Qu'est-ce que le Scrollytelling ? Ainsi que 4 illustrations authentiques de Scrollytelling
Publié: 2022-11-02Vous recherchez des illustrations de scrollytelling?
Si vous faites le travail avec du contenu numérique, vous auriez peut-être entendu parler de "scrollytelling". Cela dit, cette mise en page participante est relativement nouvelle. Ainsi, vous vous demandez peut-être comment cela fonctionne et quelles variétés de sites peuvent appliquer le système.
Heureusement, le scrollytelling est assez clair, et toutes sortes de propriétaires de sites Web peuvent l'utiliser pour attirer l'attention de leurs utilisateurs. De plus, de nombreux thèmes WordPress vous permettent de le configurer sur votre page Web.
« Scrollytelling » est une machine narrative électronique qui raconte une histoire verticalement, obligeant les consommateurs à faire défiler. Cet engouement pour la conception d'Internet a commencé à gagner du terrain au cours des dernières années :

Nous partagerons quelques exemples de défilement supplémentaires ci-dessous, mais la pensée standard est qu'il se compose normalement de nombreuses photos et graphiques accrocheurs et de largeur totale. En plus de cela, il peut éventuellement proposer des éléments de conception et de style innovants tels que le défilement de parallaxe, les GIF et les animations.
Les sites Web à une page Web utilisent généralement le système de scrollytelling, mais il n'y a aucune raison pour qu'il ne puisse pas être utilisé aussi bien sur des sites Web à pages multiples. Par exemple, cela pourrait être pratique si vous souhaitez mettre à jour un travail individuel séparé du reste de votre contenu écrit.
L'avantage le plus important du scrollytelling est qu'il peut créer une expérience utilisateur (UX) extrêmement participative. Ceci est crucial dans l'environnement numérique d'aujourd'hui, où les internautes comptent généralement sur du contenu multimédia supplémentaire et de bien meilleure qualité.
De plus, le scrollytelling est spécialement parfaitement adapté à des applications particulières. Par exemple, il se prête bien à la narration éditoriale très variée, qui prévaut dans les options de revues.
Il est également souvent utilisé avec des infographies interactives et des visualisations de données. Cela rendrait le scrollytelling excellent pour présenter les résultats d'une recherche sophistiquée d'une manière accessible et participative :

De plus, des sites Web plus compacts peuvent également tirer profit de l'utilisation du scrollytelling. C'est une approche fantastique pour exposer de l'art multimédia, l'histoire d'une entreprise ou une histoire puissante sur un site À propos .
Dans des conditions de charge et de praticité, les sites de scrollytelling couvrent toute la gamme. Si vous avez le besoin et les sources, vous pouvez embaucher une équipe de graphistes et d'animateurs pour créer les premiers articles d'une entreprise élaborée de scrollytelling.
D'autre part, une bonne partie des thèmes WordPress sont adaptés aux fonctionnalités de défilement. De plus, les plugins WordPress vous permettent d'intégrer des fonctionnalités considérables à votre site Web. Par conséquent, utiliser le gain de scrollytelling en tant que débutant WordPress est tout à fait réalisable.
Quatre illustrations de volutes
Maintenant que vous en savez un peu plus sur cette façon innovante de converser votre histoire, nous allons partager quelques exemples de scrollytelling pour vous encourager ! Pour simplifier les choses, nous allons parcourir quatre formes différentes de sites Web qui pourraient bénéficier de l'utilisation du scrollytelling et partager un véritable exemple de chaque style individuel.
- Ouvrages
- l'image de marque
- Entreprises à but non lucratif
- Ingénieux/axé sur l'art
1. Publications
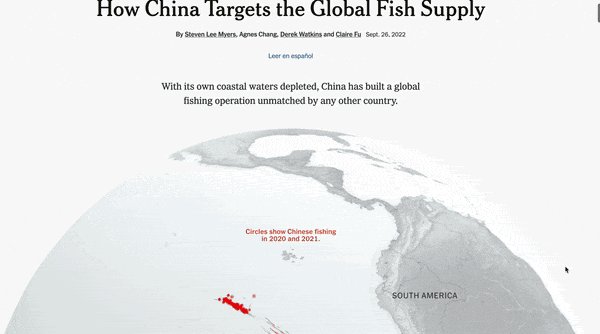
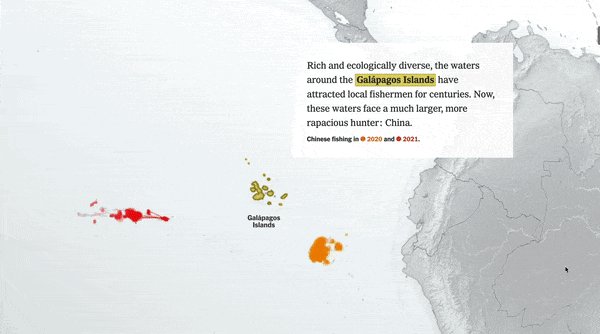
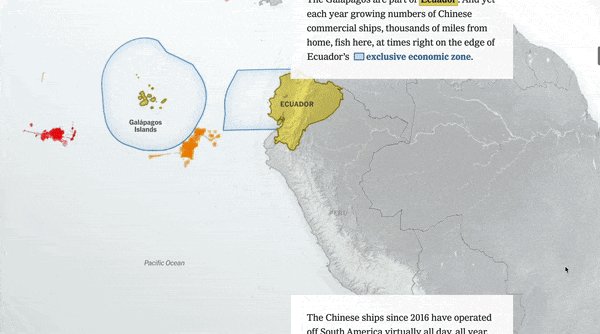
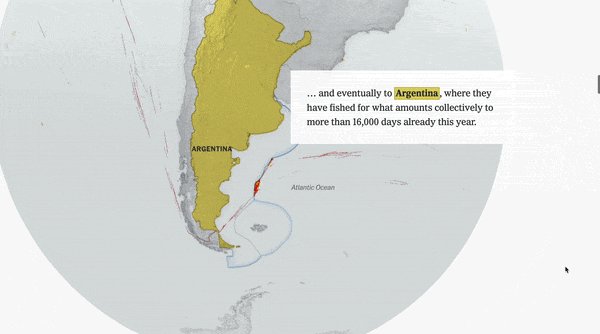
Comme nous l'avons dit précédemment, le scrollytelling est idéal pour les récits de type étendu. Ainsi, il commence à être de plus en plus typique dans le journalisme explicatif et les publications inventives.
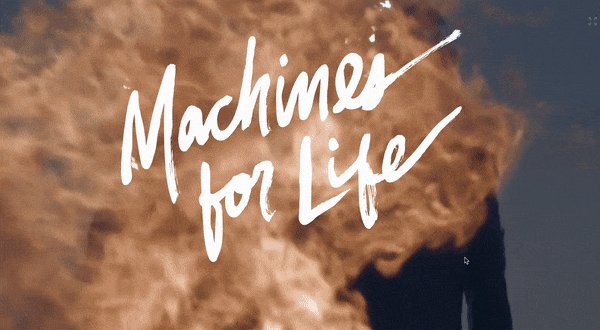
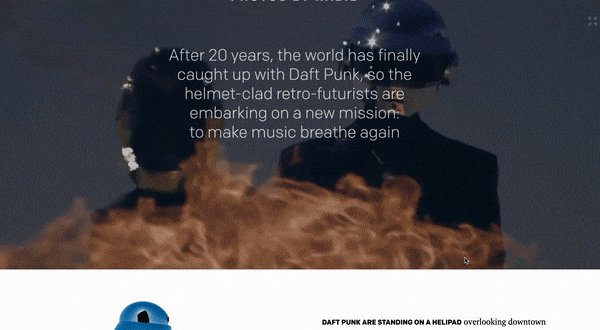
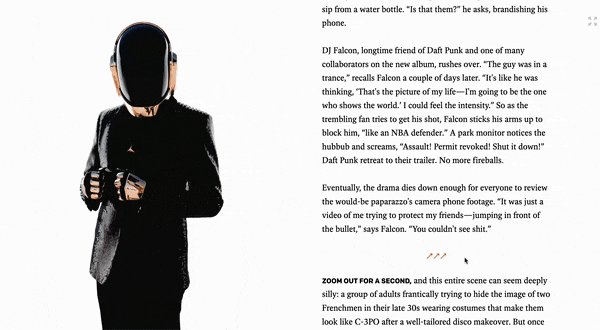
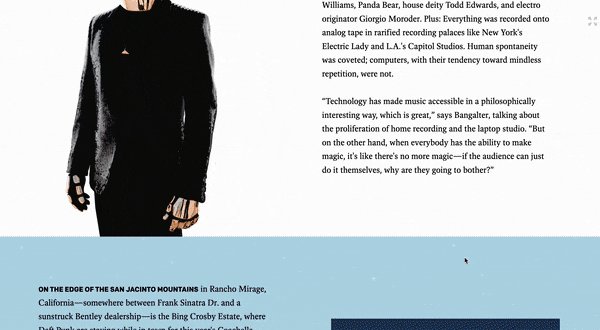
Par exemple, le journal musical parfaitement reconnu, Pitchfork utilise généralement des graphismes et des animations spectaculaires à travers ses histoires de passage :

Le modèle numérique de l'histoire mentionnée précédemment sur Daft Punk attire rapidement votre attention avec un GIF. Ensuite, vous pouvez voir des visuels des artistes parsemés tout au long. De plus, il utilise deux colonnes simples pour créer un design magnifique.
Les prix tirés sont également affichés en bonne place à divers facteurs de l'histoire, mettant en évidence les vues les plus intéressantes de l'artiste. Cette structure est typique dans le scrollytelling des magazines, car ces prix rendent plus d'histoires plus écrémables et permettent aux lecteurs d'accéder plus rapidement aux informations «à emporter».
2. Image de marque
Développer un modèle visuel solide pour votre entreprise est essentiel si vous voulez être reconnaissable. En général, votre entreprise devient encore plus mémorable et désirable lorsque vous avez un graphique unique. Cela peut conduire à des revenus amplifiés et à un statut solide.
Étant donné que le scrollytelling permet une adaptabilité créative, c'est aussi un excellent moyen d'établir votre fabricant en dehors des autres. Peu importe votre domaine, vous pouvez éventuellement trouver un moyen exclusif de transmettre votre histoire dans une structure déroulante.
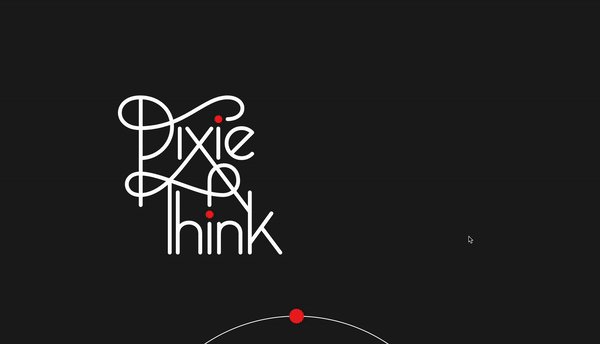
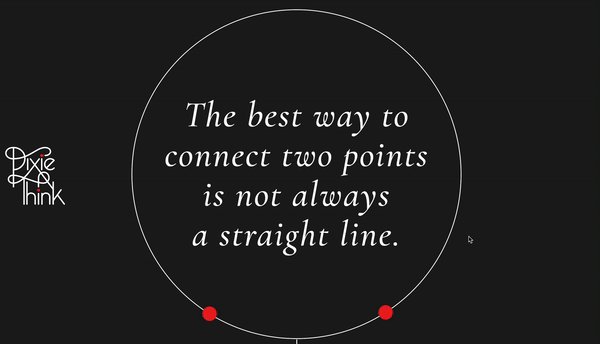
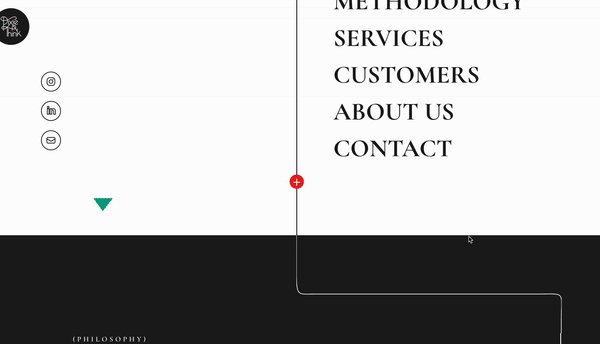
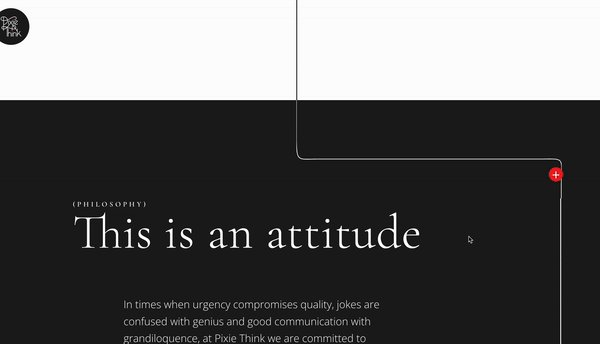
À titre d'exemple, l'entreprise d'hébergement de luxe, BelArosa Chalet, utilise assez correctement le scrollytelling :

Comme vous pouvez le constater, ce site Web étonnant continue d'être vintage et minimaliste, tout en utilisant de nombreuses images passionnantes. Inscrit ici, le BelArosa Chalet décrit comment les consommateurs peuvent sentir quand ils choisissent de rester avec eux. Cette conception et ce style donnent un résultat à peu près digne d'un livre photo.
Le site semble également utiliser un en-tête collant qui rétrécit puis disparaît. De cette façon, vous êtes beaucoup plus en mesure d'essayer de vous souvenir du nom et de l'emblème du fabricant.
3. Entreprises à but non lucratif
Pour le dire simplement, le scrollytelling est une excellente méthode à utiliser chaque fois que vous souhaitez créer un récit participatif ou communiquer un enregistrement nécessaire. Cela en fait une solution merveilleuse pour les sociétés à but non lucratif qui tentent d'influencer leur public pour qu'il fasse un don ou partage des événements historiques.

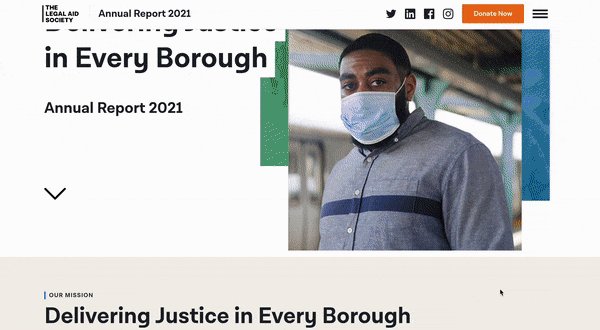
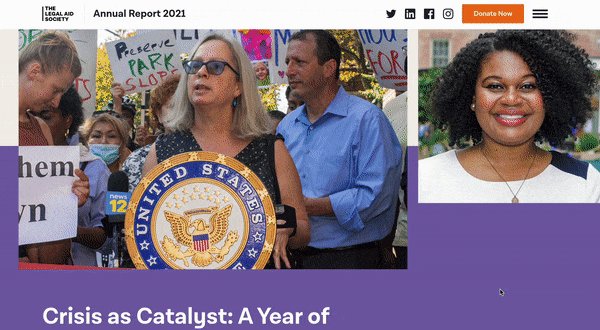
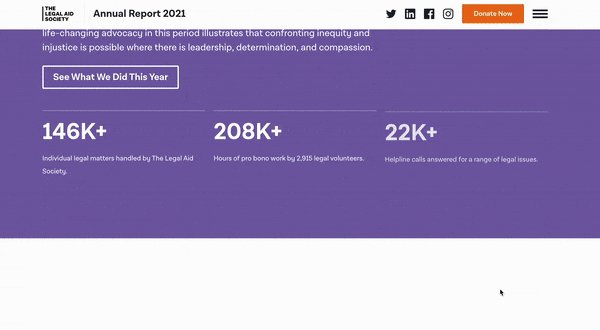
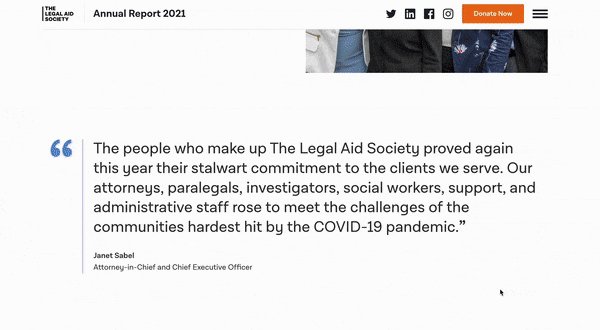
De plus, c'est formidable pour une poignée de documents typiques affiliés à des organisations à but non lucratif, tels que des échéanciers et des études annuelles. Pour l'occasion, la Legal Assist Culture de New York a appliqué le scrollytelling pour son rapport annuel 2021 [1] :

Cet exemple simple mais élégant présente un certain nombre d'illustrations ou de photos, des statistiques essentielles, etc. De plus, étant donné qu'il s'agit d'un rapport, le site Web attribue de nombreux boutons majeurs à beaucoup plus d'informations.
En optant pour le scrollytelling à cette occasion, le non gain contribue à rendre son résumé annuel plus lisible et accessible. Ainsi, les consommateurs peuvent saisir rapidement les faits saillants de l'année et cliquer sur les sujets qui les intéressent. Gardez à l'esprit que le scrollytelling peut également apparaître de manière particulièrement pratique pour les pages Web À propos ou Énoncé de mission .
4. Créatif/ciblé sur les illustrations
Malgré le fait que le scrollytelling peut être remarquablement utile, il est également considérablement expérimental. Comme ces types de sites Internet imaginatifs pourraient bénéficier de travailler avec cette méthode.
Des sites Web de portefeuille aux galeries, si vous souhaitez que votre page de site Web présente de nombreux médias, le scrollytelling est généralement la voie à suivre. De cette façon, vous n'êtes pas limité à un modèle spécifique et pouvez mettre en valeur beaucoup plus rapidement des éléments tels que des œuvres d'art ou des fournisseurs artistiques.
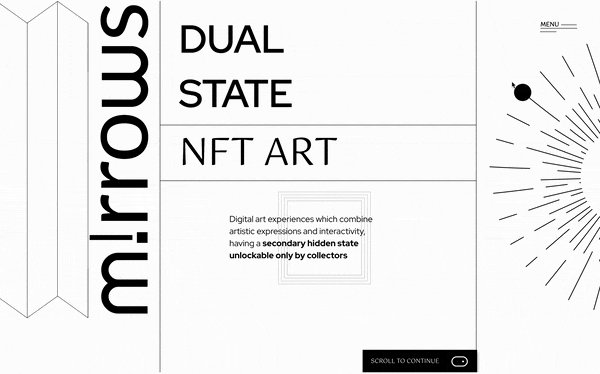
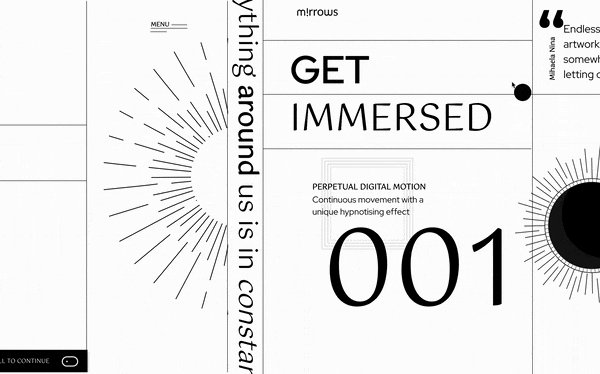
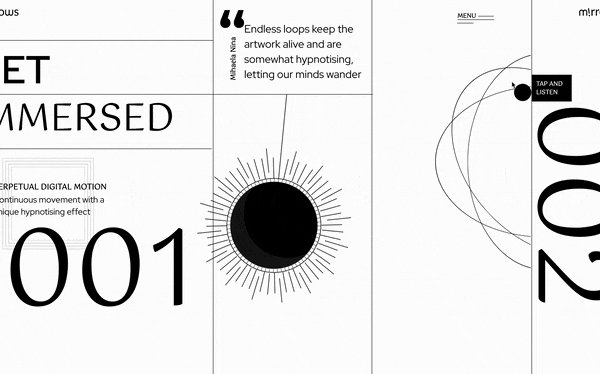
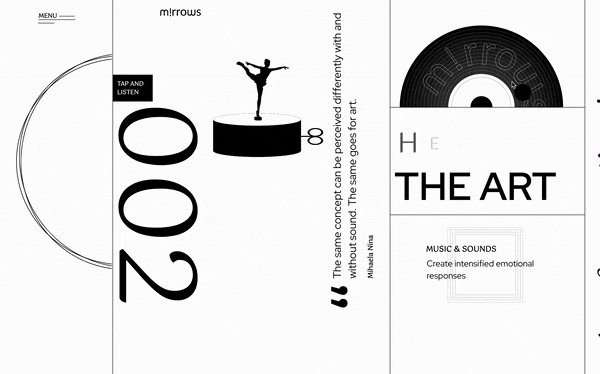
Le site Web de Mirrows en est un exemple unique :

Ce site Web d'œuvres d'art NFT est à la pointe de la conception et du style du Web mondial. La première chose que vous verrez peut-être, c'est qu'il comporte un défilement horizontal à la place de la méthode verticale habituelle. Bien que cela soit rare, cela peut immédiatement générer une expérience de travail mémorable pour le consommateur.
Le site Web de Mirrows peut sembler audacieux, mais il fait également une grande carrière en s'assurant que ses utilisateurs ne soient jamais déconcertés par le style et le design radicaux. Il contient une information distincte qui demande aux utilisateurs de faire défiler, ce qui est recommandé pour tout format défilable.
De plus, son menu en haut de la page semble être sur une boucle infinie, vous inscrivant lors de votre voyage sur le site Web. C'est un effet amusant, mais plus important encore, le bouton de menu permanent vous permet d'accéder très facilement à d'autres pages Web.
Quels thèmes WordPress pouvez-vous utiliser pour le scrollytelling ?
Pour les utilisateurs de WordPress, les thèmes jouent un rôle important dans la structure du site Web. Les sites Web WordPress sont extrêmement personnalisables, mais votre sujet dicte les fonctionnalités de style uniques que vous pouvez utiliser. De plus, de nombreux thèmes se produisent avec les sites de démarrage qui peuvent vous permettre d'éviter une grande partie des démarches initiales nécessaires pour les capacités de mise en page fondamentales.
Ainsi, vous vous demandez peut-être quels thèmes WordPress vous pouvez utiliser pour le scrollytelling. La très bonne nouvelle est qu'en fin de compte, la plupart des thèmes bien conçus et réactifs peuvent s'adapter à de nombreux aspects de style et de conception très raffinés.
Vous voudrez probablement un thème rapide et léger, car tous les médias inclus dans le scrollytelling peuvent ralentir votre site Web. De plus, vous aurez probablement besoin d'un concept adapté au défilement parallaxe. De plus, obtenir un concept avec des sites Web de démarrage d'une seule page peut être pratique si vous êtes intéressé par le développement d'un site Web à page Web unique pour transmettre votre histoire.
Neve est une superbe sélection freemium si vous êtes intrigué par l'espoir de faire défiler:

C'est simplement parce qu'il est rapide et intègre certaines fonctions de défilement de parallaxe créées. Juste après avoir installé et activé ce concept, vous pouvez simplement prévisualiser ces attributs en vous rendant dans Appel visuel → Solutions Neve → Voir les démos .
Neve s'intègre parfaitement aux plugins de parallaxe tels que les arrière-plans WordPress sophistiqués. De plus, son modèle professionnel vous permet de produire des en-têtes collants, qui sont normalement utiles pour le scrollytelling.
De plus, le constructeur de sites Web Elementor a des tonnes d'opportunités en ce qui concerne les capacités de parallaxe. Étant donné que Neve vous permet d'éditer avec Elementor, vous pouvez débloquer des tonnes d'options précieuses pour le scrollytelling.
Considérez le scrollytelling dès maintenant
Scrollytelling devient très courant dans le monde entier de la conception Internet. Cependant, il y a beaucoup à apprendre en ce qui concerne cette tactique de narration électronique fluide.
Les entrepreneurs de sites Web peuvent utiliser le scrollytelling pour créer des récits persuasifs sur leurs marques et présenter des informations de manière accessible. Si vous souhaitez l'essayer avec WordPress, Neve est un excellent sujet pour l'occupation. Il est compatible avec le défilement parallaxe et les en-têtes collants. De plus, il est extrêmement rapide, vous n'aurez donc pas besoin de vous retenir sur des aspects graphiques et multimédia remarquables.
Avez-vous des questions sur le scrollytelling ou ces exemples de scrollytelling ? Faites-nous savoir dans la partie remarques ci-dessous!
