Formulaires Web : le guide ultime
Publié: 2022-09-14Faites-vous partie des 266 millions de personnes qui ont effectué des achats en ligne aux États-Unis l'année dernière ? Si oui, il y a de fortes chances que vous connaissiez les formulaires Web.
Non seulement vous utilisez des formulaires Web pour recevoir des informations, des biens et des services de boutiques en ligne, mais ils sont également cruciaux pour les entreprises qui les créent et les intègrent sur leurs sites.

Les spécialistes du marketing utilisent les formulaires Web pour un certain nombre de raisons : pour exécuter une commande, suivre les informations personnelles d'un client ou collecter des informations sur les prospects.
Et les formulaires Web peuvent avoir un impact puissant sur une entreprise. 28 % des spécialistes du marketing affirment que les bons champs de formulaire contribuent à améliorer la notation des prospects, ce qui signifie des prospects plus qualifiés. Selon Venture Harbor, un formulaire en plusieurs étapes bien conçu a converti 53 % des visiteurs du site en prospects.
Les formulaires Web aident également les entreprises à augmenter les conversions en guidant les clients potentiels tout au long du processus de flux de prospects. Cela se produit lorsqu'une personne visite votre site et soumet ses informations en échange de quelque chose (comme un produit, un service ou un essai gratuit). Une fois qu'un prospect a soumis son formulaire Web, il est envoyé à un serveur pour traitement.
Les formulaires Web varient en longueur, format, type de contenu et apparence - il n'y a pas de "taille unique". Ils doivent simplement répondre aux besoins de votre entreprise et vous aider à recueillir les informations que vous souhaitez auprès de vos prospects.
Cela signifie également qu'il n'y a pas de façon unique de créer un formulaire Web. Nous passerons en revue plusieurs outils pour créer des formulaires Web plus tard, mais d'abord, expliquons pourquoi vous devriez créer des formulaires Web.
Pourquoi devrais-je créer des formulaires Web ?
Les formulaires Web vous permettent de collecter et de gérer des informations facilement et efficacement. Ils sont intégrés directement dans votre site Web, ce qui permet à vos prospects de partager facilement leurs informations. Une fois qu'un prospect a rempli un formulaire sur votre site Web, ses informations sont stockées jusqu'à ce qu'elles soient prêtes à être analysées. Les formulaires Web sont des outils essentiels permettant aux entreprises d'obtenir les informations dont elles ont besoin auprès de leurs clients potentiels.
Cas d'utilisation pour les formulaires Web
Il existe plusieurs façons d'utiliser les formulaires Web, telles que :
- Recueillir des informations de contact
- Rassembler les informations d'expédition
- Sondez vos clients
Ils peuvent vous aider à obtenir toutes les informations dont vous avez besoin de vos prospects et à les conserver pour les analyser ou les gérer comme bon vous semble.
Nous parlerons des différents types de formulaires Web ci-dessous, ce qui vous donnera une meilleure idée des cas d'utilisation spécifiques et des formulaires qui conviendraient le mieux dans certains cas.
Voyons comment créer un formulaire Web. En suivant les étapes ci-dessous, réfléchissez aux informations dont vous avez vraiment besoin de la part de vos prospects.
Si votre formulaire Web n'a pas de sens pour vos prospects - s'il est compliqué ou demande trop d'informations - les prospects potentiels peuvent perdre tout intérêt et quitter votre site. Tenez compte de la valeur de l'offre à la fin du formulaire et ajustez votre formulaire Web en conséquence.
La création d'un formulaire Web commence par déterminer son objectif.
1. Expliquez clairement l'objectif de votre formulaire.
Il est crucial de clarifier l'objectif de votre formulaire Web. Vos prospects doivent savoir exactement à quoi sert votre formulaire Web et pourquoi ils le remplissent. Voici quelques façons de procéder.
Inclure des en-têtes simples.
Des en-têtes simples permettent à vos prospects de savoir exactement comment remplir votre formulaire. Les en-têtes permettent d'éviter toute confusion et garantissent que vos prospects passent le temps minimum requis sur votre formulaire.

Source des images
Voici des exemples d'en-têtes simples :
- "Nous contacter"
- "Prénom"
- "Méthode préféré de contact"
Donnez des instructions claires.
Communiquez clairement ce dont vous avez besoin de vos prospects en utilisant le moins de mots possible.

Source des images
En haut de votre formulaire, incluez une phrase ou deux sur ce que vous allez demander à vos prospects. Vous pouvez également inclure une courte déclaration expliquant pourquoi vous avez besoin de ces informations pour rester transparent avec vos prospects.
Par exemple, indiquez toujours le but de vos champs de formulaire. Ils pourraient dire quelque chose comme : "Ce formulaire Web sera utilisé pour obtenir plus d'informations sur vous afin que nous puissions adapter le contenu de notre newsletter en fonction de vos antécédents, de vos expériences et de vos intérêts".
En vous assurant que l'objectif de votre formulaire Web est clair, vous renforcez la crédibilité et la confiance entre votre entreprise et votre prospect.
Tenez compte de l'apparence de votre formulaire.
En gardant votre formulaire organisé, attrayant et propre, vous offrirez également à vos prospects une expérience facile de bout en bout.
Personne ne veut perdre de temps à lire de longs paragraphes de texte pour trouver ce qu'il cherche et un texte encombré ne semble pas professionnel.
Avec un formulaire bien conçu, vos prospects sauront en quelques secondes si vous avez pris le temps de créer votre formulaire de manière réfléchie.
Pourquoi devriez-vous améliorer la convivialité des formulaires Web ?
- Vous créez une transaction simple.
- Vous établirez la confiance.
- Vous semblerez plus professionnel.
- Vous augmenterez les conversions.
Faire savoir à vos visiteurs exactement quel formulaire ils doivent remplir et pourquoi vous posez des questions spécifiques les rend plus susceptibles de s'engager. Qu'il s'agisse d'un formulaire d'expédition, d'un formulaire d'inscription, d'un sondage ou d'un quiz, vous voulez que l'expérience de vos visiteurs soit simple .
Lorsque vous visitez le site Web d'une autre entreprise qui est conçu de manière à crier «le client d'abord», vous aurez probablement l'impression que l'entreprise est professionnelle et réfléchie. Il en va de même pour les formulaires Web.
Lorsque vous augmentez la convivialité des formulaires Web et créez une expérience utilisateur positive, votre entreprise générera davantage de conversions. Par exemple, selon les recherches de HubSpot, la diminution du nombre de champs de formulaire peut augmenter les taux de conversion.
Si vous rendez votre formulaire facile à utiliser, clair et visuellement agréable, vos prospects voudront le remplir et devenir des clients.
En améliorant la convivialité de votre formulaire Web et en donnant la priorité à la conception et au contexte de votre formulaire, vous améliorerez l'expérience utilisateur. Cela incitera les visiteurs du site Web à remplir votre formulaire et à effectuer la conversion.
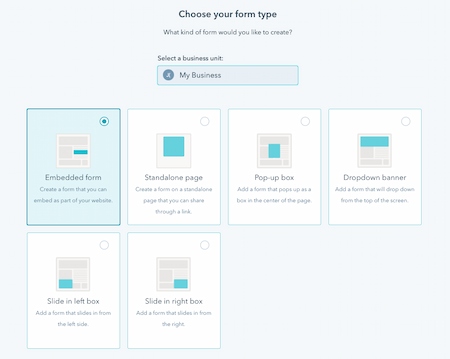
2. Choisissez votre type de formulaire Web.
L'objectif de votre formulaire Web indique le type que vous devez utiliser, ainsi que les questions à poser et la manière dont vous devez formater vos réponses.
Voici quelques types courants de formulaires Web à prendre en compte. (Nous examinerons bientôt des exemples de chacun de ces types de formulaires Web.)
Formulaire de contact
Les formulaires de contact permettent à vos prospects de poser une question à votre entreprise, d'exprimer une préoccupation ou même d'expliquer leur besoin de remboursement. Ces formulaires Web contiennent généralement des champs dans lesquels les prospects doivent indiquer leur nom, leurs coordonnées et leur numéro de commande. Ils peuvent également disposer d'un menu déroulant ou d'un champ de saisie de texte pour les prospects afin d'expliquer la raison de leur contact et leur méthode de contact préférée.
Formulaire de génération de prospects
Ces formulaires Web convertissent les visiteurs de votre site Web en prospects. Ils ont généralement besoin d'informations personnelles, telles qu'un nom, une entreprise, une adresse e-mail, un numéro de téléphone et parfois un nom d'utilisateur et un mot de passe pour les visites ultérieures sur le site.
Bon de commande
Les formulaires de commande font exactement ce que vous attendez d'eux : ils permettent aux visiteurs de votre site Web de passer des commandes. Ils offrent également aux clients un moyen de payer les articles et de faire envoyer directement les produits qu'ils ont commandés. Les formulaires de commande peuvent inclure plusieurs étapes car ils nécessitent souvent une carte de crédit, des informations d'expédition et de facturation, ainsi que vos coordonnées.
Formulaire d'inscription
Un prospect remplira un formulaire Web d'inscription s'il souhaite s'inscrire à votre service. Ceci est courant sur des sites tels que Craigslist, Ebates et eBay. Si un prospect cherchait à répertorier un article sur l'un de ces sites, il remplirait un formulaire d'inscription pour créer un compte, puis publierait l'article.
Formulaire d'enquête
Les formulaires Web d'enquête peuvent inclure des réponses à choix multiples, à remplir et à remplir. Ils vous aident à en savoir plus sur les expériences de vos clients avec vos produits et services. Ils vous aident également à améliorer les interactions futures avec vos clients et à informer les prospects sur la manière dont votre entreprise peut les aider.
3. Ajoutez vos champs de formulaire.
Pensez aux réponses dont vous avez besoin de la part de vos prospects lorsque vous commencez à créer vos champs de formulaire.
Commencez par les réponses dont vous aurez besoin. Ensuite, vous pourrez décider du titre de vos champs de formulaire, des questions à poser et des types de champs que vos visiteurs doivent réellement remplir.
Indépendamment de ce que vous demandez à vos visiteurs, vous devez toujours exiger leurs informations de contact de base (comme le nom et l'adresse e-mail) afin de pouvoir identifier les soumissions individuelles.
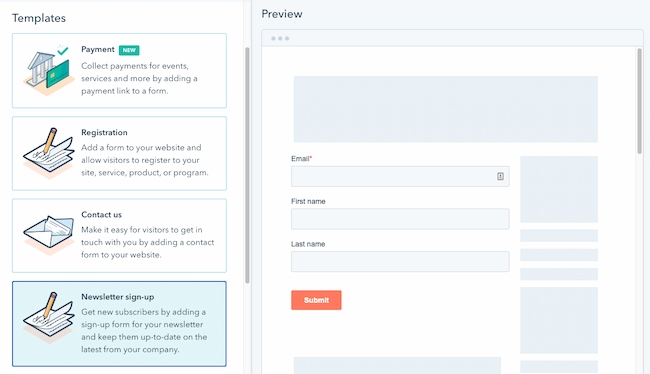
Ensuite, choisissez le bon logiciel pour créer votre formulaire Web.
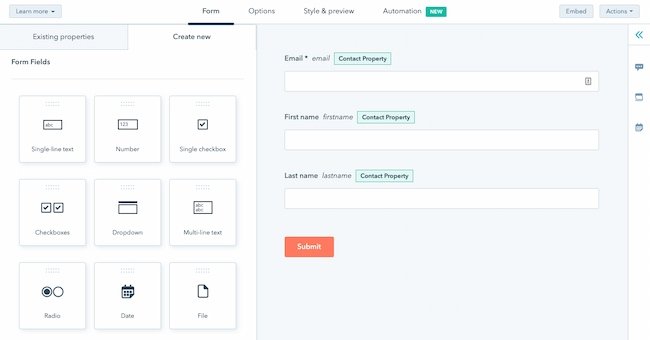
Dans HubSpot, les fonctionnalités de glisser-déposer facilitent la création de votre formulaire comme vous le souhaitez. Les champs de formulaire sont prédéfinis. Cela signifie que vous avez plusieurs options à choisir et à ajouter à votre formulaire.

Une fois que vous avez choisi votre modèle de formulaire Web, passez en revue les champs de formulaire prédéfinis et commencez à créer votre formulaire.

Si vous posez des questions à vos prospects qui nécessitent des réponses détaillées, vous pouvez créer des champs de saisie de texte courts ou longs qui acceptent une phrase jusqu'à un paragraphe ou deux.

Il existe également plusieurs autres types de champs à inclure dans vos formulaires, notamment :
- Choix multiple
- Menus déroulants
- Cases à cocher
- Boutons radio
4. Intégrez votre formulaire Web sur votre site Web.
Une fois que vous avez créé votre formulaire Web, il est temps de le publier et de l'intégrer à votre site Web. C'est ainsi que les visiteurs de votre site Web accéderont à votre formulaire. Commencez par déterminer où vous voulez placer votre formulaire sur votre site Web.
Décidez où intégrer votre formulaire.
Déterminez quelle page de votre site Web doit inclure le formulaire Web. Voici quelques questions courantes à poser :
- Voulez-vous que votre inscription par e-mail se trouve au bas de votre page de destination principale ?
- Si vous avez un formulaire de contact, y a-t-il une page sur votre site Web uniquement destinée aux visiteurs qui souhaitent vous contacter ?
- Et si quelqu'un achète un article, avez-vous vos formulaires Web dans un ordre logique (d'abord l'expédition, puis la facturation et le paiement) ?
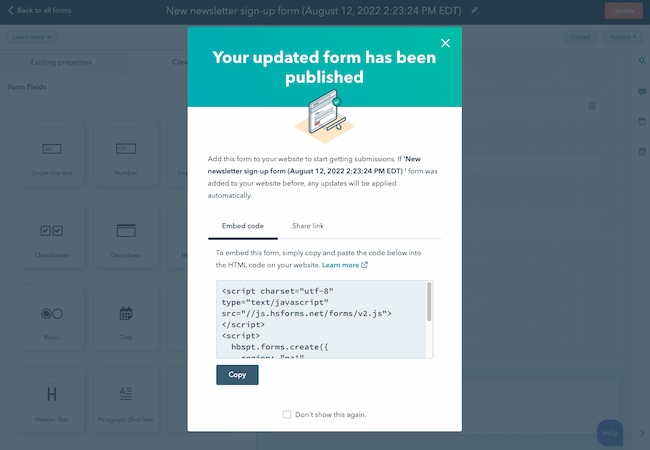
Comment intégrer votre formulaire
Pour intégrer votre formulaire, copiez et collez le code du formulaire à l'emplacement souhaité sur votre site.

Une fois que vous avez intégré et publié vos formulaires Web, les visiteurs du site Web peuvent commencer à remplir et à soumettre des formulaires. Ensuite, vous commencerez à recevoir des données sur vos prospects qui seront cruciales pour maintenir une entreprise saine.
Si vous utilisez un créateur de site Web ou un site Web externe, vous pouvez toujours intégrer votre code du générateur de formulaires de HubSpot dans le code source de votre site (la collection de code utilisée pour créer votre site Web).
5. Sécurisez votre formulaire Web.
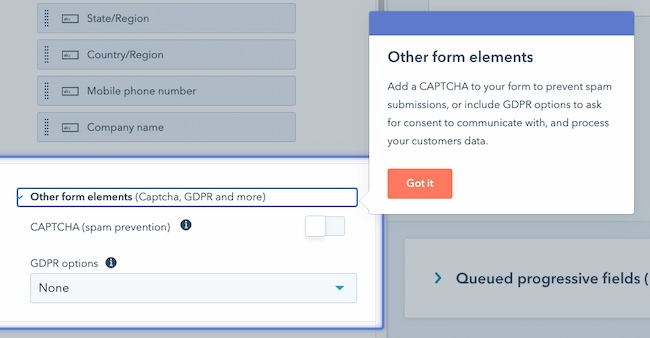
La protection des données est devenue une priorité absolue pour les entreprises et les consommateurs. Un formulaire Web sécurisé garantit que vous protégez les données de vos prospects. Cela entraînera plus de soumissions. Avec le générateur de formulaires de HubSpot, il est facile de créer un formulaire sécurisé pour votre entreprise et vos prospects.
Le générateur de formulaire empêche les soumissions de spam de passer par un processus de validation d'adresse e-mail. Cela garantit que seules de vraies adresses e-mail peuvent être soumises dans vos formulaires Web.
HubSpot permet également aux utilisateurs d'ajouter des CAPTCHA, qui sont les questions à la fin d'un formulaire qui demandent aux utilisateurs de confirmer qu'ils ne sont pas un robot. Ceux-ci agissent comme une deuxième couche de protection contre le spam.

Enfin, HubSpot vous permet de bloquer des fournisseurs de messagerie et des domaines spécifiques dont vous déterminez qu'il n'est pas nécessaire de recevoir des soumissions.
6. Testez votre formulaire Web et analysez vos résultats.
Une fois que vous avez créé votre formulaire Web et que vous l'avez intégré à votre site Web, exécutez des analyses et assurez-vous qu'il fonctionne. Pensez aux choses du point de vue de votre visiteur. Disposent-ils de suffisamment d'espace pour répondre à une question dans le champ de saisie de texte court ? Si ce n'est pas le cas, essayez de passer au champ de saisie de texte long et voyez comment leurs réponses changent.
Si vous recevez à plusieurs reprises les mêmes commentaires de la part des visiteurs de votre site Web, essayez de modifier le formulaire ou d'ajouter différents champs de formulaire pour améliorer l'expérience de vos prospects.
Vos clients et vos prospects doivent être votre priorité absolue lorsqu'il s'agit de toutes vos tactiques de marketing, y compris vos formulaires Web.
Si vous configurez des notifications par e-mail sur votre logiciel de création de formulaires Web, vous devez vérifier qu'elles fonctionnent également.
Vous pouvez le faire en accédant au formulaire Web sur votre site Web, en le remplissant comme le ferait un prospect et en vous assurant de recevoir une notification par e-mail concernant le formulaire rempli. Si cela ne fonctionne pas, essayez à nouveau de configurer la notification par e-mail.
Félicitations! Vous venez de terminer la création de votre formulaire web. Passons maintenant en revue quelques conseils de conception qui amélioreront l'expérience utilisateur de votre formulaire Web.
Conseils de conception de formulaire Web
Lors de la création et de la révision de votre formulaire Web, tenez compte de certains des conseils de conception suivants. Ceux-ci rendront votre formulaire facile à utiliser, efficace et utile à la fois pour votre entreprise et vos prospects.
Soyez direct.
En gardant votre formulaire Web aussi direct que possible, vous améliorez l'expérience de vos prospects. Vous éviterez également toute confusion possible. Pour être plus direct, vous pouvez créer un en-tête de formulaire Web, utiliser des titres de champ de formulaire clairs, placer votre formulaire Web à un endroit de votre site Web qui a du sens et supprimer les mots non essentiels.
Utilisez les champs de formulaire corrects.
Utilisez des champs de formulaire qui ont du sens pour vos prospects et vous donnent les réponses que vous recherchez. Si vos prospects doivent vous donner ces informations sous forme de paragraphe, incluez des champs de saisie de texte long. S'ils n'ont besoin d'écrire que quelques mots ou une phrase, incluez des champs de saisie courte. Pour quelque chose comme une enquête, ajoutez des réponses à choix multiples, et pour toutes les questions qui pourraient avoir plusieurs réponses, utilisez des cases à cocher ou des boutons radio.
Utilisez des contraintes d'entrée.
Envisagez d'utiliser des contraintes d'entrée pour des champs de formulaire spécifiques. Par exemple, si vous savez que vous n'avez besoin que d'une seule phrase dans votre champ de formulaire de saisie courte, ajoutez une contrainte qui garantit que votre prospect ne peut saisir qu'une seule phrase. Cela fera gagner du temps à votre prospect et à l'examinateur du formulaire.
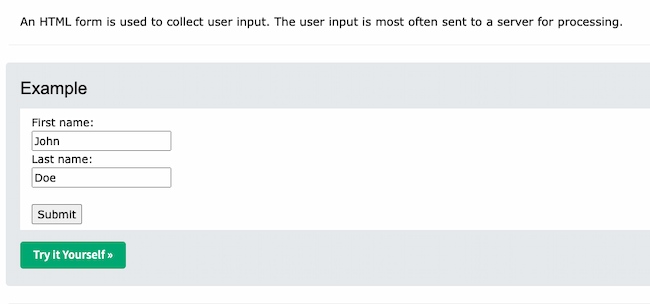
Ajoutez un bouton de soumission de formulaire.

Source des images
En ajoutant un bouton "Soumettre" au formulaire, les visiteurs de votre site Web pourront remplir le formulaire Web et l'envoyer au serveur sans aucune hésitation ni confusion. Cela leur donnera également l'assurance que vous et vos collègues recevrez leurs soumissions et écouterez tout ce qu'ils ont à dire.
Organisez votre formulaire.
Si vous avez un formulaire Web long et détaillé, rendez-le facile à lire et à compléter pour vos prospects en gardant tout dans une seule colonne. La seule fois où vous souhaiterez conserver les champs de formulaire sur la même ligne, c'est lorsque cela a du sens pour le lecteur.

Par exemple, conservez des informations telles que la date (jour, mois et année) sur une seule ligne. En gardant tous les autres champs du formulaire dans une seule colonne, vous éviterez à votre prospect de se sentir submergé ou bombardé de questions.
Rendez votre formulaire visuellement attrayant.
Saviez-vous qu'il faut en moyenne 50 millisecondes à un visiteur de site Web pour consulter la page de destination de votre site Web et décider s'il souhaite rester ?

Source des images
Les premières impressions du formulaire Web comptent également. Gardez ces conseils de conception à l'esprit lorsque vous créez vos formulaires Web :
- Personnalisez vos formulaires pour leur donner un aspect professionnel
- Faites correspondre l'esthétique de votre entreprise pour assurer la cohérence et promouvoir un look soigné
- Tenez compte des couleurs, de la police et de la taille du texte, ainsi que de la mise en page
- Gardez les choses propres et organisées
Utilisez des champs intelligents.
Imaginez que vous avez déjà un compte sur un site Web et que vous remplissez un formulaire Web différent sur ce même site. Si ce champ de formulaire vous pose certaines des mêmes questions qu'un formulaire Web précédent, n'auriez-vous pas l'impression de perdre votre temps ?
Les champs intelligents sont une excellente fonctionnalité pour éviter que vos prospects n'aient à effectuer de travail inutile. HubSpot utilise des champs intelligents pour supprimer les champs de formulaire qu'un client ou un prospect a déjà soumis. Les champs intelligents donnent à votre entreprise et à votre site Web une apparence plus professionnelle en offrant un processus fluide pour vos prospects ou clients. Ils éliminent également la frustration de remplir plusieurs fois les mêmes informations.
Utilisez les valeurs par défaut intelligentes.
Avez-vous déjà commencé à remplir un formulaire Web qui remplissait automatiquement votre code postal en fonction de votre emplacement actuel ? C'est une valeur par défaut intelligente. Cette fonctionnalité accélère également le processus de remplissage du formulaire Web et crée une expérience utilisateur transparente.
Inclure les messages d'erreur.
Lorsqu'un prospect remplit votre formulaire Web, vous devez lui dire s'il le fait correctement ou non. Incluez des messages d'erreur s'ils entrent accidentellement un indicatif régional qui n'existe pas, ajoutent leur état au champ "Ville" ou dépassent la limite de caractères.
Encore une fois, cela permet non seulement de gagner du temps pour vos prospects, mais aussi de simplifier les choses lorsque vous devez examiner le contenu soumis.
Utilisez ces conseils pour créer des messages d'erreur qui ont du sens pour vos clients.
Expliquez pourquoi vous demandez un contenu spécifique.
Imaginez que vous remplissiez un formulaire Web sur le site Web d'une autre entreprise et que vous remarquiez une question qui vous demande des informations sur votre carte de crédit alors que vous n'achetez rien. Vous pourriez vous retrouver à penser: "Eh bien, c'est sommaire." ou "Est-ce que je vais être facturé pour quelque chose sans même le savoir?"
C'est un moyen facile de perdre une avance ou de compromettre votre crédibilité.
Pour éviter cela, incluez des informations sur votre formulaire Web qui expliquent pourquoi vous demandez des informations spécifiques. En anticipant les questions que vos prospects pourraient avoir, vous semblerez professionnel, réfléchi et orienté client.
Exemples de formulaire Web
Les exemples sont un excellent moyen de vous inspirer et d'améliorer vos propres pratiques de marketing. Voici quelques exemples qui montrent chacune des cinq catégories de formulaires Web mentionnées ci-dessus.
Contacter les formulaires Web
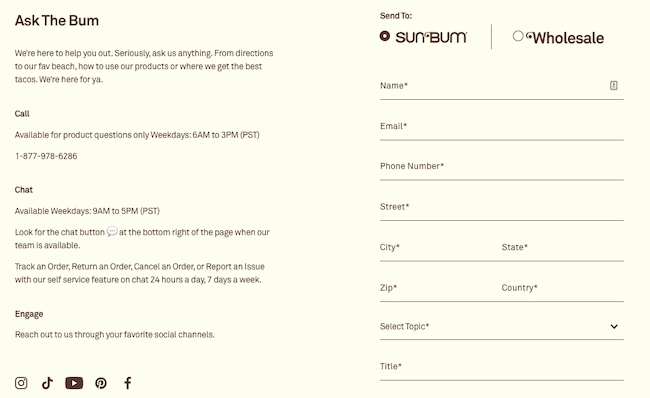
Coup de soleil

Sun Bum a un formulaire de contact sur son site Web qui améliore l'expérience utilisateur. Le formulaire se trouve sur une page de destination de contact. Ils ont même un nom unique pour leur formulaire de contact, "Ask The Bum", qui correspond à leur marque et résonne avec les utilisateurs.
Pourquoi nous aimons les formulaires Web comme celui-ci : il a l'air propre et organisé, et les champs du formulaire ont un sens pour l'objectif du formulaire. Les utilisateurs peuvent sélectionner la raison pour laquelle ils contactent Sun Bum et comment ils souhaitent être contactés. Ensuite, ils peuvent entrer leurs coordonnées, sélectionner un sujet et écrire un message à l'entreprise. Le ton de la copie sur le formulaire rappelle également aux utilisateurs qu'ils s'adressent à une entreprise qui a une personnalité.
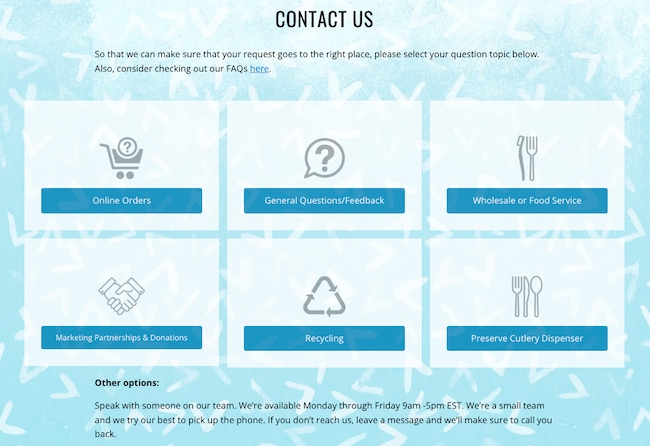
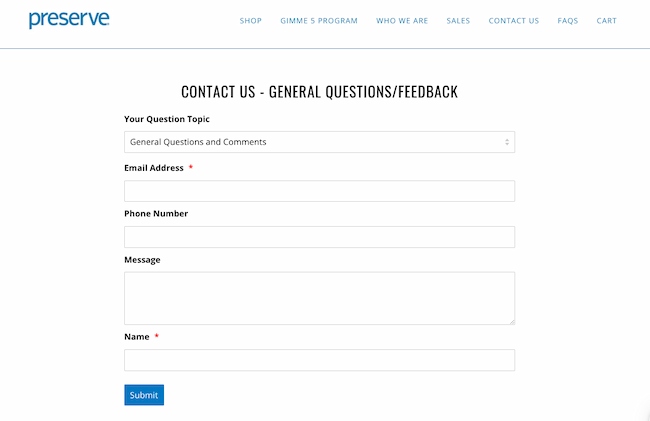
Préserver

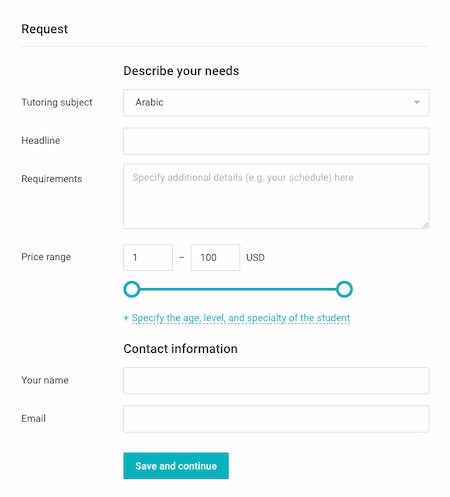
L'expérience de contact chez Preserve commence par une page facile à parcourir qui aide les utilisateurs à déterminer à quel sujet appartient leur question afin que leur question soit adressée à la bonne personne. Les icônes simples et la copie directe claire aident les utilisateurs à comprendre la taille et l'orientation de l'entreprise.

Après avoir cliqué sur un sujet, son formulaire Web apparaît. Il est également rapide à numériser et à compléter, que vous ayez une demande rapide ou que vous ayez besoin de poser une question plus compliquée.
Pourquoi nous aimons ce formulaire Web : L'utilisation de plusieurs formulaires Web permet aux clients de procéder une étape à la fois. Le processus en deux étapes montre également aux utilisateurs qu'il est important de donner rapidement aux clients la bonne réponse. Ce formulaire Web définit également des attentes claires en mettant en évidence les principaux sujets de questions et une copie qui parle de la disponibilité de leur petite équipe.
Formulaires Web de génération de leads
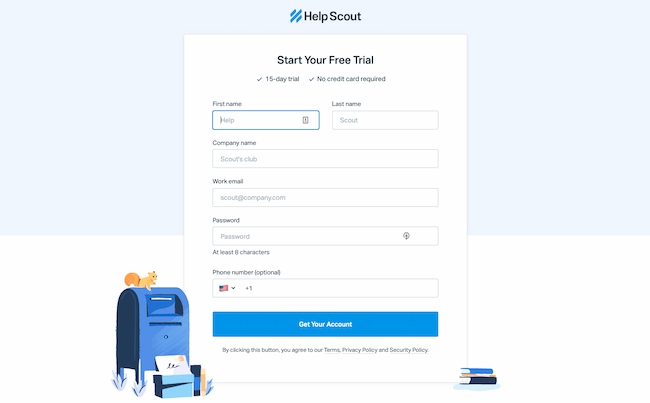
Aidez l'éclaireur

Help Scout a un formulaire de génération de prospects sur son site qui permet aux prospects de créer rapidement un compte. L'en-tête du formulaire Web indique à quoi sert le formulaire et ne nécessite que quelques informations personnelles (entreprise, nom, mot de passe et adresse e-mail professionnelle) pour créer un compte.
Pourquoi nous aimons ce formulaire Web : Ce formulaire Web Help Scout a une présentation agréable pour les utilisateurs et conserve tous les champs contenus dans une boîte. La disposition des champs du formulaire est également logique - les champs pour le prénom et le nom d'un prospect sont côte à côte et le reste est sous forme de colonne, ce qui aide les visiteurs à parcourir le formulaire étape par étape.
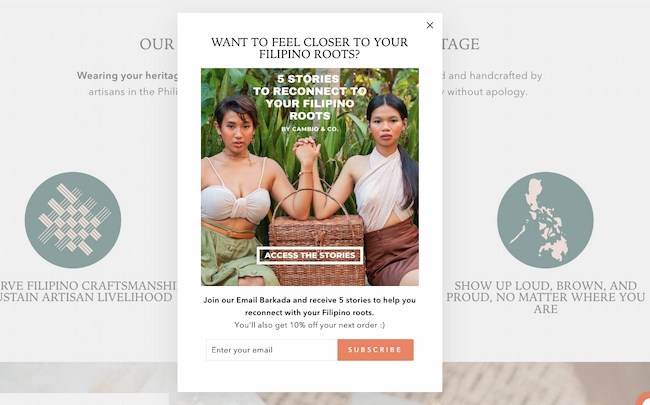
Cambio & Cie.

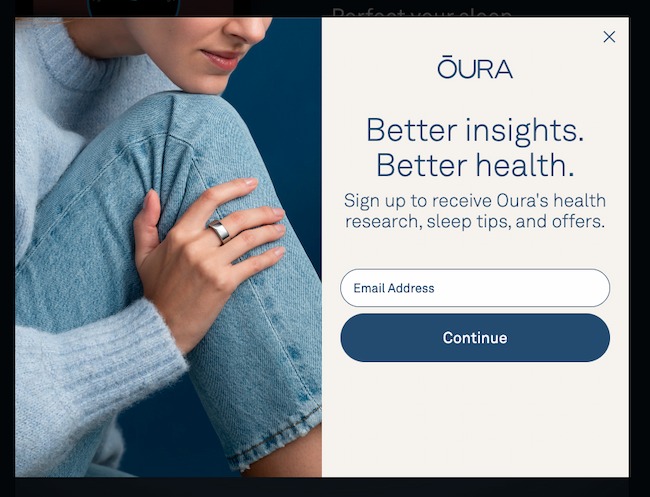
Ce formulaire de génération de leads se distingue par un titre engageant, une image saisissante et un aperçu rapide de deux offres. La première offre renforce l'histoire de leur marque et donne aux utilisateurs une chance de se connecter et la seconde est une remise alléchante.
Pourquoi nous aimons les formulaires Web comme celui-ci : ce formulaire Web contextuel contient beaucoup de valeur dans un seul formulaire. La copie est succincte mais utile, et elle ne nécessite qu'un seul champ de formulaire, l'adresse e-mail, pour commencer.
Formulaires de commande
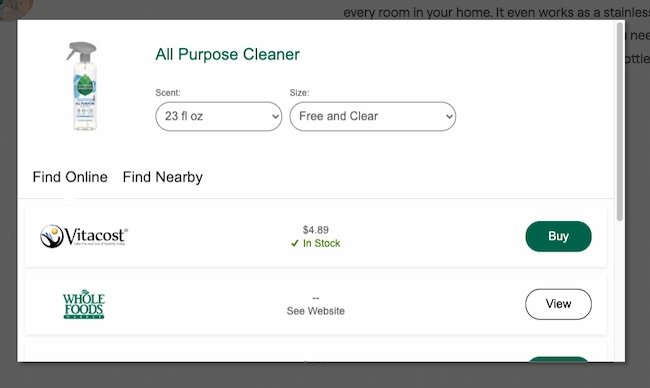
Septième génération

Il existe de nombreux endroits où les clients peuvent acheter des produits Seventh Generation. Ainsi, par exemple, lorsque vous recherchez un produit comme un nettoyant pour vitres en ligne, vous recherchez peut-être un magasin local où vous pouvez acheter ce nettoyant ou vous pouvez l'acheter et le faire expédier. Ce formulaire Web anticipe les multiples besoins des utilisateurs et les regroupe dans un seul formulaire simple.
Pourquoi nous aimons ce formulaire Web : Ce formulaire est clair et facile à comprendre. Il vous donne la possibilité de choisir différentes tailles et versions de leur produit et propose une gamme d'emplacements en personne et en ligne pour effectuer un achat.
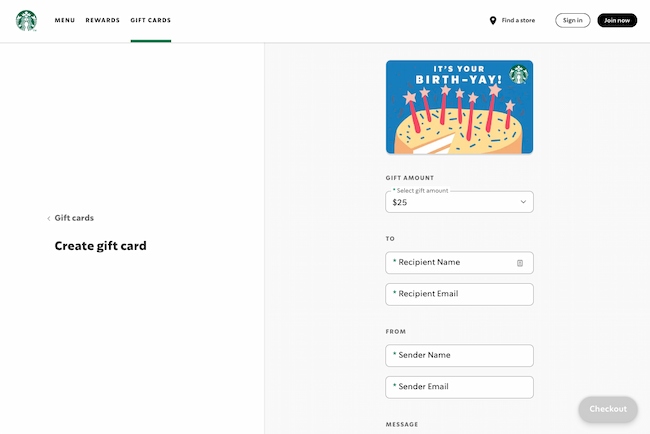
Starbuck

Starbucks propose un formulaire de commande en ligne que les clients remplissent lorsqu'ils souhaitent envoyer une carte-cadeau. La première étape est une sélection d'images lumineuses qui représentent la large gamme de cartes-cadeaux proposées par Starbucks. Après avoir cliqué sur une carte-cadeau, les clients remplissent les champs vides du formulaire de saisie de texte court pour le montant de la carte-cadeau, le destinataire, l'expéditeur et un message facultatif.
Une fois ces informations soumises, les utilisateurs peuvent se connecter à leur compte en ligne ou remplir le formulaire en tant qu'invité. Ensuite, ils ajouteront ou mettront à jour leurs informations de facturation.
Pourquoi nous aimons les formulaires Web comme celui-ci : ce processus est clair et rend ce qui pourrait être un processus compliqué rapide et facile. La conception du formulaire Web et les champs du formulaire sont simples. Ils ont des titres clairs et indiquent pourquoi Starbucks a besoin de certaines informations comme l'e-mail du client et l'e-mail du destinataire.
Formulaires d'inscription
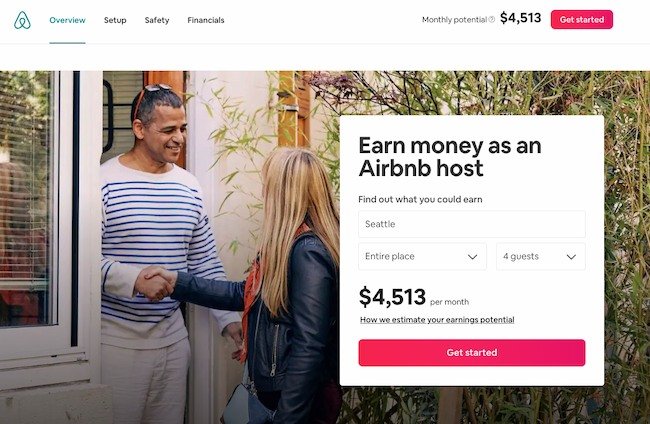
Airbnb

Lorsqu'une personne souhaite inscrire sa maison sur Airbnb, elle doit d'abord créer un compte. Airbnb propose des formulaires Web d'inscription simples qui incitent les hôtes à inscrire leur logement sur le site, ce qui permet aux hôtes potentiels de découvrir combien d'argent ils pourraient gagner grâce à leur annonce. Qui ne voudrait pas gagner plus de 4 000 $ de plus par mois ?
Pourquoi nous aimons ce formulaire Web : Airbnb guide ses hôtes potentiels à travers plusieurs formulaires Web et leur permet de suivre le processus à leur propre rythme. Les formulaires Web sont également visuellement agréables et correspondent à l'apparence et au style de l'entreprise. Les boutons Continuer et Soumettre sont également en gras qui ressortent sur la page, que le formulaire soit sur un ordinateur de bureau ou un appareil mobile.
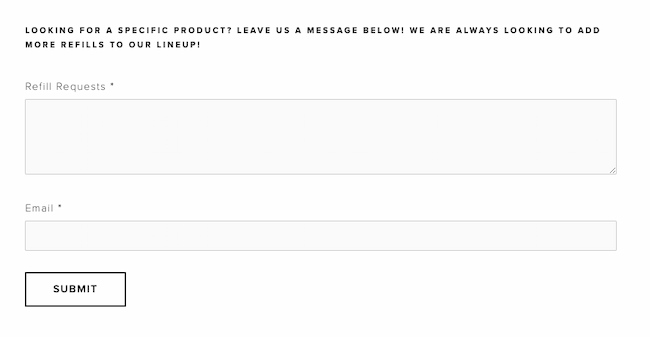
Remplissez plus de déchets moins

Il est facile de s'inscrire aux mises à jour d'une entreprise que vous aimez. Mais c'est encore mieux quand vous connaissez la valeur que vous obtiendrez lorsque vous vous inscrivez. Fill More Waste Less réduit les déchets en proposant des articles rechargeables comme du détergent, de la laque et du shampoing pour les clients soucieux de l'environnement. Ce formulaire Web donne à ces clients la possibilité de suggérer de nouveaux produits pour les recharges.
Pourquoi nous aimons les formulaires Web comme celui-ci : il est difficile d'écrire un appel à l'action qui communique clairement une offre, tout en motivant les inscriptions. Ce formulaire ne comporte que deux champs et est rapide à numériser. Cela rend les nouveaux visiteurs du site qui ne trouvent pas ce qu'ils recherchent plus susceptibles de soumettre leurs demandes.
Formulaires Web d'enquête
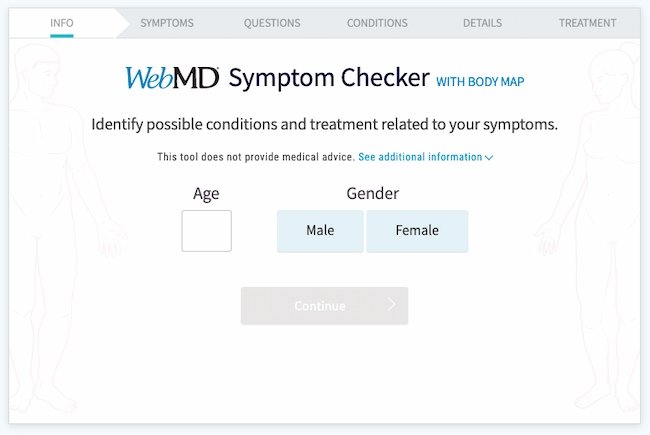
Web MD

WebMD propose une enquête sur les symptômes qui permet aux visiteurs du site Web de s'auto-diagnostiquer grâce à une série de questions. L'enquête comprend plusieurs formulaires Web avec différents champs de formulaire. La soumission finale du formulaire Web amène les patients à une page d'accueil qui comprend un diagnostic possible.
Pourquoi nous aimons les formulaires Web comme celui-ci : Ces formulaires Web sont un moyen efficace pour les patients d'obtenir les réponses qu'ils recherchent. Le formulaire utilise à la fois des aides visuelles et des listes de contrôle pour rationaliser le processus de connexion des symptômes aux conditions et traitements possibles.
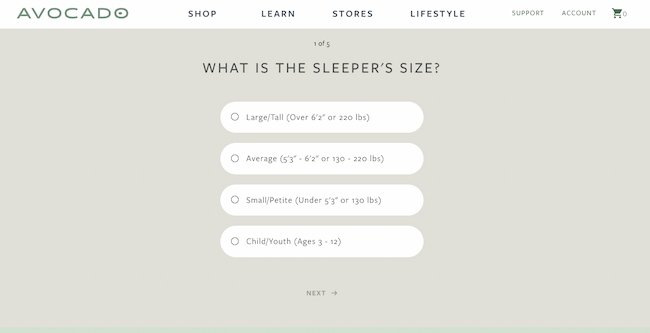
Matelas Vert Avocat

Le processus de choix d'un matelas comporte de nombreuses variables. Cela peut rendre difficile la réduction des choix. Ce formulaire utilise une copie légère et réfléchie pour orienter les acheteurs vers le bon matelas.
Pourquoi nous aimons ce formulaire Web : La conception et le texte sont bien conçus et rapides à numériser. Dans le même temps, les questions et les réponses sont suffisamment détaillées pour que ce questionnaire mérite d'être rempli. Cette enquête par formulaire Web permet également à cette entreprise de mettre en évidence ses arguments de vente uniques.
Si vous cherchez plus d'inspiration, consultez ces exemples de formulaires Web et de formulaires de commentaires.
Nous avons examiné comment vous pouvez créer vos propres formulaires Web et des exemples dont vous pouvez tirer des leçons. Passons maintenant en revue certains outils et programmes qui peuvent vous aider à créer les formulaires Web dont vous avez besoin.
Outils de formulaire Web et programmes logiciels
Il existe de nombreux créateurs de formulaires en ligne et logiciels que les entreprises peuvent utiliser pour obtenir des informations sur leurs prospects. Certains créateurs de formulaires sont gratuits, certains nécessitent un abonnement et certains ont des fonctionnalités qui fonctionnent pour différents types de formulaires et d'entreprises.
HubSpot

Le générateur de formulaires de HubSpot dispose de fonctionnalités de glisser-déposer faciles à utiliser qui vous permettent de créer, d'intégrer et de publier efficacement votre formulaire idéal. Une fonctionnalité unique au générateur de formulaires de HubSpot est qu'il utilise le profilage progressif.
Les champs progressifs évitent à quiconque de devoir remplir plusieurs fois les mêmes champs de formulaire. Cela vous permet de vous assurer que votre entreprise ne reçoit pas de réponses en double. Il garde les choses aussi simples et professionnelles que possible pour le prospect et l'entreprise utilisant le générateur de formulaires.
JotForm

JotForm est un logiciel de formulaire Web facile à utiliser. Il s'agit d'un générateur de formulaires en ligne gratuit qui permet aux entreprises non seulement de créer et d'intégrer leurs formulaires Web, mais également de recevoir des notifications par e-mail chaque fois qu'elles remplissent un formulaire. Avec JotForm, n'importe qui peut créer les formulaires Web personnalisés qu'il souhaite en quelques minutes.
Formstack

Formstack permet aux entreprises de créer leurs formulaires Web, de les suivre et d'utiliser des outils de conversion pour analyser les données reçues via les formulaires. Les entreprises peuvent personnaliser leurs formulaires et les intégrer à d'autres applications qu'elles peuvent utiliser pour contrôler leurs flux de travail (telles que MailChimp, Google Sheets, PayPal ou Hubspot).
WPForms

WPForms est le plugin de formulaire de contact WordPress. Ce plugin a une fonctionnalité de glisser-déposer qui déplace facilement votre formulaire de contact du plugin vers votre site Web, ce qui en fait l'un des constructeurs de formulaires de contact les plus simples disponibles.
Avec plusieurs modèles de formulaire de contact parmi lesquels choisir, les entreprises peuvent créer un formulaire qui répond à leurs besoins. Le plugin vous avertit également lorsqu'un prospect remplit votre formulaire, a une conception adaptée aux mobiles et s'intègre à de nombreuses autres applications.
Drupal

Drupal est un CMS (système de gestion de contenu) open source doté d'un module de création de formulaire Web appelé Webform. Le module permet aux utilisateurs de Drupal de créer des enquêtes et des formulaires et de gérer les résultats sur un tableur. Le module dispose également de fonctionnalités d'examen statistique de base afin que les entreprises puissent suivre ce qui fonctionne et ce qu'elles doivent modifier.
Forme de caractères

Typeform permet aux entreprises de créer des formulaires, des enquêtes, des questionnaires et bien plus encore pour leurs sites Web. Le logiciel dispose également d'un moyen sophistiqué de suivre les données et les résultats de tous les formulaires sur un site donné. Ces formulaires Web sont non seulement faciles à créer, mais ils peuvent également être intégrés rapidement et sont compatibles avec tous les appareils.
Créez votre propre formulaire Web

Vous pouvez également créer vos propres formulaires Web en utilisant HTML, CSS, Php ou Javascript.
Créez de superbes formulaires Web
Les formulaires Web vous aideront à suivre les prospects en ligne, à suivre les clients et les clients potentiels et à en savoir plus sur vos personnalités d'acheteur. Ils améliorent l'expérience utilisateur et offrent à vos prospects les informations, services et produits qu'ils recherchent.
Alors, pourquoi ne pas commencer à créer des formulaires Web qui vous aideront à développer votre entreprise et à étendre votre réseau dès aujourd'hui ?
Note de l'éditeur : Ce message a été initialement publié en octobre 2018 et a été mis à jour pour plus d'exhaustivité.

![]()
