Ce qu'ils sont, comment les utiliser
Publié: 2023-02-23Vous envisagez d'utiliser des images adaptatives pour WordPress ?
L'utilisation de nombreux visuels de haute qualité est essentielle si vous souhaitez que les utilisateurs en ligne restent engagés avec le contenu de votre site Web. Cependant, si vous ne faites pas attention, des fichiers image lourds et fixes peuvent nuire aux performances de votre site et créer une mauvaise expérience utilisateur (UX) sur certains appareils. À son tour, cela peut décourager les visiteurs de passer du temps sur vos pages.
La bonne nouvelle est que vous pouvez utiliser des images adaptatives pour WordPress pour éviter que cela ne se produise. Lorsque vous utilisez des photos adaptatives, vos visuels statiques sont dimensionnés de manière dynamique et potentiellement recadrés en fonction de l'appareil de chaque visiteur. De plus, vous obtiendrez toujours des tailles de fichiers optimales pour aider votre site à fonctionner parfaitement à tout moment.
Un aperçu des images adaptatives pour WordPress
Avant de vous montrer comment créer des images adaptatives pour WordPress, il est important de comprendre ce qu'elles sont. En un mot, "adaptatif" fait référence à la capacité d'une image à s'ajuster et à s'adapter à n'importe quel appareil.
Un plugin d'images adaptatives WordPress peut vous aider à faire automatiquement certaines choses :
- Redimensionnez chaque image en fonction de l'appareil du visiteur. Par exemple, quelqu'un naviguant sur un écran de bureau 4K verra une image avec des dimensions plus grandes que quelqu'un naviguant sur son smartphone.
- Compressez de manière optimale la taille du fichier de l'image en fonction de l'appareil de l'utilisateur pour garantir la rapidité de votre site Web.
- Recadrez une image pour optimiser son point focal en fonction de la taille de l'écran du visiteur ( ceci est facultatif et vous n'avez pas besoin d'activer cette fonctionnalité adaptative si vous ne le souhaitez pas ).
Selon la façon dont vous configurez votre plugin d'images adaptatives WordPress, vous pouvez simplement servir la même image dans différentes tailles en fonction de l'appareil d'un visiteur. Ou, vous pouvez également configurer un type de fonctionnalité de "recadrage intelligent" par le haut pour recadrer automatiquement l'image en fonction de la taille de l'écran d'un visiteur.
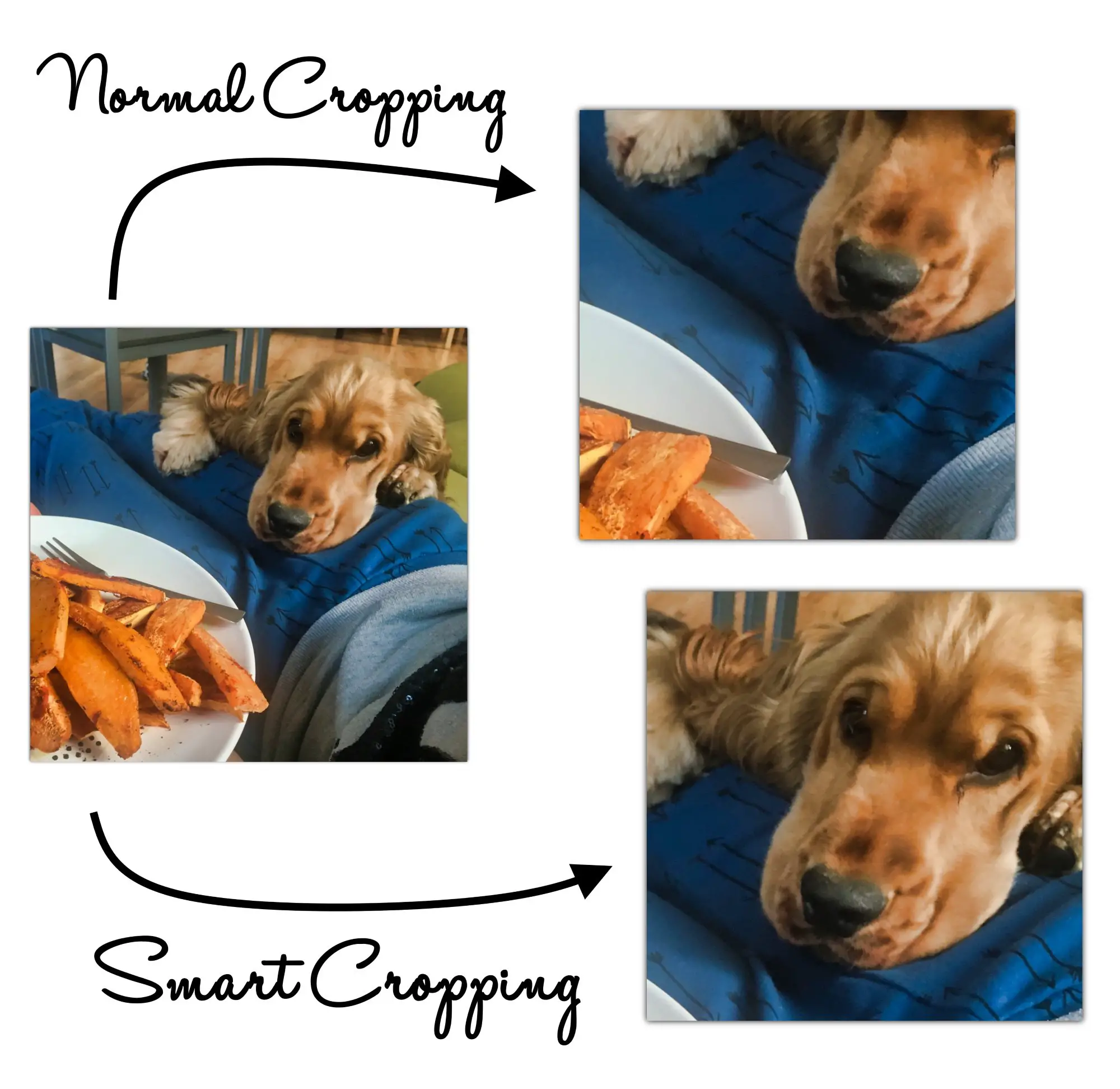
Alors, qu'est-ce que le recadrage intelligent adaptatif ?
Eh bien, avec un recadrage "régulier" ou "non adaptatif", l'image sera généralement simplement recadrée pour se concentrer sur le centre, ce qui peut conduire à des situations délicates.
Avec le recadrage intelligent, cependant, vous pouvez automatiquement recadrer l'image pour vous concentrer sur la partie la plus importante.
Voici un exemple de ce à quoi pourrait ressembler le recadrage intelligent adaptatif, si vous l'activez :

Il est également important de noter que les images adaptatives sont un élément central de la conception réactive. Cependant, cela ne signifie pas que "adaptatif" et "réactif" sont les mêmes.
Les images réactives seront simplement mises à l'échelle sur différentes tailles d'écran. En revanche, les images adaptatives modifieront automatiquement leur taille de fichier et leur recadrage pour offrir une meilleure expérience visuelle.
Pourquoi les images adaptatives pour WordPress sont importantes
Comme nous l'avons mentionné précédemment, l'utilisation d'images adaptatives pour WordPress est cruciale. En effet, plus de la moitié des utilisateurs en ligne aux États-Unis naviguent sur Internet avec des appareils mobiles [1] . De plus, ce nombre semble augmenter d'année en année.
Dans cet esprit, chaque propriétaire de site Web serait avisé de donner la priorité à la conception mobile. Si des images surdimensionnées ou à chargement lent nuisent à l'expérience mobile, cela pourrait être désastreux pour votre site (et votre entreprise).
Une mauvaise expérience mobile pourrait nuire à votre réputation et à votre crédibilité. Ou pire, cela peut amener les utilisateurs à abandonner votre site, entraînant une perte de ventes et de conversions.
Pourtant, même si vous optez pour une approche de conception «mobile d'abord», laisser les utilisateurs de votre ordinateur de bureau et de votre ordinateur portable derrière vous pourrait être tout aussi désastreux. C'est pourquoi l'adaptation est votre meilleur pari. De cette façon, vous n'avez pas à sacrifier l'un ou l'autre des groupes démographiques et vous pouvez toucher autant de personnes que possible.
De nombreux thèmes WordPress sont « responsive » par défaut. Cela signifie que des éléments tels que les menus et les images seront ajustés pour s'adapter à certains écrans. Cependant, ces thèmes ne peuvent généralement pas recadrer ou optimiser les images pour les rendre vraiment adaptatives.
Comment créer des images adaptatives pour WordPress
Pour la manière la plus simple de configurer des images adaptatives pour WordPress, vous pouvez utiliser le plugin freemium Optimole :
️ Voici quelques-unes des fonctionnalités clés d'Optimole :
- Automatisation complète pour les images adaptatives
- Compression automatique des images
- Optimisation basée sur l'appareil de l'utilisateur
- Réseau de diffusion de contenu (CDN) intégré alimenté par Amazon CloudFront
- Prise en charge de tous les types d'images
- Optimisation de la taille des fichiers image
- Recadrage intelligent
- Chargement paresseux
Ce ne sont que les points forts, mais vous aurez accès à encore plus de fonctionnalités si vous passez à un plan premium Optimole. Voyons maintenant comment vous pouvez créer des images adaptatives pour WordPress en utilisant ce plugin :
Étape 1 : Connectez-vous à Optimole
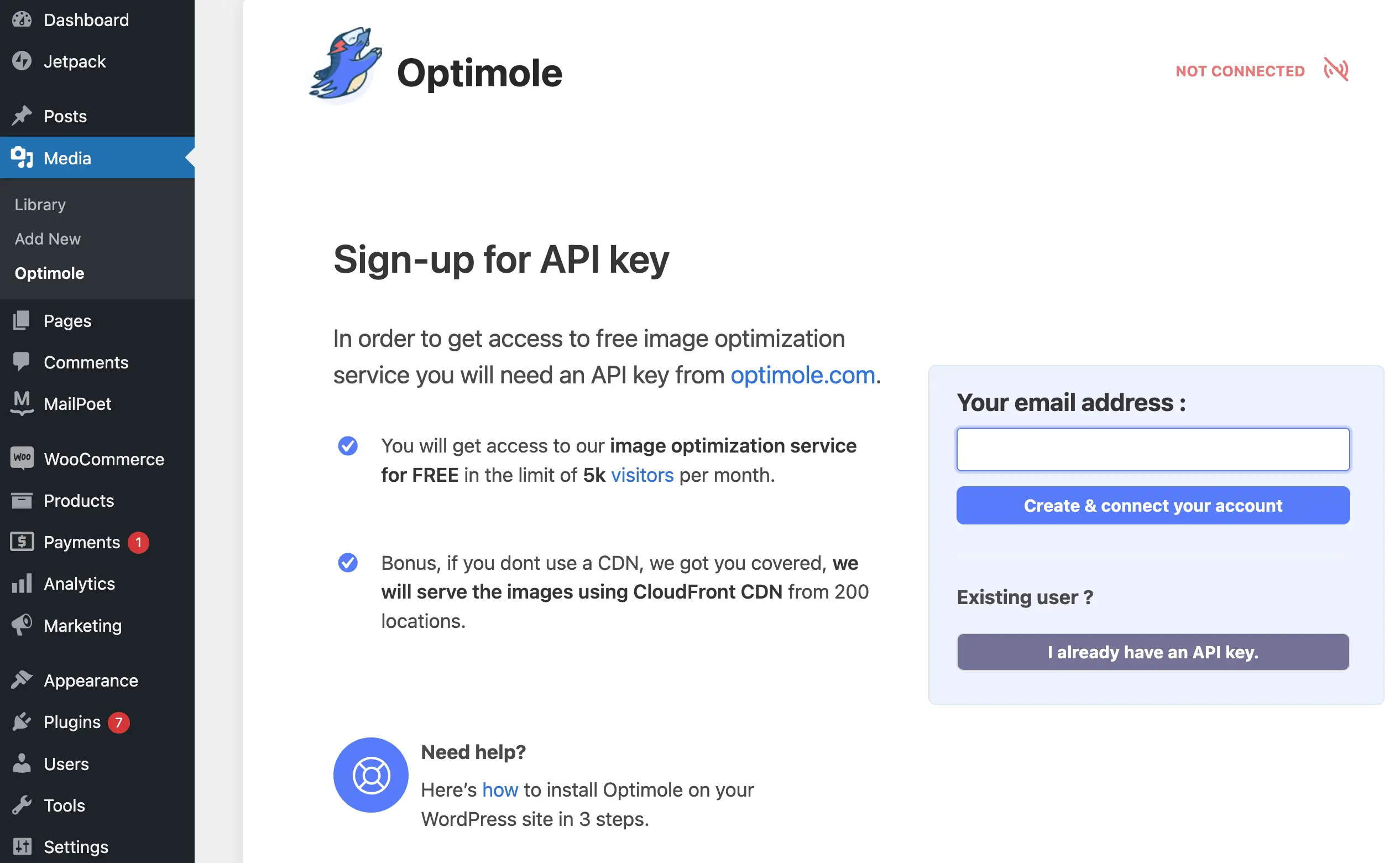
Après avoir installé et activé Optimole dans le tableau de bord WordPress, vous devriez voir l'écran suivant :

Cliquez sur Créer & connectez votre compte ou rendez-vous directement sur la page d'inscription Optimole via le lien ici au dessus du bouton :


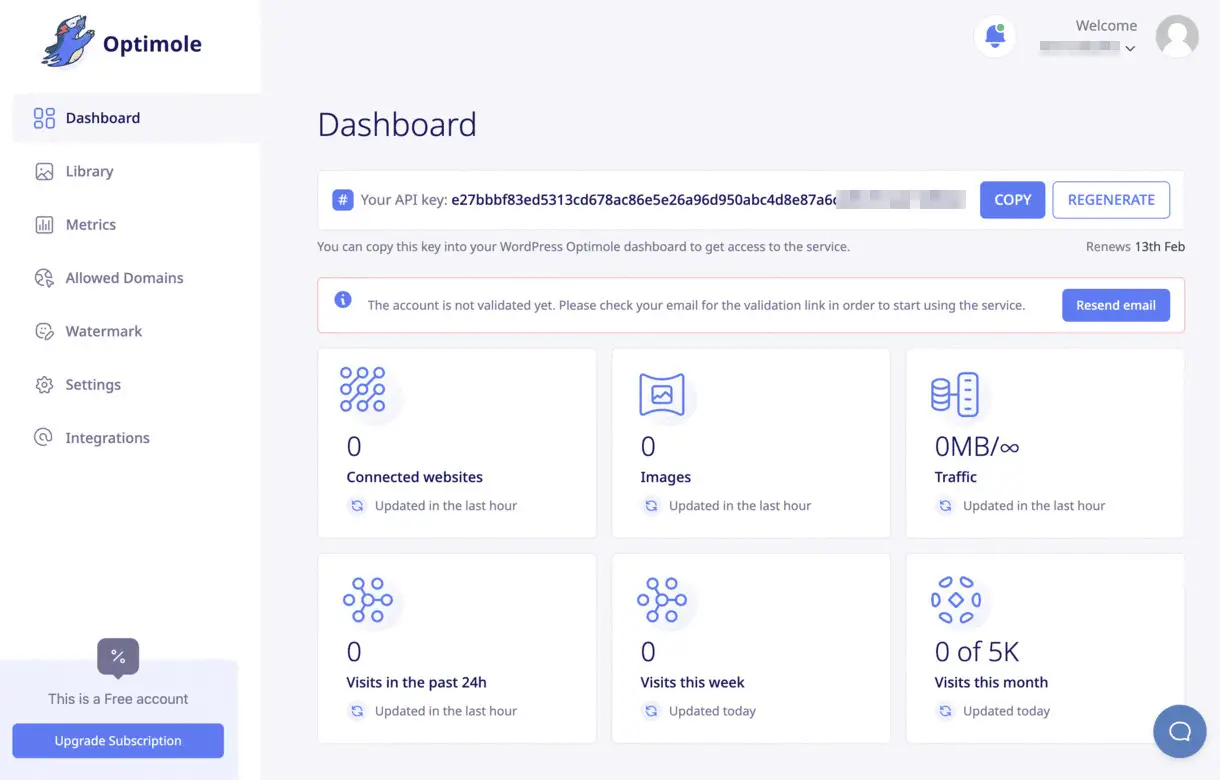
Une fois que vous avez créé un compte Optimole, vous recevrez un e-mail de confirmation. Accédez à votre boîte de réception pour localiser le message et vérifier votre compte. Ensuite, vous pourrez accéder au tableau de bord Optimole :

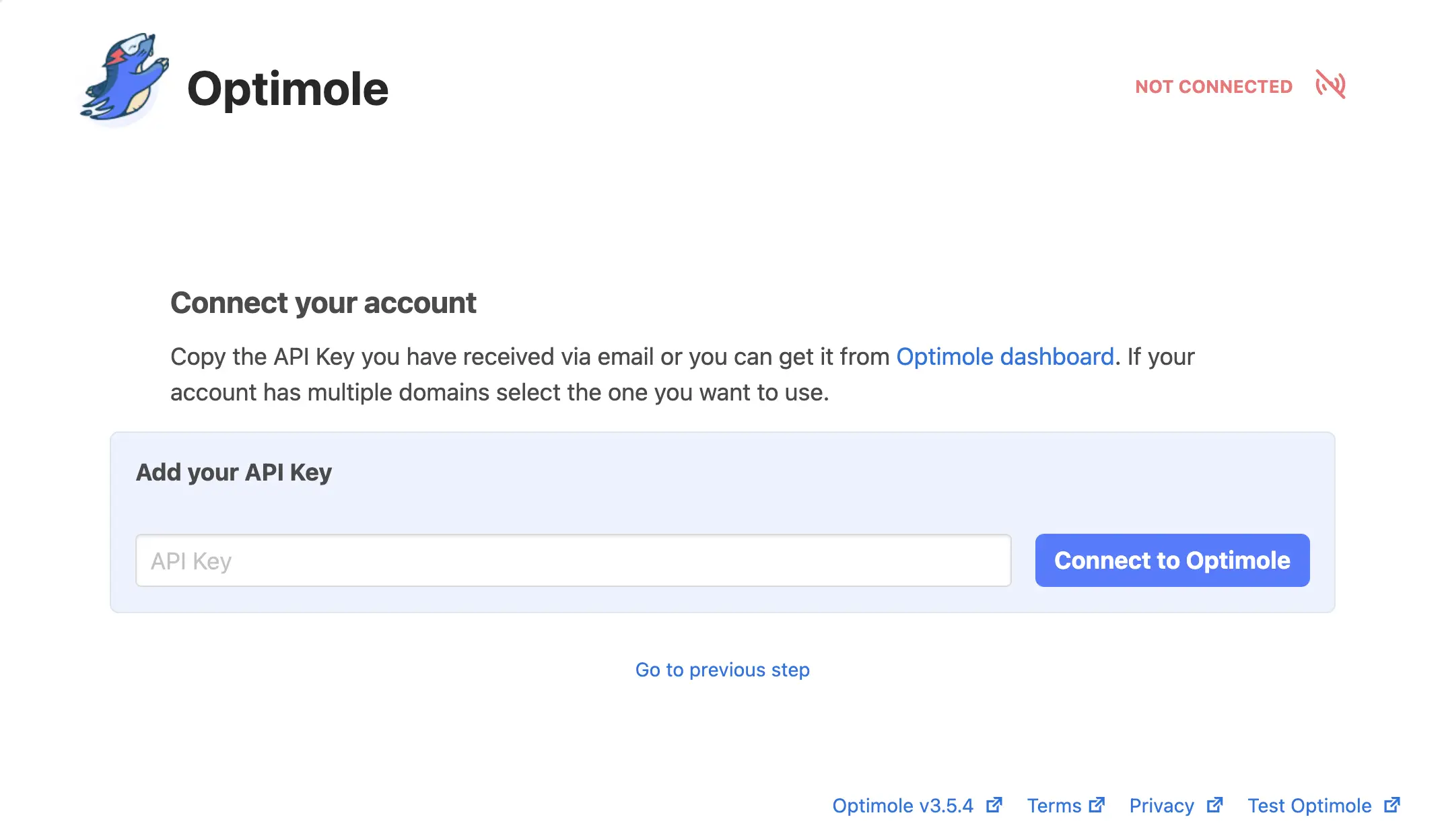
Ensuite, copiez votre nouvelle clé API et revenez à votre tableau de bord WordPress. Collez la clé et cliquez sur Se connecter à Optimole :

Lorsque cela sera fait, Optimole commencera automatiquement à optimiser vos images.
Étape 2 : Configurer les paramètres d'Optimole
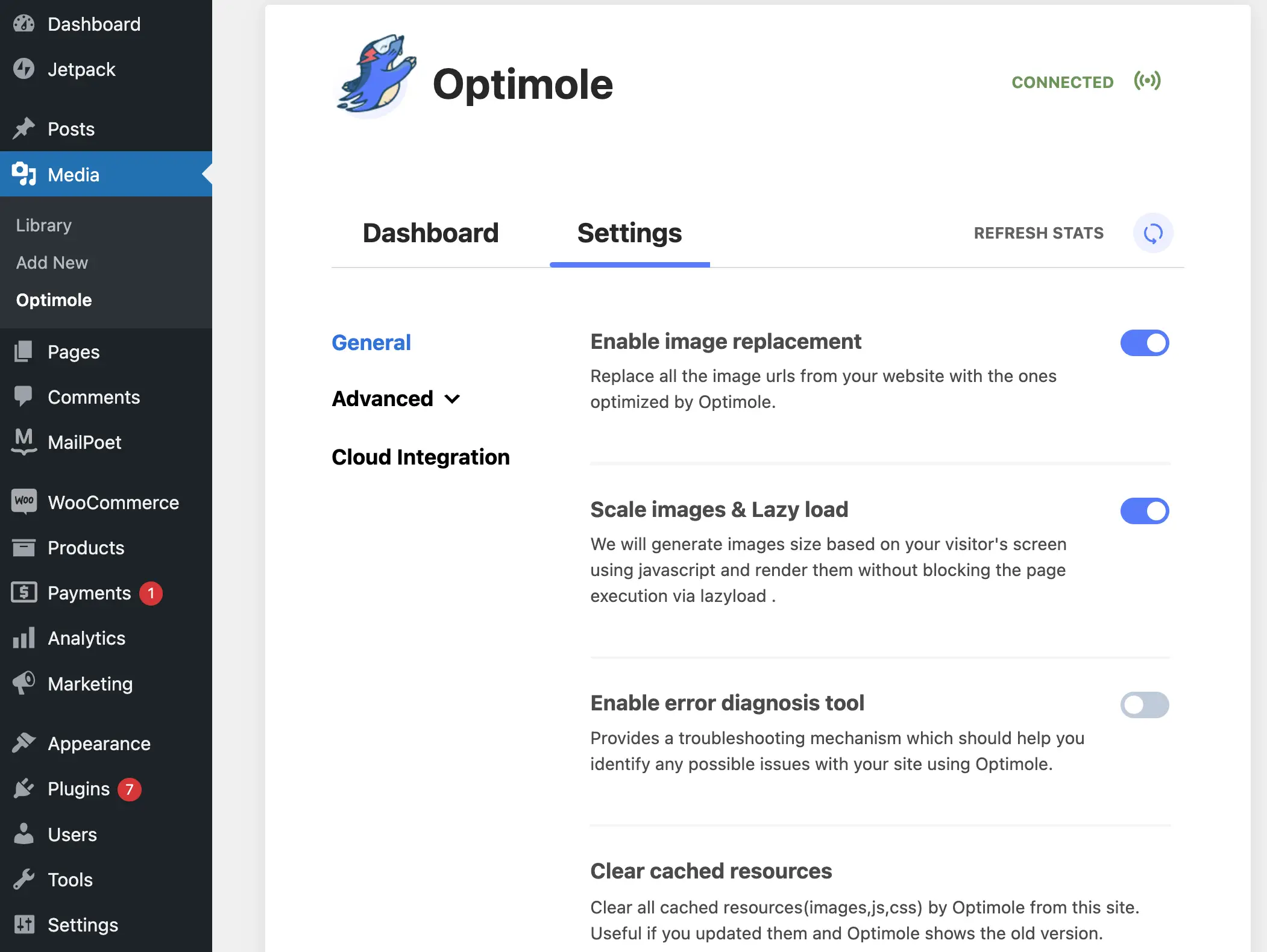
Optimole se mettra immédiatement au travail. Cependant, nous vous recommandons de configurer le plugin selon vos spécifications. Pour ce faire, rendez-vous dans l'onglet Paramètres Optimole :

Sous Général , explorez vos options et activez les paramètres supplémentaires que vous souhaitez activer. Cliquez sur Enregistrer les modifications .
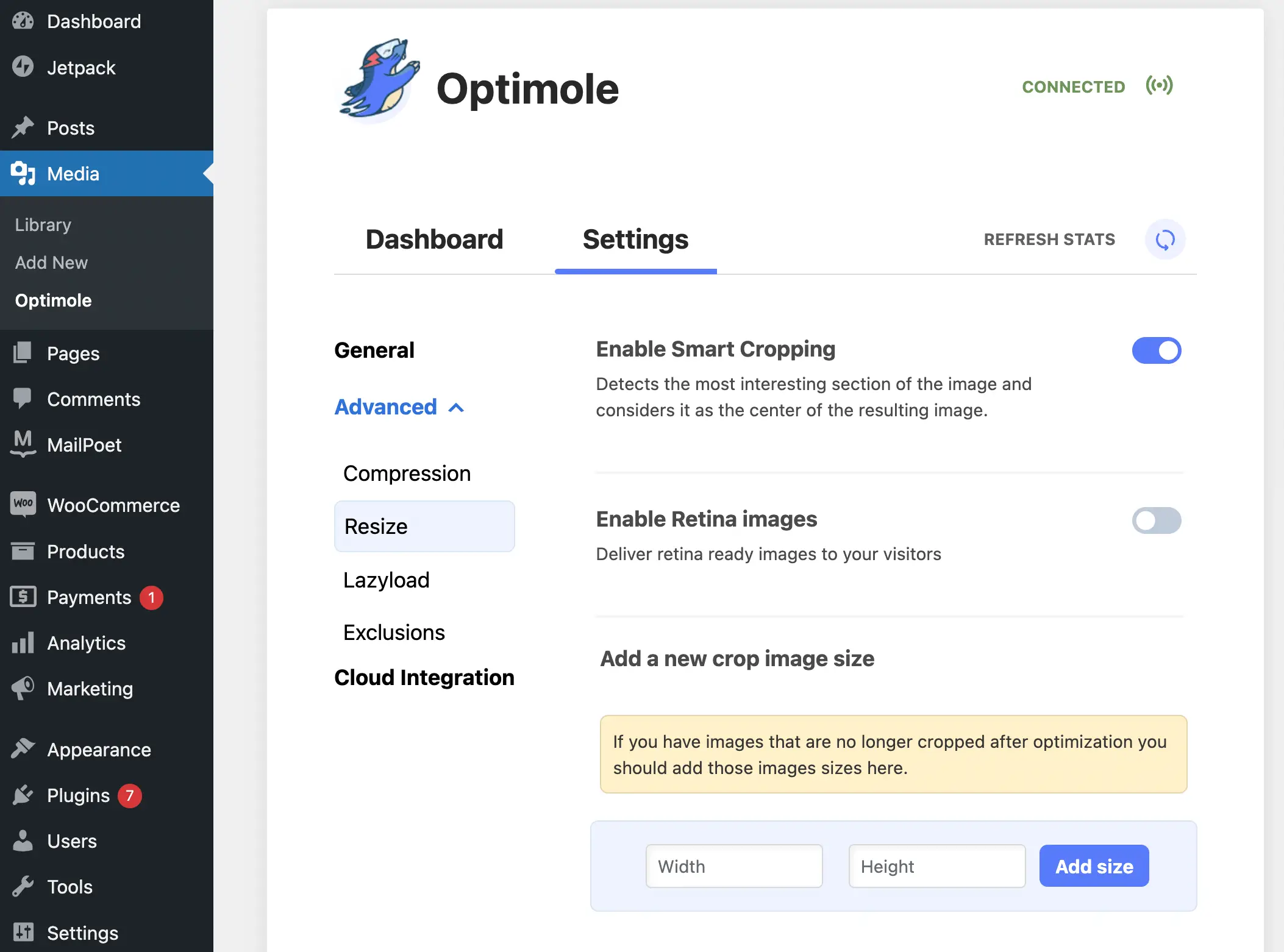
Allez ensuite dans le menu Avancé :

Ici, au minimum, nous vous recommandons d'aller dans l'onglet Redimensionner pour activer le recadrage intelligent. Cette fonctionnalité garantit que la "section la plus intéressante" d'une image est utilisée lors du recadrage, ce qui la rend adaptative sur différents appareils.
Une fois que vous avez finalisé tous vos paramètres, enregistrez-les et essayez de prévisualiser votre site sur différents appareils. C'est ça!
Commencez avec des images adaptatives pour WordPress
Les visiteurs en ligne peuvent accéder à votre site à l'aide de divers appareils, notamment des ordinateurs portables, des smartphones et même des ordinateurs de bureau traditionnels.
Cependant, si vos pages Web comportent des images statiques qui ne s'adaptent pas à ces différentes tailles d'écran, vous pourriez créer une expérience utilisateur terrible.
Heureusement, vous pouvez utiliser des images adaptatives pour WordPress pour éviter cela. Ce paramètre redimensionnera et recadrera potentiellement les photos afin qu'elles soient superbes sur tous les appareils. De plus, vous pouvez optimiser la taille des fichiers pour vous assurer que votre site fonctionne au mieux. Encore mieux, vous pouvez automatiser tout ce processus en utilisant un plugin comme Optimole.
Avez-vous des questions sur les images adaptatives pour WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
