Qu'est-ce que c'est et comment l'activer ?
Publié: 2023-06-21ImageMagick ou Imagick est l'une des bibliothèques utilisées par WordPress pour optimiser les images sur votre site. Cependant, en générant des images de meilleure qualité, ils peuvent également augmenter la taille de vos fichiers image. Cela peut ralentir votre site et entraîner une mauvaise expérience utilisateur. Alors, comment gérer correctement WordPress Imagick ?
Pour faire court, vous pouvez activer WordPress Imagick avec un plugin facile à utiliser. Ensuite, vous pouvez vous assurer que WordPress utilise Imagick à chaque fois (sur d'autres bibliothèques d'images). Pendant ce temps, vous pouvez configurer vos paramètres WordPress Imagick pour donner la priorité à la qualité ou à la taille afin d'accélérer vos temps de chargement.
Une introduction à WordPress Imagick
Vous ne savez peut-être pas que lorsque vous téléchargez une nouvelle image sur WordPress, la plateforme optimise automatiquement l'image pour vous. Pour ce faire, WordPress s'appuie sur deux librairies PHP :
- Bibliothèque GD
- Imagick (une extension PHP qui utilise Image Magick)
Les deux sont des modules PHP déjà installés sur votre serveur (sur la plupart des hôtes).
GD Library et Imagick peuvent être utilisés par n'importe qui pour redimensionner, recadrer, compresser et optimiser les images. De plus, vous pouvez les utiliser pour modifier le contraste des images, augmenter la luminosité et ajouter une superposition de texte à vos images.
Bien que ces bibliothèques fonctionnent de la même manière, WordPress préfère généralement utiliser Imagick plutôt que GD Library si les deux modules sont installés sur votre serveur ( à partir de WordPress 3.5 ).
En effet, Imagick prend en charge des tonnes de formats d'image et donne généralement une image de meilleure qualité.
Pourquoi configurer WordPress Imagick sur votre site
Tant que votre serveur d'hébergement a installé le module Imagick ( ce que presque tous les hébergeurs WordPress feront ), WordPress utilisera probablement déjà Imagick pour optimiser les images de votre site.
Autrement dit, vous n'avez rien à faire juste pour activer l'optimisation WordPress Imagick ( en supposant que le module est déjà installé sur votre serveur ).
Cependant, vous souhaiterez peut-être personnaliser la façon dont Imagick optimise vos images, soit pour utiliser une optimisation plus agressive ( ce qui pourrait réduire quelque peu la qualité de l'image ), soit pour utiliser moins d'optimisation ( ce qui créera des images de meilleure qualité, mais au détriment de la taille du fichier ).
Par exemple, si vous exploitez un site Web de photographie, vous souhaiterez peut-être ajuster les paramètres WordPress Imagick pour vous assurer que vous ne causez aucune baisse de qualité sur les images de votre portefeuille.
Heureusement, vous pouvez utiliser un plugin pour personnaliser les paramètres de WordPress Imagick en fonction de vos préférences. Ensuite, vous pouvez choisir si vous voulez que WordPress donne la priorité à la vitesse ou à la qualité.
Comment activer WordPress Imagick (3 étapes)
Voyons maintenant comment activer WordPress Imagick et configurer la façon dont la bibliothèque gère vos images.
Étape 1 : Installez et activez ImageMagick Engine ️
Le moyen le plus simple d'activer et de configurer WordPress Imagick est d'utiliser un plugin WordPress gratuit comme ImageMagick Engine.
Avec ce plugin, vous pouvez demander à WordPress d'utiliser Imagick sur la bibliothèque GD à chaque fois.
Mieux encore, vous pouvez optimiser différentes tailles d'images pour la vitesse ou la qualité, ce qui la rend idéale pour une variété de propriétaires de sites Web. C'est également une excellente solution si Imagick n'est pas actuellement activé sur votre serveur, car vous pouvez l'activer facilement.
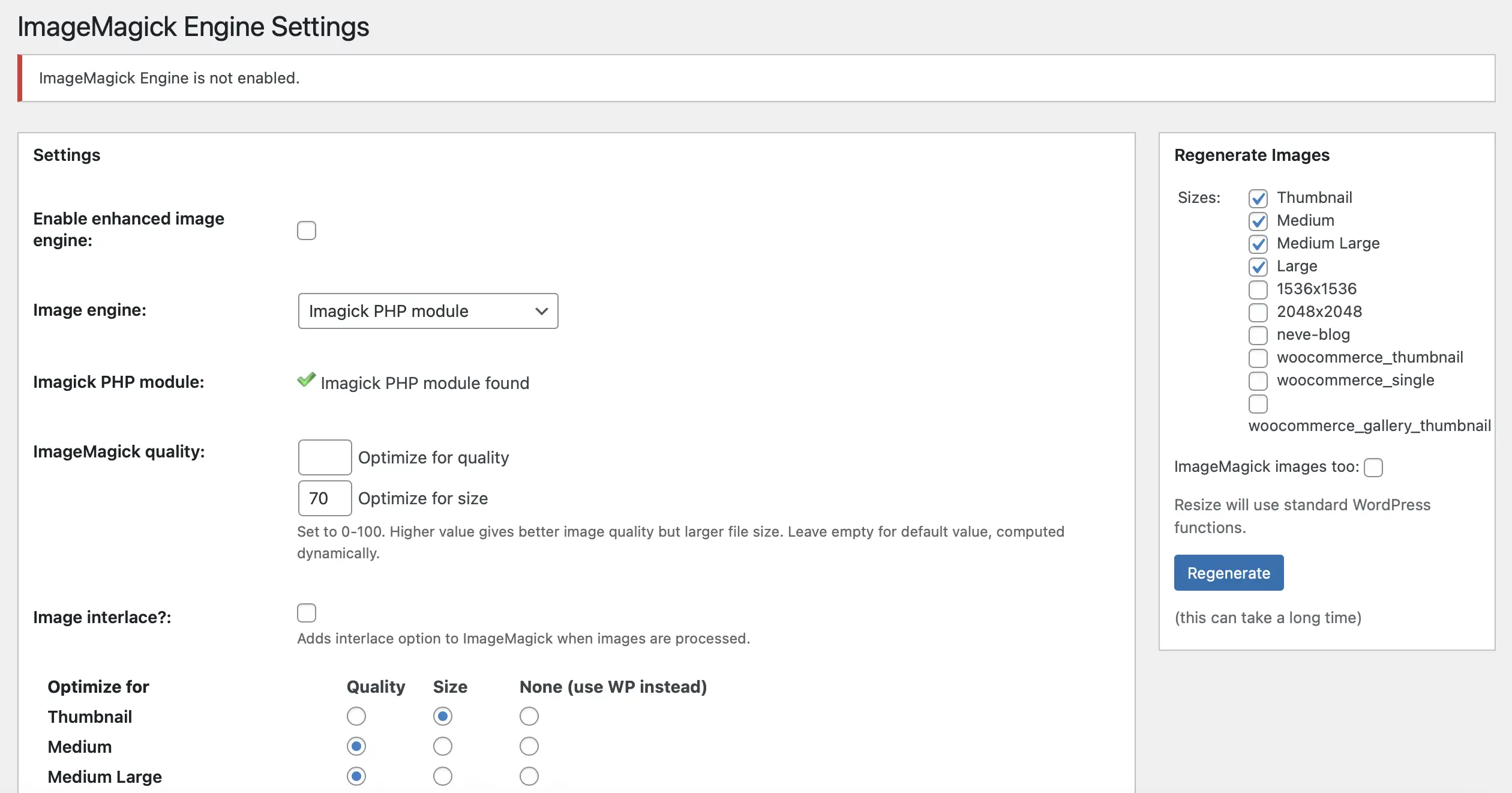
Le plugin est totalement gratuit, vous pouvez donc l'activer directement dans votre tableau de bord WordPress. Une fois l'activation réussie, accédez à Paramètres > ImageMagick Engine :

Ici, vous pouvez recevoir un message indiquant que le moteur ImageMagick n'est pas activé. Si tel est le cas, tout ce que vous avez à faire est de cocher la case où il est indiqué Activer le moteur d'image amélioré . Maintenant, cliquez sur Enregistrer les modifications .
Étape 2 : Personnalisez les paramètres de WordPress Imagick ️
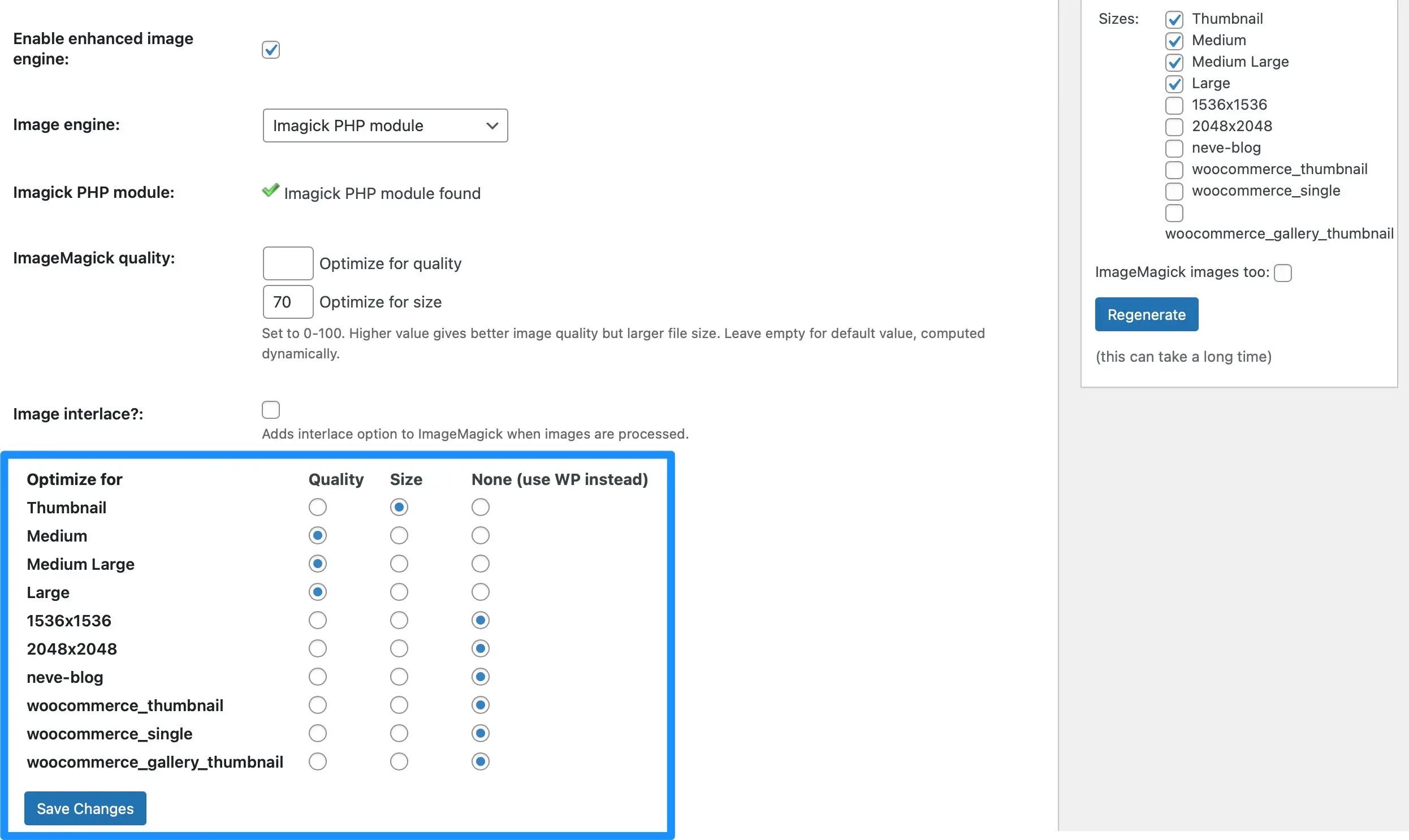
Maintenant que vous avez activé ImageMagick Engine, vous pouvez personnaliser les paramètres du plugin. Faites défiler jusqu'à la section Optimiser pour . Ici, vous verrez tous les différents formats d'image pris en charge par WordPress :

C'est ici que vous pouvez déterminer si vous souhaitez que WordPress Imagick se concentre sur la taille ou la qualité de l'image pour chacun des types d'image.
Par exemple, vous aimeriez peut-être modifier la façon dont Imagick gère toutes les vignettes de votre site. Si vous cochez la case Taille , cela se traduira par une très petite taille de fichier, mais cela produira également une image de qualité inférieure. Cependant, cette baisse de qualité peut ne pas être très perceptible car les vignettes sont de toute façon de très petites images.
Mais, pour les grandes images, il peut être plus avantageux d'afficher une image nette et nette car elles sont plus facilement visibles. Par conséquent, en plus de Large , vous pouvez choisir Quality .
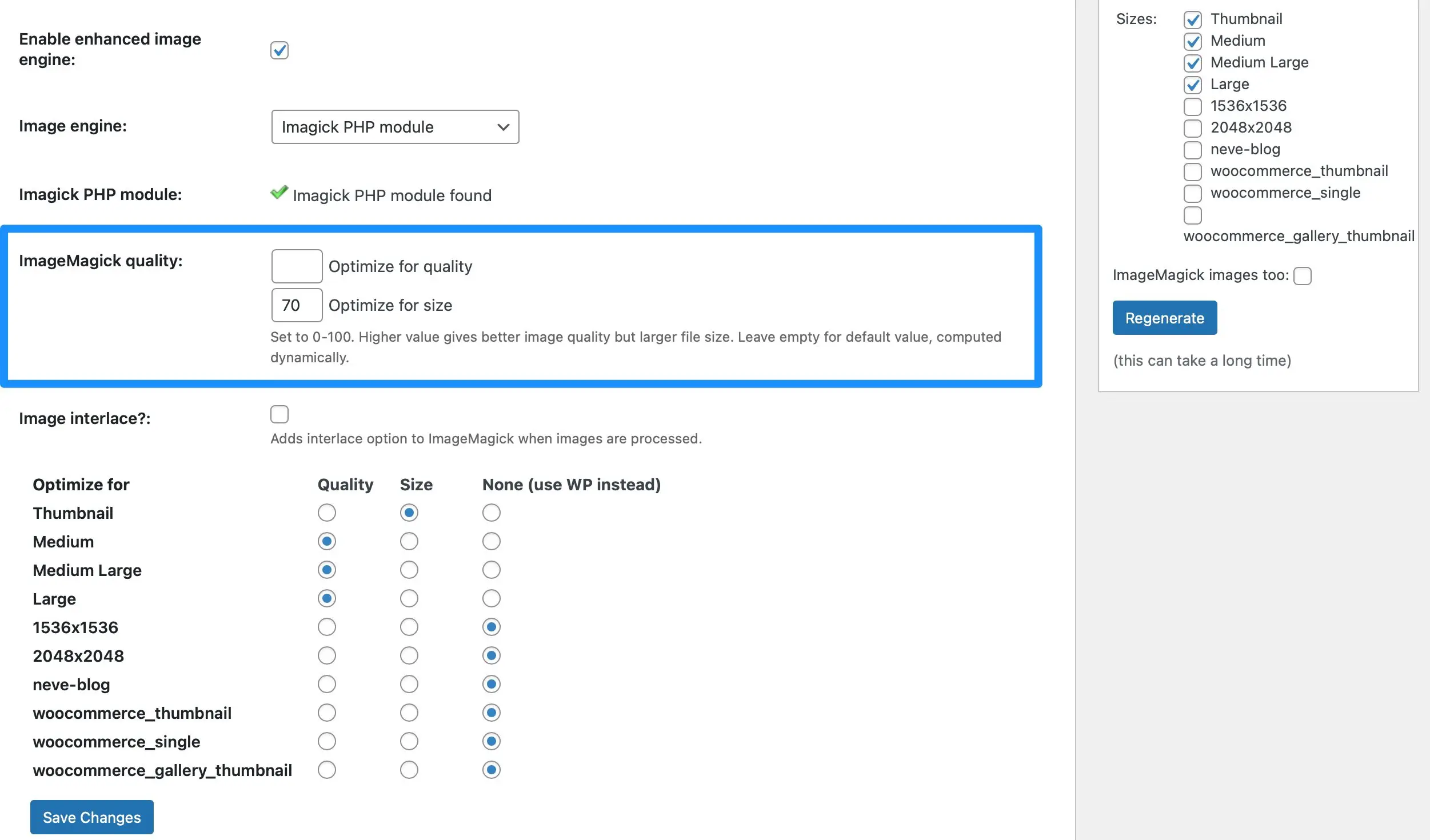
De plus, vous pouvez essayer différents paramètres de taille et de qualité dans la section Qualité d'ImageMagick :

Entrez simplement un nombre compris entre 0 et 100 dans les cases Optimiser pour la qualité et Optimiser pour la taille . Il est important de noter qu'une valeur plus élevée dans la zone Optimiser pour la qualité peut entraîner un fichier image plus volumineux.

Si vous n'êtes pas encore sûr de ce que vous voulez réaliser, vous pouvez laisser les cases vides et ImageMagick le déterminera automatiquement. Maintenant, cliquez sur Enregistrer les modifications pour mettre à jour vos paramètres WordPress Imagick.
Étape 3 : Appliquez vos paramètres WordPress Imagick aux images existantes ️
À ce stade, le plug-in ImageMagick Engine n'appliquera vos paramètres WordPress Imagick configurés qu'aux nouvelles images que vous téléchargez. Cependant, vous souhaiterez peut-être appliquer les paramètres Imagick aux images existantes sur votre site.
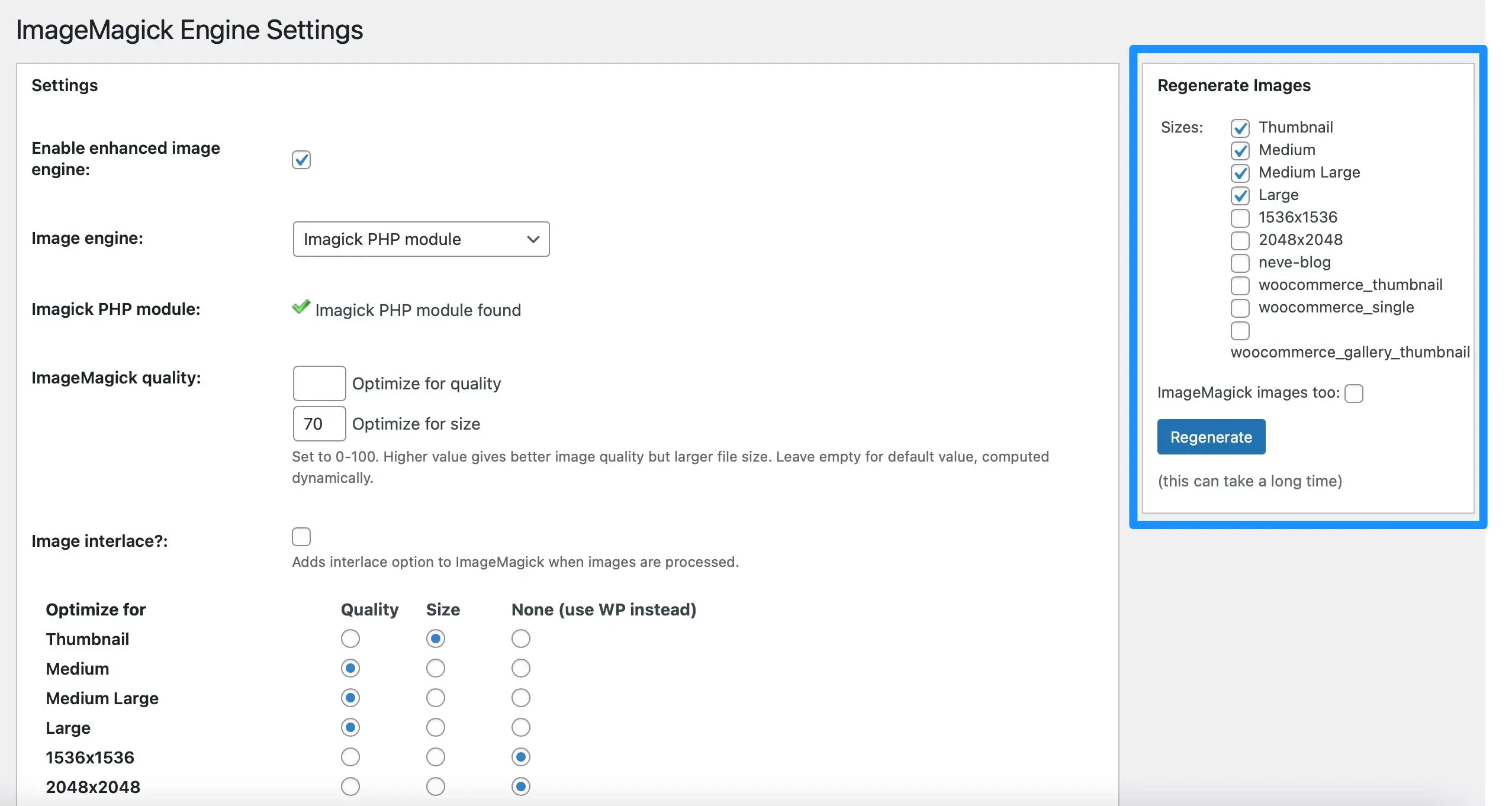
Pour ce faire, vous devrez régénérer vos images existantes. Vous pouvez le faire en allant dans Paramètres > ImageMagick Engine . Ensuite, dirigez-vous vers la section Régénérer les images à droite de votre écran :

Ici, cochez également tous les types d'images auxquels vous souhaitez appliquer vos paramètres ImageMagick. Ensuite, cliquez sur Régénérer . Désormais, toutes les images de votre site suivront vos exigences spécifiques à WordPress Imagick.
Vous voyez un message "Module PHP ImageMagick introuvable" ?
Si vous voyez un message "Module PHP ImageMagick introuvable" à côté de la ligne du module PHP Imagick dans les paramètres du plugin, cela signifie que le module Imagick n'est pas installé sur votre serveur.
Malheureusement, c'est un peu plus compliqué à corriger.
Si vous utilisez un fournisseur d'hébergement WordPress, nous vous recommandons de le contacter pour obtenir de l'aide et voir s'il peut installer le module pour vous.
Sinon, vous devrez vous sentir à l'aise pour vous connecter à votre serveur via SSH et installer le module à l'aide de commandes. En règle générale, c'est quelque chose comme sudo apt-get install php-imagick .
Obtenez plus de contrôle sur WordPress Imagick
Par défaut, WordPress utilise Imagick pour optimiser toutes les images que vous téléchargez dans la médiathèque. Cependant, vous n'avez aucun moyen de contrôler le fonctionnement de cette optimisation.
Par conséquent, c'est une bonne idée d'activer WordPress Imagick et de personnaliser les paramètres pour améliorer les performances de votre site Web.
Pour récapituler, voici trois étapes pour activer WordPress Imagick :
- Installez et activez le plugin ImageMagick Engine. ️
- Personnalisez les paramètres de WordPress Imagick. ️
- Appliquez vos paramètres WordPress Imagick aux images existantes. ️
Vous avez des questions sur WordPress Imagick ? Faites-nous savoir dans la section commentaires ci-dessous!
