Qu'est-ce qu'une notification contextuelle et comment la configurer dans WordPress
Publié: 2023-10-26Une notification contextuelle au bon moment peut être un outil puissant. Cela peut vous aider à commercialiser un nouveau produit, à développer votre liste de diffusion et bien plus encore. Cependant, si vous n’êtes pas familier avec la conception de sites Web WordPress, vous ne savez peut-être pas comment en créer un.
Bien que WordPress n'offre pas de moyen simple de créer une notification contextuelle prête à l'emploi, vous pouvez utiliser un outil gratuit comme Otter Blocks pour faire le travail. Ensuite, il ne vous reste plus qu'à personnaliser votre bloc popup à l'aide d'un éditeur intuitif et sans code.
Avant de vous montrer comment créer une notification contextuelle dans WordPress, discutons de certains des avantages de son utilisation. En termes simples, les notifications contextuelles peuvent être un excellent moyen d'attirer l'attention des gens, de les maintenir sur votre site ou de les encourager à effectuer une conversion.
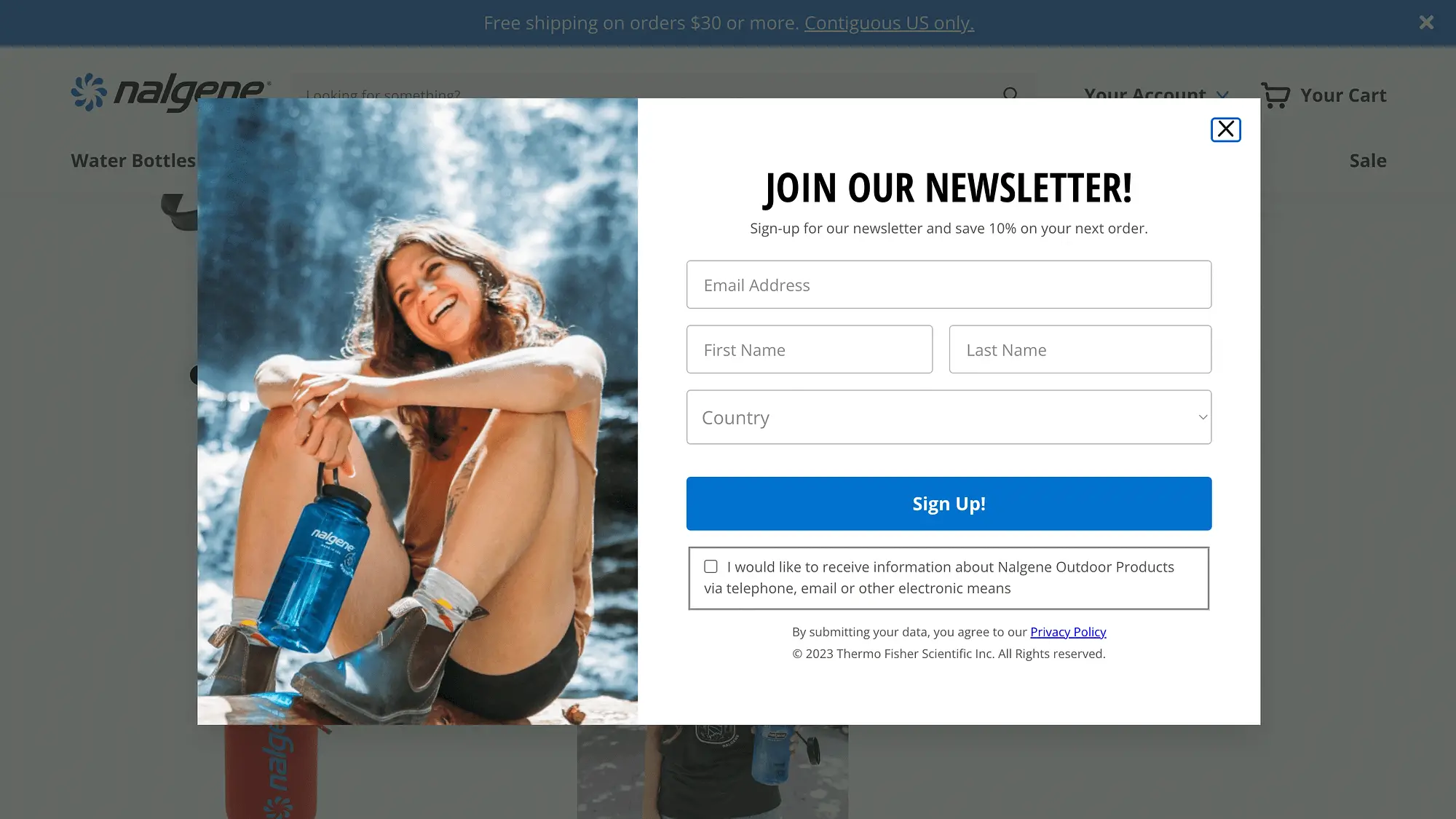
Vous pouvez utiliser les notifications contextuelles pour vous aider à collecter des prospects, à publier des enquêtes, à rassembler les inscriptions à la newsletter, à promouvoir des comptes de réseaux sociaux, des remises, à annoncer de nouveaux produits ou fonctionnalités et à engager les utilisateurs avec du contenu interactif :

Une bonne notification contextuelle peut faire partie intégrante de votre stratégie de marketing par e-mail. De plus, si vous exploitez une boutique de commerce électronique, vous pouvez même utiliser des fenêtres contextuelles pour commercialiser de nouveaux produits, des offres urgentes et bien plus encore.
Dans l'ensemble, les notifications contextuelles ont beaucoup de potentiel pour améliorer l'expérience utilisateur (UX) et vous aider à atteindre vos objectifs.
Maintenant que nous avons couvert les principaux avantages de l’utilisation d’une notification contextuelle dans WordPress, nous allons vous montrer comment en créer une en quatre étapes simples !
Étape 1 : Installez et activez le plugin Otter Blocks
Comme nous l'avons mentionné, par défaut, WordPress n'inclut pas de moyen simple de créer des popups. Bien que sa liste de blocs soit vaste, il lui manque cette option.
Heureusement, vous pouvez utiliser un outil gratuit comme Otter Blocks pour obtenir cette fonctionnalité :
Comme son nom l'indique, le plugin vous permet d'étendre les fonctionnalités de votre site à l'aide de blocs avancés et personnalisables.
C'est une excellente alternative aux plugins contextuels à solution unique, car il vous donnera plus de 23 blocs. En plus d'un bloc de création de fenêtres contextuelles, il propose des options d'animations, d'éléments collants, de critiques de produits et bien plus encore.
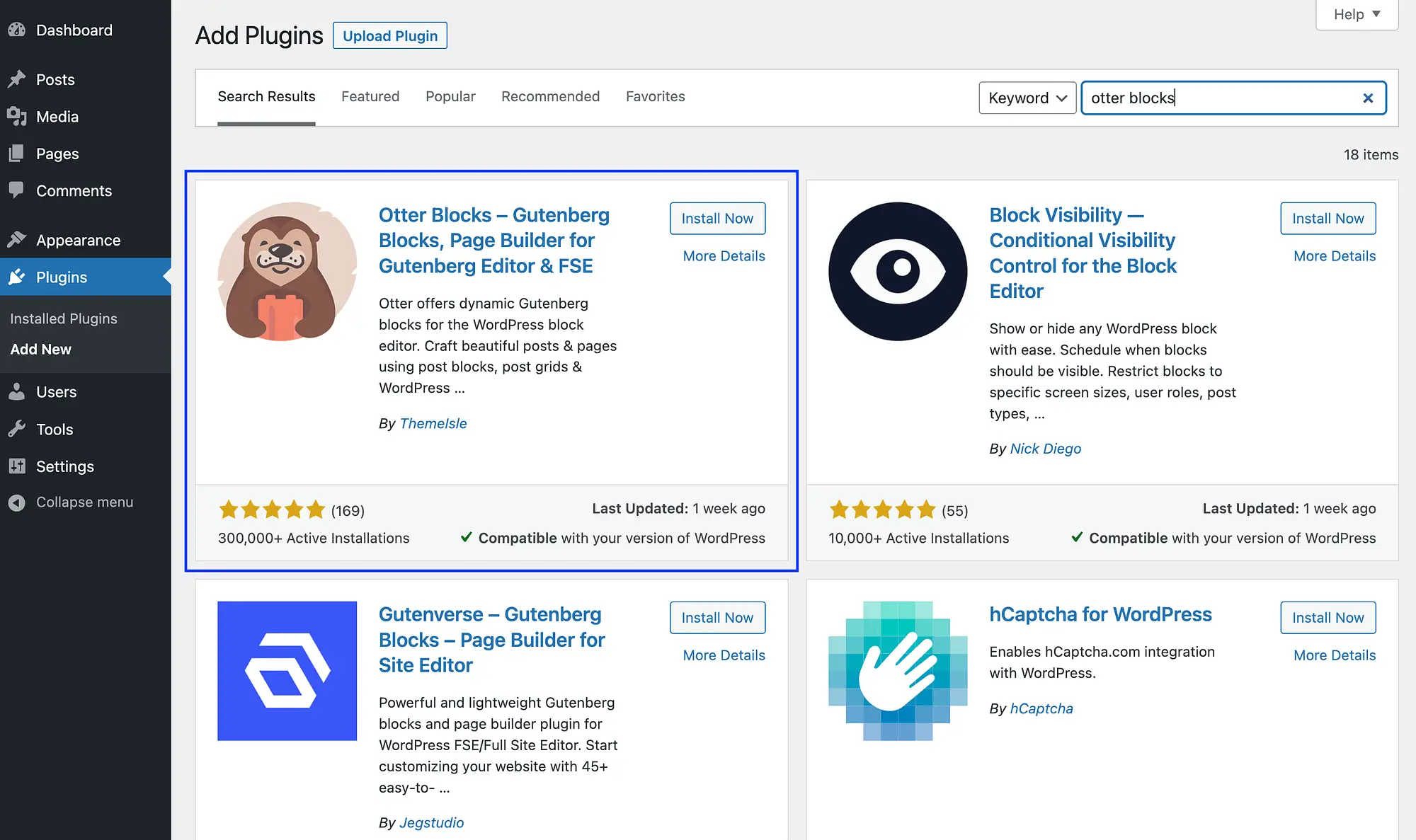
Pour démarrer avec le plugin, accédez à votre tableau de bord WordPress. Allez dans Plugins → Ajouter un nouveau et recherchez l'outil :

Une fois que vous l'avez localisé, cliquez simplement sur Installer maintenant suivi de Activer .
Étape 2 : Ajoutez un bloc popup à votre publication ou page ️
Après avoir installé et activé le plugin Otter Blocks, l'étape suivante consiste à ajouter un bloc contextuel à la page ou à la publication souhaitée.
Si vous utilisez un thème de bloc WordPress, vous pouvez utiliser l'éditeur de site pour l'ajouter à une page. Alternativement, vous devrez ajouter votre bloc contextuel à une zone de widget. Vous pouvez l'ajouter à n'importe quelle publication quel que soit votre type de thème.
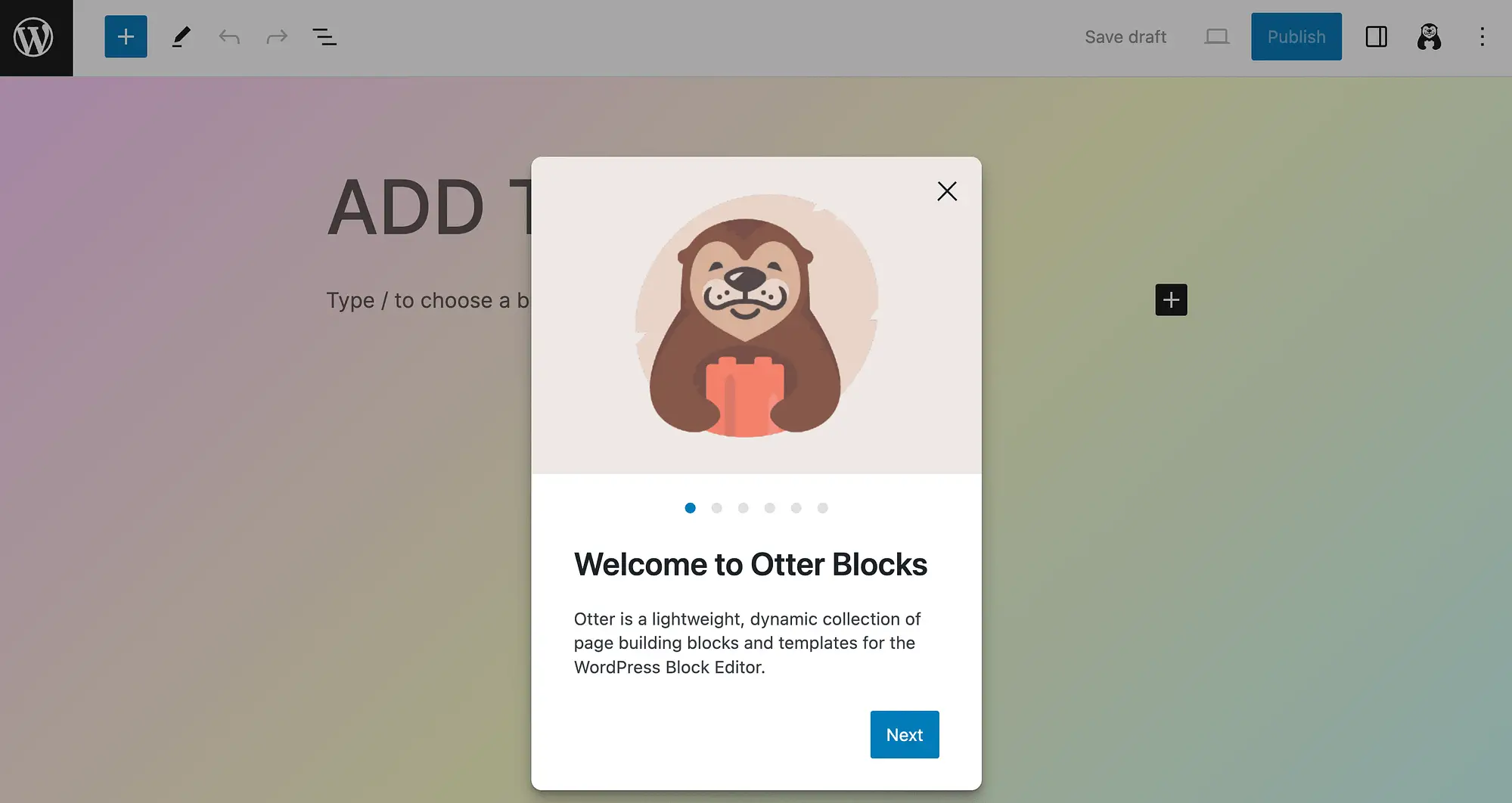
Pour ce tutoriel, nous utiliserons un post. Lorsque vous ouvrez l'éditeur de blocs pour la première fois après avoir installé Otter Blocks, le message de bienvenue suivant apparaîtra :

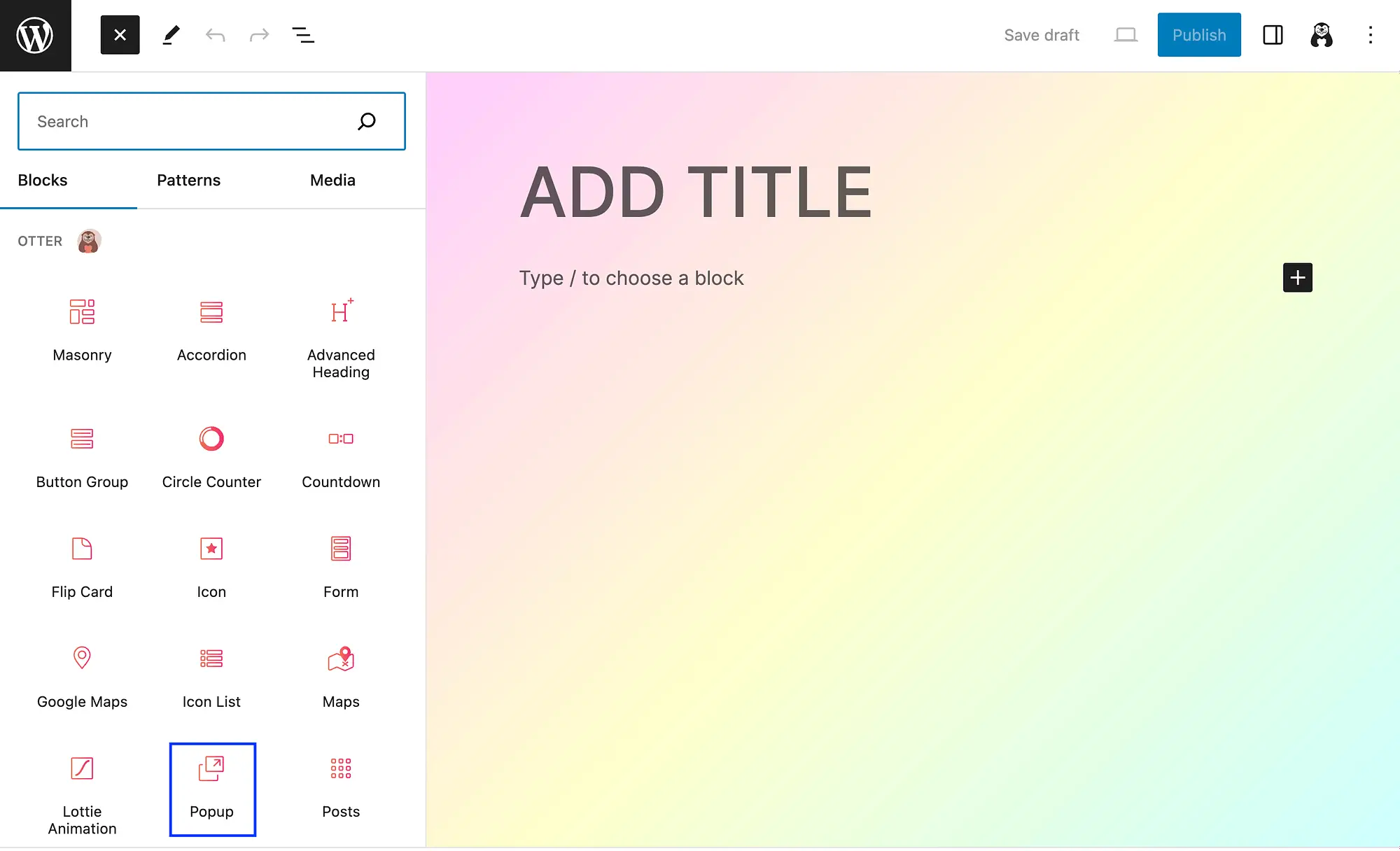
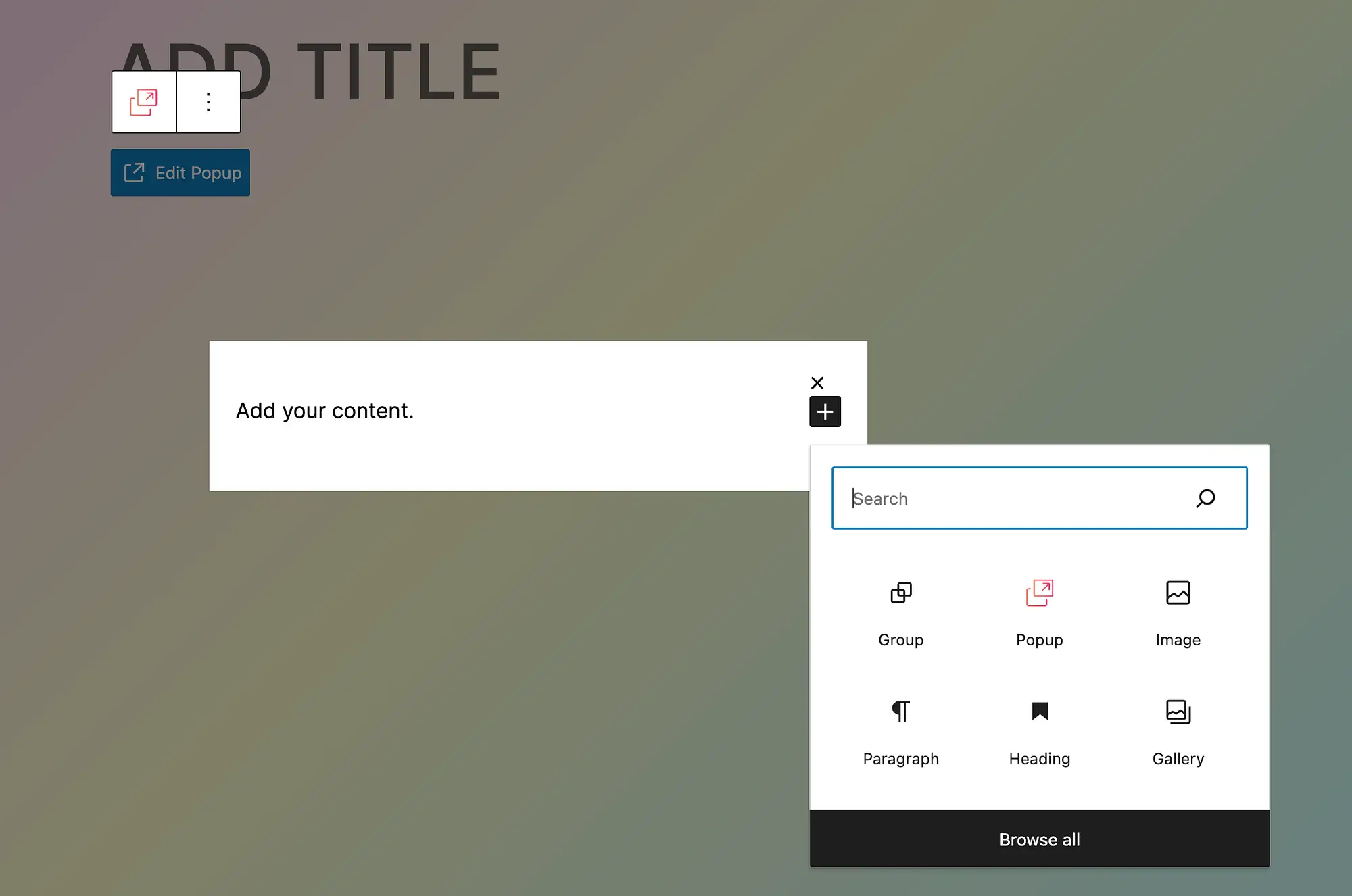
Vous souhaiterez peut-être cliquer sur les invites pour une brève introduction. Sinon, appuyez sur l' icône plus pour afficher vos nouveaux blocs Otter :

Ensuite, cliquez sur le bloc Popup pour l'ajouter à votre message.
Étape 3 : Choisissez une variante de bloc contextuel
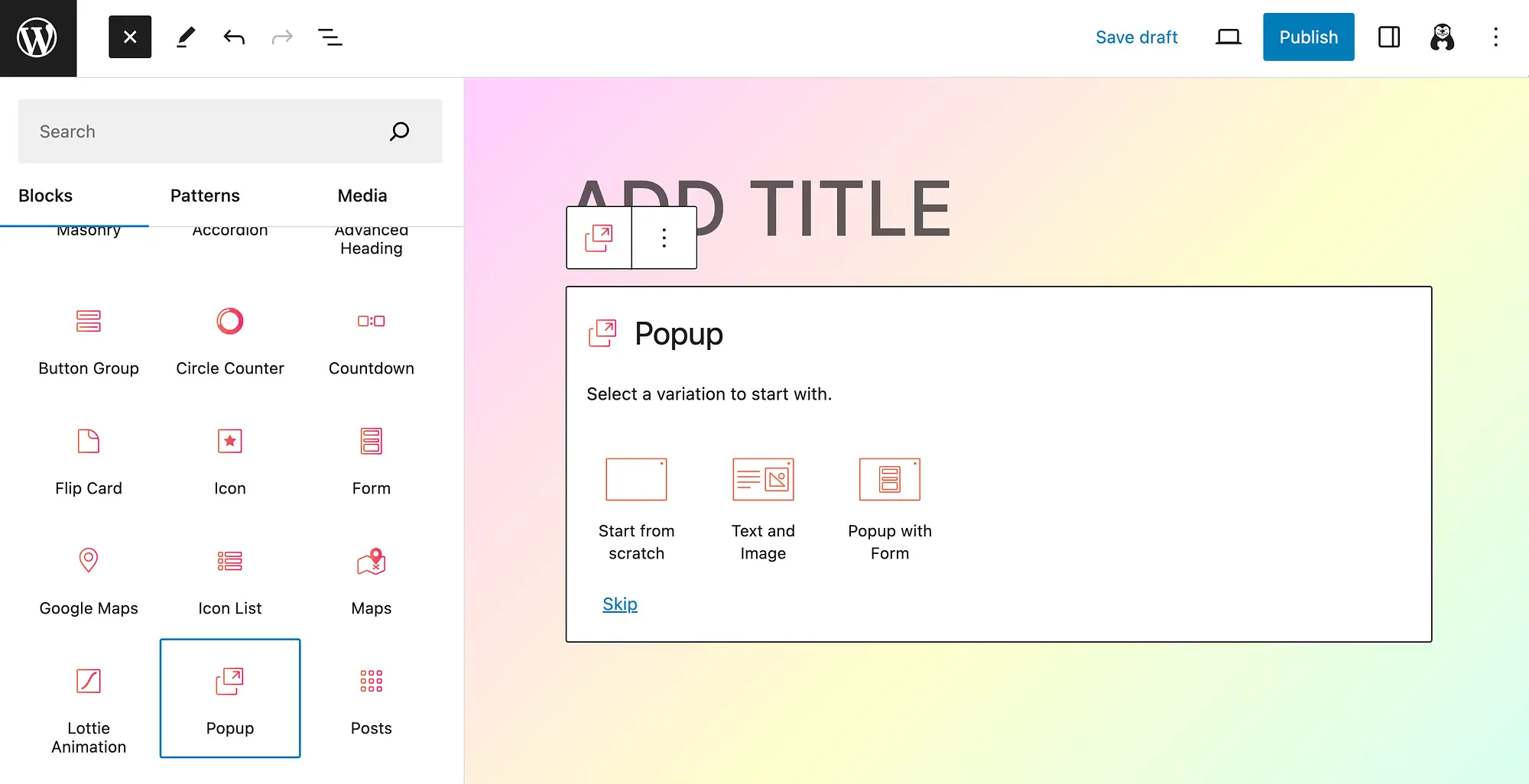
Lorsque vous ajoutez le bloc contextuel à votre page ou à votre publication, vous devrez choisir une variante de bloc contextuel. Cela détermine essentiellement la disposition de votre notification contextuelle. Il existe trois options :

Comme vous pouvez le voir, vous pouvez choisir de démarrer à partir de zéro , d'utiliser Text et Image ou de créer une fenêtre contextuelle avec Form .
Voyons à quoi ressemble chacune de ces options. Voici ce que vous obtiendrez en repartant de zéro :

Cliquez simplement sur Modifier la fenêtre contextuelle pour commencer :

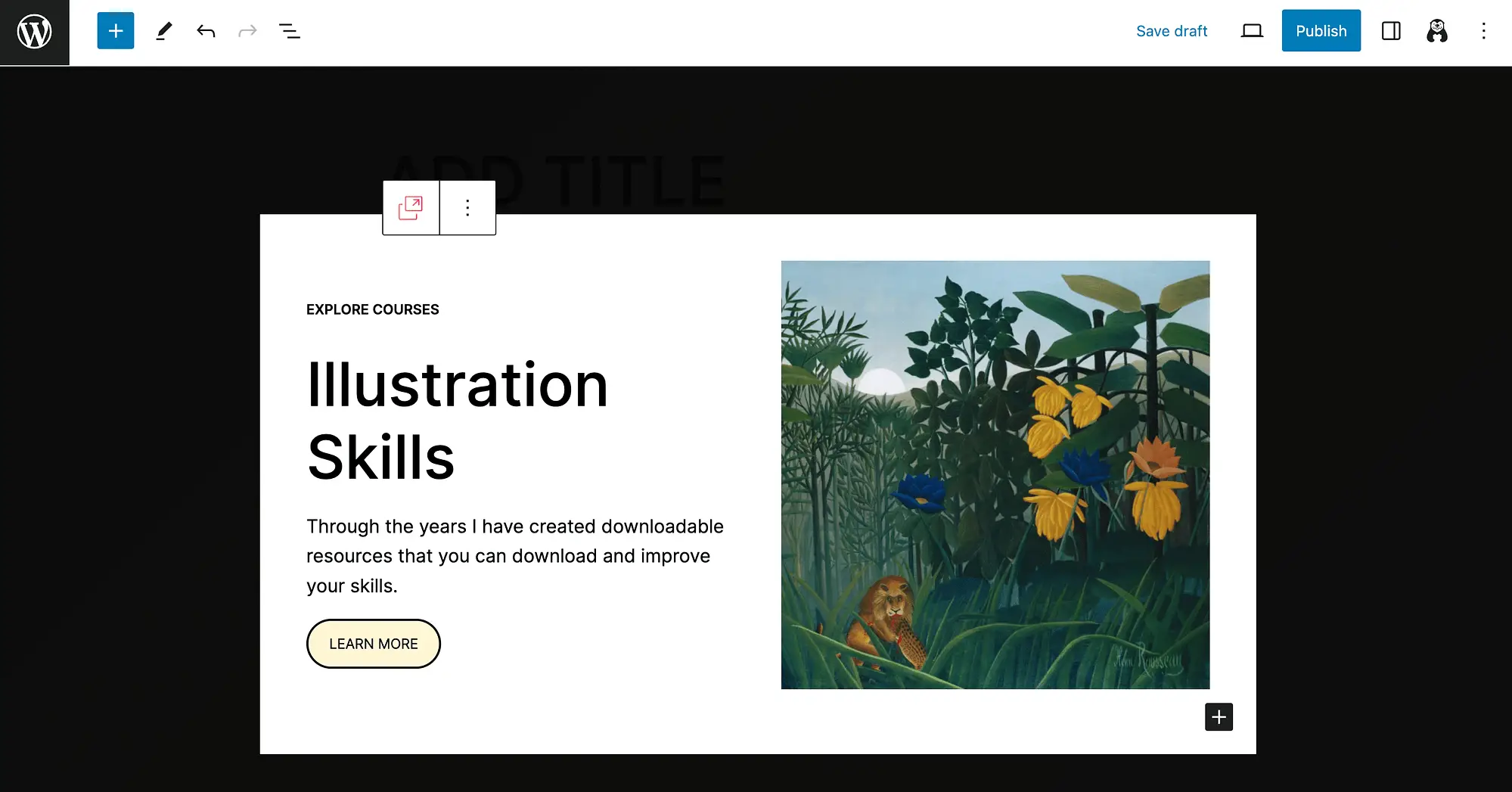
Le générateur de popup d'Otter Block vous permet d'ajouter n'importe quel bloc de votre choix à votre popup. Maintenant, voici ce que vous obtiendrez en choisissant Texte et Image :

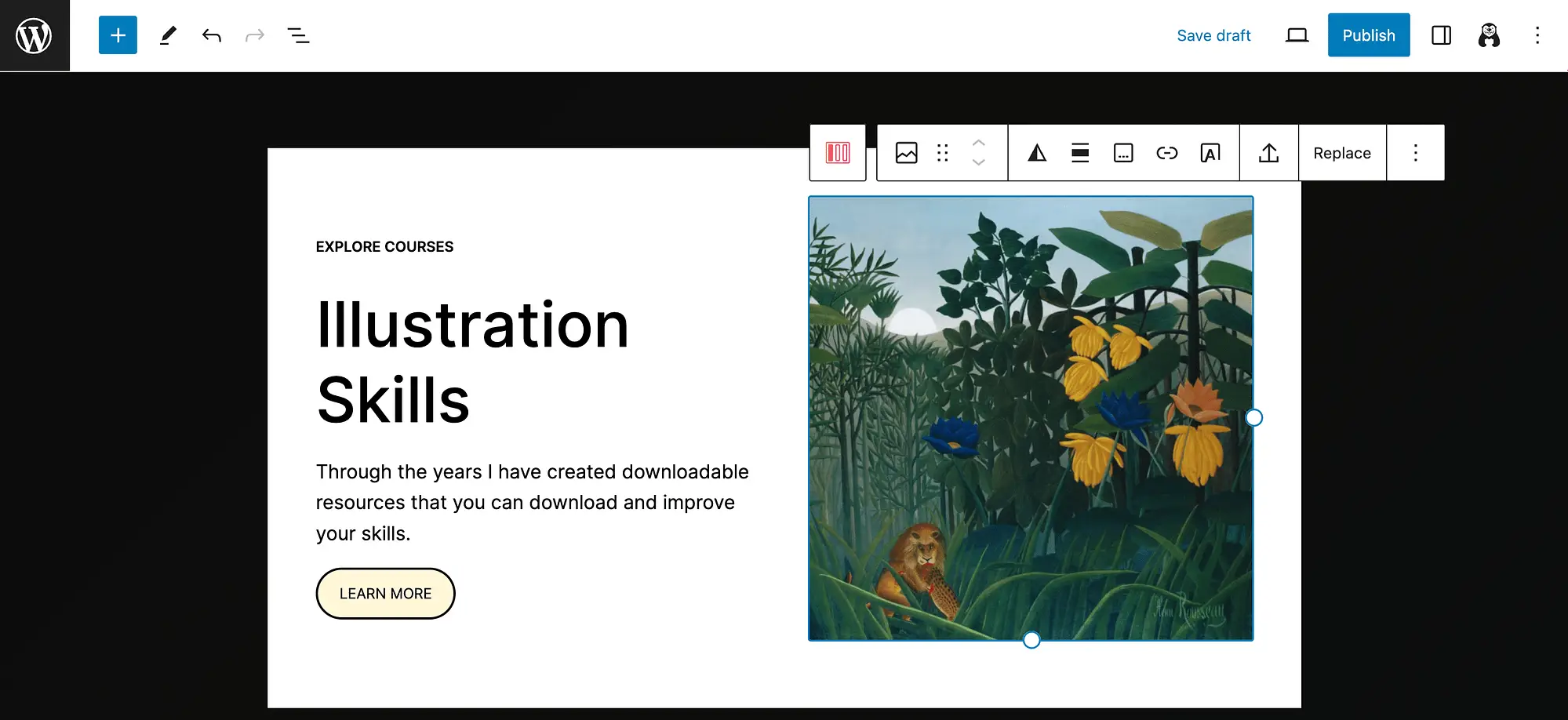
La variante contextuelle comporte du contenu fictif, afin que vous puissiez avoir une idée des possibilités. Cliquez simplement sur n'importe quel élément pour le modifier :

Comme vous pouvez le constater, il s'agit d'un excellent modèle si vous souhaitez promouvoir un cours en ligne. Mais cela peut également être utile si vous souhaitez annoncer un cadeau tel qu'un ebook.
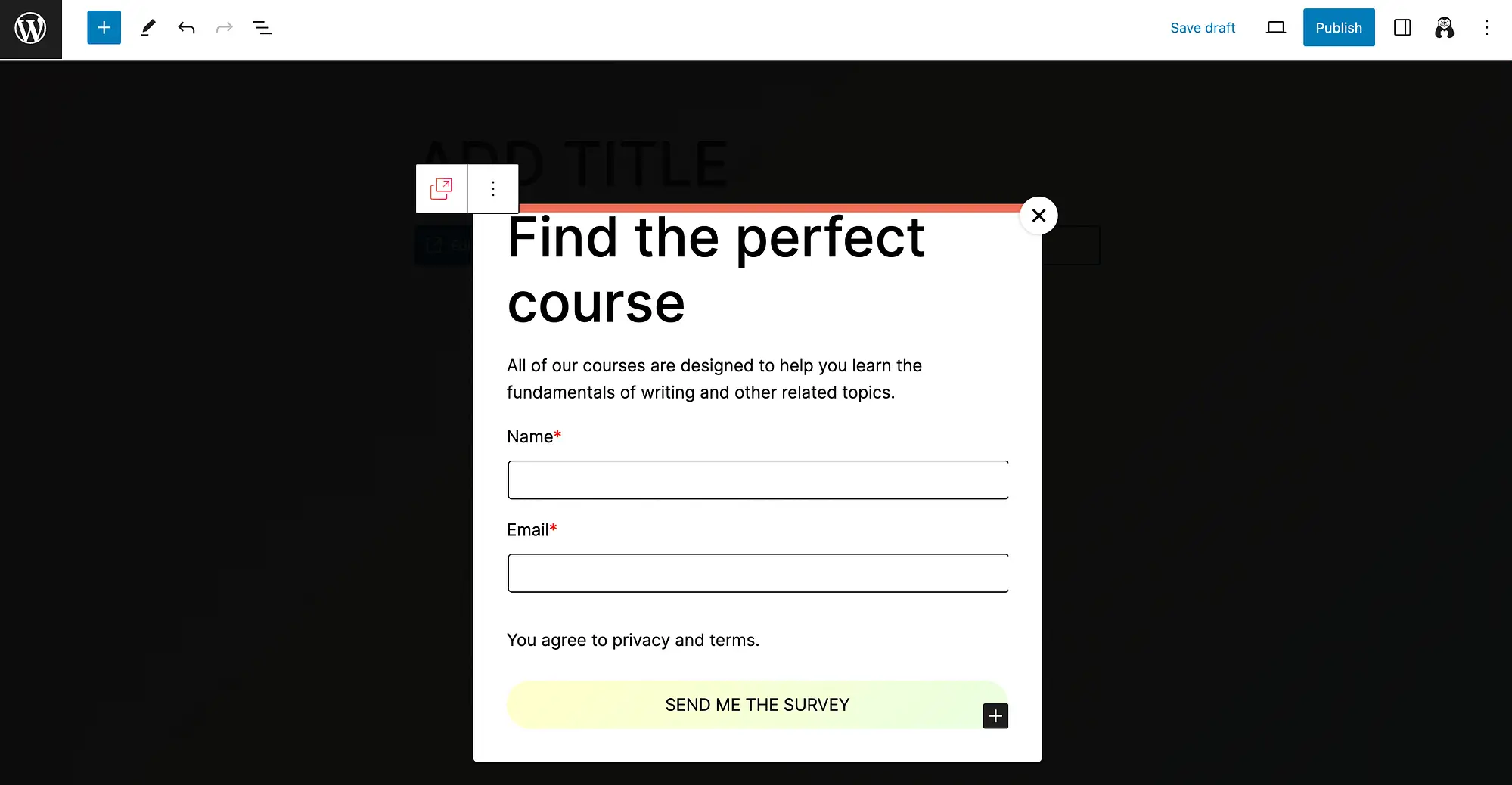
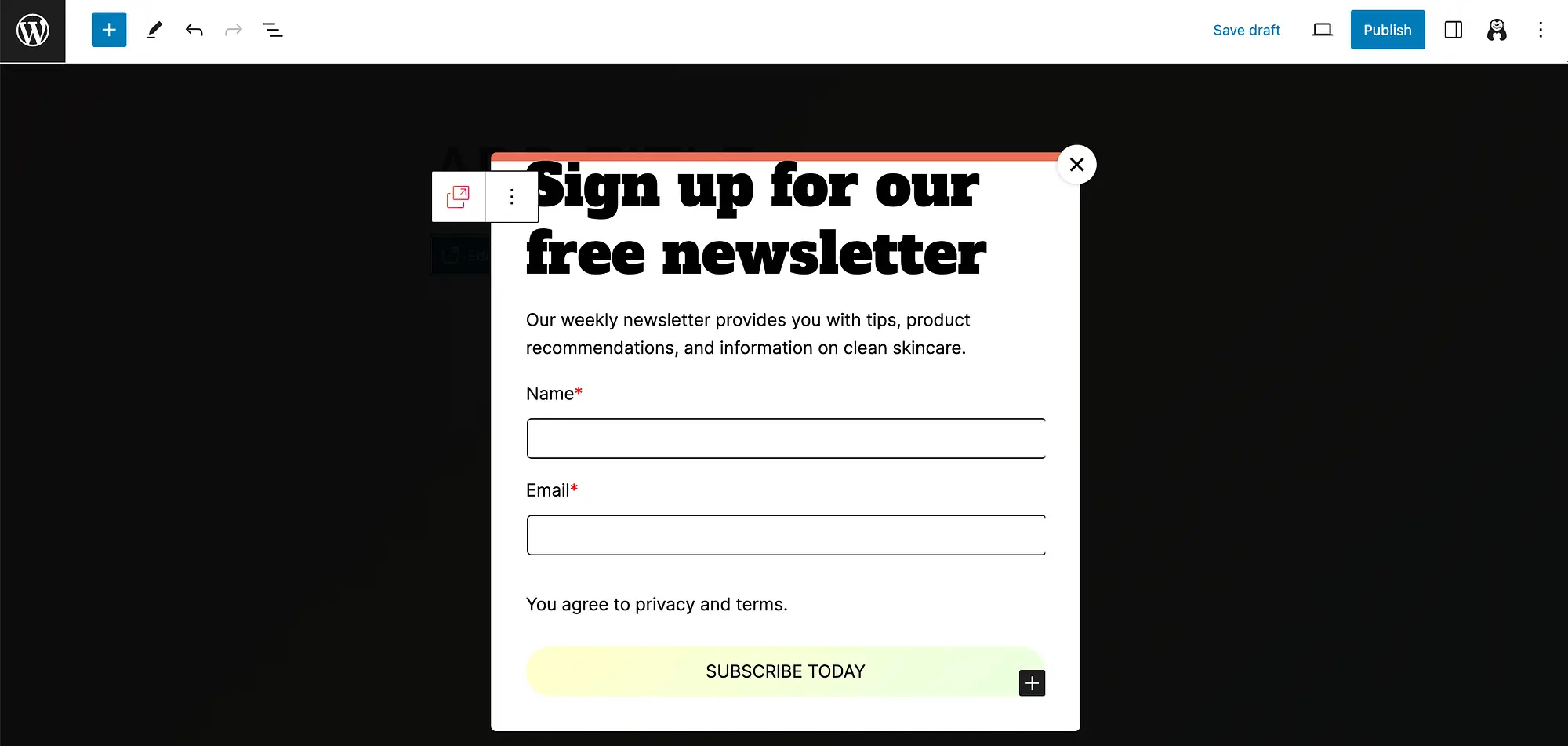
Maintenant, regardons notre dernière option, le Popup with Form :

Cette option fournit également de bons détails d'espace réservé pour vous aider à démarrer. Et comme on peut le constater, le formulaire correspondra par défaut au thème de votre site (couleurs, polices, etc.).
Étape 4 : Personnalisez votre notification contextuelle ️
Enfin, voyons comment personnaliser votre notification contextuelle. Nous allons continuer avec l'exemple de formulaire contextuel, car il s'agit de l'un des cas d'utilisation les plus courants.
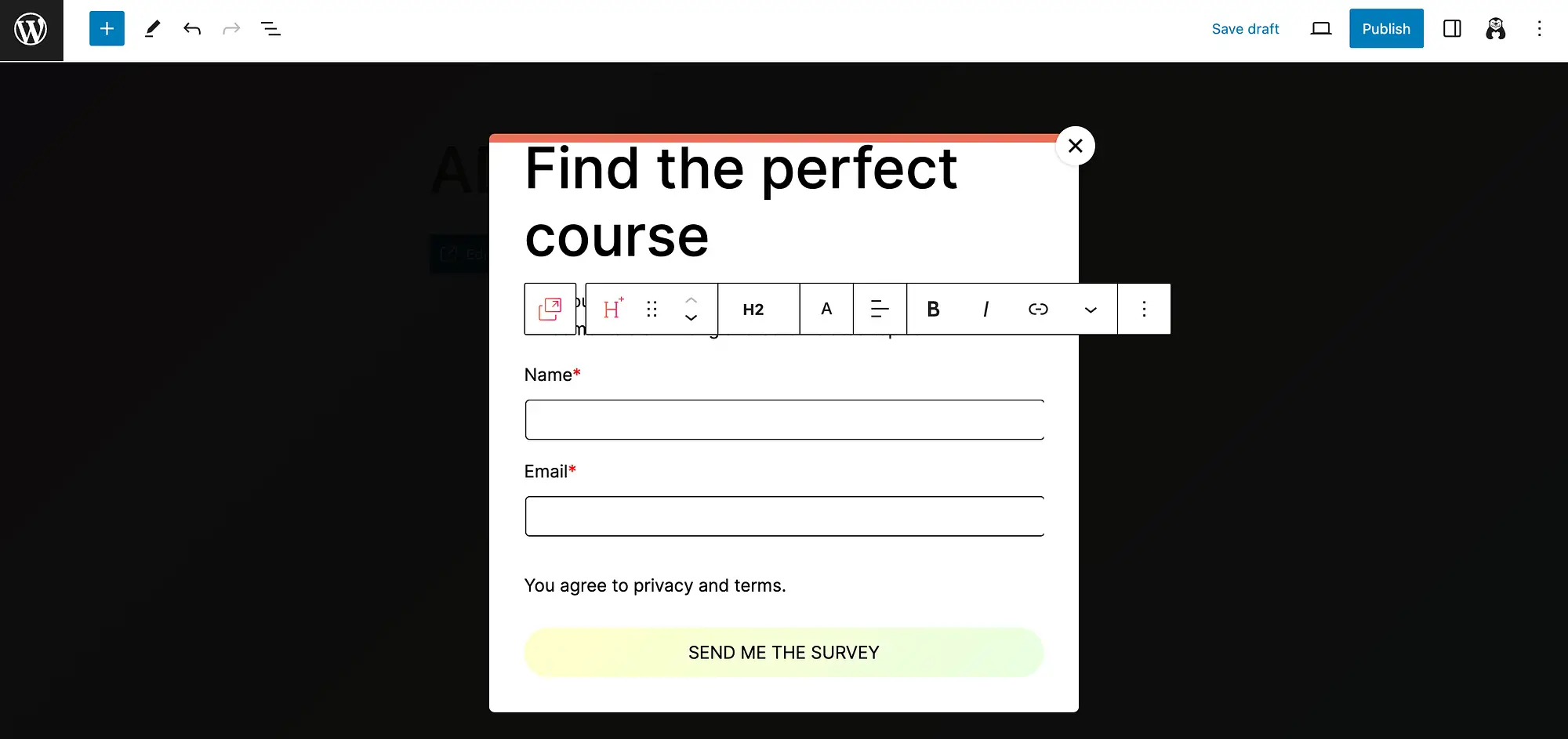
Disons que nous souhaitons créer un formulaire d'inscription à la newsletter. Pour commencer, nous cliquerons sur notre titre pour ouvrir nos options de personnalisation :


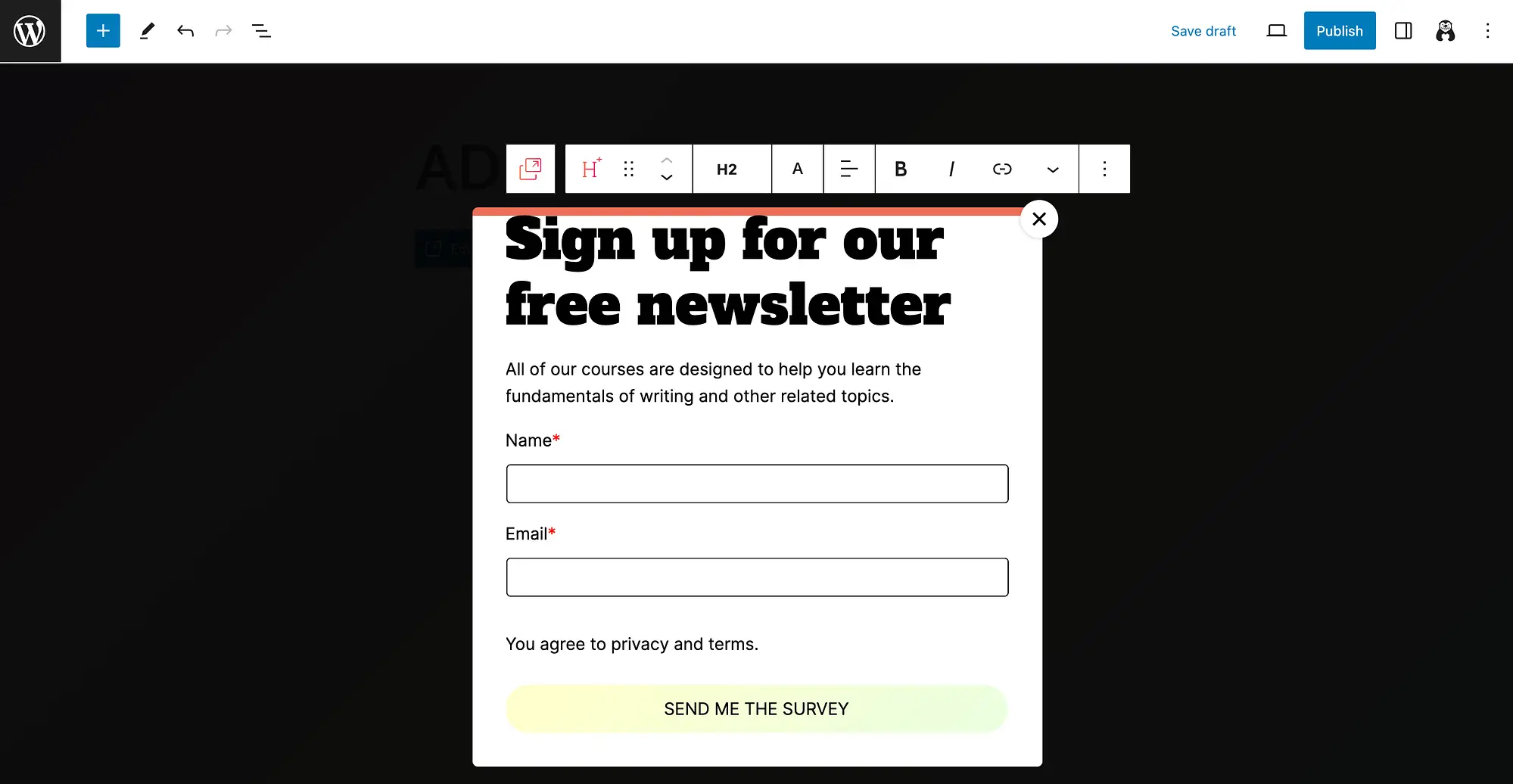
Nous allons modifier le texte et la police :

Après cela, nous modifierons le reste du texte et le bouton d'appel à l'action (CTA) :

Si vous ne l'avez pas déjà fait, c'est le bon moment pour étendre vos paramètres sur la droite. Vous verrez les mêmes options de personnalisation que dans votre menu horizontal, de manière légèrement plus conviviale.
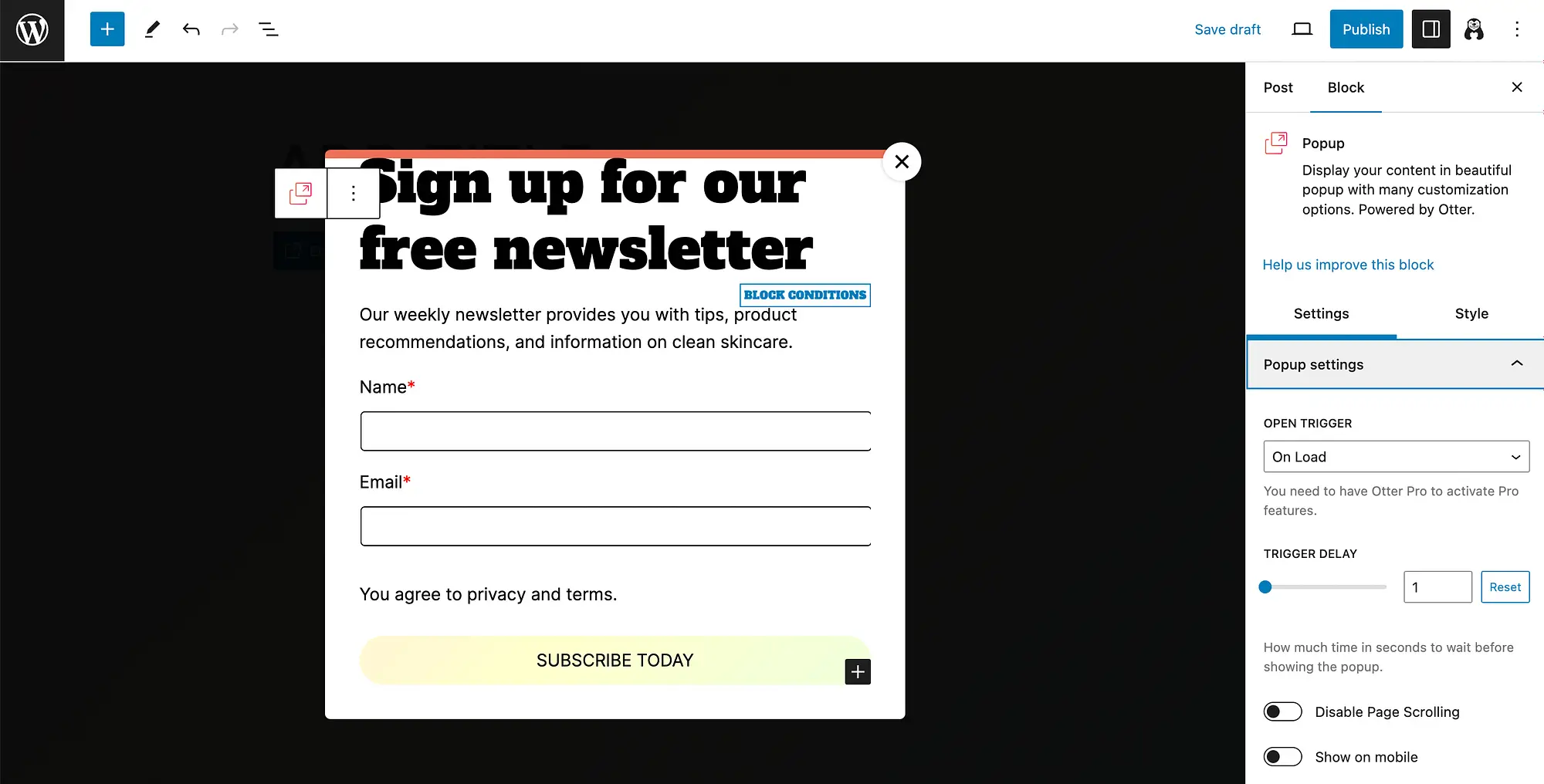
Maintenant, nous voudrons accéder à nos paramètres spécifiques aux popups. Pour ce faire, assurez-vous d'abord d'avoir sélectionné l'intégralité du bloc popup (et non l'un des éléments qu'il contient). Ensuite, allez dans les paramètres du Popup :

Ici, vous pouvez personnaliser votre Open Trigger . Vous pourrez choisir le délai de déclenchement en secondes, désactiver le défilement des pages et décider d'afficher ou non votre popup sur les appareils mobiles.
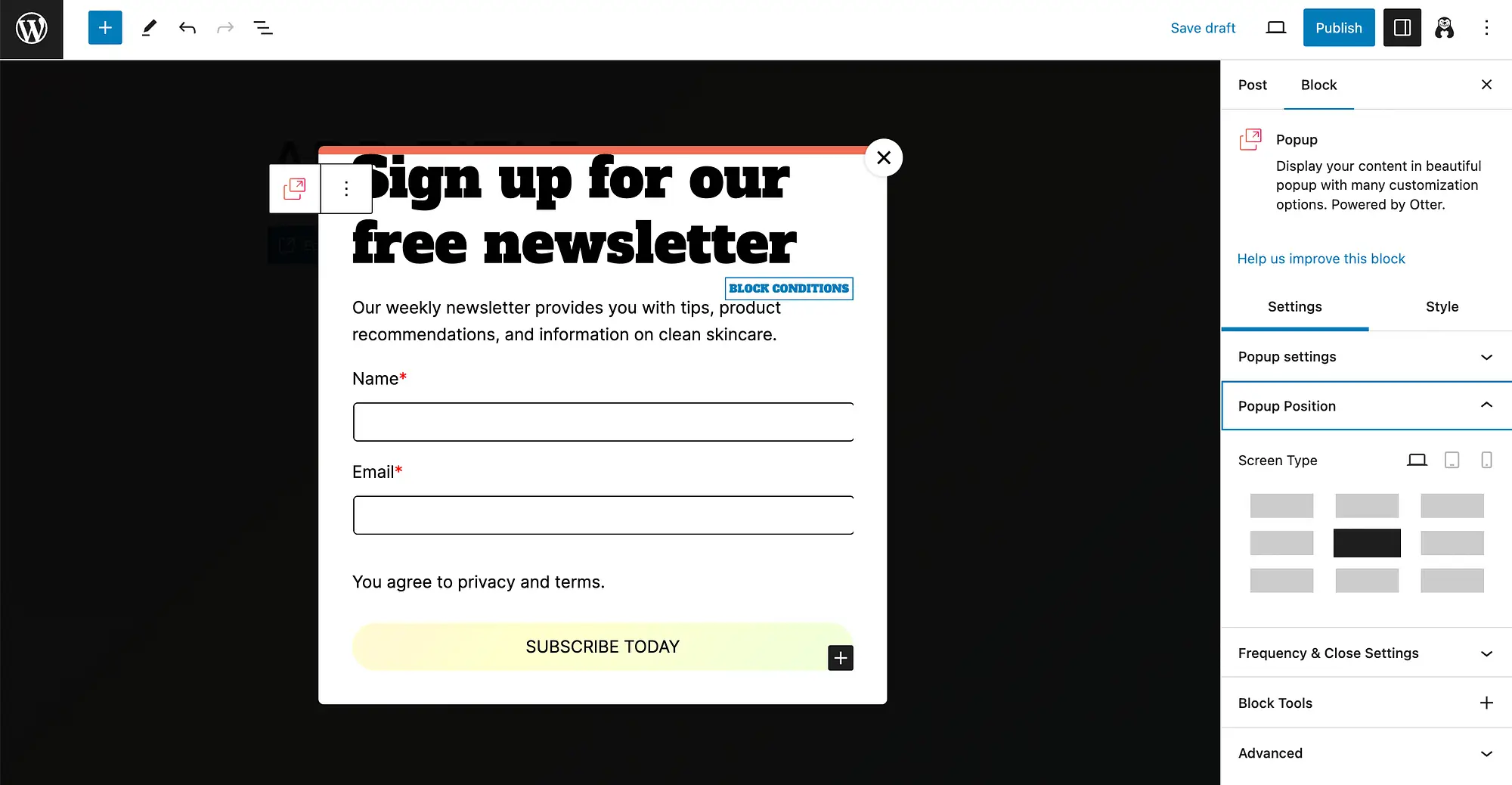
Ensuite, continuez à faire défiler pour accéder aux paramètres de Popup Position :

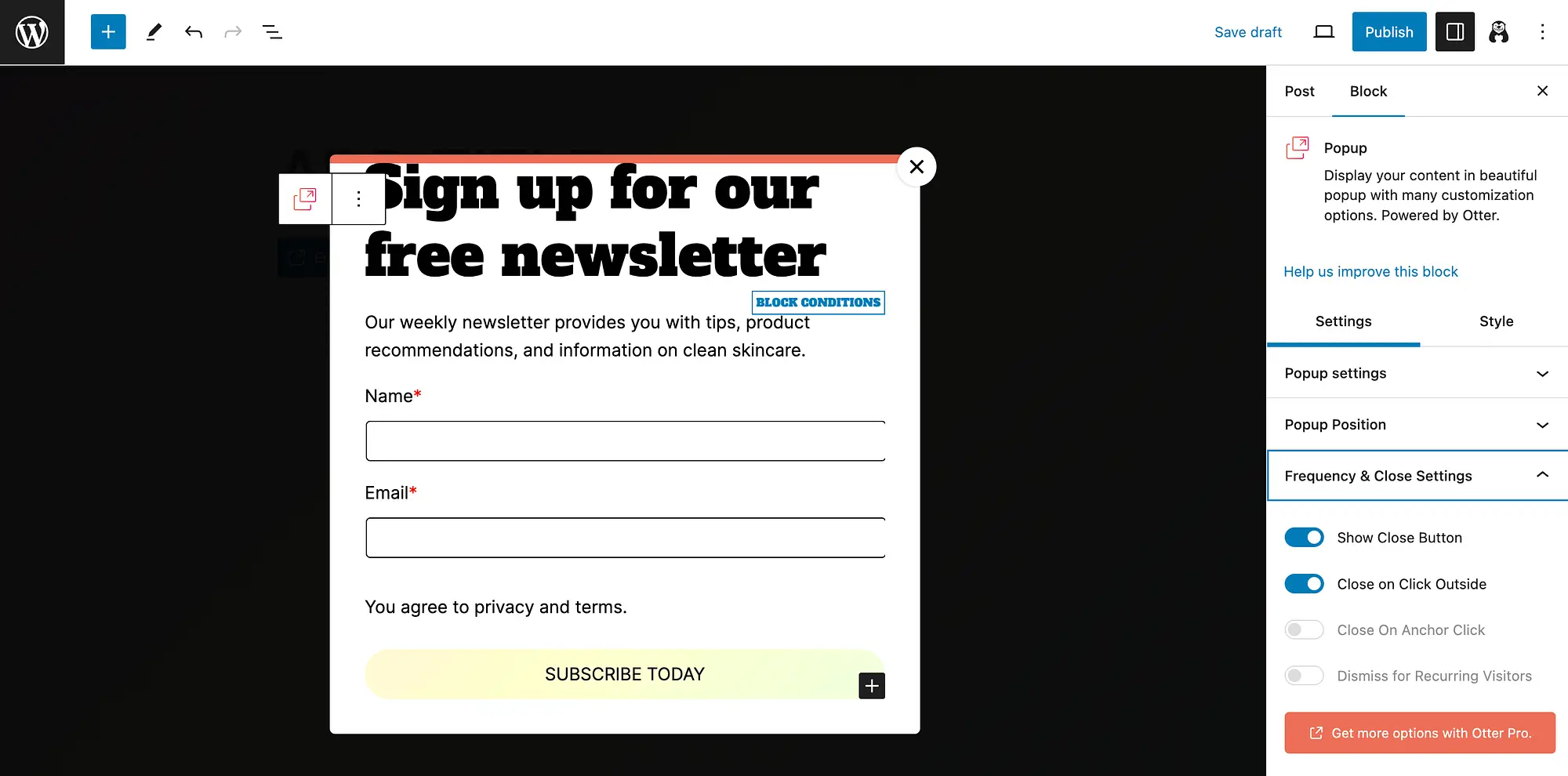
Comme vous pouvez le voir, vous pouvez configurer votre popup pour qu'elle apparaisse n'importe où sur l'écran et la personnaliser par type d'écran. Après cela, développez vos options pour les paramètres de fréquence et de fermeture :

Gardez à l’esprit que vous obtiendrez plus d’options lors de la mise à niveau vers Otter Blocks Pro. Vous pouvez également personnaliser d'autres éléments tels que la couleur d'arrière-plan, le placement de l'image et les effets d'animation.
Lorsque vous avez terminé vos modifications, appuyez simplement sur Enregistrer les modifications ou Publier .
Meilleures pratiques lors de l'utilisation d'une notification contextuelle dans WordPress
Maintenant que vous savez comment créer une notification contextuelle dans WordPress, passons en revue quelques bonnes pratiques pour les utiliser.
Comme nous l'avons mentionné au début de cet article, les popups ont le potentiel d'améliorer l'UX et de générer des conversions. Cependant, ils peuvent constituer une arme à double tranchant. Pourquoi? Parce qu’ils peuvent facilement devenir gênants pour les utilisateurs.
Pour éviter cela, tenez compte des conseils suivants :
- Restez simple : les popups doivent être concis et avoir un CTA clair (idéalement sous la forme d'un bouton).
- Donner le choix aux utilisateurs : Pour éviter de frustrer les utilisateurs, donnez-leur toujours la possibilité de fermer une popup.
- Utilisez des visuels : une fenêtre contextuelle peut attirer l'attention des gens, mais une image pertinente et accrocheuse peut aider à la conserver suffisamment longtemps pour être convertie.
- Évitez les mobiles : en raison de la taille de l'écran, les popups peuvent être très ennuyeux sur mobile, vous souhaiterez donc peut-être désactiver cette option (ou la personnaliser soigneusement).
- Ne tardez pas : bien qu'il puisse être tentant d'inclure des popups sur chaque page, cela peut submerger les utilisateurs, alors placez vos popups avec parcimonie.
- Pertinents par rapport au contenu de la page sur laquelle ils apparaissent. Cela permettra de garantir que les utilisateurs ne les trouvent pas intrusifs ou non pertinents.
Lorsque vous prendrez en compte ces bonnes pratiques, vous serez sur la bonne voie vers une campagne popup réussie !
Conclusion
Que vous dirigiez un site Web communautaire ou une boutique en ligne, attirer l'attention de vos visiteurs peut être un défi. Les notifications contextuelles peuvent vous aider à créer un CTA ou un message prenant en charge les conversions. Mais le noyau de WordPress n’inclut pas de fonctionnalité contextuelle par défaut.
La bonne nouvelle est que vous pouvez utiliser un outil gratuit et adapté aux débutants comme Otter Blocks pour créer des popups accrocheurs. Ensuite, vous pouvez personnaliser leur apparence, notamment la mise en page, les polices, les couleurs, etc. Enfin, vous souhaiterez personnaliser soigneusement les paramètres des fenêtres contextuelles pour le placement, le timing, etc. ️️️
Avez-vous des questions sur la façon de créer une notification contextuelle dans WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
