Pourquoi le thème enfant dans WordPress
Publié: 2022-11-13En ce qui concerne WordPress, un thème enfant est un thème qui hérite des fonctionnalités d'un autre thème, appelé thème parent. Les thèmes enfants sont souvent utilisés lorsque vous souhaitez apporter des modifications à un thème existant, sans perdre la possibilité de mettre à jour le thème parent. Pourquoi utiliser un thème enfant ? Il y a plusieurs raisons pour lesquelles vous pourriez vouloir utiliser un thème enfant : 1. Vous voulez apporter des modifications à un thème existant, mais vous ne voulez pas perdre la possibilité de mettre à jour le thème parent. 2. Vous souhaitez utiliser un thème existant comme point de départ pour créer un nouveau thème. 3. Vous voulez vous assurer que vos modifications apportées à un thème existant ne sont pas écrasées lorsque le thème est mis à jour. Comment créer un thème enfant Créer un thème enfant est en fait assez simple. Tout ce dont vous avez besoin est un éditeur de texte et quelques connaissances sur les thèmes WordPress . 1. Créez un nouveau dossier pour votre thème enfant. Créez un fichier appelé style. css et ajoutez le code suivant : /* Nom du thème : Mon modèle de thème enfant : vingt-cinq */ 3. Ajoutez le style de votre thème enfant. css dans votre nouveau dossier. 4. Créez une fonction. php et ajoutez le code suivant : add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); } 5. Ajoutez les fonctions de votre thème enfant. php dans votre nouveau dossier.
Un développeur nous a récemment posé des questions sur les avantages de la création de thèmes enfants WordPress pour les sites Web. Un thème enfant est un thème secondaire pour les blogs et les sites Web WordPress. L'utilisation d'un thème, par exemple, accélère le processus de développement. Certains des meilleurs thèmes WordPress sont déjà construits, vous n'avez donc pas beaucoup de contrôle sur ce que vous voyez. Un thème enfant, par opposition à un thème parent, est un thème qui sert d'extension à un thème parent. Un thème enfant facilitera la création de votre blog ou site web WordPress. De plus, les meilleurs thèmes sont si simples à configurer, même pour les concepteurs les plus inexpérimentés, qu'il leur est presque impossible d'échouer.
Il vous suffit de remplir les champs Nom du thème et Modèle. Le modèle du thème parent est le nom du répertoire dans lequel il est installé. Si vous n'apportez pas beaucoup de modifications à votre site Web existant, vous n'aurez peut-être pas du tout besoin d'un thème enfant. Il est essentiel de se rappeler que la création d'un thème enfant WordPress pour votre blog ou votre site Web peut avoir un certain nombre d'implications positives.
Avec un thème enfant, vous pouvez accélérer votre processus de développement. Le parent est l'épine dorsale du projet et vous pouvez apporter des modifications si nécessaire.
Un thème enfant est une extension WordPress qui est utilisée pour « hériter de la fonctionnalité et du style d'un autre thème, appelé thème parent », selon le WordPress Codex. Dans certains cas, les thèmes enfants doivent être modifiés tout en conservant leur design et leur code.
Si vous souhaitez modifier les fichiers de votre thème, celui-ci doit être adapté aux enfants. Si vous devez faire beaucoup d'ajustements CSS, avoir un bon éditeur directement dans le style est essentiel.
Il n'y a pas de thèmes enfants ou parents , mais il existe plusieurs thèmes enfants ou parents. Le terme "thème enfant" fait référence à un modèle qui ne contient pas tous les fichiers du thème parent mais qui est basé sur ce thème.
A quoi sert un thème enfant WordPress ?

Un thème enfant peut être utilisé pour modifier l'apparence de votre site WordPress sans modifier directement les fichiers de thème.
Un thème enfant WordPress est un thème qui utilise les fonctions de base du thème ou du framework parent dans sa mise en page. Les thèmes enfants vous permettront de mettre à jour votre thème parent sans perdre les modifications personnalisées que vous avez apportées. Vous trouverez ci-dessous des conseils et des explications sur l'utilisation d'un thème enfant. Il y a un certain nombre d'avantages et d'inconvénients à utiliser un thème enfant. WordPress et le thème parent ne mettront pas à jour les thèmes enfants. En utilisant un framework comme thème parent, vous pouvez étendre de manière sélective les fonctions dont vous avez besoin sans affecter quoi que ce soit d'autre.
Le site Web de votre enfant doit avoir un design simple et lumineux, ainsi qu'un accent sur ses intérêts. Si votre enfant aime le football, par exemple, votre site Web peut présenter des images de joueurs et d'équipements sportifs. Si votre enfant est un fan de dinosaures, votre enfant pourra peut-être trouver des dinosaures et des paysages préhistoriques sur le site Web.
Vous devez créer un site Web pour votre enfant qui soit simple, coloré et qui reflète ses intérêts.
Si votre enfant aime le football, le site Web peut contenir des images de joueurs et d'équipements sportifs ; par exemple, s'il aime jouer au football, le site Web peut contenir des images de joueurs.
Quand utiliser un thème enfant
Lorsque vous utilisez un thème enfant, vous devez toujours apporter des modifications au thème qui sont cohérentes avec l'apparence de votre thème parent, mais sans trop modifier son code. Les thèmes enfants facilitent l'accès et l'organisation des modifications spécifiques à votre enfant. Quelle est la différence entre un sous-thème et un thème enfant ? Un thème enfant est un type de thème, alors qu'un sous-thème est une modification spécifique d'un thème parent. La création d'un thème enfant, par exemple, peut être aussi simple que de copier toutes les fonctionnalités du thème parent tout en modifiant le jeu de couleurs. Des sous-thèmes seront créés pour chaque modification apportée au thème parent, comme l'ajout d'une nouvelle fonctionnalité ou la définition d'une nouvelle couleur de thème.
Un thème enfant est-il nécessaire pour WordPress ?
Un thème enfant est un thème qui hérite des fonctionnalités d'un autre thème, appelé thème parent. Les thèmes enfants sont souvent utilisés lorsque vous souhaitez apporter des modifications à un thème existant sans perdre la possibilité de mettre à jour le thème parent.
Un thème enfant est généralement un ensemble de fichiers utilisé par un thème spécifique (parent) pour coder et modifier les styles. La seule chose que vous devez faire pour garantir la fonctionnalité de votre thème est de modifier son code ou ses fichiers. Cet article vous aidera à déterminer ce qu'est un thème enfant et vous donnera une idée de si vous en avez besoin ou non. Certains thèmes populaires, tels qu'Avada, incluent une version de thème enfant fournie avec les fichiers de téléchargement, ce qui les rend extrêmement simples à installer. Un peu de connaissances techniques est nécessaire pour apprendre et déployer des thèmes enfants. Certains thèmes nécessiteront des modifications mineures des fichiers eux-mêmes si vous construisez à partir de zéro. J'utilise l'existence d'un thème enfant comme signe que des changements ont eu lieu.
Dès que je le vois, quelque chose est personnalisé, différent ou autrement déplacé. En aucun cas je ne modifierai un fichier ou un code de thème. Cependant, à mesure que nous élargissons nos capacités, nos conceptions et notre portefeuille de sites, nous affinons nos compétences en développement et devenons de plus en plus dépendants des thèmes dès le départ.
Une feuille de style est le premier fichier à créer. Le contenu des pages de votre thème enfant peut être formaté avec ce fichier. Pour le dire autrement, ouvrez WPbdemo/style.js et copiez le code suivant. Wpbdemo Child Theme Theme Atemplate -title est un format utilisé pour créer un titre. La famille de polices Roboto, Arial et sans-serif ; il a été créé par la société italienne Roboto. La taille de la police est de 16 caractères. "." La marge inférieure est de 10 pieds carrés. L'alphabet est représenté par la lettre *. #f7f7f7 est la couleur du fond. Le bas de la page fait 20px de hauteur. Un flotteur a un flotteur à gauche. J'ai une zone de rembourrage 10 × 0. Nous sommes dans le Le type suivant n'est pas présent. Existe-t-il une possibilité que vous ayez des conséquences inattendues à la suite de cela ? Le flotteur est situé à l'extrémité gauche. 5 x 10 x 5 est la taille de rembourrage maximale. C'est pourquoi je l'appelle. Il y a un sens aigu du poids de la police. Le texte est vide, comme vous pouvez le voir. Est-ce vrai? Passez votre souris dessus. souligner; "" est une abréviation numérique. La taille de la police est de 20 x 20 caractères. Ceci est également connu sous le nom de 'Allah'. Cette marge d'erreur n'est pas acceptable. Vous pouvez trouver un rembourrage de 0 en le regardant. Cela peut être traduit par Le type de style de liste est zéro. Nous avons l'intention de le faire. flotteur. La taille du rembourrage est de 5 x 10 pieds carrés. En anglais, la lettre * se prononce comme suit : Une police en gras est appropriée. Aucune décoration de texte ne doit être fournie. Vous devez y avoir souscrit. le soulignement est utilisé dans la décoration de texte. C'est l'un de mes favoris. Il y a un rembourrage de 0 ; un rembourrage de 2 ; un rembourrage de 3 ; et un remplissage de 4. En bas de la marge, 20 caractères sont requis. Une marge de 0 est égale à un écart de zéro pour cent. Le rembourrage a une largeur de 0 *. Il se prononce comme "
Comment apporter des modifications à votre site WordPress
Lorsque vous apportez des modifications à la conception ou à la mise en page d'un site Web WordPress, l'installation d'un thème enfant est fréquemment recommandée. Si vous le faites, vos modifications seront conservées quelle que soit la date de mise à jour de votre thème parent. Lorsque vous n'avez qu'à apporter des modifications au code, le thème enfant n'est pas nécessaire.
Quand dois-je installer un thème enfant ?

Leur nombre est déterminé par les circonstances. Ces outils ne sont requis que si une modification du code de thème ou des fichiers est nécessaire. Le CSS est depuis longtemps un changement populaire, mais il est désormais également disponible dans des sections personnalisées dans un certain nombre de thèmes. Les CSS personnalisés peuvent également être des plugins si vous ne souhaitez pas modifier le thème ou les fichiers de thème enfant .

Il s'agit d'un modèle similaire à un thème parent en ce sens qu'il possède les fonctionnalités et le style de ce thème. Pour maintenir la cohérence de la conception et du code, les thèmes enfants doivent être modifiés tout en conservant leur conception et leur code. Si vous souhaitez modifier les fichiers de votre thème, vous devez avoir un thème enfant. Vous n'avez pas besoin d'un thème enfant si vous ne modifiez pas les fichiers de votre thème. La plupart du temps, vous n'aurez pas à modifier ou à changer un fichier de thème si vous ne savez pas comment faire du CSS ou du PHP. Parce que les thèmes WordPress modernes ont déjà tellement d'options de conception, aucun codage n'est requis. En général, un fichier function.php sera nécessaire pour la création d'un thème enfant.
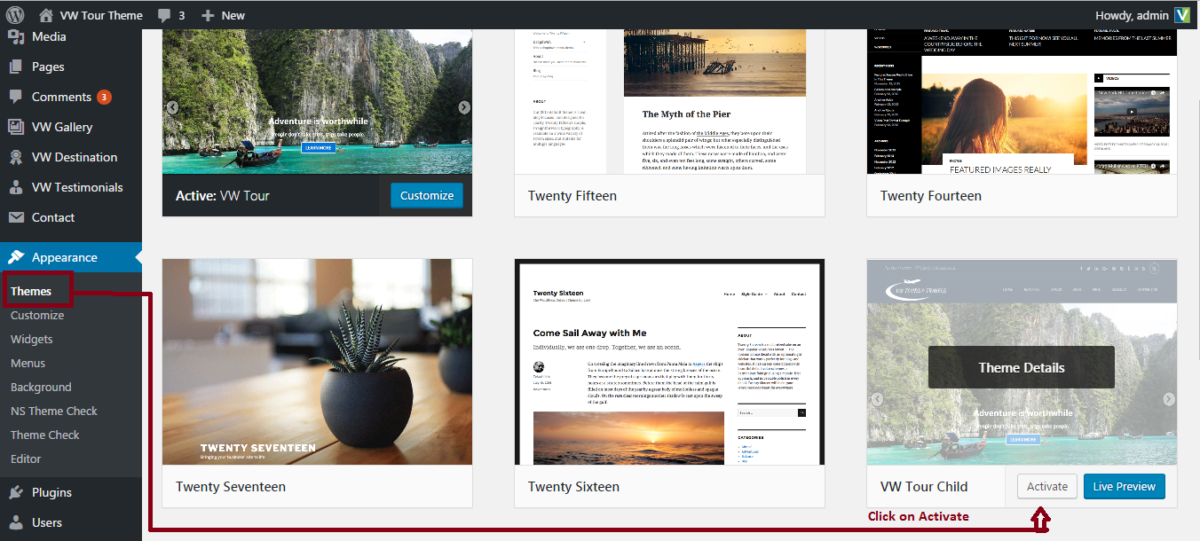
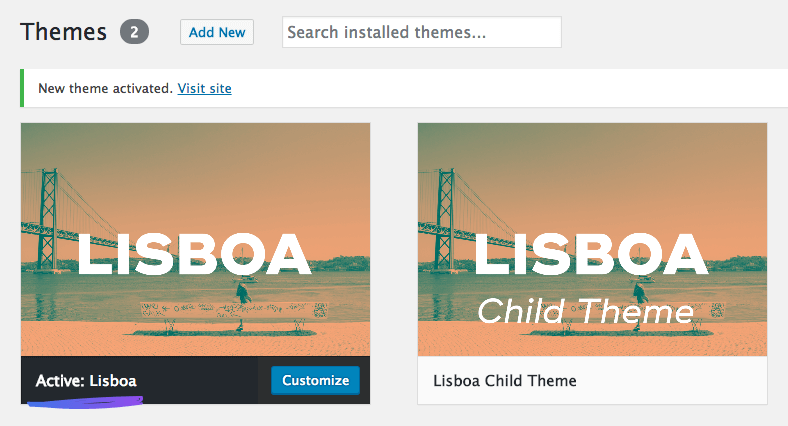
FTP est la méthode préférée de téléchargement. Connectez-vous à votre espace web à l'aide de votre outil FTP et créez un répertoire avec le nom de votre choix dans /WP-content/themes/. Vous devez ensuite télécharger les fichiers précédemment créés dans ce répertoire. Avant de pouvoir activer le nouveau modèle, vous devez d'abord désactiver le précédent. Si vous souhaitez changer de thème, allez dans Design > Thème et cliquez sur le bouton gris pour l'activer. Il s'agit d'une extension du thème parent d'un site Web, qui comprend tous les fichiers nécessaires au fonctionnement du site. Un thème enfant, en revanche, ne nécessite que le thème principal et un seul fichier appelé style. Il est toujours préférable de garder un thème enfant WordPress pour soi plutôt que de l'ajouter à son thème parent.
Thème vs thème enfant : quelle est la différence ?
Qu'est-ce qu'un thème et qu'est-ce qu'un thème enfant ? Le thème parent est un thème enfant dont la fonction et le style sont similaires au thème enfant. Si vous cherchez un moyen de mettre à jour un thème existant tout en conservant sa conception et son code, les thèmes enfants sont une bonne option. Créez un fichier appelé "thème" afin de remplacer les thèmes WordPress par défaut.
Quelle est la différence entre le thème et le thème enfant dans WordPress ?
C'est un thème qui intègre les fonctionnalités et le style d'un autre thème, également appelé thème parent. L'utilisation de thèmes enfants est la méthode la plus courante pour modifier un thème existant.
Un thème enfant n'inclut pas tous les fichiers nécessaires pour afficher un thème ; en fait, c'est une copie du thème parent. Le thème enfant peut être personnalisé avec vos fichiers style.css ou functions.php préférés, ainsi que des modifications de vos préférences et intérêts. En conséquence, les concepteurs et les développeurs peuvent personnaliser le thème et conserver le modèle d'origine. Les thèmes enfants sont créés pour apporter des modifications mineures aux thèmes parents, tandis que les thèmes parents d'origine sont conservés. Un thème enfant, en revanche, a deux fichiers plutôt que beaucoup d'entre eux, ce qui vous permet d'apprendre plus rapidement. Vous n'aurez pas à chercher beaucoup dans le débogage, ce qui est un autre avantage. Un thème parent est distinct de tout autre thème de travail, alors qu'un thème enfant dépend du thème parent. Le thème enfant, quant à lui, ne contient que deux fichiers : style.html et functions.html. Lorsqu'un développeur supprime ses propres thèmes, vous pouvez continuer à travailler sur un thème open source tant qu'il n'est pas modifié.
Thème enfant vs thème parent
Un thème enfant est un thème qui hérite des fonctionnalités d'un autre thème, appelé thème parent. Les thèmes enfants sont souvent utilisés lorsque vous souhaitez apporter des modifications à un thème existant.
L'utilisation d'un thème enfant est considérée comme la meilleure pratique lors de la modification d'un site WordPress. En effet, un thème enfant conserve vos modifications même si le thème parent est mis à jour. la mise à jour d'un thème parent peut entraîner la perte de vos modifications.
Un thème parent, en revanche, est un thème autonome qui n'a aucune dépendance sur d'autres thèmes. Il est possible d'ajouter des fonctionnalités ou un style à votre thème enfant sans modifier votre thème parent réel . Si votre code se trouve dans un thème enfant plutôt que dans un thème que vous n'avez pas codé, vous ne perdrez aucune personnalisation si vous devez modifier certaines fonctionnalités ou le style. Un thème enfant est une variation d'un thème parent qui a été créé. Vous gardez une trace de votre code PHP et CSS personnalisé qui modifie votre thème parent, l'empêchant d'écraser votre code modifié lors de la mise à jour du thème parent. Le style d'un thème enfant ne peut être défini que par un élément. Quelques lignes de CSS et un fichier CSS sont utilisés.
Dois-je utiliser un thème enfant ou un thème parent ?
Créer un thème enfant est une bonne idée si vous utilisez principalement du CSS personnalisé. Si vous avez l'intention de personnaliser la fonctionnalité du thème, vous devez choisir une option avec un thème enfant existant que vous pouvez modifier rapidement. Alternativement, si vous avez l'intention de personnaliser la fonctionnalité du thème, vous devez choisir une option avec un thème enfant existant.
Quand utiliser un thème enfant ?
Dans certains cas, un thème enfant peut être nécessaire pour fonctionner ou ressembler à un thème parent. Dans cet exemple, le pied de page / copyright peut être modifié.
Qu'est-ce que le thème parent dans WordPress
Dans WordPress, un thème parent est un thème complet qui sert de base à un thème enfant. Un thème enfant hérite des fonctionnalités du thème parent et peut être utilisé pour personnaliser ou modifier la conception du thème parent.
WordPress prend désormais en charge la création de thèmes enfants, qui sont un sous-ensemble du thème parent. Les thèmes utilisés pour le style enfant sont principalement utilisés pour personnaliser le style au-delà de ce qui peut être fait avec CSS. Ils sont distincts des frameworks thématiques en ce sens qu'ils n'incluent pas de bibliothèques de code ou d'autres fichiers. La seule façon de se familiariser avec les thèmes et les cadres des relations parents/enfants est de travailler avec des développeurs Web.
Thèmes enfants WordPress
Un thème enfant WordPress est un thème qui hérite des fonctionnalités d'un autre thème, appelé thème parent. Les thèmes enfants sont souvent utilisés lorsque vous souhaitez apporter des modifications à un thème existant.
Cadre de thème WordPress
Un cadre de thème WordPress est une boîte à outils qui permet de simplifier le processus de création et de personnalisation d'un thème WordPress. Il comprend un ensemble de modèles, d'extraits de code et d'autres actifs pouvant être utilisés pour créer un thème unique. Les frameworks thématiques peuvent être utilisés à la fois par les développeurs expérimentés et les débutants.
Un framework de thème WordPress est un type de thème parent disponible gratuitement sur la plateforme. Les fonctions essentielles d'un thème ne sont pas présentes sous la forme d'un style. Le framework doit être installé avec un thème enfant, qui peut faire ou défaire l'apparence d'un site Web. Vous devez considérer leurs avantages et leurs inconvénients en plus des leurs. Si vous souhaitez créer votre propre thème WordPress, vous pouvez utiliser un framework de thème si vous apprenez à le faire. Si vous possédez une petite entreprise ou si vous souhaitez accéder à un grand nombre de thèmes enfants différents à la fois, un thème mérite d'être considéré. Il existe de nombreux cadres disponibles pour une utilisation aujourd'hui.
Astra est un langage de programmation qui mélange des bibliothèques de code avec des frameworks de glisser-déposer tels que Genesis et Divi. Hybrid Core, un framework de thème WordPress, est un choix fantastique pour les développeurs. Underscores, un thème de démarrage WordPress avec une bibliothèque de code intégrée, est un bon choix pour les débutants. Le thème Storefront WooCommerce a été développé par les développeurs de WooCommerce. Le choix du meilleur cadre de thème pour vous sera déterminé par votre niveau de compétence et le temps et l'argent que vous êtes prêt à y investir. Les frameworks de glisser-déposer, tels que Divi et Themify, sont recommandés comme solution simple pour la plupart des utilisateurs. Si vous préférez, vous pouvez utiliser un thème WordPress distinct avec une variété d'options de personnalisation telles qu'Astra.
Qu'est-ce qu'un framework de thème WordPress ?
Il s'agit d'une collection de fichiers utilisés pour créer des thèmes WordPress. Un cadre de thème sert de base à la création d'un nouveau thème WordPress, vous permettant d'effectuer des fonctionnalités et une conception de thème de base tout en offrant un ensemble de normes et d'options de personnalisation qui vous permettent de créer un thème sur mesure.
Quel framework est utilisé pour WordPress ?
Themosis est une pile WordPress personnalisée conçue spécifiquement pour WordPress. Les applications WordPress basées sur PHP peuvent être développées à l'aide de ce cadre de développement orienté objet, qui est fourni avec des classes d'assistance qui peuvent être implémentées sur des packages PHP populaires tels que Symfony et Illuminate.
En quoi un framework de thème WordPress est-il différent d'un thème WordPress ?
Les options de personnalisation des thèmes et frameworks WordPress diffèrent à bien des égards. Étant donné que la majorité des bibliothèques de code et des outils des frameworks thématiques sont destinés au développement de sites Web, une modification approfondie est moins coûteuse. Vous pouvez utiliser les thèmes WordPress tout de suite.
Ai-je besoin d'un framework pour WordPress ?
Quelle que soit votre expérience avec WordPress, vous pouvez choisir une alternative adaptée à votre niveau de compétence. Si vous souhaitez créer ou modifier un blog simple, il est préférable d'utiliser un thème WordPress premium. Si vous créez un grand site Web, vous pouvez choisir parmi l'un des puissants frameworks disponibles.
