Qu'est-ce qu'un favicon de site Web et comment en créer un ?
Publié: 2024-10-07Qu'est-ce qu'une favicon de site Web ? Un favicon est une icône de site Web ou une petite image qui apparaît dans le navigateur Web . Un favicon bien conçu est essentiel pour aider votre site Web à se démarquer sur le Web.
Par conséquent, la création et l’utilisation d’un favicon de site Web contribuent considérablement à l’image de marque. Nous sommes donc là pour vous aider à améliorer la reconnaissance de votre marque et votre expérience utilisateur .
Cet article résume tout sur les favicons des sites Web . De plus, il montre le processus de création et d'ajout d'un favicon à votre site avec des directives essentielles .
Sans plus attendre, passons directement au sujet !
A. Qu'est-ce qu'une favicon de site Web ?
Un favicon de site Web (abréviation de icône préférée) est une petite icône, généralement de 16 × 16 pixels, pour représenter visuellement votre site Web sur les navigateurs Web. Il est affiché à plusieurs endroits, notamment dans les onglets du navigateur, les résultats de la barre de recherche et les signets.
Par exemple, l'image ci-dessous est le favicon de notre site Web, SiteSaga.

L'objectif principal des favicons est d'aider les utilisateurs à reconnaître les sites Web même si plusieurs onglets du navigateur sont ouverts. Ainsi, ce petit graphique est une représentation visuelle de votre site Web . Il permet à votre public de repérer et de revenir rapidement sur votre site via celui-ci.
En fait, les favicons ne sont pas les mêmes que les logos. Mais ils sont liés car les entreprises créent parfois leur favicon en utilisant une partie de leur logo pour maintenir la cohérence de la marque . Il peut s'agir de dessins simples ou de quelques caractères de texte.
Maintenant, regardons les différents endroits où vous verrez une favicon de site Web.
B. Où pouvez-vous voir un favicon ?
Les favicons se trouvent aux endroits cruciaux qui identifient votre site Web. Cela inclut les onglets du navigateur Web, les barres de favoris, les applications les plus visitées, les résultats de l'historique, la barre de recherche et ses recommandations.
Vérifions visuellement le favicon d'un site Web à ces emplacements. Ici, nous faisons référence au navigateur Chrome.
1. Onglet Navigateur Web
Vous pouvez trouver le favicon d'un site sur l'onglet du navigateur avant le nom de la page Web.

2. Barre de favoris
Le favicon d'un site Web est présent dans la liste des favoris avant le nom de la page Web.

3. Applications les plus visitées
De plus, une grande favicon et le nom du site sont affichés dans la section « Applications les plus visitées » ou « Raccourcis » sur Chrome. Sur d'autres navigateurs, cela peut être présent dans la section « Barre d'outils » .

4. Historique du navigateur
Si vous accédez à l'historique du navigateur, vous pouvez également trouver les favicons des sites Web en plus de leur nom de page Web spécifique.

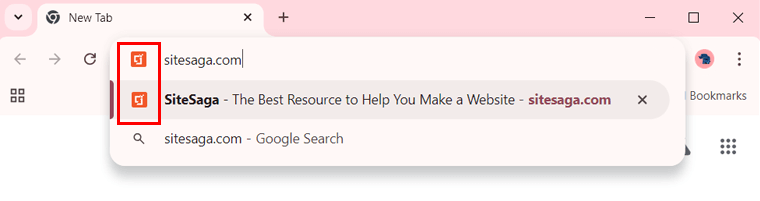
5. Barre de recherche et ses recommandations
De plus, supposons que vous essayiez de rechercher un site Web ou une page Web dans la barre de recherche de votre navigateur. Là aussi, vous retrouverez le favicon et l'URL du site dans la barre de recherche ou encore ses recommandations pour vous aider à l'ouvrir rapidement.

En raison de l’utilisation des favicons dans de nombreux endroits, vous vous demandez peut-être quels sont les avantages de leur utilisation. Sachez-le ensuite !
C. Avantages de l'utilisation d'un favicon de site Web
Comme mentionné précédemment, une favicon est bénéfique pour votre site Web. Mais comment ? Voyons:

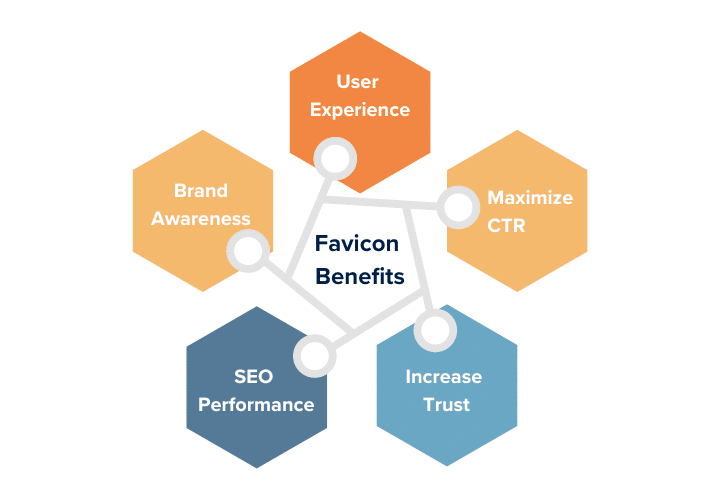
- Développez la notoriété de votre marque : un favicon de site Web vous aide considérablement à renforcer votre identité de marque dans les navigateurs, les favoris et les résultats de recherche. Les favicons correspondant au logo sont davantage reconnaissables par les utilisateurs.
- Renforcez l'expérience utilisateur : si les utilisateurs identifient votre site Web via son favicon, il offre alors une expérience de navigation fluide et efficace.
- Maximiser le CTR (taux de clics) : votre favicon reconnaissable dans les résultats des moteurs de recherche peut augmenter l'attraction du site Web et donc les CTR. Ainsi, cela améliore la visibilité de votre site Web.
- Augmentez la confiance : un favicon bien conçu augmente la fiabilité des utilisateurs. C'est parce que ce site raffiné est digne de confiance par rapport à ceux qui n'en ont pas.
- Performances SEO : le favicon de votre site Web n’améliorera pas directement les performances et le référencement de votre site. Cependant, d’autres facteurs peuvent également y contribuer.
Avec ces avantages, vous souhaitez désormais créer et ajouter une favicon à votre site Web. N'est-ce pas ? Mais avant cela, voici quelques directives essentielles à suivre.
D. Directives essentielles pour la création d'un favicon de site
Un favicon bien conçu est crucial pour avoir un impact positif maximum sur la reconnaissance de la marque de votre site Web. Ainsi, le favicon de votre site Web doit respecter les directives suivantes lors de sa création.
Sans plus attendre, faisons leur connaissance !
1. Sélectionnez la bonne taille
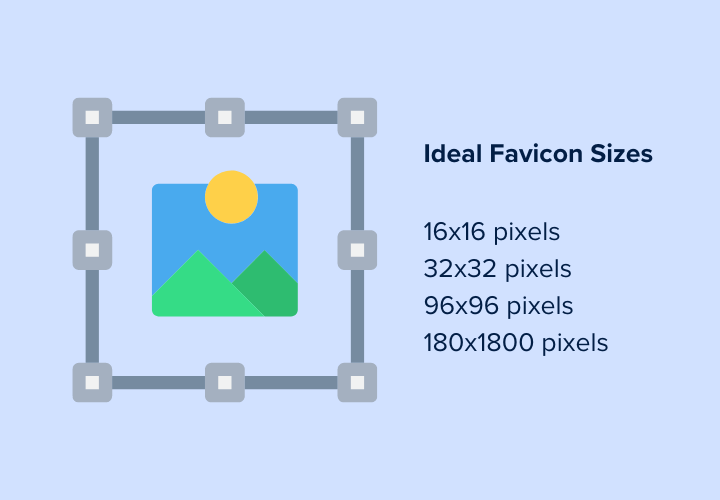
Premièrement, choisir la bonne taille est important pour garantir qu’un favicon de site Web s’affiche avec précision sur différentes plates-formes. Ainsi, votre favicon peut avoir la taille la plus courante et recommandée de 16×16 pixels .

Pourquoi? En effet, les onglets du navigateur, les barres d'adresse et les listes de favoris utilisent cette taille standard. Par conséquent, tous les principaux navigateurs Web prendront en charge le favicon de votre site Web si vous choisissez cette taille la plus sûre.
Devinez quoi? Vous pouvez également créer votre favicon en plusieurs tailles à des fins diverses. Tel que:
- 32 × 32 pixels pour les raccourcis de la barre des tâches.
- 96×96 pixels pour les raccourcis sur le bureau.
- 180×180 pixels pour les icônes Apple Touch.
Si vous créez des favicons dans ces différentes dimensions, ils évolueront de manière appropriée. En fin de compte, les favicons seront nets sur différents écrans et appareils.
2. Choisissez un format de fichier compatible
À l'avenir, vous devez également choisir le bon format de fichier pour votre favicon. Cela garantira qu’il sera net et fonctionnera correctement sur tous les navigateurs.
Saviez-vous? Les formats de favicon les plus recommandés et couramment utilisés sont ICO et PNG . Voici la raison :
- Le format le plus largement pris en charge pour les favicons est le format ICO . En effet, un fichier peut contenir plusieurs tailles et résolutions. Ainsi, vous pouvez les utiliser pour différentes plateformes. De plus, ils sont également compatibles avec différents navigateurs.
- Le format PNG convient en raison de sa haute qualité d’image, de sa prise en charge de la transparence et de sa compression sans perte. Dans l’ensemble, vous obtiendrez un visuel net.

Sinon, vous pouvez utiliser le format SVG car il est évolutif, rapide et de haute qualité quelle que soit la taille. Certaines des autres options sont GIF et JPEG.
Cependant, ICO et PNG sont généralement préférés car les autres formats ont une qualité d'image comparativement inférieure ou ne sont pas transparents.
3. Choisissez la bonne couleur
La couleur de votre favicon vous aide à vous démarquer et à être reconnaissable sur différentes plateformes. Pourquoi? C'est parce que les favicons sont petits et que leur couleur forte et contrastée les rend identifiables en un coup d'œil.
Assurez-vous donc de choisir la bonne couleur pour votre favicon qui préserve la visibilité et la clarté. Voici quelques conseils pour utiliser la bonne couleur :
- Vérifiez votre favicon par rapport à plusieurs couleurs d'arrière-plan. Cela peut être gris, blanc ou noir en fonction des navigateurs et plates-formes largement utilisés.
- Il est préférable que la couleur corresponde à votre marque afin que les utilisateurs puissent les reconnaître.
4. Peu ou pas de texte
Ensuite, il est idéal d’utiliser peu ou pas de texte sur votre favicon en raison de sa petite taille. Si vous choisissez d’inclure du texte, conservez-le uniquement entre un et trois caractères.
Il peut s'agir des initiales ou des abréviations du nom de votre marque. De plus, le texte doit être lisible et épuré.
Par exemple, le site Web Quora utilise sa première lettre « Q » comme favicon.

De même, de nombreuses marques utilisent une seule lettre de leur nom commercial pour rendre leur favicon reconnaissable. Ainsi, vous pouvez également utiliser l’initiale de votre marque si vous souhaitez un favicon percutant.
5. Montrez l'identité de la marque à travers le logo
Alternativement, vous pouvez toujours créer un favicon en utilisant votre logo, partiellement ou entièrement. C'est l'un des meilleurs moyens de mettre en valeur l'identité de votre marque.
Par exemple, WordPress a un logo et un favicon avec une seule initiale. Cela peut également être votre choix pour le favicon.

Si votre logo est court, comme celui de « Wix », vous pouvez l'utiliser comme favicon. Sinon, faites des ajustements pour que cela fonctionne à une petite taille.

Comment est-ce possible ? Utilisez simplement l’élément clé de votre logo. Outre l’utilisation de l’initiale unique, vous pouvez utiliser une forme reconnaissable. Ce symbole emblématique de votre logo peut représenter efficacement votre marque à travers un favicon mémorable.
Par exemple, HubSpot utilise la forme créative « o » de son logo dans son favicon. Incroyable, n'est-ce pas ?

Dans l’ensemble, l’utilisation d’une partie du logo de votre site Web maintient un lien fort entre votre marque et le public.
6. Utilisez l'outil générateur de favicon parfait
Devinez quoi? Vous pouvez facilement créer un favicon personnalisé complétant votre marque à l'aide de l'un des outils générateurs de favicon en ligne. Ces outils peuvent facilement convertir votre conception dans les formats et tailles requis pour divers navigateurs et plates-formes.
La liste ci-dessous présente certains des outils générateurs de favicon recommandés :
| Outil générateur de favicon | Description |
| Favicon.io | Favicon.io est un outil puissant qui génère des favicons à partir d'un fichier image, d'un lien ou d'un texte. Vous pouvez simplement créer le favicon puis télécharger les fichiers nécessaires. Ensuite, vous pouvez insérer ces images favicon dans le code HTML de votre site en copiant les balises de lien fournies. |
| Toile | Canva est un outil de conception convivial permettant de créer facilement des favicons personnalisés. Il propose une large gamme de modèles, d'icônes et d'éléments de conception. Une fois votre design prêt, téléchargez-le dans un format compatible, tel que PNG. |
| RealFaviconGenerator | RealFaviconGenerator est un autre outil générateur de favicon qui vous permet de personnaliser et de générer l'icône de votre site. Cela garantit que votre favicon apparaît bien sur tous les appareils. |
| Générateur de favicon | À l'avenir, Favicon Generator vous permet de prévisualiser la façon dont votre conception s'affichera sur différents navigateurs. Cela vous aide à finaliser facilement le favicon parfait. |
| Favicon.ico et générateur d'icônes d'application | Enfin, cet outil vous permet de télécharger une image et de la convertir au format ICO. Sinon, vous pouvez choisir parmi des options de conception prédéfinies dans leur galerie d'icônes. |
Nous vous recommandons fortement d'utiliser Canva ou Favicon.io pour votre favicon. Cependant, tous ces outils garantissent que votre favicon est bien conçu et optimisé pour tous les contextes.
Quels outils comptez-vous utiliser ? Mentionnez-les dans le commentaire.
7. Mettre à jour ou améliorer régulièrement
Semblable à d’autres composants de sites Web, votre favicon peut nécessiter des modifications, des mises à jour ou des améliorations en même temps que votre marque. Vous devez donc régulièrement mettre à jour ou améliorer votre favicon pour qu'il corresponde à votre identité de marque actuelle.
De plus, les progrès de la technologie du navigateur et de l'appareil peuvent également nécessiter les améliorations nécessaires sur l'icône de votre site. En effet, un favicon qui fonctionnait il y a quelques années n'est peut-être plus aussi efficace aujourd'hui.

Alors, optimisez régulièrement le favicon pour les nouvelles résolutions d’écran. Cela garantit qu’il reste net et visible sur la plupart des appareils et plates-formes.
De plus, tester les favicons et effectuer les mises à jour requises est également crucial. Cela permet à votre favicon de s'adapter au design moderne et minimaliste qui résonne auprès de vos utilisateurs.

E. Comment créer un Favicon pour votre site ?
Vous avez atteint la partie la plus excitante de ce guide. Nous allons maintenant vous montrer comment créer et ajouter une favicon à votre site Web. Oui, vous avez bien lu !
Commençons donc le processus pour un site Web « Example.com » . Allons-nous?
Étape 1 : Création du Favicon
Tout d’abord, vous devez créer le favicon de votre site Web à l’aide de l’un des outils générateurs que nous avons mentionnés précédemment. Il peut également s'agir de tout autre outil que vous préférez.
Ici, nous montrerons le processus en utilisant Favicon.io et Canva pour référence.
1. Utiliser Favicon.io
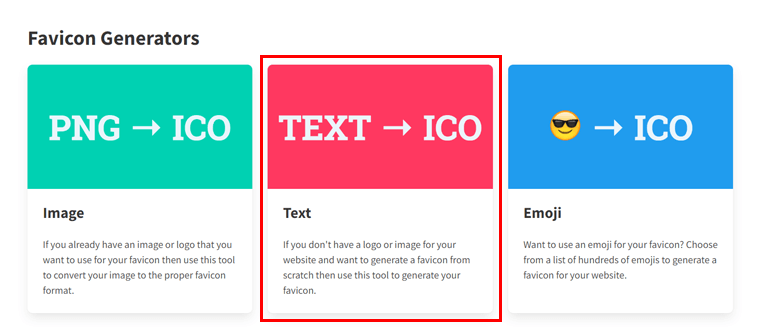
Tout d’abord, visitez le site Web Favicon.io. Sur la page d'accueil elle-même, vous trouverez les trois options de génération de favicon.
- Image
- Texte
- Émoji
Parmi eux, allons-y avec 'Texte' .

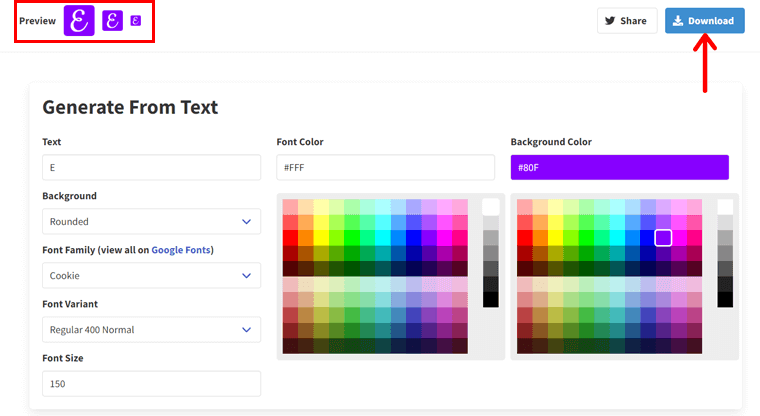
Sur la page suivante, saisissez ou sélectionnez le texte, la couleur de la police, la couleur d'arrière-plan, le type d'arrière-plan, la famille de polices, la variante de police et la taille de police.
Faites les bons choix après avoir consulté l'aperçu supérieur de votre favicon conçu. Une fois que vous êtes sûr, cliquez sur le bouton « Télécharger » .

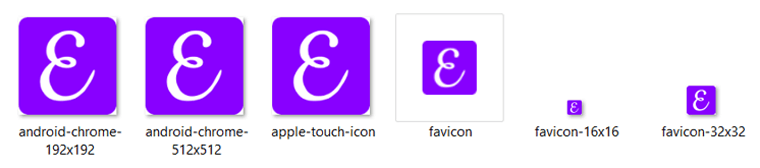
C'est tout ! Nous montrerons plus tard comment utiliser ou ajouter ces favicons générés pour divers appareils et plates-formes.

Maintenant, passons d’abord à l’outil suivant.
2. Utiliser Canva
Créer un favicon de site Web à l’aide de Canva est également simple. Tout d’abord, assurez-vous d’avoir configuré votre compte Canva, qu’il soit gratuit ou premium.
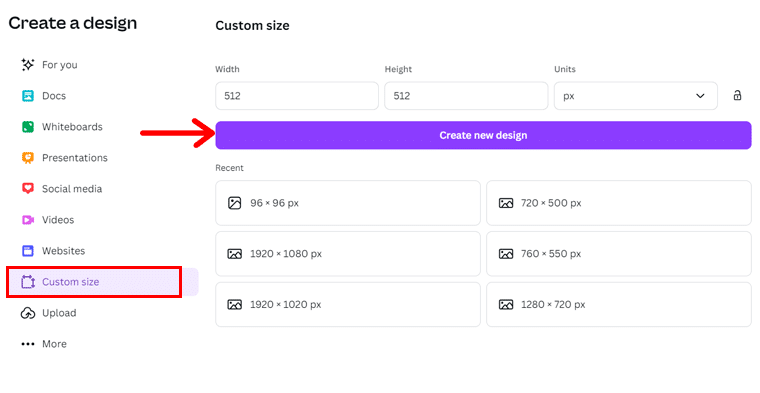
Maintenant, cliquez sur le bouton ' Créer un design ', suivi de l'option ' Taille personnalisée '.
Là, entrez la hauteur et la largeur de l'image. Allons-y avec 512×512 pixels . Ensuite, appuyez sur « Créer un nouveau design ».

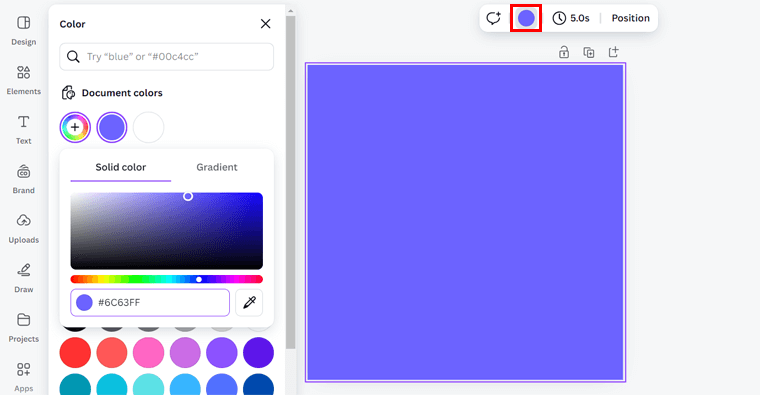
Ensuite, vous pouvez d'abord modifier la couleur d'arrière-plan du favicon. Sélectionnez simplement l'espace favicon et cliquez sur « Couleur d'arrière-plan ». Ensuite, choisissez une couleur appropriée.

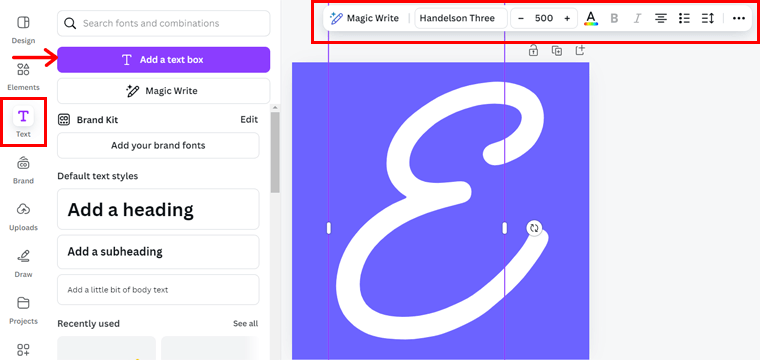
Par exemple, ajoutons une seule lettre d'une marque. Alors, cliquez sur l'option « Texte » , suivie du bouton « Ajouter une zone de texte ».
Maintenant, entrez cette première lettre pour l’icône favicon et commencez à la personnaliser. Cela inclut l'utilisation des options de la barre d'outils, notamment la famille de polices, la taille de la police, la couleur de la police, etc.

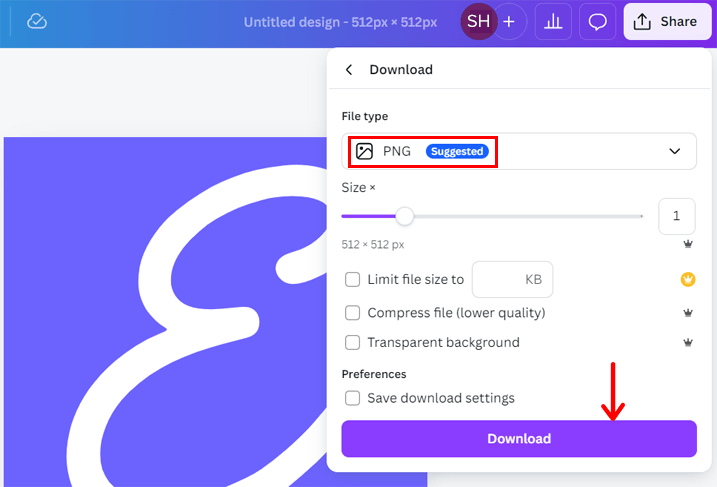
Une fois que vous avez terminé, cliquez sur le bouton « Partager » en haut à droite. Ensuite, cliquez sur « Télécharger » . Là, assurez-vous que le type de fichier est « PNG » , puis appuyez sur « Télécharger ».

De même, vous pouvez ajouter votre logo et créer un favicon unique à la place. Et voilà, une nouvelle favicon pour votre site Web !

Étape 2 : ajout au site Web
Une fois votre favicon finalisé, il est maintenant temps de l'ajouter à votre site. Selon la méthode de création du favicon, le processus d'ajout du favicon au site peut être différent.
Commençons par ajouter le favicon via le code HTML.
1. HTML
Tout d’abord, dites aux navigateurs et autres plateformes de trouver votre favicon. Pour cela, vous devez insérer une ligne de code dans la section <head> de votre fichier HTML.
Pourquoi? En effet, un pointeur vers le favicon peut être créé dans la section <head> via le code. Les navigateurs lisent cette instruction et affichent le favicon trouvé.
Si vous avez créé un seul favicon à l'aide d'outils comme Canva, disons que vous avez enregistré votre fichier PNG sous le nom « favicon.png ». En conséquence, ajoutez ce code entre vos balises <head></head>.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>Remarque : Assurez-vous de télécharger votre favicon dans le répertoire racine de votre site Web. Si vous l'avez enregistré dans un emplacement différent, mentionnez-le correctement dans l'attribut href.
Supposons que vous l'ayez enregistré dans un sous-dossier nommé « images ». Ensuite, votre valeur href doit être « images/favicon.png ».
Vous avez créé plusieurs tailles de favicon ? Si vous utilisez des outils comme Favicon.io, vous obtiendrez plusieurs favicon de différentes tailles. Dans ce cas, vous pouvez les charger sur votre site Web en ajoutant les codes de chaque icône dans la section <head>.
Il doit y avoir utilisation de noms de fichiers uniques et inclure un attribut « tailles » dans le code.
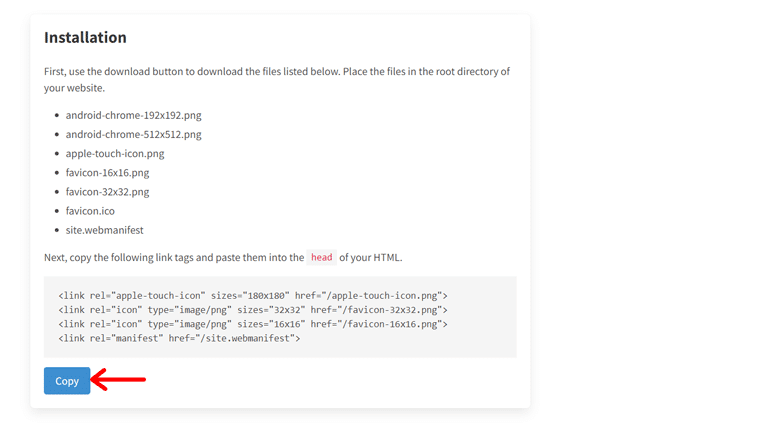
Disons que vous avez utilisé Favicon.io. Lors du téléchargement du dossier, vous trouverez la section « Installation » au bas de leur site Web.

Ainsi, après avoir téléchargé le dossier dans le répertoire racine de votre site Web, copiez le code et saisissez-le dans la section <head>.
Nous avons également inclus le code ci-dessous pour votre commodité :
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">Maintenant, enregistrez votre code HTML, et c'est tout ce que vous avez à faire. Incroyable, non ?
2. Site Web WordPress
Supposons que vous utilisiez une plate-forme de création de sites Web, le processus pour ajouter le favicon créé à votre site Web est plus simple. Sans aucun codage, vous pouvez le télécharger instantanément.
Voici les différentes manières d’ajouter une favicon au site WordPress.
En fait, WordPress est le créateur de sites Web le plus populaire et le plus utilisé. Oui, plus de 43,4 % des sites Web sur le Web sont créés avec. Alors, prenons sa référence.
Le processus est similaire à celui des autres créateurs de sites Web. Allons-y!
(i) Paramètres généraux (tous les thèmes)
Dans un premier temps, connectez-vous à votre site Web WordPress et accédez à « Paramètres > Général » .

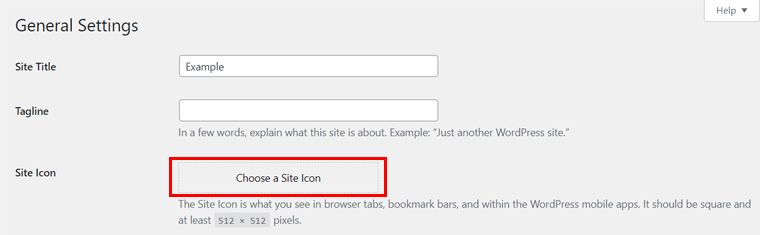
Là, vous trouverez l'option « Icône du site » . Alors, cliquez sur le bouton « Choisir une icône de site ».

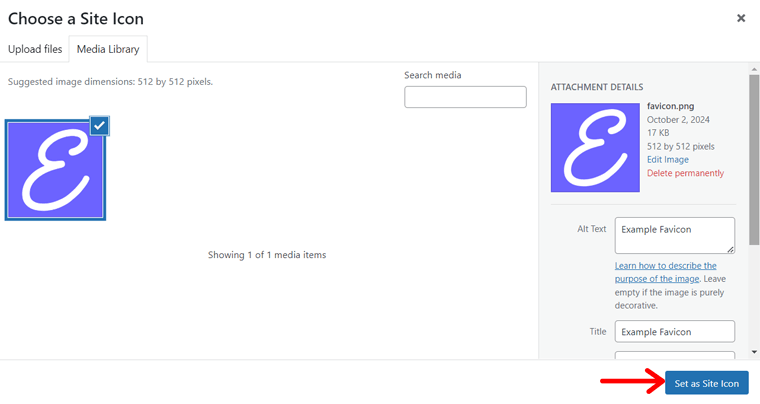
Maintenant, téléchargez votre favicon et cliquez sur « Définir comme icône du site » .

Ensuite, il vous sera peut-être demandé de recadrer l'image. Si nécessaire, faites-le, puis cliquez sur « Recadrer l'image » . Enfin, cliquez sur le bouton « Enregistrer les modifications » pour enregistrer les paramètres généraux.
Notez que cette option est possible pour les sites WordPress utilisant n’importe quel thème.
(ii) Éditeur de site (thèmes de bloc)
Supposons que vous utilisiez un thème de bloc, disons Twenty Twenty-Four. Ensuite, ce processus est idéal pour vous si votre logo et votre favicon sont identiques.
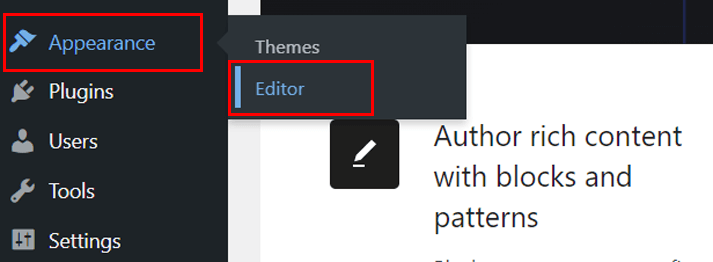
Ouvrez simplement votre tableau de bord WordPress et accédez à « Apparence > Éditeur ».

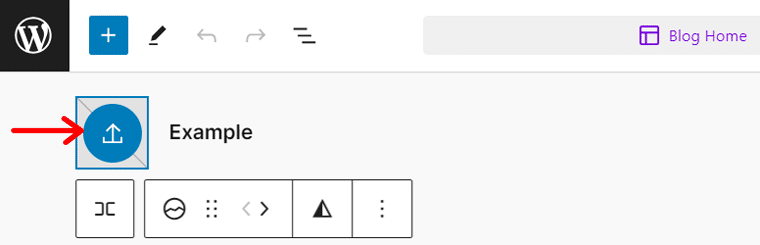
Là, cliquez sur l'interface de droite pour modifier le site Web. Sur la navigation, vous trouverez le bloc ' Logo du site ' ajouté par défaut.
Alors, cliquez sur ce bloc et sur l'option « Ajouter le logo du site ». Maintenant, téléchargez l'image et appuyez sur ' Sélectionner '.

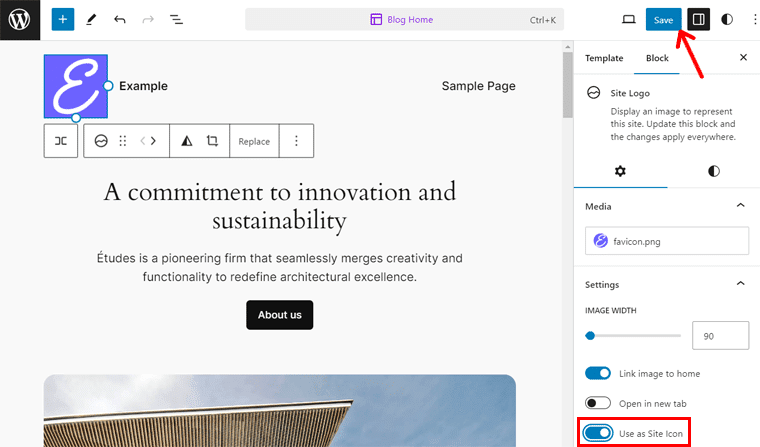
Dans les paramètres du bloc de droite, vous verrez l'option « Utiliser comme icône du site ». Activez-le et cliquez sur le bouton « Enregistrer » .

De plus, assurez-vous que « l'icône » est téléchargée via la coche. Si oui, appuyez à nouveau sur « Enregistrer » .
Très facile!

(iii) Personnalisateur (Thèmes classiques)
Enfin, si vous utilisez un thème classique, disons Kadence, vous pouvez alors ajuster votre favicon depuis le Customizer. Voici comment procéder.
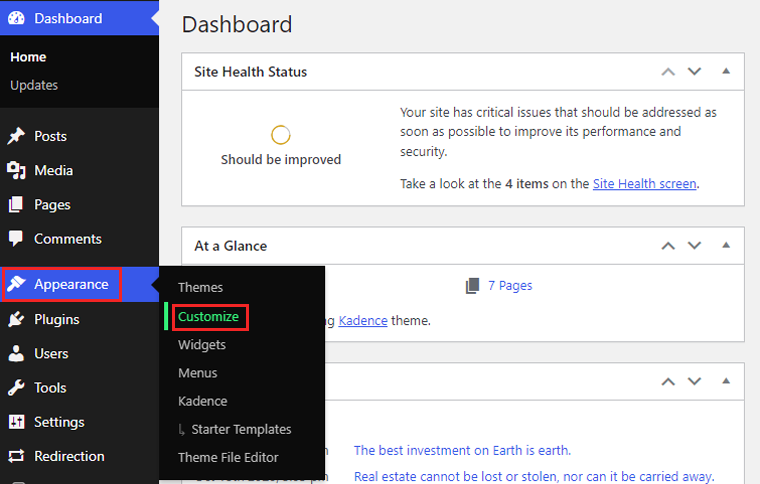
Accédez à « Apparence > Personnaliser » sur votre tableau de bord WordPress.

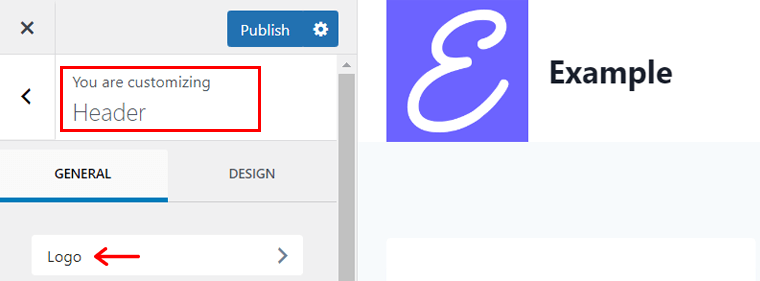
Maintenant, allez dans le menu ' En-tête' puis 'Logo' .

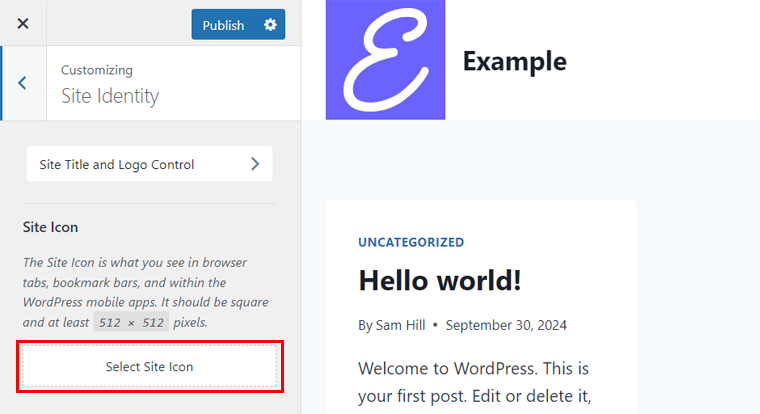
Assurez-vous que le logo est déjà ajouté. Après cela, appuyez sur « Icône du site ».
Ensuite, cliquez sur le bouton « Sélectionner l'icône du site ».

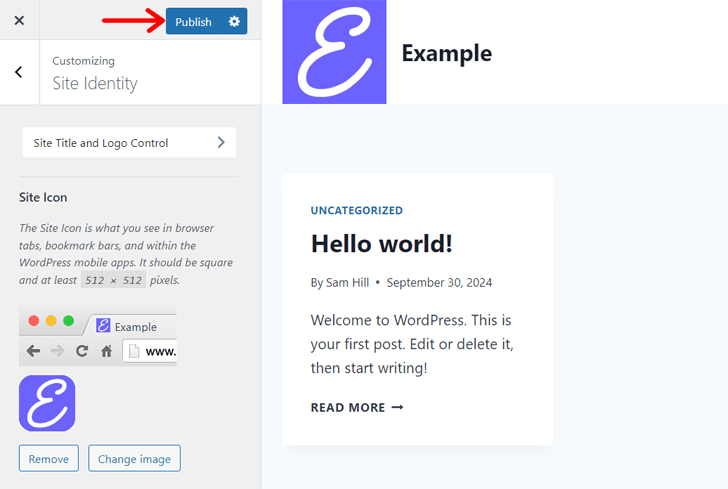
Là, téléchargez l'image du favicon et cliquez sur « Sélectionner ». Désormais, vous pouvez soit « Recadrer l'image » soit « Ignorer le recadrage » si WordPress le demande.
Enfin, appuyez sur le bouton « Publier ». C'est tout !

Félicitations pour votre propre favicon sur votre site Web !
Assurez-vous de consulter notre guide complet sur la façon de créer un site Web !
F. Foire aux questions (FAQ)
Voici quelques réponses aux questions que vous pourriez vous poser concernant ce qu'est un favicon de site Web. Découvrez-les !
1. Les logos et les favicons sont-ils identiques ?
Un favicon est une petite icône qui apparaît toujours à côté du nom ou de l'adresse de votre site Web à plusieurs endroits. Son objectif principal est de permettre aux internautes d'identifier vos pages Web. Cependant, les logos représentent la marque sur tous les canaux marketing.
2. En quoi une favicon de site Web est-elle cruciale pour le référencement ?
Le favicon de site Web est crucial pour le référencement car il améliore l'expérience utilisateur et améliore la reconnaissance de la marque. Dans l’ensemble, cela maximise la probabilité que les utilisateurs reviennent sur votre site et interagissent avec lui. Cela améliore le référencement de votre site Web.
3. Puis-je utiliser n’importe quelle image comme favicon du site Web ?
Techniquement, vous pouvez utiliser n’importe quelle image comme favicon du site Web. Cependant, il est idéal de le concevoir pour la petite taille dans laquelle il sera affiché. Assurez-vous donc que l’image est simple mais audacieuse et enregistrée dans un format compatible pour être clairement présentée dans des résolutions plus petites.
4. Puis-je mettre à jour mon favicon après le lancement du site Web ?
Oui, bien sûr, vous pouvez mettre à jour votre favicon après le lancement du site Web à tout moment. Remplacez simplement le fichier favicon existant sur votre serveur ou sur votre plateforme de création de site Web. Parfois, vider le cache peut être nécessaire pour accélérer le processus.
5. Ai-je besoin de différentes favicons pour différents appareils ?
Dans l'ensemble, c'est une bonne pratique d'utiliser des favicons de différentes tailles pour différents appareils. De nombreux sites utilisent plusieurs tailles de favicon pour garantir une apparence nette dans toutes les résolutions.
6. Quels sont les défis liés à l’utilisation d’une favicon de site Web ?
Certains des défis liés à l'utilisation d'un favicon de site Web peuvent être des problèmes d'espace de conception limité, de sécurité, de vitesse du site Web, d'accessibilité et de compatibilité. Cependant, nous recommandons d’ajouter une favicon de site Web malgré ces défis.
Conclusion
C'est tout ce que vous devez savoir pour savoir clairement ce qu'est un favicon de site Web .
J'espère que vous comprenez tout et que vous êtes prêt à en créer un. Profitez de l'aide de nos directives et étapes pour créer et ajouter votre favicon au site Web.
Si vous avez besoin d'aide supplémentaire, commentez ci-dessous. Nous saurons certainement vous guider !
De plus, il est idéal de lire certains de nos articles utiles sur l’objectif du site Web et les URL des sites Web.
Enfin et surtout. Suivez-nous sur Facebook, Twitter, LinkedIn et Instagram.
