Quel format d'image règne en maître en 2023 ?
Publié: 2023-02-28Vous n'êtes pas sûr de la différence entre AVIF et WebP pour les images ? ️
PNG et JPG ont toujours été les formats de fichier image incontournables pour WordPress. Cependant, il existe maintenant une liste croissante de formats de nouvelle génération comme AVIF et WebP pour les concurrencer. Si vous venez de les découvrir, vous ne savez peut-être pas quels sont ces formats ou lequel correspond le mieux à vos besoins.
Il s'avère qu'il existe quelques différences clés en termes de compression, de qualité et de prise en charge du navigateur lorsque vous envisagez AVIF vs WebP. Donc, vous voudrez vous assurer de tenir compte de tous ces facteurs. De plus, l'utilisation d'AVIF et de WebP dans WordPress est légèrement plus complexe que le simple téléchargement de vos images.
Une introduction à AVIF vs WebP
WebP et AVIF sont des formats de nouvelle génération qui visent à produire des fichiers de plus petite taille tout en conservant une image de haute qualité. Google nous a présenté WebP en 2010, alors qu'AVIF est encore très récent. Il n'a été créé qu'en 2019.
WebP a été initialement lancé en remplacement des formats d'image traditionnels JPEG, JPG et PNG. Comme il existe depuis bien plus longtemps, WebP est pris en charge par la plupart des navigateurs et plates-formes :

WebP plaide en faveur d'images photographiques aux couleurs vraies, car il est capable d'afficher un plus grand nombre de pixels. De plus, ce format offre des temps de chargement ultra rapides, car les fichiers WebP sont 26 % plus petits que les fichiers PNG et jusqu'à 34 % plus petits que les fichiers JPEG [1] .
D'autre part, AVIF, dérivé du codec vidéo AVI, est un excellent choix pour la compression avec perte. La compression avec perte se produit lorsque des données inutiles sont supprimées du fichier, généralement sans baisse notable de la qualité.
De plus, AVIF peut vous aider à réduire les coûts de bande passante, car la taille des fichiers est très petite :

De plus, AVIF est assez flexible. Par exemple, alors que ces deux formats de fichiers ont des limites de résolution strictes, AVIF vous permet de dépasser cette limite en rendant les tuiles encodées indépendamment. De plus, AVIF est un excellent choix pour les vidéos, les animations et les images avec des arrière-plans transparents.
AVIF vs WebP : trois différences clés
Pour régler le débat entre AVIF et WebP, vous voudrez examiner leurs principales différences. De cette façon, vous pouvez choisir le meilleur format pour votre site Web et vos besoins. Dans cet esprit, considérons trois facteurs importants :
- Compression️
- Qualité
- Prise en charge du navigateur
1. Compression️
La compression d'image est l'une des considérations les plus importantes lors du choix entre AVIF et WebP. Avec une petite taille de fichier, vous pouvez augmenter vos temps de chargement et réduire le Large Contentful Paint (LCP). En retour, vous êtes en mesure de fournir une meilleure expérience utilisateur (UX) et d'obtenir un classement de recherche plus élevé.
WebP a été introduit comme un moyen d'obtenir une image de meilleure qualité avec une taille de fichier similaire à un JPG :

Cependant, comme avec les JPG, vous pouvez parfois être victime d'effets secondaires peu attrayants tels que le blocage, le flou et la marque de couleur.
Avec AVIF, vous pouvez obtenir une image encore plus fluide et plus nette avec la même taille de fichier. De plus, il est rare d'être témoin de l'un des effets négatifs ci-dessus. Cela fait d'AVIF le meilleur choix pour les images très précises comme les graphiques. De plus, cela peut le rendre plus adapté aux images textuelles qui nécessitent une grande clarté.
2. Qualité
La qualité d'image fait référence à la précision de la représentation des détails stockés dans les pixels, tels que la couleur, le contraste et les ombres. Une image de haute qualité sera claire et nette. En règle générale, plus la résolution de l'image est élevée, plus la qualité de l'image est élevée, car il y a plus de pixels par pouce (PPI) pour l'afficher.
Avec ces deux formats de fichier image, certaines limitations de taille doivent être prises en compte. Par exemple, AVIF a une limite de résolution d'image de 65 538 par 65 536 pixels et une limite de taille de 6 780 par 4 320 pixels. Cependant, comme nous l'avons mentionné précédemment, il est possible de dépasser la limite en rendant les tuiles encodées indépendamment.
D'autre part, les dimensions maximales en pixels d'une image WebP sont de 16 383 sur 16 383. Il s'agit d'une limite stricte que vous ne pouvez pas dépasser.
Nous pouvons également comparer AVIF et WebP en termes de profondeur de bits. Ce terme fait référence au nombre de bits nécessaires pour afficher la couleur d'un seul pixel. Essentiellement, plus la profondeur de bits est élevée, plus l'image peut afficher de couleurs.
Comme JPEG, WebP ne prend en charge qu'une profondeur de bits maximale de 8, soit environ 16 millions de couleurs. AVIF étend cela un peu, prenant en charge une profondeur de bits de 10. Par conséquent, AVIF est capable d'afficher beaucoup plus de couleurs, mais les fichiers résultants peuvent également occuper plus d'espace de stockage et nécessiter une plus grande puissance de traitement.
De plus, les deux formats de fichiers prennent en charge les images HDR (High Dynamic Range). Cela peut les rendre parfaits pour la photographie. Cependant, AVIF prend les devants dans cet aspect avec une gamme de couleurs plus large et une prise en charge du sous-échantillonnage de chrominance. De cette façon, vous pouvez réduire les informations de couleur dans le signal sans affecter la qualité de l'image.
3. Prise en charge du navigateur
Si un format de fichier est compatible avec votre navigateur, cela signifie que l'image s'affichera correctement sur la page. De plus, il vous permet d'effectuer diverses actions comme télécharger l'image ou l'enregistrer sur votre ordinateur. Cependant, étant donné que certains des formats d'image modernes sont si nouveaux, la prise en charge du navigateur peut faire défaut.
Comme WebP existe depuis bien plus longtemps, il est plus largement accepté qu'AVIF. Il est pris en charge par tous les navigateurs populaires, y compris Microsoft Edge et Firefox. De plus, tous les principaux navigateurs mobiles prennent également en charge les formats WebP.
D'un autre côté, AVIF a encore du chemin à parcourir en termes de prise en charge du navigateur. Chrome et Opera offrent une prise en charge complète des images AVIF, tandis que les utilisateurs de Firefox peuvent configurer ce paramètre manuellement. Sur mobile, cependant, vous ne pouvez utiliser AVIF que sur Chrome pour Android, Samsung Internet et le navigateur Android.
Voici les chiffres pour la prise en charge globale de WebP et AVIF, selon Can I Use :
- WebP – environ 96,30 % des internautes utilisent un navigateur prenant en charge WebP.
- AVIF – environ 79,81 % des internautes utilisent un navigateur prenant en charge AVIF.
Ainsi, alors que les deux bénéficient d'une prise en charge par la majorité des utilisateurs, WebP est clairement le gagnant en ce qui concerne la prise en charge des navigateurs WebP vs AVIF.

Comment utiliser AVIF et WebP dans WordPress (en 2 étapes)
Actuellement, toutes les versions de WordPress supérieures à 5.8 prennent en charge WebP par défaut. Par conséquent, vous pouvez télécharger vos images WebP normalement.
Cependant, si vous utilisez une version antérieure de WordPress ou si vous souhaitez utiliser les deux types de fichiers image, vous pouvez le faire en utilisant un plugin comme Optimole. Maintenant, nous allons vous montrer comment !
Étape 1 : Installer et activer Optimole dans WordPress
Optimole est un plugin d'image tout-en-un qui stocke, compresse et redimensionne vos images WordPress. Mieux encore, il est basé sur le cloud, il ne met donc pas à rude épreuve votre serveur.
De plus, Optimole choisit la bonne taille d'image pour le navigateur et la fenêtre d'affichage de votre utilisateur. De plus, il utilise la charge différée et un réseau de diffusion de contenu (CDN) pour accélérer la diffusion des images.
Vous pouvez utiliser Optimole en tant que plugin WordPress gratuit pour diffuser des images à environ 5 000 utilisateurs par mois. Ou vous pouvez passer à un plan premium pour plus de visites mensuelles, une assistance supplémentaire et des fonctionnalités supplémentaires.
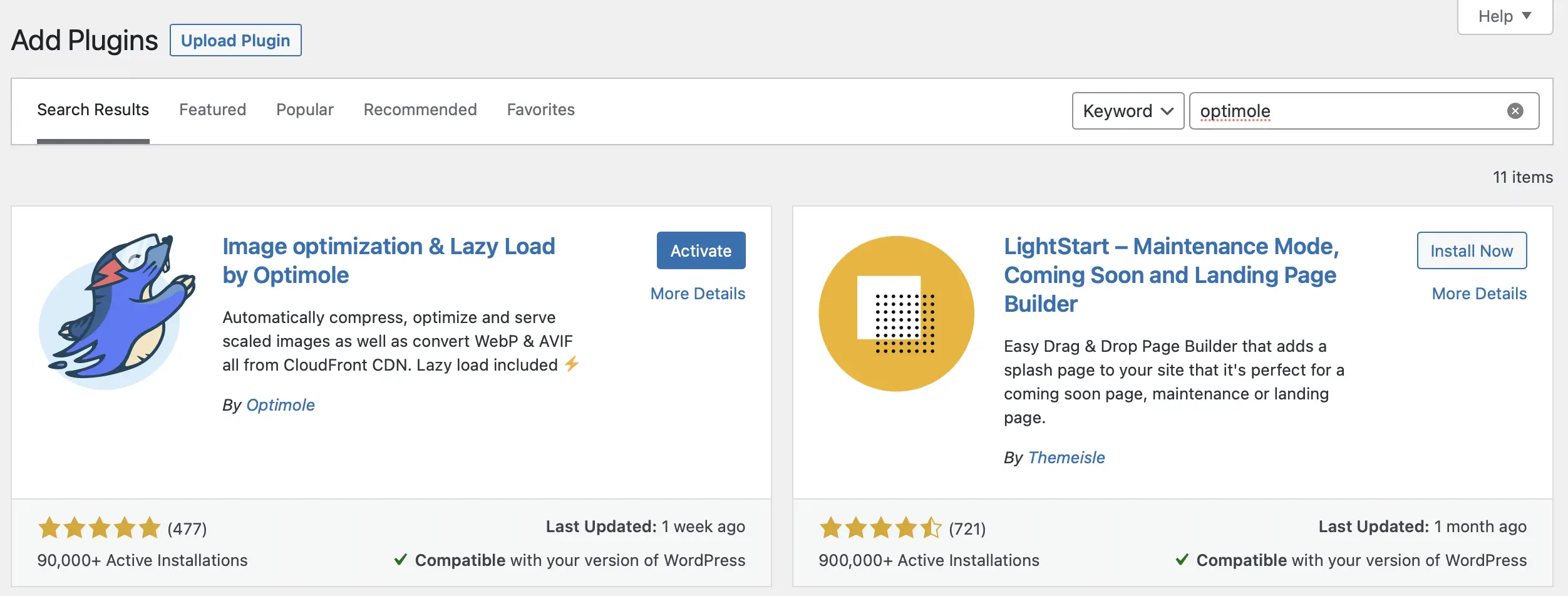
Pour installer Optimole, rendez-vous sur votre tableau de bord WordPress et sélectionnez Plugins > Ajouter un nouveau . Si vous utilisez le plugin gratuit, recherchez simplement "Optimole". Cliquez ensuite sur Installer maintenant > Activer :

Si vous choisissez la version premium de l'outil, vous devrez télécharger votre fichier zip à partir du site Web Optimole. Ensuite, depuis l'écran Plugin , sélectionnez Télécharger et recherchez le fichier sur votre ordinateur.
Étape 2 : Activer la conversion AVIF
Maintenant que vous avez activé le plugin Optimole dans WordPress, la prise en charge de WebP est activée par défaut. Par conséquent, vous n'avez pas besoin de modifier les paramètres pour pouvoir utiliser les images WebP.
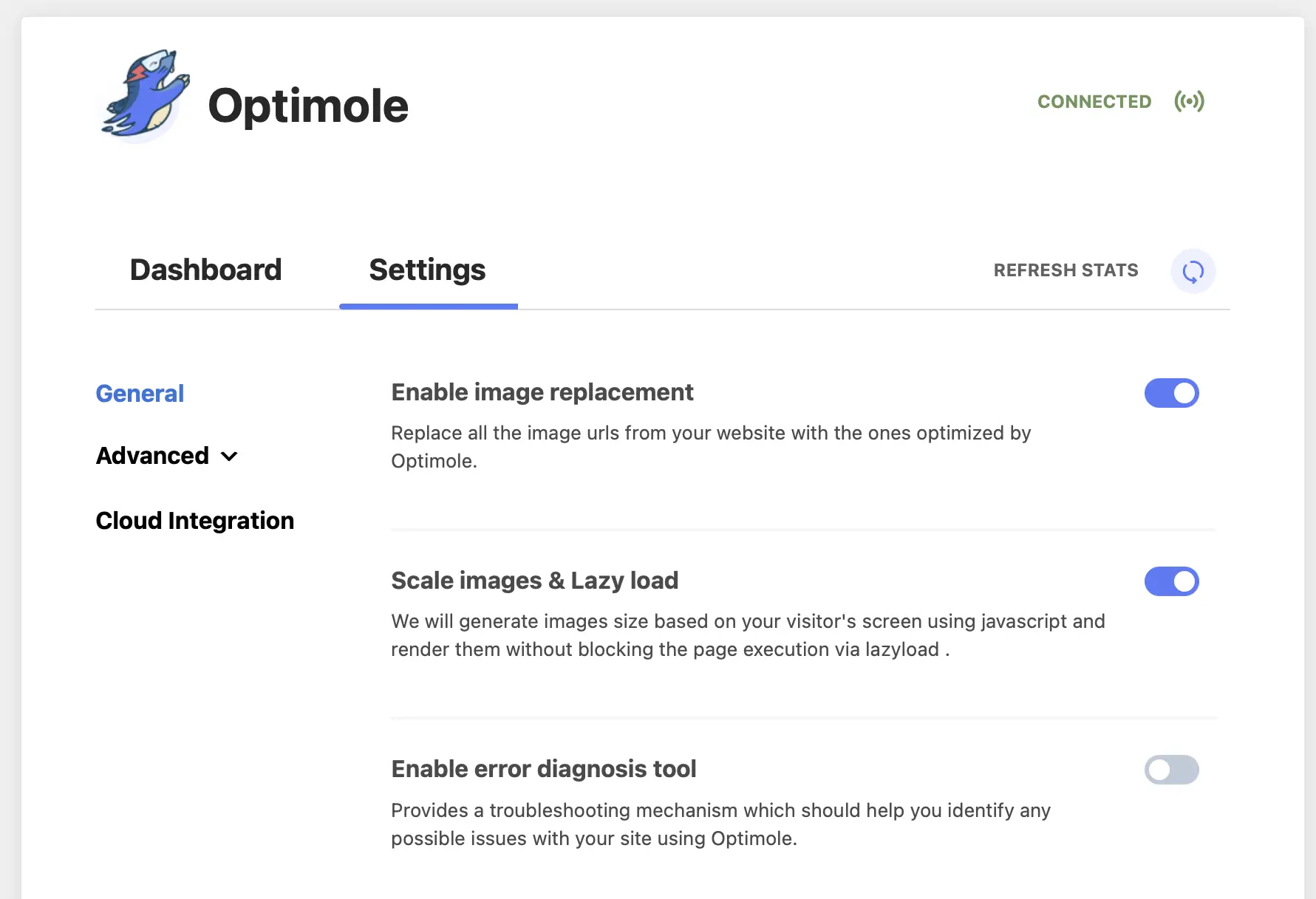
Cependant, pour les images AVIF, vous devrez vous diriger vers les paramètres Optimole pour activer la conversion AVIF. Tout ce que vous avez à faire est de vous diriger vers votre tableau de bord WordPress. Allez ensuite dans Média > Optimole et passez dans l'onglet Paramètres :

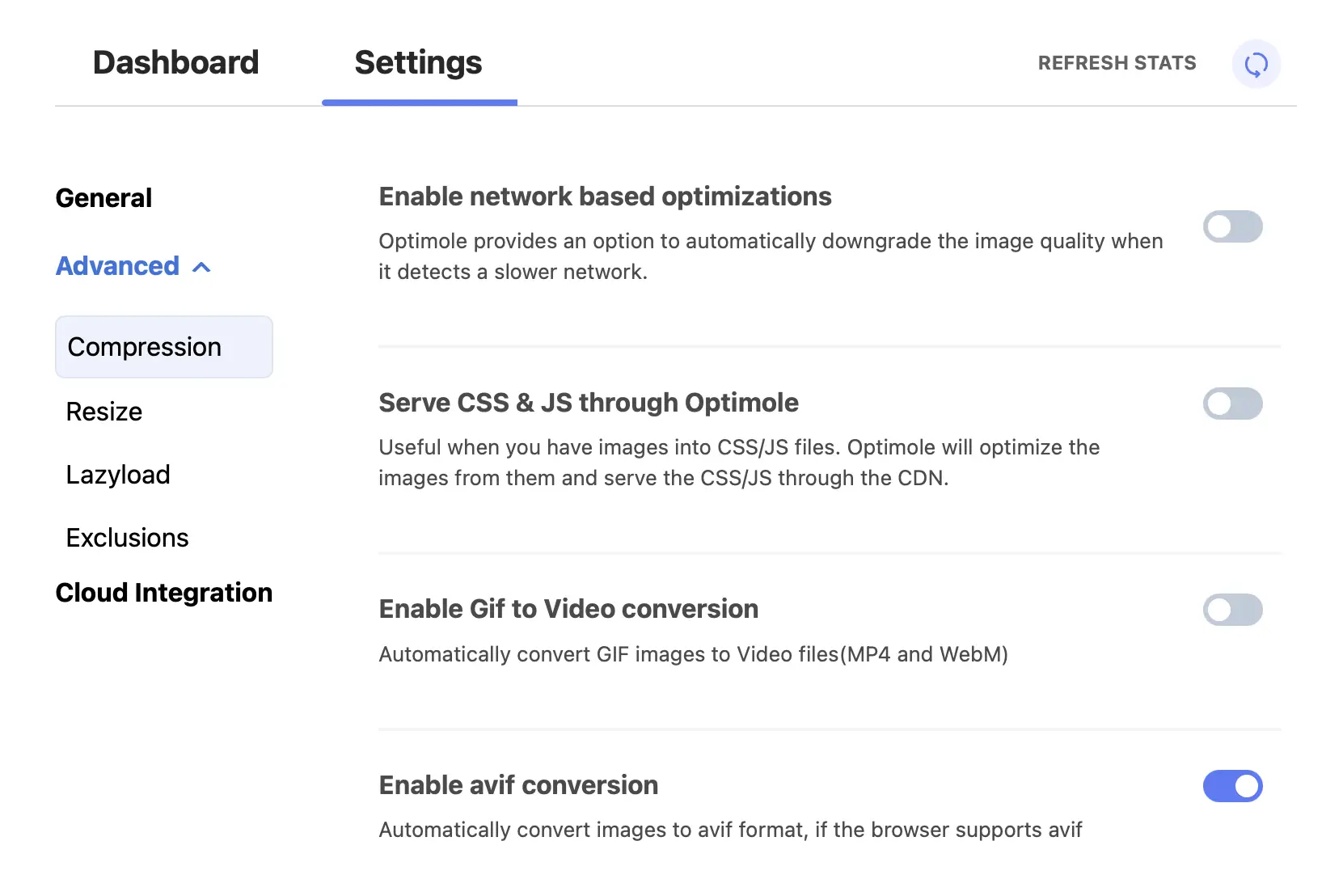
Vous atterrirez dans les paramètres généraux , mais pour la conversion AVIF, cliquez sur Avancé . Rendez-vous ensuite dans l'onglet Compression :

Ici, vous pouvez ajuster tous les paramètres liés à la compression. Par exemple, vous pouvez activer la conversion GIF en vidéo et servir CSS et JavaScript via Optimole pour augmenter les temps de chargement.
À ce stade, recherchez Activer la conversion avif . Ensuite, utilisez la bascule pour activer la fonction. C'est aussi simple que ça!
Remarque - si vous activez la fonction AVIF d'Optimole, Optimole ne fournira des images AVIF qu'aux visiteurs dont les navigateurs offrent le support AVIF. Optimole est capable d'atteindre cette fonctionnalité grâce à sa technologie d'optimisation d'image en temps réel.
Conclusion
Alors que JPG et PNG étaient autrefois les formats de fichiers image les plus dominants, il existe désormais de nombreuses nouvelles options, notamment AVIF et WebP. Heureusement, il existe quelques différences clés entre ces formats qui aident à régler le débat entre AVIF et WebP.
Par exemple, AVIF crée des tailles de fichiers beaucoup plus petites. Pendant ce temps, il peut compresser les images sans aucun effet secondaire désagréable comme le blocage et le flou. Cependant, WebP est plus largement pris en charge. Mieux encore, avec Optimole, vous pouvez utiliser à la fois AVIF et WebP dans WordPress et vous assurer que les visiteurs obtiennent le meilleur format pour leur combinaison unique de navigateur et d'appareil.
️ Pour d'autres façons d'optimiser les images de votre site, consultez notre guide complet sur la façon de réduire la taille des images.
Avez-vous des questions sur AVIF vs WebP ? Faites-nous savoir dans la section commentaires ci-dessous!
