Que signifient les lignes pointillées dans les images ?
Publié: 2023-02-22Si vous avez déjà ouvert une image dans un programme d'édition vectoriel comme Adobe Illustrator, vous avez peut-être remarqué des lignes étranges qui traversent l'image. Ces lignes sont appelées lignes directrices et elles sont utilisées pour aider à aligner les éléments dans l'image. Mais qu'est-ce que cela signifie quand il y a une ligne pointillée au lieu d'une ligne continue ? Les lignes pointillées sont généralement utilisées pour indiquer qu'un élément n'est pas censé être imprimé. Cela peut être dû au fait qu'il s'agit d'un espace réservé pour le texte qui sera ajouté ultérieurement, ou parce qu'il s'agit d'un élément qui sera supprimé dans la version finale de l'image. Dans certains cas, une ligne pointillée peut également indiquer qu'un élément est sélectionné. C'est souvent le cas lorsque vous utilisez un outil plume pour tracer un chemin autour d'un objet. Donc, si vous voyez une ligne pointillée dans une image, il est probable qu'elle soit là dans un but précis. Faites attention au contexte de la ligne et aux autres éléments de l'image pour comprendre quel est cet objectif.
L'élément line> est un élément SVG utilisé pour créer une ligne reliant deux points.
Qu'est-ce que le chemin D en Svg ?

Path d in svg est une commande utilisée pour dessiner un chemin. La commande prend six arguments : les quatre premiers définissent le point de départ, les deux derniers le point d'arrivée. Le chemin est tracé du point de départ au point d'arrivée, en utilisant tous les autres points nécessaires pour y arriver.
L'attribut d'un élément de chemin est petit au début. Mais une fois que vous vous y êtes habitué, vous commencez à le comprendre. Étant donné que D3 bénéficie d'une telle assistance, nous ne sommes pas tenus de traiter directement avec lui. Il existe de nombreuses possibilités pour l'élément de chemin. La quantité d'informations dont nous disposons est suffisante pour comprendre.
Les chemins peuvent être créés avec les éléments 'linearGradient' ou 'radialGradient'. Ces éléments peuvent être utilisés pour créer des motifs de dégradé ou remplir des régions de couleur.
Les chemins peuvent être utilisés pour exprimer des idées en plus du texte. L'élément 'textPath' vous permet de créer des chemins spécifiques au texte. Les TextPaths sont la principale méthode d'écriture de lettres, de mots et même de paragraphes entiers.
Les chemins peuvent être utilisés pour générer des formes de toutes sortes. Parce qu'ils sont simples à utiliser, ils peuvent être utilisés pour créer des motifs complexes ou remplir des zones avec du texte. Avec la puissance de l'élément *path, il n'y a pas de limite à la créativité que vous pouvez entreprendre.
Le pouvoir du SVG
Un langage de dessin sophistiqué, le langage de dessin vectoriel, SVG peut être utilisé pour créer une large gamme de formes et d'images. Il peut être utilisé pour générer des graphiques pouvant être intégrés dans des pages Web à l'aide de HTML.
Qu'est-ce qu'un AVC sur Svg ?

Un trait est un chemin qui définit le contour d'une forme. En d'autres termes, c'est une ligne qui contourne une forme.
Le 9 avril 2015, date de ce document, celui-ci a été publié. Le premier brouillon public de traits SVG a été publié. Cette spécification est destinée à définir un certain nombre de techniques améliorées de tracé SVG. Veuillez faire savoir aux autres ce que vous pensez de ce document en soumettant des commentaires ici. Il est inapproprié de faire référence à ce document en tant que "travail en cours" à moins qu'il ne soit lié à un projet. Il est possible que d'autres documents remplacent ce document. Cette spécification définit un ensemble de propriétés qui influencent la façon dont les éléments graphiques sont tracés et leur apparence.
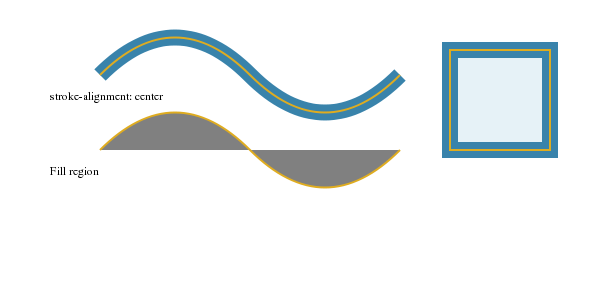
Il a des caractéristiques telles que sa peinture, son épaisseur, sa position, l'utilisation de tirets, son assemblage et son recouvrement. Dans SVG 2, les traits et les attributs d'un trait sont remplacés par cette spécification (tout comme la section des propriétés des traits). Grâce à sa propriété 'stroke-alignment', l'auteur peut aligner un trait le long du contour de l'objet courant. ' M 10,10 L 10 000,' 'M 20,20 H 0,' 'M 30,30 Z,' sont des exemples de sous-chemins de longueur nulle. Il devrait être redondant d'ajouter les paragraphes suivants car les exigences de calcul de la forme du trait s'appliquent également ici. Lorsque des traits sont effectués sur des sous-chemins, 'stroke-linecap' spécifie la forme de la fin du sous-chemin ouvert. Lorsqu'un sous-chemin n'a pas de longueur, le trait de ce sous-chemin consistera uniquement en un carré dont la longueur des côtés est égale à la largeur du trait.
Déterminez la tangente à un sous-chemin de longueur nulle en consultant les notes d'implémentation de l'élément 'path'. La propriété 'stroke-miterlimit', qui limite le motif de tirets et d'espaces utilisés dans la construction du trait d'un chemin, est responsable du contrôle des traits. La valeur des 'arcs' est calculée en tangentant un arc de cercle le long de la ligne qui est tangente au point où les deux segments se croisent et passent par le point final de la jointure. La jointure de ligne est coupée si nécessaire par une ligne parallèle à cet arc à une longueur d'onglet égale à la valeur de la limite d'onglet 'traits' multipliée par la largeur du trait. La distance entre les lignes en pointillés dans le motif de tirets répétés spécifie le début du trait de tiret. Si toutes les valeurs de la liste sont nulles, le trait est rendu comme s'il ne s'agissait pas d'une valeur. Le placement du tiret d'angle sera difficile si le tiret d'angle se trouve sur une forme aux coins arrondis, car il se trouvera également aux points entre les arcs qui forment les coins arrondis et les segments de ligne droite.
Si 'stroke-dashajustement' est défini sur 'true', le motif de tirets d'un élément sera ajusté de sorte qu'il soit répété plusieurs fois le long de ses sous-chemins. Lorsqu'il est étiré ou compressé, le facteur est un nombre compris entre 0 et 1. Les longueurs des tirets et des espaces sont calculées en les réduisant d'un facteur dans les modèles de tirets . La forme de trait d'un "chemin" ou d'une "forme de base" décrite dans l'algorithme suivant est déterminée en tenant compte des propriétés des traits. Les formes de capuchon commencent et se terminent à un point spécifique le long d'un sous-chemin, et cette information est donnée ici. Le chemin est représenté par une ligne blanche ; la zone grise épaisse est représentée par un trait. Les lignes pointillées indiquent des cercles tangents à la jointure et présentant une courbure au point de jointure de la jointure.
Dans un arc elliptique, le centre du cercle sera sur une ligne normale à la distance de fin de chemin de rc loin du bord extérieur du trait à la fin. Lors de la construction d'une jointure pour un Bézier cubique, la courbure sera infinie et une ligne doit être utilisée. La formule dans les notes de mise en œuvre de l'arc elliptique peut être utilisée pour déterminer le paramètre au début ou à la fin d'un segment d'arc.
Attribut de trait en Svg
Qu'est-ce qu'un AVC ? L'attribut stroke spécifie une couleur (ou tout autre type de serveur de peinture, tel qu'un dégradé ou un motif) utilisée pour peindre le contour d'une forme. br> est un attribut SVG qui peut être utilisé avec les éléments suivants : altGlyph>br>. Qu'est-ce qu'un svg d'onglet de course? L'attribut stroke-miterlimit est un attribut qui définit une limite sur le rapport entre la longueur de l'onglet et la largeur du trait utilisé pour dessiner une jointure d'onglet. Cet attribut peut être utilisé avec les éléments SVG suivants : *altGlyph*. Comment changer la largeur du trait en svg? Vous pouvez ajuster votre viewBox en fonction de la taille du trait (10 en noir et 10 en blanc) en cliquant sur stroke=black.

Lequel des éléments suivants est l'attribut de la ligne Svg ?
Il existe quelques attributs d'une ligne SVG qui peuvent être utilisés pour personnaliser son apparence : 1. Les attributs 'x1' et 'x2' définissent les coordonnées x de début et de fin de la ligne. 2. Les attributs 'y1' et 'y2' définissent les coordonnées y de début et de fin de la ligne. 3. L'attribut 'stroke' définit la couleur de la ligne. 4. L'attribut 'stroke-width' définit l'épaisseur du trait.
Ces attributs peuvent être utilisés pour créer des formes simples telles que des cercles ou des carrés, ainsi que des formes plus complexes telles que des arbres ou des illustrations. Un élément SVG peut avoir n'importe quel nombre d'attributs, et chaque attribut peut se voir attribuer une valeur. Les valeurs d'attribut pour chaque attribut. Le nom d'un attribut peut être identifié à l'aide de la valeur attributs. coordonnées du début de la ligne Les coordonnées du début de la ligne sont l'ordonnée. J'essaie d'obtenir les coordonnées de la fin de la ligne. Coordonnée y de la fin de la ligne. Les attributs d'un fichier SVG sont utilisés pour spécifier les détails de la façon dont un élément doit être rendu. Des formes simples comme des cercles ou des carrés peuvent être créées à l'aide d'attributs, tandis que des formes complexes comme des arbres ou des illustrations peuvent être créées à l'aide d'attributs.
Créer des chemins en HTML
Un chemin peut être créé en spécifiant le système de coordonnées et les données de chemin à l'intérieur de l'élément *path. Les données de chemin définissent la forme du chemin, y compris ses points de départ et d'arrivée, son diamètre et toute autre information requise pour le créer. Les données de chemin peuvent être obtenues à l'aide des systèmes de coordonnées globaux (x, y), locaux (x, y) ou cartésiens. Un système de coordonnées global est une option par défaut, et il peut également être utilisé si aucun système de coordonnées spécifique n'est spécifié. Lorsque les données de chemin spécifient des coordonnées relatives au chemin actuel, le système de coordonnées local est implémenté. Lorsque les données de chemin spécifient des coordonnées qui correspondent au système de coordonnées universel (qui peut être défini dans l'élément de coordonnées (*)), un système de coordonnées cartésien est utilisé. Un élément de chemin peut être configuré pour restituer un chemin de plusieurs manières. Le remplissage, le trait et les tirets sont les trois attributs les plus importants. La couleur de la zone de remplissage d'un chemin est spécifiée par l'attribut fill. La couleur de la limite de ligne pour le chemin est spécifiée avec l'attribut trait. Le nombre de tirets le long d'un chemin peut être spécifié à l'aide de l'attribut tirets. Les méthodes beginPath et endPath sont également prises en charge par l'élément. Les données du chemin sont initialisées avec la méthode beginPath() et le point de départ est déterminé par la valeur de la méthode. La méthode endPath() définira le point de fin du chemin.
Ligne pointillée SVG
Les lignes pointillées SVG sont créées à l'aide de la propriété 'stroke-dasharray'. Cette propriété prend une liste de valeurs séparées par des virgules qui spécifient la longueur des tirets et des espaces.
Dans l'éditeur HTML, tout ce que vous écrivez peut être inclus dans les balises HTML5 de base. Il est possible d'utiliser CSS pour le Pen à partir de n'importe quelle feuille de style sur Internet. Il est courant d'utiliser des préfixes de fournisseur sur les propriétés et les valeurs auxquelles il faut accéder. Vous pouvez ajouter un script à votre stylet à partir de n'importe quel ordinateur en utilisant n'importe quel navigateur Web. Nous y ajouterons l'URL ici avant d'ajouter le JavaScript, qui sera dans l'ordre que vous spécifiez. Lorsque vous créez un lien vers un script avec une extension de fichier liée à un préprocesseur, il sera traité avant l'application.
La propriété Stroke-dasharray
En utilisant la propriété stroke-dasharray, un contour de la forme est formé en attribuant un ensemble de tirets (ou d'autres formes). Les longueurs des tirets et le décalage des tirets sont définis à l'aide d'un tableau de valeurs qui définissent chaque valeur. La première valeur du tableau, la deuxième valeur, la troisième valeur, et ainsi de suite ont toute la longueur du premier tiret. Le dashoffset spécifie la distance entre les première et deuxième voitures.
Ligne SVG
Les lignes SVG sont utilisées pour créer des graphiques linéaires vectoriels sur le Web. Ils sont définis par un point de départ et d'arrivée et peuvent être stylisés avec CSS.
Qu'est-ce qu'un AVC en Svg ?
L'attribut stroke peut être utilisé en tant que propriété CSS pour spécifier une couleur (ou tout autre serveur de peinture tel qu'un dégradé ou un motif) utilisé pour délimiter la forme. Remarque : étant donné qu'il s'agit d'un attribut de présentation, la couleur peut être attribuée en tant que propriété CSS. Les éléments SVG suivants peuvent être utilisés pour implémenter cet attribut : *altGlyph.
Générateur de lignes pointillées SVG
Il existe plusieurs façons de générer une ligne pointillée avec un SVG. Une façon consiste à spécifier l'attribut stroke-dasharray sur l'élément. La valeur de l'attribut stroke-dasharray est une liste de longueurs séparées par des virgules, qui définit le motif des tirets. Par exemple, une valeur de 5,5 créerait un tiret de 5 unités suivi d'un espace de 5 unités.
Vous pouvez utiliser la propriété Strokedashoffset comme propriété CSS sur les éléments Svg suivants
Cet attribut peut être utilisé dans n'importe quel SVG en utilisant les éléments suivants : altGlyph> cercle> br>. Est-il possible d'utiliser le strokedashoffset ?
La propriété strokedashoffset peut être utilisée comme attribut CSS pour faire une présentation. Une liste d'éléments peut être appliquée, mais uniquement ceux ayant les effets suivants : altGlyph, circleGlyph, ellipseGlyph, pathGlyph, lineGlyph, polygonGlyph, polylineGlyph
La ligne SVG ne s'affiche pas
Il y a quelques raisons potentielles pour lesquelles une ligne svg peut ne pas apparaître : -Le fichier svg n'est peut-être pas lié correctement au fichier HTML. - Il peut y avoir un problème avec le code de la ligne elle-même. -Le navigateur peut ne pas être en mesure de restituer correctement les fichiers svg . Si la ligne n'apparaît pas, vérifiez que le fichier svg est correctement lié et qu'il n'y a pas d'erreurs dans le code. Si le problème persiste, essayez d'utiliser un autre navigateur.
Types de remplissage et de trait SVG
Le remplissage et le trait en SVG sont disponibles en trois types : remplissage dégradé linéaire, remplissage dégradé radial et remplissage dégradé alpha.
Dans le remplissage dégradé linéaire, la couleur de remplissage se trouve à une extrémité du dégradé et la couleur du trait à l'autre. Contrairement au remplissage dégradé radial, qui est illustré par un cercle autour d'un objet, le remplissage dégradé radial est illustré par un remplissage linéaire. Le remplissage et le contour avec alpha est un type de remplissage qui vous permet de définir vous-même les couleurs de remplissage et de contour. Si vous voulez la couleur bleue sur l'objet mais noire sur le trait, réglez-la sur bleu et noir.
