Qu'est-ce que c'est, plus 8 bonnes pratiques que vous devez connaître
Publié: 2023-10-13Les images sont un excellent moyen de rendre vos pages plus attrayantes. Cependant, vous pouvez en tirer davantage de valeur en appliquant des techniques intelligentes de référencement d’images. De cette façon, vous pouvez rendre votre contenu plus facile à trouver pour les moteurs de recherche (et les personnes).
Pour vous aider à démarrer, nous avons dressé une liste des meilleures stratégies d’optimisation d’images pour WordPress. Par exemple, vous apprendrez à choisir le bon format de fichier pour accélérer la livraison et à ajouter du texte alternatif pour aider les moteurs de recherche à comprendre votre contenu.
Pourquoi optimiser vos images WordPress ?
L’une des raisons les plus évidentes d’optimiser vos images est d’aider les moteurs de recherche à donner un sens à votre contenu. Plus un moteur de recherche dispose d’informations sur votre image, plus il lui est facile de présenter vos images aux bonnes personnes.
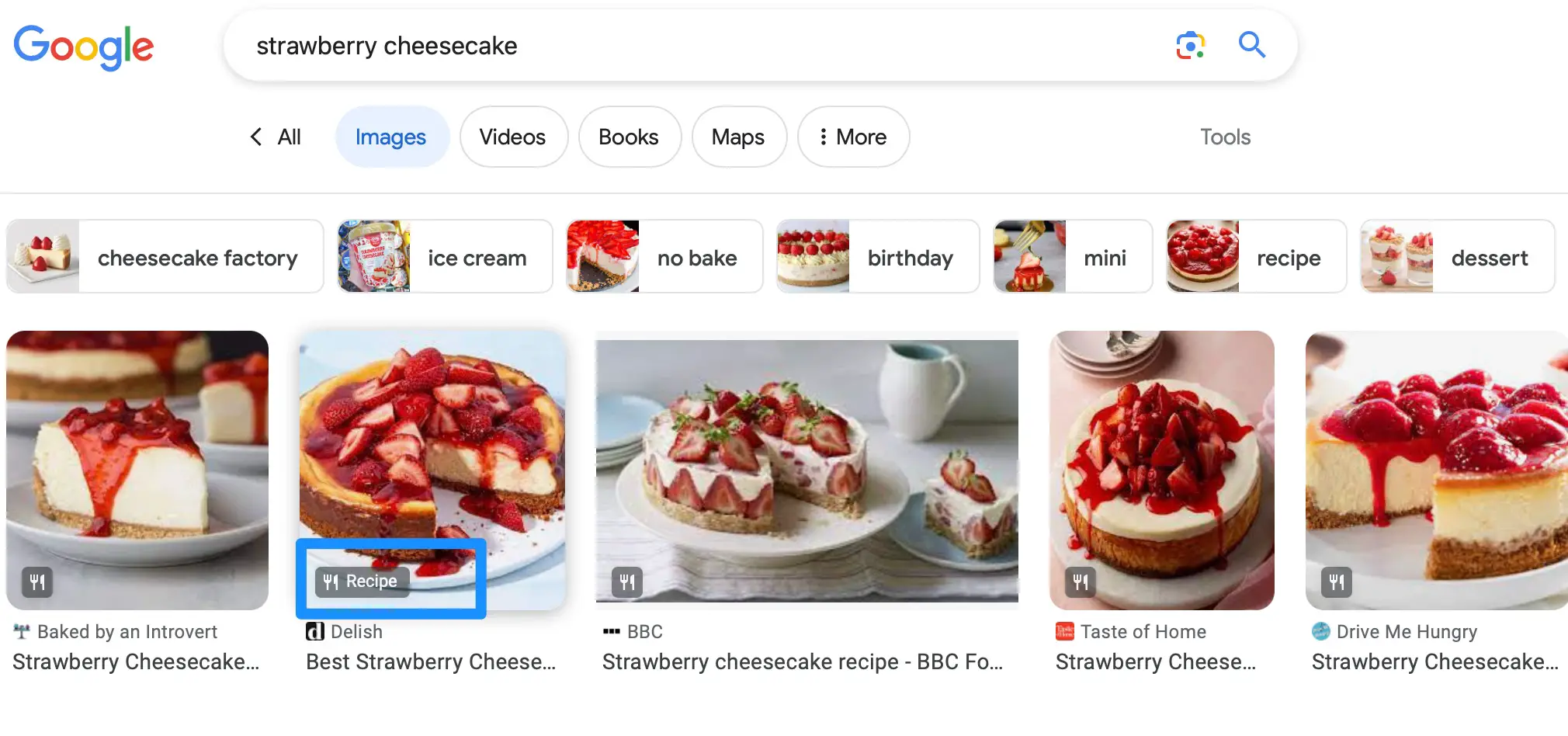
Par exemple, lorsque vous accédez à Google Images, vous verrez que la page affiche des filtres, des métadonnées et des attributs. Par conséquent, en appliquant certaines techniques de référencement, vous pouvez simplifier l’affichage de vos images par Google, ce qui peut améliorer votre classement dans les recherches.
De plus, même si les images rendent votre site Web plus attrayant, les fichiers multimédias sont souvent très volumineux, ce qui peut ralentir votre site et perturber votre expérience utilisateur (UX). Par conséquent, vous pouvez utiliser des stratégies de référencement d’images pour accélérer votre site Web et améliorer la diffusion de contenu.
Comment optimiser les images dans WordPress
Maintenant que vous savez pourquoi il est important d’optimiser vos images WordPress, voici comment booster le référencement des images sur votre site de huit manières :
- Choisissez le bon format de fichier
- Utilisez des noms de fichiers pertinents
- Compresser les images
- Affiner les dimensions de l'image
- Ajouter un texte alternatif
- Installer un plugin d'optimisation d'image
- Rendre les images adaptées aux mobiles
- Ajouter des données structurées
1. Choisissez le bon format de fichier
L’un des moyens les plus simples d’améliorer le référencement des images est de choisir le bon format de fichier. Il existe de nombreux formats de fichiers populaires, mais il est important de les utiliser dans les bonnes circonstances.
Par exemple, JPEG fonctionne mieux pour les images ou illustrations volumineuses puisque vous générerez une image claire avec une taille de fichier relativement petite. Alternativement, PNG et SVG sont d’excellentes options si vous souhaitez afficher une image avec un arrière-plan transparent comme des logos ou des icônes.
Pendant ce temps, les formats de nouvelle génération comme WebP et AVIF peuvent produire des fichiers plus petits tout en conservant une image de haute qualité. Cependant, il est également utile de prendre en compte la compatibilité des navigateurs pour améliorer le référencement des images.
Par exemple, AVIF est actuellement pris en charge par Chrome, Safari et Firefox, mais il n'est pas compatible avec Edge. Par conséquent, si vous savez qu’une grande majorité de votre public utilise un navigateur particulier, vous pouvez ajuster vos formats de fichiers en conséquence.
2. Utilisez des noms de fichiers pertinents ️
Lorsque vous créez une capture d'écran ou téléchargez une image libre de droits, vous remarquerez que le nom du fichier contient souvent une chaîne aléatoire de lettres et de chiffres. Au lieu de cela, vous pouvez renommer vos fichiers image pour améliorer le référencement des images (« Comment nommer les images pour le référencement : un guide WordPress ») dans WordPress.
Il est essentiel d'utiliser des termes descriptifs pour aider les moteurs de recherche à comprendre le contenu. De plus, vous pouvez conserver les noms de fichiers courts et vous en tenir aux lettres minuscules, car la plupart des systèmes sont sensibles à la casse.
De plus, les moteurs de recherche interprètent les traits d'union comme des espaces. Par conséquent, si le nom de votre fichier contient plusieurs mots, il est préférable de les séparer par des traits d'union. Pendant ce temps, vous pouvez remplir vos noms de fichiers avec des mots-clés pour rendre votre contenu plus visible.
Pour commencer, vous devrez identifier quelques phrases clés à l'aide d'un outil tel que Google Keyword Planner. Ensuite, incluez ces termes dans vos noms de fichiers.
3. Compresser les images
Bien que les images constituent un excellent moyen d’améliorer l’apparence de vos pages, les fichiers multimédias ont tendance à être très volumineux. Cela peut ralentir votre site Web et perturber votre UX. C'est donc une bonne idée de compresser vos images avant de les télécharger sur WordPress.
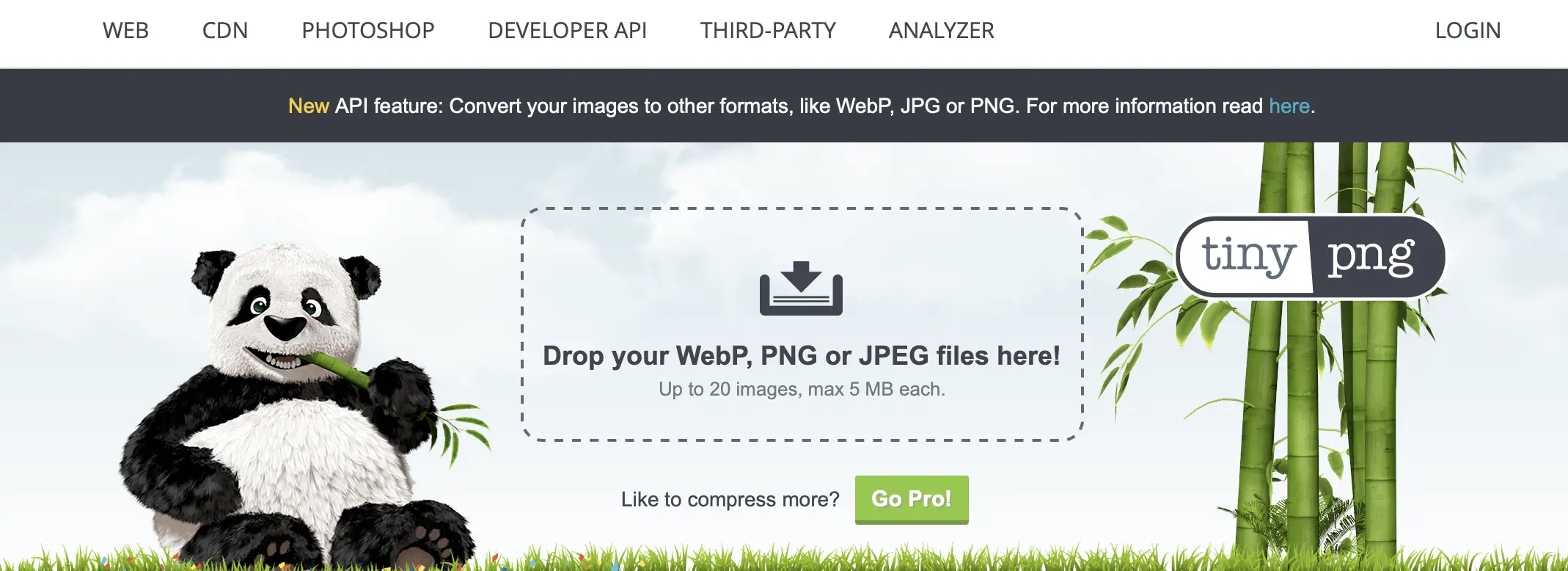
Les utilisateurs plus avertis en technologie peuvent compresser des images à l'aide de logiciels comme Photoshop. Cependant, vous pouvez également trouver des outils en ligne simples comme TinyPNG pour le faire rapidement :

Tout ce que vous avez à faire est de déposer votre image PNG, JPEG ou WebP sur la page et l'outil commence à fonctionner instantanément. De cette façon, vous obtiendrez une image qui utilise moins de bande passante et se charge beaucoup plus rapidement.
4. Affiner les dimensions de l'image
Bien que la compression des images contribue à améliorer le référencement des images, vous pouvez également redimensionner vos images afin qu'elles soient physiquement plus petites. Ceci est important car même si vous choisissez d’afficher l’image à plus petite échelle, le navigateur doit quand même charger l’intégralité de l’image.
Par exemple, vous pouvez choisir d'afficher votre image WordPress à 1 000 x 400. Mais si l'image mesure en réalité 2 500 x 1 500, le navigateur devra charger une image de cette taille.
C'est donc une bonne pratique de redimensionner vos images avant de les télécharger sur WordPress. La plupart des systèmes d'exploitation fournissent des outils intégrés pour la modification des images.
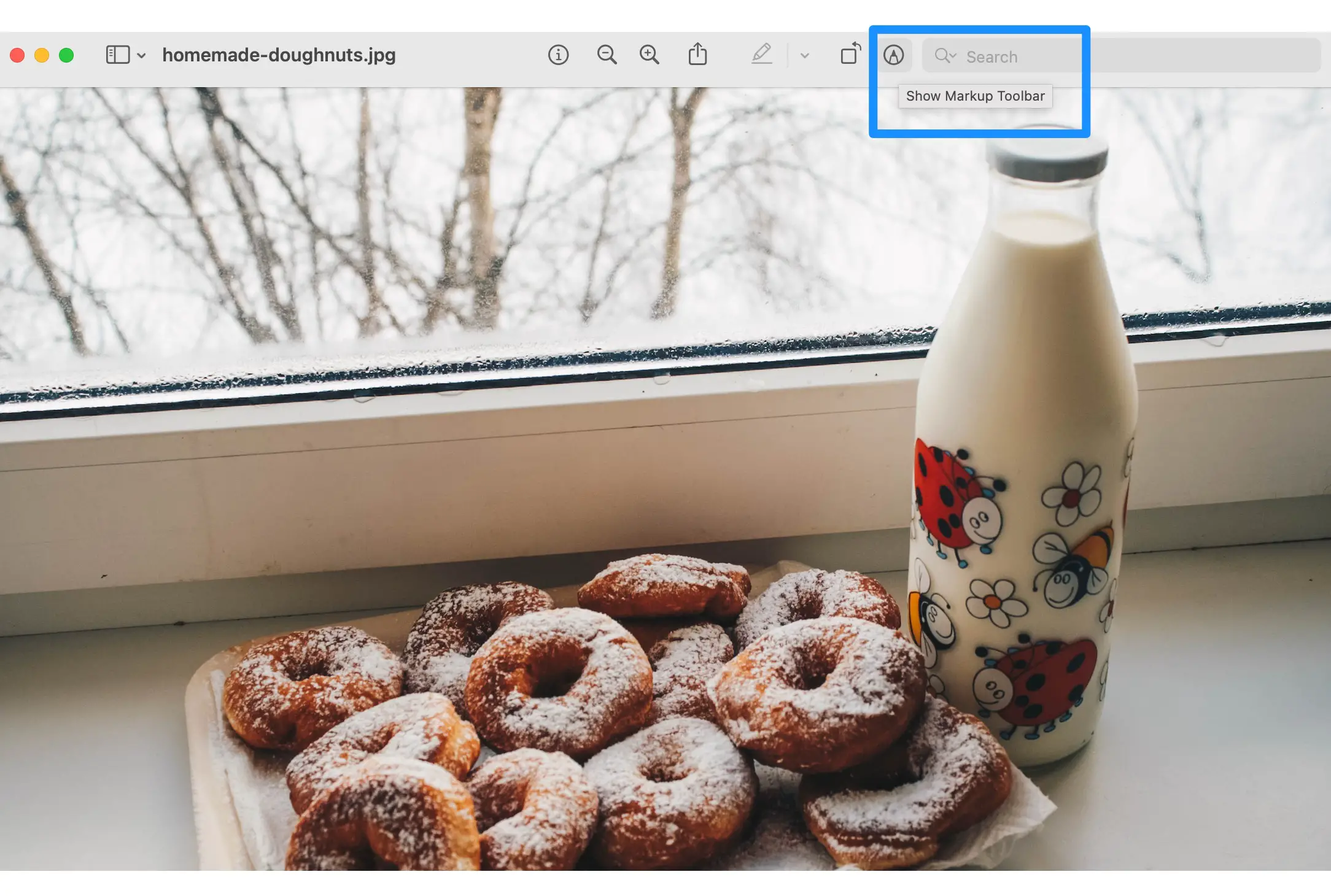
Par exemple, si vous ouvrez une image sur Mac, vous pouvez cliquer sur Afficher la barre d'outils de balisage :

Ensuite, sélectionnez Ajuster la taille et entrez les nouvelles dimensions de votre image.
5. Ajouter du texte alternatif
Le texte alternatif signifie « Texte alternatif » qui sera affiché si vos images ne parviennent pas à se charger. De plus, le texte alternatif rend votre site plus accessible à ceux qui ne peuvent pas afficher les images sur votre page Web.
Cependant, vous pouvez également optimiser vos images en utilisant un texte alternatif optimisé pour le référencement. Pour ce faire, il est préférable de choisir un texte qui décrit avec précision l'image afin que les moteurs de recherche puissent mieux comprendre votre photo.
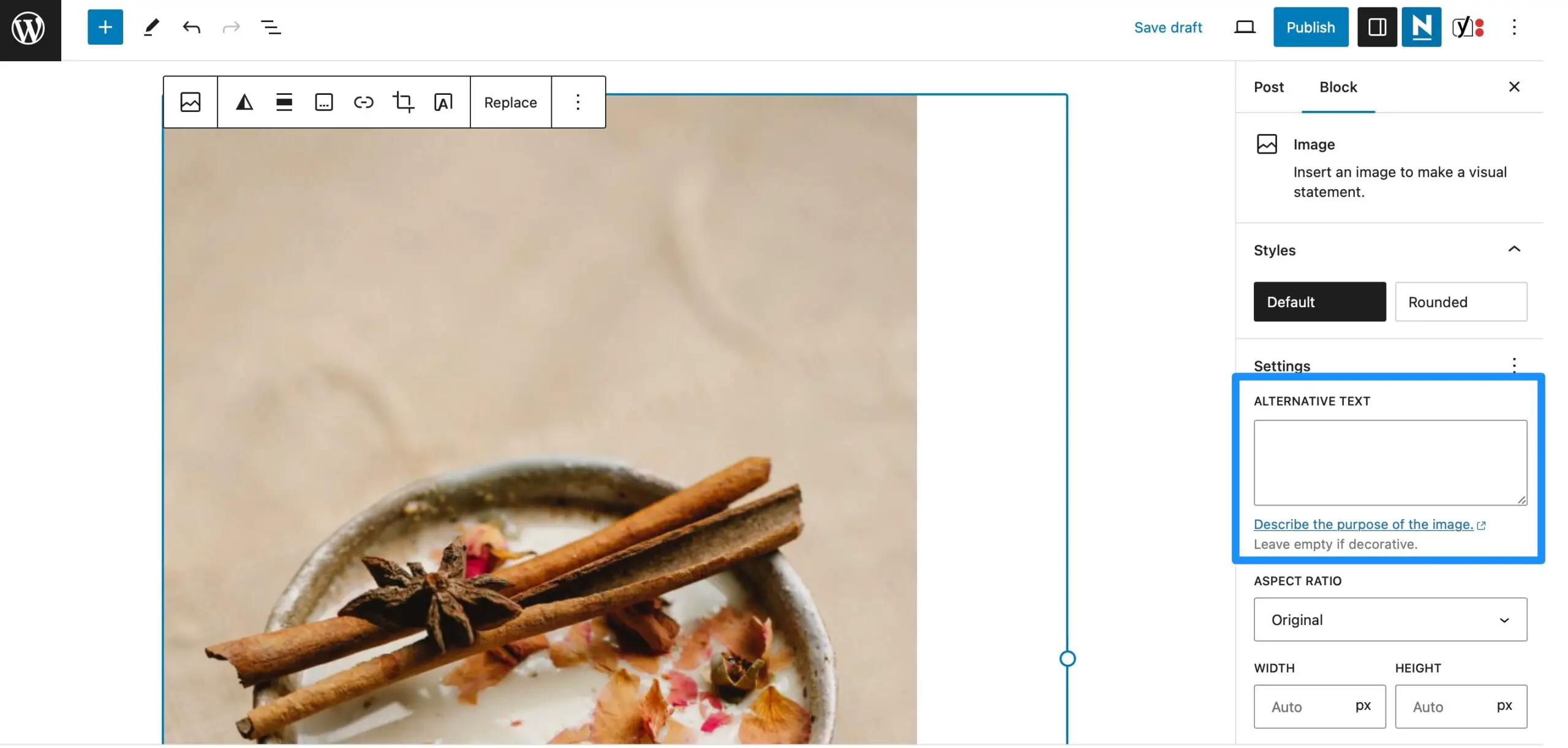
Vous pouvez appliquer du texte alternatif dans les paramètres du bloc WordPress :

De plus, vous pouvez implémenter des mots-clés dans vos balises alt, mais il est important d'éviter le bourrage de mots-clés, car cela peut signaler votre page comme spam.

6. Installez un plugin d'optimisation d'image
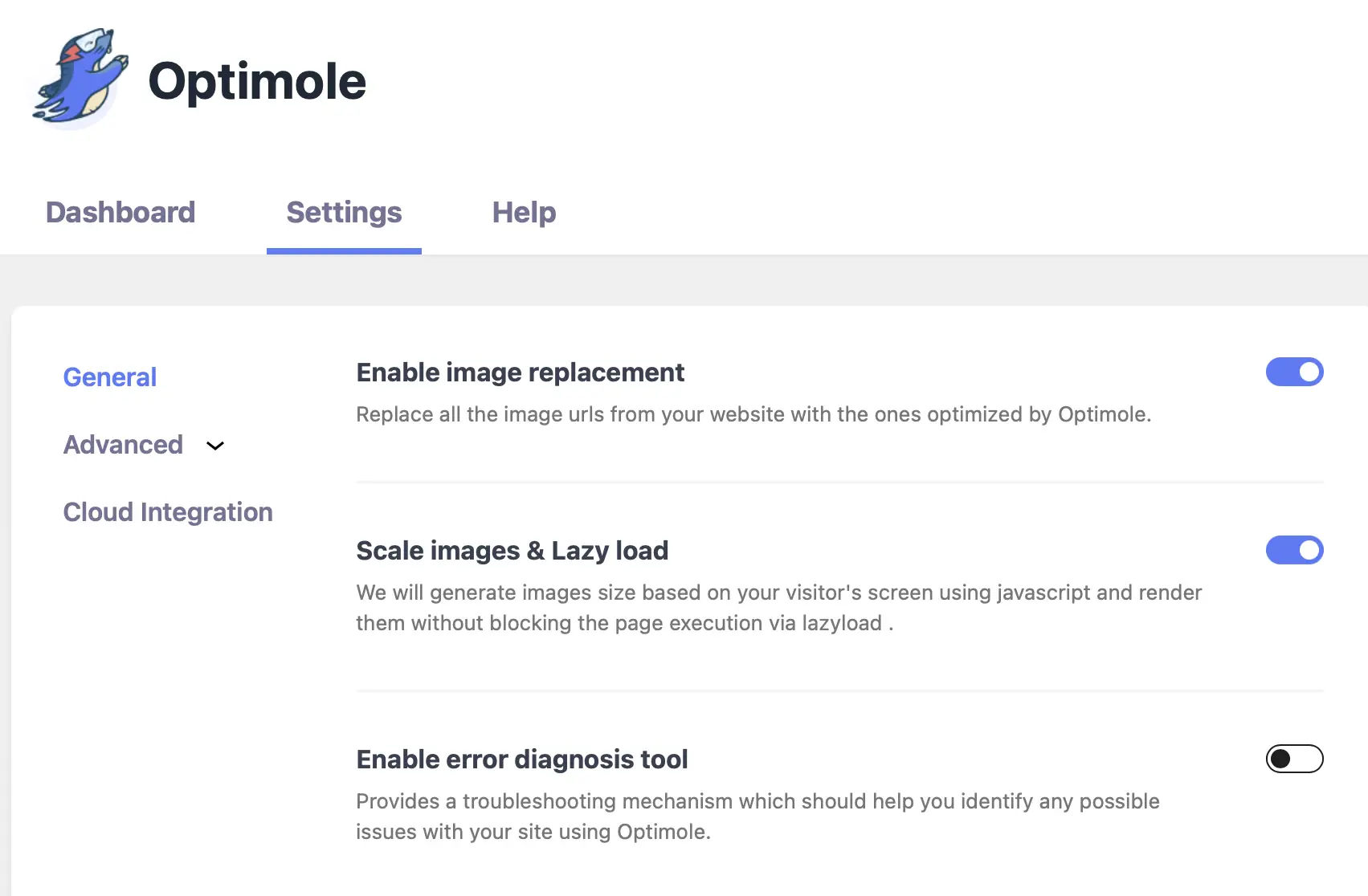
Si vous recherchez une solution plus simple pour le référencement d'images, vous pouvez toujours installer un plugin d'optimisation d'image tout-en-un. Il existe de nombreux outils disponibles, mais Optimole constitue une excellente option :
Vous pouvez commencer avec le plugin gratuit ou passer à un forfait payant pour utiliser le plugin sur plusieurs sites Web. Ensuite, créez simplement un compte gratuit et entrez votre clé API.
À ce stade, vous aurez accès à votre propre tableau de bord Optimole dédié où vous pourrez afficher vos images optimisées, votre taux de compression moyen et votre trafic mensuel.
De plus, si vous passez à l'onglet Paramètres , vous pouvez configurer un certain nombre de fonctionnalités de référencement utiles telles que le remplacement d'images et le chargement différé :

Pendant ce temps, les paramètres avancés vous permettent de diffuser CSS et JavaScript via le propre réseau de diffusion de contenu (CDN) d'Optimole. Et vous pouvez activer la conversion AVIF et limiter les dimensions de l’image pour conserver les images petites et légères.
7. Rendre les images adaptées aux mobiles
Plus de 60 % de la population Internet mondiale utilise un appareil mobile pour se connecter en ligne [1] . En tant que tel, il est essentiel de rendre vos images adaptées aux mobiles afin de fournir une excellente UX.
La bonne nouvelle est que si vous utilisez WordPress, vos images s'adapteront automatiquement à différentes tailles d'écran. Cependant, si vous utilisez un autre système, assurez-vous que vos photos possèdent l'attribut « srcset ».
Cela vous permet de diffuser une image différente pour différentes tailles d'écran. De plus, si vous souhaitez que l'image augmente et diminue facilement, définissez la largeur CSS sur 100% et la hauteur sur auto .
8. Ajouter des données structurées ️
La dernière façon d’améliorer le référencement des images dans WordPress consiste à ajouter des données structurées à vos photos. De cette façon, vous pouvez améliorer vos chances de figurer dans les résultats enrichis de Google.
Cependant, cela aide également les moteurs de recherche à présenter une liste d’images plus étoffée. Par exemple, si vous gérez un blog culinaire, vous pouvez ajouter des données structurées afin que les visiteurs sachent que votre image appartient à une recette :

Vous pouvez également ajouter des données structurées aux images et vidéos de produits, bien que Google fournisse des directives strictes que vous devrez suivre. Par exemple, l'image doit être pertinente par rapport à la page sur laquelle elle se trouve.
Pendant ce temps, les URL spécifiées dans les données structurées doivent être explorables et indexables. Vous pouvez vérifier cela en utilisant l'outil d'inspection d'URL.
Conclusion
Bien que les images améliorent l’apparence de vos pages, elles peuvent rendre votre site Web gonflé et lent. Et comme la vitesse est un facteur de classement pour Google, il est essentiel d'appliquer des techniques de référencement d'images pour obtenir un meilleur classement dans les recherches.
Pour récapituler, voici quelques façons d'optimiser vos images pour un meilleur classement :
- Choisissez le bon format de fichier.
- ️ Utilisez des noms de fichiers pertinents.
- Compressez et redimensionnez les images pour les réduire.
- Affinez les dimensions de l’image.
- Utilisez un texte alternatif approprié pour rendre votre contenu plus accessible.
- Installez un plugin d'optimisation d'image comme Optimole pour améliorer la diffusion de contenu.
- Rendre les images adaptées aux mobiles.
- ️ Ajoutez des données structurées pour que vos listes dans les moteurs de recherche contiennent plus d'informations.
Avez-vous des questions sur le référencement d’images dans WordPress ? Faites-le nous savoir dans les commentaires ci-dessous !
