11 meilleures pratiques de curseur de site Web que vous devez suivre
Publié: 2022-04-26Voulez-vous ajouter un slider d'image à votre site Web ? Avant de le faire, il y a quelques bonnes pratiques que vous devriez connaître. Dans cet article, nous partagerons 11 meilleures pratiques de slider de site Web que vous devez suivre si vous voulez que vos sliders soient conviviaux et attirent plus de visiteurs sur votre site.
Si vous utilisez WordPress, certains thèmes viendront avec la possibilité d'ajouter un curseur d'image. Cependant, la plupart de ces curseurs ont des fonctionnalités très limitées. Pour suivre toutes ces bonnes pratiques (sans avoir à coder votre propre slider), nous vous recommandons d'utiliser un plugin de slider WordPress comme Soliloquy.
Cela dit, plongeons-nous dans les 11 meilleures pratiques pour un slider de site Web…
1. Conception pour mobile
Saviez-vous qu'env. 56 % du trafic du site Web provient du mobile ? Cela signifie que plus de la moitié de vos visiteurs regarderont votre slider depuis leur appareil mobile.
Pour vous assurer que votre curseur a toujours l'air et se comporte comme il se doit, vous devez absolument utiliser un design réactif. (La conception réactive signifie simplement que votre curseur s'adapte à la taille des petits écrans utilisés par une gamme d'appareils mobiles différents.)
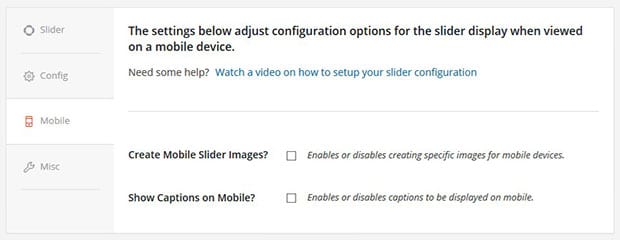
Si vous utilisez le plugin Soliloquy Slider, vous n'avez pas à vous en soucier car tous les thèmes de Soliloquy sont entièrement réactifs et adaptés aux mobiles. Vous pouvez même créer des diapositives spécifiques aux mobiles si vous le souhaitez et modifier les paramètres mobiles afin que votre curseur apparaisse exactement comme vous le souhaitez sur de petits écrans.

2. Utilisez la navigation par vignettes pour les curseurs avec 4+ diapositives
Surtout si votre curseur comprend 4 diapositives ou plus, vous devrez inclure un moyen simple pour les visiteurs de naviguer entre les diapositives. L'un des moyens les plus intuitifs et les plus conviviaux d'ajouter une navigation à vos curseurs consiste à utiliser des vignettes de curseur.
Les vignettes permettent à vos visiteurs de prévisualiser les diapositives à venir et précédentes. De cette façon, ils peuvent trouver la diapositive exacte dont ils ont besoin en un seul clic, sans avoir à faire des allers-retours.
Voici un exemple de curseur avec navigation par vignette :
Pour en savoir plus, consultez notre guide sur la façon d'ajouter un curseur avec des vignettes dans WordPress.
3. Afficher les photos dans une fenêtre contextuelle Lightbox
Si vous prévoyez d'utiliser votre curseur pour afficher votre portfolio ou les photos que vous souhaitez présenter, vous devrez le configurer de manière à ce que les images s'ouvrent dans une fenêtre contextuelle lorsque vous cliquez dessus.
De cette façon, vous pouvez utiliser toute la zone de visualisation des grands écrans et des résolutions pour afficher vos belles photos.
Voici un exemple de curseur Lightbox (cliquez sur l'une des diapositives pour afficher la fenêtre contextuelle Lightbox) :
Pour en savoir plus, consultez notre guide sur la création d'un slider lightbox dans WordPress.

4. Planifiez vos promotions
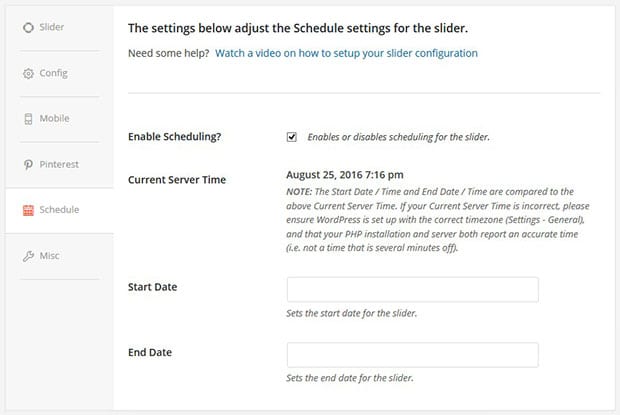
Si vous prévoyez d'utiliser votre curseur pour présenter des offres spéciales et des offres à durée limitée, assurez-vous de programmer ces diapositives pour qu'elles n'apparaissent que les jours de promotion.
Si vous utilisez Soliloquy, vous pouvez définir une date de début et de fin pour vos diapositives (comme indiqué ci-dessous).

5. Importez vos images de médias sociaux
Si vous publiez beaucoup d'images sur les réseaux sociaux, comme Instagram par exemple, vous ne devriez pas télécharger et insérer manuellement ces images dans le curseur de votre site Web. Ce n'est tout simplement pas un bon flux de travail.
Pour mieux gérer votre temps, importez vos images directement depuis les réseaux sociaux vers votre image slider.
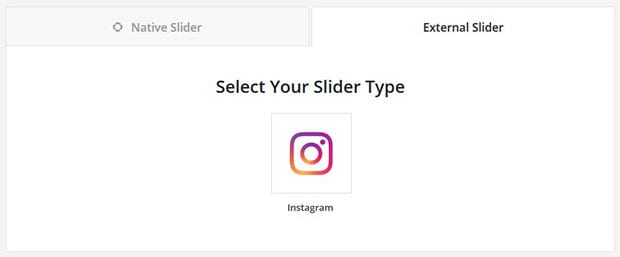
Si vous utilisez Soliloquy, tout ce que vous avez à faire est de choisir "External Slider" et de sélectionner votre compte de réseau social à partir duquel vous souhaitez importer.

Voici un exemple de curseur Instagram, tirant des images de l'Instagram de notre PDG (@syedbalkhi) :
Pour en savoir plus, consultez notre guide sur la création d'un diaporama photo Instagram.
6. Ajoutez un bouton Pin-It à vos diapositives
En parlant de réseaux sociaux, Pinterest est la plus grande plateforme de partage d'images au monde. En profitez-vous pleinement ?
Assurez-vous d'ajouter un bouton Pinterest à vos diapositives, afin que votre public puisse partager vos images directement sur leurs tableaux Pinterest.

Pour plus d'informations, consultez notre guide sur la façon d'ajouter un bouton Pinterest aux curseurs d'image dans WordPress.
7. Protégez vos diapositives contre le vol d'images
Pour vous assurer que personne ne peut télécharger les images de vos diapositives et les voler, assurez-vous de désactiver la possibilité de cliquer avec le bouton droit.
Pour en savoir plus, consultez notre guide sur la façon de désactiver le clic droit sur les curseurs d'image WordPress.
8. Utilisez le CSS personnalisé
Parfois, vous devrez peut-être personnaliser certains aspects de l'apparence de votre curseur, afin qu'il corresponde parfaitement à l'image de marque de votre site Web et à vos besoins uniques. L'ajout de votre propre code CSS personnalisé vous permet de le faire.
Le CSS personnalisé donne également à vos curseurs une touche personnelle, de sorte qu'ils sont plus mémorables et ne ressemblent à personne d'autre.
Soliloquy vous permet d'ajouter votre propre feuille de style pour un slider complètement unique. Pour en savoir plus, consultez notre guide pour styliser monologue avec CSS.
9. Connectez les diapositives de produits à votre panier
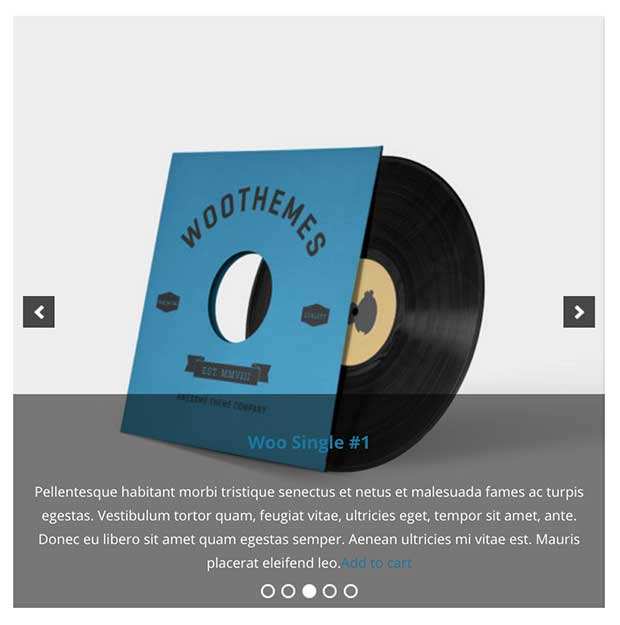
Si vous prévoyez d'utiliser votre curseur pour afficher les produits que vous avez à vendre, vous devrez connecter ces diapositives à votre panier.
WooCommerce est le plugin WordPress que nous recommandons pour ajouter un système de panier d'achat à votre site. Il s'intègre également facilement à vos curseurs d'image Soliloquy.

Pour en savoir plus, consultez notre guide sur la création d'un curseur de produit WooCommerce.
10. Utilisez des carrousels pour afficher plus de 10 diapositives
Si vous souhaitez afficher 10 images ou plus dans vos diapositives, il est préférable d'utiliser une mise en page carrousel.
Un carrousel affiche vos diapositives dans une rangée avec des boutons de navigation qui vous permettent de parcourir facilement toutes les images de votre curseur.
Voici un exemple de curseur de carrousel :
Pour en savoir plus, consultez notre guide sur la création d'un curseur de carrousel réactif dans WordPress.
11. Configurer les paramètres de curseur par défaut
Surtout si vous prévoyez de créer fréquemment des curseurs, vous souhaiterez configurer les paramètres de curseur par défaut afin de ne pas avoir à les définir manuellement chaque fois que vous créez un nouveau curseur.
Pour savoir comment gagner du temps lors de la création de nouveaux curseurs, consultez notre guide sur la configuration des paramètres de curseur WordPress par défaut.
C'est ça! Nous espérons que cet article vous a aidé à apprendre les 11 meilleures pratiques de curseur de site Web que vous devez suivre. Vous pouvez également consulter notre guide sur la création d'un curseur d'image dans WordPress.
Si vous aimez cet article, suivez-nous sur Facebook et Twitter pour plus de conseils et de tutoriels WordPress gratuits.




















