Où se trouve le panneau de thème et ma bibliothèque dans le tableau de bord WordPress
Publié: 2022-11-12Si vous souhaitez modifier l'apparence de votre site WordPress, vous devez accéder au panneau de thème et à votre bibliothèque. Le panneau de thème est l'endroit où vous pouvez sélectionner et activer un nouveau thème , tandis que la bibliothèque est l'endroit où vous pouvez télécharger et gérer vos propres thèmes. Pour accéder au panneau de thème, allez dans la barre latérale gauche de votre tableau de bord WordPress et cliquez sur le lien "Apparence". Cela vous mènera à la page "Thèmes", où vous pourrez voir tous les thèmes disponibles. Pour activer un nouveau thème, cliquez simplement sur le bouton "Activer". Pour accéder à votre bibliothèque, rendez-vous dans la barre latérale gauche de votre tableau de bord WordPress et cliquez sur le lien « Outils ». Cela vous amènera à la page "Télécharger", où vous pourrez télécharger vos propres thèmes.
Comment puis-je voir le panneau d'apparence sur un tableau de bord WordPress ? Vous pouvez choisir parmi une variété d' options de personnalisation de thème en direct si vous en sélectionnez une. L'accès à votre dossier de thème est simple grâce à la fonction Gestionnaire de fichiers de cPanel. Pour utiliser votre nouveau thème, assurez-vous qu'il se trouve à l'emplacement approprié dans votre dossier d'installation WP. Étant donné que FTP est le seul moyen de désactiver manuellement un thème, vous devez le faire lorsque votre tableau de bord n'est pas accessible. Vous pouvez ajouter une page d'accueil statique en accédant à Personnaliser -> Page d'accueil dynamique et en la sélectionnant dans le menu déroulant. Revenez à votre menu personnalisé en cliquant sur la flèche dans le coin supérieur gauche.
Où puis-je trouver le panneau de thème dans WordPress ?
Vous pouvez ajouter de nouveaux thèmes à votre tableau de bord WordPress en allant dans Apparence. Sélectionnez le thème approprié (qui peut être parcouru ou recherché), puis passez le pointeur de la souris dessus et cliquez sur Détails du thème. Vous pouvez trouver la version la plus récente du thème en cliquant sur le nom du thème correspondant sur le côté droit.
Qu'est-ce qu'un panneau thématique ?
La construction est actuellement en cours. Lorsque vous ajoutez un nouveau panneau au panneau thématique, en construction, vous pouvez sélectionner une page qui sera affichée pour TOUS les utilisateurs non connectés que vous pouvez utiliser lors de la création de votre site, empêchant les gens de voir ce que vous faites.
Comment accéder à mon éditeur de thème WordPress ?
Pour accéder à l' éditeur WordPress , allez dans Apparence et choisissez « Éditeur ». À l'heure actuelle, cet écran affiche le thème WordPress actuellement actif. Vous pouvez éditer le fichier que vous souhaitez dans la colonne de droite de l'éditeur en cliquant dessus.
Comment voir tous les thèmes WordPress ?
Sur la page, cliquez sur Pages, puis sur Nouveau modèle et vous verrez une liste de modèles. En d'autres termes, un utilisateur WordPress peut sélectionner n'importe quel modèle de page avec un nom de modèle, qui peut ne pas être dans le contexte prévu.
Comment personnaliser mon en-tête dans Oceanwp ?

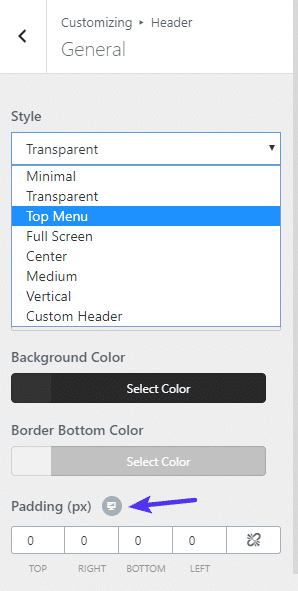
Pour personnaliser votre en-tête dans OceanWP, vous devrez accéder au WordPress Customizer. Pour ce faire, allez dans Apparence > Personnaliser dans votre panneau d'administration WordPress. Dans WordPress Customizer, vous verrez un onglet intitulé "Paramètres OceanWP" - cliquez dessus. Sous l'onglet "Paramètres OceanWP", vous verrez une section intitulée "En-tête" - cliquez dessus. Dans la section "En-tête", vous verrez des options pour personnaliser votre en-tête. Vous pouvez modifier la disposition de l' en-tête, la couleur d'arrière-plan de l'en-tête, la couleur du texte de l'en-tête et l'image de l'en-tête. Pour modifier la mise en page de l'en-tête, cliquez sur le menu déroulant "Mise en page de l'en-tête" et sélectionnez la mise en page souhaitée. Pour modifier la couleur d'arrière-plan de l'en-tête, cliquez sur le champ "Couleur d'arrière-plan de l'en-tête" et sélectionnez la couleur souhaitée. Pour changer la couleur du texte de l'en-tête, cliquez sur le champ "Couleur du texte de l'en-tête" et sélectionnez la couleur souhaitée. Pour modifier l'image d'en-tête, cliquez sur le champ "Image d'en-tête" et sélectionnez l'image souhaitée.

Pourquoi ma bibliothèque Elementor ne se charge-t-elle pas ?
Comment charger un modèle ? Vérifiez si la bibliothèque Elementor est connectée. La synchronisation de la bibliothèque est aussi simple que d'aller dans Elementor > Outils et de sélectionner Synchronisation. L'option "synchroniser la bibliothèque" dans la "barre d'outils" d'Elementor sur votre tableau de bord WordPress peut être utilisée pour vérifier si votre bibliothèque est synchronisée.
Il est possible que les widgets intuitifs ne se chargent pas en raison de divers facteurs. Cela peut être dû à un manque de ressources serveur, à des conflits de plugins ou à l'utilisation de plugins tiers. Sauf si vous utilisez Elementor Pro ou Elementor, tous vos plugins doivent être désactivés. Lors du chargement d'Elementor, assurez-vous de ne pas le charger avec des erreurs ou des messages JS. Elementor recommande d'utiliser PHP 7.0 ou supérieur pour obtenir les meilleures performances, avec une allocation de mémoire de 128 Mo ou plus. Si votre site est hébergé sur Apache, vous pourrez accéder au contenu du fichier.htaccess. Lorsque vous désactivez/désactivez les widgets Elementor inutilisés, vous réduisez la consommation de ressources de votre site et la possibilité d'erreurs de chargement.
Puneet est le PDG d'IdeaBox Creations, et il est un développeur WordPress passionné. Je n'ai pas pu trouver mes sitemaps XML car j'ai utilisé la mauvaise ligne de commande. Ajoutez cette ligne à la fin de WP-config.php define('CONCATENATE_SCRIPTS', false); Google XML Sitemaps était à blâmer. Il existe de nombreux plugins Elementor qui ne fonctionnent pas bien. Il n'y a plus de problèmes Elementor suite à la suppression ou à la désactivation des addons essentiels. Étant donné que certains plugins nécessitent beaucoup de ressources, augmenter leurs limites de mémoire PHP peut être bénéfique. À quoi ressemble l'utilisation d'Elementor et d'Elementor Pro ensemble ?
Seule la sauvegarde téléchargée peut aider. Existe-t-il un mode de débogage qui permet de voir où je peux trouver plus d'informations, s'il vous plaît ? Ce problème a été résolu après la désactivation du plugin Premium Addons pour Elementor Page Builder. Étant donné que le widget consomme moins de ressources lorsqu'il est désactivé, vous pouvez activer Elementor avec WooCommerce. La limite de mémoire PHP pour WooCommerce et Elementor doit être de 256 Mo ou plus pour qu'ils fonctionnent correctement. L'ajout de plugins supplémentaires au site augmente encore plus les besoins en ressources du site. Anch'io anche a problema ieri di caffere.
Le plugin est implémenté via disvato, et il est pris en charge par plugin, abilitato, permaneto, permaneto contattato siteground per I risolto nulla nulla n'existe pas. La couleur de l'encre dans le stylo à encre représente la transition entre la couleur claire et la nuance de l'encre ; si vous appuyez sur le bouton de couleur, vous prenez conscience de la transition, donc tous les éléments intervenant sont présents, même s'ils ne le sont pas tous en même temps. J'ai finalement résolu mon problème après quatre jours de nuits blanches. L'augmentation de la limite de mémoire m'a permis de mieux me concentrer. Merci pour les nombreuses solutions que vous avez fournies dans cet article, que j'apprécie beaucoup. Ce programme m'a été extrêmement bénéfique. Le plugin Elementor est un excellent choix. La version PHP et la limite de mémoire ont été mises à jour pour résoudre le problème.
La mise à niveau d'Elementor peut résoudre le problème
Si la mise en cache n'est pas le problème et que vous utilisez une ancienne version d'Elementor, vous devrez peut-être effectuer une mise à niveau vers la version la plus récente. Il est très probable qu'une mise à niveau résoudra le problème.
