Nouveautés de WordPress 6.2 (fonctionnalités et captures d'écran)
Publié: 2023-02-27WordPress 6.2 Beta est arrivé il y a quelques jours et sa sortie est prévue pour le 28 mars 2023. Ce sera la deuxième version majeure de 2023 et viendra avec de nouvelles fonctionnalités et améliorations importantes.
Nous avons suivi de près le développement et testé de nouvelles fonctionnalités sur nos sites de test.
Dans cet article, nous vous donnerons un aperçu des fonctionnalités à venir dans WordPress 6.2 avec des détails et des captures d'écran.

Remarque : Vous pouvez essayer la version bêta sur votre ordinateur ou sur un environnement de staging en utilisant le plugin WordPress Beta Tester. Veuillez garder à l'esprit que certaines des fonctionnalités de la version bêta peuvent ne pas figurer dans la version finale.
Voici un bref aperçu des changements à venir dans WordPress 6.2 :
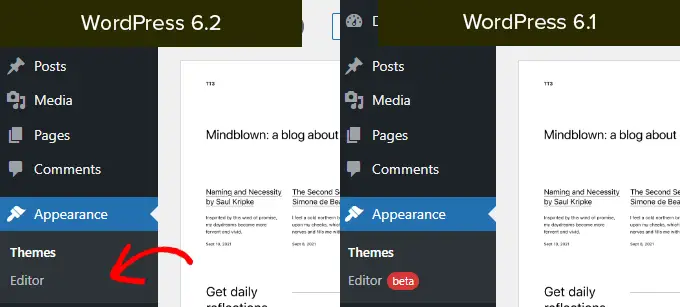
L'éditeur de site complet sort de la version bêta
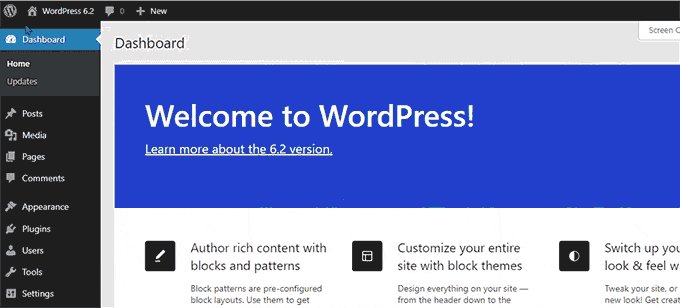
La nouvelle fonctionnalité d'éditeur de site complet dans WordPress sortira de la version bêta avec la version finale de WordPress 6.2.

Cela complète une partie importante de la feuille de route de développement de WordPress.
La fonctionnalité d'éditeur de site est désormais stable pour permettre à la communauté de créer des thèmes basés sur des blocs et d'expérimenter leurs propres sites Web, plugins ou thèmes WordPress.
Remarque : L'éditeur de site complet est disponible avec les thèmes de blocs qui prennent en charge cette fonctionnalité. Vous pouvez l'essayer même si vous utilisez l'ancien éditeur classique avec un thème activé par bloc.
Parcourir et choisir les modèles à modifier
Auparavant, l'éditeur de site chargeait par défaut le modèle d'accueil de votre thème. Cela a laissé de nombreux débutants se demander quel modèle ou partie de modèle ils devaient modifier.
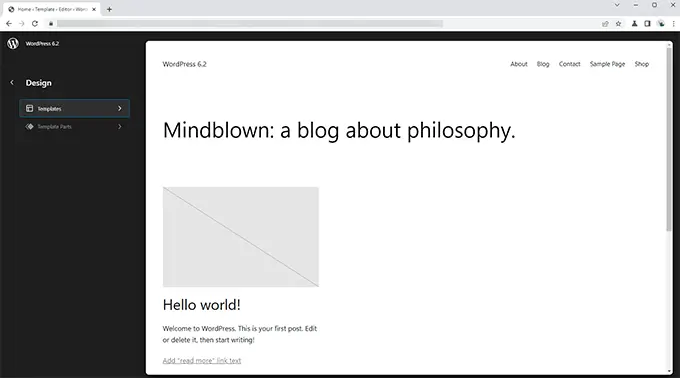
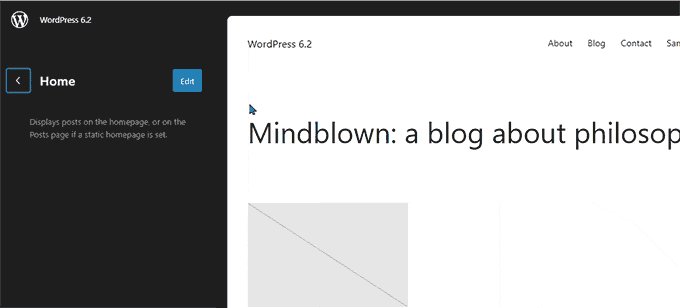
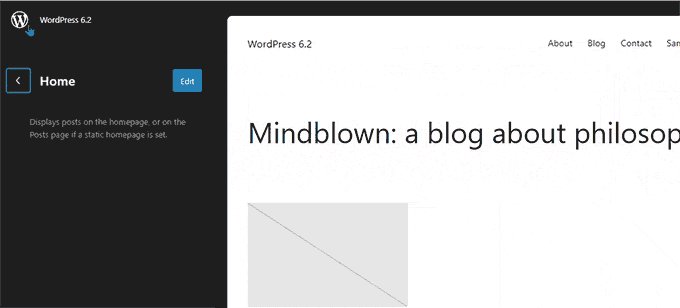
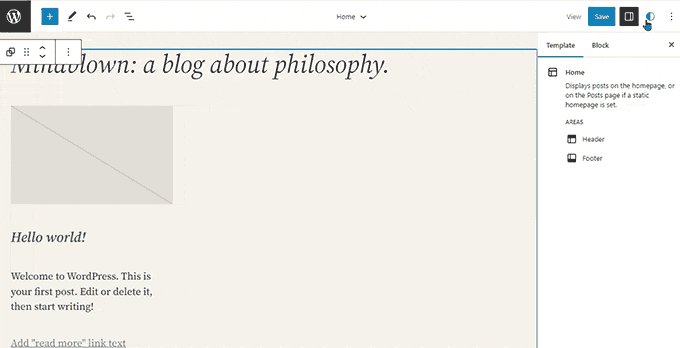
Avec WordPress 6.2, l'éditeur du site chargera d'abord la fenêtre d'aperçu du modèle. À partir de là, vous pouvez parcourir différents modèles et voir un aperçu de ce à quoi cela ressemble.

Ensuite, vous pouvez simplement cliquer sur le bouton Modifier pour commencer à travailler sur le modèle sélectionné.
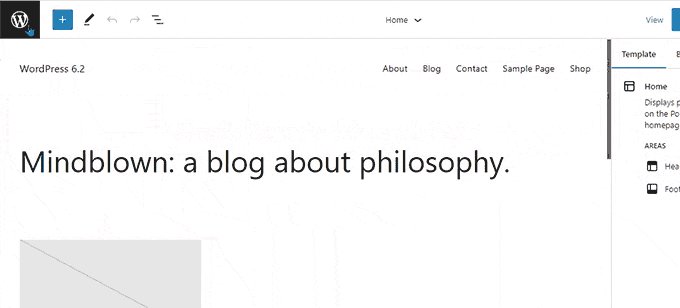
Une fois que vous avez terminé de modifier le modèle, n'oubliez pas de cliquer sur le bouton Enregistrer pour que vos modifications soient mises en ligne.
Après cela, vous pouvez cliquer sur le logo WordPress dans le coin supérieur gauche de l'écran pour ramener la barre latérale du navigateur de modèles.

Maintenant, si vous avez besoin de modifier un modèle différent, vous pouvez le choisir ici. Sinon, vous pouvez simplement cliquer à nouveau sur le logo WordPress et quitter l'éditeur de site.
Ajoutez un CSS personnalisé à votre thème ou à des blocs spécifiques
Dans les dernières versions de WordPress, l'éditeur du site masquait le "Theme Customizer", ce qui rendait difficile pour les utilisateurs d'ajouter du CSS personnalisé à leurs thèmes.
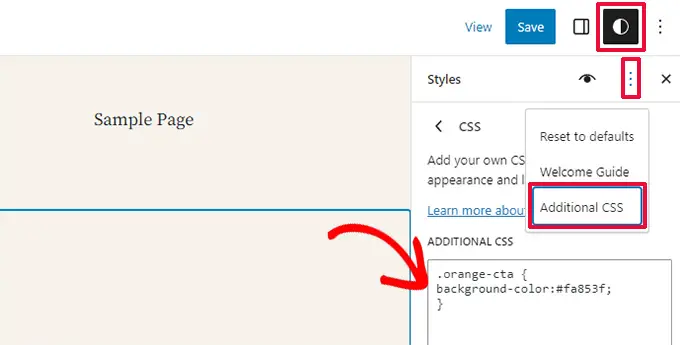
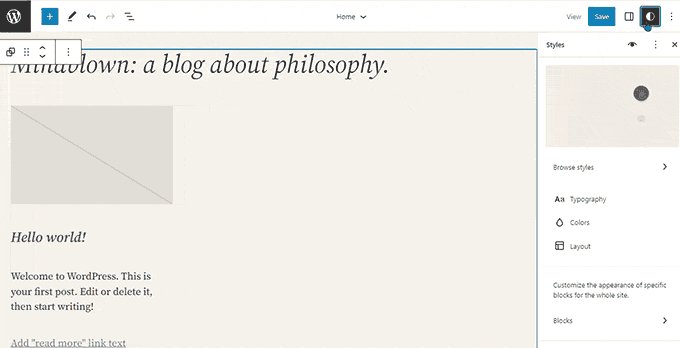
WordPress 6.2 permettra aux utilisateurs de basculer vers le panneau Styles et de sélectionner CSS personnalisé dans le menu.

À partir de là, les utilisateurs pourront enregistrer le CSS personnalisé qui s'applique à l'ensemble de leur thème.
Et si vous vouliez enregistrer un CSS personnalisé qui ne s'applique qu'à un bloc spécifique ?
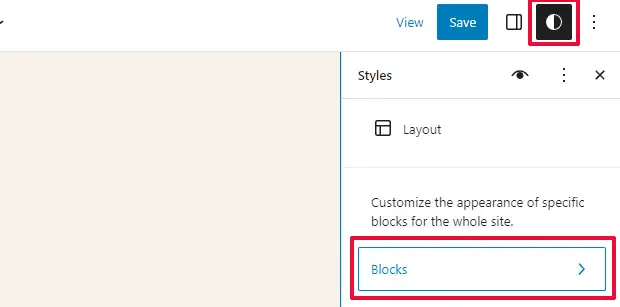
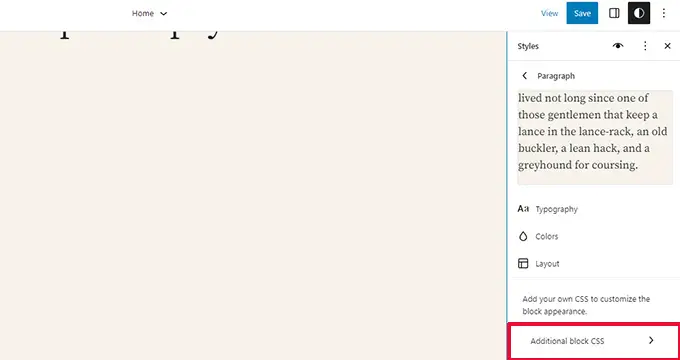
WordPress 6.2 vous permettra également d'ajouter du CSS personnalisé pour des blocs spécifiques. Dans le panneau Style, cliquez sur le menu Blocs.

Sur l'écran suivant, vous verrez une liste de blocs. Cliquez simplement sur le bloc où vous souhaitez appliquer votre CSS personnalisé.
Sous les styles de bloc, cliquez sur l'onglet CSS supplémentaire.

Si vous souhaitez ajouter du CSS de manière conditionnelle ou conserver vos styles personnalisés en dehors des paramètres spécifiques au thème, nous vous recommandons d'utiliser le plug-in gratuit WPCode.
Menus de navigation nouveaux et améliorés
L'ajout de menus de navigation dans l'éditeur de site complet a été un peu difficile pour les utilisateurs. WordPress 6.2 tentera de résoudre ce problème en améliorant la façon dont les utilisateurs peuvent créer et gérer des menus tout en utilisant l'éditeur de site.
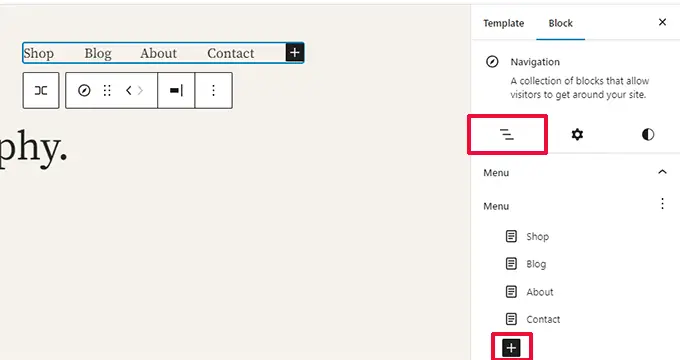
Tout d'abord, au lieu de modifier les éléments de menu en ligne, vous pouvez désormais ajouter, supprimer et modifier des éléments de menu dans un sous-panneau sous le bloc Navigation.

À partir de là, vous pouvez ajouter un nouvel élément de menu en cliquant sur le bouton Ajouter un bloc (+). Vous pouvez également simplement faire glisser et déposer des éléments de menu pour les réorganiser.
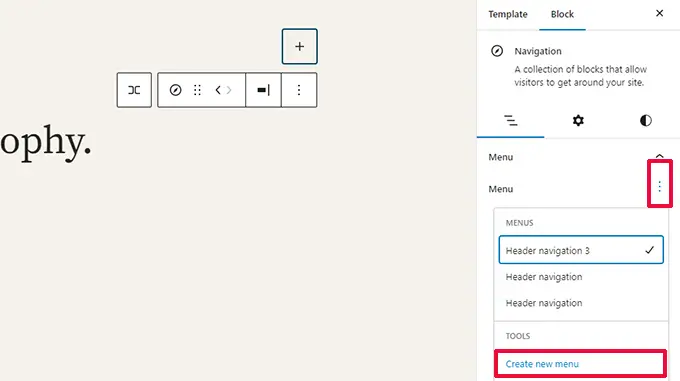
Vous souhaitez créer un nouveau menu vide ou recharger un ancien ? Cliquez simplement sur le menu à trois points, puis choisissez un menu que vous avez créé précédemment ou créez-en un nouveau.

Couleurs pour indiquer les parties du modèle en cours de modification
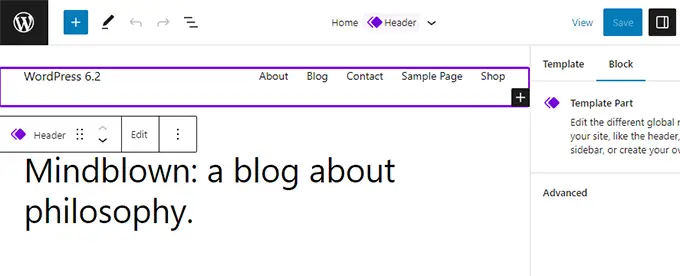
WordPress 6.2 mettra également en évidence la partie du modèle que vous modifiez et les modifications seront apportées à l'échelle mondiale.
L'élément sera bordé d'une couleur et aura une icône de partie de modèle attachée.

Cela aidera les utilisateurs à se rendre compte qu'au lieu de modifier la page ou la publication spécifique, ils modifient maintenant une partie du modèle et cette modification affectera également d'autres pages de leur site.
Voir les styles pour tous les blocs dans le livre de style
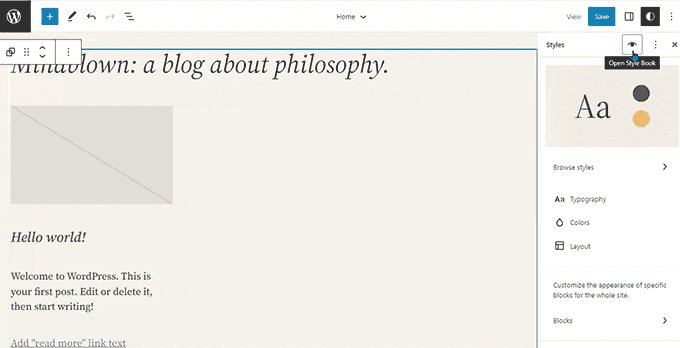
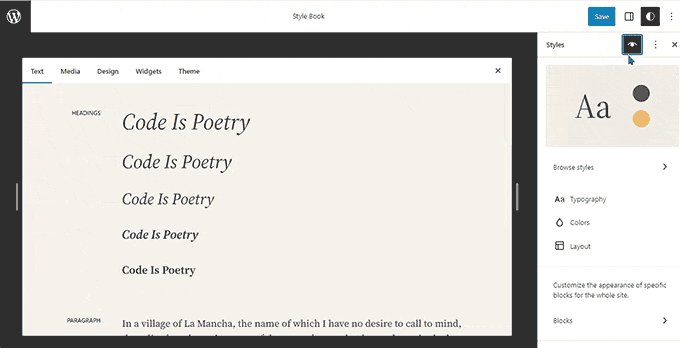
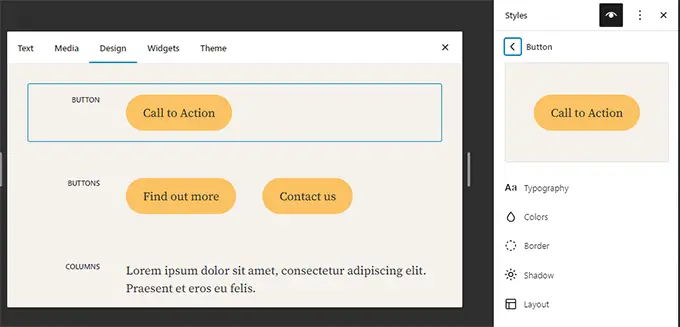
L'éditeur de site de WordPress 6.2 sera livré avec un "Style Book". Passez simplement au panneau Styles, puis cliquez sur l'icône du livre de style.
Cela vous montrera tous les blocs et leur style dans votre thème.

Vous pouvez ainsi localiser un bloc beaucoup plus rapidement, puis cliquer dessus pour le modifier directement.

Après cela, vous pouvez modifier son apparence et son style et le personnaliser selon vos propres besoins.

Copier et coller des styles de bloc
Maintenant que la modification des styles et de l'apparence des blocs est devenue tellement plus facile, il est nécessaire de copier et coller facilement ces styles.
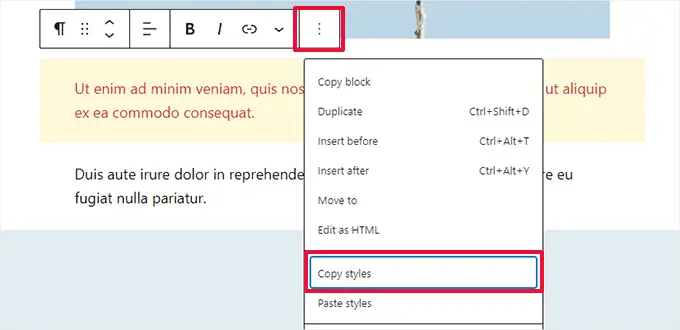
WordPress 6.2 vous permettra de copier simplement les styles de bloc en cliquant sur les options de bloc, puis en sélectionnant « Copier les styles ».

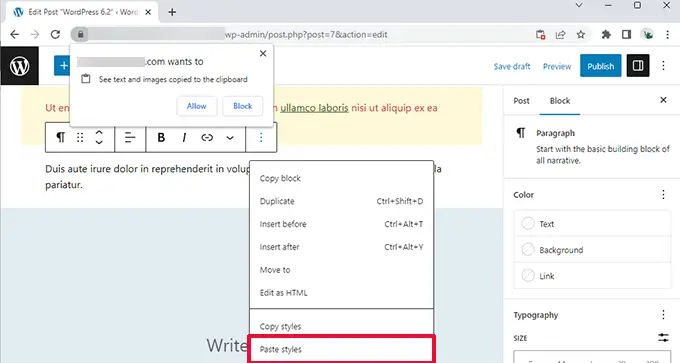
Après cela, vous pouvez cliquer pour modifier un bloc différent et sélectionner "Coller les styles" dans les options de bloc.
Votre navigateur vous demandera la permission d'autoriser votre site Web à afficher le contenu du presse-papiers. Vous devez cliquer sur "Autoriser" pour continuer.

Importation de widgets classiques en tant que parties de modèle dans des thèmes de bloc
Les utilisateurs avec des thèmes de widgets classiques ont perdu leurs widgets hérités lorsqu'ils sont passés à un thème de bloc. WordPress 6.2 fournira une solution de repli intéressante en convertissant les widgets hérités en éléments de modèle spéciaux lors du changement de thème.
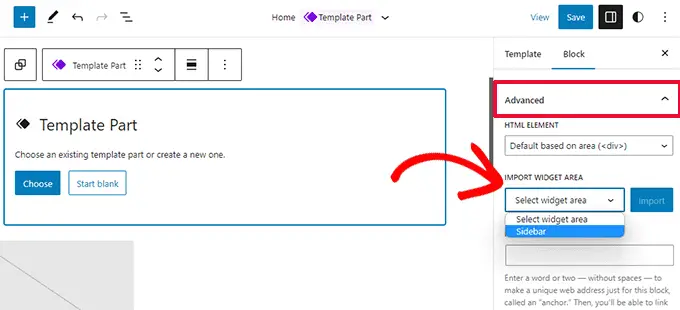
Vous devrez entrer dans l'éditeur de site et modifier le modèle dans lequel vous souhaitez importer les widgets. Après cela, créez une nouvelle partie de modèle en cliquant sur le bouton Ajouter un nouveau bloc (+).

Dans le panneau des paramètres de la partie de modèle, cliquez sur l'onglet Avancé pour le développer et vous trouverez l'option d'importer une zone de widget à partir de votre thème précédent.
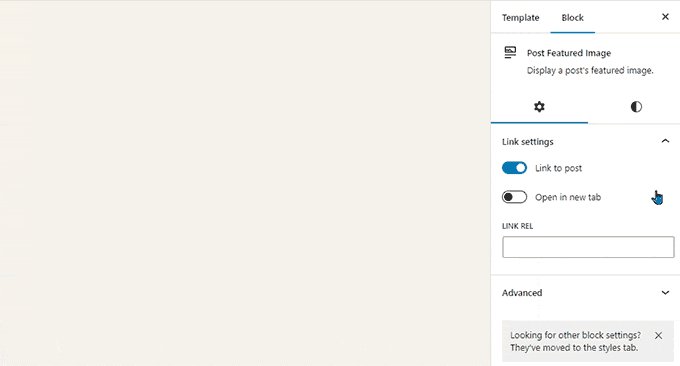
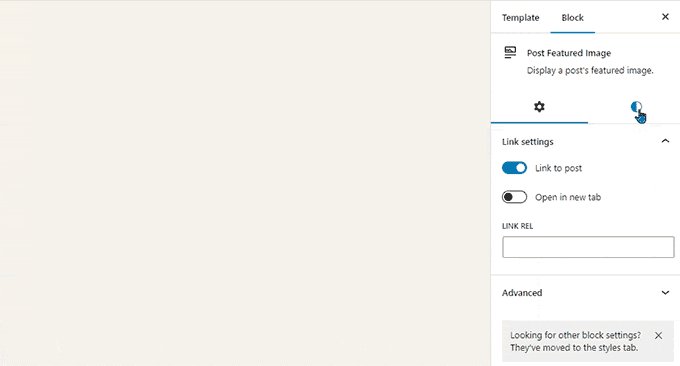
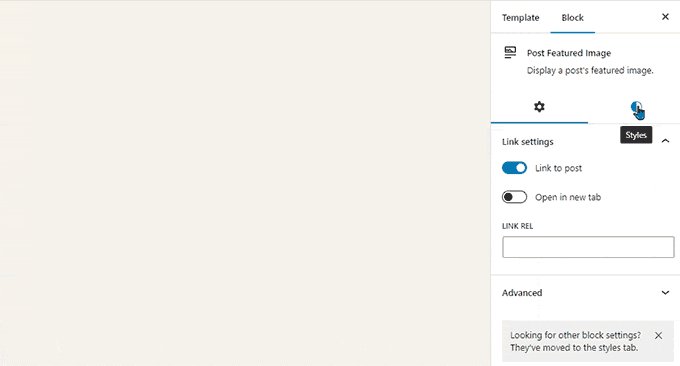
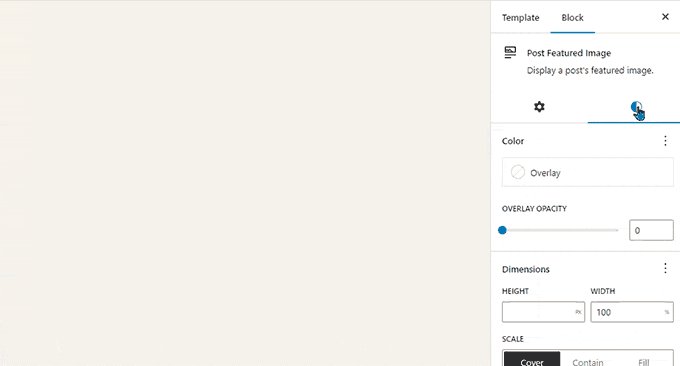
Sous-panneaux séparés pour les paramètres et les styles de bloc
Avec WordPress 6.2, l'éditeur affichera deux sous-panneaux pour un bloc. Un pour les paramètres de bloc et l'autre pour les styles.
Cela aidera les utilisateurs à comprendre où ils doivent regarder s'ils veulent changer l'apparence d'un bloc.

Un nouveau mode sans distraction est introduit
Historiquement, WordPress a toujours fourni des options pour masquer les boutons de formatage et les barres d'outils sur l'écran de l'éditeur de publication.
Cependant, WordPress 5.4 a rendu l'éditeur en plein écran par défaut. Cela permettait aux utilisateurs d'avoir une interface d'écriture beaucoup plus propre, mais il n'y avait pas de mode sans distraction.
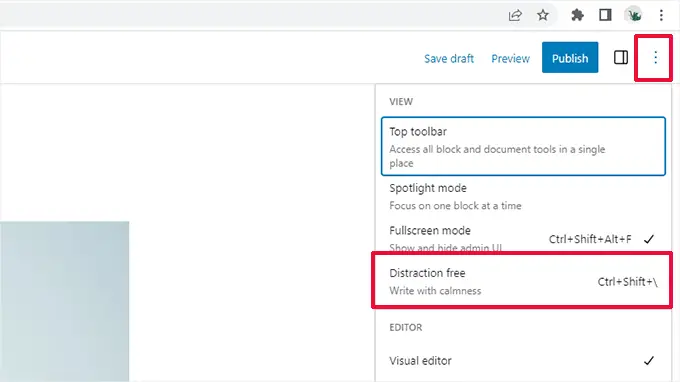
WordPress 6.2 remédiera à cela et viendra avec un mode complètement propre et calme sans distraction. Les utilisateurs pourront le choisir dans les paramètres de l'éditeur.

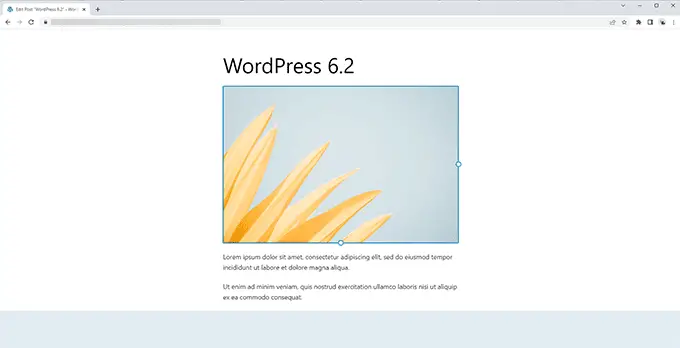
Une fois choisi, le mode sans distraction masque tous les éléments de contrôle de l'éditeur.
Comme vous pouvez le voir ci-dessous, les barres d'outils, les panneaux latéraux et la barre supérieure ne sont visibles nulle part.

Insertion de motifs améliorée avec de nouvelles catégories
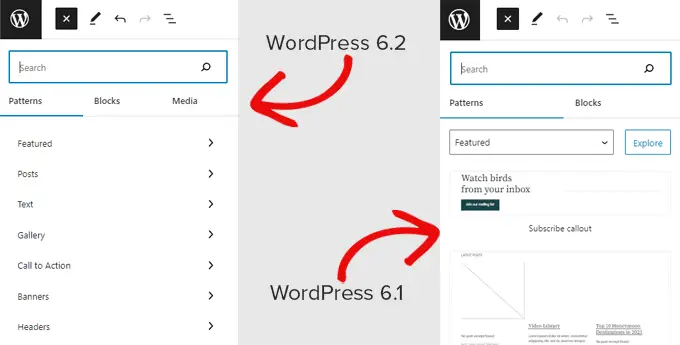
WordPress 6.2 simplifiera le panneau Pattern Insertion. Au lieu d'afficher des aperçus et un menu déroulant de catégories, il affichera d'abord les catégories.

Deux nouvelles catégories de motifs ont été ajoutées pour les sections En-tête et Pied de page.
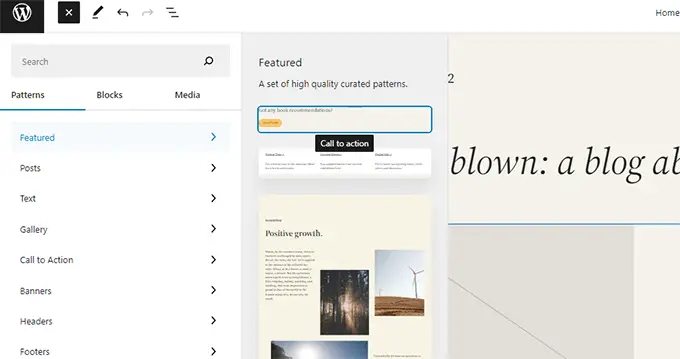
Cliquer sur une catégorie vous montrera les modèles disponibles que vous pouvez utiliser.

Vous pouvez ensuite simplement cliquer pour insérer un motif dans votre modèle et commencer à le modifier.
Pour plus de détails, consultez notre tutoriel sur l'utilisation des modèles dans WordPress.
Modifications diverses
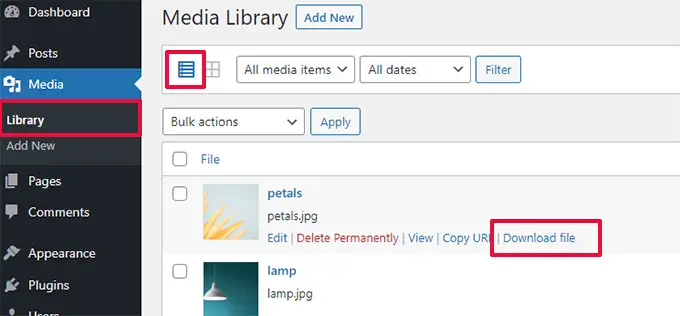
Lien de téléchargement pour les fichiers multimédias - L'écran multimédia affichera désormais un lien Télécharger le fichier dans la vue de liste.

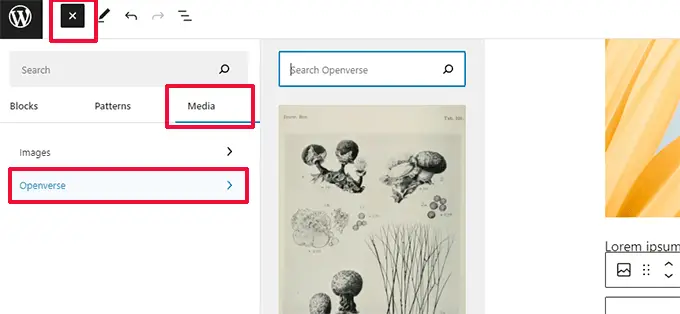
Intégration Openverse pour ajouter des images gratuites - Openverse propose des images open source libres de droits.
Avec WordPress 6.2, les utilisateurs pourront trouver et ajouter ces images à partir du panneau Ajouter un nouveau.

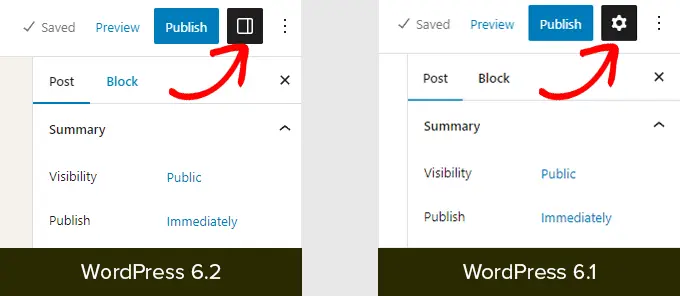
Nouvelle icône pour le panneau des paramètres - L'icône pour afficher le panneau des paramètres utilisait auparavant une icône d'engrenage.
Il est maintenant représenté par une icône de panneaux.

Changements sous le capot
Il y a une tonne de changements dans WordPress 6.2 destinés aux développeurs. Voici quelques-uns des changements que vous trouverez dans la mise à jour :
- Mises à jour plus rapides en déplaçant les répertoires au lieu de les copier. (Détails)
- Une nouvelle fonction switch_to_user_locale() est introduite. (Détails)
- Créez des révisions enregistrées automatiquement uniquement lorsque le contenu est modifié. (Détails)
- Ajoutez une balise de variation de style aux thèmes qui utilisent des variations de style. (Détails)
Dans l'ensemble, WordPress 6.2 beta 1 comprend 292 améliorations, 354 corrections de bogues pour l'éditeur et plus de 195 tickets pour le noyau WordPress 6.2.
Nous espérons que cet article vous a donné un aperçu de ce qui arrive dans WordPress 6.2.
Commentez ci-dessous pour nous faire savoir quelles fonctionnalités vous trouvez intéressantes et ce que vous souhaiteriez voir dans une future version de WordPress !
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
