Qu'est-ce qui fait un bon site Web? (Liste de contrôle ultime pour 2023)
Publié: 2023-04-19Êtes-vous à la recherche de la liste de contrôle ultime qui fait un bon site Web ? Si oui, alors vous avez atterri sur la bonne voie.
Tout le monde veut que son site Web soit solide , attrayant et facile à utiliser , n'est-ce pas ? Un site bien conçu permet d' attirer des visiteurs et de les intéresser à ce que vous avez à offrir .
Alors, qu'est-ce qui fait exactement un bon site Web ? Avec autant de facteurs à prendre en compte , il peut être difficile de savoir par où commencer.
Eh bien, en gardant ces préoccupations à l'esprit, nous avons élaboré la liste de contrôle ultime pour créer un bon site Web. Ainsi, vous pouvez créer un site qui non seulement a l'air bien, mais qui fonctionne également parfaitement.
Maintenant, creusons !
Pourquoi est-il nécessaire d'avoir un bon site Web ?
Avant de continuer, explorons quelques-unes des principales raisons pour lesquelles il est nécessaire d'avoir un bon site Web. Ils sont mentionnés comme suit :
- Créer une image professionnelle : Un bon site donne à votre entreprise une apparence professionnelle et digne de confiance. Par conséquent, les gens vous font davantage confiance.
- Visibilité accrue : Lorsque vous avez un site bien construit, il est correctement optimisé pour les moteurs de recherche (SEO). Ainsi, votre site devient plus visible pour les prospects.
- Expérience utilisateur améliorée : les utilisateurs sont satisfaits lorsqu'ils peuvent trouver facilement ce dont ils ont besoin sur un site. Cela conduit à une meilleure expérience utilisateur.
- Amélioration de l'engagement client : un site décent fournit précisément des moyens de se connecter avec votre entreprise. En outre, promouvoir la création de liens.
- Augmentation des ventes : avoir un bon site peut permettre aux internautes d'acheter facilement des articles sur votre site en ligne. Par conséquent, cela vous aide à vendre plus.
- Avantage concurrentiel : Un site bien optimisé distingue votre site de ses rivaux avec une présence en ligne faible ou inexistante.
Liste de contrôle ultime pour créer un bon site Web
Ici, nous avons préparé une liste de contrôle complète qui vous assurera d'avoir un site Web de premier ordre.
Juste pour vous faire savoir, nous avons divisé la liste de contrôle en plusieurs sections pour votre commodité. Couvrant plusieurs aspects du site Web dans son ensemble, tels que la sécurité de la conception, la convivialité, etc.
Nous sommes convaincus que suivre ces listes de contrôle vous permettra de développer un site fantastique en un rien de temps.
A. Qualité du contenu
La qualité du contenu est l'un des aspects subtils mais significatifs d'un site Web décent et bon. Comme le contenu de votre site détient le pouvoir de faire ou de défaire l'expérience utilisateur.

Certes, un contenu de haute qualité favorise l'engagement des utilisateurs et renforce la fiabilité. En outre, améliore simultanément le classement des moteurs de recherche de votre site.
Au contraire, un contenu de mauvaise qualité peut entraîner un faible engagement, des taux de rebond élevés, des commentaires désagréables, etc.
Ainsi, vous devez tenir compte des facteurs suivants lors de l'évaluation de la qualité du contenu d'un site :
Contenu original et précieux pour un public ciblé
Avant toute chose, vous devez confirmer que le contenu de votre site Web est unique et original. Plus clairement, il ne doit pas être copié à partir d'autres sources, à l'exception des faits et des chiffres. Étant donné que le contenu volé peut nuire à l'image de votre site et peut-être entraîner des problèmes juridiques.

Heureusement, il existe divers outils et sites Web de détection de plagiat qui vous facilitent la création de contenu original. Certains d'entre eux sont:
- Vérificateur de doublons
- Vérificateur de plagiat par Grammarly
- Petits outils SEO Vérificateur de plagiat

En plus de créer un contenu original, vous devez vous assurer que le contenu de votre site doit être pertinent et simple. Il doit apporter de la valeur à votre public cible. Les lecteurs de votre site doivent obtenir exactement les informations qu'ils recherchent sur votre site.
Vous pouvez adopter les moyens pratiques suivants pour vous assurer que le contenu de votre site Web profite à votre public cible :
- Recherchez votre public cible. Vous pouvez le faire en comprenant leurs besoins, leurs intérêts et leur point faible. Et relativement écrire ou modifier votre contenu.
- Effectuez une étude de marché appropriée via des enquêtes, une surveillance des médias sociaux, etc. Cela vous aide à créer un contenu qui connecte et profite à votre public.
- Utilisez des sources fiables et mentionnez-les soigneusement lors de la rédaction du contenu. Ainsi, vous pouvez éviter les problèmes de plagiat. De plus, donner à votre écriture plus d'authenticité.
- Ne vous contentez pas de résumer les données provenant d'autres sources. Offrez plutôt des points de vue distinctifs. Ainsi, votre contenu se démarque et met en valeur votre compréhension.
En suivant ces techniques, vous pouvez produire un contenu qui en dit automatiquement long à votre public cible. En fin de compte, cela fait de votre site une source d'information fiable et digne de confiance. C'est une bonne indication d'un site Web de qualité.
Lisibilité
Simplement, vous pouvez comprendre la « lisibilité » comme la simplicité avec laquelle un lecteur comprend votre contenu écrit. Ainsi, cela a certainement le potentiel d'avoir un impact sur l'engagement et l'expérience de vos utilisateurs.
Heureusement, il existe plusieurs façons de tester si le contenu de votre site Web est lisible ou non.
L'un d'eux consiste à utiliser les outils d'analyse de lisibilité . Certains sont mis à votre disposition gratuitement. Pendant ce temps, pour certains, vous devez payer un prix.
Néanmoins, voici quelques-uns des outils sur lesquels vous pouvez compter pour vérifier la lisibilité de votre contenu Web.
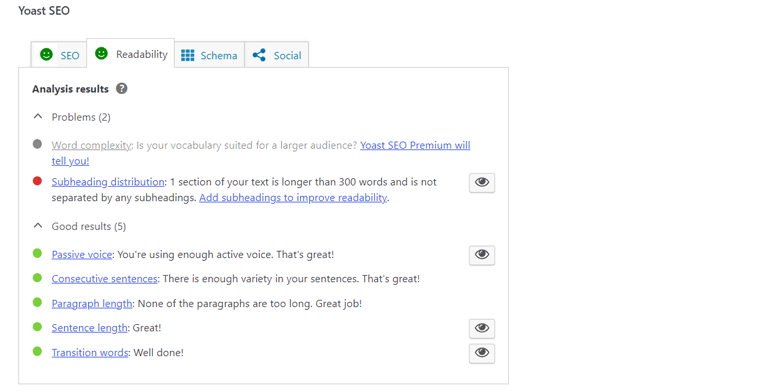
- Analyse de lisibilité de Yoast
- Lisible.com
- Test de lisibilité WebFX
- Hemingway

Inutile de dire que vous pouvez utiliser des outils en ligne comme Grammarly à votre avantage. Installez simplement l'extension de navigateur. Et, il vérifie automatiquement vos pages Web pour les fautes de grammaire, les fautes d'orthographe, les phrases inutiles, etc.

De plus, vous pouvez adapter les techniques suivantes à vos stratégies pour votre contenu Web afin d'augmenter la lisibilité. Comme suit:
- Ne confondez pas vos lecteurs avec du jargon, des phrases techniques ou un vocabulaire compliqué.
- Essayez d'utiliser des mots que vos lecteurs connaissent le mieux. Par exemple, vous pouvez utiliser le terme « supprimer » au lieu de « supprimer ».
- Par rapport à la voix passive, la voix active est plus claire et plus simple à lire. Donc, dans la mesure du possible, utilisez la voix active pour rendre votre contenu attrayant.
- Utilisez des titres et des sous-titres, le cas échéant. Cela vous aide à diviser votre contenu en éléments plus faciles à gérer et plus petits.
- Enfin, limitez vos phrases à 20 mots ou moins. Les longues phrases et les paragraphes sont plus difficiles à lire et à interpréter que les courts.
Ainsi, vous pouvez améliorer la lisibilité du contenu de votre site en utilisant ces approches. Faciliter la lecture et la compréhension de ce que vous avez dit par les lecteurs.
Images et multimédia de haute qualité (contenu visuel)
Les images et le contenu multimédia, c'est-à-dire le contenu visuel, sont certainement des atouts précieux sur votre site Web. Dans le même temps, vos images doivent être de haute qualité. Pour que vos visiteurs soient plus susceptibles d'être attirés et engagés par votre site.

Certaines des principales raisons pour lesquelles vous devriez utiliser des images et du contenu visuel de haute qualité sur votre site Web sont :
- Les images vous aident à décrire au mieux le sujet complexe dans des leçons succinctes. De cette façon, vous pouvez illustrer des concepts, montrer des produits, décomposer des textes, etc.
- Créez une identité de marque forte avec l'utilisation continue de visuels de haute qualité tels que des icônes, des logos, etc.
- Les visuels suppriment la monotonie du texte long. Par conséquent, cela rend votre site joyeux et amusant.
- Les gens sont plus susceptibles de partager un site visuellement attrayant sur les réseaux sociaux. Cela vous aide à augmenter la visibilité et la portée de votre site.
Par conséquent, un site Web décent et bon doit donc intégrer des images et du multimédia de haute qualité.
Néanmoins, il est également vrai que les images et le contenu visuel occupent beaucoup d'espace sur votre site Web. De plus, dégradant la vitesse du site et entraînant divers problèmes de mise en mémoire tampon.
Voici donc quelques conseils pour vous aider à vous assurer que votre site contient des images multimédias captivantes et de haute qualité. Et en même temps, vivez une expérience fluide et transparente.
i) Optimiser les images
La meilleure chose à faire pour créer un bon site Web avec des visuels de haute qualité sans dégrader la vitesse est d'optimiser les images.

Heureusement, il existe plusieurs plateformes d'optimisation d'image comme TinyPNG, TinyJPG, Compressor.io, etc. En les utilisant, vous pouvez optimiser vos images sans compromettre la qualité.
Aussi, créez-vous votre site Web en utilisant WordPress? Ensuite, vous pouvez opter pour de puissants plugins d'optimisation d'image comme Smush, Imagify, etc. Cela vous aide à compresser vos images et à accélérer la vitesse de votre site.
ii) Utilisez le bon format d'image
Assurez-vous d'avoir utilisé le format d'image approprié sur votre site Web. Certains des formats les plus appréciés sont :
- Format PNG : idéal pour les graphiques et les images avec des arrière-plans transparents.
- Format JPEG : Idéal pour les photographies normales pour montrer vos produits et services.
- Format SVG : idéal pour les graphiques vectoriels évolutifs.
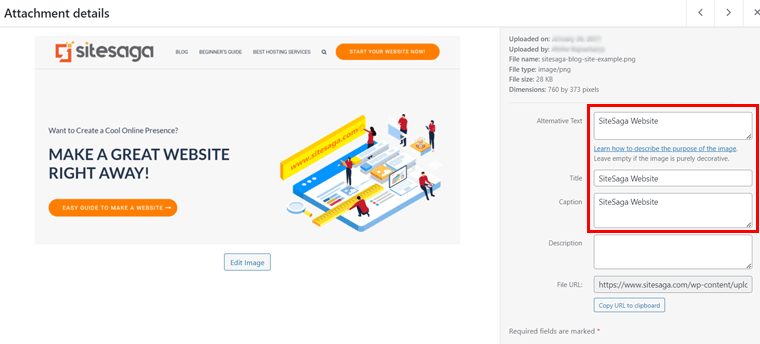
iii) Vérifiez les balises Alt et Title de chaque image.
N'oubliez pas de regarder les titres et les balises alt de chaque image. Ces balises permettent à Google et aux autres moteurs de recherche de comprendre en quoi consiste votre image. Par conséquent, vos images sont mieux classées dans les résultats des moteurs de recherche.

Ainsi, un contenu avec des visuels de haute qualité à bonne vitesse vous aide à transformer votre site Web normal en un très bon site Web. Cela a également l'air incroyable et peut faire une bonne première impression et inciter les visiteurs à explorer davantage.
Information à jour
Un site Web est considéré comme efficace lorsqu'il fournit des informations à jour. Avec cela, les utilisateurs ont l'impression que votre site est constamment mis à jour. Et surtout, ils sentent que vous leur offrez quelque chose de valeur.
Au contraire, si votre site contient des informations obsolètes, cela peut nuire à votre crédibilité.
Par exemple, supposons que votre site Web propose des informations sur un produit ou un service en fin de vie. Maintenant, cela conduit à l'irritation et à l'insatisfaction. Par conséquent, votre utilisateur peut rechercher des informations ailleurs.
Heureusement, il existe diverses stratégies pour mettre à jour régulièrement le contenu du site Web. Certains d'entre eux sont:
- Composez des articles de blog qui reflètent les tendances émergentes, les découvertes actuelles et d'autres niches pertinentes pour votre site.
- Vous pouvez toujours revenir en arrière et mettre à jour votre contenu précédent. Par exemple, modifiez les descriptions de produits en fonction de la pertinence et des faits actuels.
- Créez de nouvelles pages sur votre site qui détaillent les derniers produits et services que vous proposez.
- Améliorez l'attrait esthétique et la convivialité de votre site en ajoutant de nouvelles photos, vidéos et autres médias.
- Utilisez les flux de médias sociaux sur votre site Web pour montrer que votre site est actif et communique avec le public.
Par conséquent, ce sont les principaux thèmes de qualité du contenu que vous devez prendre en compte lors de l'examen du contenu de votre site Web. En conséquence, cela vous aide à rendre le contenu de votre site intéressant, intéressant et authentique. En fin de compte, vous aider à créer un site Web de qualité.
Cela dit, passons à l'aspect suivant de la liste de contrôle pour un bon site Web.
B. Conception du site Web
Ce que nous considérons généralement comme un site Web efficace ou bon dépend principalement de sa conception. Comme il contrôle en grande partie l'apparence, l'apparence et le fonctionnement de votre site.

Par conséquent, un site bien conçu peut avoir un impact positif sur son expérience sur votre site Web. Ainsi, il peut y avoir une augmentation des visiteurs, des interactions et des ventes.
Pendant ce temps, une conception de site Web compliquée est plus susceptible de frustrer vos visiteurs. Par conséquent, cela conduit à la perte de prospects, à de faibles rotations et à des taux de rebond élevés.
Ainsi, vous devez tenir compte des facteurs suivants lors de l'inspection de la conception de votre site Web.
Navigation fluide et configuration correcte des pages Web
La conception du site Web est fortement influencée par la navigation et la bonne configuration des pages Web. Vous devez donc vous assurer que votre site offre une navigation fluide et une configuration appropriée des pages Web.
Pour référence, vous pouvez consulter notre propre site Web, SiteSaga . Vous pouvez trouver la position précise des pages Web et une navigation fluide.

Alors, votre site Web offre-t-il également une navigation fluide et une configuration appropriée des pages Web ? Faites une vérification rapide.
Si ce n'est pas le cas, ce n'est toujours pas grave. Voici quelques conseils rapides que vous pouvez suivre pour obtenir une navigation fluide et une configuration précise des pages Web.
- Réduisez le nombre d'options de menu et organisez-les judicieusement. Mettez des étiquettes sur chaque page décrivant clairement le contenu.
- Assurez-vous d'avoir une mise en page uniforme pour toutes les pages. Ainsi, votre visiteur ne se perd pas et ne s'embrouille pas sur votre site.
- N'oubliez pas d'utiliser beaucoup d'espaces blancs entre les textes et les images. Cela rend votre site plus facile à naviguer.
- Vérifiez si toutes les pages Web de votre site sont correctement configurées. Comme la page d'accueil, la page produit, la page de contact, la page À propos de nous, etc.
Ainsi, lorsque vous avez une navigation facile, les visiteurs de votre site peuvent rapidement localiser les informations qu'ils recherchent. Par conséquent, cela peut allonger leur séjour sur votre site. Finalement, cela augmente les taux de conversion.
En outre, les robots des moteurs de recherche trouvent assez facile d'explorer et d'indexer vos pages Web s'ils disposent d'un système de navigation clair et simple. Cela augmente le statut de votre site dans les résultats de recherche. En fin de compte, cela signifie que votre site Web est bon.
Mise en page propre et visuellement attrayante
Ensuite, vérifiez s'il a une mise en page soignée et visuellement attrayante ou non pour voir s'il est considéré comme bon.
Précisément, votre site Web doit avoir une structure appropriée et une base appropriée pour la gestion de contenu. En outre, vous devez vérifier s'il a une bonne palette de couleurs qui ne gêne pas les yeux humains.

Si votre site Web vérifie tout, vous pouvez avoir une impression authentique et positive sur vos visiteurs. Cela renforce la confiance de votre client.
En fin de compte, vous pouvez les convaincre d'utiliser le site Web comme vous le souhaitez. Comme passer une commande ou remplir un formulaire de contact.
Vous pouvez considérer les 3 conseils clés suivants pour avoir une mise en page soignée et agréable.
- Visez un design minimaliste et simple. Supprimez tout encombrement excessif ou éléments inutiles pour avoir un design soigné et propre.
- Choisissez une bonne palette de couleurs qui se marie bien avec l'image de marque du site et qui est agréable à regarder. Évitez d'utiliser des couleurs trop pâles ou foncées.
- Utilisez une typographie uniforme, des tailles de police et des styles appropriés pour le contenu du site.
Par conséquent, pour qu'un site Web soit considéré comme bon, il doit avoir une mise en page soignée et esthétique. Car cela améliore l'expérience d'engagement, favorise la crédibilité, et bien plus encore. Cela en fait un élément crucial de la liste de contrôle pour créer un bon site Web.
Conception réactive
En termes simples, le design réactif fait référence à la capacité de votre site Web à modifier dynamiquement son contenu et sa mise en page. Selon les tailles d'écran spécifiées par l'utilisateur, qu'il utilise un ordinateur de bureau, une tablette ou un téléphone portable.

Votre site doit avoir un design réactif pour diverses raisons. Tout d'abord, il garantit que tous vos utilisateurs peuvent accéder à votre site Web et s'y engager. Quel que soit l'appareil qu'ils utilisent.
De plus, les moteurs de recherche comme Google préfèrent les sites Web adaptés aux mobiles dans leurs résultats de recherche. Cela implique également que vous pouvez perdre un trafic et une visibilité importants si votre site n'est pas réactif.
Voici quelques moyens simples de vérifier si votre site Web est réactif. Comme suit:
i) Restaurez votre navigateur
Ouvrez d'abord votre site Web dans un navigateur, puis cliquez sur le bouton de restauration. Ensuite, réduisez l'écran pour voir comment il apparaît sur les petits écrans. Est-ce que ça a l'air pareil et bon qu'avant? Si oui, alors Félicitations! Votre site web est responsive.
ii) Utiliser divers outils en ligne
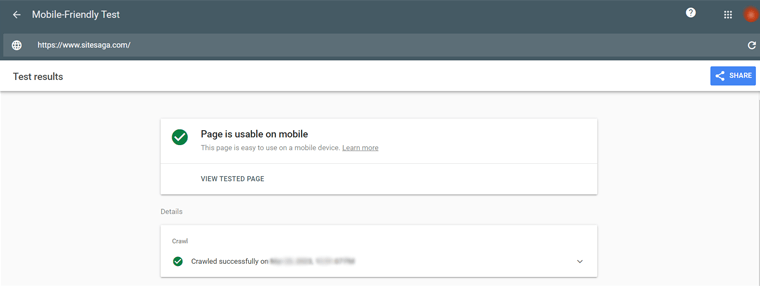
De même, il existe divers outils en ligne comme le Mobile-Friendly Test de Google ou BrowserStack.

Il vous suffit d'entrer l'URL de votre site Web pour recevoir une réponse instantanée. Avec cela, vous pouvez évaluer la réactivité de votre site. En outre, vous obtenez des commentaires sur tous les problèmes qui doivent être résolus.
Si votre site Web n'est pas réactif, vous pouvez vous adapter aux étapes suivantes.
- Utilisez un cadre de conception réactif, comme Bootstrap ou Foundation. Ces frameworks offrent des composants de conception réactifs pré-construits.
- Embauchez un concepteur ou un développeur Web ayant de l'expérience dans la conception réactive. Pour vous aider à trouver une solution unique.
Conception prête pour l'accessibilité
Simplement, la conception prête pour l'accessibilité consiste à concevoir des sites Web conviviaux pour les personnes handicapées. Ainsi, toute personne ayant un handicap visuel, auditif, mental ou tout autre type de handicap physique peut naviguer facilement sur votre site.

Il existe plusieurs raisons pour lesquelles une conception prête pour l'accessibilité est nécessaire pour qu'un site Web soit considéré comme bon. Tel que:
- Premièrement, il s'agit d'une exigence éthique conformément à la conformité ADA (Americans with Disabilities Act). Cette loi stipule que les personnes handicapées doivent pouvoir utiliser toutes les technologies de l'information sans problème.
- Deuxièmement, l'accessibilité profite à tous les utilisateurs, pas seulement aux personnes handicapées. Par exemple, des tailles de texte plus grandes peuvent aider les lecteurs vieillissants.
- Transmettez votre préoccupation pour votre public et créez une meilleure présence sur Internet grâce à une conception prête pour l'accessibilité. Cela valorise votre image de marque et fidélise votre clientèle.
Certains des outils en ligne les plus appréciés pour savoir si votre site Web a une conception prête pour l'accessibilité sont :
- Audit d'accessibilité Lighthouse de Google
- Outil d'évaluation de l'accessibilité Web WAVE
Vous venez de découvrir que votre site Web n'est pas prêt pour l'accessibilité ? Voici plusieurs façons de vous adapter pour l'améliorer :
- Structurez le contenu de votre site en utilisant le HTML sémantique. Cela permet aux utilisateurs qui ne voient pas d'utiliser des outils spéciaux tels que des lecteurs d'écran pour comprendre plus facilement ce qui se trouve sur le site Web.
- N'oubliez pas d'écrire des textes alternatifs pour les images. Étant donné que les visiteurs de votre site qui ne peuvent pas voir ont besoin de mots pour savoir ce qu'il y a dans les images.
- Certains visiteurs sont incapables d'utiliser la souris. Ainsi, assurez-vous qu'ils peuvent naviguer sur votre site à l'aide du clavier et accéder aux différentes pages.
- Ajoutez des textes visuels à vos vidéos et audio. Cela aide les utilisateurs ayant des problèmes auditifs à voir les mots à l'écran pour comprendre ce qui est dit.
- Pour les utilisateurs daltoniens, utilisez des couleurs visibles. Proposez également des substituts pour exprimer des informations qui ne peuvent être exprimées que par la couleur, comme des motifs ou des formes.
Aussi, êtes-vous un utilisateur de WordPress ? Si oui, voici la bonne nouvelle. Il existe différents plugins d'accessibilité que vous pouvez utiliser sur votre site pour le rendre accessible. Pour les connaître, consultez notre article sur les meilleurs plugins d'accessibilité WordPress.

Pourtant, il est essentiel de se rappeler que la création d'une conception prête pour l'accessibilité nécessite des efforts continus. Comme la technologie et les directives d'accessibilité changent constamment.
Mais, vous devez toujours donner la priorité à l'accessibilité lors du processus de conception et de développement de votre site Web. Assurez-vous que tout le monde peut utiliser votre site en douceur.
C. Expérience utilisateur
Ensuite, nous avons l'expérience utilisateur sur notre liste de contrôle ultime de ce qui fait un bon site Web.
En fait, il sert de base à un site Web florissant. Car, au final, c'est l'expérience utilisateur qui détermine si votre site est simple, bénéfique et agréable.

Pendant ce temps, une mauvaise expérience utilisateur peut avoir un effet défavorable sur la perception de votre marque. En outre, cela entraîne des taux de rebond plus élevés, un faible engagement et des critiques négatives des utilisateurs.
Alors, comment savoir si votre site Web offre une bonne expérience utilisateur ? Vous pouvez considérer les facteurs suivants pour votre site Web.
Vitesse de chargement des pages
La vitesse de chargement des pages de votre site Web a un impact direct sur la façon dont les gens perçoivent votre site comme bon ou mauvais.

Un site Web qui se charge lentement peut irriter vos visiteurs. D'autre part, si votre site a une vitesse de chargement de page rapide, il en résulte une plus grande interaction de l'utilisateur.
Vous pouvez utiliser divers outils en ligne pour tester si votre site a une bonne vitesse de chargement des pages. Certains des plus remarquables sont:
- Google PageSpeed Insights
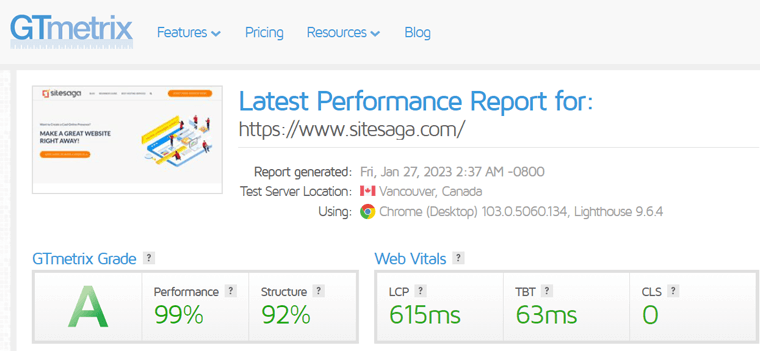
- GTmetrix
- Pingdom
- WebPageTest

Avec cela, vous obtenez un rapport complet sur la vitesse de chargement des pages de votre site ainsi que des suggestions.
Eh bien, vous vous demandez ce que serait une bonne vitesse de site Web ? Des études suggèrent que 50% des utilisateurs quittent un site Web immédiatement s'il faut plus de 3 secondes pour se charger. Il doit donc être supérieur à cela.
Par exemple, le site Web typique se charge en 2,9 secondes. Par conséquent, si votre site se charge plus rapidement que cela, vous obtenez de meilleurs résultats que la moyenne.
De plus, saviez-vous que les sites Web les plus rapides peuvent se charger en 0,8 seconde ou moins ? Ces sites sont généralement extrêmement simples et optimisés.
Vous voulez en savoir plus sur la façon dont vous pouvez optimiser votre site Web pour obtenir les meilleures performances ? Ensuite, assurez-vous de parcourir notre article sur la façon d'accélérer le site Web pour des conseils rigoureux.
Appels à l'action clairs
Comme son nom l'indique, les appels à l'action font simplement référence aux boutons ou aux liens qui invitent les utilisateurs à effectuer une action spécifique. Tel que:
- Faire un achat
- S'inscrire à une newsletter
- Partage sur les réseaux sociaux
- Ouverture de compte

Ainsi, il est très nécessaire que votre site Web ait des appels à l'action (CTA) clairs ou non. Afin que vous puissiez bien guider vos visiteurs vers l'action souhaitée. Et finalement, vous aider à atteindre les objectifs du site.
Vous vous demandez comment savoir si votre site Web a un appel à l'action clair ? Certaines des techniques largement préférées sont:
i) Mener des sondages auprès des utilisateurs
Les sondages peuvent révéler ce que vos utilisateurs pensent des CTA sur votre site Web. Et vous savez s'ils demandent aux utilisateurs d'effectuer les actions nécessaires.

Tout ce que vous avez à faire est de créer un formulaire d'enquête et de le placer sur votre site. Rassurez-vous, les réponses à l'enquête peuvent certainement vous en dire assez si votre CTA fait son travail.
Consultez les meilleurs plugins d'enquête WordPress pour créer un formulaire d'enquête sur votre site Web WordPress.
ii) Tests A/B
De même, les tests A/B sont une technique simple consistant à comparer 2 versions différentes de votre page Web avec des CTA. Pour voir lequel est le plus performant.

Vous pouvez utiliser diverses plates-formes telles que Google Optimize 360 pour tester vos CTA A/B. Cela vous aide à savoir si vos CTA sont clairs et efficaces.
Coordonnées
Votre site Web inclut-il des informations de contact détaillées ou une page de contact ? Vérifiez-le maintenant! Comme c'est quelque chose de si subtil et crucial que vous pourriez manquer.
En fait, les utilisateurs utilisent fréquemment les pages de contact des sites pour entrer en contact avec les entreprises. Surtout s'ils ont des questions ou des inquiétudes concernant vos biens ou services.

Ainsi, les pages de contact sont un des moyens efficaces pour gagner la confiance de vos utilisateurs. En règle générale, votre page de contact comprend :
- Adresse physique de votre entreprise (le cas échéant)
- Numéro de contact
- Adresse e-mail
- Liens vers vos profils de médias sociaux
- Formulaires de contact
- Autres informations pertinentes pour entrer en contact avec vous
Assurez-vous donc de fournir toutes les coordonnées mentionnées sur votre site Web pour qu'il soit bon et décent.
Consultez notre article de tutoriel détaillé sur la façon d'ajouter un formulaire de contact et une page à votre site Web WordPress. En outre, vous aimerez peut-être explorer la liste triée sur le volet des meilleurs plugins de formulaire de contact.
Formulaires conviviaux
Généralement, les formulaires agissent comme un instrument principal pour recueillir des informations auprès de vos utilisateurs. Tels que leurs coordonnées, leurs préférences et leurs choix.

Il existe différents types de formulaires que vous pouvez ou pouvez intégrer sur votre site. Tels que les formulaires de contact, les formulaires de don, les formulaires d'enquête et bien plus encore. Ainsi, lorsque vos formulaires sont conviviaux, vos visiteurs peuvent effectuer ce processus rapidement et facilement.
Voici quelques indicateurs qui signifient que vos formulaires ne sont peut-être pas conviviaux. Comme,
- Taux d'abandon élevés
- Erreurs dans la soumission du formulaire
- Faibles taux d'achèvement
Vous pouvez vous en tenir à certaines des meilleures pratiques mentionnées ci-dessous pour rendre vos formulaires plus conviviaux. Ils sont:
- Demandez simplement les informations indispensables pour des formulaires courts et concis.
- Concentrez-vous sur l'ajout d'étiquettes et d'instructions faciles à comprendre, rapides et précises.
- Utilisez des signaux visuels comme des astérisques ou des info-bulles pour mettre en évidence les champs obligatoires.
- Fournissez aux utilisateurs des commentaires immédiats, tels que des notifications d'erreur, en cas de correction, si nécessaire.
- Assurez-vous que votre formulaire est réactif et s'adapte parfaitement à toutes les tailles d'écran.
Cherchez-vous des moyens simples de créer des formulaires conviviaux pour votre site Web ? Ensuite, explorez notre article sur les meilleurs plugins de formulaires WordPress qui vous aident à le faire facilement.
Ainsi, vous pouvez améliorer l'expérience utilisateur globale de votre site Web en vous assurant que vous avez suivi ces pratiques sur votre liste de contrôle.
Cela dit, passons à l'aspect suivant de la liste de contrôle pour un bon site Web.
D. Sécurité
La sécurité du site Web consiste simplement à maintenir la sécurité de votre site Web pour vous et vos utilisateurs. Elle concerne les méthodes utilisées pour sécuriser les sites Web et leurs stratégies générales de protection des sites.

Précisément, il comprend 2 choses. Ils sont:
- Identification et résolution des problèmes de sécurité
- Blocage et gestion des agressions malveillantes.
Pendant ce temps, les mesures de sécurité sont un ensemble de directives et de techniques qui assurent la sécurité de votre site Web.
Alors, comment savoir si votre site Web est entièrement sécurisé ? Pour cela, vérifiez strictement les aspects suivants sur votre site.
Certificat SSL
La première étape pour sécuriser votre site Web consiste à vous assurer qu'il dispose d'un certificat SSL (Secure Sockets Layer).
Saviez-vous que Google Chrome qualifie les sites Web non SSL de "non sécurisés" ? Et par conséquent, avoir SSL est maintenant encore plus crucial.
Fondamentalement, SSL est la méthode standard de l'industrie pour la transmission sécurisée de données entre un serveur Web et un navigateur. Cela garantit que toutes les données échangées entre votre site Web et vos utilisateurs sont sécurisées, cryptées et confidentielles.
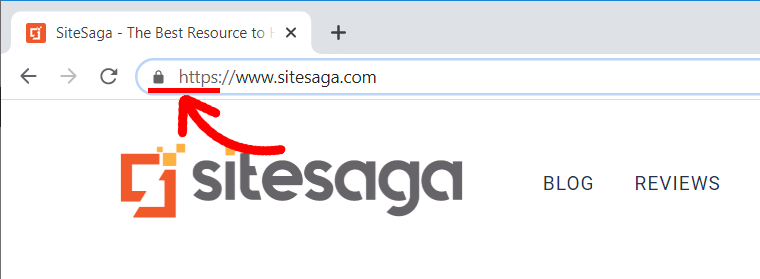
Vous vous demandez comment vérifier si votre site Web dispose d'un certificat SSL ? Eh bien, rassurez-vous ! Tout ce que vous avez à faire est de vérifier l'URL de votre site Web.
Si l'URL commence par "https://", votre site est certifié SSL. S'il contient simplement "http://" sans "s", vous devez l'obtenir immédiatement.

En fait, la plupart des sociétés d'hébergement et des bureaux d'enregistrement de domaine vous proposent une fonctionnalité SSL. Pourtant, vous pouvez également l'obtenir gratuitement auprès d'entreprises comme Let's Encrypt.
Passerelle de paiement sécurisée
Avez-vous un site Web de commerce électronique ou votre site Web est-il impliqué dans tout type de transactions en ligne ? Si oui, la prochaine chose que nous avons sur notre liste de contrôle est de vous assurer que vous disposez d'une passerelle de paiement sécurisée.
Une passerelle de paiement sécurisée est le facteur incontournable de votre site Web pour la protection des données. Cela inclut les détails personnels, les numéros de carte de crédit, etc.

Un site Web sans passerelle de paiement sécurisée présente un risque élevé de diverses cyberattaques. Tels que la fraude, les fuites de données et le vol d'identité.
Mais comment avoir une passerelle de paiement sécurisée sur votre site internet ? Eh bien, vous pouvez être strict avec les pratiques suivantes.
- Vérifiez si votre processeur de paiement est conforme aux normes de l'industrie. Comme la norme de sécurité des données de l'industrie des cartes de paiement (PCI DSS).
- Choisissez un fournisseur de passerelle de paiement qui a de solides antécédents en matière de sécurité et de fiabilité. Certains dignes de confiance sont PayPal, Stripe, etc.
- Ajoutez une authentification à deux facteurs au processus de paiement pour renforcer sa sécurité.
- Gardez un œil sur vos transactions pour repérer tout comportement non autorisé ou douteux.
- Installez un pare-feu pour protéger votre site Web contre les attaques malveillantes et les pirates.
Mises à jour et maintenance régulières
La plupart des plates-formes de sites Web, y compris WordPress, Joomla et autres, fournissent souvent des mises à jour qui incluent des correctifs de sécurité. A chaque nouvelle version, vous pouvez constater que les anciennes failles de sécurité sont résolues.

Alors, votre site Web est-il régulièrement mis à jour et entretenu ? Faites une vérification rapide maintenant en suivant les méthodes suivantes :
- Consultez le journal des modifications ou l'historique des versions de votre site Web pour voir si des mises à jour ont été effectuées au fil du temps.
- Surveillez les indicateurs de performance du site Web tels que les temps de chargement des pages, les taux de rebond et le trafic. Cela vous aide à identifier s'il y a des problèmes à résoudre.
En fin de compte, vous devez constamment surveiller s'il y a de nouvelles mises à jour sur la plate-forme du site Web. Et mettez à jour votre site immédiatement pour maintenir ses performances.
Parcourez notre article détaillé sur la façon de sécuriser un site Web pour plus de directives pour sécuriser votre site Web.
Cela dit, passons au dernier aspect de la liste de contrôle pour un bon site Web.
E. Optimisation des moteurs de recherche
L'optimisation pour les moteurs de recherche (SEO) est un élément essentiel de tout site Web réussi. C'est pourquoi c'est l'une des listes de contrôle requises si vous voulez avoir un bon site Web.

En creusant profondément, vous pouvez comprendre le référencement comme un processus étendu d'amélioration du contenu et de la structure de votre site Web. Pour améliorer sa position et sa visibilité dans les pages de résultats des moteurs de recherche (SERP). Ainsi, votre site web bénéficie d'une meilleure exposition. De plus, cela se traduit par plus de trafic et de conversions.
Donc, si vous voulez créer un très bon site Web, vous devez vérifier spécifiquement les facteurs de référencement suivants.
Méta contenu pertinent et optimisé
En termes simples, le code HTML d'une page Web contient des méta-titres, des méta-descriptions et des méta-mots clés. C'est ce qu'on appelle le méta-contenu. Par conséquent, cela aide les utilisateurs et les moteurs de recherche à saisir le contexte de votre site Web et de quoi il s'agit.
Vous devez donc vérifier que votre méta contenu est pertinent et optimisé pour le contexte de votre site Web.
Heureusement, divers outils de référencement vous aident à savoir si votre site Web contient un méta-contenu pertinent et optimisé. Certains des plus appréciés sont Semrush, Ahrefs, Moz, etc.

Ces outils vous aident à examiner le méta-contenu de votre site. Vous pouvez également trouver des méta descriptions et des titres en double ou manquants. Avec des suggestions d'optimisation.
Vous pouvez suivre les étapes ci-dessous pour créer un méta-contenu pertinent et optimisé pour votre site Web :
- Trouvez des mots clés appropriés pour votre site Web et chaque page de votre site Web en utilisant des outils de recherche de mots clés.
- Créez des méta-titres avec vos mots-clés cibles. Assurez-vous également que chaque titre est original et résume avec précision les informations sur la page.
- Composez des méta descriptions attrayantes qui résument de manière concise le contenu de votre page.
- Utilisez le balisage de schéma pour donner aux moteurs de recherche plus d'informations sur le contenu de votre site Web. Tels que le type de contenu, la date de publication, etc.
Vous venez de mettre une coche à côté de chaque élément de ces listes ? Ensuite, vous pouvez être sûr que votre méta-contenu est pertinent et optimisé.
Structure d'URL optimisée pour le référencement
Simplement, vous pouvez comprendre la structure d'URL optimisée pour le référencement comme un type de format d'URL. Cela permet aux moteurs de recherche d'interpréter plus facilement votre contenu Web.
Essentially, it's achieved by including the important keywords in the URL that perfectly reflects your page content.

Typically, the following elements make up a solid SEO-optimized URL structure:
- Clear & Concise: Use a simple URL that appropriately reflects the page's content. Avoid adding extra session IDs or parameters to the URL.
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
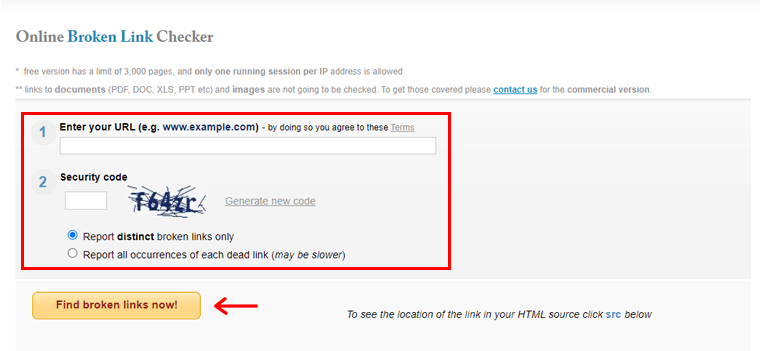
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
R : Il s'agit d'une approche de conception Web qui permet à un site Web de s'adapter parfaitement à différentes tailles d'écran et appareils.
R : Le référencement est un ensemble de techniques appliquées pour accroître la présence de votre site Web dans les pages de résultats des moteurs de recherche.
R : Les appels à l'action sont des boutons ou des liens qui poussent les utilisateurs du site Web à effectuer une certaine action. Comme faire un achat ou remplir un formulaire.
Conclusion
Et c'est tout ! Nous sommes arrivés à la fin de notre article sur la checklist ultime qui fait un bon site web . J'espère que c'est fructueux pour vous.
Un bon site Web est désormais une exigence pour toute présence en ligne efficace en 2023. Nous sommes convaincus que cette liste de contrôle vous aidera, que vous en lanciez un nouveau ou cherchiez à en mettre à jour un existant.
Si vous avez des questions ou des confusions, n'hésitez pas à nous envoyer un ping dans la section des commentaires ci-dessous. Nous serons reconnaissants de vous aider.
Vous aimerez peut-être nos autres articles similaires du guide du débutant. Comme ce qu'est un titre de site Web et ce qu'est un constructeur de site Web.
Partagez également cette liste de contrôle avec l'un de vos amis et votre planification familiale pour créer ou transformer leur site Web.
Enfin, n'oubliez pas d'aimer et de nous suivre sur nos réseaux sociaux Facebook et Twitter pour plus de contenu comme celui-ci.
