Qu'est-ce qu'une Landing Page dans WordPress ? + Comment créer ?
Publié: 2022-12-15Voulez-vous savoir ce qu'est une landing page dans WordPress ? Ou envisagez-vous de créer une page de destination pour votre site WordPress ? Alors, vous êtes au bon endroit pour le savoir.
Il ne fait aucun doute que convertir les visiteurs de votre site en prospects potentiels est le moyen idéal pour créer une entreprise durable. Mais vous ne pouvez le faire qu'avec une page de destination optimisée.
Simplement, une page de destination est une page bien optimisée de votre site destinée à capter l'intérêt des utilisateurs pour vos produits ou services sous la forme d'informations de vente ou de contact. Par conséquent, si vous exécutez des campagnes marketing, une page de destination peut vous aider à atteindre vos objectifs et à générer davantage de conversions.
Dans cet article, nous vous expliquerons tout ce que vous devez savoir sur les pages de destination et vous guiderons à travers une page de destination sur un site WordPress.
Commençons!
A. Qu'est-ce qu'une Landing Page dans WordPress ? Pourquoi avez-vous besoin d'une page de destination ?
Une page de destination est une page autonome principalement utilisée pour les e-mails, les réseaux sociaux ou les campagnes marketing. Vous pouvez utiliser cette page pour promouvoir vos produits ou services. Toute page de destination attrayante peut facilement transformer les visiteurs du site Web en clients et en abonnés.
De même, les pages de destination sont conçues avec des objectifs clairs d'appel à l'action (CTA) à l'esprit. Comme ils peuvent générer de meilleurs taux de conversion que les articles de blog ou les pages de site ordinaires.
Par conséquent, l'objectif d'une page de destination est d'inciter les visiteurs de votre site Web à effectuer une action lorsqu'ils visitent votre site Web. L'action peut consister à acheter un produit particulier dans votre boutique en ligne, à vous abonner à votre liste de diffusion ou à remplir un formulaire.

Par conséquent, les visiteurs "atterrissent" sur la page de destination lorsqu'ils cliquent sur la bannière, les publicités ciblées, une newsletter par e-mail, une annonce de recherche, etc. Toutes ces pages de destination font partie d'une campagne publicitaire ciblant le public de niche.
Une page de destination joue un rôle très important dans tout développement commercial. Toute page de destination doit inclure un contenu magnifiquement écrit et une conception et une mise en page agréables à regarder. Malgré tout cela, il devrait également servir l'objectif de génération de leads en premier lieu.
Pendant ce temps, la page de destination peut faire partie d'un site multi-pages existant ou être une page Web autonome sans site Web. Alors que si vous choisissez qu'il s'agisse d'une page Web autonome, elle doit avoir une URL unique distincte.
Par conséquent, en règle générale, une page de destination doit avoir au moins un appel à l'action. Afin que votre visite accomplisse au moins une action sans l'obliger à faire un choix. Par conséquent, forcer de nombreuses options sur votre page peut rendre la décision plus difficile.
Sur le marché, vous pouvez trouver plusieurs options d'hébergement et d'intégration de pages de destination. Par conséquent, il ne sera pas très difficile de configurer une page de destination. Cependant, vous devez faire attention à la structure de la page de destination. Vous devez vous assurer que votre page de destination est réellement différente des pages de site Web habituelles et qu'elle devrait profiter à la fois à vous et à vos clients.
Pourquoi avez-vous besoin d'une page de destination ?
Contrairement aux autres pages, les pages de destination sont fortement axées sur des objectifs spécifiques à court terme afin que vous puissiez obtenir les résultats souhaités. En plus d'augmenter les conversions et de générer de nouvelles informations sur l'audience, les pages de destination contribuent également à :
- Générer des prospects – Il ne fait aucun doute que les pages de destination se concentrent principalement sur les taux de conversion plutôt que sur l'éducation et l'information. Il aide à générer des prospects pour votre entreprise et à augmenter les ventes.
- Augmenter le trafic - Une page de destination aide non seulement à générer des prospects, mais augmente également le trafic sur le site Web. Avec une page de destination, vous pouvez accroître la notoriété de votre marque et permettre aux clients potentiels d'en savoir plus sur votre entreprise.
- Boostez votre crédibilité - Une page de destination bien planifiée est accompagnée de messages clairs et simples qui expliquent la valeur de ce que vous proposez. De cette façon, vos visiteurs apprécieront et s'intéresseront à vos produits et à votre entreprise.
- Renforcez votre marque - De nos jours, la construction d'une marque numérique est un must. Lorsque vous avez une identité de marque claire et forte, vous pouvez en tirer plusieurs avantages. Par conséquent, une page de destination peut aider vos clients à se souvenir de vous à l'avenir et même à vous recommander à leurs amis.
Par conséquent, les pages de destination sont essentielles à votre stratégie marketing. Et plus vous avez de pages de destination optimisées, meilleurs sont les résultats que vous pouvez attendre.
B. Quelle est la différence entre une page d'accueil et une page de destination ?
Sur ce, une courte introduction à ce qu'est une page de destination dans WordPress. Vous pourriez avoir une question qui se pose en vous, à savoir si la page de destination et la page d'accueil sont identiques ou non.
Pour être honnête, la plupart des deux pages se ressemblent en termes de contenu. Cependant, chacun d'eux remplit une fonction et un objectif uniques. Parlons maintenant de leurs différences ci-dessous.
Une page d'accueil est la première page Web qu'un visiteur voit après avoir saisi le nom de domaine dans son navigateur. Il s'agit de la page Web principale d'un site Web qui s'affiche lorsque l'application s'ouvre pour la première fois.
Chaque fois qu'un visiteur visite votre site Web, une page d'accueil doit dire instantanément aux visiteurs qui vous êtes et ce que vous faites.
D'autre part, une page de destination est beaucoup plus un outil promotionnel. Un visiteur arrivera sur cette page après avoir cliqué sur une bannière ou un lien dans un e-mail, une publicité ou une publication sur les réseaux sociaux.

Une bonne page d'accueil est accompagnée d'un design de site Web attrayant et séduisant. Cela encouragera ensuite vos visiteurs à interagir avec votre site Web WordPress. Par exemple, explorer d'autres pages, parcourir des produits ou vous inscrire à votre newsletter par e-mail.
De même, comme mentionné ci-dessus, une page de destination est spécifiquement utilisée à des fins de marketing ou de campagne publicitaire. En plus de cela, cela encourage surtout vos visiteurs à prendre une décision d'achat ou à partager des informations dans le cadre d'une stratégie de génération de prospects.
De plus, un site Web ne peut avoir qu'une seule page d'accueil, alors que vous pouvez créer autant de pages de destination que vous le souhaitez.
Voici quelques autres différences entre les pages d'accueil et les pages de destination.
Page d'accueil
- La page d'accueil utilise votre domaine racine ; par exemple www.votresiteweb.com.
- Le trafic que vous recevez provient principalement des recherches organiques.
- Vous trouverez les liens vers toutes les autres pages importantes de votre site Web.
- Il donne à votre visiteur un aperçu complet de ce qu'est votre entreprise.
- En outre, il utilise un large appel à l'action, tel que Contactez-nous et En savoir plus.
Page de destination
- Une landing page est une page secondaire sur votre site Web ; par exemple, www.votresite.com/landingpage.
- Ici, vous recevrez du trafic principalement par le biais de campagnes de marketing payantes (telles que les annonces de recherche, les annonces sociales et le marketing par e-mail).
- Sur une page de destination, vous pouvez rester concentré sur un sujet ou une offre particulière tout au long de la page.
- En outre, il utilise un appel à l'action spécifique, tel que S'inscrire et Acheter maintenant.
Cependant, la même page peut parfois servir à la fois de page d'accueil et de page de destination. Certains produits à petite échelle créent un site Web d'une seule page où ils ajoutent des informations ainsi que des éléments d'appel à l'action.
Cela étant dit, dans notre prochaine section, nous verrons comment créer une belle page de destination personnalisée dans WordPress.
C. Qu'est-ce qui fait une bonne page de destination ?
D'accord, avant de passer à autre chose, rappelez-vous que parfois votre page d'accueil fonctionne également comme votre page de destination. Vous devez amener vos clients sur une page qui les incitera à profiter de l'offre spéciale que vous leur avez promise. De cette façon, votre page de destination aura une meilleure chance de capter l'attention pendant une plus longue période.
Cependant, plusieurs éléments clés doivent être pris en compte lorsque vous commencez à créer votre page de destination.
- Contenu et conception ciblés : le contenu de votre page de destination doit être ciblé et exempt de distractions . Il doit atteindre l'objectif final de fournir au visiteur ce qu'il veut tout en complétant les événements d'appel à l'action.
- Lors de la création d'une page de destination, assurez-vous de segmenter votre clientèle et de cibler des consommateurs spécifiques par le biais de campagnes personnalisées. De cette façon, vous pouvez attirer l'attention d'une base particulière et entretenir ces pistes pour l'avenir.
- Une bonne page de destination doit être en mesure de collecter des informations spécifiques sur vos clients potentiels . Lors de la collecte de données démographiques, elles doivent inclure plus qu'un simple nom et une adresse e-mail.
- Vous ne devez jamais incorporer de longs formulaires dans votre page de destination. Ce serait plutôt une tâche ardue et vous risquez de perdre l'opportunité de diriger des générations. Au lieu de cela, décomposez vos formulaires en sections plus petites et laissez l'utilisateur voir exactement où il en est dans le processus.
- Une page de destination doit fournir un moyen d'accéder à d'autres canaux de commercialisation . Parallèlement à vos offres, vous pouvez fournir des liens vers d'autres offres, vos profils de réseaux sociaux ou une inscription à une liste de diffusion.
- Incluez un appel à l'action fort avec un design attrayant et une formulation minimale. Vous devez connaître votre marché cible et, sur cette base, vous devez tenter vos clients potentiels.
- Une bonne page de destination doit être suivie d'une page de remerciement . Cela agira non seulement comme un bon geste, mais ils se sentiront également appréciés. Cela garantira également aux clients qu'ils ont terminé le processus d'inscription ou d'achat.
Cela ne fait aucun doute, nous vivons dans un monde numériquement connecté. Avec cela, aborder une campagne de marketing numérique est l'un des meilleurs investissements que vous faites pour votre entreprise. Par conséquent, inclure une page de destination pour créer votre boîte à outils de marketing numérique est une décision intelligente, et vous et vos clients pouvez en bénéficier.
Cela étant dit, dans notre prochaine section, nous verrons comment créer une belle page de destination personnalisée dans WordPress.
D. Comment créer une page de destination dans WordPress ?
Maintenant, nous venons de voir en quoi la page de destination est différente des autres pages Web. Nous espérons que vous savez maintenant quand et pourquoi utiliser une page de destination pour votre site WordPress.
Cela étant dit, voyons comment créer une belle page de destination dans WordPress.
- Méthode 1. Création d'une page de destination WordPress à l'aide de blocs empilables
- Méthode 2. Création d'une page de destination dans WordPress à l'aide d'Elementor Page Builder
Méthode 1 : créer une page de destination à l'aide de blocs empilables
La toute première méthode que nous allons examiner pour créer une page de destination dans WordPress consiste à utiliser des blocs empilables .
Stackable est un constructeur de pages de blocs Gutenberg populaire qui vous permet de créer des sites Web dynamiques avec l'éditeur Gutenberg WordPress. C'est la solution tout-en-un pour créer des sites Web dynamiques avec des blocs personnalisés, des conceptions prêtes à l'emploi, des paramètres globaux et des options de personnalisation avancées.
Voyons maintenant les étapes à suivre pour créer une page de destination époustouflante.
Étape 1 : Installer et activer le plugin empilable
La première étape consiste à vous connecter à votre tableau de bord WordPress, à partir duquel nous installerons le plugin.
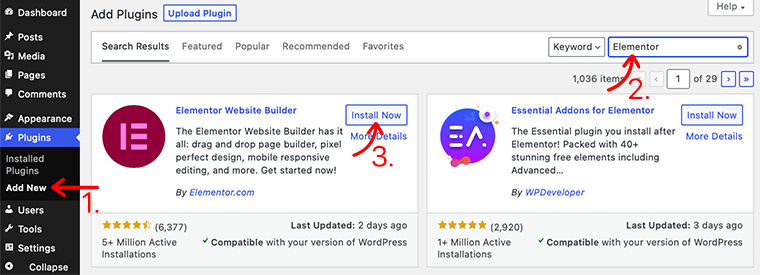
Ensuite, dans la barre latérale gauche du tableau de bord, accédez à la section Plugins et cliquez sur le bouton Ajouter nouveau .

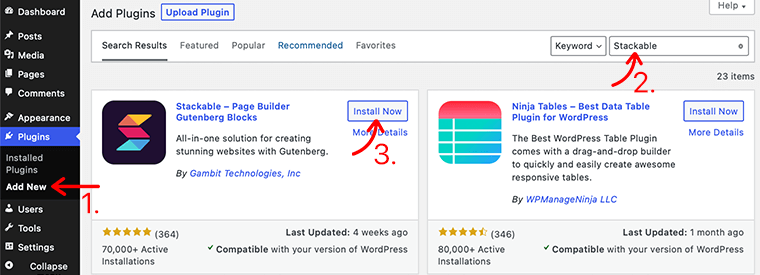
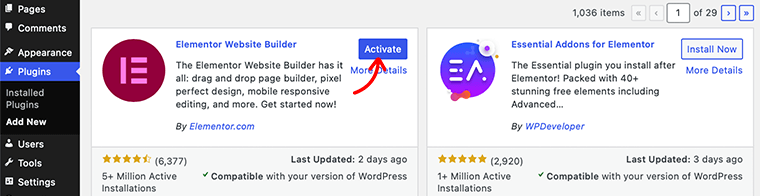
Après cela, tapez le plugin Stackable dans le champ de recherche dans le coin supérieur droit de votre tableau de bord. Une fois que vous avez trouvé le plugin, cliquez sur le bouton Installer maintenant .
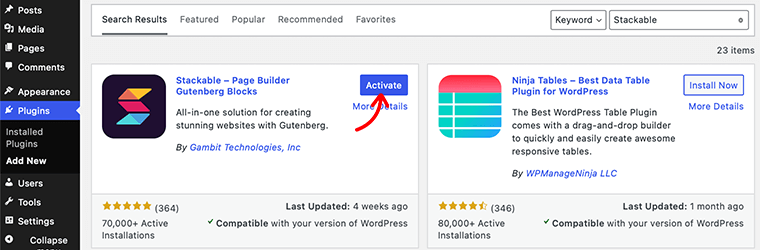
Une fois l'installation terminée, vous verrez le bouton Activer , comme illustré ci-dessous. Activez le bouton en cliquant dessus.

Vous avez maintenant installé avec succès la version gratuite du plugin Stackable. Cependant, si vous souhaitez des fonctionnalités plus avancées, vous pouvez acheter sa version premium.
Étape 2 : créer une nouvelle page de destination
Ensuite, après avoir installé le plugin avec succès, vous devez créer une page de destination.
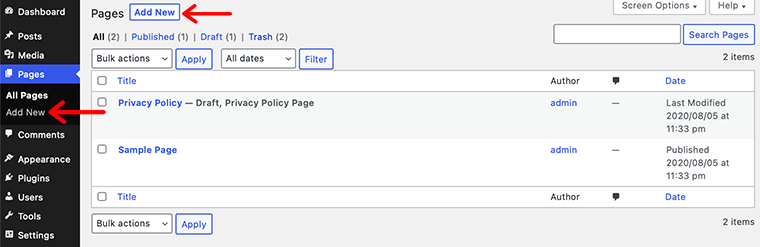
Pour ce faire, accédez à votre tableau de bord WordPress, accédez à Pages > Ajouter un nouveau, puis vous serez redirigé vers la page de l'éditeur WordPress. Et maintenant, à partir de maintenant, vous pouvez commencer à créer votre page de destination.

Étape 3 : Utilisez des blocs empilables pour ajouter des éléments à votre page de destination
Maintenant que votre landing page est prête, il est temps de commencer à construire votre page pour avoir les éléments que vous souhaitez. Dans ce guide, nous vous montrerons comment vous pouvez ajouter des éléments à votre page de destination à l'aide de modèles de conception empilables .
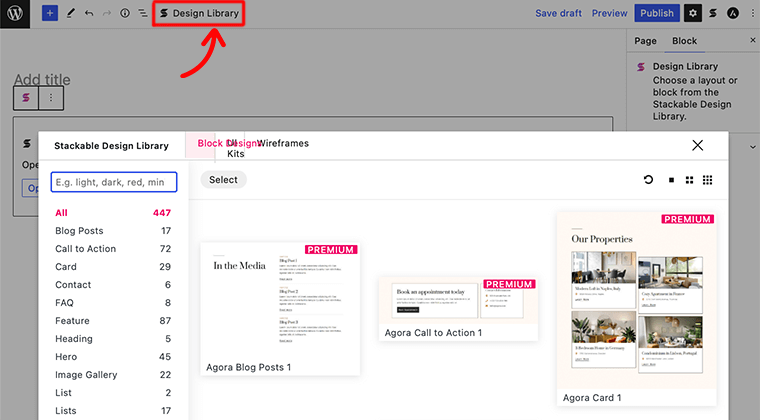
À l'intérieur de ce modèle de conception, vous obtiendrez une énorme bibliothèque de modèles de conception pour différents blocs. Vous pouvez accéder à ces modèles de conception en cliquant sur le bouton Bibliothèque de conception en haut de la page de l'éditeur WordPress.

Par exemple, vous pouvez commencer par ajouter la section héros à votre page de destination.
je. Ajouter une section de héros
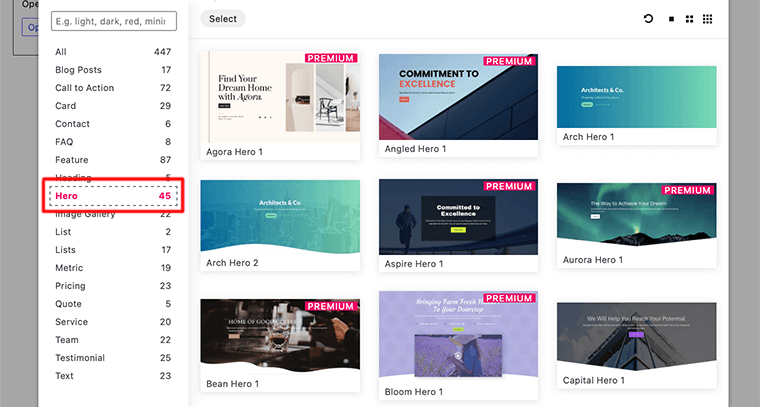
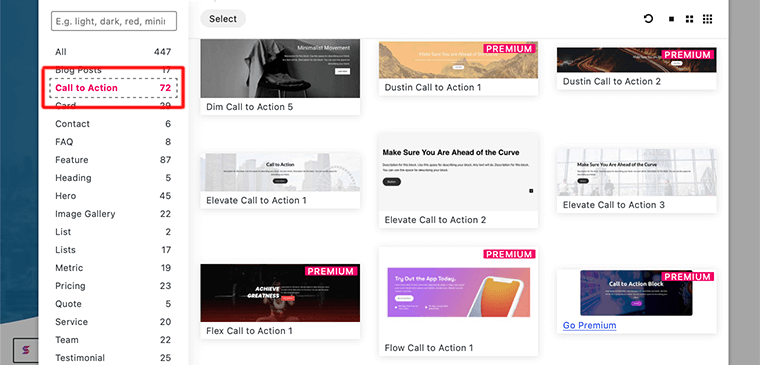
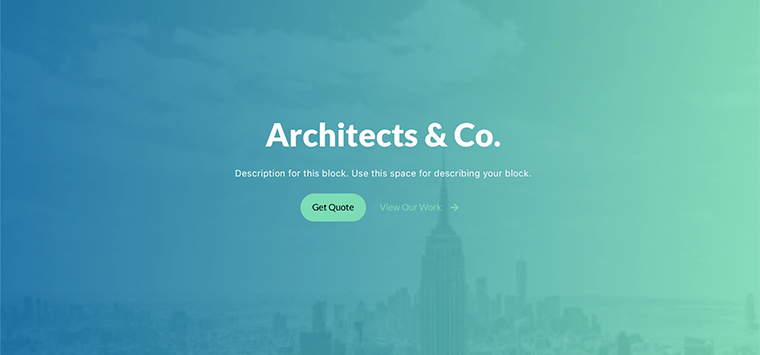
La première chose que vous allez ajouter à votre page de destination est une section héros. Ici, dans les modèles de conception empilables , cliquez sur l'option de bloc Hero . Il affichera tous les modèles liés au bloc héros, comme indiqué dans l'image ci-dessous :

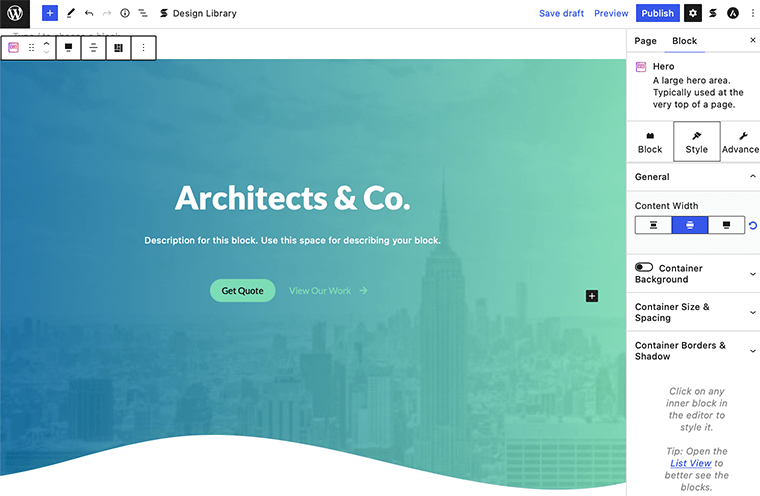
Dans la bibliothèque de modèles, choisissez et cliquez sur le modèle que vous souhaitez utiliser. Après cela, Stackable appliquera cette conception à votre page de destination et vous amènera à l'éditeur WordPress.

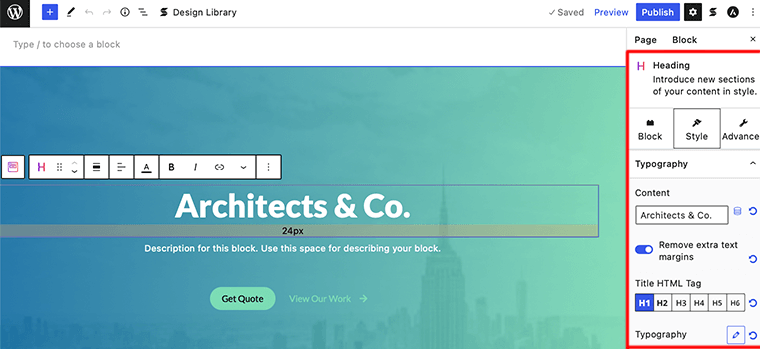
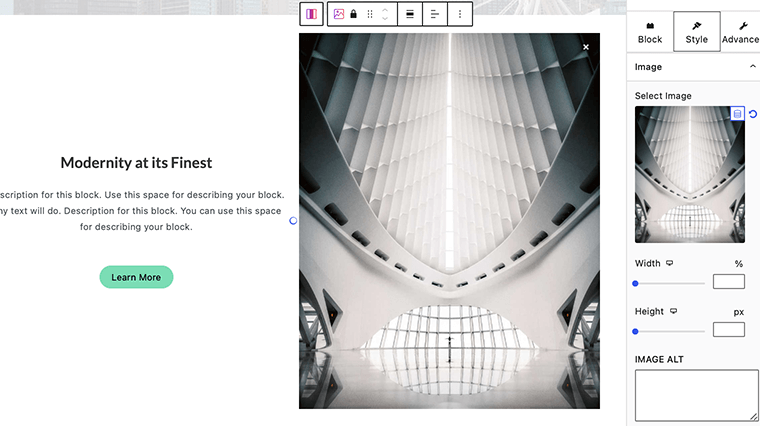
Pour modifier n'importe quel élément d'un modèle, cliquez sur cet élément particulier. Et vous trouverez le panneau de configuration pour ce bloc particulier dans le menu de configuration.
Par exemple, dans le modèle que nous avons utilisé, si nous cliquons sur la section d'en-tête, nous obtiendrons toutes les options de configuration qui s'y rapportent sur le côté droit. Vous pouvez maintenant choisir la personnalisation comme vous le souhaitez. Là, vous pouvez modifier le texte, la couleur du texte, la taille, etc.

ii. Ajouter un bloc d'appel à l'action
Maintenant que vous avez ajouté la section héros, il est temps d'ajouter un bloc d'appel à l'action à votre page de destination. C'est une excellente section à avoir car elle vous permet d'attirer l'attention de vos visiteurs sur vos produits et offres.
Tout comme pour ajouter un bloc héros, cliquez sur la bibliothèque de conception et recherchez le bloc Call to Action comme illustré ci-dessous :

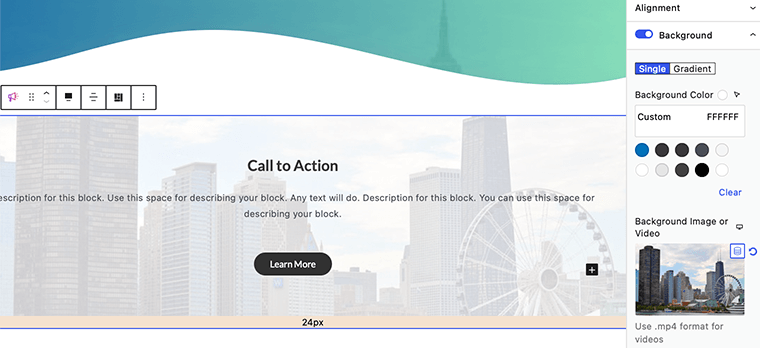
Une fois que vous avez ajouté le bloc, vous verrez la section d'appel à l'action dans votre zone de contenu sur le côté gauche.
Dans l'image ci-dessous, nous pouvons voir le groupe de blocs CTA qui contient trois autres blocs - titre, texte et bouton. Assurez-vous de modifier le titre, le texte, l'arrière-plan du bouton, etc. Si vous souhaitez styliser davantage votre bloc, vous pouvez trouver le panneau de configuration dans la barre latérale de droite.

iii. Ajouter un bloc de fonctionnalités
Le prochain élément que nous allons ajouter à notre page de destination est la section des fonctionnalités. Vous pouvez utiliser ce type de bloc pour afficher une caractéristique du produit ou tout ce que vous voulez.
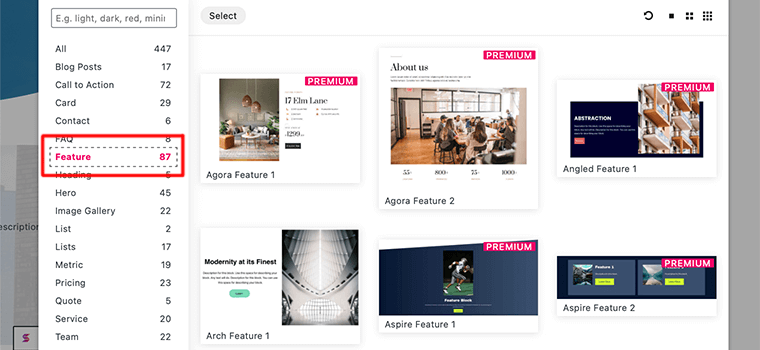
Dans les modèles de conception empilables , cliquez sur le bloc de fonctionnalités et tous les modèles liés au bloc de fonctionnalités s'afficheront.

Une fois que vous avez fait cela, ce bloc vous permettra d'ajouter une image avec du texte et un bouton.
Vous pouvez répertorier simultanément les caractéristiques et les images du produit. Assurez-vous de ne pas oublier d'ajouter un bouton d'appel à l'action pour leur faire acheter le produit.


iv. Ajouter d'autres blocs d'éléments
En fonction de vos besoins, assurez-vous d'ajouter les blocs appropriés à votre page de destination. Dans ce guide, nous n'avons montré que quelques blocs à ajouter à votre page de destination.
Cependant, tout comme ces blocs, vous pouvez ajouter d'autres blocs à votre page de destination. Tels que des coupons, des carrousels de publication, des témoignages, les derniers messages, etc.
Étape 4 : Publiez votre page de destination
Dans cette dernière étape, une fois que vous avez assemblé tous les éléments, assurez-vous de le prévisualiser. Lors de la prévisualisation, vérifiez également tous les boutons CTA et voyez s'ils diffusent leurs événements ou non.

Enfin, si tout semble bien comme vous l'avez créé, cliquez sur le bouton Publier . De cette façon, vous pouvez créer votre page de destination en utilisant des blocs empilables pour votre site Web WordPress.
Méthode 2 : créer une page de destination à l'aide d'Elementor
Maintenant que nous avons examiné la première méthode, voyons comment créer une page de destination à l'aide d'un constructeur de page.
Pour créer nos pages de destination, nous utiliserons Elementor et son interface visuelle de glisser-déposer. Sur le marché, vous trouverez de nombreux plugins de création de pages WordPress qui vous permettent de créer de belles pages de destination avec un simple outil de glisser-déposer.
Cependant, Elementor est le meilleur constructeur de pages qui vous donne accès à un puissant éditeur de conception visuel par glisser-déposer. En plus de cela, il vous offre une zone de gestion de page de destination dédiée. En outre, il est livré avec des modèles de page de destination conçus par des professionnels que vous pouvez personnaliser selon vos besoins.

Cependant, Elementor vous permet de créer votre page de destination en utilisant des modèles Elementor ou de la créer à partir de zéro. Dans cet article, nous examinerons les deux possibilités afin qu'il devienne plus facile de choisir celle qui vous convient le mieux.
Avec cela, êtes-vous prêt à créer votre première page de destination en utilisant Elementor ? Suivez les étapes ci-dessous pour créer une page de destination hautement convertissante à l'aide du plug-in de création de page Elementor.
Utilisation de modèles Elementor pour créer une page de destination
Voyons d'abord comment créer une page de destination dans WordPress à l'aide de modèles Elementor. Maintenant, que se passe-t-il si vous souhaitez créer une page de destination en quelques minutes ?
Dans ce cas, nous vous recommandons d'utiliser les modèles de page de destination Elementor prêts à l'emploi proposés par le constructeur de pages Elementor. Comme Elementor est livré avec de nombreux superbes modèles Elementor pour la création de pages de destination.
Voici comment créer la page de destination à l'aide des modèles de page de destination Elementor :
Étape 1 : Installer et activer le plugin Elementor
Mais avant de commencer à créer la page de destination, la toute première étape consisterait à installer le plug-in de création de site Web Elementor.
La première étape consiste à vous connecter à votre tableau de bord WordPress, à partir duquel nous installerons le plugin.
Ensuite, dans la barre latérale gauche du tableau de bord, passez à la section Plugins et cliquez sur le bouton Ajouter nouveau .

Maintenant, tapez le plugin Elementor dans le champ de recherche en haut à droite de votre tableau de bord. Une fois que vous avez trouvé le plugin, cliquez sur le bouton Installer maintenant .
Une fois l'installation terminée, vous verrez le bouton Activer , comme illustré ci-dessous. Activez le bouton en cliquant dessus.

Vous avez maintenant installé avec succès la version gratuite du plugin Elementor. Vous découvrirez le menu Elementor dans la zone de navigation de gauche.
Cependant, pour des fonctionnalités beaucoup plus avancées, vous devez acheter sa version premium. Une fois que vous l'avez acheté, vous pouvez le télécharger et l'installer sur votre site WordPress. Pour en savoir plus sur l'installation d'un plugin, consultez notre guide complet sur l'installation d'un plugin WordPress.
Étape 2 : créer une nouvelle page de destination
Dans cette deuxième étape, nous allons créer une nouvelle page de destination pour notre site WordPress.
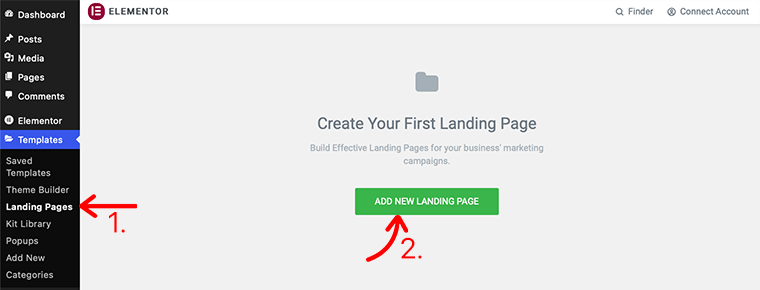
Pour créer votre première page de destination, dans votre tableau de bord WordPress, accédez à Modèles > Pages de destination et cliquez sur le bouton Ajouter une nouvelle page de destination.

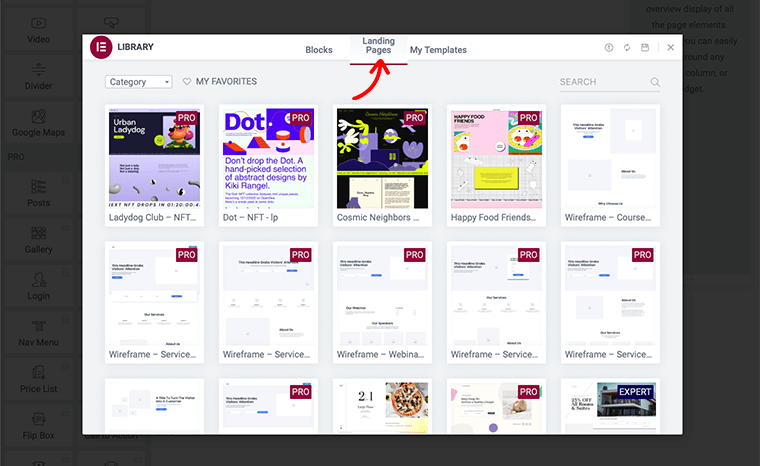
Après cela, cela vous mènera à la page de l'éditeur Elementor. Mais avant cela, une bibliothèque de modèles Elementor apparaîtra. Vous pouvez choisir l'un des modèles de page de destination prédéfinis pour créer votre page de destination.

Cependant, vous remarquerez qu'Elementor est fourni avec des modèles de page de destination gratuits et premium. Par conséquent, assurez-vous de pouvoir choisir en fonction de vos besoins et de votre budget. Néanmoins, les deux types de modèles de pages de destination sont hautement optimisés pour l'appareil et le référencement.
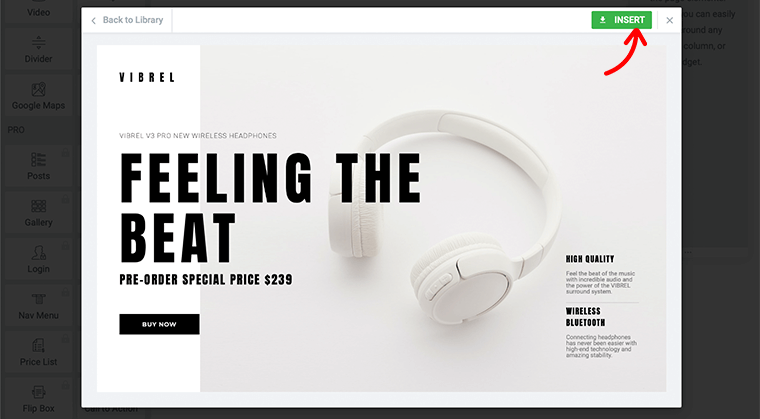
Maintenant, une fois que vous avez trouvé la page de destination idéale pour votre site Web, cliquez sur le lien INSÉRER . Après cela, Elementor Builder appliquera cette conception à votre page de destination et vous amènera à l'éditeur visuel Elementor.

Étape 3 : Modifier et personnaliser le modèle
Dans l'éditeur visuel Elementor, vous découvrirez qu'il a complètement remplacé l'éditeur WordPress de base par un éditeur frontal en direct. Ainsi, vous pouvez créer visuellement des mises en page de conception complexes sans avoir à basculer entre l'éditeur et le mode de prévisualisation.

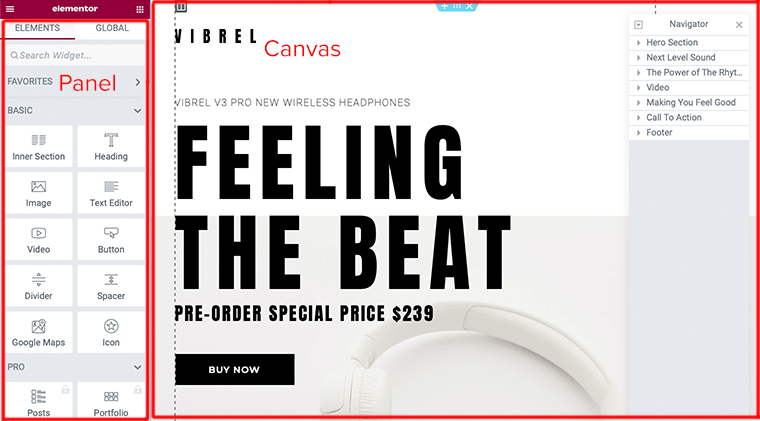
Vous êtes maintenant prêt à commencer à modifier votre page de destination. Cependant, vous devez d'abord comprendre la structure de base d'Elementor. Ainsi, l'éditeur Elementor se compose de 2 zones principales : le Panel et le Canvas .
- Panneau Elementor - C'est là que vous pouvez trouver tous les outils et paramètres nécessaires pour éditer et personnaliser votre site.
- Elementor Canvas - Il s'agit également d'une zone de contenu visuel dans laquelle vous créerez votre page/poste/partie de site.
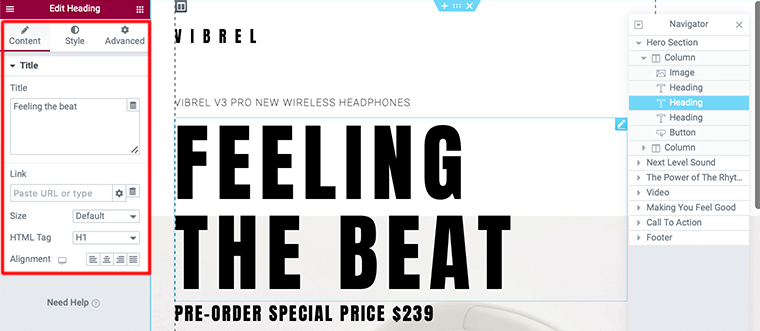
Avec cela, regardons comment nous pouvons modifier n'importe quel élément du modèle. Pour modifier n'importe quel élément d'un modèle, cliquez sur cet élément particulier. Cela fera alors apparaître le panneau de l'éditeur sur le côté gauche.
Lorsqu'il ouvre une fenêtre contextuelle, il contient tous les paramètres de ce bloc particulier. Par exemple, dans l'image suivante, nous allons modifier l'élément Titre .

De même, vous pouvez modifier d'autres éléments du modèle comme vous le souhaitez. Cependant, vous pouvez vous déplacer dans votre modèle via Navigator et les modifier.
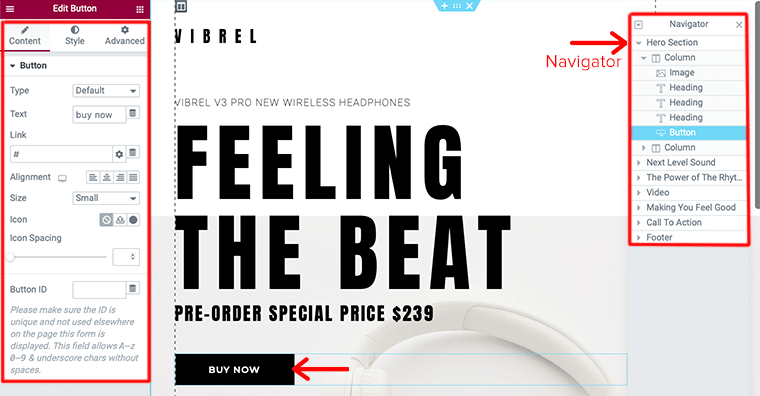
Dans notre exemple suivant, regardons comment nous pouvons modifier l'élément bouton de notre modèle. Pour cela, cliquez sur l'élément Bouton et cela ouvrira un panneau d'édition pour le bouton dans la barre latérale.

Sur son panneau d'édition, vous trouverez les options de configuration pour ajouter une URL, modifier un texte, la taille, l'alignement et l'espacement du bouton. De même, vous pouvez également modifier l'apparence et le style du bouton en cliquant sur le bouton Style .
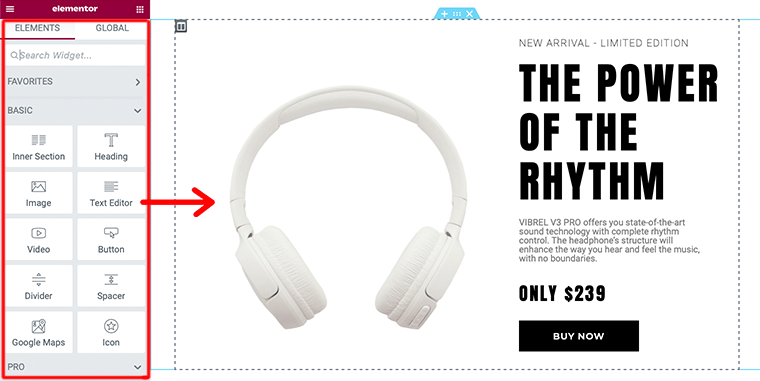
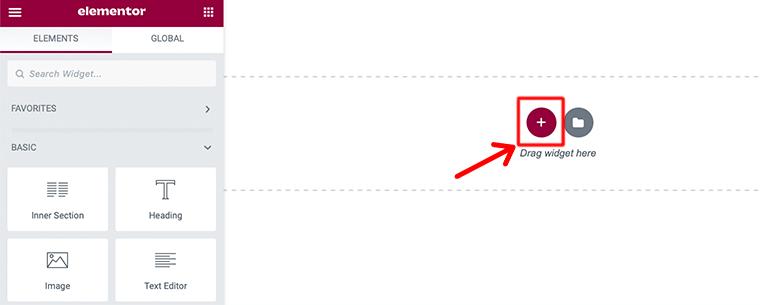
De même, vous pouvez ajouter plus d'éléments à votre landing page en cliquant sur l'icône Widget . Après cela, vous trouverez de nombreux widgets d'éléments que vous voudrez peut-être utiliser. Pour ajouter ces widgets à la page de destination, faites-les glisser et déposez-les dans votre zone de contenu .

Étape 4 : prévisualisez et publiez votre page de destination
Dans cette dernière étape, avant de publier la page de destination que vous avez créée, assurez-vous de la prévisualiser. C'est l'étape importante en tant qu'administrateur, vous devez savoir à quoi il ressemblera une fois publié.
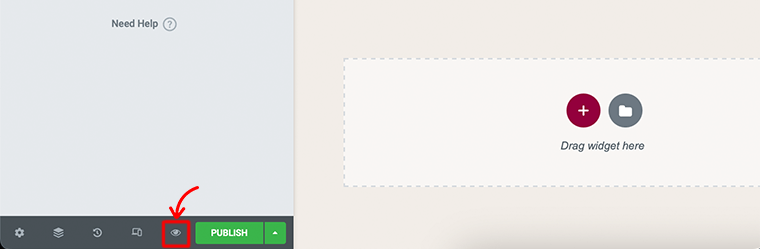
Pour ce faire, vous devez cliquer sur l'icône en forme d' œil située dans le panneau inférieur gauche.

Une fois que vous avez terminé la prévisualisation, si tout semble bon, allez-y et publiez votre page de destination. Vous remarquerez le bouton vert Publier à côté de l'icône en forme d'œil dans le panneau inférieur gauche.
Une fois que vous avez cliqué sur le bouton Publier , le bouton vert Publier se transforme en bouton gris Mettre à jour.
Félicitations, vous avez maintenant créé et publié votre toute première page de destination Elementor pour votre site Web WordPress.
Construire une page de destination à partir de zéro
Dans cette méthode ci-dessus, nous venons de voir comment créer une page de destination à l'aide de modèles Elementor. Maintenant, que se passe-t-il si vous souhaitez créer vous-même une page de destination personnalisée ?
Dans ce cas, nous vous recommandons de créer vous-même une page de destination à partir de zéro. Cependant, il faut savoir utiliser un constructeur de page par soi-même pour pouvoir le construire à partir de zéro.
Voici comment créer la page de destination dans Elementor à partir de rien :
Étape 1 : Créer une nouvelle page de destination
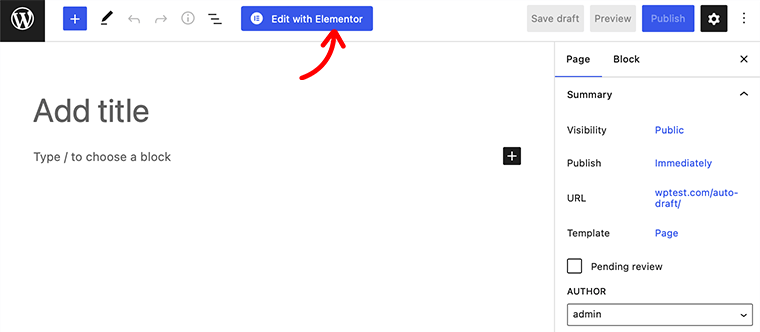
Pour créer votre page de destination, dans votre tableau de bord WordPress, accédez à Pages > Ajouter nouveau , puis cliquez sur le bouton Modifier avec Elementor .

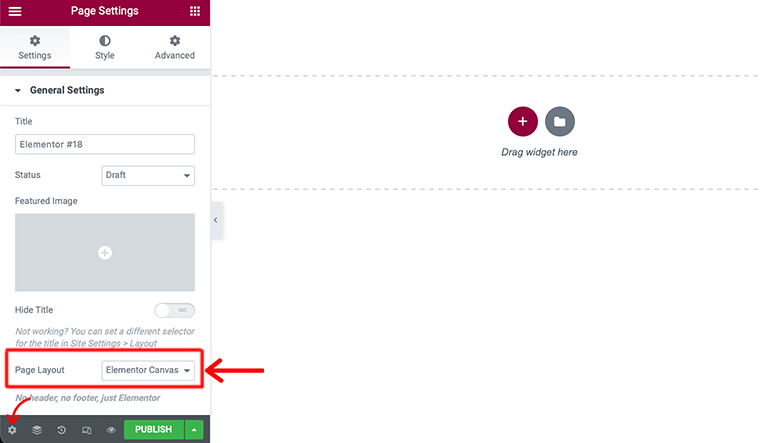
Après cela, cela vous mènera à la page de l'éditeur Elementor. Mais avant de commencer à créer notre page de destination, accédez aux paramètres Elementor en bas à gauche de la page. Là, définissez la mise en page par défaut sur Elementor Canvas pour travailler sur une page de destination vierge.

Étape 2 : Ajoutez des éléments à votre page de destination (créez la section Héros)
Dans cette toute prochaine étape, nous allons ajouter des éléments à notre propre page de destination. Néanmoins, chaque page de destination peut être différente et peut avoir des dizaines et des dizaines d'éléments différents sur votre page de destination.
Par exemple, regardons comment nous pouvons ajouter une section héros à notre page de destination. Une section Hero est la première chose que votre visiteur voit lorsqu'il visite votre site Web.
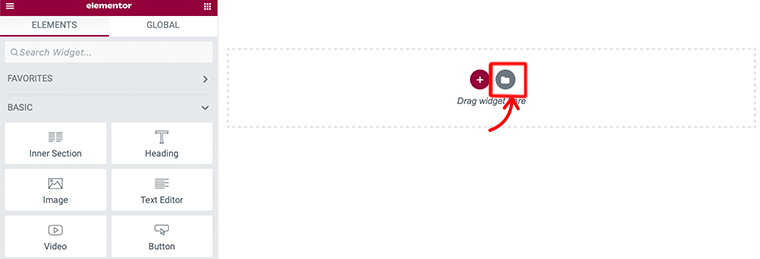
Pour commencer, cliquez sur l'icône "+" de la zone de l'éditeur Elementor et sélectionnez la structure de votre page de destination. Cependant, nous préférons deux sections de colonne qui vous aident à afficher votre titre, votre sous-titre et votre image/vidéo côte à côte.

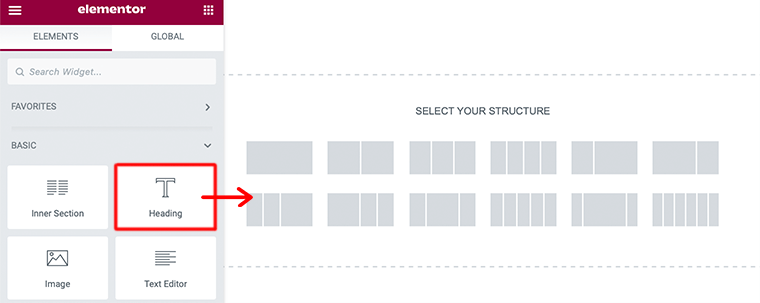
Ajouter des titres - La première chose que nous allons ajouter à notre section héros est l'élément de titre. Ici, nous allons faire glisser et déposer le widget Heading de la zone de bloc Elementor.
Par exemple, dans l'image ci-dessous, nous avons déposé et déplacé deux widgets d'en-tête. Ensuite, nous avons utilisé la balise H1 pour le premier titre et la balise H2 pour le sous-titre.

Ajouter CTA - La prochaine chose que nous ajoutons à notre section héros est l'élément widget CTA (Call to Action). Vous pouvez faire glisser et déposer le widget Call to Action depuis la zone de bloc Elementor.
Cependant, pour pouvoir utiliser ce widget, vous devez acheter sa version premium. Maintenant, une fois que vous avez ajouté le bouton d'appel à l'action, vous pouvez apporter les modifications que vous souhaitez au contenu, au style et à la mise en page, et vous avez terminé !
De cette façon, vous pouvez créer la section héros manuellement en faisant glisser et en déposant le widget Elementor.
Étape 3 : Créer la section À propos
Ensuite, nous allons créer la section À propos de notre page de destination. Voici comment créer la section À propos avec Elementor :
Tout d'abord, cliquez sur l'icône Ajouter un modèle dans la zone de l'éditeur Elementor.

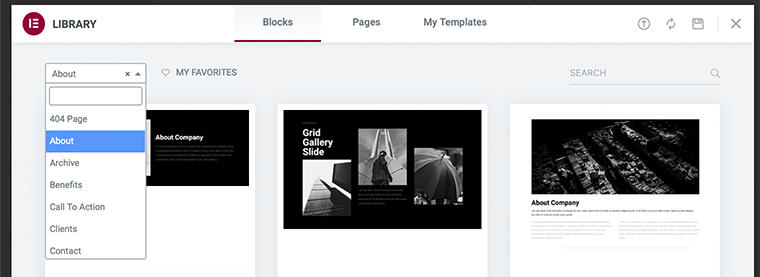
De là, accédez au menu Blocs dans la barre supérieure. Après cela, choisissez la catégorie À propos dans le menu déroulant.

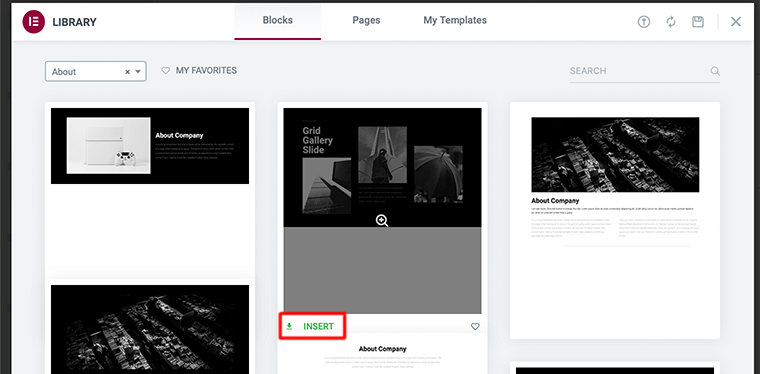
Ensuite, vous trouverez la liste des modèles de bloc À propos. À partir de là, vous pouvez choisir celui que vous souhaitez et cliquer sur le lien INSÉRER . Après cela, vous pouvez effectuer le changement et le personnaliser comme vous le souhaitez.

En effet, tout en créant une section à propos, ajouter des photos d'équipe et une vidéo pertinente à cette zone est une bonne idée.
Étape 4 : Ajouter d'autres blocs et sections restants
De loin, si vous avez suivi ces étapes correctement, vous avez presque terminé la création de votre toute première page de destination. Cependant, il existe d'autres éléments que vous pouvez ajouter à votre page de destination. Tels que le formulaire de contact, la galère, la section des fonctionnalités, etc.
Vous pouvez ajouter ces éléments similaires aux autres blocs que nous avons ajoutés à notre page de destination. Certains éléments supplémentaires peuvent être obtenus lorsque vous achetez sa version pro.
Enfin, ajoutez les blocs à votre page de destination en fonction de vos besoins sans la rendre maladroite et désorientée.
Étape 5 : prévisualisez et publiez votre page de destination
Dans cette dernière étape, avant de publier la page de destination que vous avez créée, assurez-vous de la prévisualiser. Une fois que vous avez terminé la prévisualisation, si tout semble bon, allez-y et publiez votre page de destination.
Félicitations, vous avez maintenant créé et publié votre page de destination Elementor à partir de zéro pour votre site Web WordPress.
E. FAQ - Foire aux questions
Une page de destination est une page Web autonome sur laquelle un visiteur peut accéder lorsqu'il effectue certaines actions, telles que l'inscription à une liste de diffusion, l'abonnement à un service ou l'achat d'un produit.
Une page de destination est un excellent moyen de générer des conversions, d'améliorer votre référencement et de développer votre marque. De nos jours, environ 68 % des entreprises B2B utilisent des pages de destination stratégiques pour générer de nouveaux prospects.
Certains des meilleurs thèmes de page de destination WordPress sont Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP, etc.
Lorsque nous parlons de plugins WordPress de génération de leads, nous entendons en fait les plugins WordPress qui vous aident à créer et à développer des leads. Certains des meilleurs plugins de génération de leads sont SeedProd, Leadpages, OptinMonster, WPForms, Icegram, etc.
Conclusion
Bien, c'est tout pour le moment!
Dans cet article, nous avons montré comment créer une landing page dans WordPress . Nous espérons que cela vous aidera à connaître toutes les étapes pour créer une page de destination sur le site WordPress.
Donc, si vous avez des questions ou des suggestions concernant cet article, faites-le nous savoir dans le commentaire ci-dessous. En outre, vous pouvez également partager votre expérience de création d'une page de destination dans WordPress.
Vous pouvez également consulter notre guide complet sur la création d'une campagne par e-mail. Sur ce, vous pouvez également consulter un autre article populaire sur les meilleurs outils de référencement pour vos petites entreprises. Assurez-vous de les parcourir !
Si vous aimez cet article, partagez-le avec vos amis et collègues. Aussi, n'oubliez pas de nous suivre sur Twitter et Facebook.
