Qu'est-ce que Webflow et à quoi sert-il ? (Guide ultime)
Publié: 2023-07-10Voulez-vous savoir ce qu'est Webflow ? Ou, prêt à explorer le monde de Webflow et à découvrir son incroyable potentiel ? Si oui, alors vous êtes au bon endroit !
À l'ère numérique d'aujourd'hui, établir une présence en ligne impressionnante est essentiel pour les entreprises comme pour les particuliers . Que vous soyez un entrepreneur , un designer ou un professionnel de la création , avoir un site Web captivant peut faire toute la différence .
Et c'est exactement là que Webflow entre en jeu. Alors, qu'est-ce que Webflow et à quoi sert-il ?
Dans ce guide ultime, nous plongerons dans les profondeurs de Webflow . Explorer ses fonctionnalités, ses capacités, sa portée, ses options de support client et bien plus encore.
Plongeons-nous et libérons la puissance de Webflow !
A) Présentation de Webflow : un bref aperçu
Vous avez du mal avec un codage complexe et un jargon technique lorsqu'il s'agit de créer des sites Web ?
Rencontrez Webflow! Il s'agit d'une plate-forme de création de sites Web conviviale qui révolutionne la conception et le développement Web. Même pour ceux qui n'ont pas d'expérience en codage.

Webflow est un outil tout-en-un qui vous permet de créer de superbes sites Web sans écrire de code. Il offre des éditeurs visuels intuitifs, des modèles personnalisables et une interface glisser-déposer, rendant la création de sites Web accessible à tous.
Que vous soyez un propriétaire d'entreprise, un pigiste ou un blogueur en herbe, Webflow vous offre la plus grande flexibilité. Ainsi, vous pouvez concevoir des sites Web professionnels qui reflètent votre style unique. Grâce à ses fonctionnalités puissantes, vous pouvez ajouter des animations transparentes et des interactions dynamiques pour créer des expériences utilisateur attrayantes.

Contrairement aux autres créateurs de sites Web, Webflow donne la priorité à un code propre et optimisé. En outre, cela se traduit par des temps de chargement plus rapides et un meilleur référencement (optimisation pour les moteurs de recherche). Cela garantit que votre site Web fonctionne au mieux et offre une expérience simplifiée aux visiteurs.
Ainsi, que vous soyez un débutant cherchant à se familiariser avec la conception Web ou un développeur expérimenté à la recherche d'un flux de travail plus rationalisé. Webflow est votre ticket pour créer des sites Web remarquables qui laissent une impression durable.
Maintenant, préparez-vous à puiser dans votre créativité et à transformer la façon dont vous créez des sites Web avec cette plateforme !
Cela dit, allons de l'avant pour explorer les principales fonctionnalités et capacités de Webflow.
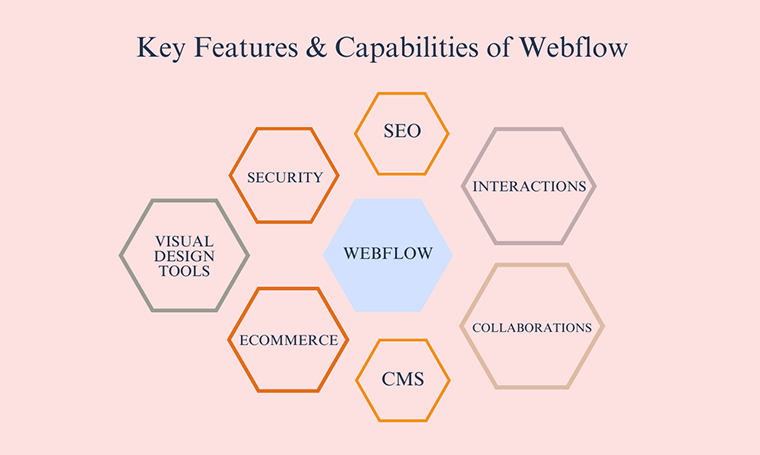
B) Principales caractéristiques et capacités de Webflow
Dans la section suivante de ce guide, explorons les principales caractéristiques et fonctionnalités de Webflow. Libérez des possibilités infinies pour vos projets de conception Web.
Webflow offre un large éventail de fonctionnalités et de capacités, notamment :

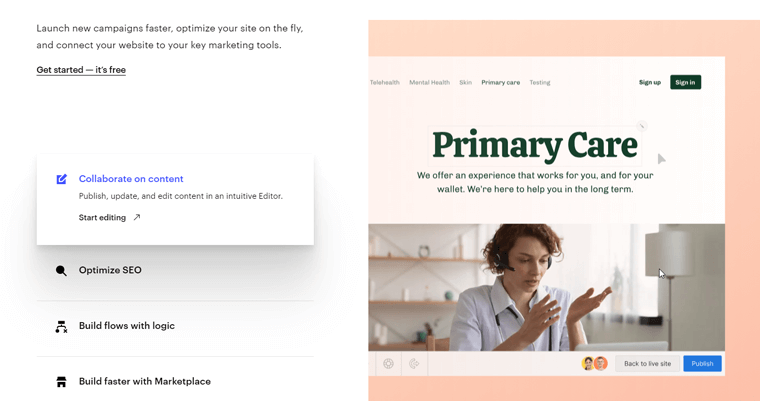
- Outils de conception visuelle : Les outils de conception visuelle de Webflow facilitent la création de sites époustouflants sans avoir à coder. Faites simplement glisser et déposez des éléments et utilisez les outils intégrés pour configurer les polices, les couleurs et d'autres éléments visuels.
- CMS : Son CMS (Content Management System) permet de gérer facilement le contenu de votre site. Vous pouvez créer et modifier des pages, ajouter des images et des vidéos. De plus, gérez les articles de votre blog depuis l'interface.
- eCommerce : offre une puissante plateforme de commerce électronique pour vendre des produits et des services en ligne. Vous pouvez créer une belle boutique en ligne en quelques clics. De plus, gérez votre inventaire, vos commandes et vos paiements.
- Interactions : la fonctionnalité d'interactions de Webflow vous aide à créer des éléments interactifs sur votre site Web. Tels que les pop-ups, les accordéons et les curseurs. Par conséquent, vous pouvez ajouter plus d'engagement et d'interactivité à votre site Web.
- SEO : Ses outils de référencement vous aident à optimiser votre site Web pour les moteurs de recherche. Vous pouvez ajouter des balises de titre, des méta descriptions et d'autres éléments de référencement à vos pages. Et en outre, suivez les performances de votre site Web dans les résultats de recherche. Apprenez-en plus sur la page Webflow SEO ici.
- Sécurité : les fonctionnalités de sécurité de Webflow vous aident à protéger votre site Web contre les pirates et autres menaces. Votre site Web est hébergé sur Amazon Web Services (AWS), qui est l'un des fournisseurs d'hébergement les plus sécurisés au monde.
- Collaboration : il est facile de collaborer avec d'autres sur vos projets de site Web. Vous pouvez inviter les membres de l'équipe à consulter et à modifier votre site Web en temps réel et à suivre les modifications au fur et à mesure qu'elles sont apportées.
Dans la section suivante, nous approfondirons la portée de Webflow et explorerons les différents cas d'utilisation où cette plate-forme remarquable brille.
C) Portée du Webflow (à quoi sert-il ?)
Webflow est un créateur de site Web polyvalent et puissant que vous pouvez utiliser pour une variété de sites Web.
Des sites Web personnels aux magasins de commerce électronique et au-delà, Webflow ouvre un monde de possibilités pour votre présence en ligne. Explorons les différents domaines où Webflow brille, vous fournissant les outils pour créer des sites Web exceptionnels.
Préparez-vous à découvrir le vaste potentiel de Webflow dans cette section !
1. Sites Web de blogs
Êtes-vous un écrivain passionné, un créateur de contenu ou un leader d'opinion ? Eh bien, si oui, alors voici de bonnes nouvelles.
Webflow vous permet de créer des sites Web de blogs captivants. Vous pouvez créer des articles de blog visuellement attrayants et engager vos lecteurs avec des éléments interactifs. Tout cela grâce à ses fonctionnalités de conception intuitives, ses mises en page personnalisées et son CMS transparent.

Par exemple:
Imaginez que vous êtes un passionné de voyages souhaitant documenter vos aventures et partager des conseils de voyage. Avec Webflow, vous pouvez concevoir et gérer un blog visuellement attrayant. En plus de présenter vos photos, vos histoires et vos recommandations utiles pour inspirer les autres voyageurs.
Exemples de sites Web de blogs réels :
Voici quelques exemples réels de sites Web de blogs réalisés avec Webflow :
- Unheard Voices : Ce site Web est une plateforme qui amplifie les voix des personnes marginalisées, mettant en lumière leurs histoires et leurs expériences.
- Flowrite : C'est un assistant d'écriture alimenté par l'IA qui fournit des suggestions et des améliorations en temps réel. Pour améliorer la qualité et la productivité de votre écriture.
En outre, vous pouvez explorer notre article sur des exemples de sites Web de blogs pour vous inspirer pour votre blog. Découvrez également les avantages des blogs personnels et le temps qu'il faut pour gagner de l'argent grâce aux blogs.
2. Sites Web d'entreprise
Webflow offre la plateforme idéale aux entreprises de toutes tailles pour établir leur présence en ligne. Des petites startups aux grandes entreprises, vous pouvez créer des sites Web professionnels et raffinés qui reflètent l'identité de votre marque.
Vous pouvez présenter vos produits ou services et fournir des informations de contact. En plus de cela, vous pouvez intégrer des formulaires de génération de prospects pour capturer des clients potentiels.

Par exemple:
Disons que vous possédez une entreprise commerciale ou une maison de production. Avec Webflow, vous pouvez concevoir un site Web attrayant présentant votre travail et vos services. De plus, vous pouvez afficher des témoignages et des critiques de vos anciens clients pour gagner en confiance et en crédibilité.
Exemples de sites Web d'entreprise réels :
Voici quelques exemples de sites Web d'entreprise réels réalisés avec Webflow :
- Traackr : Cette plateforme aide les entreprises à identifier et à interagir avec des personnes influentes ou des créateurs de contenu pour optimiser leurs stratégies de marketing d'influence.
- Soundstripe : C'est un site Web qui propose une vaste bibliothèque de musique et d'effets sonores libres de droits pour les créateurs de contenu. De plus, leur permettant d'améliorer leurs projets avec un son de haute qualité.
- Puissant : Fournit aux particuliers un moyen transparent de créer et de gérer des documents juridiques. En outre, simplifie le processus de rédaction des contrats, des testaments et d'autres documents juridiques importants.
Explorez notre article sur la façon dont les entreprises bénéficient de l'analyse Web. Assurez-vous également de consulter les meilleurs outils de marketing numérique pour la croissance des entreprises.
3. Sites Web de portefeuille
Webflow est un excellent choix pour les artistes, designers, photographes et autres professionnels de la création pour présenter leur travail. Créez de superbes portfolios qui mettent en valeur vos projets et vos talents.
Grâce à la flexibilité de conception de Webflow, vous pouvez facilement personnaliser la mise en page et utiliser des galeries pour afficher vos illustrations. Parallèlement à cela, vous pouvez ajouter des éléments interactifs pour engager les visiteurs.

Par exemple:
Considérez, vous êtes un graphiste indépendant. Désormais, vous pouvez créer un site Web de portefeuille impressionnant présentant vos meilleurs projets de conception avec Webflow. Y compris les logos, les supports de marque et les maquettes de sites Web. Présentez vos compétences, attirez des clients potentiels et laissez une impression durable.
Exemples de sites Web de portefeuille réels :
Voici quelques exemples réels de sites Web de portefeuille réalisés avec Webflow :
- Jomor Design : C'est une agence de design créatif qui propose des solutions innovantes et visuellement attrayantes. Pour les projets d'image de marque, de conception graphique et de développement Web.
- Joseph Berry : Ce site Web personnel présente le portfolio et le travail créatif de Joseph Berry. En outre, met en lumière ses compétences, ses réalisations et ses projets dans diverses disciplines artistiques.
- Heco : Ce site Web est spécialisé dans les produits pour la maison durables et respectueux de l'environnement. De plus, offrant une large gamme d'options respectueuses de l'environnement pour les consommateurs conscients.
Vous vous demandez s'il existe d'autres constructeurs de sites Web que vous pouvez utiliser pour créer un site Web de portefeuille ? Ensuite, consultez notre article sur les meilleurs constructeurs de sites Web de portefeuille.
4. Sites Web de commerce électronique
Vous cherchez à vendre des produits en ligne ? Comme mentionné précédemment, Webflow fournit une fonctionnalité de commerce électronique robuste. Cela implique que vous pouvez créer des boutiques en ligne visuellement attrayantes. Cela aussi avec les catalogues de produits, les paniers d'achat, les passerelles de paiement sécurisées et la gestion des stocks.
De plus, vous pouvez personnaliser le design pour l'aligner sur votre marque. Et offrez une expérience d'achat fluide à vos clients, le tout au sein de la plateforme.

Par exemple:
Supposons que vous êtes un entrepreneur qui a lancé une ligne de bijoux faits à la main. Avec Webflow, vous pouvez créer un site Web de commerce électronique qui présente vos conceptions uniques. De plus, permet aux clients de parcourir, sélectionner et acheter facilement des articles. En plus de cela, il gère même la gestion des stocks et la logistique d'expédition en toute sécurité.
Exemples de sites Web de commerce électronique réels :
Voici quelques exemples réels de sites Web de commerce électronique réalisés avec Webflow :
- SkinLabs : C'est une plateforme en ligne qui propose une gamme de produits et de solutions de soins de la peau. Se concentrer sur des ingrédients naturels et scientifiques pour favoriser une peau saine et radieuse.
- Boutique en ligne MDLR : cette plate-forme de commerce électronique propose une collection variée de mode et d'accessoires à la mode. En plus d'offrir aux clients une expérience d'achat en ligne pratique.
- Rogue & Rosy : C'est une boutique en ligne indépendante qui propose une sélection de vêtements, d'accessoires uniques et élégants, et plus encore. De plus, offrant un mélange de designs contemporains et d'inspiration vintage.
5. Sites Web d'événements
Vous planifiez un événement? Webflow fournit les outils pour créer de magnifiques sites Web d'événements qui capturent l'essence de votre occasion. Que vous organisiez une conférence, un atelier ou tout autre événement.
Des formulaires d'inscription et de vente de billets à l'affichage des horaires des événements et des cartes interactives. Webflow garantit une expérience fluide et engageante pour vos participants.

Par exemple:
Considérez que vous organisez un festival de musique dans votre ville. Webflow vous permet de créer un site Web d'événement avec des visuels époustouflants, des listes d'artistes et l'intégration de la vente de billets. En plus de cela, vous pouvez profiter de fonctionnalités interactives telles que des comptes à rebours et des flux de médias sociaux pour créer une anticipation parmi les amateurs de musique.
Exemples de sites Web d'événements réels :
Voici quelques exemples de sites Web d'événements réels réalisés avec Webflow :
- Summer Dance : Ce site est dédié à la promotion et à l'information. En particulier, sur les événements de danse, les ateliers et les performances qui ont lieu pendant la saison estivale.
- FestivalX : il s'agit d'une plateforme en ligne immersive qui présente une gamme variée de festivals de musique. Avec des performances en direct, des interviews d'artistes et des expériences interactives pour les mélomanes du monde entier.
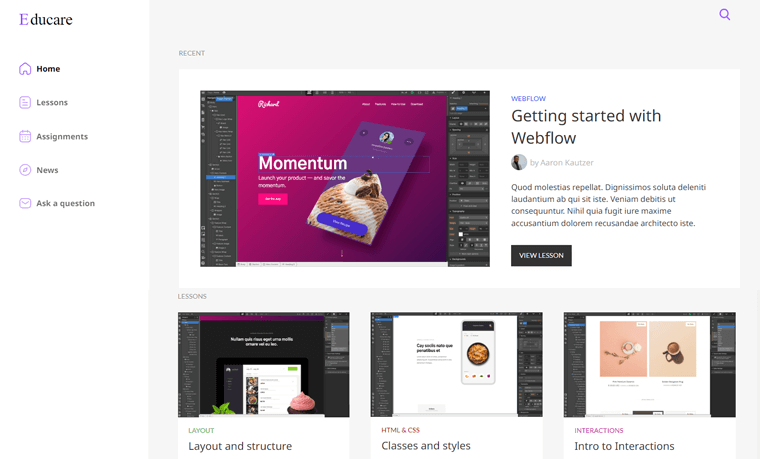
6. Sites Web éducatifs
De même, Webflow est une plate-forme idéale pour les établissements d'enseignement, les cours en ligne et les plates-formes d'apprentissage en ligne. Avec cela, vous pouvez créer des sites Web informatifs et visuellement attrayants pour les écoles, les universités ou les plateformes d'apprentissage en ligne.
De plus, vous pouvez partager les détails du cours, fournir des ressources et faciliter l'engagement des étudiants grâce à des fonctionnalités interactives.

Par exemple:
Imaginez que vous êtes un tuteur de langue en ligne visant à enseigner aux étudiants du monde entier. Webflow vous permet de créer un site Web éducatif avec des modules de cours. Y compris les quiz interactifs, le suivi des progrès et même l'intégration de la vidéoconférence. Le tout dans une interface visuellement attrayante et conviviale.

Exemples de sites Web éducatifs réels :
Voici quelques exemples réels de sites Web éducatifs réalisés avec Webflow :
- LearningCubs : il s'agit d'une plate-forme en ligne qui propose des ressources éducatives, des cours et des services de tutorat interactifs et attrayants. En particulier pour les enfants afin d'améliorer leurs capacités d'apprentissage et leurs performances scolaires.
- Université de Zorro : cette plate-forme d'apprentissage en ligne propose des programmes de formation complets et des cours sur divers sujets. Ainsi, les apprenants peuvent acquérir de nouvelles compétences et connaissances de manière flexible et accessible.
- Skillex : Il met en relation des individus avec des instructeurs et des coachs experts dans divers domaines. De plus, permettre aux utilisateurs d'apprendre et de développer de nouvelles compétences grâce à des leçons et des sessions de formation personnalisées.
Êtes-vous intéressé à créer un site Web d'adhésion? Ensuite, parcourez notre article sur ce qu'est un site Web d'adhésion et les types de sites Web d'adhésion que vous pouvez démarrer aujourd'hui.
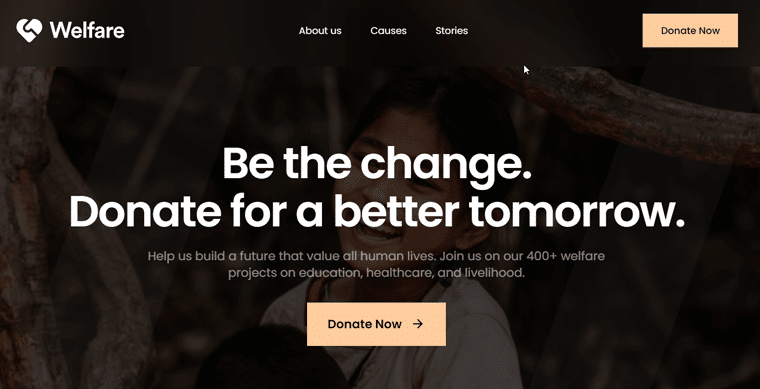
7. Sites Web à but non lucratif
Enfin et surtout, Webflow est une plateforme idéale pour les organisations à but non lucratif. Cherchant à sensibiliser, à engager des sympathisants et à mobiliser des ressources pour leur cause.
Vous pouvez créer des pages de narration convaincantes, accepter des dons en ligne, présenter des rapports d'impact et inciter les visiteurs à s'impliquer. Le tout avec les fonctionnalités polyvalentes de Webflow.

Par exemple:
Disons que vous dirigez une organisation à but non lucratif dédiée à la conservation de l'environnement. Avec Webflow, vous pouvez créer un site Web visuellement époustouflant qui met en valeur vos initiatives. En outre, éduque les visiteurs sur les efforts de conservation et les encourage à contribuer par des dons ou du travail bénévole.
Exemples de sites Web réels à but non lucratif :
Voici quelques exemples réels de sites Web à but non lucratif réalisés avec Webflow :
- The Rice Movement : Une plateforme mondiale qui plaide pour une riziculture durable, luttant contre la pauvreté, la faim et la sécurité alimentaire.
- NewStory : Une organisation à but non lucratif construit des maisons sûres pour les familles en situation de pauvreté grâce à des solutions innovantes et à l'engagement communautaire.
- ReachChurch : communauté chrétienne virtuelle offrant des services de culte en ligne, des programmes de formation de disciples et une plate-forme de croissance spirituelle.
Vous envisagez de créer un site Web à but non lucratif à l'aide d'un autre CMS ? Si tel est le cas, parcourez notre article sur le meilleur hébergement Web pour les organisations à but non lucratif afin de connaître les meilleures offres.
Ainsi, la portée de Webflow s'étend au-delà de ces exemples. En outre, vous permettant de créer des sites Web à des fins diverses. Qu'il s'agisse d'un blog personnel, d'un site Web d'entreprise, d'une boutique en ligne ou de tout autre élément intermédiaire. En fin de compte, Webflow vous permet de donner vie à votre vision et d'avoir un impact durable en ligne.
D) Premiers pas avec Webflow
Maintenant que vous avez exploré son potentiel, plongeons dans le monde passionnant de la création de sites Web avec Webflow.
Dans cette section, nous vous guiderons à travers les étapes essentielles pour démarrer et libérer votre créativité. De la configuration de votre compte Webflow à la navigation dans le tableau de bord et à la conception de votre site Web, nous couvrirons tout.
Embarquons ensemble dans ce voyage et créons un site Web époustouflant avec Webflow.
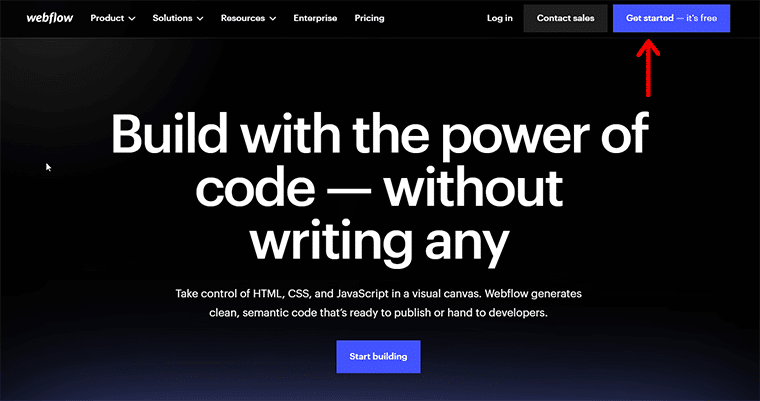
I. Créer un compte Webflow
Pour lancer votre parcours Webflow, la première étape consiste à créer un compte Webflow . Rendez-vous sur le site Web de Webflow et cliquez sur l'option "Commencer" . Ensuite, inscrivez-vous en fournissant votre adresse e-mail et en fournissant d'autres détails nécessaires.

Vous pouvez opter pour un compte gratuit , qui fournit des fonctionnalités de base. Alternativement, vous pouvez choisir parmi différents plans payants qui offrent des fonctionnalités supplémentaires et des options d'hébergement. Pour l'instant, nous montrons la démo avec la version gratuite.
II. Naviguer dans le tableau de bord Webflow
Bientôt, vous arriverez sur le tableau de bord principal de Webflow . C'est le hub central où vous pouvez gérer vos projets de site Web. Il sert de centre de contrôle, offrant un accès facile à vos projets, paramètres de site, paramètres d'hébergement, etc.

Vous pouvez simplement prendre un moment pour explorer les différentes sections et vous familiariser avec les options de navigation disponibles. Juste pour vous faire savoir, vous verrez de courts guides de didacticiel directement dans le menu du tableau de bord fourni par Webflow.
Une fois que vous avez passé du temps à explorer le tableau de bord, vous pouvez tirer le meilleur parti de votre expérience Webflow.
III. Création d'un nouveau projet de site Web
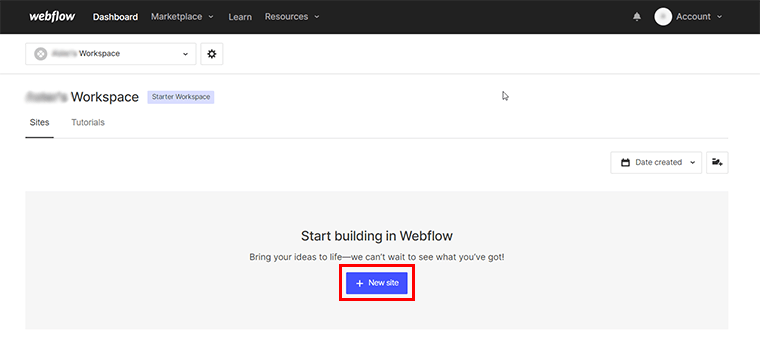
Il est maintenant temps de donner vie à la vision de votre site Web. Cliquez sur le bouton '+ Nouveau site' sur le tableau de bord.

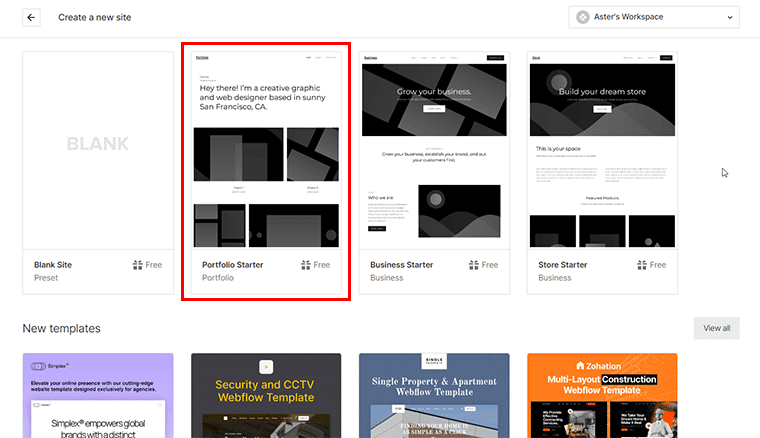
Ensuite, choisissez un modèle vierge ou sélectionnez un modèle préconçu pour démarrer votre processus de conception. N'oubliez pas que vous disposez d'une variété de modèles de flux Web dans différents secteurs, garantissant qu'il y en a pour tous les goûts.

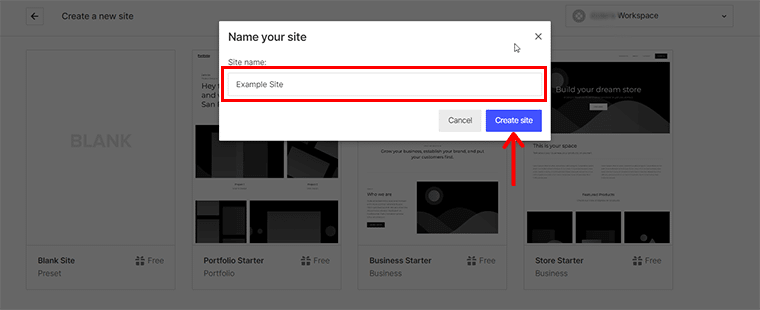
Ensuite, donnez un nom de site Web préféré . Et, cliquez sur l'option "Créer un site" .

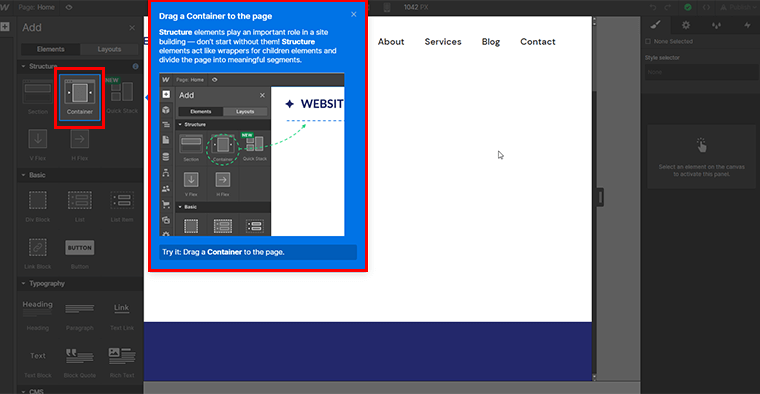
IV. Conception et flexibilité dans Webflow
Une fois votre projet configuré, vous entrerez dans Webflow Designer, un puissant éditeur visuel. Cela vous permet de personnaliser chaque aspect de la conception de votre site Web.
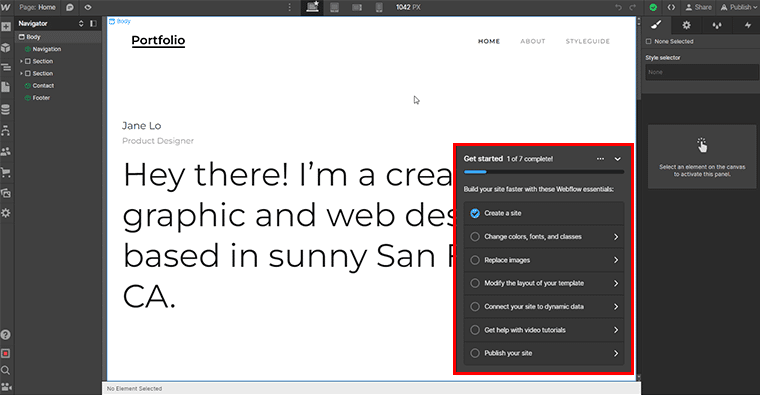
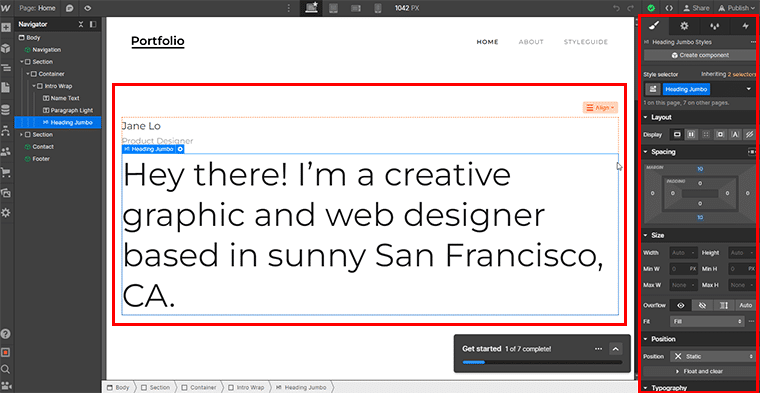
Vous pouvez concevoir votre site Web avec le guide de démarrage rapide fourni par Webflow lui-même. Tout comme le montre l'image ci-dessous.

Alternativement, vous pouvez sélectionner l'élément individuel de votre modèle importé. Et profitez de la flexibilité du système de grille de Webflow, des capacités de conception réactives et de la vaste bibliothèque d'éléments préconçus. Découvrez toutes les extensions de la page Webflow Apps ici.

Avec cela, vous pouvez laisser libre cours à votre créativité lorsque vous concevez des mises en page, ajoutez des éléments et choisissez des polices et des couleurs. En fin de compte, créez un site Web qui représente vraiment votre vision unique.
Compte tenu de ces étapes initiales, vous êtes sur la bonne voie pour créer votre site Web à l'aide de Webflow. Cependant, n'oubliez pas d'explorer les différentes fonctionnalités et paramètres disponibles pour rendre votre site Web vraiment unique et adapté à vos besoins.
E) Options de support client Webflow
Lorsqu'il s'agit d'utiliser un nouvel outil ou une nouvelle plate-forme, il est essentiel de disposer d'un support client fiable. Webflow comprend cela et propose diverses solutions pour vous aider tout au long de votre parcours de création de site Web.

Voici un bref aperçu des options de support client Webflow disponibles :
- Centre d'aide : accédez à une ressource complète de didacticiels, d'articles et de vidéos pour obtenir des conseils étape par étape sur l'utilisation de Webflow.
- Forum communautaire : Engagez-vous avec une communauté de soutien d'utilisateurs Webflow. Pour obtenir des conseils, partager des expériences et rester à jour sur les dernières tendances.
- Webflow University : Apprenez à travers des cours vidéo interactifs qui couvrent tout, des bases aux sujets avancés. De plus, fournir une expérience d'apprentissage visuelle et engageante.
- Équipe d'assistance Webflow : contactez l'équipe d'assistance dédiée pour une assistance personnalisée et des réponses rapides à vos questions techniques.
- Experts Webflow : faites appel à l'expertise de développeurs qualifiés spécialisés dans Webflow. Offrir des services professionnels pour la conception personnalisée, les intégrations et les fonctionnalités avancées.
Avec ces options de support client, Webflow garantit que vous ne vous sentirez jamais bloqué pendant votre parcours de création de site Web.
Que vous préfériez l'apprentissage autonome par le biais de didacticiels, l'engagement avec une communauté ou la recherche d'une assistance directe. Webflow vous a couvert.
F) Plans tarifaires Webflow
Les plans tarifaires de Webflow sont conçus pour offrir flexibilité et évolutivité, garantissant que vous pouvez choisir l'option qui correspond à vos besoins et à votre budget.
Que vous commenciez petit ou que vous visiez une croissance importante, Webflow a un plan pour s'adapter à votre parcours.

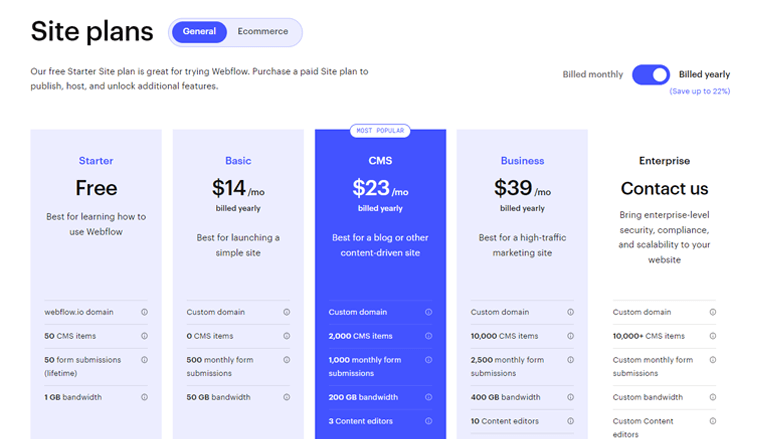
Explorons les différentes options de tarification et trouvons le plan qui vous convient le mieux. Voici une ventilation de chaque plan :
| Des plans | Coût | Caractéristiques | Pertinence |
| Plan de démarrage : | C'est un plan gratuit parfait pour tous ceux qui veulent essayer Webflow. | Comprend un domaine personnalisé, 50 éléments CMS, 50 soumissions de formulaires et 1 Go de bande passante. | Une excellente option pour les particuliers ou les petites entreprises qui débutent dans le développement Web. |
| Régime de base : | Coûte 14 $/mois en cas de facturation annuelle ou 18 $/mois en cas de facturation mensuelle. | Il comprend tout dans le plan de démarrage. Plus 500 soumissions de formulaires mensuels et 50 Go de bande passante. | Bon rapport qualité-prix pour les entreprises qui ont besoin de plus que ce que propose le Starter Plan. |
| Forfait CMS : | Coûte 23 $/mois en cas de facturation annuelle ou 29 $/mois en cas de facturation mensuelle. | Tout dans le plan de base. Plus 2000 éléments CMS, 1000 soumissions de formulaires mensuels, 200 Go de bande passante, etc. | Une bonne option pour les entreprises qui souhaitent vendre des produits ou des services en ligne. |
| Plan d'affaires : | Coûte 39 $/mois en cas de facturation annuelle ou 49 $/mois en cas de facturation mensuelle. | Tout dans le plan CMS. Plus un nombre illimité de membres d'équipe, un nombre illimité de projets et un support prioritaire. | Idéal pour les entreprises qui doivent collaborer avec plusieurs membres de l'équipe sur leurs projets de site Web. |
| Forfait entreprise : | Ce plan est à prix personnalisé . | Comprend toutes les fonctionnalités du plan d'affaires. Plus des fonctionnalités supplémentaires telles que des formulaires mensuels personnalisés, une bande passante personnalisée, etc. | Idéal pour les entreprises avec des sites Web à fort trafic ou des besoins complexes. |
Note:
Webflow propose également un essai gratuit afin que vous puissiez essayer la plate-forme avant de vous engager dans un plan payant.
N'oubliez pas qu'à mesure que vos besoins évoluent, vous pouvez facilement mettre à niveau ou déclasser votre plan en fonction de l'évolution de votre situation.
Alors, explorez les options de tarification, comparez les fonctionnalités et sélectionnez le plan approprié qui libère tout le potentiel de vos efforts de création de site Web.
G) Avantages et inconvénients de Webflow
Comme tout outil, Webflow est livré avec son propre ensemble d'avantages et de considérations. Explorons les avantages et les inconvénients pour vous aider à prendre une décision éclairée sur l'utilisation de Webflow pour vos besoins de création de sites Web.
Avantages de Webflow :
- Vous permet de créer des sites Web visuellement époustouflants et hautement personnalisés sans avoir besoin de codage.
- Garantit que vos sites Web ont fière allure sur tous les appareils, grâce à ses capacités de conception réactives.
- Offre des fonctionnalités complètes de commerce électronique. De plus, il convient à la création et à la gestion faciles de boutiques en ligne.
- Génère un code propre et optimisé, ce qui se traduit par des temps de chargement plus rapides et un meilleur référencement.
- Gère l'hébergement du site Web et fournit des mesures de sécurité, garantissant des performances fiables et optimales du site Web.
- Fournit un centre d'aide complet, un forum communautaire de soutien et une université Webflow avec des cours vidéo. De plus, une équipe d'assistance dédiée.
Inconvénients de Webflow :
- Les plans tarifaires de Webflow peuvent être plus chers que certaines autres plates-formes de développement Web.
- Il a un peu de courbe d'apprentissage, surtout si vous n'êtes pas familier avec les concepts de développement Web.
- Les outils de conception visuelle de Webflow simplifient la création de sites Web uniques. Pourtant, vous ne pouvez pas l'adapter par rapport à une plate-forme de codage conventionnelle.
- Le support peut parfois être lent et n'est pas toujours disponible dans toutes les langues.
Dans l'ensemble, Webflow est une plate-forme de développement Web puissante qui a beaucoup à offrir. C'est une excellente option pour les entreprises et les particuliers qui souhaitent créer des sites Web professionnels et personnalisés sans écrire de code.
Cependant, il est important de peser le pour et le contre avant de décider si Webflow est la bonne plateforme pour vous.
Vous vous demandez s'il existe d'autres plateformes similaires à Webflow ? Ensuite, assurez-vous de consulter notre article sur les meilleures alternatives Webflow pour en savoir plus.
Conclusion
Et c'est tout, les amis ! Nous sommes arrivés à la fin de notre article sur ce qu'est Webflow et à quoi il sert .
Nous pensons avoir couvert Webflow sous tous les angles. Avec cela, vous devriez avoir une compréhension claire de cette plate-forme. Et comment cela peut vous permettre de créer des sites Web professionnels et captivants.
Au fur et à mesure que vous avancez dans votre parcours de création de site Web, partagez avec nous si vous avez la moindre confusion. Nous sommes heureux de vous aider.
Vous aimerez peut-être explorer nos autres articles de guide similaires. Par exemple, quel est le but d'un site Web et ce qui fait un bon site Web.
Partagez cet article avec vos amis et votre famille qui pourraient trouver cet article utile pour créer leurs sites Web.
Pour un contenu plus précieux comme celui-ci, restez à l'écoute sur nos réseaux sociaux Facebook et Twitter.
