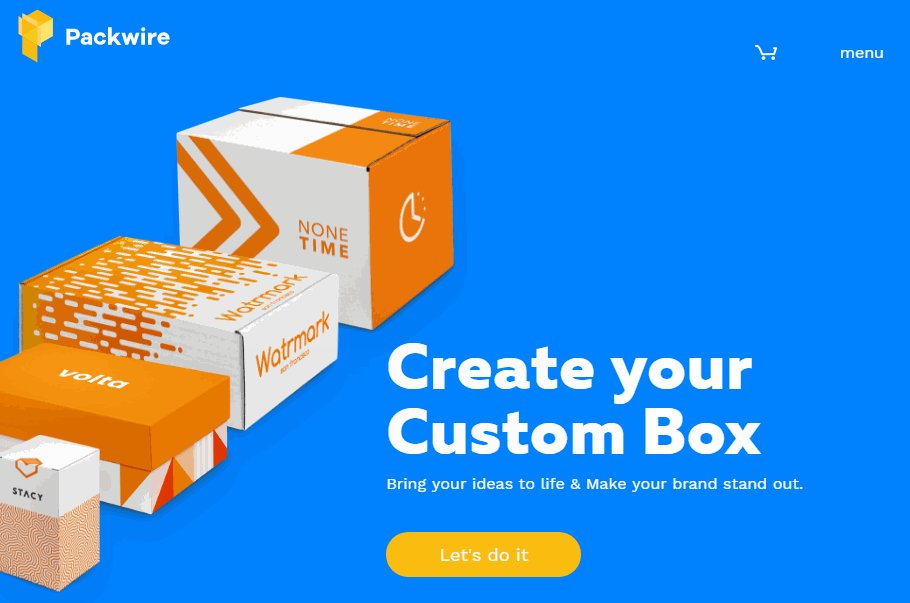
Parfois, tout ce qu'il faut pour faire une déclaration est d'expérimenter avec les tailles de police :

La grande typographie audacieuse est très à la mode ces jours-ci, et elle vous offre un moyen idéal de faire passer des messages importants à vos visiteurs. De plus, les grandes polices ont fière allure lorsqu'elles sont utilisées comme en-têtes.
Bien sûr, vous devez toujours vous assurer que les polices que vous utilisez sont faciles à lire. Voici un exemple de page qui n'a pas tout à fait atteint son objectif :

Cela peut sembler créatif, mais la convivialité est primordiale lorsqu'il s'agit de texte sur le Web. Vous voulez donc trouver un équilibre entre des polices attrayantes et toujours compréhensibles.
La bonne nouvelle est que Uncode offre une fonctionnalité intégrée qui vous permet d'importer des polices. Vous pouvez apporter des possibilités à partir de Google Fonts, Typekit et bien plus encore. Cela signifie que vous avez le choix entre des milliers d'options, donc trouver les polices parfaites pour votre site ne devrait pas être difficile.
4. Microinteractions
À l'époque, il n'était pas rare de trouver des sites Web entiers où tout était animé. Cela aurait peut-être bien semblé dans certains cas, mais cela rendait ces sites difficiles à utiliser et lents à charger – deux choses que vous ne voulez pas.
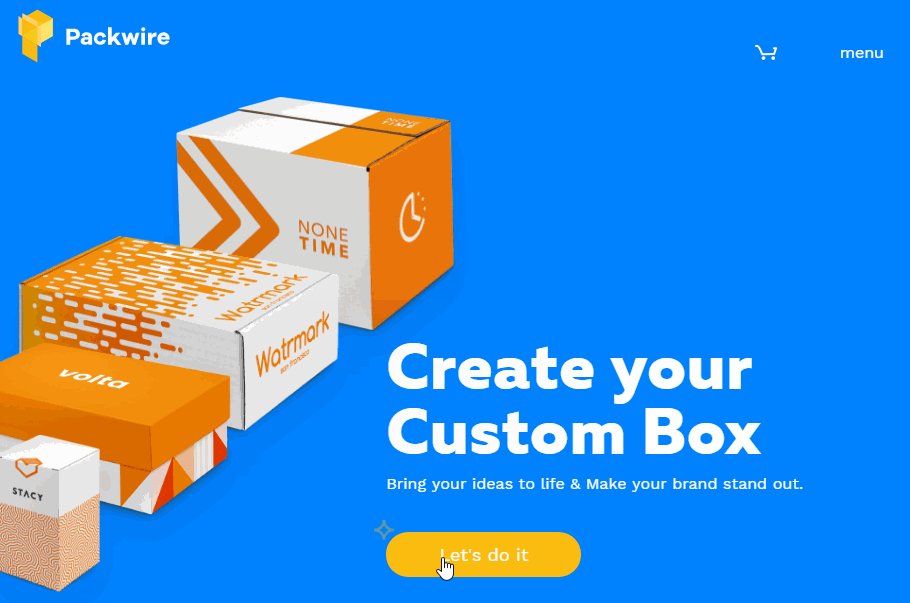
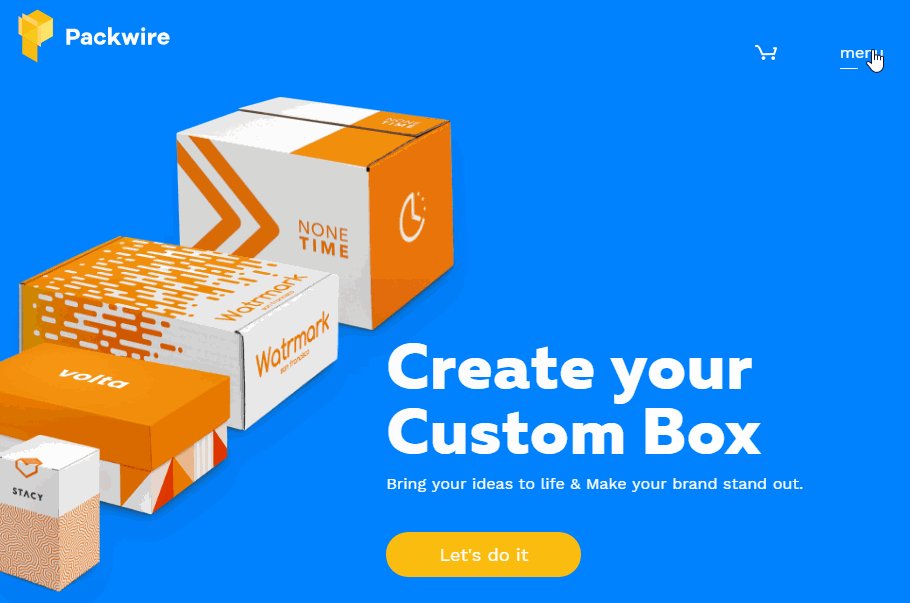
Depuis, les animations sur les sites Web ont beaucoup évolué. Souvent, elles prennent la forme de « microinteractions ». Il s'agit d'animations simples qui répondent à des actions spécifiques de l'utilisateur, telles que cliquer sur un champ, soumettre un formulaire ou passer la souris sur un élément. Voici un exemple rapide :

L'avantage des micro-interactions est qu'elles rendent votre site Web dynamique, sans tout ralentir ni submerger vos visiteurs. Bien sûr, la mise en œuvre d'animations de tout type peut être difficile si vous n'avez pas d'expérience en codage.
Avec Uncode, cependant, vous pouvez ajouter des animations à plusieurs types de modules. Les transitions, par exemple, sont l'un des types de microinteractions les plus courants. Uncode propose plusieurs styles de transitions que vous pouvez utiliser grâce à sa fonction de défilement des diapositives , qui vous permet de transformer n'importe quelle page en une présentation convaincante.
5. Maximalisme
La conception Web minimaliste fait fureur depuis quelques années maintenant. Cependant, maintenant, sa sœur moins connue frappe à la porte. Le « maximalisme » est synonyme d'excès. Il évite l'espace blanc et les palettes de couleurs traditionnelles, afin de créer des designs qui submergent les sens.
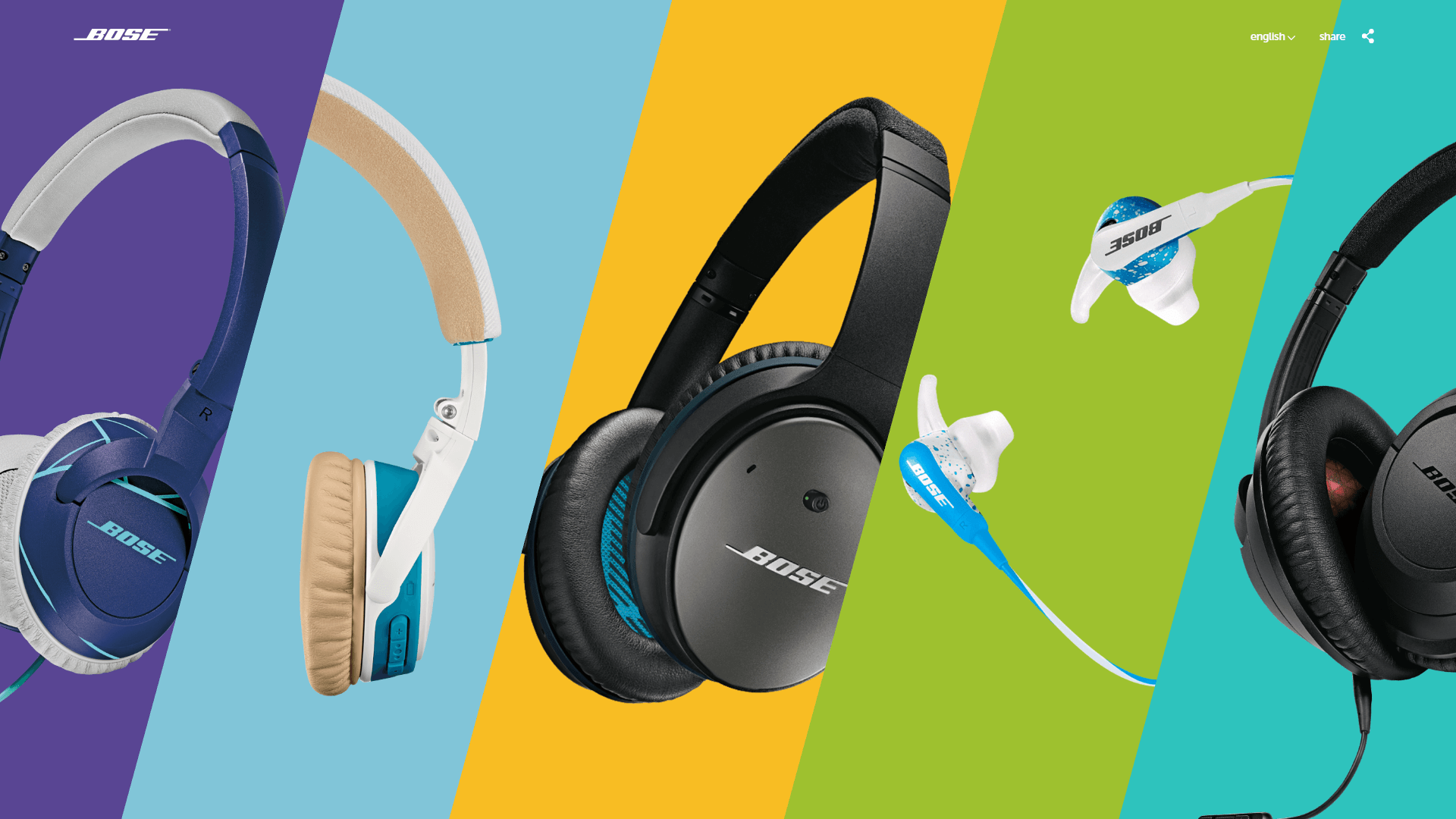
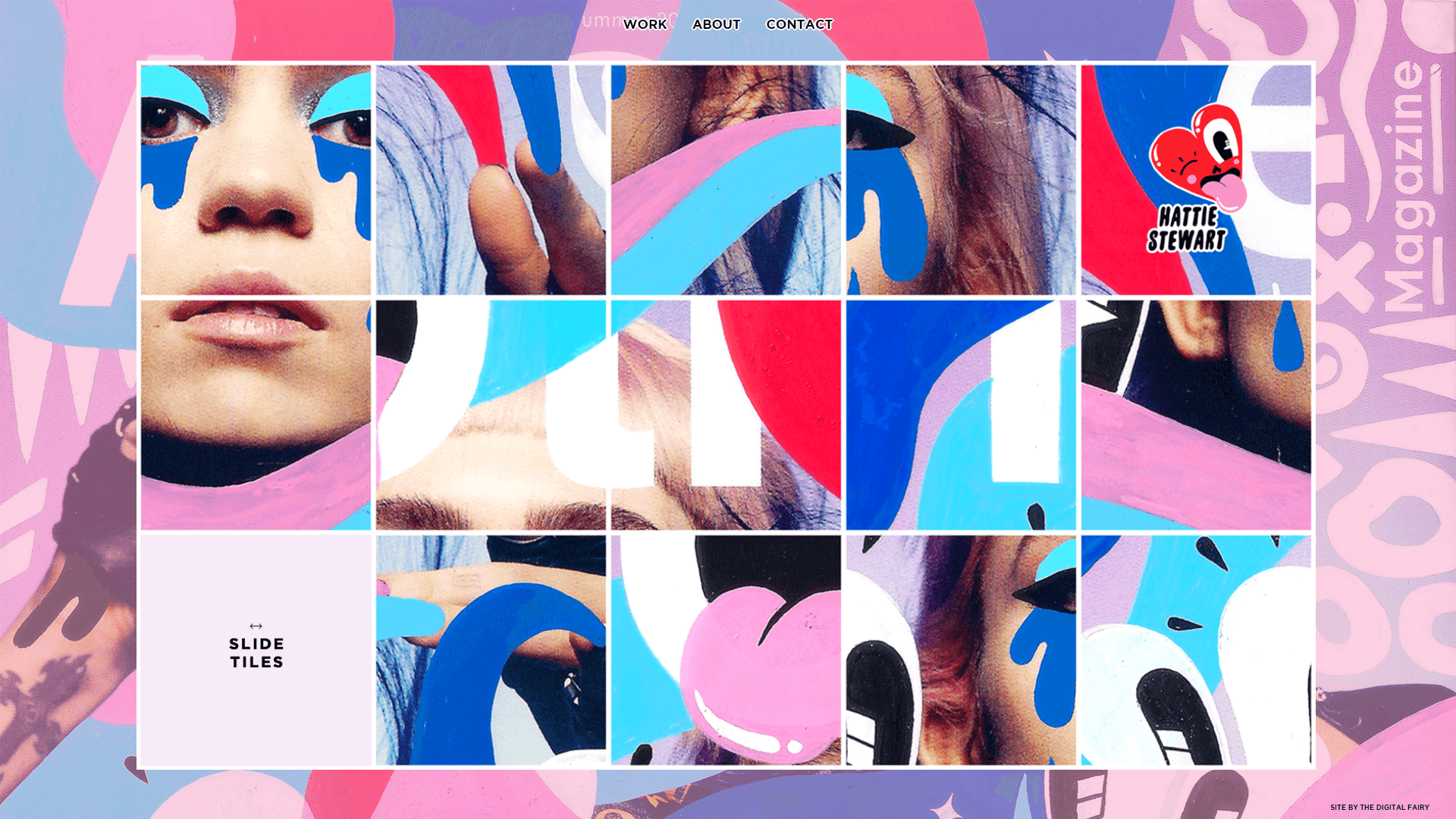
Voici un exemple de site Web que nous qualifierions de maximaliste :

Dans de nombreux cas, être aussi audacieux avec vos conceptions est le moyen idéal de se démarquer parmi une foule de sites Web à l'emporte-pièce. Cependant, il devrait toujours y avoir un peu d'ordre dans le chaos pour que le maximalisme fonctionne correctement. Par exemple, l'utilisation de modèles ou de grilles peut aider les utilisateurs à différencier les différentes sections de votre site Web :

De plus, vous devez toujours vous assurer que votre site Web est facile à utiliser. Cela signifie que, à tout le moins, vous devez vous en tenir à des schémas de navigation simples et vous assurer que les visiteurs peuvent trouver les informations qu'ils souhaitent. L'utilisation de couleurs très contrastées est un excellent moyen d'obtenir cet effet, et vous pouvez toujours modifier votre palette de couleurs pour qu'elle soit aussi audacieuse que vous le souhaitez.
En matière de maximalisme, la meilleure façon de commencer est de repartir de zéro. Ouvrez le générateur de page Uncode et commencez à travailler sur un nouveau design sans utiliser de mise en page comme base. De plus, n'ayez pas peur de jouer avec les paramètres de chaque module pour obtenir votre conception parfaite.
Conclusion
Chaque site Web a besoin d'une cure de jouvence de temps en temps. Aussi bon que votre site puisse paraître maintenant, n'importe quel design peut devenir obsolète en quelques années seulement. Heureusement, si vous utilisez WordPress, vous pouvez réorganiser l'apparence de votre site Web simplement en utilisant le bon thème.
Uncode, par exemple, vous fournit de nombreux outils pour vous aider à concevoir des pages modernes en un temps record. Si vous cherchez de l'inspiration pour vous lancer, il y a toujours de nouvelles tendances en matière de conception de sites Web que vous pouvez imiter. En particulier, les mises en page asymétriques et la typographie audacieuse valent la peine d'être essayées sur votre propre site.
Avez-vous des questions sur la façon de reconcevoir votre site Web à l'aide d'Uncode ? Demandez dans la section des commentaires ci-dessous!
