Où ajouter le schéma Json dans le thème Astra WordPress
Publié: 2022-11-12En supposant que vous souhaitiez une introduction à JSON Schema : JSON Schema est une norme permettant de spécifier la structure et le format des données JSON. Il peut être utilisé pour valider les données des fichiers JSON, ainsi que pour générer automatiquement une documentation pour les données JSON. JSON Schema est similaire à XML Schema , mais est conçu spécifiquement pour les données JSON. Il existe plusieurs endroits où vous pouvez ajouter JSON Schema à votre site WordPress. Une option consiste à l'ajouter au fichier functions.php de votre thème. Vous pouvez également l'ajouter à un plugin ou à un thème enfant.
Le fichier theme.json d'un thème de bloc WordPress peut être utilisé pour créer un schéma efficace et précis dans la façon dont il écrit le code. Pour utiliser efficacement Schema, vous aurez besoin d'un éditeur de texte capable de l'utiliser. Votre schéma sera composé de deux lignes qui seront visibles en haut de votre thème ou thème enfant. Si je remets la virgule à sa position d'origine, les lignes en italique ondulé disparaissent. Vous pouvez en apprendre beaucoup plus sur la section si vous survolez les modèles personnalisés . Tu as raison, c'est plutôt cool. schema peut être utilisé avec les thèmes WordPress, comme décrit dans la courte vidéo suivante. Vous pouvez expérimenter gratuitement cette fonctionnalité en visitant notre site Web.
Comment ajouter un code de schéma à WordPress ?

Ajouter un code de schéma à WordPress est un processus assez simple. Tout d'abord, vous devrez créer un nouveau fichier dans votre dossier de thème WordPress. Ensuite, ouvrez le nouveau fichier et collez-y le code du schéma. Enfin, enregistrez le fichier et téléchargez-le sur votre site WordPress.
Sur le plugin que vous sélectionnez, vous pouvez inclure un schéma à WordPress. Il existe quelques plugins Schema gratuits, mais ils sont rarement bien entretenus. Il est essentiel que vous disposiez d'un plug-in premium à jour et prenant en charge la majorité des principaux types de schémas . La liste ci-dessous contient quelques types de schémas courants, mais une liste plus longue est disponible ici. Vous pouvez également inclure des instructions étape par étape en utilisant WP Rich Snippets ou HowTo. Vous devez remplir tous les champs obligatoires afin d'utiliser le schéma que vous spécifiez. Certains champs sont obligatoires, d'autres facultatifs et vous devez les remplir le cas échéant.
Le code doit être testé dans le test de résultats enrichis de Google avant d'être collé dans un bloc HTML. Quelques plugins peuvent être utilisés pour ajouter rapidement et facilement un schéma à votre site Web. Google utilisera ces données pour identifier les modèles de schéma et détecter automatiquement le schéma ailleurs sur votre site. Il est beaucoup plus facile de remplir quelques champs avec un modèle, et je peux également m'assurer que je suis sur la bonne voie pour remplir les champs appropriés. Ajouter un schéma avec le surligneur de données de Google peut être utilisé pour mettre en surbrillance le schéma.
Sélectionnez le nœud de table dans le volet gauche de la page Tables. Dans le volet de droite, sélectionnez le bouton Ajouter. Cliquez sur le bouton Ajouter une table si vous souhaitez ajouter une nouvelle table et entrez le nom de la table dans la zone de nom de table. En cliquant sur le nœud, vous pouvez accéder au volet Colonnes à partir du volet de droite. Dans le volet de gauche, sélectionnez Ajouter cet élément. Pour ajouter une colonne, sélectionnez le nom de la colonne dans la zone Nom de la colonne, puis cliquez sur le bouton Ajouter dans la boîte de dialogue Ajouter une colonne. Le nœud Vues se trouve dans le volet de droite sous le menu Priorités. Lorsque vous cliquez sur le bouton Ajouter une vue, vous serez invité à saisir un nom pour la vue, ce que vous pouvez faire dans la zone Nom de la vue. Sélectionnez le nœud Bases de données dans le volet de droite. Lorsque vous cliquez sur le bouton Ajouter une base de données, saisissez un nom pour la base de données dans la zone Nom de la base de données. Cliquez dessus dans le volet de droite pour accéder au nœud Sécurité. Cliquez sur le bouton Ajouter une sécurité pour ajouter une sécurité à votre liste après avoir entré un nom dans la zone Nom de la sécurité. Le nœud du schéma se trouve dans le volet de droite. Sélectionnez le nom du schéma dans la zone Nom du schéma, puis cliquez sur le bouton Ajouter si vous souhaitez l'ajouter. Accédez au volet de droite et cliquez sur OK sur le bouton OK. Vous pouvez facilement ajouter un schéma à vos articles et pages de blog. Pour voir votre schéma sur une publication ou une page, faites défiler jusqu'à la section Paramètres AIOSEO en bas de la page ou de la publication. Dans la nouvelle fenêtre, vous pourrez sélectionner le type de schéma. Dans l'Explorateur d'objets, développez le dossier de la base de données pour créer un schéma. Le schéma de base de données d'une nouvelle base de données doit être développé dans la base de données existante. Vous pouvez afficher le schéma en cliquant avec le bouton droit sur le dossier Sécurité et en sélectionnant Nouveau dans le menu déroulant. Dans la boîte de dialogue Schéma – Nouveau, saisissez un nom pour le nouveau schéma dans la zone Nom du schéma de la page Général.

Comment ajouter un schéma Faq dans WordPress sans plugin
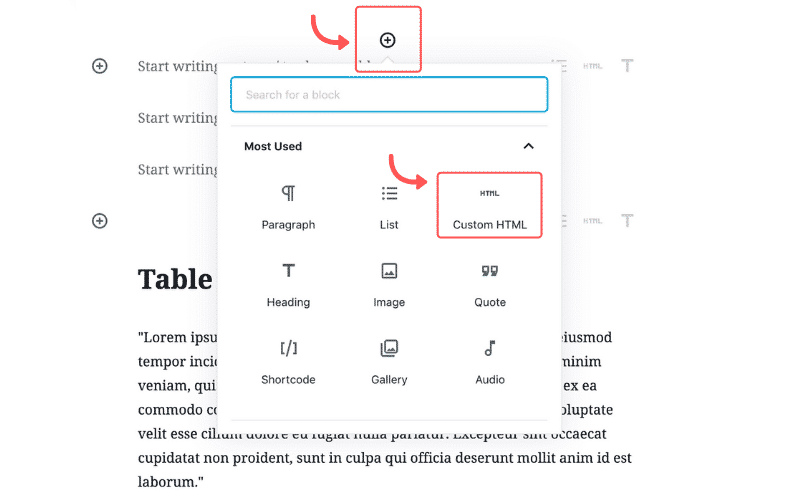
Pour installer un schéma FAQ dans WordPress sans utiliser de plugin, créez d'abord un fichier JSON-LD, puis collez-le dans votre bloc HTML personnalisé. Vous pouvez ensuite choisir le schéma FAQ dans le menu déroulant sur le côté droit du bloc HTML personnalisé.
Qu'est-ce que le plugin pour le balisage de schéma ?
Ce plugin est un choix idéal pour le référencement et le balisage de schéma . WPSSO prend en charge le balisage des schémas pour Facebook ou Open Graph, le Knowledge Graph de Google, les résultats enrichis de Google et de nombreux autres services.
Avec l'application Schema, les marques peuvent utiliser des données structurées pour améliorer les classements de recherche et le trafic organique sur les sites WordPress. En créant automatiquement un balisage de schéma pour les pages d'articles, les articles de blog, les pages de recherche, les pages d'auteur et les pages de collection, vous pouvez également créer des avis sur les produits et services WooCommerce. Nous travaillons avec des entreprises de toutes tailles et notre équipe de réussite client peut vous aider à mesurer le retour sur investissement.
Qu'est-ce que le plug-in Schema Pro ?
Le programme Schema Pro vous permet d'importer des données structurées dans votre site Web. Les moteurs de recherche comprendront ce que vous avez à dire s'ils le voient. Lorsque vous fournissez des détails et indiquez clairement de quoi vous parlez, les moteurs de recherche peuvent afficher votre annonce de manière créative pour les recherches pertinentes.
Comment accélérer le temps de chargement de votre site sur les appareils mobiles
Si vous utilisez AMP sur votre appareil mobile, cela accélérera le processus de chargement de votre site Web. Le plug-in AMP est utilisé par les sites compatibles avec le plug-in pour accéder au framework AMP. Le plugin AMP a été installé à partir du 13 juin 2022 sur les sites WordPress.com construits avant cette date.
Comment trouver le balisage de schéma ?
Vous pouvez trouver le testeur de données structurées dans l'onglet "Maintenance" de l'application Schema. Le balisage de schéma trouvé sur cette page s'affiche si l'URL a été saisie. Cet outil de test est le seul à ne pas mettre en cache les données générées par dynamic schema.org.
