Que sont les éléments essentiels du Web ? (+ Comment améliorer le vôtre)
Publié: 2023-10-04« Core Web Vitals » : vous avez probablement entendu cette expression dans le marketing numérique. Mais quels sont les principaux éléments essentiels du Web ? Imaginez-les comme les trois piliers qui soutiennent les performances de votre site Web.

Le tiercé trio inclut la vitesse de la page, la réactivité et la stabilité visuelle. Imaginez-les comme l'équipe d'accueil de votre site, garantissant que tout est rapide, convivial et visuellement agréable. S'ils lâchent la balle, ils envisagent une augmentation potentielle de 32 % du nombre d'utilisateurs disant au revoir. Le temps n'attend personne.

Mais ne vous inquiétez pas. Nous vous soutenons ! Cet article est destiné à être votre guide, vous aidant à naviguer dans ces eaux numériques.
Nous vous montrerons comment améliorer les éléments essentiels du Web, augmenter les performances de votre site Web et comment ces petits ajustements peuvent avoir un impact significatif sur les classements de recherche de Google.
Continuez à lire pour apprendre à créer un site Web meilleur, plus lumineux et optimisé pour le référencement.
Que sont exactement les éléments essentiels du Web ?
Bien que ce soit instantané, les pages en ligne se chargent par morceaux, ce qui signifie que les formulaires, les photos et les titres apparaissent à des moments différents, et la vitesse de chaque élément contribue au temps de chargement global.
Comprendre les performances de votre page est essentiel pour apaiser les utilisateurs impatients et répondre aux normes Core Web Vitals.
Pour atteindre votre objectif, vous devez d'abord vous renseigner sur les métriques qui composent les Core Web Vitals.
Amélioration de la plus grande peinture de contenu (LCP)
Largest Contentful Paint (LCP) suit la rapidité avec laquelle le contenu principal d'une page se charge. Google suggère de maintenir le LCP en dessous de 2,5 secondes pendant environ 75 % des chargements de pages afin de garantir une expérience utilisateur optimale.
Étude de cas : Amélioration du LCP sur un site Web d'actualités
Considérez un site Web d'actualités avec des articles de fond accompagnés d'images.
Lorsqu'un utilisateur clique sur un article d'actualité, LCP mesure le temps de chargement du titre principal ou de la photo. Le site Web pourrait optimiser la taille des images, utiliser le chargement différé et améliorer les temps de réponse du serveur pour atteindre le seuil LCP.
De cette façon, le site offre une expérience utilisateur rapide et engageante.
Optimisation du délai de première entrée (FID)
FID évalue la réactivité de votre page aux actions des utilisateurs.
Il s'agit du temps écoulé entre le moment où un utilisateur interagit (comme cliquer sur un lien ou un bouton) et le moment où le navigateur répond. Pour une expérience utilisateur positive, Google recommande de maintenir un FID inférieur à 100 millisecondes pour 75 % des chargements de pages.
Étude de cas : Booster le FID sur un site Web de commerce électronique
Prenez un site Web de commerce électronique sur lequel les clients ajoutent des produits à leur panier. Si un utilisateur clique sur le bouton « Ajouter au panier », FID mesure le temps nécessaire au site pour répondre à cette action.
Le site Web peut minimiser les scripts tiers, optimiser l'exécution de JavaScript et utiliser le chargement asynchrone pour atteindre le seuil FID. De telles pratiques se traduisent par une expérience d’achat plus fluide.
Minimiser le décalage de mise en page cumulatif (CLS)
CLS évalue la stabilité visuelle de votre page Web. Son score est compris entre zéro (indiquant aucun changement de disposition) et une valeur positive (indiquant un changement de disposition).
Des changements de disposition inattendus conduisent souvent à une mauvaise expérience utilisateur, ce qui rend crucial le maintien d’un CLS faible. Google recommande un score CLS de 0,1 ou moins.
Étude de cas : Réduire le CLS sur un site Web de blog
Un blog intègre des publicités dans le contenu.
Lorsqu'une annonce se charge dynamiquement, cela peut entraîner un changement de mise en page, déplaçant le texte. Le site Web peut réduire les changements de mise en page en réservant un espace publicitaire et en utilisant des espaces réservés.
Cette approche se traduit par une expérience stable et conviviale, répondant au seuil CLS.
Selon Google, lorsque vous remplissez les critères essentiels, la probabilité que les utilisateurs abandonnent le chargement des pages est 24 % moins élevée. Vous pouvez trouver la recherche sous-jacente dans l'article de Google « Établissement des seuils de métriques Core Web Vitals ».
Comment améliorer les éléments essentiels du Web
Avant tout, vous avez besoin de mesures de base pour votre site. Suivez ces procédures pour déterminer votre point de départ :
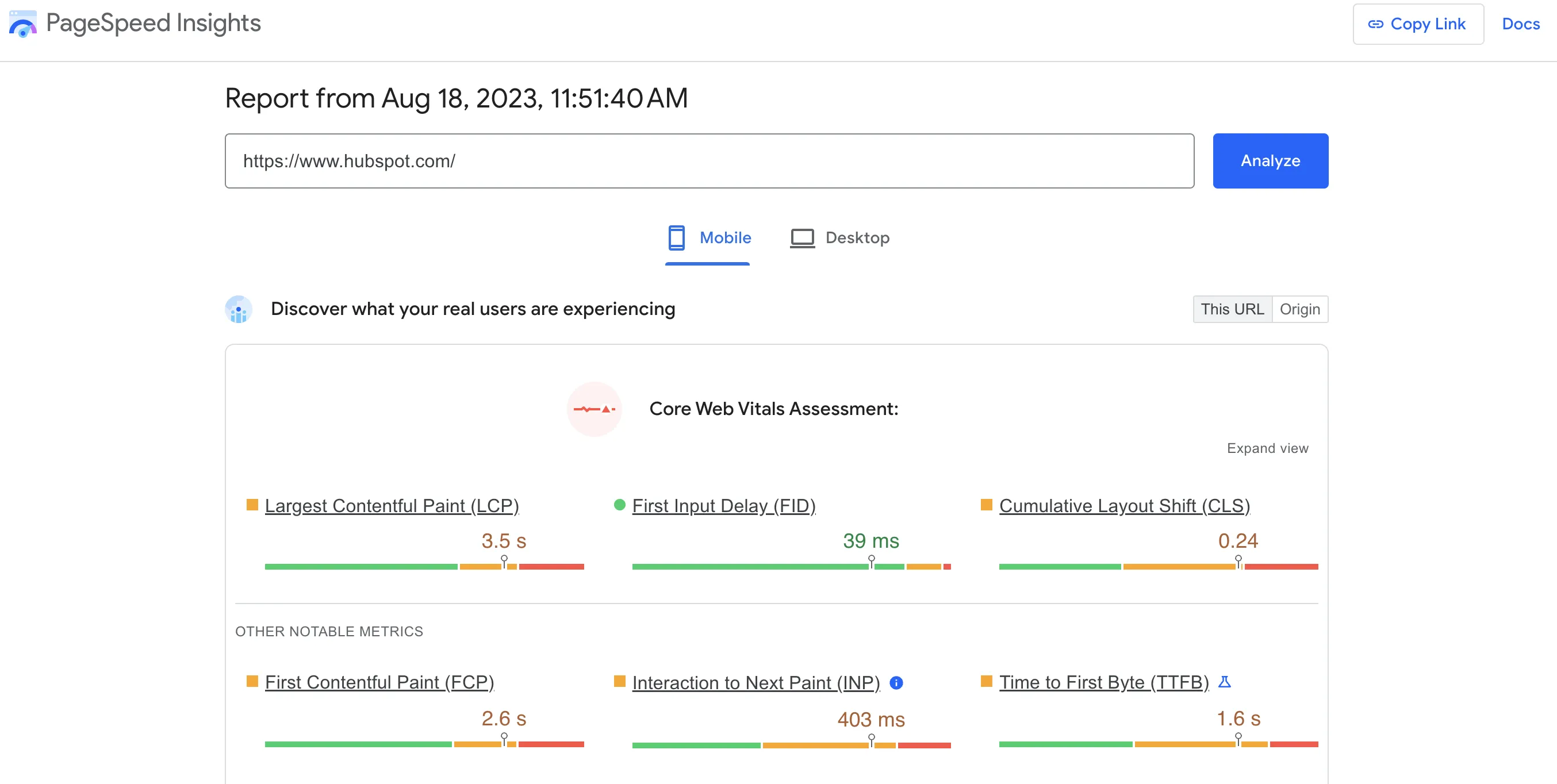
- Entrez votre URL dans Google PageSpeed Insights.
- Choisissez « Analyser ».
- Examinez vos performances. Votre URL est étiquetée « Mauvaise », « À améliorer » et « Excellente » sur mobile et sur ordinateur. Basculez entre les deux dans le coin supérieur gauche de la page.
Voici à quoi cela ressemblait lorsque j'ai effectué une analyse HubSpot.
 Source de l'image
Source de l'image
La version de bureau est plus performante que la version mobile, ce qui est typique.
Dans une étude de cinq millions de pages, Backlinko a constaté que le chargement d'une page Web moyenne prend 87,84 % plus de temps sur un mobile que sur un ordinateur de bureau – des facteurs importants affectent la vitesse : le type de CMS, de CDN et d'hébergement, ainsi que le poids de la page.
Si votre URL ne contient pas suffisamment de données pour une métrique Core Web Vitals spécifique, vous ne verrez pas cette métrique apparaître dans le rapport. Cependant, une fois que votre URL contient suffisamment de données, le statut de votre page reflétera la métrique la plus performante.
Éléments essentiels du Web à mesurer
Outre les trois principaux éléments essentiels du Web (la plus grande peinture de contenu, le délai de première saisie et le changement de mise en page cumulatif), il existe d'autres mesures que vous pouvez mesurer pour acquérir une connaissance plus approfondie des performances et de l'expérience utilisateur de votre site Web.
Bien que ces métriques ne fassent pas partie de l’ensemble de base défini par Google, elles peuvent fournir des informations précieuses. Voici quelques éléments essentiels Web supplémentaires à prendre en compte.

Temps jusqu'au premier octet (TTFB)
TTFB mesure le temps nécessaire au navigateur d'un utilisateur pour recevoir le premier octet d'une réponse du serveur après avoir effectué une requête. Cela reflète la réactivité du serveur et peut avoir un impact sur le temps de chargement global des pages.
Temps d'interactivité (TTI)
Le temps d'interactivité (TTI) mesure le temps nécessaire à une page Web chargée pour commencer à répondre aux actions de l'utilisateur. Il analyse l'utilité de la page concernant l'exécution, le rendu et le chargement des ressources JavaScript.
Temps de blocage total (TBT)
TBT mesure le temps total pendant le chargement de la page lorsque le thread principal est bloqué et incapable de répondre aux entrées de l'utilisateur. Il prend en compte les tâches qui bloquent la ligne principale, telles qu'une longue exécution de JavaScript, et peuvent avoir un impact sur l'interactivité et la réactivité.
Première peinture de contenu (FCP)
Pour évaluer la rapidité avec laquelle le contenu est chargé, FCP suit le temps nécessaire au rendu initial. Il permet de calculer les premières impressions visuelles des consommateurs.
Il est temps d’obtenir la première peinture significative (TTFMP)
TTFMP mesure le temps nécessaire pour que le premier contenu significatif s'affiche à l'écran, indiquant le moment où l'utilisateur perçoit la page comme précieuse et informative.
Bien que ces mesures vont au-delà de l'ensemble de base des Core Web Vitals, leur surveillance et leur optimisation peuvent contribuer à une compréhension plus complète des performances de votre site Web et contribuer à offrir une meilleure expérience utilisateur.
La plus grande peinture de contenu (LCP)
Cette métrique mesure les performances de chargement d’une page Web. Moins de 2,5 secondes correspond à un score LCP élevé. Le LCP peut être mesuré à l'aide d'outils tels que PageSpeed Insights, Lighthouse ou le rapport sur l'expérience utilisateur Chrome.
Délai de première entrée (FID)
Une métrique connue sous le nom de « First Input Delay » (FID) mesure la réactivité et l’interaction d’un site Web. Un temps AAnAnID inférieur à 100 ms est considéré comme acceptable. Le FID peut être mesuré à l'aide d'outils tels que PageSpeed Insights, le rapport sur l'expérience utilisateur Chrome ou les bibliothèques JavaScript développées par Google.
Changement de mise en page cumulatif (CLS)
CLS mesure la stabilité visuelle d'une page Web, garantissant que les éléments de la page ne bougent pas de manière inattendue. Toute valeur CLS inférieure à 0,1 est considérée comme excellente. Des outils tels que PageSpeed Insights, Lighthouse ou le rapport sur l'expérience utilisateur Chrome peuvent aider à mesurer cela.

Interaction avec la peinture suivante (INP)
Le prochain remplacement du FID, INP, mesure le temps entre l'interaction de la page utilisateur et le temps de réponse du navigateur. Google inclura INP dans le rapport Core Web Vitals plus tard cette année, permettant aux propriétaires de sites et aux développeurs de commencer à mesurer leurs nouveaux scores INP.
Comment résoudre les problèmes dans Core Web Vitals
Bien sûr, explorons quelques mesures pratiques que vous pouvez prendre pour résoudre les problèmes liés à vos principaux éléments Web Vitals. N'oubliez pas que l'amélioration de ces mesures améliore votre référencement Web Vitals et améliore l'expérience de navigation globale de vos utilisateurs.

Étape 1 : Analysez les performances de votre site Web.
Tout d'abord, utilisez des outils tels que PageSpeed Insights ou Web Vitals Extension de Google pour évaluer les performances de votre site. Ces outils fournissent des données précieuses sur vos principaux éléments essentiels du Web, vous aidant ainsi à identifier les domaines à améliorer.
Étape 2 : Optimisez vos images.
Les images volumineuses et haute résolution peuvent ralentir le temps de chargement de votre site, ce qui a un impact négatif sur la vitesse de votre page. Optimisez vos images en les compressant, en les redimensionnant de manière appropriée pour le Web et en utilisant des formats modernes comme WebP.
Étape 3 : Activez la mise en cache du navigateur.
La mise en cache du navigateur stocke des parties de votre site dans le navigateur d'un utilisateur, afin qu'il n'ait pas besoin de tout charger à partir de zéro à chaque visite. En conséquence, le processus de mise en cache peut améliorer considérablement la vitesse de chargement de vos pages.
Étape 4 : Réduisez CSS et JavaScript.
Un excès de CSS et de JavaScript peut enliser votre site. Minimisez plutôt ces éléments à l’aide d’outils ou de plugins conçus à cet effet. Pensez également au « chargement paresseux » de votre JavaScript pour améliorer encore la réactivité.
Étape 5 : Régler les changements de disposition.
Pour résoudre les problèmes de stabilité visuelle, évitez d'ajouter du contenu au-dessus du contenu existant sur la page, sauf si c'est en réponse à une action de l'utilisateur. Spécifiez également les dimensions des images et des vidéos pour éviter les changements de mise en page.
Étape 6 : Triez les problèmes par étiquette.
Commencez par tout ce qui est étiqueté « médiocre ». Enfin, hiérarchisez votre travail en fonction des problèmes à grande échelle affectant le nombre le plus important d'URL critiques. Ensuite, il y a des problèmes avec la désignation « Amélioration nécessaire ».
Étape 7 : Faites une liste.
Faites une liste de tâches prioritaires pour l'équipe de mise à niveau du site. Ajoutez les correctifs de page courants suivants pour référence future :
- Réduisez la taille de la page à moins de 500 Ko.
- Pour des performances mobiles optimales, limitez chaque page à 50 ressources.
- Pensez à utiliser AMP pour optimiser votre page pour un chargement rapide.
Étape 8 : Partagez les correctifs courants.
Il existe une douzaine de façons d'améliorer le seuil de chaque statistique Core Web Vitals. Ci-dessous, j'ai décrit les principales raisons d'un statut « Mauvais » et comment y remédier.
Les temps de réponse lents du serveur, le rendu côté client, le blocage du rendu JavaScript et CSS et les temps de chargement des ressources lents ont tous un impact sur l'amélioration du LCP. Vous pouvez améliorer l'écran LCD en améliorant les éléments suivants du site :
L'optimisation du FID implique de mesurer la rapidité avec laquelle votre site Web répond aux actions des utilisateurs.
Par exemple, vous souhaitez améliorer les premières impressions négatives des internautes sur une page.
Tout d'abord, effectuez un audit de performances avec l'outil Lighthouse de Chrome pour savoir comment augmenter votre seuil FID et comment les gens interagissent avec votre site.
Vous pouvez également tenter les modifications suivantes pour améliorer votre note.
Le respect de quelques directives simples peut obtenir un meilleur CLS et moins de fluctuations. Mettez fin à jamais à la cécité des bannières et aux erreurs de clics.
- Pour les photos et les vidéos, ajoutez des attributs de taille ou des zones de rapport hauteur/largeur CSS. Ces valeurs informent le navigateur de l'espace à réserver à l'élément lors de son chargement, évitant ainsi tout repositionnement au fur et à mesure que le composant devient visible.
- N'ajoutez pas de contenu au-dessus du contenu existant. La seule exception est s'il répond à une action de l'utilisateur pour laquelle vous attendez un changement.
- Contextualisez les transitions. Si vous déplacez des personnes d'une partie de la page à une autre, toutes les animations et transitions à l'intérieur d'une mise en page nécessitent du contexte et de la continuité.
Après avoir résolu un problème spécifique :
- Consultez le rapport Search Console Core Web Vitals pour constater des améliorations des seuils.
- Cliquez sur « Démarrer le suivi » pour commencer une session de validation de 28 jours afin de surveiller votre site pour détecter toute indication du problème.
- Considérez-le comme corrigé s'il n'apparaît pas pendant cette période.
Comme pour d’autres critères de classement, le diable se cache dans les détails. Si vous êtes un développeur ou un technicien à la recherche de plus d'informations sur l'optimisation de Core Web Vitals, consultez les directives de Google pour l'optimisation de LCP, FID ou CSL.
Étape 9 : Surveillez et ajustez.
L’amélioration des éléments essentiels du Web est un processus continu. Surveillez régulièrement vos performances et effectuez les ajustements nécessaires. Suivez les tendances SEO et l'évolution des algorithmes de Google pour garder une longueur d'avance.
En suivant ces étapes, vous serez sur la bonne voie pour améliorer les éléments essentiels du Web de votre site Web, améliorer l'expérience utilisateur et améliorer votre classement dans les recherches.
Meilleures pratiques pour améliorer les éléments essentiels du Web

1. Donnez la priorité à l’optimisation mobile.
L'indexation mobile de Google signifie que la version mobile de votre site est comme la version préliminaire. Par conséquent, assurez-vous que votre site est réactif et offre une expérience fluide sur les appareils mobiles.
2. Tirez parti d'un réseau de diffusion de contenu (CDN).
Un CDN peut réduire le temps de chargement de votre site en stockant des copies des pages de votre site à divers endroits afin que les utilisateurs puissent accéder à votre site plus rapidement, où qu'ils se trouvent.
3. Utilisez des techniques de préchargement.
Le préchargement des ressources essentielles peut aider votre page à se charger plus rapidement. Cette technique indique au navigateur de récupérer les ressources nécessaires avant que vous en ayez besoin, ce qui vous fait gagner un temps précieux.
4. Implémentez le rendu côté serveur (SSR).
SSR permet à votre page de se charger plus rapidement en envoyant une page entièrement rendue au navigateur, améliorant ainsi la vitesse de la page et l'expérience utilisateur globale.
5. Optimisez la livraison des polices.
Les polices peuvent entraîner des retards importants dans le rendu visuel. Optimisez la livraison de vos polices en hébergeant les polices localement, en les compressant et en utilisant des formats modernes.
6. Testez et mettez à jour régulièrement votre site.
Des tests réguliers permettent d'identifier les ralentissements ou les goulots d'étranglement qui pourraient survenir au fil du temps. Utilisez des outils comme Lighthouse et CrUX pour évaluer et améliorer régulièrement les performances de votre site.
L'adoption de ces bonnes pratiques permet à votre entreprise de mieux résoudre les problèmes liés à vos principaux éléments essentiels du Web et d'offrir une expérience utilisateur exceptionnelle, améliorant ainsi le référencement de vos éléments essentiels du Web.
Chronologie du classement Core Web Vitals
Avec la dernière transition du First Input Delay (FID) à l'Interaction to Next Paint (INP), les Core Web Vitals de Google subissent un cycle de vie de développement, de validation et de mise en œuvre.
INP analyse les performances d'exécution de manière plus complète et deviendra un Core Web Vital en mars 2024.
Cette progression montre comment les métriques sont introduites, affinées et finalement intégrées dans Core Web Vitals.
Les développeurs et les propriétaires de sites doivent se préparer au changement en optimisant leurs pages pour répondre aux nouvelles références et maintenir une expérience utilisateur de haute qualité.

