Qu'est-ce que WebP et comment utiliser les images WebP dans WordPress
Publié: 2022-07-27Le format d'image webP est une véritable aide pour les sites WordPress. En bref, il s'agit d'une taille qui permet de réduire le poids de votre image sans perdre sa qualité.
L'optimisation visuelle sur les sites Web est la chose la plus importante qui affecte directement la vitesse de chargement du site. Nous avons dit à plusieurs reprises que l'optimisation des images est super importante ! Nous avons déjà publié de nombreux blogs sur les images :
- Optimisation des images pour la vitesse du site e-commerce
- Créez des images Retina pour votre site Web
- Comment rendre les images accessibles à tous les utilisateurs ?
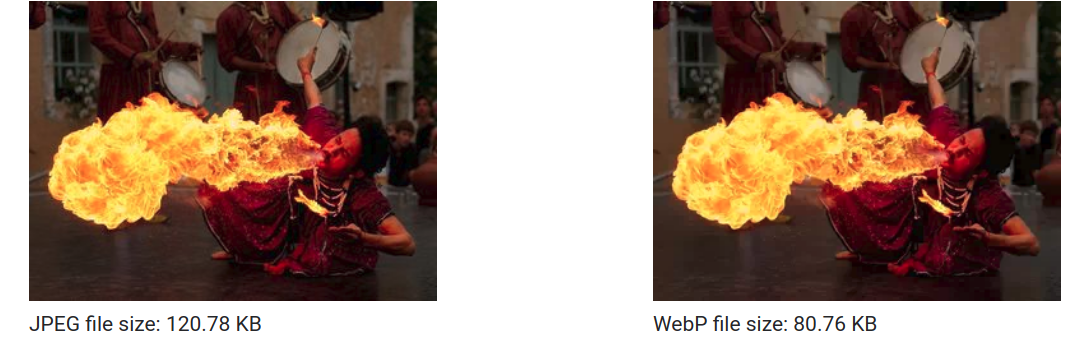
Et ce n'est pas toute la liste. Par conséquent, aujourd'hui, chez Wishdesk, nous souhaitons discuter du format WebP de Google et vous montrer comment réduire vos images de 25 à 35 % sans réduire la qualité.
De plus, vous pouvez désormais utiliser nos services à moindre coût, il vous suffit de contacter l'agence de développement web.
Qu'est-ce qu'un fichier WebP ?
Le fichier WebP est un format d'image qui ne surcharge pas votre site. WebP a été développé par Google en 2010. L'utilisation de fichiers WebP est une excellente solution pour le site Web WordPress.
Ce format permet de ne pas limiter le nombre d'images sur le site. Vous pouvez obtenir à la fois un site rapide et visuellement attrayant.
Le fichier WebP est une excellente option par rapport à tous les autres formats, par exemple JPEG, PNG, JPG.
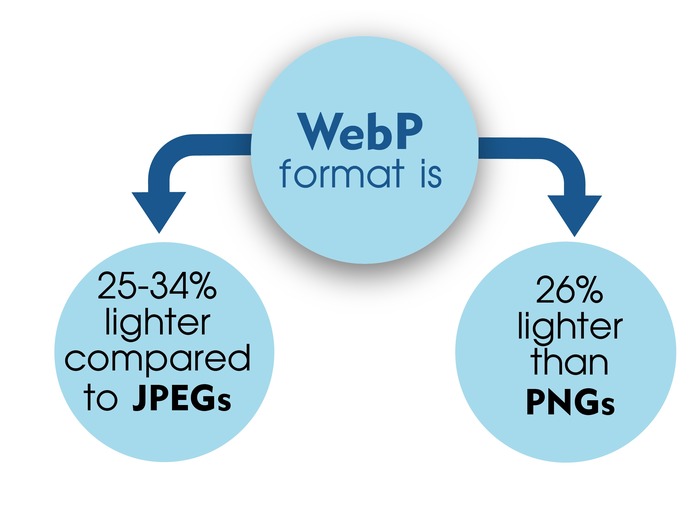
La différence entre les formats d'image WebP et JPEG ou PNG

- JPEG
Les images JPEG sont des images de haute qualité avec des couleurs vives, mais elles sont généralement trop grandes. Le format PNG est 25 % plus petit que l'image JPEG.

- PNG
Le format PNG est bien adapté aux logos, c'est-à-dire aux images qui ne contiennent pas une grande quantité de données. Le format d'image webP est 26 % plus petit que le PNG.

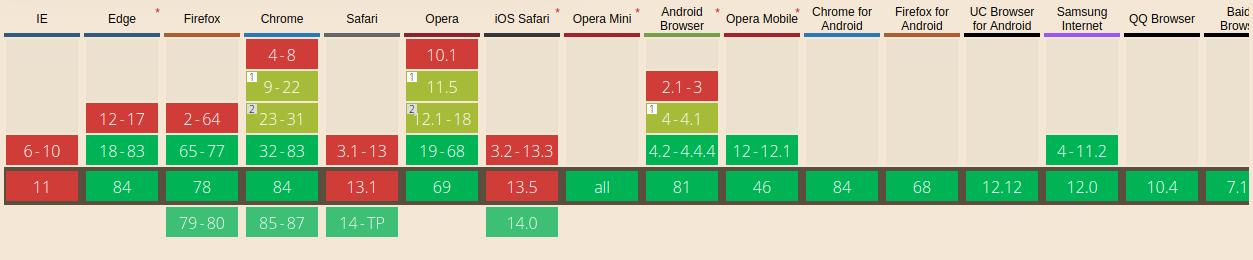
Quels navigateurs Web prennent nativement en charge WebP ?
Après avoir vu les avantages de WebP, vous vous demandez peut-être :
Si le format WebP est si cool, alors pourquoi tout le monde ne l'utilise-t-il pas ?
La réponse est simple : WebP n'est pas compatible avec tous les navigateurs. Mais chaque année, de plus en plus de navigateurs étendent leur prise en charge des formats WebP.

Aujourd'hui, les images WebP sont PRIS EN CHARGE dans ces navigateurs :
- Chrome
- Opéra
- Firefox
- Bord
- Internet Samsung
- Navigateur Baidu
Aujourd'hui, les images WebP NE SONT PAS PRIS EN CHARGE dans ces navigateurs :
- C'EST À DIRE
- Safari
- Firefox (Android)
- Navigateur UC (Android)
Aujourd'hui, plus de 78 % des utilisateurs ont la possibilité d'utiliser des images WebP lorsqu'ils utilisent des navigateurs prenant en charge cette fonctionnalité.
Comment utiliser les images WebP sur WordPress
Poursuivant sur ce thème, nous souhaitons ajouter qu'il est important de se souvenir de ces 22% d'utilisateurs qui ne peuvent pas afficher les images WebP. Dans cette partie du blog, vous verriez comment utiliser les images WebP sur WordPress.
Il est important pour tous les utilisateurs qui utilisent des navigateurs avec SUPPORT d'images WebP et ceux qui ne prennent pas en charge les navigateurs d'obtenir une expérience utilisateur merveilleuse et de voir des images sur votre site.
Étant donné que certains utilisateurs n'ont pas accès au format WebP, vous ne pouvez pas les télécharger au format d'image WebP et les utiliser sur le site, comme vous le feriez pour JPEG et PNG. Si vous faites cela, ces 22 % ne verront aucune image.
Le meilleur moyen de sortir de cette situation est d'utiliser les plugins WordPress. Les plugins vous permettent d'afficher des images WebP sur WordPress pour ceux dont le navigateur le prend en charge, ou d'afficher la même image dans différents formats pour tous les autres utilisateurs.

5 plugins WordPress pour convertir des images en WebP
1. Smush - Compression, Optimiseur d'image, Lazy Load, Images WebP
Smush - Compress, Image Optimizer, Lazy Load, WebP Images est un plugin multifonctionnel qui vous permet d'optimiser, de personnaliser et de réduire le poids de vos images au format WebP.
Installations actives : plus d'1 million
Prix : gratuit / à partir de 70 $
2. Convertisseur WebP pour les médias
WebP Converter for Media est un plugin qui aide à accélérer votre site WordPress en convertissant vos images de différents formats en WebP. Ce qui est cool, c'est que le plugin ne change pas les URL des images.
Installations actives : plus de 10 000
Prix: libre
3. WebP Express
WebP Express aide vos utilisateurs à voir et à convertir des images en webp, afin d'accélérer votre site.
Installations actives : plus de 80 000
Prix : gratuit
4. Optimiseur d'image ShortPixel
ShortPixel Image Optimizer est un plugin qui convertit vos images en WebP. Il est considéré comme l'un des plugins les plus faciles à utiliser. Un autre avantage est les mises à jour fréquentes.
Installations actives : plus de 200 000
Prix : gratuit
5. Optimisation d'image & Lazy Load par Optimole
L'optimisation d'image et le chargement paresseux par Optimole est un plugin entièrement automatisé qui réduit le poids de vos images et prend en charge les images Retina et WebP.
Installations actives : plus de 60 000
Prix : gratuit
Les avantages et les inconvénients de l'utilisation d'images WebP sur votre site WordPress
Les principaux avantages des images WebP
- réduire le temps de chargement du site
- économiser du trafic
- conserver une haute qualité d'image
- soutenir la transparence
Les inconvénients des images WebP
- pas pris en charge par tous les navigateurs
- pas encore inclus dans le noyau de WordPress
Dois-je utiliser des images WebP sur WordPress ?
Nous pensons que l'utilisation d'images WebP sur WordPress est aujourd'hui une condition préalable à un site Web réussi et rapide. De nos jours, les deux choses les plus valorisées sont :
- temps
- qualité
Encore un précieux conseil !
Pour comprendre le meilleur format d'image à utiliser, regardez simplement quels navigateurs vos visiteurs utilisent.
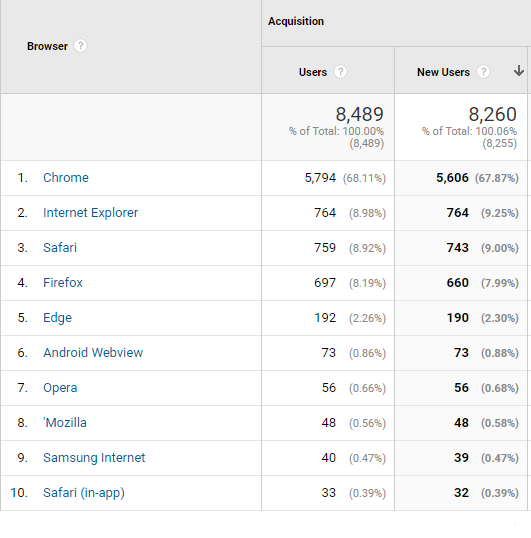
Voici un exemple d'analyse pour vous :

Comme nous pouvons le voir sur la capture d'écran, 68 % des visiteurs utilisent Chrome, ce qui signifie qu'ils peuvent ouvrir WebP. Les deuxième et troisième places sont occupées par Internet Explorer et Safari. Cela signifie qu'il est nécessaire d'utiliser l'option d'image de secours pour que d'autres utilisateurs puissent ouvrir des images.
Même si Apple ne prend pas en charge le format WebP, ce chapeau ne signifie pas que vous ne devriez pas l'utiliser. WebP a tellement d'avantages que nous conseillons à tout le monde de l'utiliser.
Si votre page est visitée par des utilisateurs de ces navigateurs qui ne prennent pas en charge WebP, les formats JPEG et PNG seront disponibles pour eux.
De cette façon, tous les utilisateurs peuvent voir l'image, quel que soit le type de navigateur. C'est juste que ceux qui ouvriront les formats WebP pourront charger votre page plus rapidement.
Si vous convertissez des images WebP, vous pouvez faire d'une pierre deux coups. Plus les images que vous utilisez sur une page sont petites, plus elles se chargeront rapidement.
Résumé
L'utilisation d'images WebP sur WordPress est une opportunité d'accélérer la vitesse de chargement de votre page tout en maintenant la qualité de vos images.
Obtenez l'aide des développeurs de Wishdesk pour configurer des plugins pour convertir des images en images WebP. Nous apprécions votre temps, nous avons donc appris à accomplir vos tâches deux fois plus vite, et vous pouvez économiser de l'argent.
