Quel est le changement entre le remplissage et la marge dans WordPress ?
Publié: 2023-08-16Voulez-vous connaître la différence concernant le remplissage et la marge dans WordPress ?
Dans WordPress, le remplissage est l'espace entre le contenu et la bordure à l'intérieur d'un bloc, tandis que la marge est l'espace entre deux blocs indépendants.
Dans cet article, nous vous présenterons la variante impliquant le remplissage et la marge et comment les utiliser dans WordPress.

Qu’est-ce que le remplissage dans WordPress ?
L'attribut padding sur votre site WordPress est utilisé pour générer de l'espace dans un bloc.
À titre d'illustration, vous pouvez augmenter l'espace dans un bloc de texte pour rendre sa disposition plus attrayante visuellement et empêcher le texte d'apparaître trop près des bordures du bloc.

Vous pouvez également utiliser le remplissage pour gérer la façon dont le contenu circule sur votre blog WordPress. Par exemple, si vous insérez un remplissage au début et à la base d’un bloc de texte, vous pouvez permettre aux visiteurs de lire beaucoup plus facilement le contenu écrit.
Qu’est-ce que la marge dans WordPress ?
La marge est l’espace autour de la bordure d’un bloc WordPress et de ses éléments environnants.
Cela peut vous aider à insérer un espace composé de deux blocs distincts, créant ainsi une mise en page plus spacieuse et plus propre pour votre site Web.

Par exemple, vous pouvez inclure des marges en début et en bas d'un bloc de contenu textuel afin qu'il reste visible même lorsque l'écran est redimensionné.
De plus, vous pouvez également utiliser des marges pour augmenter l'espace entre les blocs d'impression et de texte afin de rendre votre site Web visuellement attrayant et plus accessible aux utilisateurs.
Quelle est la grande différence entre le remplissage et la marge dans WordPress ?
Voici une liste rapide des différences entre le remplissage et la marge dans WordPress :
| Rembourrage | Marge |
|---|---|
| Le remplissage signifie généralement inclure la place parmi les articles et la bordure du bloc. | La fonction de marge fournit un emplacement à l'extérieur de la bordure du bloc. |
| Travailler avec le remplissage n'affecte pas les autres blocs de votre site Web. | Utiliser une marge a un effet sur les autres blocs de votre site. |
| Le remplissage peut créer un tampon tout autour d'un bloc. | Les marges peuvent créer de l'espace entre deux blocs différents. |
Comment utiliser le remplissage dans WordPress
Par défaut, l’éditeur de site Web complet (FSE) WordPress est livré avec l’élément padding.
Cependant, gardez à l’esprit que si vous n’utilisez pas de sujet dépendant d’un bloc, vous ne pourrez pas ajouter de remplissage à votre site WordPress, sauf si vous utilisez du CSS personnalisé.
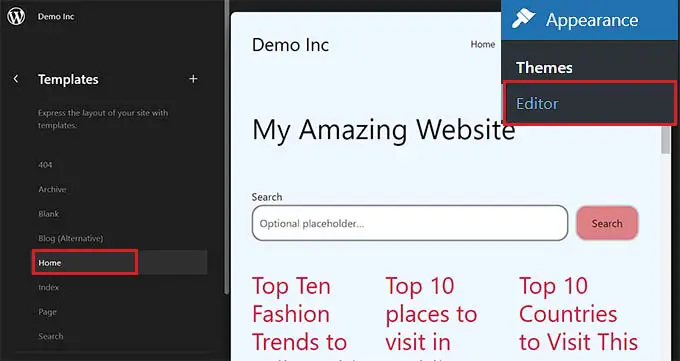
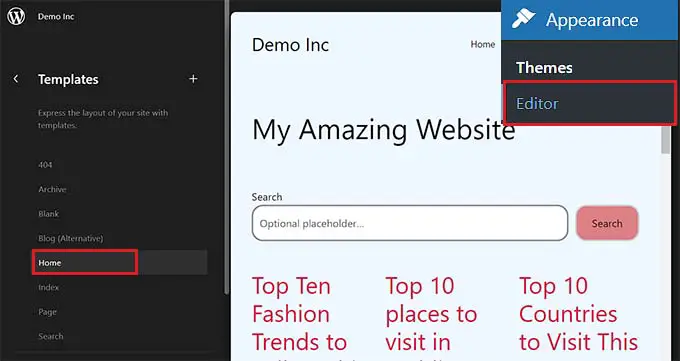
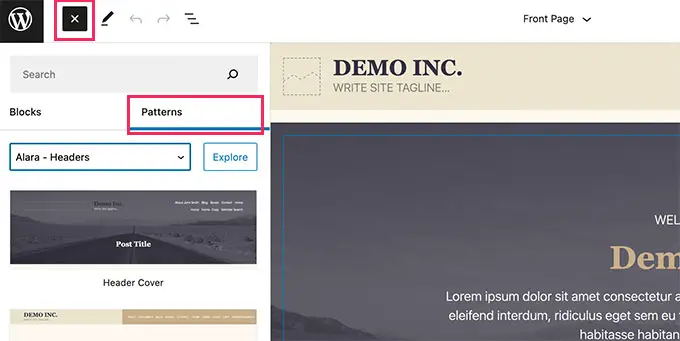
Tout d’abord, vous devez visiter la page Web Apparence »Éditeur dans la barre latérale d’administration de WordPress pour démarrer l’éditeur complet du site Internet.
Une fois que vous y êtes, choisissez simplement le modèle de page de site Web là où vous souhaitez inclure un remplissage à vos blocs dans la barre latérale « Modèles » sur la gauche. Cette barre latérale affichera tous les modèles de pages Internet uniques sur votre site Web.

Immédiatement après avoir terminé, le modèle que vous avez sélectionné s'ouvrira à l'écran.
À partir de là, cliquez sur le bouton « Modifier » pour commencer à personnaliser le modèle de page de votre site Web dans l'éditeur de site complet.

Ensuite, décidez du bloc dans lequel vous souhaitez ajouter un remplissage. Gardez à l’esprit que cela implique que vous créerez de l’espace entre le contenu et la bordure du bloc.
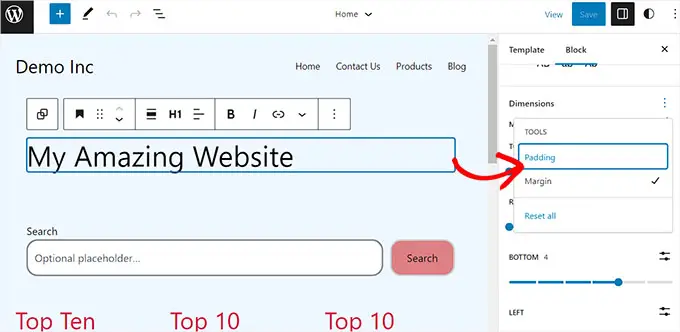
Cela ouvrira les configurations du bloc dans le panneau de bloc sur le côté droit du moniteur.
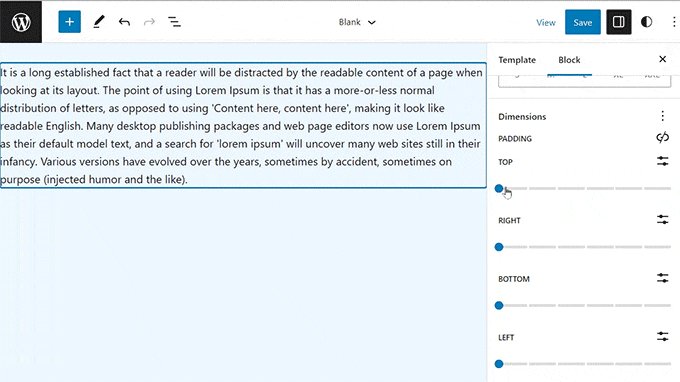
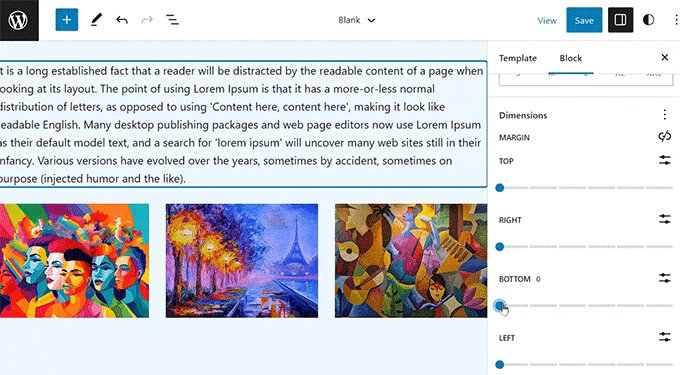
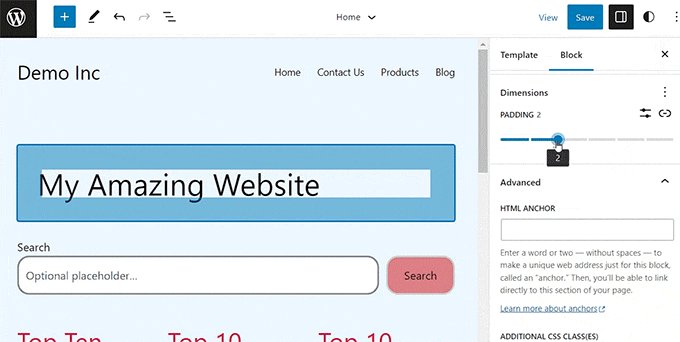
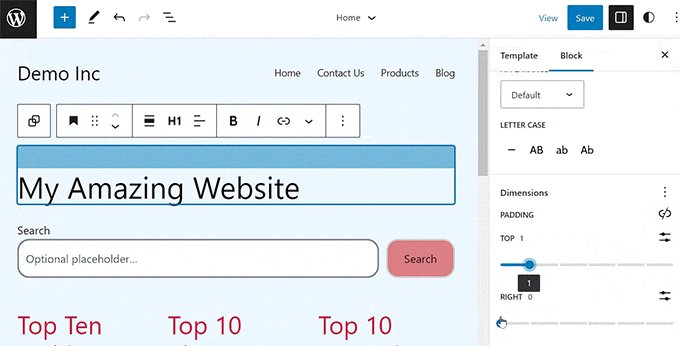
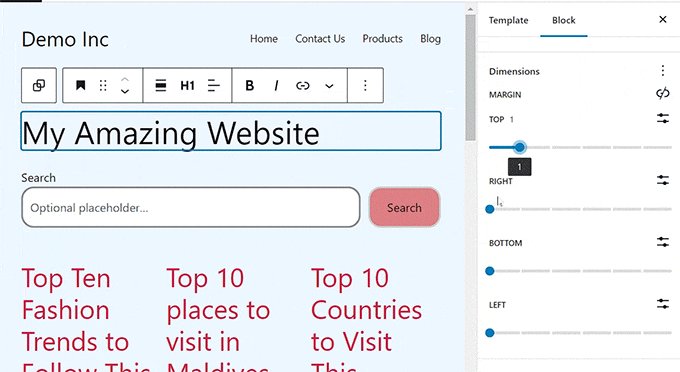
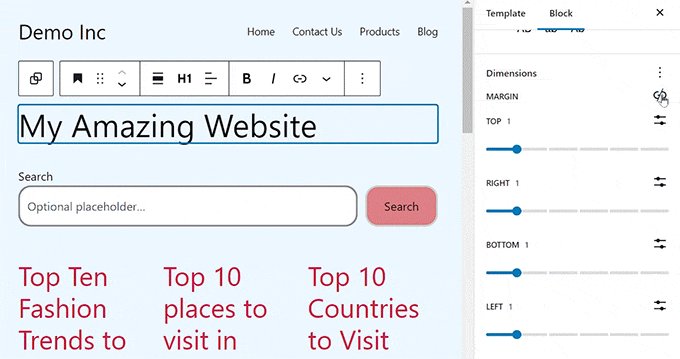
À partir de là, vous devez faire défiler jusqu'au segment « Dimensions » et cliquer sur le menu à 3 points. Cela ouvrira une invite dans laquelle vous devrez sélectionner l'option « Rembourrage ».

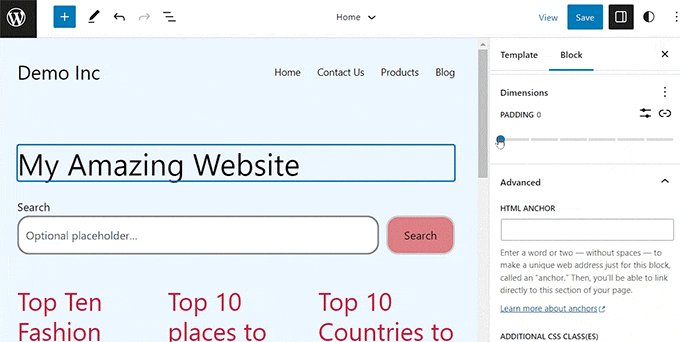
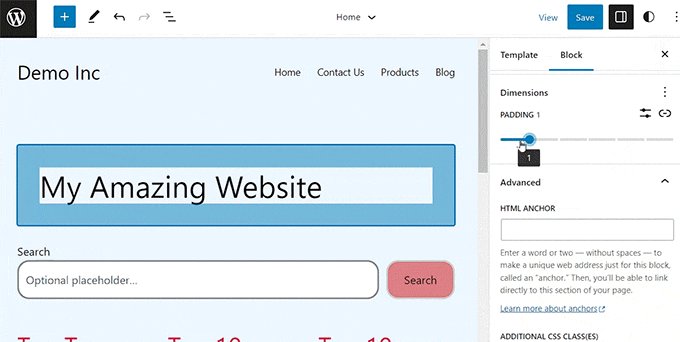
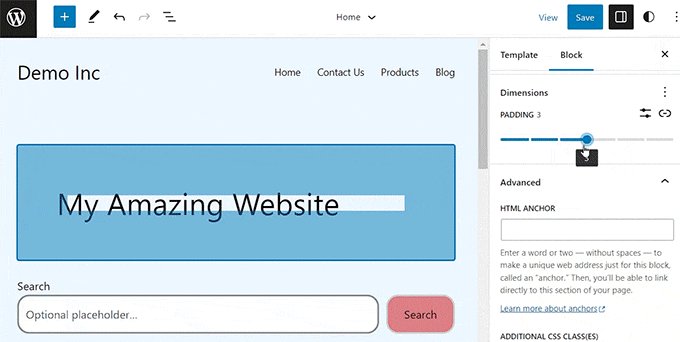
Ensuite, utilisez simplement le curseur pour insérer un remplissage dans votre bloc.
Gardez à l’esprit que cet attribut ajoutera un remplissage à tous les côtés du bloc.

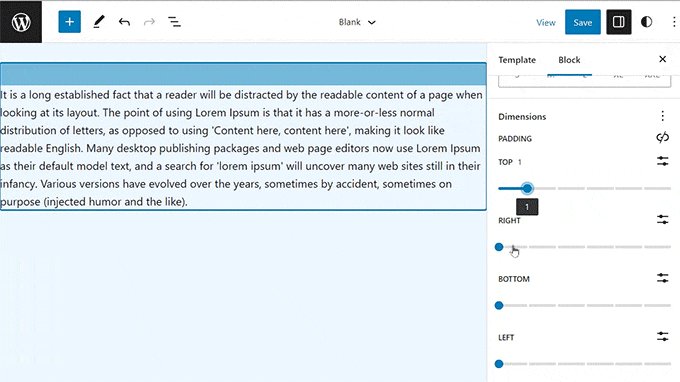
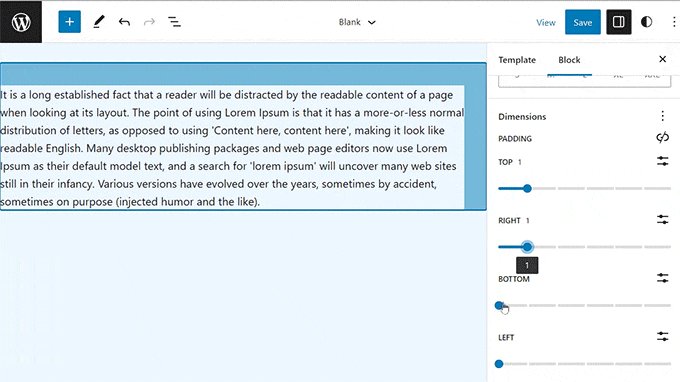
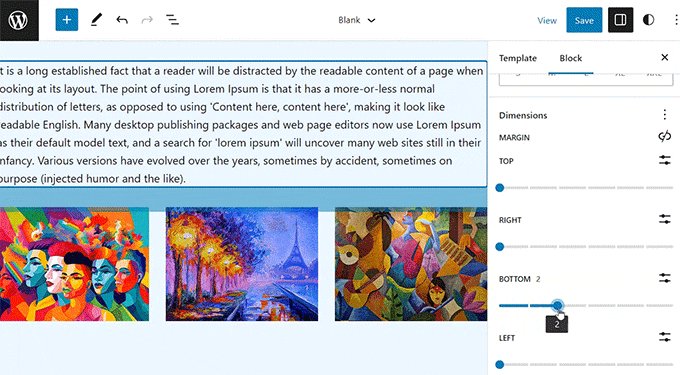
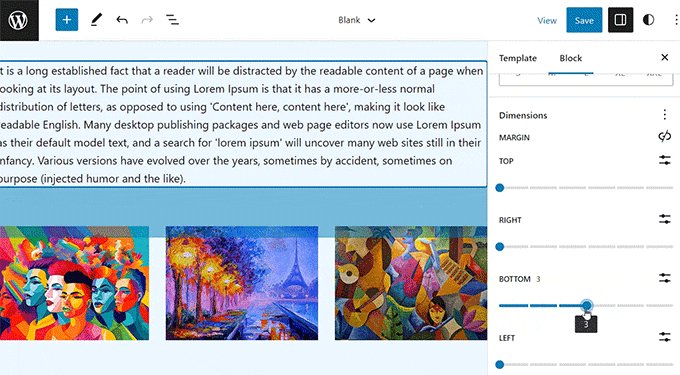
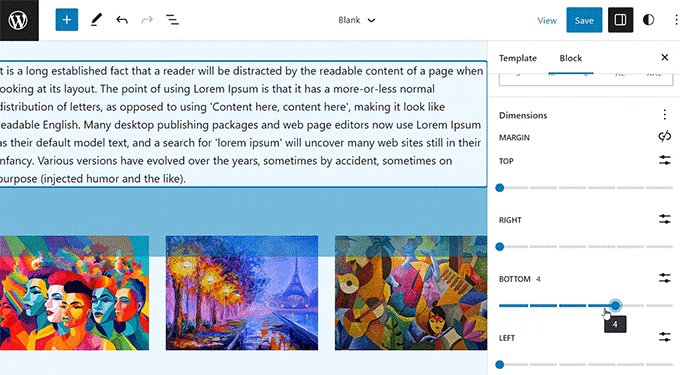
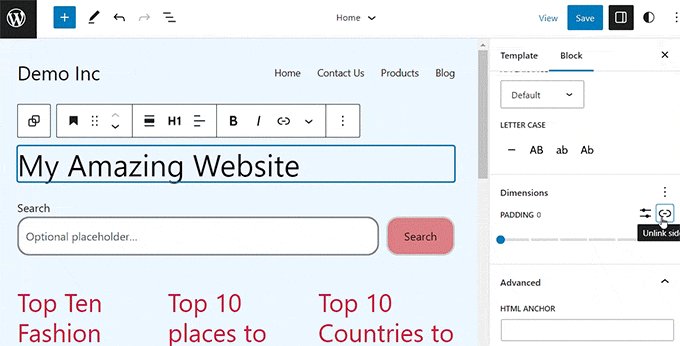
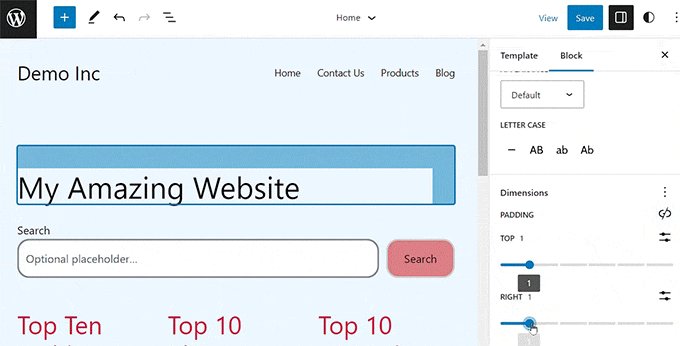
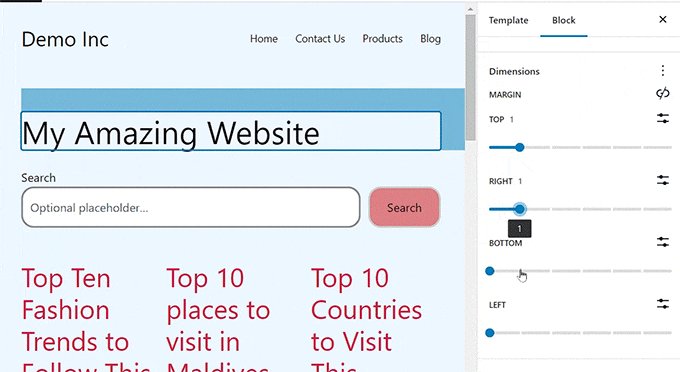
Néanmoins, si vous souhaitez uniquement incorporer un remplissage au haut ou à la base du bloc, vous pouvez également le faire en cliquant sur l'icône « Dissocier les côtés » à côté de la sélection « Rembourrage ».

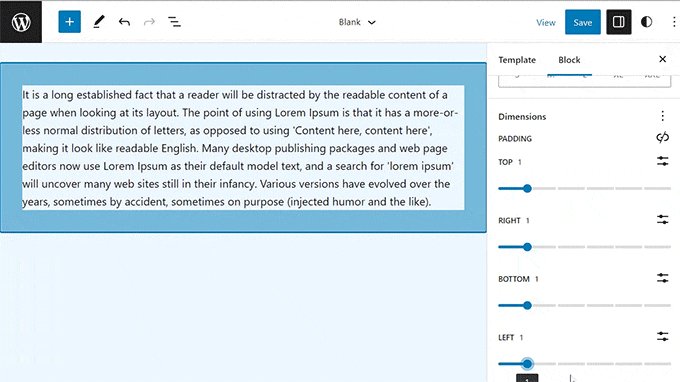
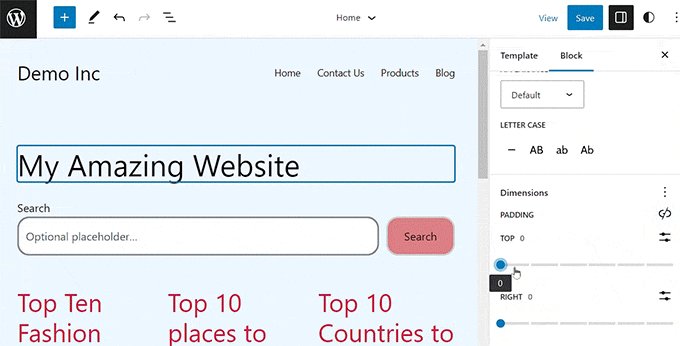
Ensuite, vous pouvez utiliser des curseurs uniques pour insérer un remplissage à droite, toujours à gauche, en bas ou en haut du bloc.

Une fois que vous avez terminé, cliquez simplement sur le bouton « Enregistrer » pour enregistrer vos paramètres.
Comment utiliser la marge dans WordPress
Tout comme le remplissage, la fonctionnalité de marge est intégrée à l'éditeur de site Web WordPress. Néanmoins, cet attribut ne sera pas accessible si vous ne travaillez pas avec un sujet bloqué.
Tout d’abord, rendez-vous sur le site Web Attrait visuel »Éditeur à partir du tableau de bord WordPress.
Dès que vous y êtes, décidez du modèle de site à l'endroit où vous souhaitez insérer des marges de la colonne encore à gauche.

Cela ouvrira le modèle de page que vous avez sélectionné sur le moniteur.
Dans la liste ici, cliquez simplement sur le bouton « Modifier » pour commencer à personnaliser votre modèle dans l'éditeur de site Web complet.

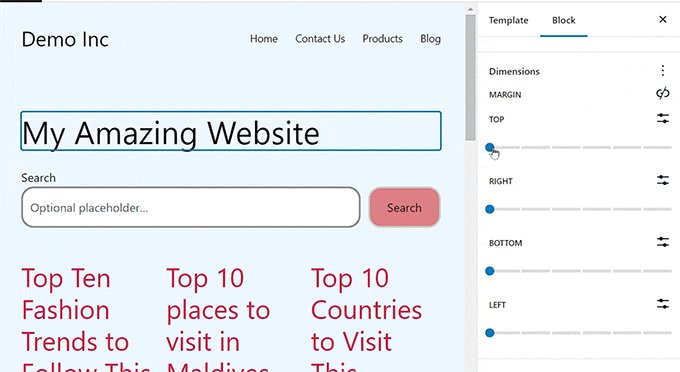
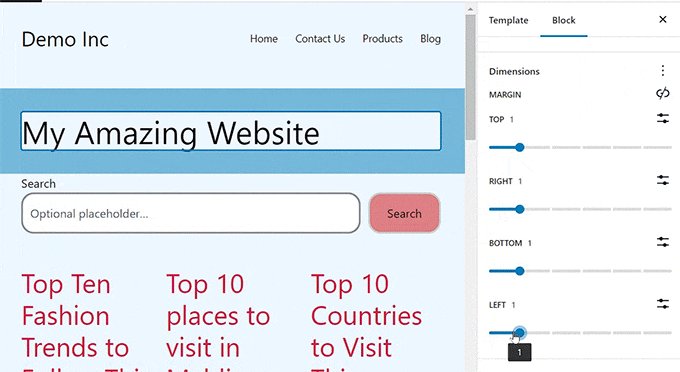
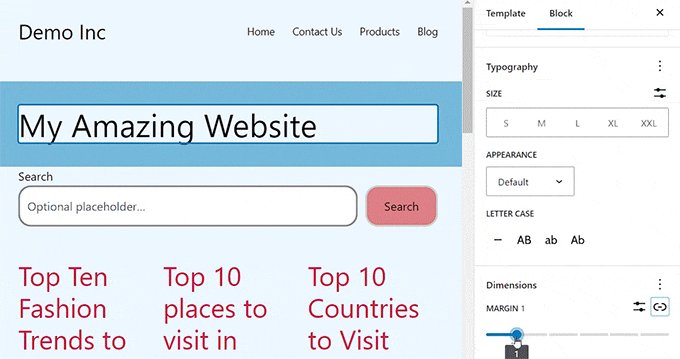
Ensuite, sélectionnez le bloc que vous souhaitez modifier et faites défiler jusqu'à la zone « Dimensions » dans le panneau des blocs sur la droite.
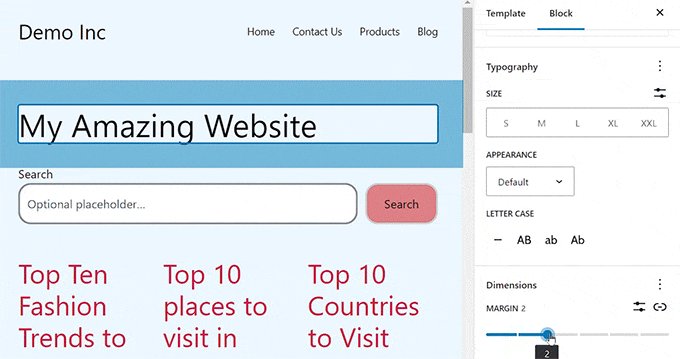
À partir de la liste ici, utilisez simplement les curseurs pour définir des marges distinctes pour les coins les mieux notés, de base, restants et idéaux du bloc. Utiliser cette caractéristique permettra de développer de l'espace tout autour du bloc que vous avez choisi.

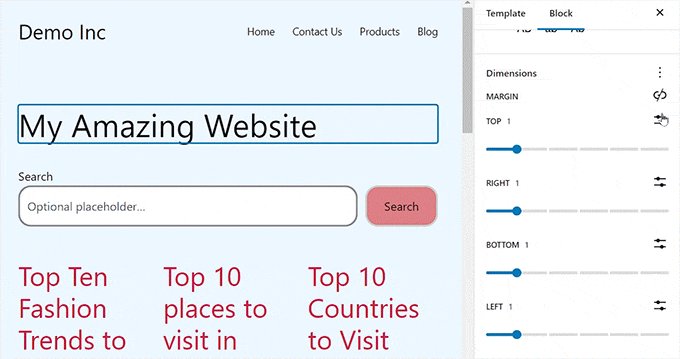
Cependant, si vous souhaitez utiliser un curseur unique pour inclure des marges égales à proximité du bloc, cliquez sur l'icône « Lier les côtés » à côté de l'option « Marge ».
Le panneau de bloc affichera désormais un seul curseur « Marge mixte » sur l'écran que vous pouvez utiliser pour créer des marges équivalentes proches du bloc.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer » en haut pour stocker vos options.
Plus de conseils pour la modification d’un site Web entier dans WordPress
Outre l’ajout de remplissage et de marges à vos blocs, vous pouvez également utiliser l’intégralité de l’éditeur de site pour personnaliser l’intégralité de votre sujet WordPress.
Par exemple, vous pouvez styliser et concevoir tous les modèles de votre site, agrandir votre logo personnalisé personnel, choisir les nuances de la marque, améliorer la structure, modifier la taille de la police, incorporer des images de qualifications et bien plus encore.
Vous pouvez également insérer des modèles et différents blocs sur votre site Web pour le personnaliser davantage. Pour plus de détails, vous souhaiterez peut-être consulter notre guide du débutant sur la façon de personnaliser votre sujet WordPress.

Vous pouvez également utiliser le FSE pour intégrer un en-tête, un menu de navigation ou un CSS personnalisé à votre site Internet.
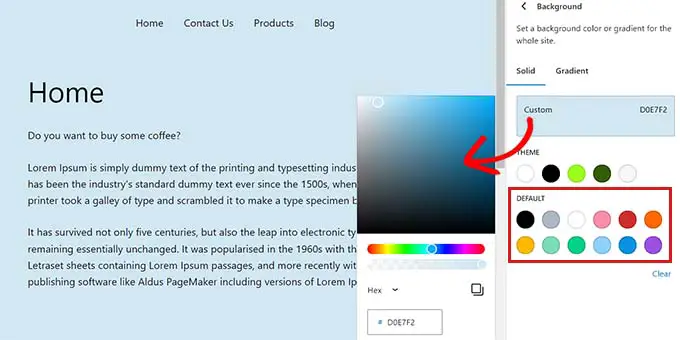
De plus, vous pouvez également utiliser World Designs pour assurer la cohérence de votre site Web. Pour des directives plus détaillées, vous pouvez consulter notre guide sur la façon de personnaliser les couleurs sur votre site Web WordPress.

Néanmoins, si vous n'aimez pas utiliser l'éditeur de site Web complet et préférez une gestion supplémentaire par rapport à l'apparence physique de votre site Web, vous pouvez utiliser SeedProd pour créer des pages Web et même votre thème complet.
Il s'agit du meilleur constructeur de pages de destination du secteur, doté d'un générateur par glisser-déposer qui facilite grandement la création d'un sujet intéressant pour votre site.
Pour bien plus d'aspects, vous pouvez consulter notre tutoriel sur la façon de générer facilement un sujet WordPress sur mesure.

Nous espérons que cet article vous a aidé à comprendre la distinction entre le remplissage et la marge dans WordPress. Vous pourriez également être fasciné par notre manuel du débutant sur la façon d'ajuster le haut et la largeur des blocs dans WordPress et par nos choix les mieux notés pour les plugins de blocs Gutenberg les plus efficaces pour WordPress.
Si vous avez apprécié ce court article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous localiser sur Twitter et Facebook.
