Où ajouter le code d'en-tête de blog sur un thème WordPress
Publié: 2022-11-12L'une des questions les plus fréquemment posées est de savoir où placer le code d'en-tête de blog sur un thème wordpress . La réponse est en fait assez simple. Vous devrez accéder à votre fichier header.php de thèmes, puis coller votre code tout en haut du fichier. Une fois que vous avez enregistré vos modifications, votre code sera en ligne sur votre site.
Où mettre le code d'en-tête dans WordPress ?

Dans WordPress, vous pouvez ajouter du code d'en-tête dans le fichier header.php du thème ou dans un plugin.
Le code peut être ajouté à votre en-tête ou pied de page WordPress via deux méthodes. Il existe deux manières de procéder : modifier manuellement le thème ou utiliser un plugin. Des fonctionnalités personnalisées et des données utilisateur peuvent être facilement ajoutées à votre site Web en utilisant l'une des méthodes à votre disposition. Certains des fichiers associés à votre thème WordPress doivent être modifiés afin d'ajouter manuellement du code à votre en-tête ou pied de page. Un plugin vous permettra de créer un thème enfant en un clic. Plusieurs plugins pour l'en-tête, le pied de page et la post-injection ont été développés. Après avoir installé et activé le plugin, il est temps de l'utiliser.
Après avoir installé le programme, vous remarquerez le bouton Paramètres dans votre tableau de bord, ainsi que l'en-tête et le pied de page. Sur cette page, vous trouverez un éditeur de texte qui vous permet d'ajouter des extraits de code. Vous pouvez également inclure un code de suivi pour Google Analytics ou JavaScript personnalisé dans une barre latérale.
Comment ajouter du code à l'en-tête et au pied de page dans WordPress
Le code de l'en-tête et du pied de page est inclus dans WordPress dans le cadre du package de code. Si vous souhaitez ajouter du code personnalisé à l'en-tête et au pied de page de votre site Web WordPress , accédez à la section Extraits de code de votre panneau d'administration et sélectionnez l'option appropriée. Une fois que vous avez créé le code, vous pouvez ajouter des styles et des images. Lorsque vous êtes prêt à désactiver complètement votre en-tête, accédez à Apparence et décochez la case Activer. Dans les deux cas, vous pouvez modifier vous-même le fichier d'en-tête et apporter les modifications nécessaires.
Comment ajouter un en-tête à un thème WordPress ?

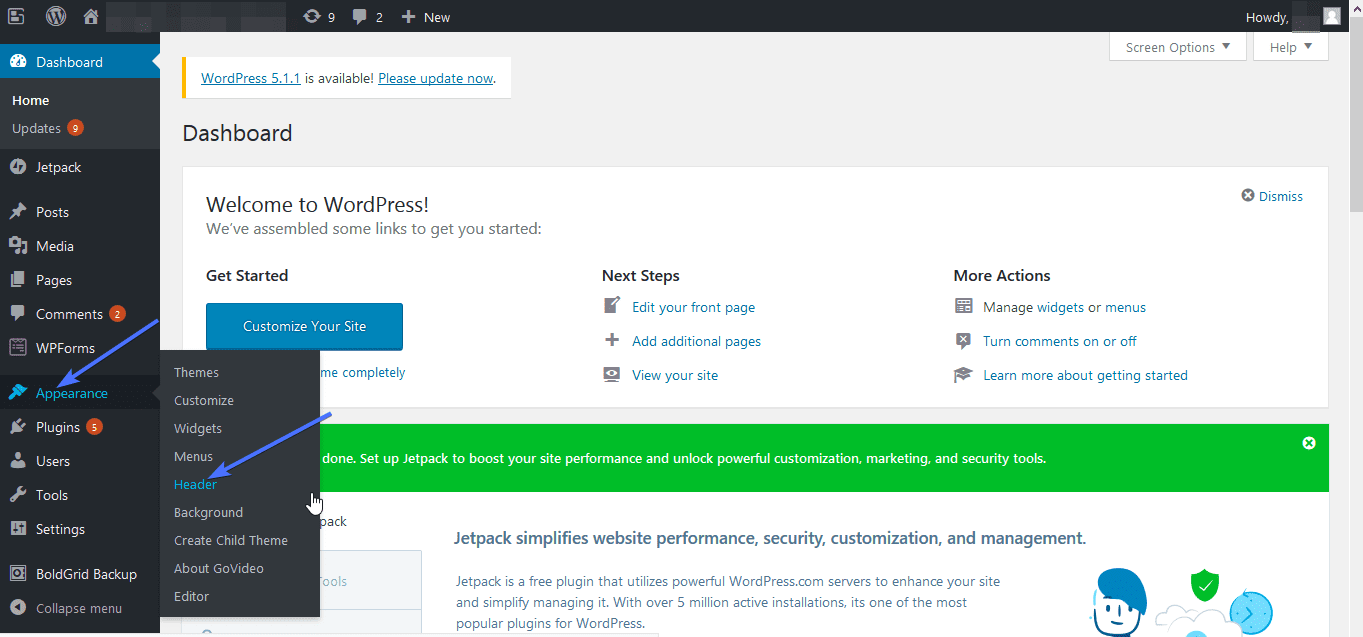
En allant dans Apparence, vous pouvez trouver les fichiers d'en-tête de votre thème. Vous pouvez ajouter un fichier de thème au panneau d'administration de WordPress en cliquant sur Éditeur de fichiers. Tout est dans le "style". La section d'en-tête du site comporte un menu déroulant qui vous permet de sélectionner et de supprimer du code dans les fichiers de thème CSS.
Un en-tête est l'élément visuel le plus important de votre site qui apparaît en haut. Des images d'en-tête personnalisées peuvent être ajoutées à WordPress en ajoutant simplement du texte, un widget et d'autres éléments. En utilisant le logiciel de création de site Web Templatetoaster, vous pouvez créer un en-tête personnalisé à l'aide du générateur de thème WordPress. Chaque page d'un site Web WordPress peut avoir un en-tête personnalisé différent. Si vous souhaitez ajouter des fonctionnalités de produit à la section À propos de nous, par exemple, vous pouvez inclure les en-têtes de cette section ainsi que le reste des pages sans eux. Une fois la source de l'image d'en-tête choisie, il vous suffit de l'éditer. GIMP, paint.net et d'autres outils peuvent être utilisés pour rajeunir l'image.
Un logo, une vidéo ou une image d'arrière-plan peuvent être ajoutés à votre page d'accueil WordPress. Pour ajouter une zone de texte à l'en-tête, vous devez d'abord coder site-branding.php :. Si vous souhaitez styliser les icônes sociales à votre manière, vous devrez inclure CSS. Votre ordinateur peut parcourir l'en-tête de la vidéo que vous souhaitez ajouter afin que vous puissiez la sélectionner. Des types d'en-tête WordPress personnalisés peuvent être créés en en ajoutant un différent pour chaque page, comme ceux avec une image ou une vidéo, et en utilisant la fonctionnalité de widget ou de widget. Créez votre en-tête personnalisé en quelques minutes en quelques clics de souris sur l'interface déroulante. Les étapes suivantes vous montreront comment inclure un en-tête personnalisé dans WordPress à l'aide de TemplateToaster.
Du texte brut, des boutons, des listes et d'autres éléments peuvent être ajoutés à la zone de texte. Pour modifier les zones de texte, cliquez sur le bouton Zones de texte. Double-cliquer sur le contenu le rendra plus visible. En cliquant sur un onglet Éditeur, vous pouvez modifier le contenu. Sélectionnez l'option Icônes sociales dans l' onglet d'en-tête . Si vous souhaitez sélectionner une image dans une galerie d'icônes sociales, appuyez sur le bouton "Afficher". Si vous voulez une icône différente, vous pouvez également utiliser cette section.
Comment désactiver le modèle de page vide dans WordPress
L'administrateur WordPress peut décocher la case "modèle de page vide".

Comment ajouter du code au thème WordPress ?
Si vous êtes à l'aise avec le code, vous pouvez ajouter du code directement à votre thème WordPress. Cela peut être fait en accédant aux fichiers de thème via le tableau de bord WordPress ou en utilisant un plugin de gestionnaire de fichiers. Une fois que vous avez accès aux fichiers de thème, vous pouvez ajouter votre code au fichier approprié. Par exemple, si vous souhaitez ajouter un morceau de code à l'en-tête de votre thème, vous devez l'ajouter au fichier header.php.
Avec plus d'un million de sites Web WordPress, WPCode est le plugin d'extraits de code le plus populaire. En termes simples, il est simple d'ajouter des extraits de code à WordPress sans avoir à modifier le fichier functions.php. WPCode offre également la possibilité d'ajouter des codes de suivi pour Google Analytics, Facebook Pixel et Google AdSense. Le plugin Code Snippets ajoutera un nouvel élément de menu à la barre d'administration de WordPress après l'avoir activé. Si vous cliquez dessus, une liste de tous les extraits de code personnalisés que vous avez enregistrés sur votre site s'affichera. Si vous souhaitez ajouter un code personnalisé, accédez au lien "Utiliser un extrait" sous l'option "Ajouter votre code personnalisé (nouvel extrait)". Les insertions peuvent être faites dans la zone de code en cliquant sur l'option d'insertion.
Les deux options les plus courantes consistent à insérer à la fois les caractères principaux et secondaires. Vous pouvez insérer et coder en utilisant les paramètres par défaut. Si vous souhaitez qu'un extrait s'affiche plus tôt que les autres, définissez la priorité de l'extrait sur un nombre inférieur, tel que 5, pour qu'il apparaisse plus tôt. La section "Smart Conditional Logic" vous permet de masquer ou d'afficher des extraits en fonction d'un ensemble de règles. Glisser des extraits de code vers des utilisateurs connectés, par exemple, est possible, mais charger des extraits de code vers des URL de page spécifiques ne l'est pas. Le plugin WPCode vous permet de gérer facilement des extraits de code personnalisés dans WordPress. Les extraits de code peuvent être enregistrés sur votre site sans qu'il soit nécessaire de les activer, et ils peuvent être activés ou désactivés à tout moment. Si vous migrez votre site Web vers un autre serveur, vous pouvez facilement importer des extraits de code de votre ancien site vers le nouveau.
Où se trouve l'en-tête de thème dans WordPress ?
Il n'y a pas d'emplacement défini pour l'en-tête du thème dans WordPress. Certains thèmes placent le code d'en-tête dans le fichier header.php tandis que d'autres le placent dans le fichier index.php. Le Codex WordPress vous recommande de placer le code d'en-tête dans le fichier header.php.
Code d'en-tête WordPress
Dans WordPress, le code d'en-tête se trouve dans le fichier header.php. Ce fichier contient le code qui affiche l'en-tête de votre site WordPress . Le code d'en-tête inclut la balise, qui contient la balise, les balises et les balises. Le code d'en-tête comprend également la balise, qui contient l'image d'en-tête, le texte d'en-tête et le menu de navigation.
L'utilisation d'un script de suivi nécessite que vous incluiez des extraits de code dans le pied de page ou l'en-tête de votre site WordPress. WordPress ne vous permet pas d'apporter des modifications très importantes à ces fichiers. La plupart des utilisateurs recommandent d'utiliser la méthode du plugin. Cependant, ceux qui ont des compétences WordPress intermédiaires-avancées peuvent préférer le codage manuel. Grâce au plugin Google AMP, vous pouvez ajouter des extraits de code à l'en-tête et au pied de page de vos pages WordPress. Si vous n'êtes pas familier avec les fondamentaux de PHP, nous vous recommandons d'utiliser la méthode du plugin au lieu des fondamentaux de PHP. Il est possible que l'utilisation de la méthode manuelle vous prenne trop de temps.
Si vous souhaitez ajouter des extraits de code à l'en-tête ou au pied de page de votre site WordPress, voici comment procéder. Si les instructions sont utilisées uniquement pour ajouter un extrait de code spécifique à une page spécifique, vous pouvez donner plus de contrôle sur l'endroit où vos extraits de code apparaissent. La méthode du plugin, qui est plus facile à apprendre et offre beaucoup plus de fonctionnalités, est le meilleur choix.
Comment utiliser le personnalisateur pour embellir votre site WordPress
Vous pouvez personnaliser pratiquement tout sur votre site WordPress à l'aide du Customizer, un outil puissant que la plupart des gens ignorent. Une fois que vous êtes entré dans l'outil de personnalisation, choisissez l'onglet En-tête (ou pied de page) et vous verrez une liste d'options que vous pouvez personnaliser.
De plus, vous pouvez modifier la taille, la police et la couleur de votre en-tête (ou pied de page) en plus des options que nous avons mentionnées précédemment. Il est également possible d'inclure des images et du texte dans la conception. En d'autres termes, si vous souhaitez ajouter du style à votre site WordPress, le Customizer est un excellent point de départ.
